10 个 Web 性能误解
已发表: 2023-07-07在 WP Rocket,我们的使命是教育用户了解网络性能的重要性,同时使其尽可能简单且易于访问。 这是一个相当大的挑战:网络性能不是一个简单的话题,优化网站以提高性能更不容易解释和理解。 更重要的是,找到可靠的信息很困难——这个话题很复杂,有时还很主观。
本文重点介绍了一些关于确定关键性能优化操作以加速网站速度时重要的误导性概念。 继续阅读,您会发现我们遇到的最常见误解的列表。 我们将解释为什么它们不正确,并分享我们如何使用我们的插件应对网络性能挑战。
最常见的 Web 性能误解是什么?
让我们发现我们认为与 Web 性能优化更相关的误解。
1. 延迟 JavaScript
优化 JavaScript 文件是最具挑战性的 Web 性能优化之一。 它也是提高性能和关键指标(例如 Core Web Vitals)最有影响力的方法之一。 换句话说,如果你想要一个快速的网站,你就无法避免优化 JavaScript。 一种有效的方法是延迟不需要立即执行的 JS 文件。 因此,页面加载速度会更快,并且浏览器只会在用户交互需要时才执行 JavaScript。
误解是所有 JS 文件都应该延迟。 事实是,这通常会损害用户体验,甚至可能破坏网站的功能。 关键的 JS 永远不应该被延迟,例如那些与首屏资源(例如菜单)和跟踪脚本(例如 Google Analytics)相关的 JS。 这些资源必须在页面加载初期可用,以确保流畅的用户体验。
现在很容易理解为什么知道哪些 JS 文件应该被排除在延迟之外以及如何做到这一点至关重要。
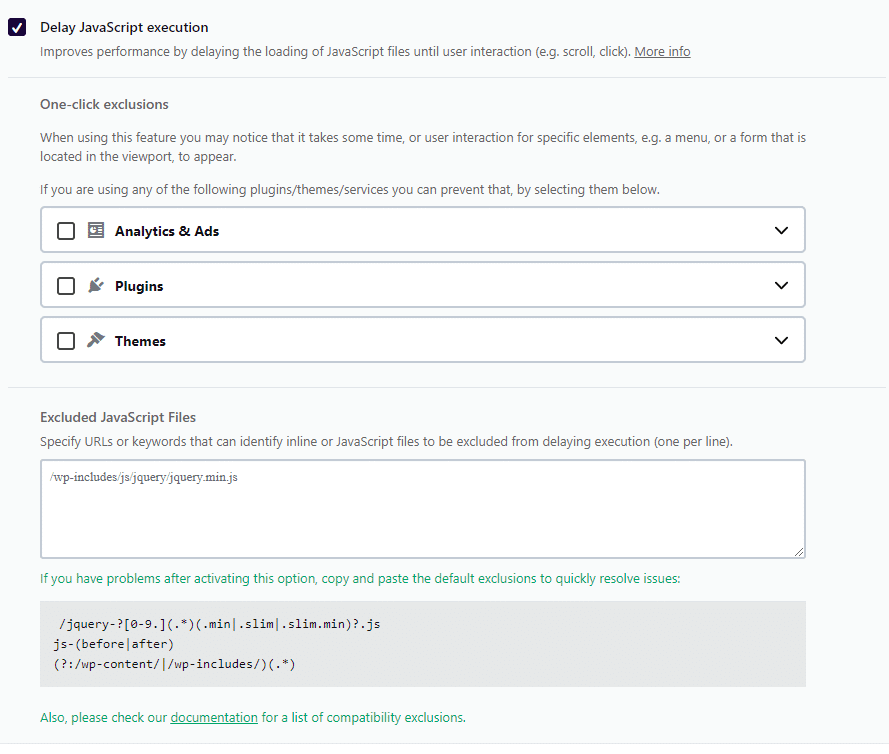
例如,WP Rocket 允许您轻松管理 Delay JS 执行功能。 该选项可以轻松延迟 JS——一项关键的优化任务。 最重要的是,WP Rocket 允许您手动排除 JavaScript 文件,这要归功于我们最新的主要版本 WP Rocket 3.13 发布的一键排除功能。

