使用 WebPageTest(和解释结果)的完整指南
已发表: 2023-05-12每个网站都应该尽可能快地加载。 但是,要获得出色的网站性能,您需要始终掌握一切。 这意味着监控站点的性能,进行更改以改进它,并确保每个页面都提供可能的最佳用户体验。
WebPageTest 可以帮助您解决这个问题。 使用此工具,您可以对站点上的任何页面运行速度测试。 测试报告包括有关您可以进行哪些更改以提高性能的信息,以及用于查看您的网站是比以前做得更好还是更差的历史数据。 所有这些信息都是免费提供的。
在本文中,我们将仔细研究 WebPageTest 以及如何从中获益。 我们还将向您展示如何运行测试和解释结果,讨论使用该工具的优缺点,并讨论价格。 让我们开始吧!
什么是网页测试?
WebPageTest 是一个功能强大的开源工具,旨在帮助网站所有者和开发人员监控和优化其网站的性能:

它提供全面的分析,包括加载时间、渲染速度和网络使用情况。 您还将获得各个页面元素的详细分类,使您能够确定瓶颈和需要改进的地方。
WebPageTest 于 2008 年推出,是最古老的网站性能测试服务之一。 一开始,它在 AOL 中用作内部测试工具(是的,它就是那么旧)。
不久之后,WebPageTest 在开源许可下发布。 2011 年,该服务的网站上线。
从那时起,它扩展了它的工具集。 现在,它还提供移动测试和一个 API,使您能够将测试与您自己的项目集成。
WebPageTest 的主要特点:
- 来自世界各地不同地点的模拟测试
- 支持多种浏览器,包括 Chrome、Firefox 和 Safari
- 分析网页渲染和加载过程,包括瀑布图和幻灯片
- 可定制的测试设置,例如连接速度和屏幕分辨率
- 高级指标,包括速度指数、首字节时间 (TTFB) 和首次内容绘制 (FCP)
您可以免费使用 WebPageTest。 该服务提供免费套餐,使您能够每月运行数百次测试并获得详细结果。
为什么你应该使用 WebPageTest
有很多可用的网站性能服务。 其中许多是免费的,您获得的数据在很大程度上取决于您使用的服务。
然而,WebPageTest 提供了比常规工具更多的好处。 让我们看看其中的一些:
- 识别性能问题。 WebPageTest 帮助您发现潜在的瓶颈和需要改进的地方,使您能够对您的网站进行有针对性的优化。
- 改善用户体验。 加载速度更快的网站可提供更好的用户体验,从而提高访问者的参与度和转化率。 如果您的网站加载速度快,访问者可能不会注意到,但如果加载速度慢,他们会注意到。
- 提高搜索引擎排名。 网站速度是谷歌等搜索引擎的排名因素,更快的网站往往在搜索结果中排名更高。
- 随着时间的推移监控性能。 使用 WebPageTest 进行定期测试使您能够跟踪性能趋势并在它们成为主要问题之前识别任何回归。 您可以使用免费计划监控一年多来的性能数据,这足以发现趋势。
此外,WebPageTest 以清晰的方式呈现结果。 如果您是性能测试和优化领域的新手,这将非常有价值:

除了这些简短的摘要之外,您还会获得一些与网站性能相关的硬数据。 在下一节中,我们将向您展示如何解释这些结果。
我们认为每个人都应该使用页面性能测试和监控工具。 如果您对站点进行重大更改(例如设计和功能更新或迁移到新主机),这一点尤为重要。 运行定期测试以及其他优化策略,例如使用内容分发网络 (CDN),将有助于使您的网站保持最佳状态。
如何使用 WebPageTest
使用 WebPageTest 运行测试很简单。 首先,您需要注册一个免费帐户,该帐户不需要您输入付款信息。
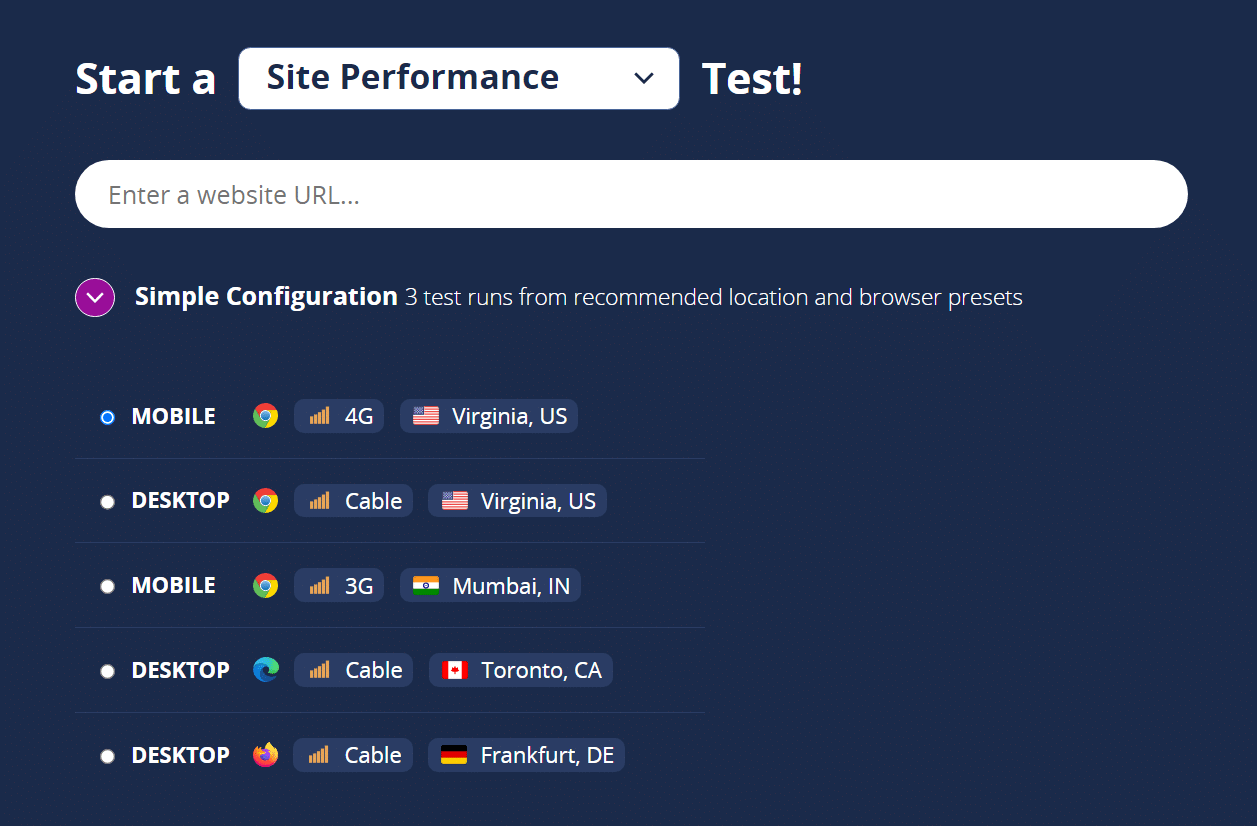
登录后,返回主页并查找Start a site performance test选项。 输入您要测试的页面的 URL 并选择一个配置:

为获得最全面的结果,我们建议同时运行移动和桌面测试。 此外,您还需要使用离站点服务器最近的测试位置,这样结果就不会因距离而出现偏差。
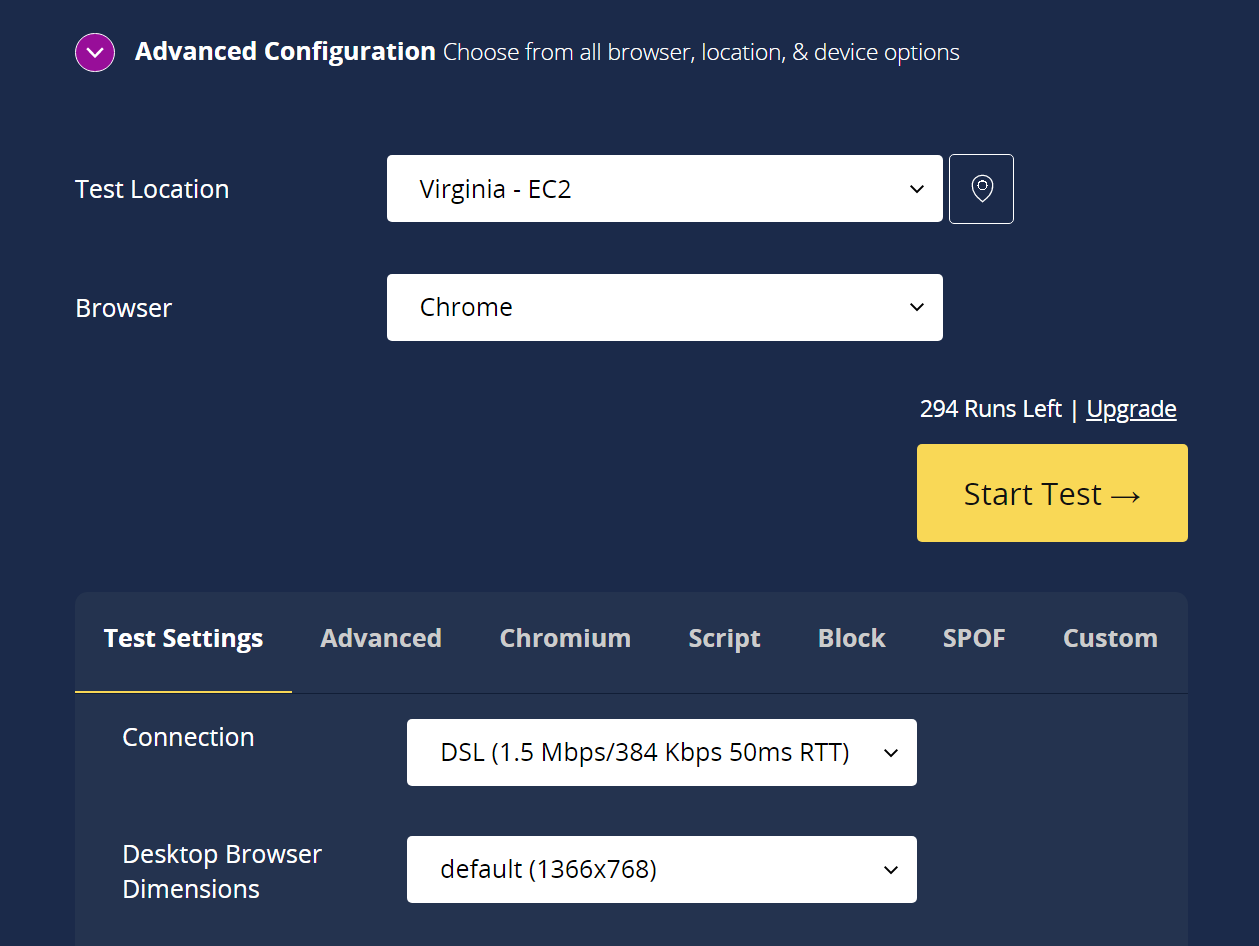
如果没有任何默认位置适用于您的测试,请选择“高级配置”选项。 这将使您能够从其他测试位置中进行选择并输入高级参数:

当您对配置感到满意时,单击Start Test 。 结果将在几秒钟内生成,生成后,您将可以访问详细的性能报告。
如何解释 WebPageTest 结果
