从 Webflow 迁移到 WordPress 的简单 7 步指南
已发表: 2023-05-11由于其拖放式编辑器和预先设计的模板,Webflow 使得无需代码即可轻松创建网站。
但随着您的需求增长,您可能会面临限制。
创建在线会员的功能仍处于测试阶段,而 WordPress 多年来一直使用 SureMembers 等插件提供此功能。
需要一个令人惊叹的电子商务网站? 使用 SureCart 建立高转化率商店。
Spectra 等强大的插件将为您提供设计块、线框和模板,以轻松创建漂亮的网页。
我们可以继续……
关键是您不需要受限于专有软件。 您可以使用 WordPress 获得更多更好的结果。
这就是为什么在本指南中您将看到如何逐步从 Webflow 迁移到 WordPress 。
一种创建和管理网站的新方法正等着您。
让我们开始吧!
通过将您的网站从#Webflow 迁移到#WordPress,进入一个灵活和控制的新时代。
- 从 Webflow 迁移到 WordPress 需要什么?
- 如何逐步从 Webflow 迁移到 WordPress
- 步骤 #1 – 获取主机
- 步骤 #2 – 安装 WordPress
- 步骤 #3 – 自定义 WordPress
- 步骤 #4 – 导出 Webflow 内容
- 步骤 #5 – 将内容导入 WordPress
- 步骤 #6 – 重新上传图片
- 步骤 #7 – 重定向域
- 迁移后的后续步骤
- 从 Webflow 迁移到 WordPress 常见问题解答
- 为什么从 Webflow 切换到 WordPress?
- WordPress 比 Webflow 更容易使用吗?
- 我可以将 Webflow 电子商务迁移到 WooCommerce 吗?
- 我可以将 Webflow 会员资格迁移到 WordPress 吗?
- 关于从 Webflow 迁移到 WordPress 的最终想法
从 Webflow 迁移到 WordPress 需要什么?
从 Webflow 迁移到 WordPress 时,您只需要几个基本要素。
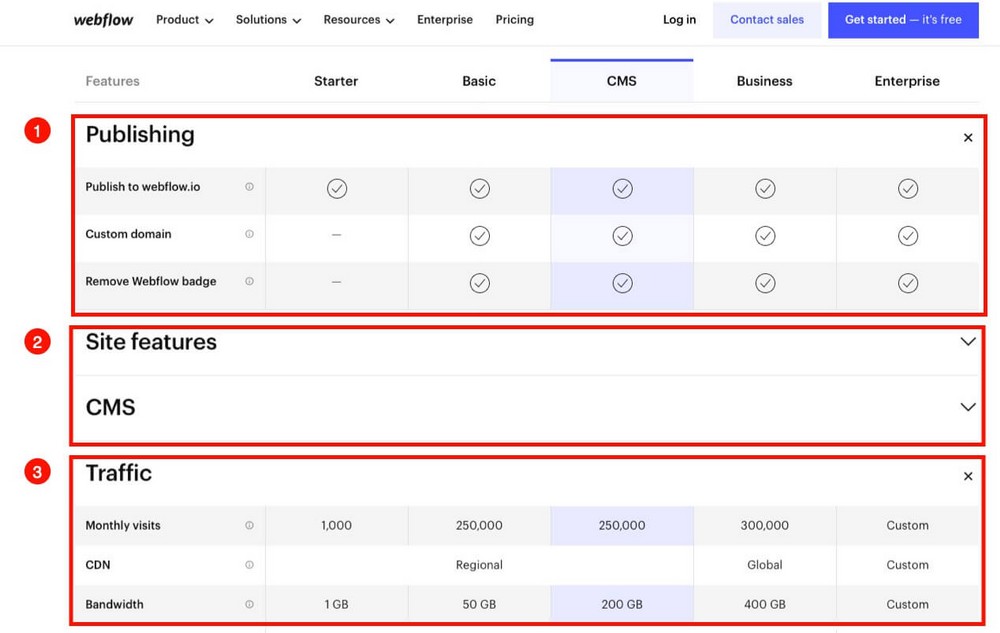
Webflow 提供创建和维护功能性网站所需的所有元素。

- webflow.io 上的子域或连接自定义域的可能性。
- 创建网站的软件。
- 托管以容纳所有站点元素。
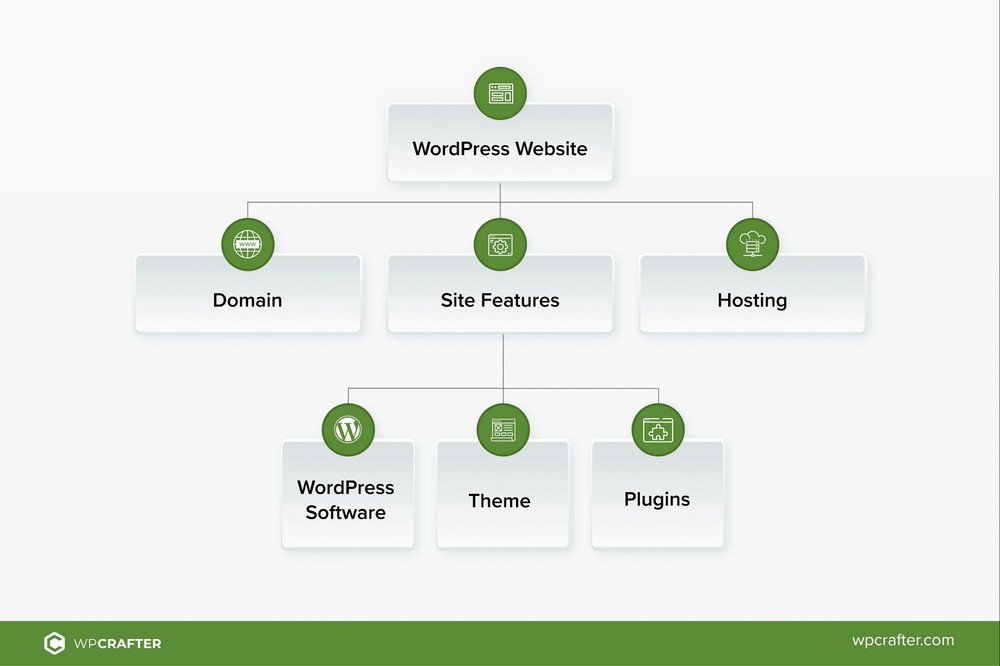
要迁移到 WordPress 网站,您首先需要自己复制这些资源。

- 域名。 如果您已经在 Webflow 上拥有自定义域,则需要将其指向您的新主机。
- 站点功能。 您需要安装 WordPress。 还需要一个专业的主题和一些插件来复制一些 Webflow 功能。
- 托管。 这是您存储网站所有内容的地方。
这听起来可能很多,但您会发现这是一个非常简单的过程。
如何逐步从 Webflow 迁移到 WordPress
迁移包括使用 WordPress 创建一个新平台,然后将内容从 Webflow 移动到您的新站点。
让我们看看如何逐步实现这一目标。
步骤 1. 获取主机
首先,您需要 WordPress 托管,您将在其中安装和存储所有内容。
我们建议使用 Hostinger 或 CloudWays,因为它们以合理的价格提供一系列可靠的计划。
对于此示例,我们将使用 Cloudways。