我们询问了Google 开发者关系工程师 Adam Silverstein ,了解他们对总是延迟 JavaScript 及其对性能的影响的看法。 他证实了我们的观点并补充道:“通常,对于像 WordPress 网站这样的服务器渲染网站,大多数 JavaScript 都可以推迟,除非由于某种原因在页面周期的早期需要它。 一个示例是您希望尽快捕获数据的分析脚本:在这里,async 属性更合适。 延迟脚本的一个潜在风险是,如果其他脚本或内联脚本依赖于延迟脚本(并且也不延迟),则依赖关系可能会中断”。
因此,是时候审视一下关于推迟 JavaScript 的误解了。
2. 延迟 JavaScript
这里有一个误解,认为所有的 JS 都可以延迟。
事实是,只要尊重依赖关系,推迟 JavaScript 就至关重要。 换句话说,不建议在不考虑依赖关系的情况下推迟 JS。
例如,使用 jQuery 库的内联脚本需要运行 jquery.js,然后才能执行而不崩溃。 如果延迟 jquery.js,内联脚本将找不到声明的 jQuery,并会提示控制台错误 jQuery 未定义,从而阻止代码运行,破坏相关功能,并可能破坏页面的布局和整体功能以及。
Adam Silverstein 提到即将发布的新 WordPress 脚本 API 提案。 它将通过定义加载策略和防止依赖性问题来帮助延迟策略。
Adam 解释道: “在提出的核心方法中,我们使用脚本策略的核心方法自动处理延迟情况,包括检查依赖脚本是否也可延迟,以及处理依赖于延迟脚本的内联脚本的延迟执行”。
当涉及 JavaScript 延迟时,WP Rocket 有很多自动排除功能来防止冲突。 例如,当启用 Avada 时,WP Rocket 会自动排除 jQuery 库和 Google 地图外部脚本。
新的脚本 API 将允许我们的插件进一步扩展排除库。 因此,推迟 JavaScript 时您的网站崩溃的可能性会越来越小。
3.减少CSS的使用
除了 JavaScript 优化之外,减少使用的 CSS 是提高网站性能的最有效方法之一。 有两种方法可以管理此类优化:
- 内联 CSS 文件,这意味着使用“style”标签将 CSS 集成到同一页面上。
- 使用单独的外部文件。