WebPageTest 等工具的最大问题之一是它们会在您运行测试后向您抛出大量信息。 如果您知道要关注哪些指标,这不是问题。 但是,如果您是第一次使用该服务,可能会感到害怕。
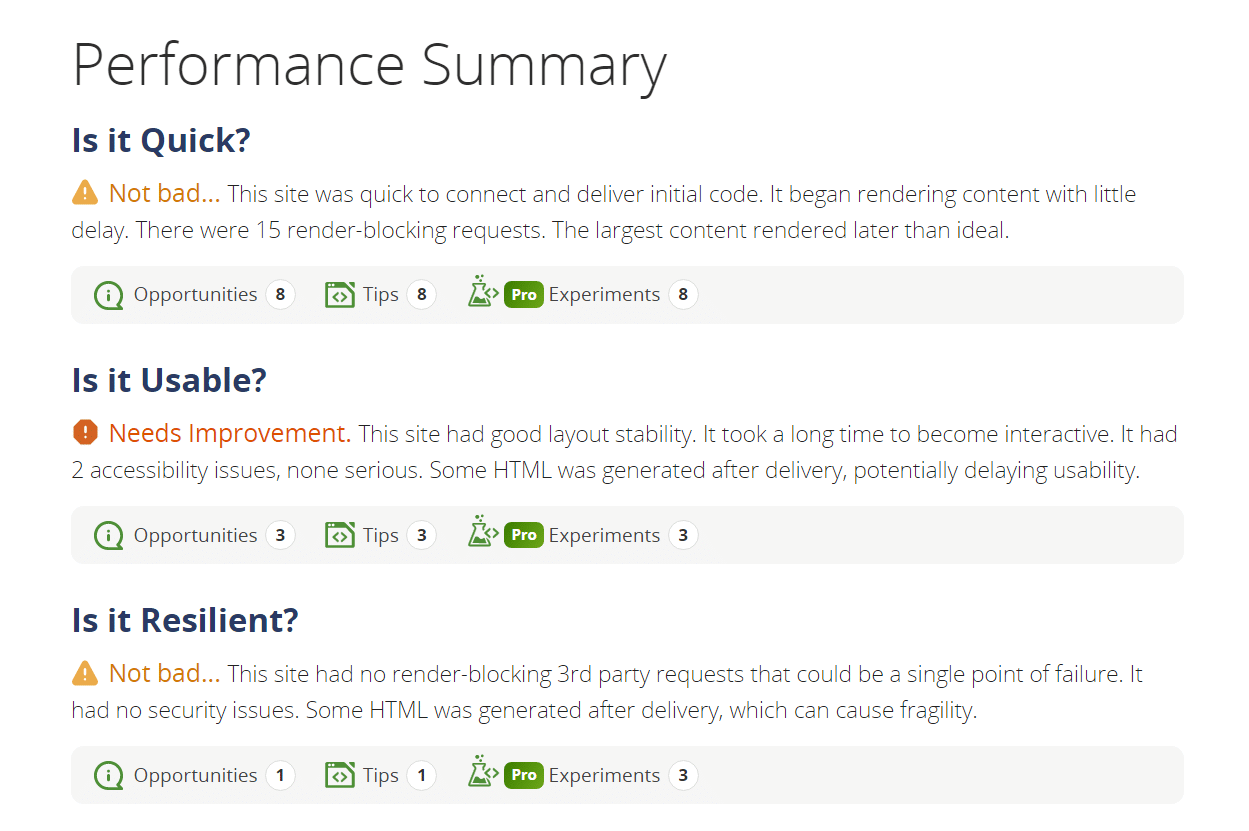
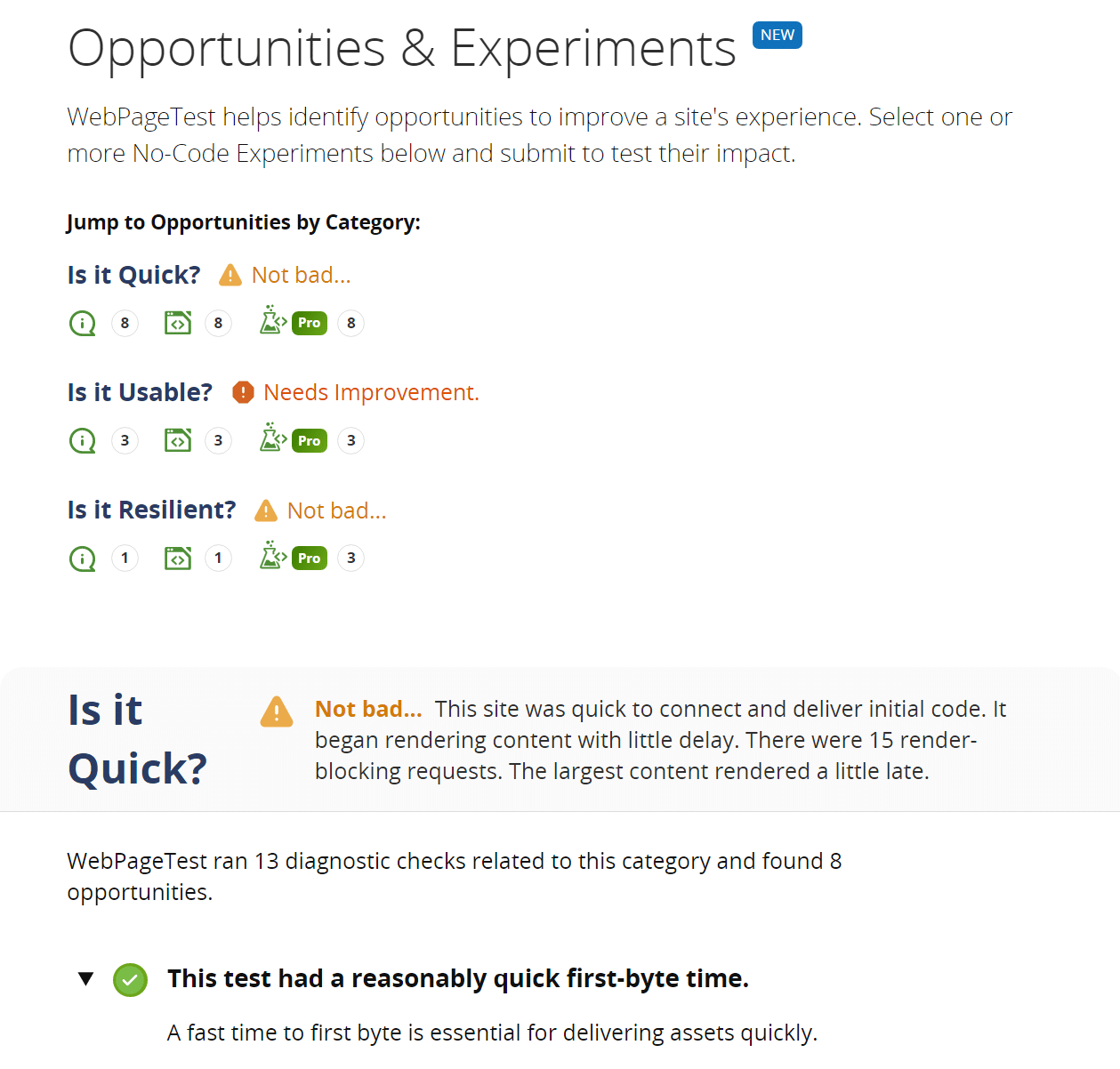
在解释结果时,我们建议您关注 WebPageTest 报告的三个关键区域。 第一个是性能摘要部分,它提供了您网站结果的概览。 它会向您展示您的网站在性能、可用性和弹性方面的表现:

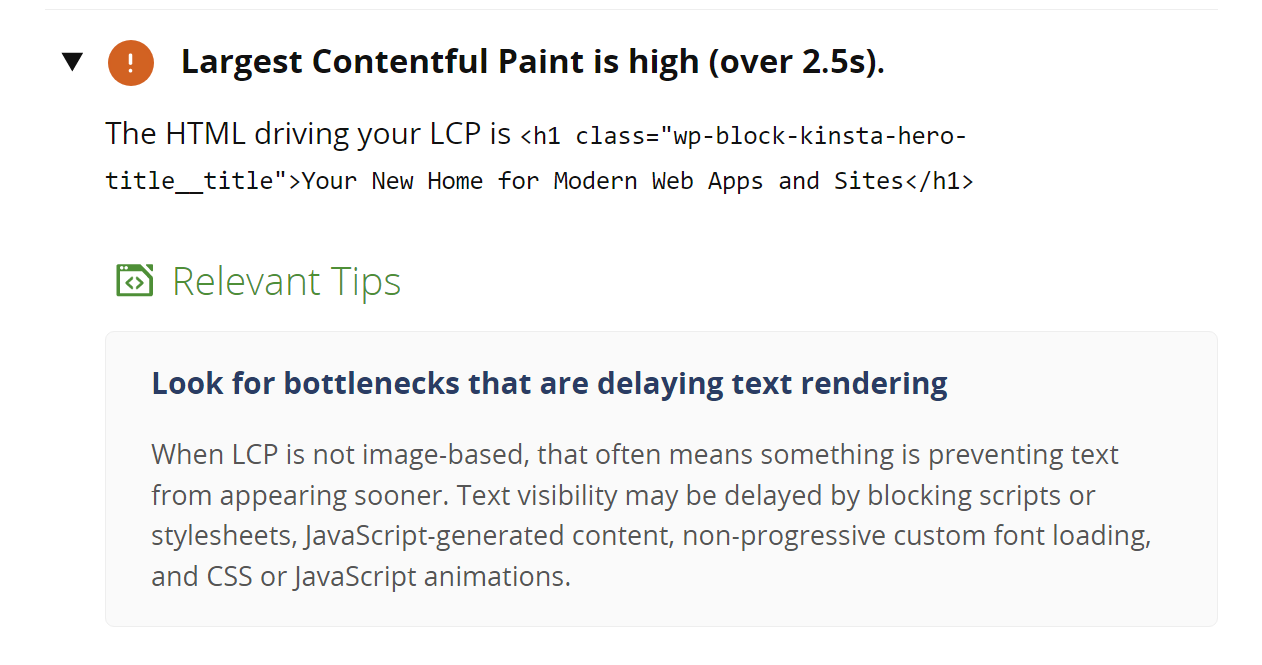
您可以单击每个类别下方的图标以查看更多信息。 每个类别都将包括有关测试元素和结果的详细信息。 如果站点存在问题,报告将提及导致问题的因素并提供有关如何解决问题的建议:

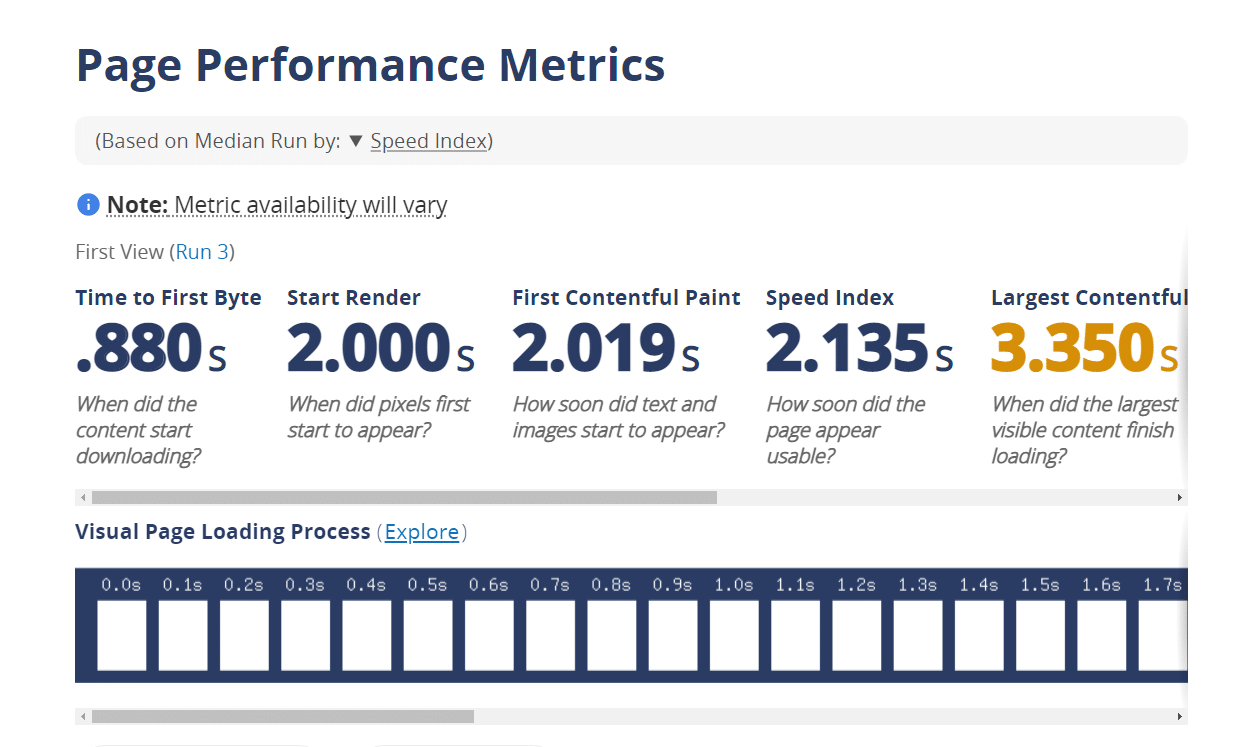
返回主报告页面后,向下滚动到“页面性能指标”部分。 在这里,您会发现几个指标,显示您的网站加载和运行所需的时间:


如果您不确定这些指标中的每一个的含义,这里有一个快速细分:
- 第一个字节的时间 (TTFB) 。 该指标衡量站点响应浏览器初始请求所需的时间。 慢速服务器可能需要一段时间才能响应,这会增加网站的整体加载时间。
- 开始渲染。 这告诉您页面开始显示视觉元素需要多长时间。 该站点可能正在后台加载,但在用户看到某些内容之前,他们可能不知道页面是否正常工作。