但是您可以按照 Hostinger 或任何其他主机提供商的步骤进行操作,因为该过程非常相似。
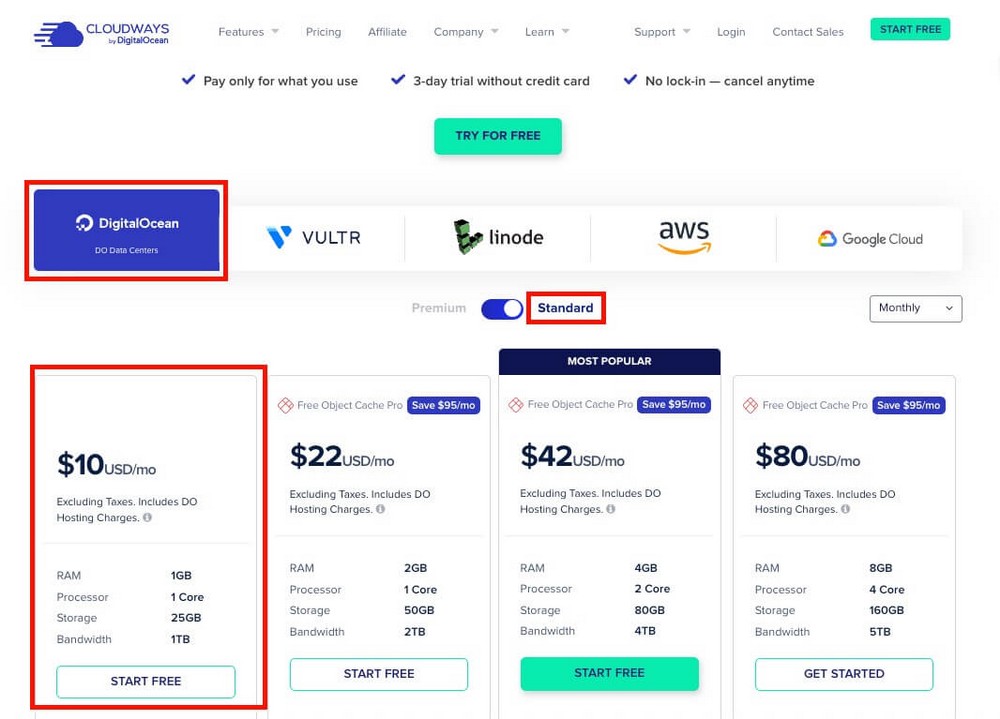
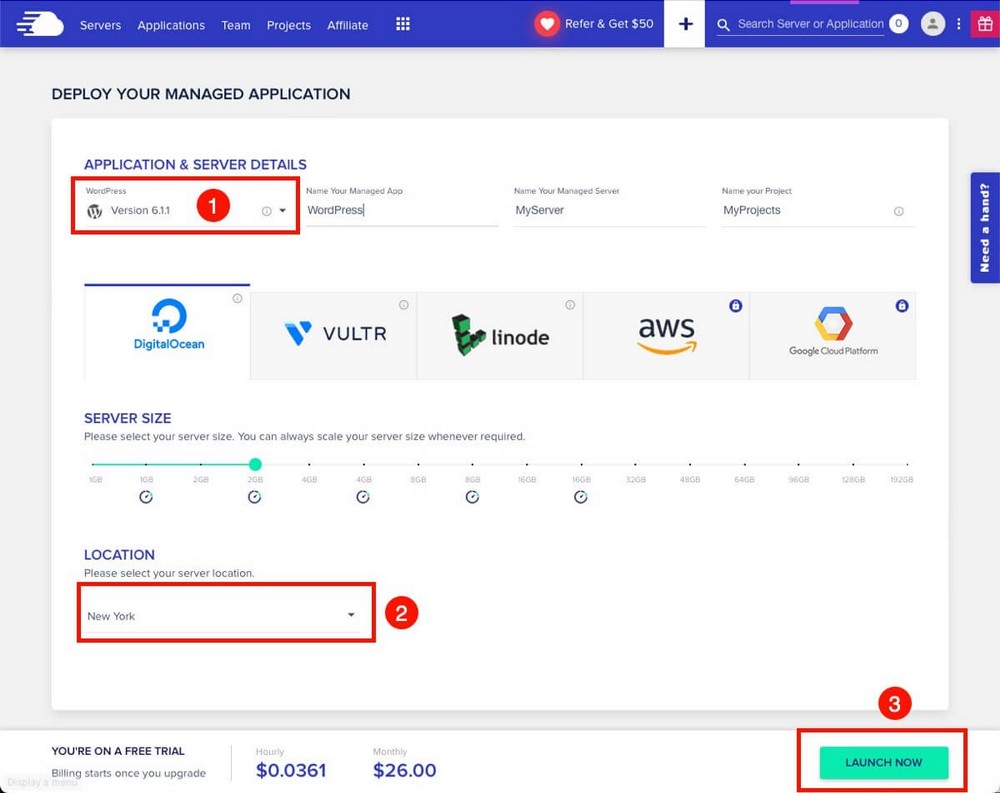
Cloudways 提供从基本到最高级的一系列托管选项。 我们认为 Digital Ocean 基本计划应该足够了。
.

该计划提供 1TB 的带宽。 甚至连 Webflow 的 39 美元/月商业计划都无法提供。
入门可能绰绰有余,但您随时可以根据需要随时升级。
步骤 2. 安装 WordPress
注册后,您必须在刚购买的 Cloudways 服务器上安装 WordPress。
- 选择 WordPress 作为您要安装的应用程序。
- 选择大多数客户所在的最近位置。

如果需要,此时可以增加服务器大小。
否则保留所有参数,然后单击立即启动以完成服务器设置和 WordPress 安装。
步骤 3. 自定义 WordPress
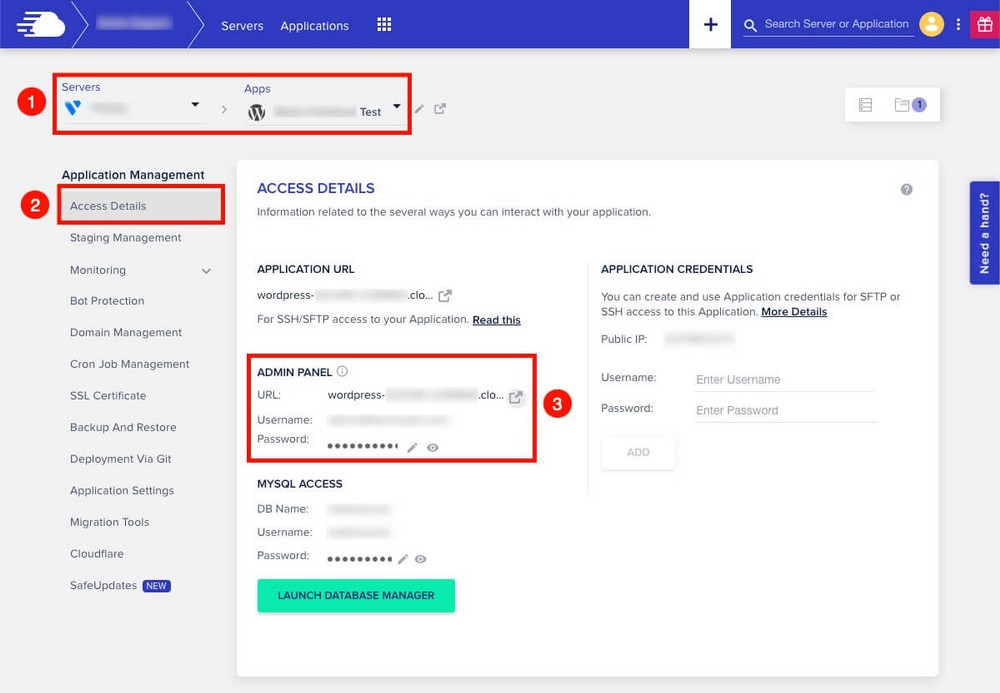
转到您刚刚安装的 WordPress 安装并在“访问详细信息”选项卡中找到您的WordPress 管理员登录凭据。
- 请注意,Cloudways 为您提供了一个临时免费域,它是一个类似name.cloudways.com 的子域。
- 这类似于 Webflow 也提供的子域 ( domain.webflow.io )

