面向设计师的网站构建器:2023 年 5 个无代码工具
已发表: 2020-08-05正在寻找最适合设计师的网站构建器?
有许多即使是初学者也可以使用的网站构建器。 然而,专业设计师需要更先进的定制工具。 幸运的是,您不必为了卓越的功能而牺牲易用性。
为了帮助您找到合适的解决方案,我们测试了一些最好的网站构建工具,并研究了它们对设计师友好的功能。
让我们深入了解吧!
在最适合设计师的网站构建器中寻找什么
仅仅因为您是网络专业人士,并不意味着您必须从头开始构建客户网站。 事实上,许多设计师和开发人员并不这样做。 然而,为您的企业选择网站构建器与为 DIY 项目选择网站构建器有些不同。
毫无疑问,复杂的定制选项是必须的。 您的网站构建器不应限制您的设计能力,因此能够修改每个元素应该是您的首要要求。
除此之外,请留意以下几点:
- 拖放构建器:能够轻松移动内容区域中的各种元素将改善您的工作流程。
- 视觉效果:通过视差滚动或动画等效果给客户留下深刻印象,从而提升您的工作水平。
- 模板选择:如果您有高质量的模板作为基础,您将能够更快地工作。
- 集成:与第三方应用程序和/或平台(例如 Google Analytics)的简化集成将增强您的最终产品。
最后,还要记住成本。 您希望能够保持合理的费用,同时仍然承担网站建设者的费用。
知道你需要什么吗? 查看网站建设者的比较。
| 模板 | 拖放 | 视觉效果 | 集成 | 价格 | |
|---|---|---|---|---|---|
| 维克斯 | 500+ | $17/月 | |||
| 网络流 | 200+ | $35/月 | |||
| 方空间 | 1 个模板系列(7.1 版) | 有限的 | $18/月 | ||
| 辛沃利 | 500+(白标计划) | 有限的 | 有限的 | $29/月 | |
| 可湿性粉剂网站建设者 | 200+ | 有限的 | (通过WordPress) | $3.95/月 |
五个最适合设计师的网站建设者
现在我们已经介绍了基本功能,让我们看看市场上为设计师提供的五个最佳网站构建器。 以下是我们将推出的解决方案:
- 维克斯
- 网络流
- 方空间
- 辛沃利
- DreamHost 网站建设者
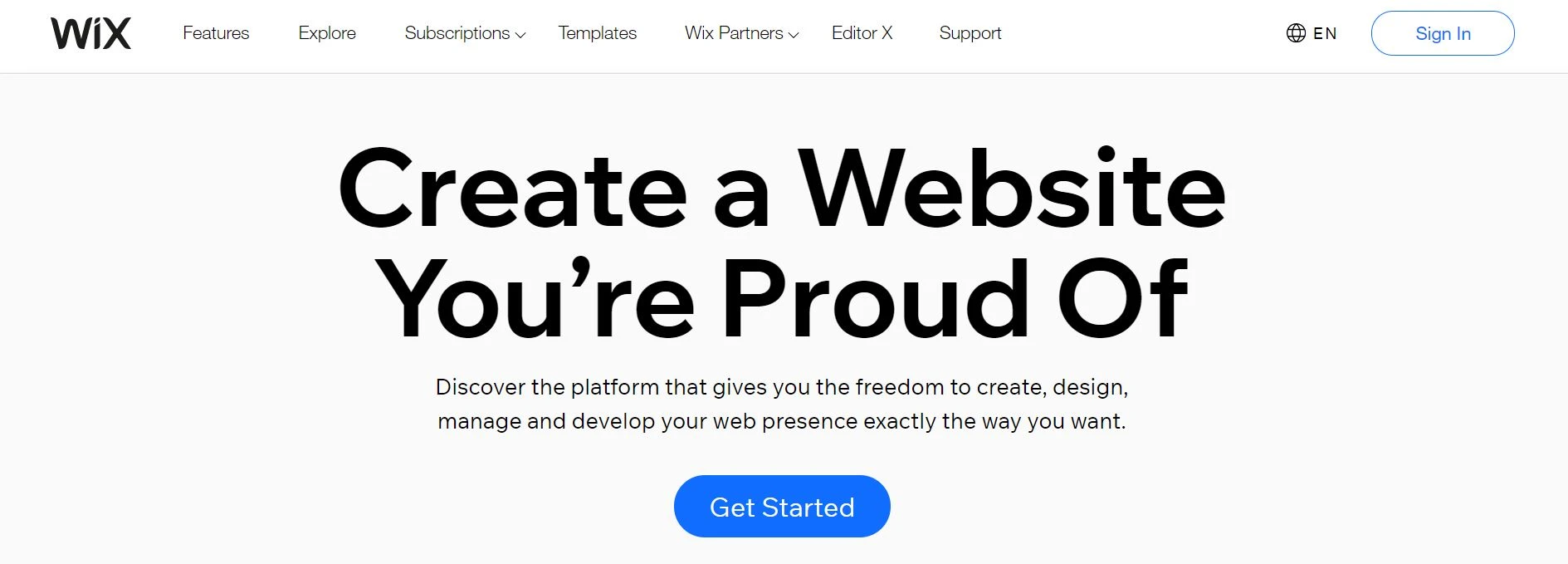
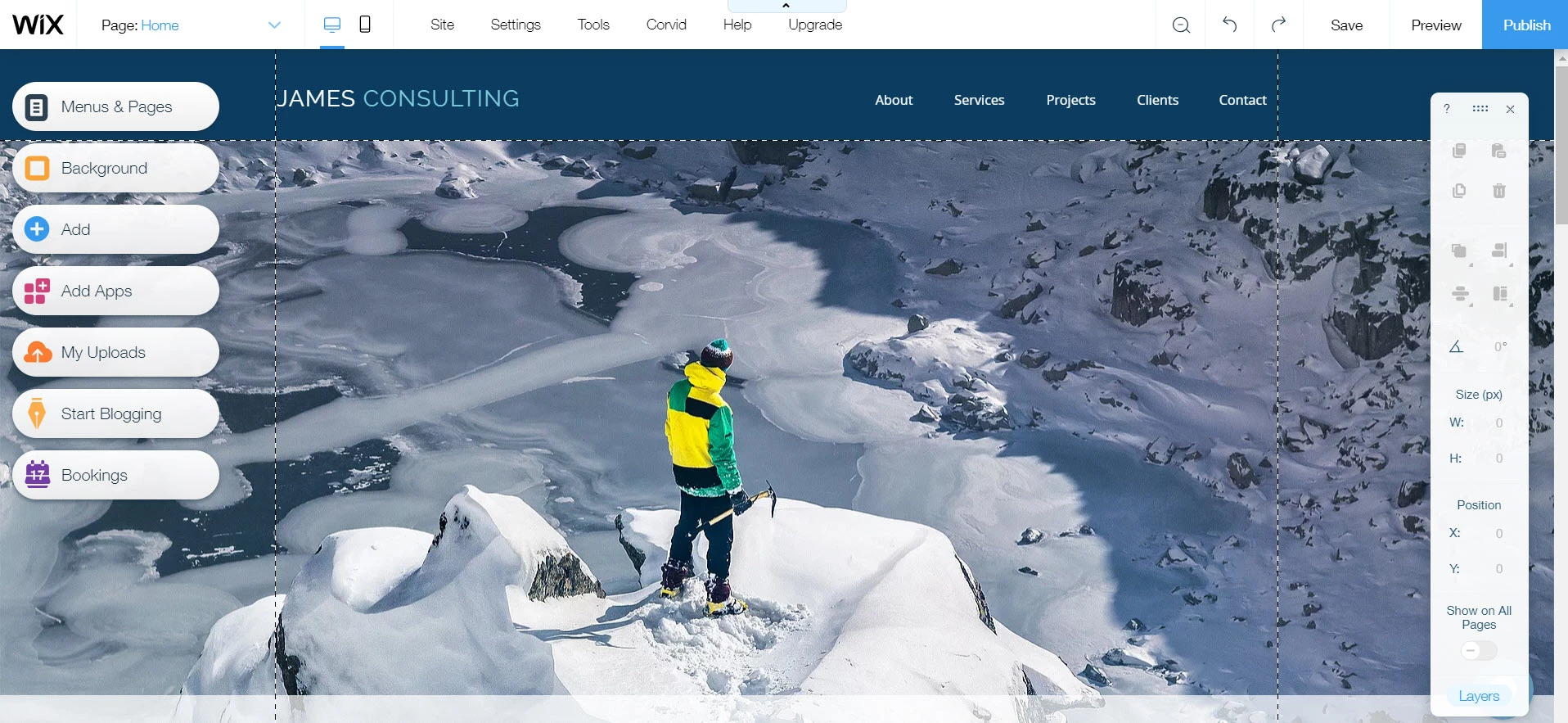
1.维克斯

Wix 是一款一体化网站构建器,适合初学者和专业人士。 这是一个完全托管的解决方案,可以让您多承担一项责任。
设计师友好的功能包括:
- 模板: Wix 提供 500 多个主题,您可以完全自定义。
- 视觉效果:借助视差滚动、智能过渡、3D 动画、视频背景等,您可以为您的项目注入额外的兴趣。
- 编辑器的选择:如果您需要手动调整网站,您可以随时从拖放构建器切换到标准编辑器。
- 可自定义的移动视图:您可以通过切换到移动编辑器,使您的客户端站点在移动设备上呈现最佳效果。
- Wix 应用程序市场: Wix 让您可以访问免费和付费应用程序(包括设计元素)以扩展其功能。
- Editor X:这个先进的创建平台可以让您构建复杂的网站,并为您提供广泛的集成业务解决方案,例如电子商务功能、SEO 工具等。
