使用 Elementor 进行 Web 开发的 9 个技巧
已发表: 2022-03-10
最后更新时间 - 2022 年 5 月 6 日
Elementor 是一款出色的 Web 开发工具,可以通过其一流的拖放编辑器为您提供许多自定义选项。 随着时间的推移,这个工具已经不仅仅是一个页面构建器——你现在可以使用它来设计成熟的网站,而无需输入任何一行代码。
鉴于 Elementor 有如此多的自定义选项,即使是经验丰富的开发人员也可能会错过其中的一些选项,最终可能会构建一个不那么引人注目的网站。
使用 Elementor 设计页面既快速又简单,但您总是可以采取一些措施来进一步优化流程。 这就是本指南的用途。
我们与来自纽约最好的网页设计公司的开发人员进行了交谈,在接下来的段落中,我们将向您展示如何使用 Elementor 创建一个网站,充分利用其编辑器及其功能。 让我们开始吧!
从模板开始
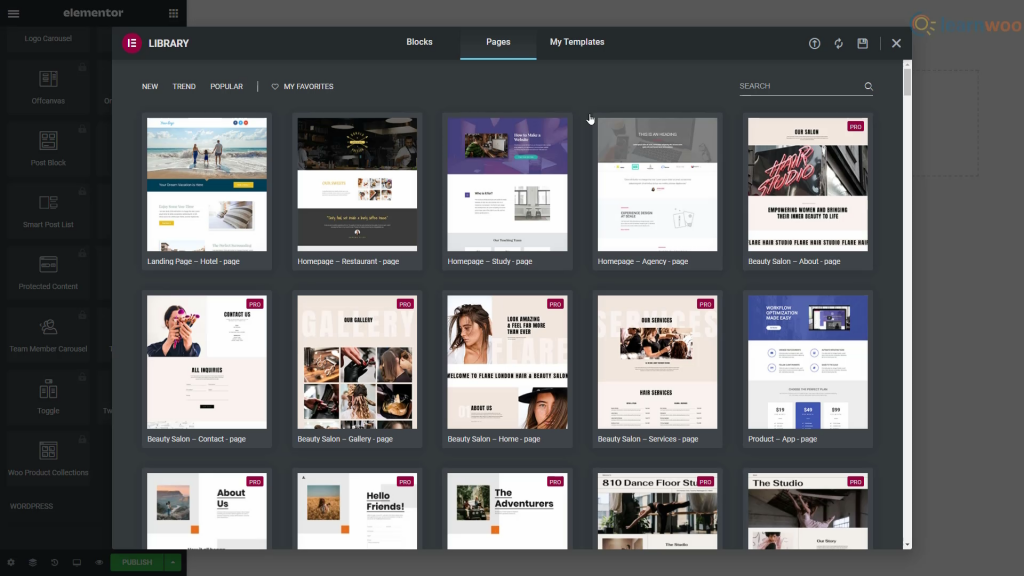
构建 Elementor 网站时,您通常不需要从头开始开发整个布局。 这就是模板的用武之地,好消息是 Elementor 拥有一个扩展的模板库,其中包含各种专业制作的模板。
这些模板可用于快速轻松地设计网页,但如果您不想使用完整的网页模板,总有 Blocks 的选项。 这些是网页的部分,例如联系页面、英雄部分、服务等。

键盘快捷键让一切变得更快
毫无疑问,使用键盘快捷键可以让您的工作更快、更流畅。 Elementor 最近在页面构建器中添加了快捷方式,使用户可以加快设计过程并使一切顺利进行。
每个人都知道最简单的键盘快捷键,如 Ctrl + C 和 Ctrl + V,但 Elementor 的页面构建器也内置了一些更高级的东西。
如果您不记得所有快捷键(让我们面对现实,没有人可以),您应该记住的快捷键是 Ctrl + ?。 这将打开所有快捷方式的列表,以便您随时刷新记忆。
毕竟,如果您想记住一些最重要的快捷方式,这里列出了一些 Elementor 特定的快捷方式:
- Ctrl + P - 面板/预览视图
- Ctrl + Shift + M - 桌面、平板电脑和移动设备视图
- Ctrl + Shift + H —历史面板
- Ctrl + I —导航器
- Ctrl + Shift + L —模板库
- Ctrl + ? —键盘快捷键窗口
- ESC —设置
- 保存部分并在以后重用它们
您必须在每个页面上都有一些部分,您将希望在其他页面上重复使用这些部分。 好吧,不是每次你想使用它时一遍又一遍地重新设计每一个,你可以保存它以备后用。
我们将使用一个简单的示例来说明此功能的有用性。 由于服务的未来是数字化的,因此您创建的每个网站都可能需要客户服务或客户支持部分。 使用 Elementor,您可以一次构建此部分,并根据需要多次调整并重复使用它。
您设计的每个部分都可以用于您网站的其他部分,甚至可以用于您构建的其他网站。 这为您提供了大量的实验自由,更不用说节省时间的方面了。
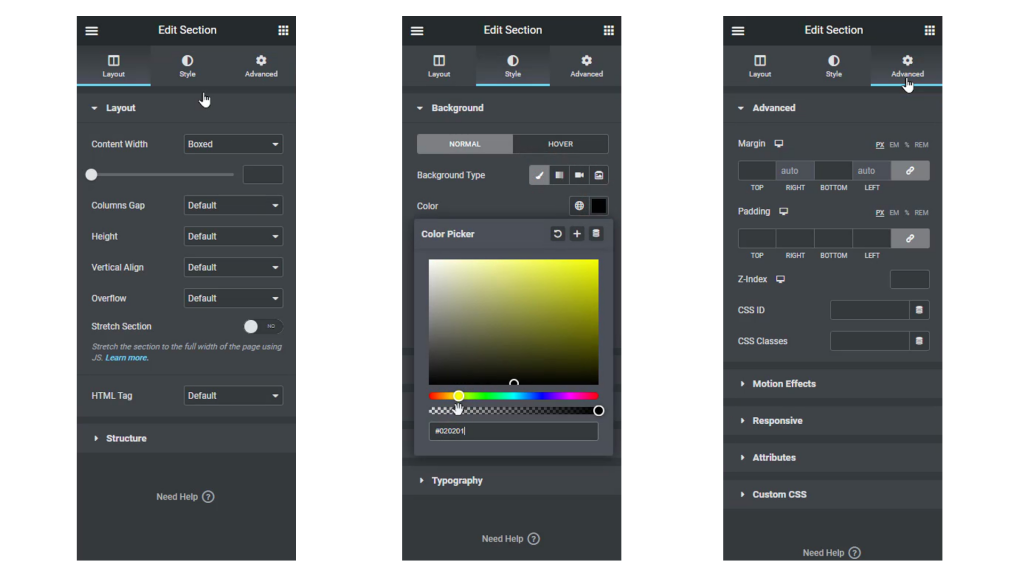
仔细考虑调色板
当您设计网页或整个网站时,就此而言,您应该始终遵循创建重复颜色组合的模式。 显然,你想出的颜色的选择应该仔细考虑,而不是随意挑选。
一旦你选择了你的调色板,你将不得不在整个设计中重复使用相同的几种颜色,并且每次输入颜色代码或从选择面板中挑选颜色可能非常乏味。