- First Contentful Paint (FCP) :这是浏览器在页面上呈现第一个内容所花费的时间。 较低的 FCP 表示加载速度较快的站点。
- 速度指数。 表示页面内容对用户可见的速度的综合分数。 分数越低越好。
- Largest Contentful Paint (LCP) 。 该指标告诉您呈现页面上最大的元素需要多长时间。 它通常可以很好地指示页面的整体加载时间。
- 累积布局偏移 (CLS) 。 该分数告诉您页面布局在加载时“移动”或更改的程度。 它移动得越多,用户体验就越差。 零是你应该在这里瞄准的数字。
- 总阻塞时间。 使用此指标,您可以查看页面可用之前需要多长时间。 它可能以视觉方式呈现,但页面可能在后台加载脚本,这会阻止访问者使用它。
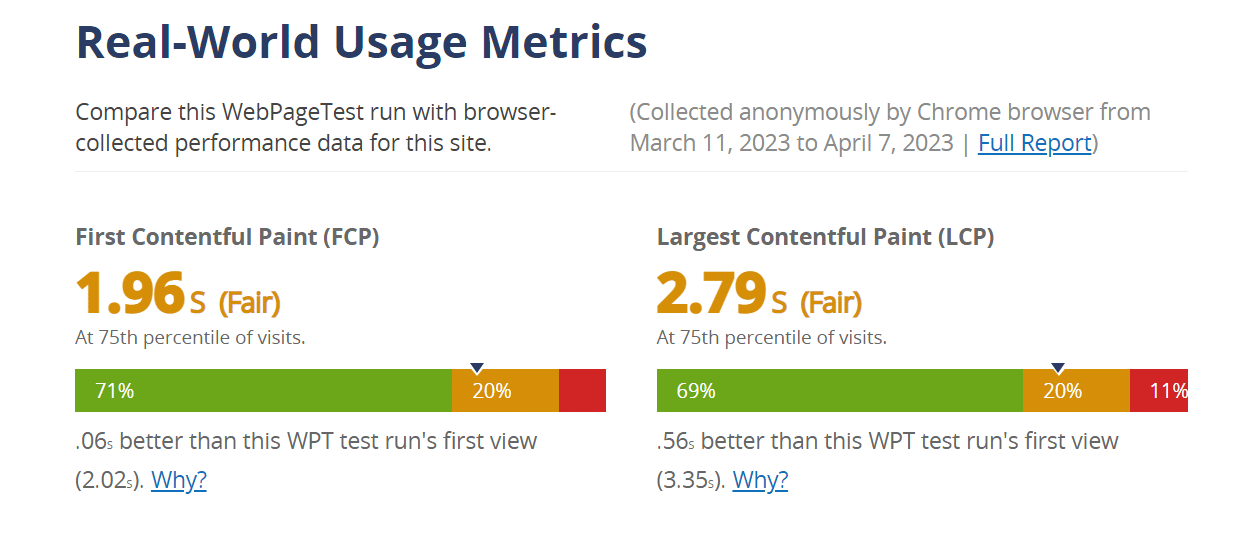
接下来,真实世界使用指标部分显示了与其他用户最近的测试数据(如果可用)相比的相同指标的概览。 要全面了解您网站的性能,我们建议您将这些指标与前面的页面性能指标部分进行比较。
理想情况下,后者的结果应该相似或更好:

最后,我们建议您查看瀑布图,它显示了页面上每个元素的加载过程。 这可以帮助您识别导致延迟或可以优化以获得更好性能的特定资源。
一旦您确定了需要改进的地方,您就可以对您的网站进行有针对性的更改,例如优化图像、缩小 CSS 和 JavaScript 文件或实施缓存。
您应该为您的业务使用 WebPageTest 吗?