此外,该网站构建器非常易于使用。 我们鼓励您查看有关如何使用 Wix 制作网站的分步教程,以了解其实际效果。 您还可以查看使用此平台创建的一些精美设计以获取灵感。

虽然Wix 是最好的免费网站建设者之一,并且确实有免费计划,但专业人士应该考虑其高级选项。 无限制计划零售价为每月 17 美元。
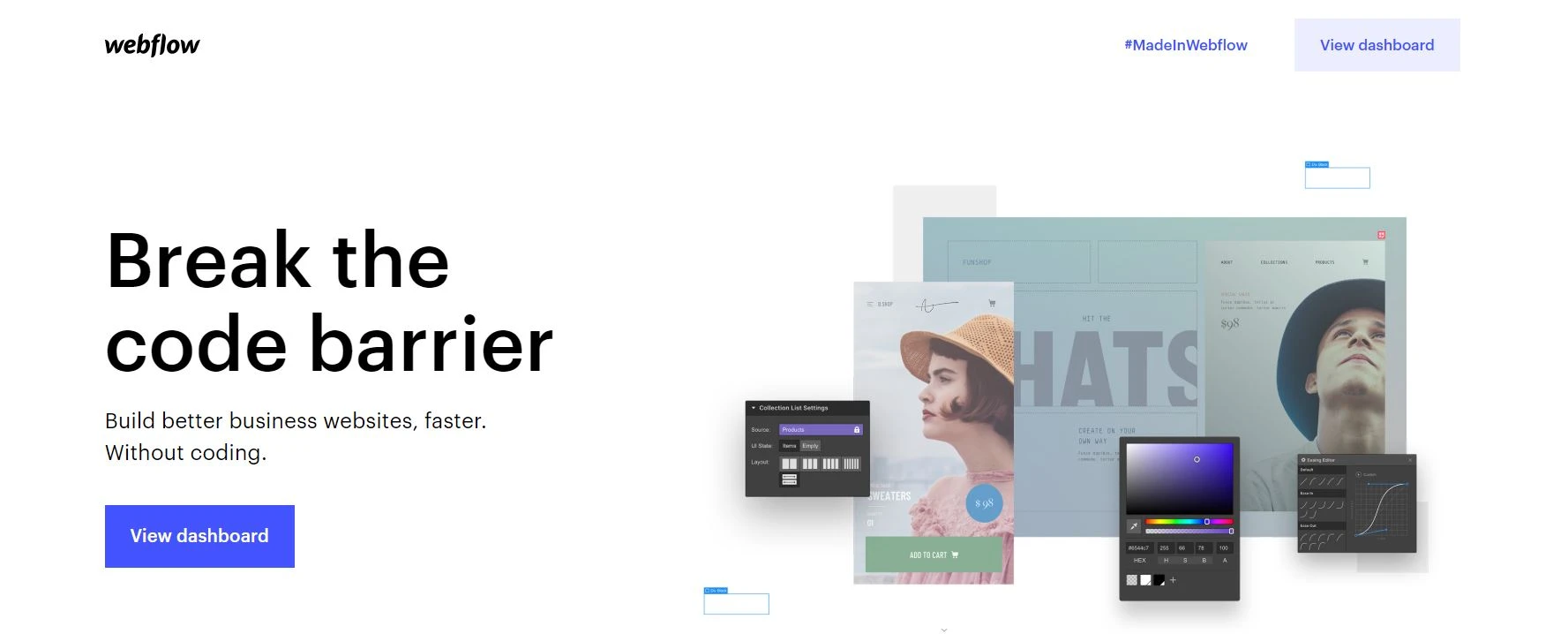
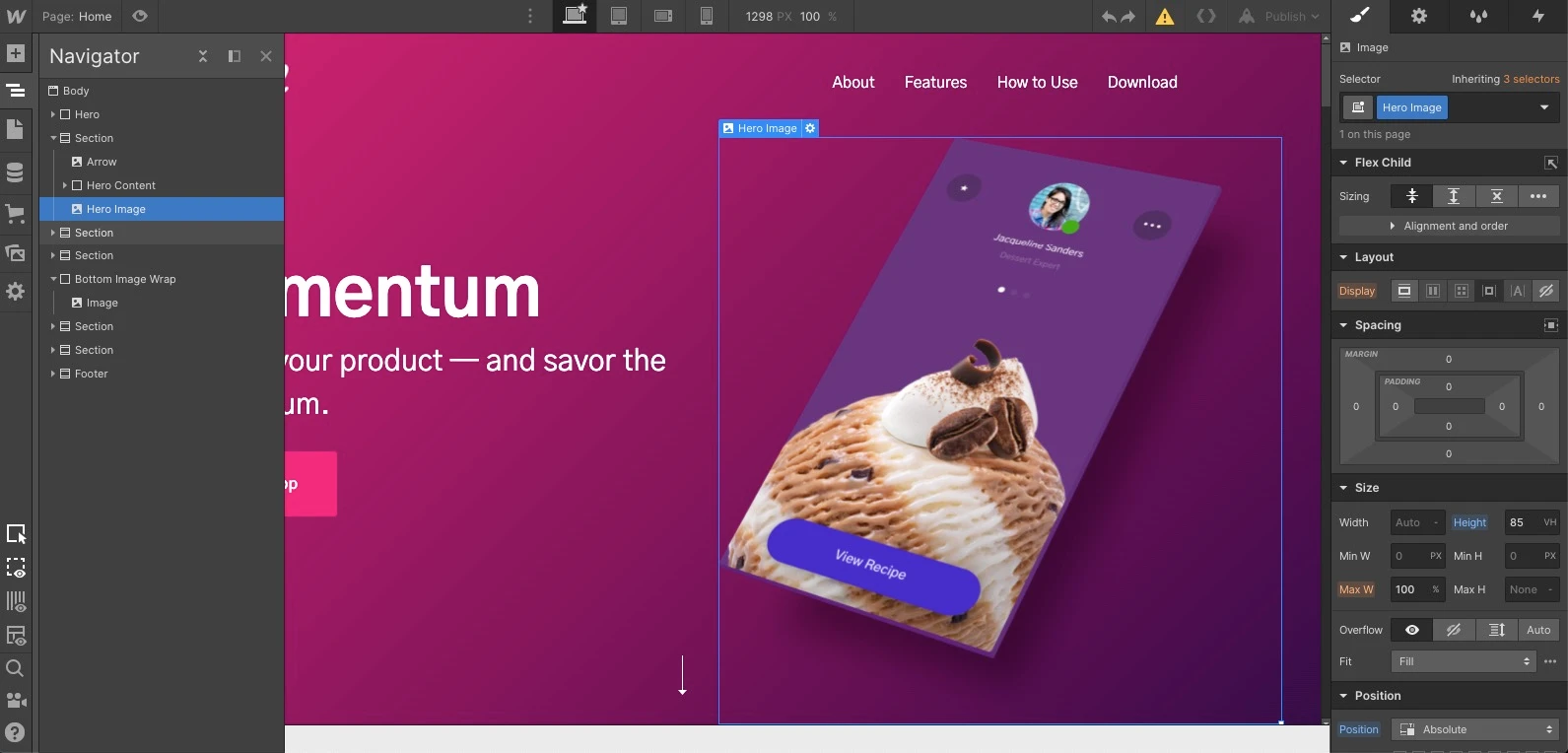
2. 网络流

Webflow 使您能够构建各种复杂程度的令人惊叹的项目。 与 Wix 不同,它的学习曲线比较陡峭,更适合有经验的用户,尤其是那些已经熟悉 Adobe Dreamweaver 等工具的用户。
一些主要功能包括:
- 模板。 Webflow 提供 200 多个高级、响应式主题。 您可以完全自定义所有这些模板或从空白画布开始。