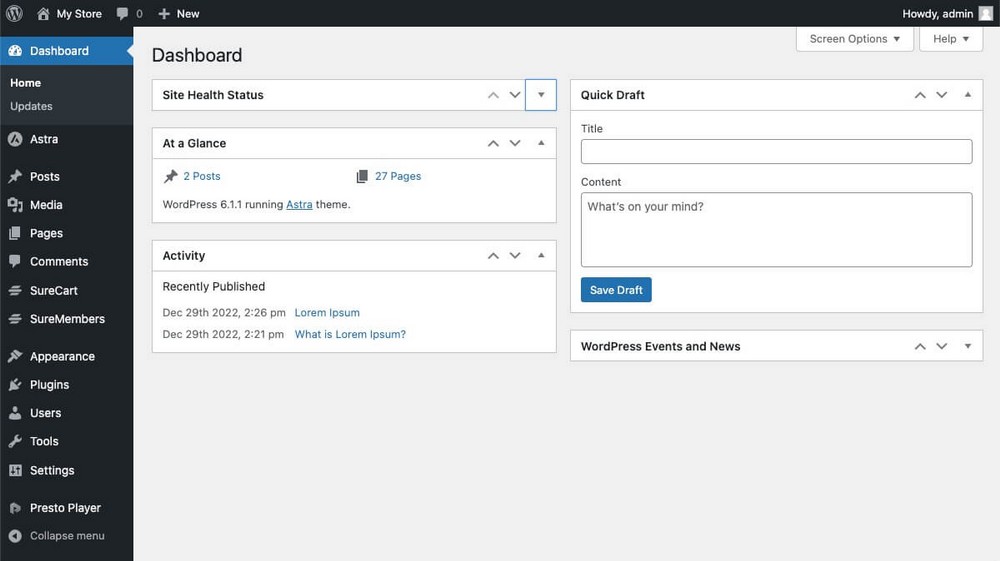
上述 URL 和凭据将带您进入 WordPress 管理面板,该面板部分类似于 Webflow 的仪表板。

现在是自定义 WordPress 的时候了。
首先你需要一个主题。
我们推荐阿斯特拉。 它非常轻巧快速,可以轻松适应您的任何需要。

WordPress 已经有一个用于设计部分的块编辑器。
但是如果你想要更强大的东西,你可以安装 Spectra,它包括更多的块和特性。

WordPress 非常灵活,允许使用数百个插件主题和选项。
目前,我们建议您只关注设计,少做其他事情,以便我们可以继续迁移过程。
步骤 4. 导出 Webflow 内容
现在您已经准备好新的 WordPress 平台,您需要用内容填充它。
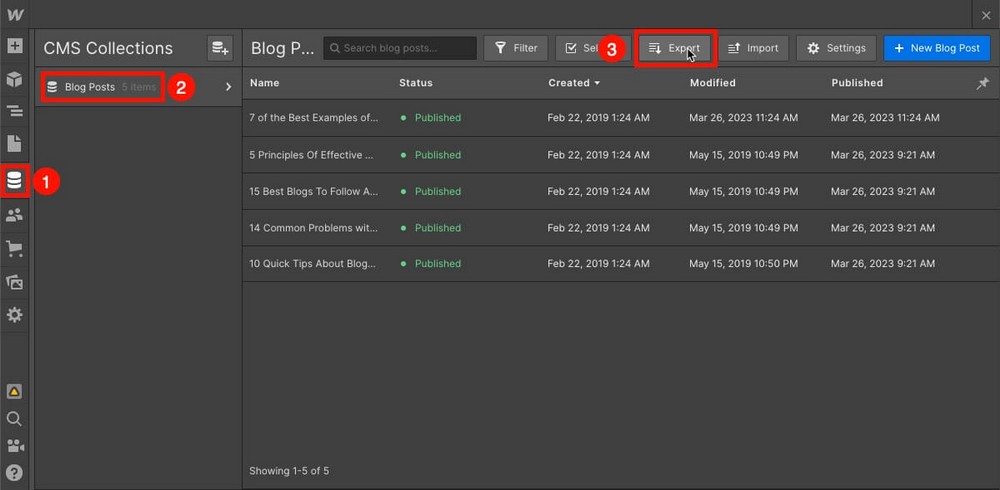
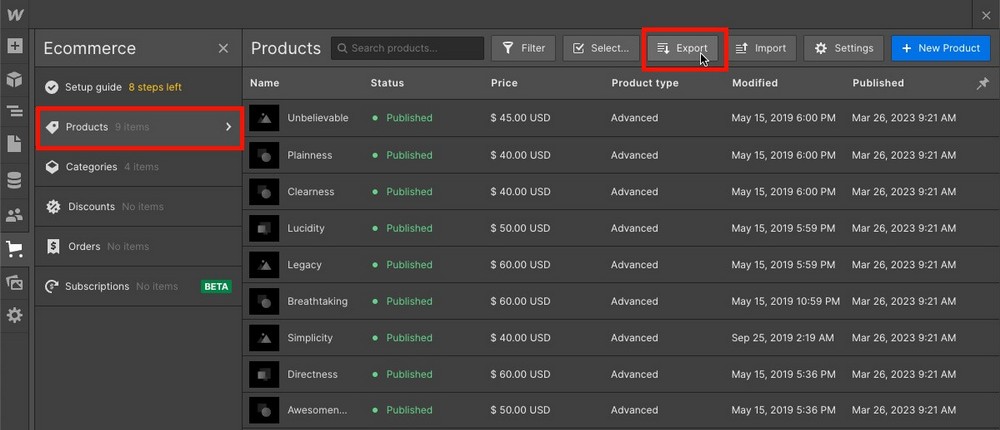
从Webflow 仪表板转到CMS 集合部分。
选择您要移动的内容,在我们的例子中是博客文章,然后单击“导出”按钮。

您将获得包含所选项目的 CSV 文件。

您可以为您拥有的任何收藏重复此步骤。 不幸的是,静态页面无法导出,图像也无法导出。
重要的
从这一点开始,您不应该修改 Webflow 中的任何内容。 如果您添加更多内容,它将不再导入 WordPress,因为我们已经下载了内容。
步骤 5. 将内容导入 WordPress
现在您必须将刚刚在 Webflow 中导出的内容导入到 WordPress 中。
只有一个小缺点: WordPress 无法本地导入 CSV 文件。
幸运的是,解决方案很简单。 您需要做的就是安装一个名为WP All Import的免费插件。
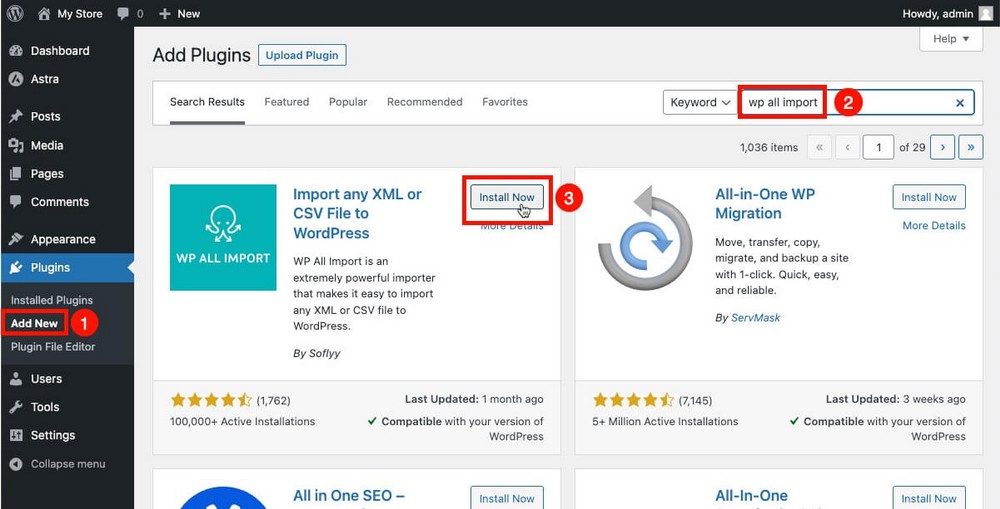
您将从WordPress 管理面板 > Plugins > Add New执行此操作。
使用搜索功能找到插件,然后安装并激活它。

