WebpageTest:分析网站速度和性能
已发表: 2024-05-18速度已被设定为任何网站在这个数字空间中取得成功的新基准。 像谷歌这样的搜索引擎巨头也会对具有一流性能和极快网站速度的网站给予额外的评分。
因此,每个网站都努力尽可能快地实现快速页面加载。 然而,实现这一里程碑伴随着许多挑战,例如定期网站监控、性能调整以及确保每个网页提供最佳用户体验。
这些任务可以通过一个名为网页测试的简单工具轻松调节。 该工具允许您对任何网页执行速度测试并生成完整的报告,您可以轻松查看该报告并根据建议免费进行某些更改。
在这篇文章中,我们将更深入地了解网页测试工具,并告诉您如何执行和分析报告。 那么,让我们开始吧!
什么是网页测试?
WebPageTest 是最流行、最强大的开源工具之一,可让您完美确定网站的实时性能并提供详细报告,以优化网站的加载时间。
网页测试工具的最大优点是它可以免费使用,没有隐藏费用或基于订阅的计划。 它专为网站的真实报告和分析数据而构建,还提供用于自动化目的的 API 功能。
WebPageTest 工具简史
Webpage Test 最初于 2008 年作为 AOL 旗下的内部测试工具推出,并于 2011 年作为开源工具推出。 现在主要由Google管理和开发。
之后,又添加了一些功能,其中移动测试和 API 是最新添加的功能。
网页测试工具定价
虽然 WebPageTest 是一款开源免费工具,但它还提供针对寻求附加功能的用户的高级计划。 尽管免费计划包含的大量功能可能足以满足大多数用户的需求,但如果您需要 API 集成、优先服务和额外测试运行等功能,请考虑选择每月 18.75 美元起的付费计划。
网页测试工具的一些主要功能
- 实时性能分析:它允许您实时对网站性能运行不同的测试,生成报告,深入了解加载时间和页面渲染。
- 详细报告:它为您提供全面的报告,其中包含对各种绩效指标的详细分析,帮助您了解需要改进的领域。
- 免费使用:由于网页是在开源许可下,因此可以免费使用,没有任何隐藏费用或基于订阅的计划,使每个人都可以轻松访问。
- API 功能:它还允许 API 功能,开发人员可以通过 API 功能实现测试和监控目的的自动化。
- 多浏览器支持:它支持所有领先的浏览器 Chrome、safari、firefox,凡是您能想到的浏览器。
- 高级指标:包括速度指数、FCP 和 TTFP。
- 自定义选项:您将有不同的选项来根据您的要求自定义和运行测试参数。
- 多地点测试:您还可以从世界各地的多个地点执行网站性能测试。 帮助您提供有关全球用户体验的见解。
- 瀑布图:就像您在 Gtmetrix 中看到的那样,此网页测试工具还会生成瀑布图,直观地表示网页的加载过程,这有助于识别性能瓶颈。
为什么 WebPageTest 工具脱颖而出?
每个人脑海中最常见的问题之一是,“尽管许多其他测试工具也是免费的,但为什么应该使用 WebPageTest 工具?”
答案在于其独特的功能和特性,这是其他工具无法比拟的。 让我们看看它们是什么:
- 突出显示性能问题: WebPageTest 工具可帮助您识别网站的所有缺点,并建议改进的领域,以便您可以轻松地仅关注特定问题。
- 增强用户体验:该工具可以帮助您找出问题,以便您可以解决它们。 这增强了网站的整体用户体验,从而提高了用户保留率、降低了跳出率,从而实现了更高的转化率。
- 改善搜索引擎优化:网站性能和速度是谷歌等搜索引擎的一些排名因素。 页面加载得越好,更改就越好,从而在 SERP 中获得更高的排名。
- 性能跟踪:您可以轻松监控网站的日常性能,并防止任何可能妨碍其未来性能的潜在问题。
- 直观的报告:生成的测试报告非常直观,任何人都可以轻松理解,即使对于初次使用的用户也是如此。
如何使用WebPageTest工具进行测试?