人们的误解是,在单独的文件中提供使用的 CSS 始终是解决此类优化的最佳方法。
事实上,内联 CSS 非常好,并且从性能和用户体验的角度来看有两个重要的优势:
- 这是一个更快的过程,因为浏览器只会发出一个很小的请求来检查页面的新鲜度。 如果页面没有更改(通常是这种情况),浏览器将提供页面的缓存副本。 因此,内联使用的CSS将提高性能:浏览器不会加载和解析CSS文件,而是直接处理页面上的内联CSS。
- 内联所有页面的 CSS 可以防止 FOUC(无样式内容的 Flash)等问题,并且不会影响用户体验,而除了单独的文件之外还使用关键路径 CSS 可以做到这一点。 为了防止其他指标恶化,当使用文件传递使用的 CSS 时,应该需要具有关键路径 CSS。
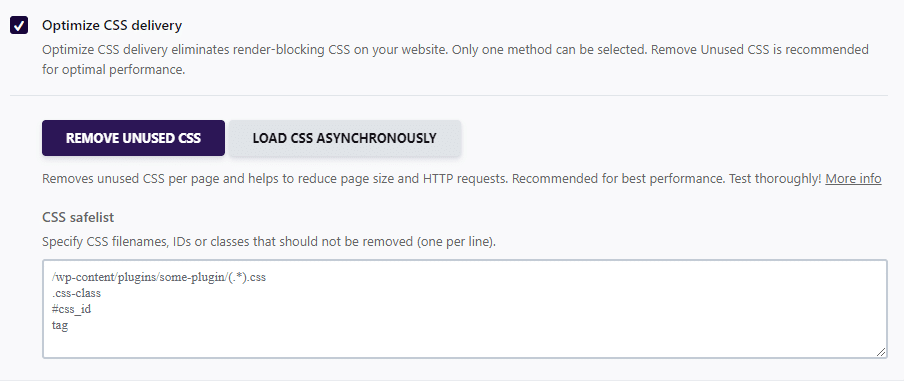
这就是为什么 WP Rocket 内联 CSS 并允许任何人利用高级功能,例如只需单击即可删除未使用的 CSS:

来自 Google 的 Adam Silverstein 再次分享了我们的观点。 我们问他交付所用 CSS 的最有效方法是什么。 他说:“我的期望是,至少对于较小的 CSS 大小,通过减少加载额外 CSS 文件的需要,内联会更快。 对此的“惩罚”可能会根据情况而有所不同——例如,用户正在使用的设备和网络”。
4.本地托管字体
如果您运行 WordPress 网站,您可能已经知道在本地托管字体可能是提高性能的另一个不错的选择。 此外,托管本地字体对于遵守 GDPR 规则至关重要。
关于 Google 字体,控制文件的发送位置非常重要,这样它们就不会依赖于 Google Fonts CDN – 特别是当它对大部分受众来说表现不佳时。
一个常见的误解是托管它们会自动缩短网站的加载时间。
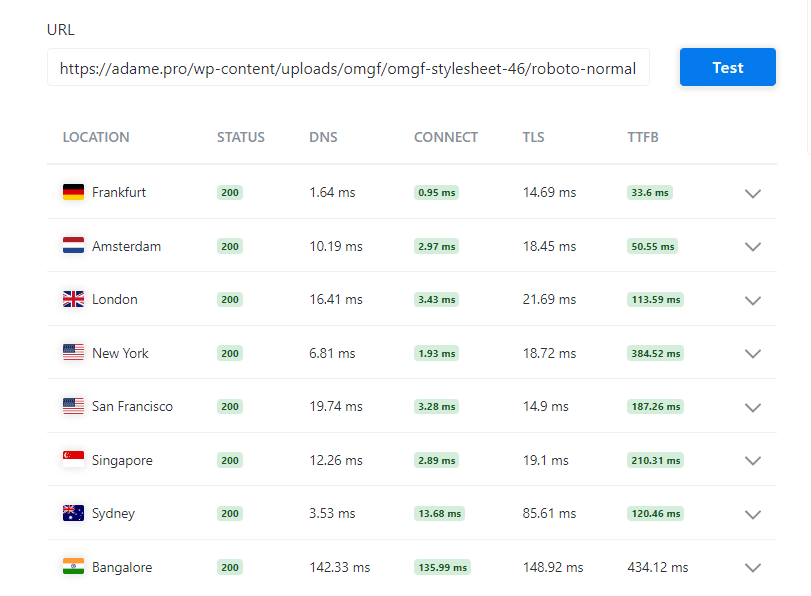
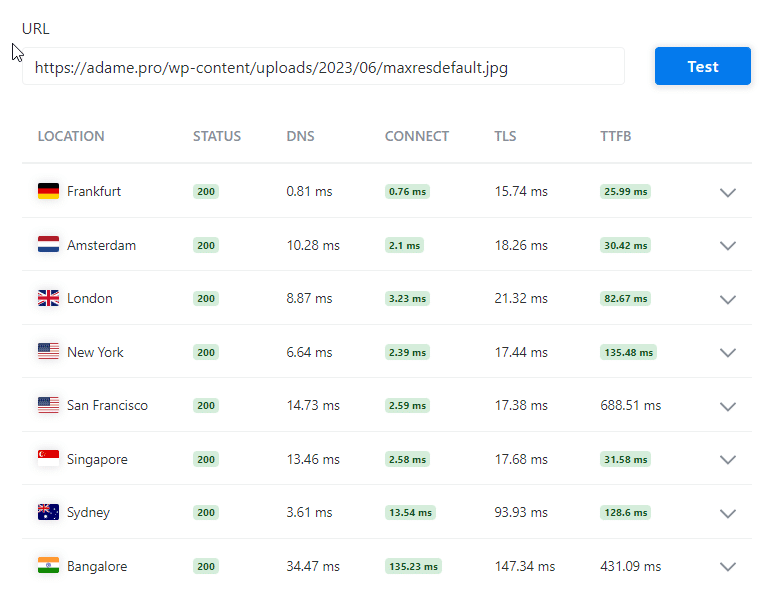
事实是,只有显示在访问者所在的同一区域时,Google 字体才会更快。
如果网站使用 CDN,只有当 CDN 覆盖范围比 Google 字体更好时,Google 字体才会更快 - 这在很大程度上取决于访问者的位置。