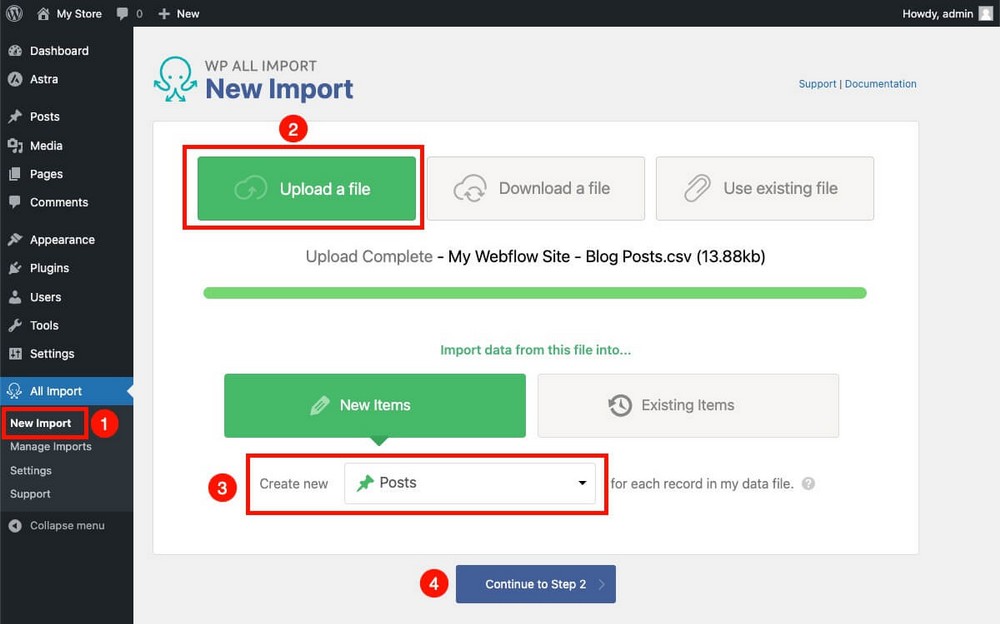
然后,从边栏中选择 WP All Import,导入您之前下载的文件并指定其内容类型。
在这种情况下的帖子。 将其更改为您当时下载的任何内容。

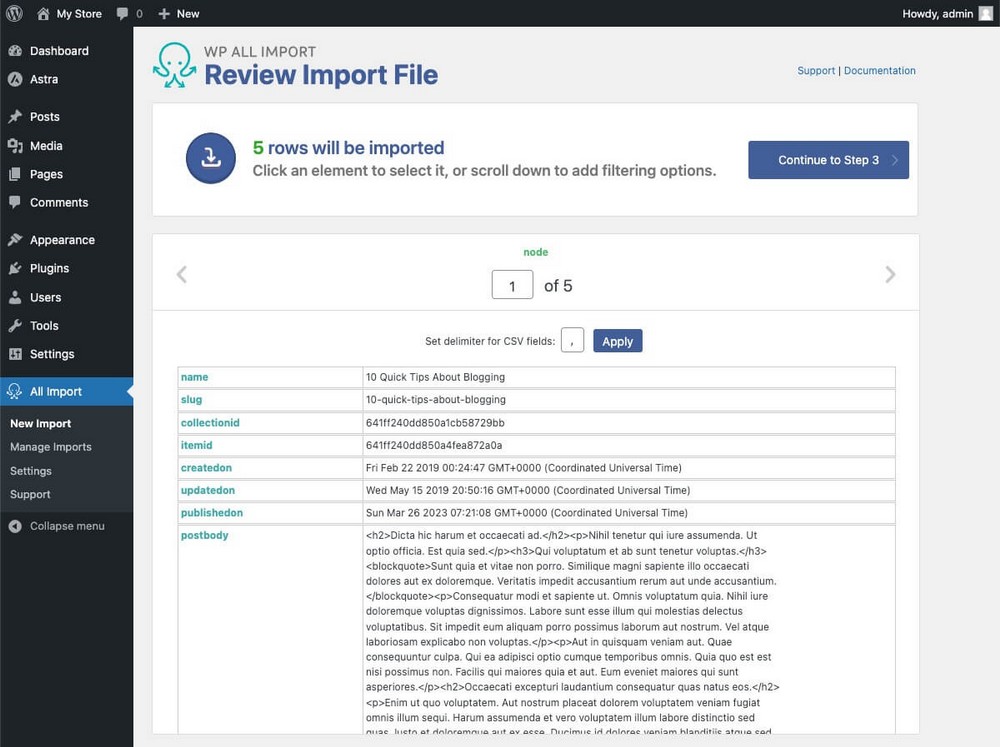
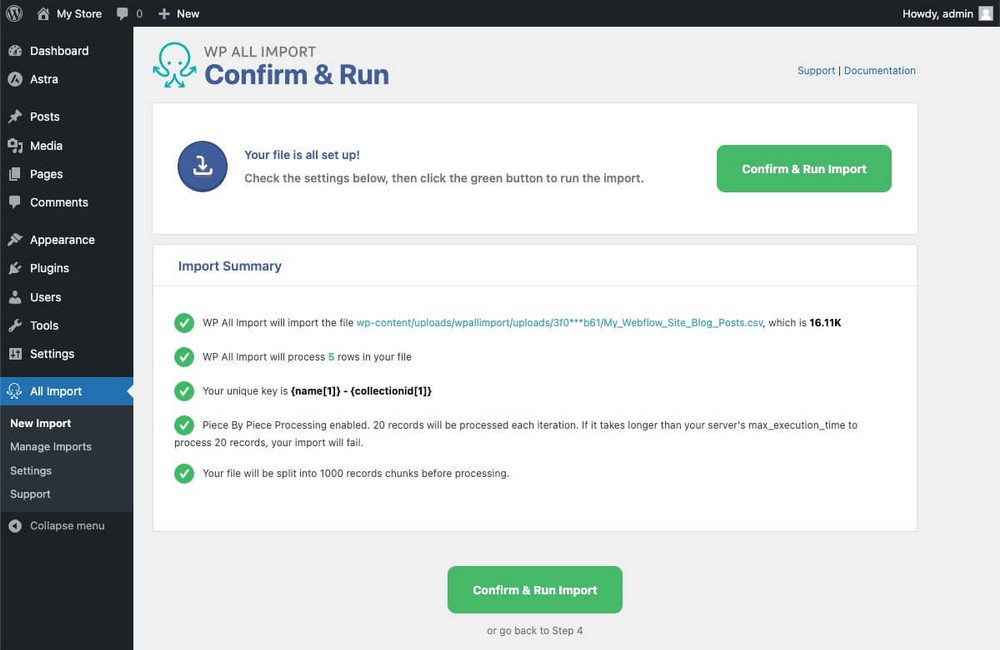
在完成导入之前,您可以查看将导入的内容。