运行 WebPageTest 并不像听起来那么难,尽管听起来有点技术性。 这是一个简单易行的过程; 您所需要做的就是注册一个免费帐户。 此后,无需任何付款方式。
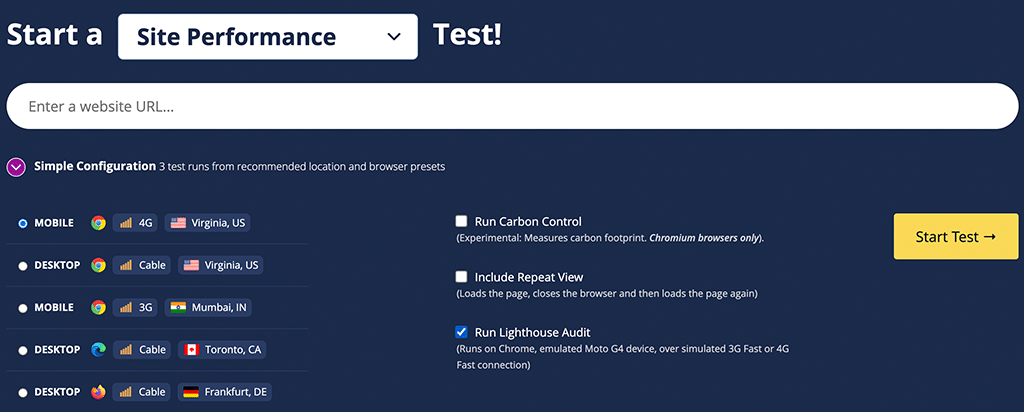
注册成功后,返回首页,在“开始网站性能测试”部分输入您网站的URL,如下图所示。 选择配置并单击“开始测试”按钮。

如何设置配置参数以获得最佳测量结果?
网页测试工具提供两种类型的配置:
- 简单的配置
- 高级配置
在简单配置中,他们将提供一些默认设置以供快速测试。 例如,
- 服务器位置(您要调用网站的位置)
- 浏览器类型
- 高级测试设置
但如果您想获得更精细和自定义的测量,请选择高级配置。
WebPageTest 工具还允许您选择浏览器和传输技术来优化结果。 例如,您可以决定是否应通过 Chrome 浏览器上的 4G 连接加载网站。
提示:为了获得最佳效果,我们强烈建议您同时选择移动版和桌面版。 此外,请选择靠近网站服务器位置的位置,以确保距离不会影响您的性能结果。
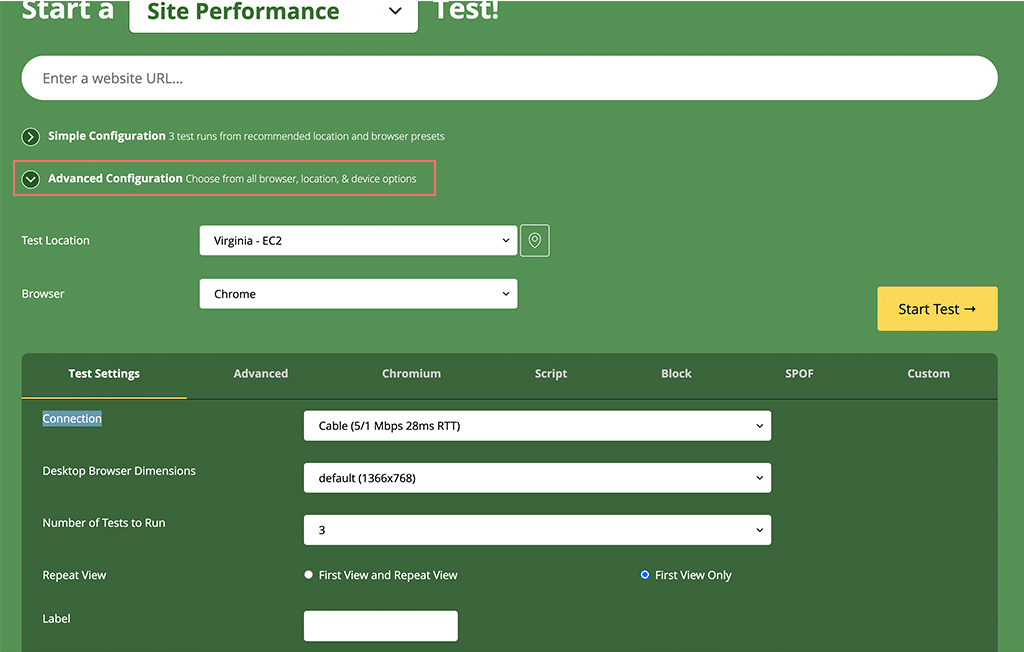
网页测试高级配置:

高级配置允许您选择您选择的任何测试位置以及其他自定义设置。 设置完成后,就可以开始进行测试了。
- 按键设置:
- 运行测试次数:建议至少运行三次连续测试以确保数据准确。
- 重复查看:始终包含“重复查看”选项来衡量网站的缓存版本。
- 重要提示: WebpageTest 工具仅测试特定 URL,而不是整个网站。 这意味着您可以单独测试主页、登陆页面或任何其他页面。 几乎不会花费不到一分钟的时间,就会生成一份详细的报告。