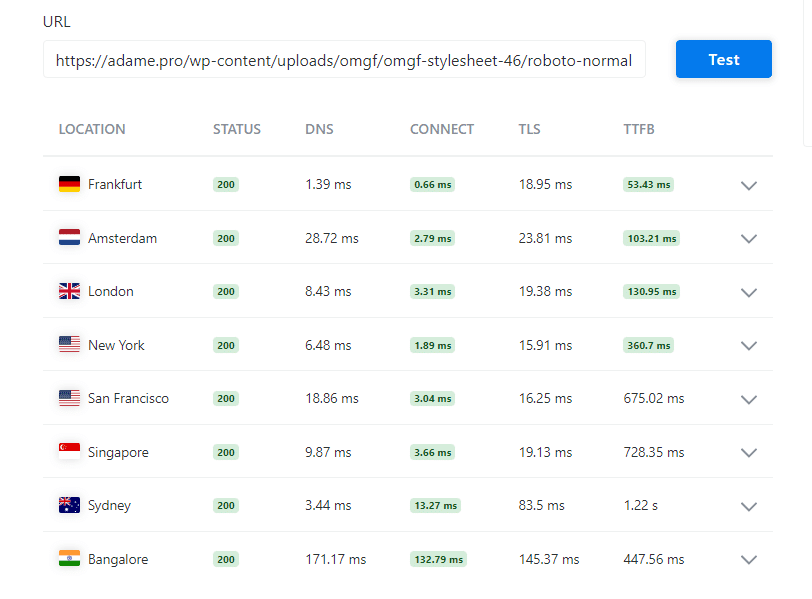
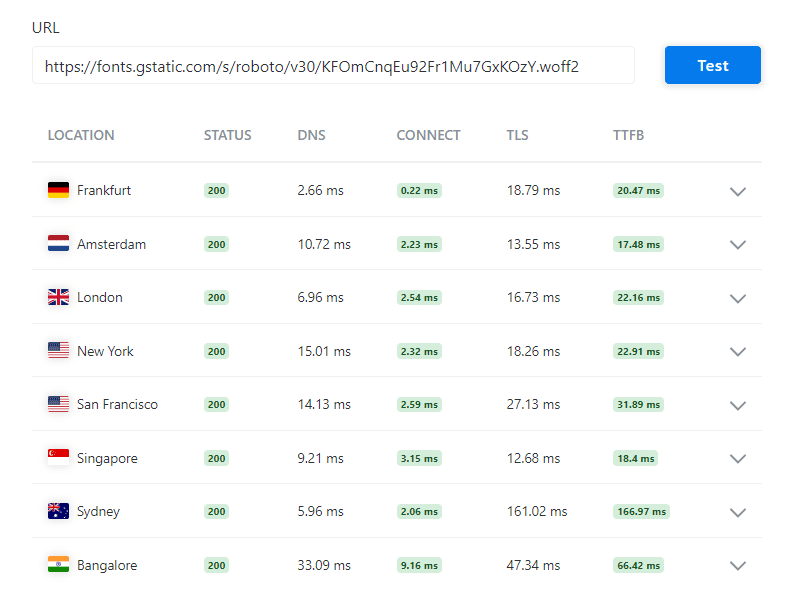
我们进行了测试来验证这一假设,并发现托管字体对于远程访问者而言,在首字节时间(提高网站速度的关键指标)方面性能最差。
该性能数据很重要,因为如果它是使用 Google 字体的文本,它将直接影响 LCP 元素。



关于本地托管字体的另一个误解是 WP Rocket 无法预加载 Google 字体。 这是错误的:当通过删除未使用的 CSS 选项启用时,我们的插件可以自动预加载 Google 字体。
5. Fetchpriority资源提示
获取优先级提示是一个属性,它告诉浏览器要发现和下载的资源的优先级,以便页面可以尽快加载。 目前,其使用量仍仅限于全球略低于 70% 的用户。

误解是您应该始终使用 fetchpriority 资源提示。 事实上,资源提示听起来像是必须做的事情,但它并不像看起来那么简单。
虽然 fetchpriority 提示可以及时提供关键资源,但如果在没有正确优先级的情况下获取资源,则可能会降低性能。 这是一项非常复杂的性能优化任务——如果不测试或分析页面就很难实现它。
同时,此任务对性能的影响仅限于可以自动确定优先级或取消优先级的任务。
我们列出了一些示例来解释 fetchpriority 如何取决于多个因素。
- 徽标和 LCP 图像:这很简单 – 这些元素是具有高获取优先级的明显候选元素。
- 滑块:它开始变得棘手。
滑块上方或附近折叠的图像将具有主观获取优先级,具体取决于它们是否引起问题。
如果滑块位于折叠附近但被认为对用户体验至关重要,则应高度优先考虑其第一张图像。
如果滑块延迟,则无需优先获取其图像,即使它位于首屏。
- CSS、JS 和第三方资源:只有它们各自的开发人员才能评估是否应优先考虑或取消优先级。 即使有他们的输入,并且在混合多个插件和资源时,获取优先级也会基于案例。
当您说资源提示并不像您想象的那么容易时,您可以明白我们的意思。