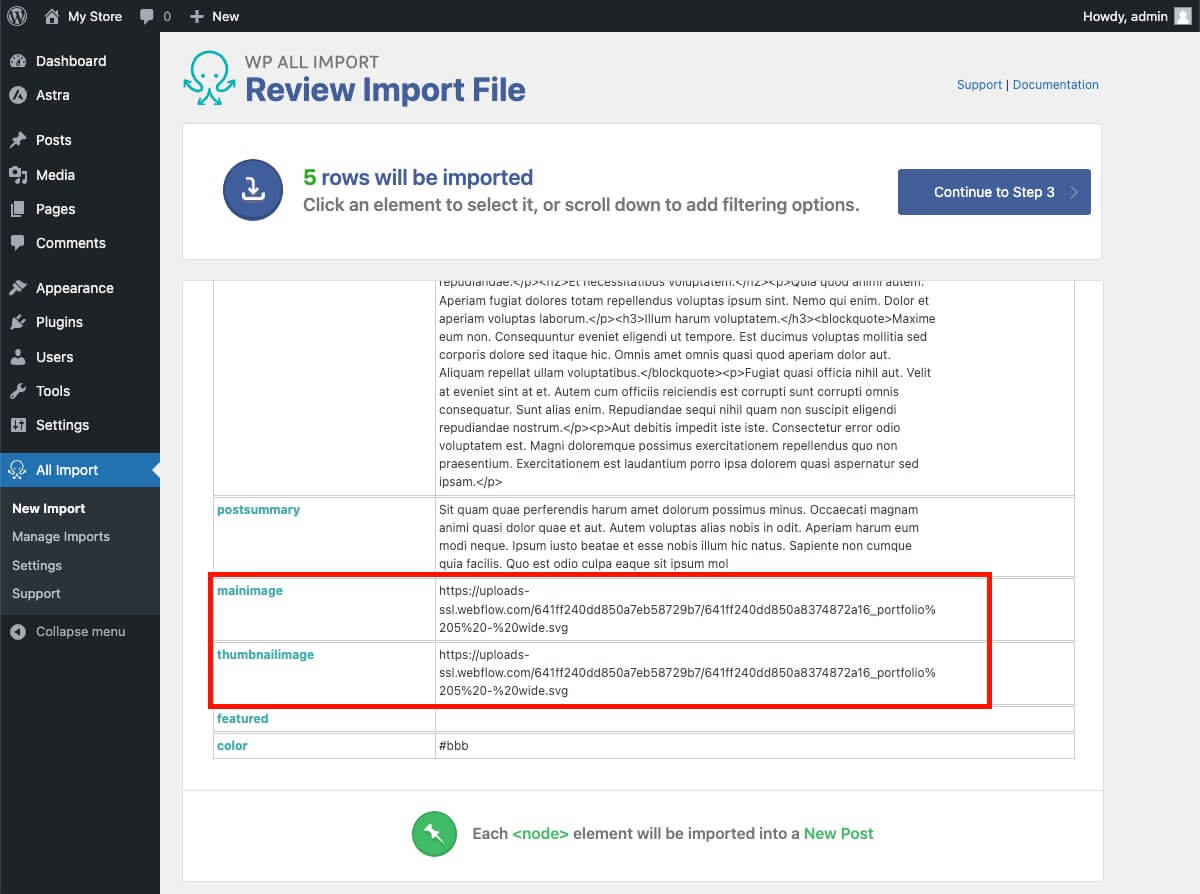
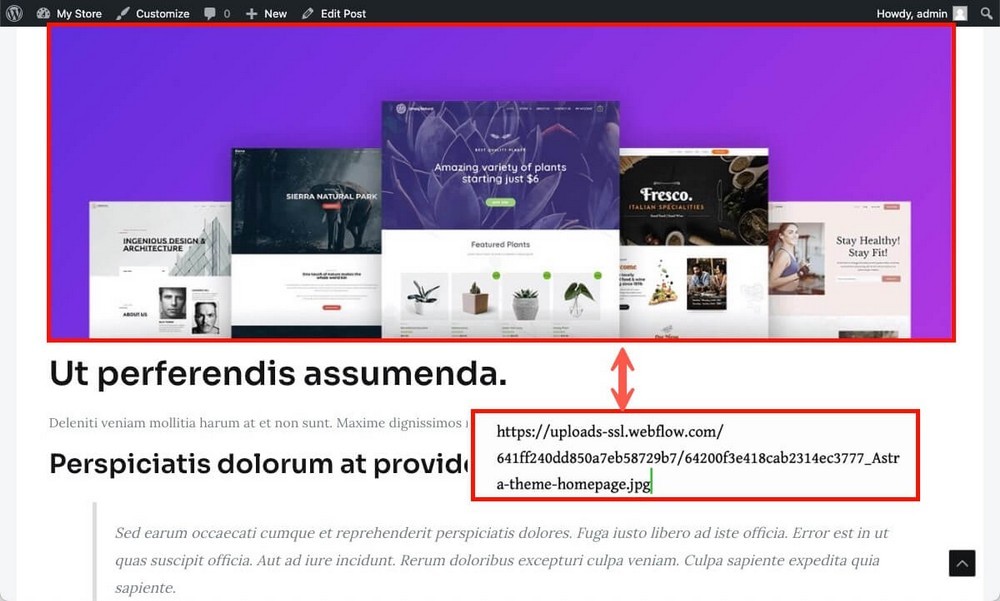
如果滚动到底部,您会注意到图像仍然链接到您的 Webflow 帐户。

请记住,图像不能自动从 Webflow 导出到 WordPress 。
这是一个您必须手动完成的过程。 但我们将在下一步中向您展示如何更快地完成它。

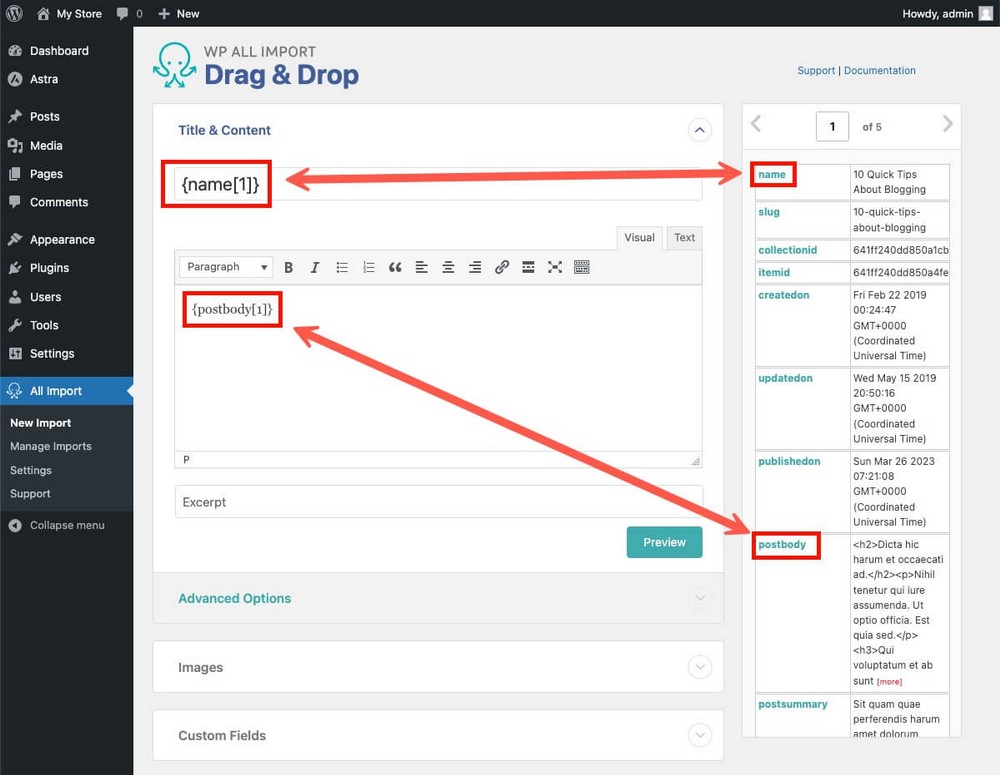
在最后一步中,您需要创建导入模板。
这意味着告诉插件文章的哪个部分将包含哪些内容。
通过拖放,您可以指定“name”中找到的信息将用作帖子标题,“postbody”作为内容等。

一切准备就绪后,滚动到底部并单击继续以进入最后一步。
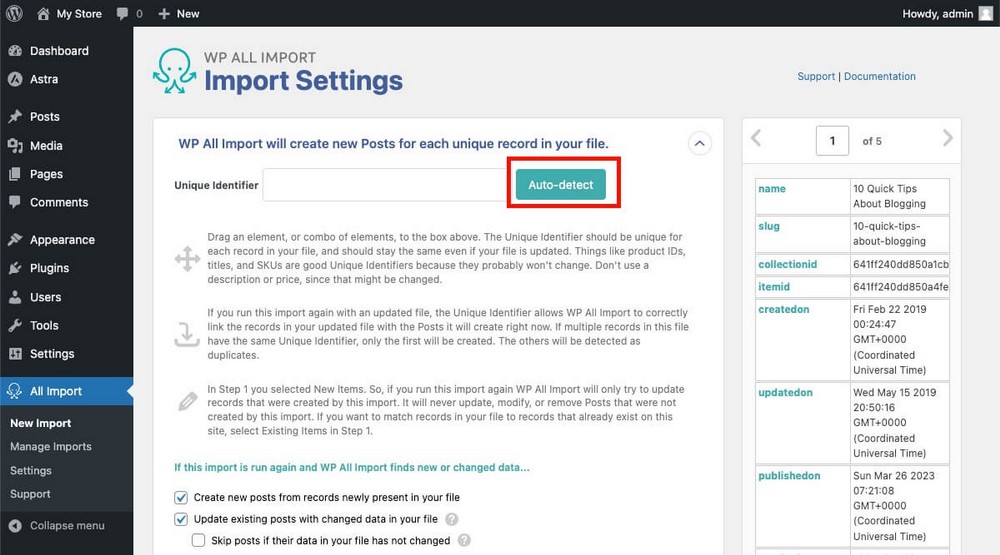
单击自动检测,以便插件为每个导入的项目分配一个唯一标识符,然后再次单击继续。