如何研究和分析WebPageTest Tool报告?
当您点击“开始测试”按钮时,报告将在几秒钟内生成,您首先看到的是性能摘要。 尽管如此,网页测试工具会为您生成大量数据,这对于任何人来说乍一看可能会令人生畏。
但这对您来说应该不是问题,特别是如果您到底要查看哪些参数。 为了您的方便,我们建议您仅查看三个部分:
- 绩效总结
- 页面性能指标
- 真实世界的使用指标
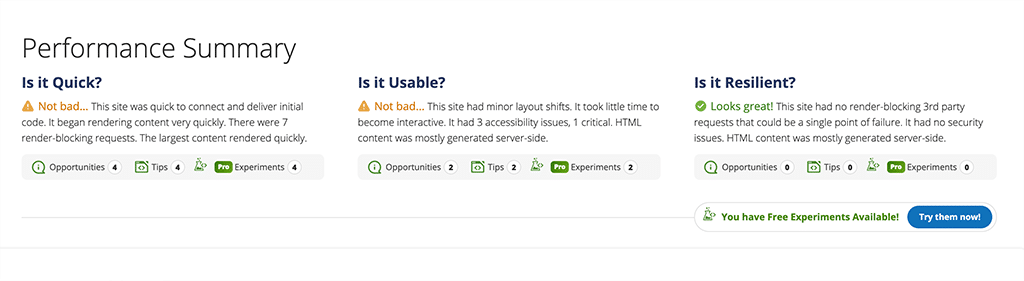
绩效总结

让我们回到报告研究和分析步骤。 性能摘要报告为您提供网站在速度、可用性和弹性方面的状况摘要。 它看起来有点类似于 Google Page Speed 洞察结果。
您甚至可以单击任何“速度、可用性和弹性”图标以获取更多详细信息。 每一篇还会为您提供优化网站的相关提示。
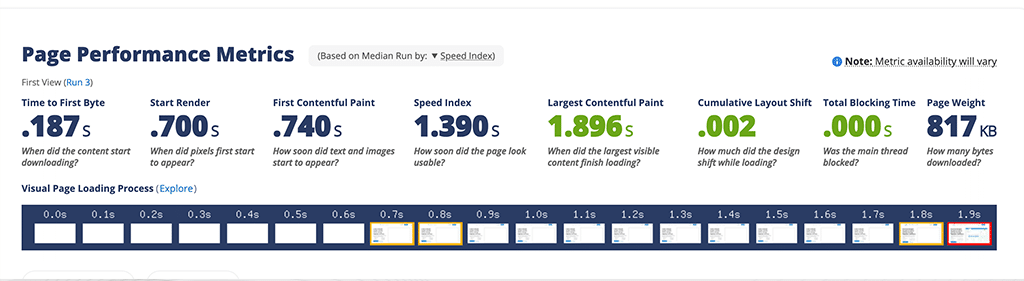
页面性能指标

之后,当您向下滚动一点时,您的视点中将出现另一个名为“页面性能指标”的部分。 它显示了网页完全加载并变得可用所需的时间。

主要以颜色代码表示,其中绿色主要表示优化良好,橙色表示:需要改进,红色表示:需要采取行动。
如果您了解指标的每个参数及其含义,请查看快速说明:
- 第一个字节的时间 (TTFB):
- 该指标衡量网络服务器响应浏览器第一个请求所需的时间。
- 它指示服务器对请求的响应程度。 速度慢的服务器可能有较长的 TTFB,从而延迟了站点的整体加载时间。
- 开始渲染:
- 它指示浏览器开始显示网页内容需要多长时间。
- 即使网站正在后台加载,用户在看到页面上的视觉元素之前也不会使用该网站。
- 首次内容绘制 (FCP):