如果您有网站,则需要定期运行性能测试以确保它提供良好的用户体验。 您可以使用您喜欢的任何性能工具,但让我们看看我们推荐 WebPageTest 的原因。
为了全面了解情况,我们还将讨论使用该服务的缺点。
WebPageTest 优点
- 综合分析。 WebPageTest 提供有关网站性能的详细信息,使您更容易确定需要改进的地方。
- 可定制的测试。 该工具支持多种浏览器、位置和测试设置,允许您模拟不同的用户体验。 您可以根据需要自定义测试设置,或者如果您需要快速概览,可以使用该服务提供的默认选项。
- 免费和开源。 我们是开源软件的忠实拥护者,因此直接使用 WebPageTest 是一个加分项。 尽管该服务提供高级套餐,但免费套餐对于大多数网站来说已经足够了。
- 历史性能数据。 使用 WebPageTest,您可以访问使用该服务的任何网站的 13 个月测试数据。 这些信息足以监控大多数网站的性能趋势。
- 性能改进建议。 WebPageTest 根据它在您网站上检测到的问题提供建议或“机会”来提高网站性能。 这些建议包括对每个更改为何重要的解释。
WebPageTest 缺点
- 需要注册。 尽管 WebPageTest 提供全面的免费计划,但您必须注册该服务才能运行测试。 但是,该服务不会在注册过程中要求您提供付款信息。
- 学习曲线。 WebPageTest 提供了丰富的数据,对于刚接触 Web 性能优化的用户来说可能会不知所措。 但是,与其他类似工具相比,WebPageTest 的学习曲线要宽容得多。