运行导入,你就完成了。

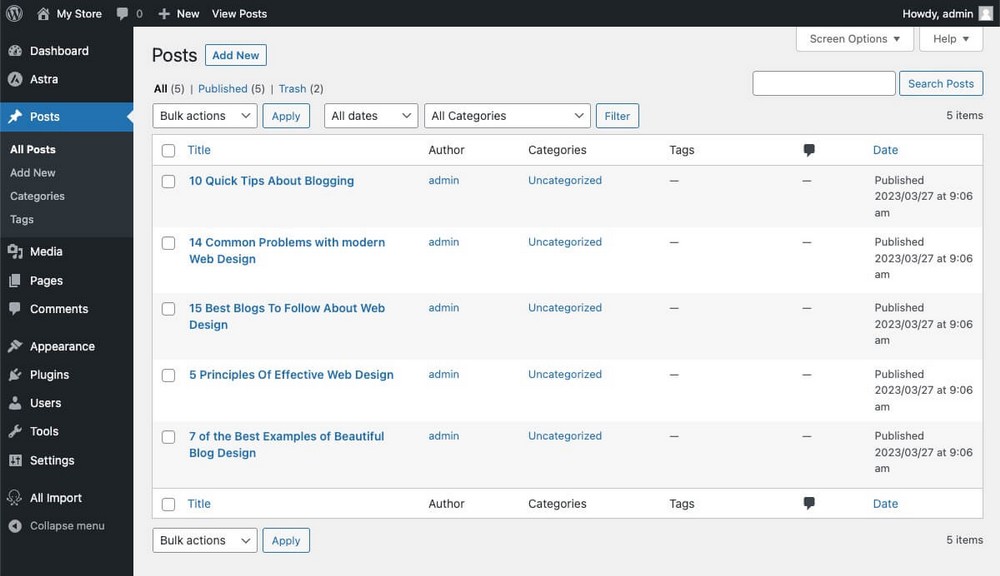
这些文章将出现在 WordPress 的帖子页面上。

使用相同的过程从 Webflow 迁移其他内容,以便将所有内容添加到 WordPress。
步骤 6. 重新上传图片
Webflow 不允许您导出图像。
它确实使用代码引用它们,因此它们将出现在您的 WordPress 帖子中。
它们将托管在 Webflow 上,如果您删除帐户,它们就会消失。

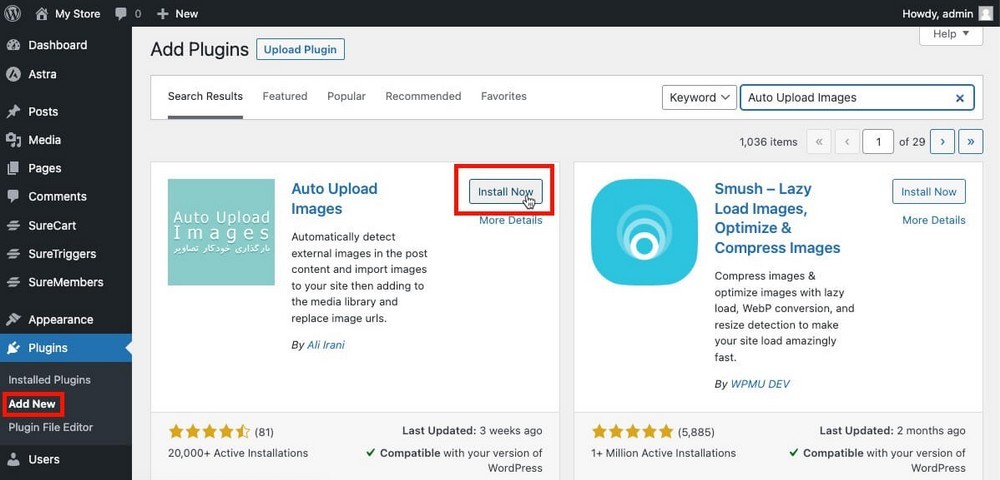
要有效地解决此问题,您可以使用自动上传图片插件:

- 扫描您的文章以查找嵌入外部站点的图像。
- 从原始来源下载它们,将它们上传到 WordPress 并交换旧参考。
自动上传图片真的很容易使用,一旦安装并激活:

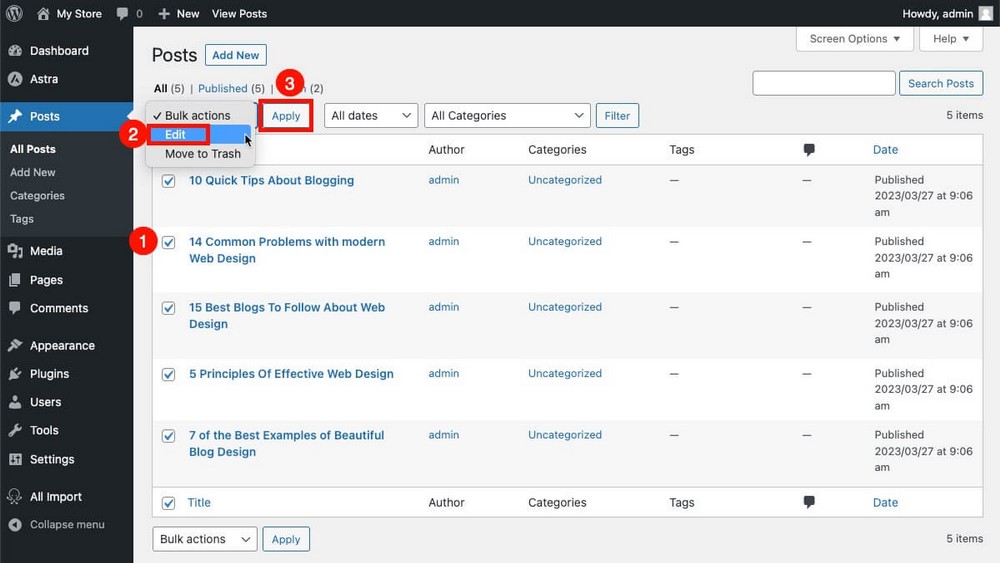
- 转到发布 > 所有帖子。
- 全部选中。
- 在第一个下拉菜单中选择Edit 。
- 单击应用按钮。
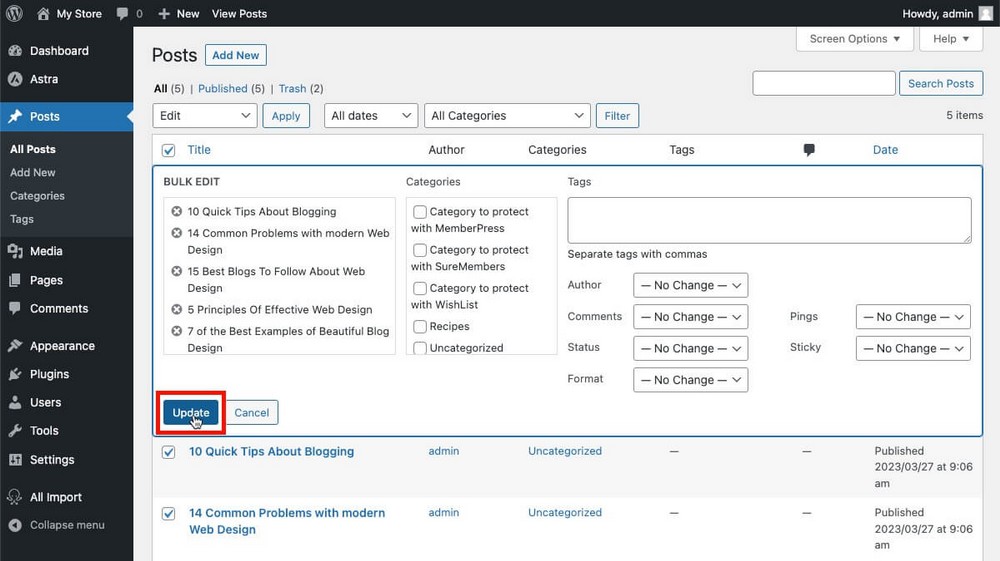
在将出现的编辑面板中,保留所有内容,然后单击Update 。