- FCP 衡量网页主要内容加载速度的时间。
- FCP 较低表示网站加载速度较快,可提升用户体验。
- 速度指数:
- 速度指数是分数的汇编,表示页面内容对用户可见和可用的速度。
- 较低的分数意味着更快的内容可见性,从而提高用户满意度。
- 最大内容涂料 (LCP):
- LCP 测量渲染页面上最大元素(例如图像或视频)所需的时间。
- 它是整体加载时间和用户体验的关键指标。
- 累积布局偏移 (CLS):
- 它衡量网页的视觉稳定性,即网页布局在加载过程中意外移动的程度。
- CLS 越高表示用户体验越差,因为它可能会导致意外的点击或挫败感。
- 总阻塞时间:
- 总阻塞时间衡量页面变为交互式且可供用户使用之前需要多长时间。
- 它解决了后台加载脚本导致的延迟,这可能会阻止用户与页面交互。
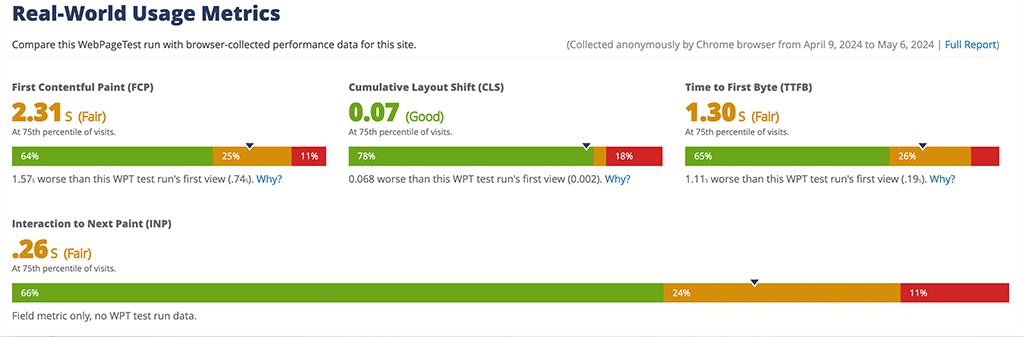
真实世界的使用指标

您应该关注的第三部分是真实世界使用指标。 此特定部分显示了相同指标(即 CLS、FCP、LCP、TTFP 和 INP)与浏览器从其他用户收集的性能数据进行比较的摘要。
这些指标可以深入了解用户在正常情况下如何体验网站,反映平台的真实性能和可用性。
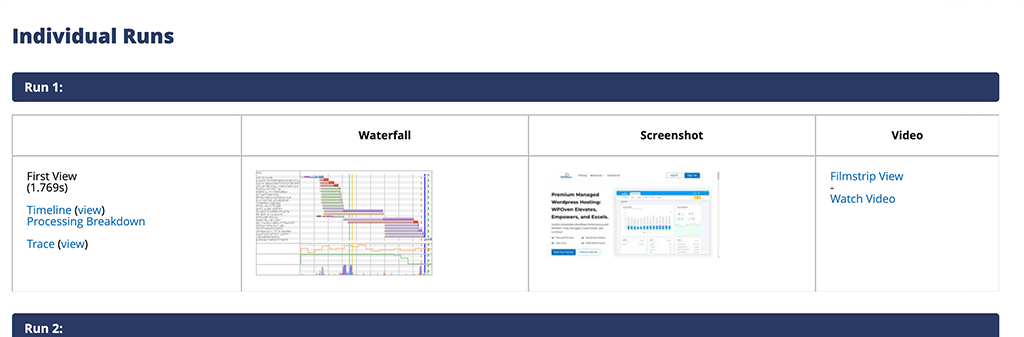
瀑布图

最后,您还可以查看“单独运行”部分下的瀑布图,其中提供了每个网页元素加载的详细信息。
这些可视化图表可以帮助您识别可能导致问题或可以改进以提高网站性能的特定元素。
一旦您能够识别问题,您就可以使用我们在本博客“核心网络生命:您需要了解的一切”中介绍的方法来解决这些问题并优化您的网站。
网页测试工具的优点和局限性是什么?