- 有限的自动化。 虽然可以通过其 API 自动化 WebPageTest,但与其他一些具有内置自动化功能的工具相比,它可能需要额外的设置和编码知识。
- 没有关于性能改进的说明。 这在网站性能测试工具中有些常见。 使用 WebPageTest,您可以直接获得有关改进站点性能机会的建议。 但是,这些建议并未附带有关如何实施它们的说明。 这意味着您需要对诸如如何推迟渲染阻塞 JavaScript 或其他高级技术主题等主题进行研究。
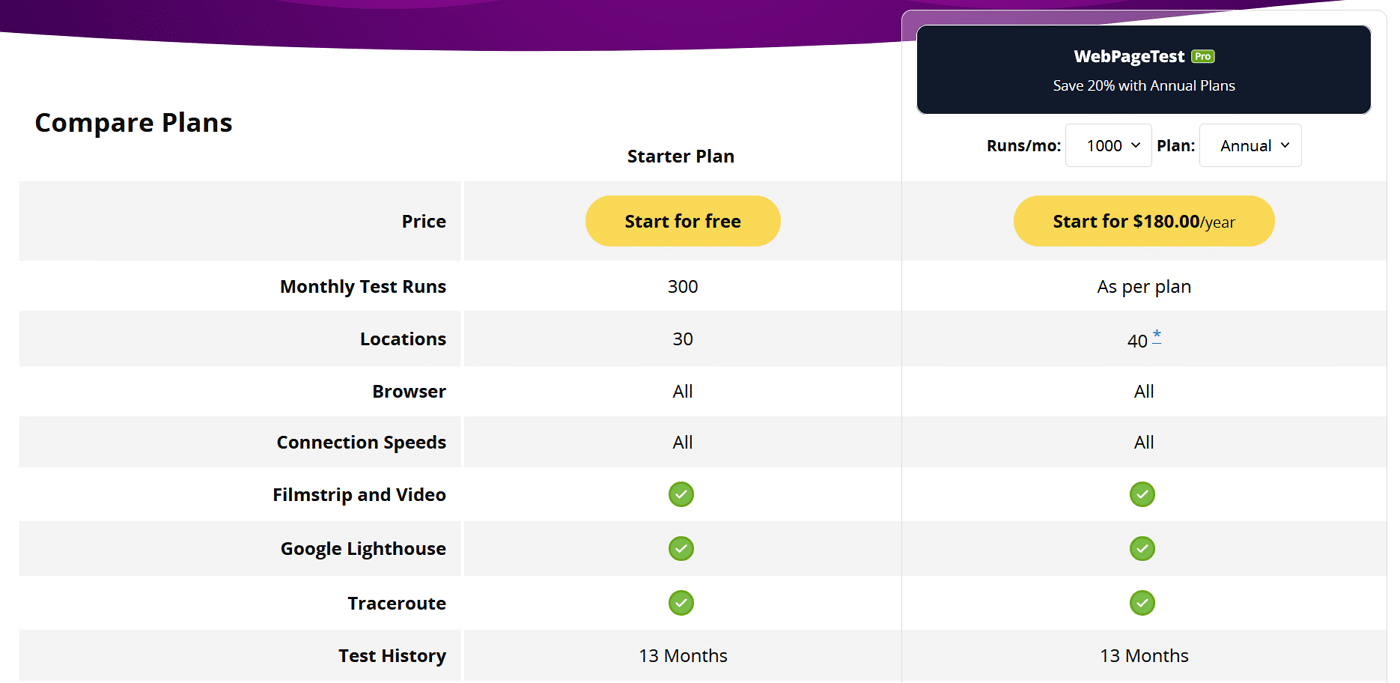
网页测试定价
WebPageTest 提供免费和高级计划。 免费计划使您每月可以进行 300 次慷慨的测试。 此外,该平台为免费和高级用户存储了 13 个月的测试数据:

在津贴方面,高级计划用户可以运行更多测试。 如果服务满负荷(这并不常见),您也将获得优先权。 此外,如果您想获得对 WebPageTest 的 API 访问权限,则需要支付高级计划费用。
WebPageTest 与其他网站速度测试工具的比较
正如我们之前提到的,网站速度测试工具还有很多其他选择。 两个最流行的 WebPageTest 替代品是 Google PageSpeed Insights 和 Pingdom Tools。
让我们看看 WebPageTest 如何与这两个选项进行比较。
谷歌 PageSpeed 洞察力