该插件将在后台运行,链接的图像将从现在开始托管在您的网站上。

步骤 7. 重定向域
您的网站现已完美运行。 但现在只能通过 Cloudways 提供的临时 URL 访问它。

您的域仍然指向您在 Webflow 中制作的网站。
要解决这个问题,您必须执行两个步骤。
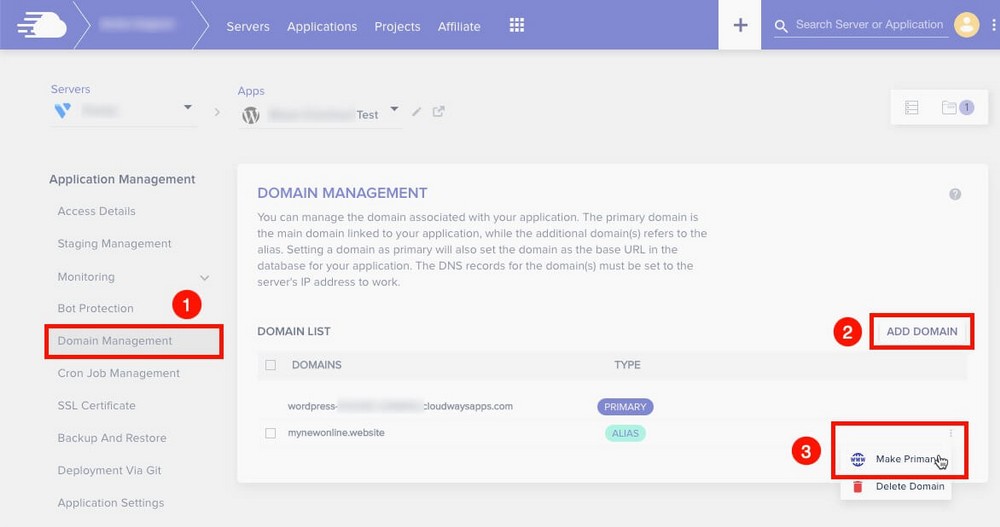
首先,在 Cloudways 仪表板面板中添加您要使用的域,并将其设为主域。

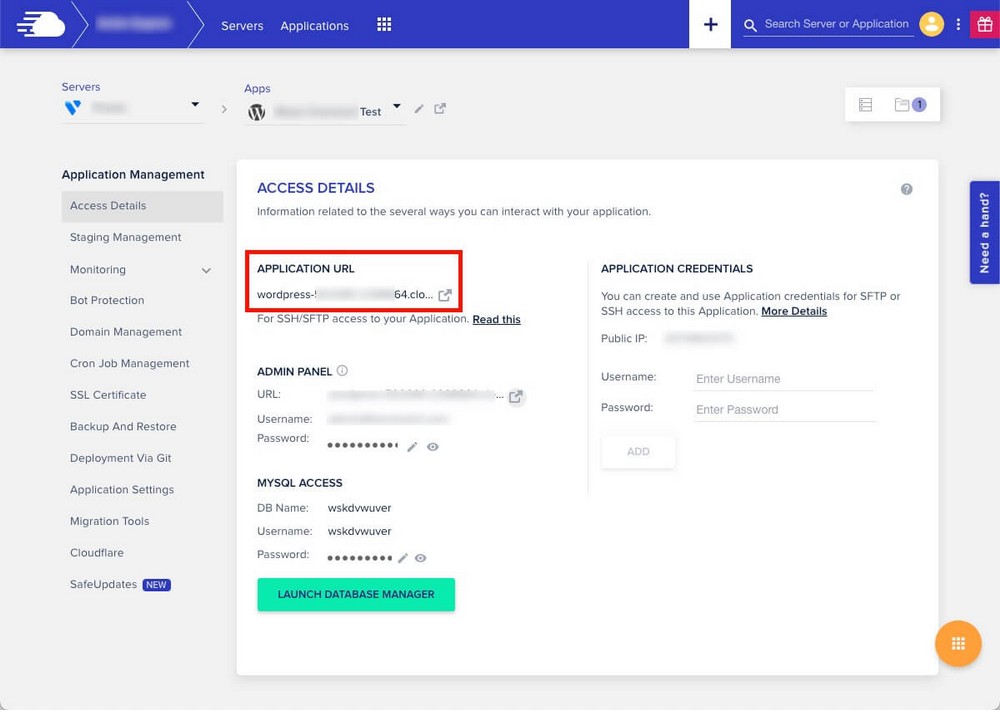
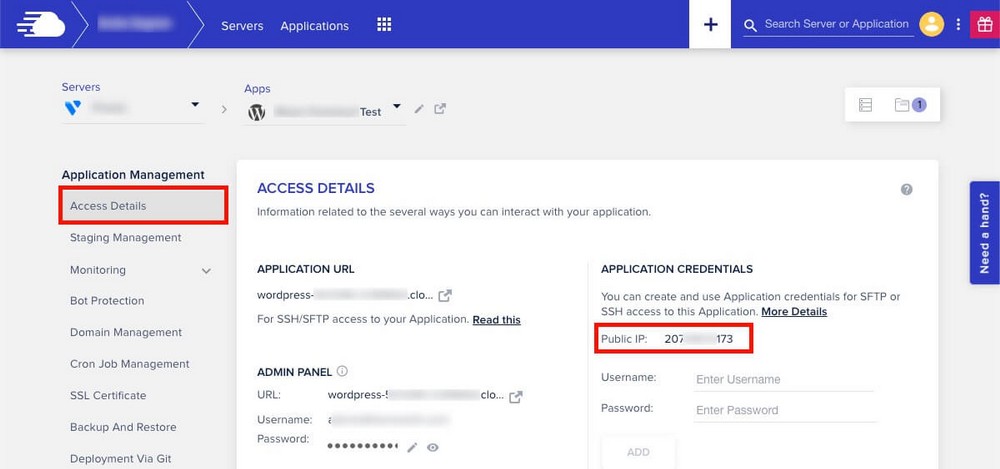
然后复制你服务器的公网IP 。
您可以在 Cloudways 的访问详细信息选项卡中找到它。

最后,您必须前往您的域注册商并修改几个值。 我们希望它指向 Cloudways,而不是指向 Webflow 服务器。
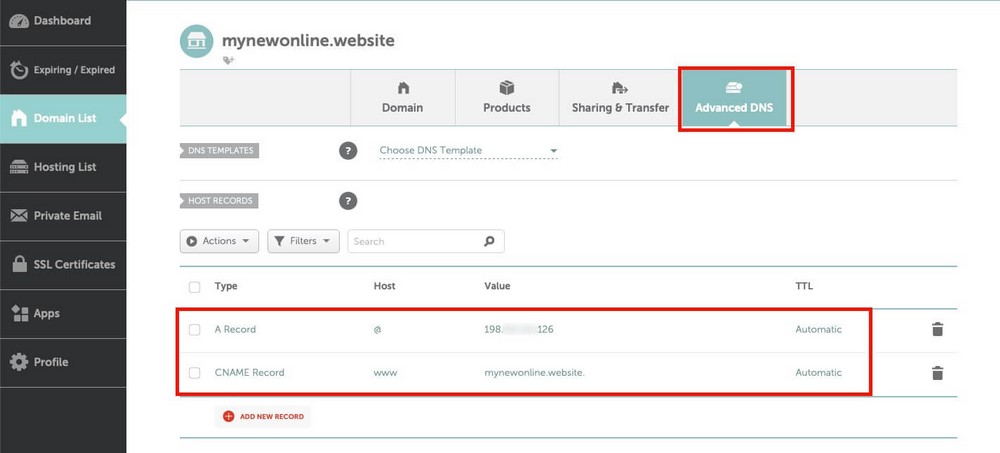
这是通过添加 2 条新记录来修改 DNS来完成的。
请参阅下面的示例,了解如何在 Namecheap 中完成此操作。