如果您想知道为什么应该选择 WebPageTest 工具而不是许多其他可用的选项,那么当您通过检查其优缺点获得完整的了解时,就会得到答案。
WebPageTest 工具的优点或优点
- 详细的性能指标:WebPageTest 工具提供详细的性能指标,例如加载时间、第一个字节的时间 (TTFB)、开始渲染时间和完全加载时间,允许用户分析网站性能的不同方面。
- 地理测试位置:它允许您从不同的地理位置执行测试,以便您了解网站对不同地区用户的表现。 它有助于为全球用户优化网站。
- 移动性能测试:由于大多数用户更喜欢使用智能手机访问网站,因此移动性能测试变得至关重要。 WebpageTest 提供移动性能测试功能,使用户能够评估和优化移动设备的网站性能。
- 瀑布图和幻灯片视图:它还生成瀑布图和幻灯片视图,提供不同资源如何在网页上加载的直观表示,帮助识别瓶颈并优化加载时间。
- 开源且免费:由于它采用开源许可,因此 WebpageTest 工具对于任何个人来说都足够了。 此外,它允许您保存长达 13 个月的测试数据。但是,如果您想超出此范围,请选择高级级别。
- 自定义和高级设置:WebPageTest 还允许您根据需要选择自己的测试设置,包括连接速度、浏览器类型等,为深入的性能分析和优化提供灵活性。
使用 WebpageTest 工具的限制或缺点
- 有限的测试配置:毫无疑问,该工具提供了广泛的自定义选项,但它可能无法提供某些用户可能需要满足其特定测试需求的粒度控制级别。
- 需要注册:虽然WebPageTest附带免费计划,但您仍然必须注册免费帐户才能使用测试工具。 (注册时无需选择付款方式)
- 缺乏实时监控:专注于一次性性能测试,不提供可以帮助您持续跟踪网站性能的实时监控功能。
- 潜在的不准确性:WebPageTest 生成和报告的结果有时会受到工具控制之外的因素的影响,例如网络状况或第三方服务,这可能会导致结果不准确。
- 陡峭的学习曲线:与其他一些性能测试工具相比,WebPageTest 可以有更陡峭的学习曲线,特别是对于刚接触网站性能优化的用户。
- 缺乏自动化:虽然WebPageTest提供了一些自动化功能,但设置和运行测试的过程可能仍然需要手动干预,这对于大规模或频繁的测试来说可能非常耗时。
结论
定期测试网站的性能并根据结果对其进行优化不仅有助于提高网站的健康状况,还可以增加在 SERP 中获得更高排名的机会。
尽管有许多免费工具可用,例如 Pingdom 和 Google PageSpeed Insights,但就特性和功能而言,没有什么可以打败 WebPageTest 工具。
在 WPOven,我们致力于提供超快的网络托管体验。 我们的客户将网站迁移到 WPOven 后体验到超过 4 倍的速度提升。 我们的服务器遍布全球,覆盖各大洲,并具有免费的 Cloudflare CDN 集成。 请与我们联系!

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。 凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。 拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。