这就是为什么 WP Rocket 尚未包含此类功能,尽管 fetchpriority 如果使用正确,可以对您的网站速度产生积极影响。 请放心,由于其他强大且先进的功能,我们的插件有助于实现最佳性能。
我们还询问了 Google 团队,他们对于对首屏以上的所有图像使用高 fetchpriority 以及对首屏以下的所有图像使用低 fetchpriority 有何看法。
Adam Silverstein 解释说:“一般来说,目标应该是仅将 fetchpriority=high 添加到关键图像,因为将其添加到多个图像通常会抵消好处。 通常,您希望 LCP 图像设置具有此属性,但在将其用于许多其他资源之前请仔细考虑。 此页面是了解加载优先级的最佳资源。 一般来说,所有图像都以低优先级开始。 视口中的图像以“低”优先级开始,然后在布局时,当浏览器意识到它们位于视口中时,将提升到“高”。 通过使用 fetchpriority=”high” 在标记中对其进行标记,它们可以立即从“high”开始并加载得更快。 如果您将太多图像标记为高优先级,它们将争夺相同的资源。 一个可能的例外是尝试为桌面和移动断点(可能是不同的图像)标记 LCP 图像。 WebPageTest“实验”功能是测试这一点的好方法”。
说到 fetchpriority,值得强调的是,核心性能团队建议在 WordPress 核心中的 LCP 图像中添加 fetchpriority=”high” 属性,以增强 LCP 性能。
剧透警报:我们一直在研究一种自动方法来在 LCP 元素上添加获取优先级,使我们的用户尽可能轻松地从该选项中受益。 您可能会在下一版本中看到我们正在讨论的内容。
6. 延迟加载背景图像
延迟加载是另一个重要的 Web 性能优化技术。 它允许浏览器仅在需要时加载图像,这样就不会同时加载所有图像,并且可以快速渲染和显示页面。
这就是为什么延迟加载背景图像可以节省对首屏下不必要的图像的请求,从而提高性能。
误解是添加在内部 CSS(“style”标签)和 CSS 文件上的背景图像可以延迟加载。 事实是 WordPress、延迟加载库和本机延迟加载不允许这种优化 - 这需要准确,而且并不像看起来那么简单。