- 一个记录:
- 主机/名称:@ 或空白。
- 值/目标:您刚刚复制的 IP 地址。
- TTL:自动/默认。
- CNAME记录:
- 主持人:万维网
- 值:您的域名(例如 nameofyourstore.com)
- TTL:保留默认值
进行此更新后,您可能需要等待最多 48 小时才能传播更改。
如果您遇到困难,您的域名注册商或新的虚拟主机应该能够提供帮助。
迁移后的后续步骤
迁移完成后,您应该执行快速检查并手动处理网站的某些方面。
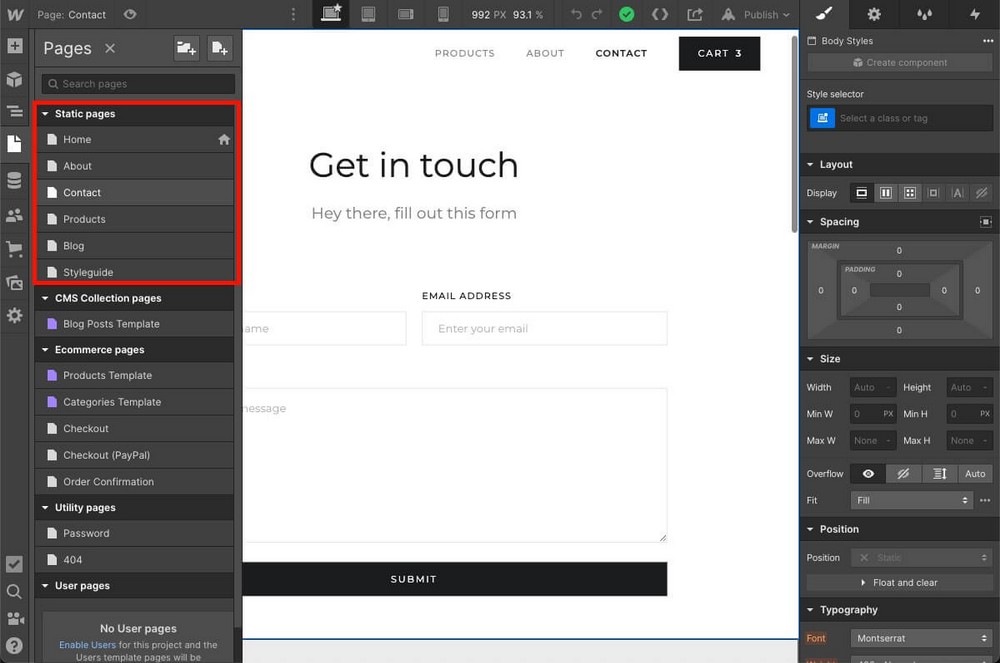
- 重新创建页面: Webflow 不允许您导出静态页面。 您必须在 WordPress 中手动创建它们。

- 重新创建导航菜单:以及其他元素,如侧边栏或页脚小部件。
- 安装额外的插件:用于创建联系表格、潜在客户捕获和任何其他插件,以恢复对您的业务至关重要的功能。
- 重新安装现在丢失的代码。 就像来自 Google Analytics 或 Meta Pixels 的代码。
测试一切以确保它在控制之下并且您没有在 Webflow 中留下任何内容。
当您确信这一点时,请关闭您的 Webflow 帐户以避免产生额外费用。
从 Webflow 迁移到 WordPress 常见问题解答
本指南包含您需要了解的所有内容,但我们感谢您可能仍有疑问。
为什么从 Webflow 切换到 WordPress?
您应该考虑从 Webflow 切换到 WordPress,以便在发展业务时使用限制少得多的工具。 使用 WordPress 更实惠,因为此 CMS 是免费的,您只需支付托管费用和您可能需要的额外插件。
另外,开源意味着您可以确信您的网站将永不过时。
WordPress 比 Webflow 更容易使用吗?
是的,WordPress 是一个比 Webflow 更容易使用的工具,部分原因在于它的模块化方法允许您通过插件根据需要添加功能。
这是一个已经存在近 20 年的平台,因此从那时起它一直在根据用户反馈进行改进。 最重要的是,由于界面更简洁,许多主题(如 Astra)进一步简化了使用 WordPress 的任务。
我可以将 Webflow 电子商务迁移到 WooCommerce 吗?
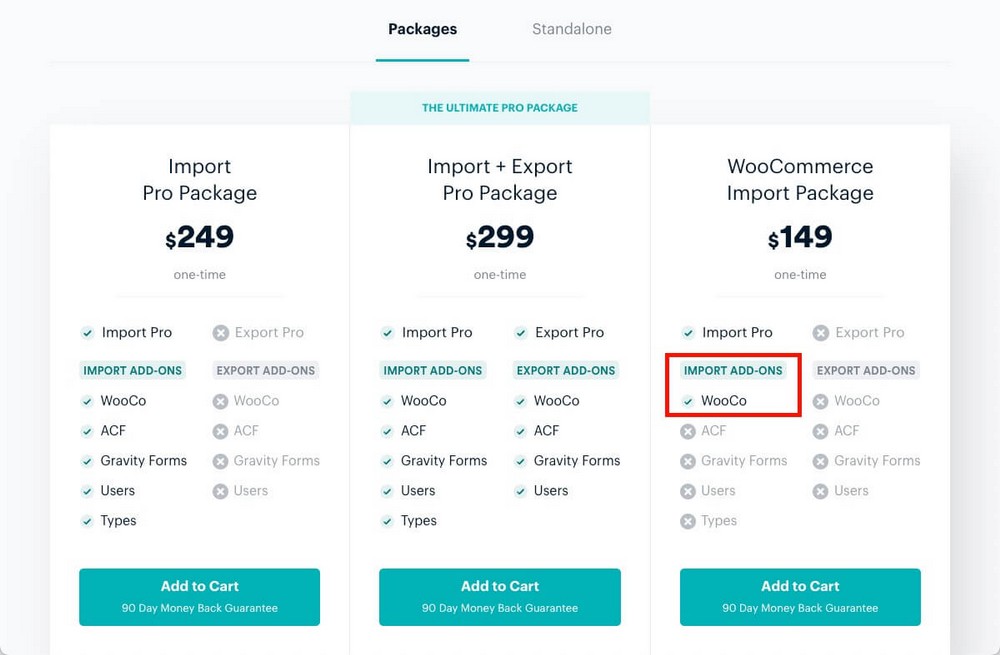
是的,可以将产品从 Webflow 电子商务迁移到 WooCommerce,因为这些项目可以导出为 CSV,以便从 WordPress 导入。

但是,要使用 WP All Import 导入它们,您必须购买额外的高级附加组件。 
我可以将 Webflow 会员资格迁移到 WordPress 吗?
不可以。将 Webflow 成员资格迁移到 WordPress 是不可能的,因为他们的系统由多个元素组成,其中一些元素无法导出。 所以半自动迁移是不可能的。
关于从 Webflow 迁移到 WordPress 的最终想法
将网站从 Webflow 迁移到 WordPress 并不困难。
一旦您使用 WordPress 在您选择的主机上创建了新的数字家庭,并根据自己的喜好设置了设计,只需将内容从一个地方移动到另一个地方。
WP All Import 将通过导入您之前从 Webflow 导出的博客文章或产品来提供帮助。
请记住,虽然图像不是导出的,而是从原始来源嵌入的,因此您需要使用自动上传图像插件来解决这个问题。
Webflow 和 WordPress 是非常不同的平台,因此某些元素不可转移是不可避免的。
导航菜单、联系表格或设计本身都是 Webflow 的固有特征。 您必须在 WordPress 中手动重新创建它们,但这很容易。
这可能是一个额外的步骤,但您只需执行一次。
开始使用更易于使用且价格更实惠的平台是值得的,该平台可以通过插件和集成以无限方式扩展。
您决定离开 Webflow 的原因是什么?
您想知道如何在 WordPress 中复制平台的功能吗?
在下面的评论中让我们知道!