值得庆幸的是,Elementor 有一个解决方案。 您可以转到设置并将您选择的颜色添加到颜色选择器中,以便您的颜色始终显示在颜色选择器的“自定义”部分中。

使用全局行重用公共部分
Elementor 的一些功能可以帮助您像 Global Rows 一样有效地加快速度。 假设您希望在您网站的许多部分中显示相同的小部件。 这可以是任何东西,从列出产品详细信息的销售横幅到通用 CTA 行。
如果您想对每个页面上的这一行进行小幅更改,则可能需要一段时间,具体取决于您网站的页面数量。 值得庆幸的是,Elementor 具有旨在解决这个确切问题的 Global Rows 功能。
黄色调的全局行旨在统一更改,因此无论何时更改其中一个,其他行都会相应地进行调整。 不用说,此功能可能会为您节省大量时间和精力,因此请务必充分利用它。
在其他网站上导出和重用您的设计
导出和导入整个模板是 Elementor 提供的另一个方便的功能。
有了这个,您只需单击几下即可快速导出设计并在另一个网站上重复使用。 如果您在本地构建布局并希望以最快和最直接的方式将其导出到客户的网站,这将特别有用。
要使用此功能,请转到“我的模板”页面,然后单击要导出的模板的“导出模板”按钮。 导入模板的过程几乎相同; 只需单击相应的按钮,选择要导入的模板,即可完成。
使用导航器更轻松地在各个部分中移动
Elementor 的人们最近在页面构建器中添加了“导航器”功能。 我们相信这是网站建设者简化设计过程的最佳功能之一。
它基本上是一个导航树,可以直接从页面构建器轻松访问网站的每个部分。 Navigator 的小弹出窗口还允许您拖放元素并轻松自定义布局。
当您处理具有大量元素或具有多层和复杂设计的页面时,您会发现此工具最有用。
访问导航器窗口所需要做的就是右键单击小部件并从下拉菜单中选择导航选项。 如果您更喜欢使用键盘快捷键,可以使用命令 Ctrl + I 访问导航器窗口。
充分利用 Elementor Finder
如果您正在设计多个页面并希望在它们之间切换,您可能会浪费大量时间通过保存页面、返回仪表板、搜索其他页面和再次打开它。
这样做一两次听起来并没有那么糟糕,但是如果每次构建都必须这样做几十次,它可能会占用一些宝贵的时间,你本可以花在完成项目上。
正如您可能已经猜到的那样,也有一个解决方案,它被称为 Elementor Finder。 此功能允许您只需使用搜索栏即可跳转到任何 Elementor 页面、模板、主题或设置。
要访问 Finder,请转到 Elementor 设置,或使用键盘上的命令 Ctrl + E。
涵盖基础知识
创建网页时,您可能希望在所有行和部分中保持一些设置相同。 为了有效地做到这一点,您可以使用全局设置并消除冗余,而不是更改每一页和每一行的设置并浪费大量时间。
如果您选择的字体不可用,您可以将其添加到默认字体。 如果你想在你的小部件之间放置一些空白,你也可以在全局设置中这样做,当你在它的时候,你可以定义行的默认内容宽度。
全局设置页面上提供了这些和其他选项,因此在您开始工作之前绝对值得一试。
现在您可以使用 Elementor 云服务从头开始创建 WordPress 网站。 观看此视频了解更多详情:
进一步阅读
- 如何提高B2B转化率?
- 完成 Elementor 教程。