在 WP Rocket,我们一直致力于开发一项特定功能,以使这种优化变得简单、自动化,同时又精确。
7. LCP 图像与首屏图像
说到延迟加载和获取优先级属性,另一个误解是折叠上方的所有内容都应该设置为高值(fetchpriority=high)。
Adam Silverstein 解释说:“理想情况下,Fetchpriority 优化应仅应用于 LCP 图像。 同时,所有首屏图像应避免延迟加载”。
他补充了一个例子:“假设有六张首屏图像和一张 LCP 图像。 那么,最好的方法是省略所有图像的延迟加载并将 fetchpriority 应用于 LCP 图像”。
8. 从延迟加载中排除首屏图像
如果您熟悉网络性能优化最佳实践,您可能知道从延迟加载中排除首屏图像是提高网站性能的好方法。
这在一定程度上是一种误解,因为它主要取决于当前工具如何处理它。
虽然排除首屏图像可以提高网站速度,但如果未针对当前首屏包含的图像实现此功能,则可能会导致从延迟加载中跳过其他图像。 结果,页面加载速度会变慢,而不是相反。
此外,要排除的图像数量通常因视口而异,从而使性能优化更难以管理。
此类优化需要进行审核以找到准确的图像以跳过延迟加载。
当前的解决方案不是自动化的,而是基于“猜测”,而不是排除实际图像。 这就是为什么我们一直在开发最简单的解决方案,让任何人都可以解决这种性能优化问题。
我们进行了一些测试并得到了有趣的结果。 如果正确实现,并从延迟加载中排除折叠图像的确切数量,它可以改进诸如首次内容绘制、最大内容绘制和速度指数等指标。 此外,它还可以解决 PageSpeed Insights 审核问题,例如避免巨大的网络负载以及保持较低的请求数量和较小的传输大小。
与此同时,WP Rocket 允许您使用辅助插件来解决这个问题。
9. YouTube Iframe 预览图像
如果您认为启用 YouTube iframe 预览图像会提高网站速度,那么您可能是对的。 此解决方案避免加载 YouTube 脚本,并且仅在用户单击播放按钮时才开始加载视频。
尽管如此,在本文的这一点上,您应该熟悉以下概念:这取决于情况。