该工具由 Google 开发,可提供简单的性能评分并提供具体的优化建议。 与 WebPageTest 相比,结果同样详细。
但是,WebPageTest 在每次运行期间会多次检查每个页面。 此外,它使您能够运行自定义测试,这是 PageSpeed Insights 不提供的功能。
Pingdom 工具
如果您想使用合适的服务器选择运行快速测试,这个工具是完美的。 与 PageSpeed Insights 或 WebPageTest 不同,Pingdom 不提供改进机会或网站问题的深入细分。 相反,您将通过数字了解您网站的性能概况,这可能是您不时需要的全部内容。
根据我们的经验,您可以通过使用不同工具运行定期测试来获得最佳性能结果。 但是,如果您要使用单一服务,与 PageSpeed Insights 和 Pingdom Tools 等替代方案相比,WebPageTest 可以提供最全面的结果。
概括
如果您想让您的网站保持最佳状态,那么监控性能是必不可少的。 这意味着要定期进行速度测试并采取措施缩短加载时间。
虽然有许多工具可用于监控页面性能,但我们推荐使用 WebPageTest。 该服务可免费使用,并提供深入的报告。 此外,您最多可以存储 13 个月的测试数据,这意味着您可以大致了解您网站在一段时间内的性能。
在 Kinsta,我们痴迷于速度! 仅通过迁移到我们的托管服务,我们的客户就可以看到高达 20% 的速度提升。 我们提供35 个数据中心供您选择,我们的 CDN 有275 多个POP。 与我们联系以了解更多信息!