实施 YouTube iframe 预览图像来优化性能并不适用于所有网站。 如果父元素以不可用的方式保存视频样式图像,可能会导致麻烦。 如果是这样,预览图像将无法正确显示,并且可能需要一些额外的 CSS 来撤消父元素的样式冲突。
iframe 可能会以相同的方式加载,因为一旦单击预览图像,它将被重新注入。
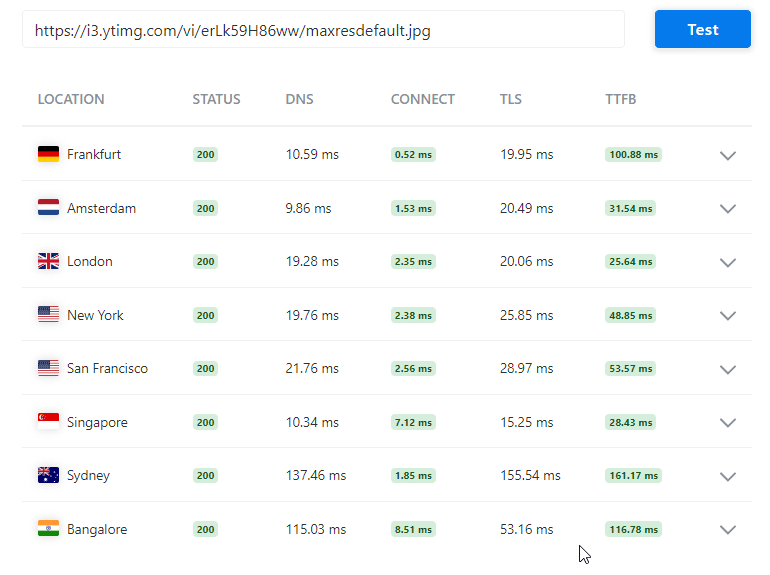
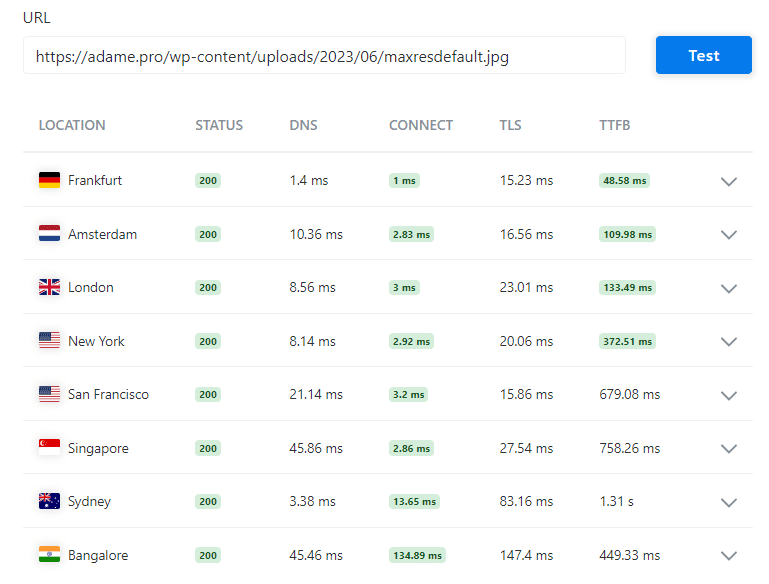
我们进行了一些测试并验证了以下假设:自托管 YouTube 预览图像并不总是能提供更好的结果。 更好的性能数据仅适用于本地受众或正在使用 CDN 的情况。
我们的测试表明,YouTube CDN 仍然表现最佳,并且 TTFB 最低,影响图像的获取速度。
考虑此结果至关重要,因为如果预览图像是 LCP 元素的一部分,则此类性能数据会影响 LCP 元素。



10.使用CDN
我们要纠正的最后一个误解是不断使用 CDN 来提高性能。 虽然如果您的受众遍布全球,CDN 确实会使您的网站速度更快,但说它总是有助于提高您网站的性能是不正确的。
这取决于访问者的位置以及用户与所请求的资产之间的距离。
让我们举几个例子来让它更清楚。
- 本地受众:您在法国经营一家本地企业,并且您的网站已托管在本地服务器上。 使用在法国或附近没有 PoP(存在点)的 CDN 会降低用户体验,因为页面及其资产将从遥远的数据中心(例如纽约)发送。 另一方面,如果只使用源站,距离会更短。
- 区域或全球受众:您在整个欧洲经营区域业务。 与选择在欧洲只有一两个 PoP 的 CDN 相比,选择在欧洲拥有强大影响力的 CDN 会获得更好的结果。
简而言之,在选择 CDN 时,必须确保其 PoP 覆盖范围与受众的位置相匹配。
包起来
Web 性能优化并不容易——本文再次证明了这一点。 希望它能够澄清一些关于优化 JavaScript 和 CSS 以及延迟加载等关键主题的误解。
在 WP Rocket,我们努力使我们的性能插件最简单,同时提供最先进的功能来提高您的网站性能。 我们知道我们在说什么,并且将始终尝试尽可能简单地解释它。 同时,尝试一下 WP Rocket,看看它是多么简单和强大!