- 高级编辑器。 尽管不像其他拖放构建器那样直观,但 Webflow 通过小部件、多个模块和其他设置提供了卓越的编辑体验。 您还可以选择设计器或编辑器模式。
- 动态内容。 除了 Webflow 的设计工具之外,您还可以集成灯箱画廊或 After Effects,将令人印象深刻的动态元素应用到您的客户端站点。
- 先进的动画工具。 您无需编写代码即可构建令人惊叹的动画,包括视差和其他滚动效果。
- 代码定制。 您可以合并自定义 JavaScript、CSS3 和 HTML5 代码。
- 先进的电子商务解决方案。 Webflow 使您能够为任何规模的企业创建功能齐全的商店。
Webflow 提供全面的文档,包括视频教程。 还有一个设计器部分,可以深入了解该平台的高级编码功能。

您可以开始使用 Webflow 免费构建客户端站点,并在准备好提交时进行升级。 如果您想利用该平台的高级功能,您应该投资其帐户计划之一。 您每月只需花费 35 美元即可创建无限量的网站。
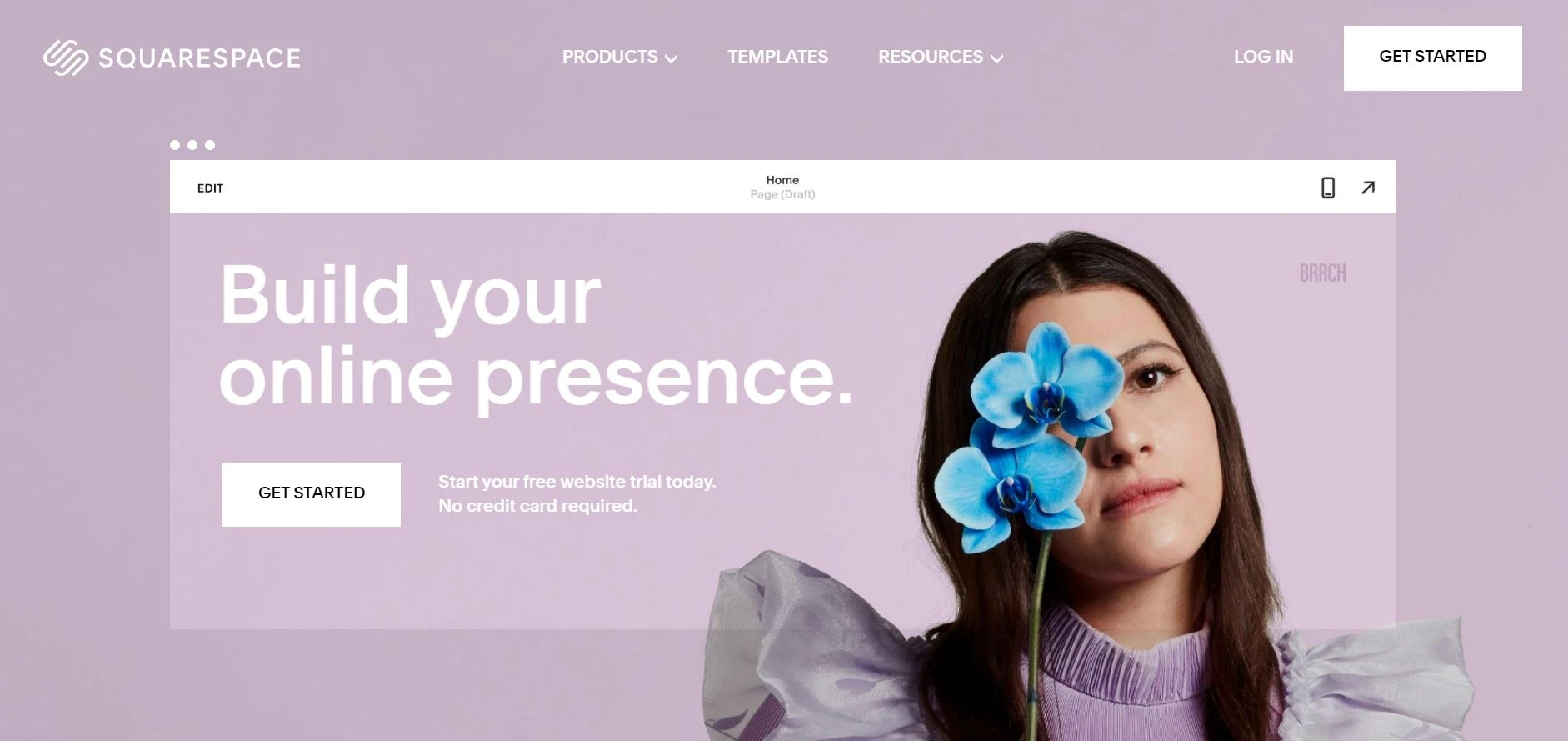
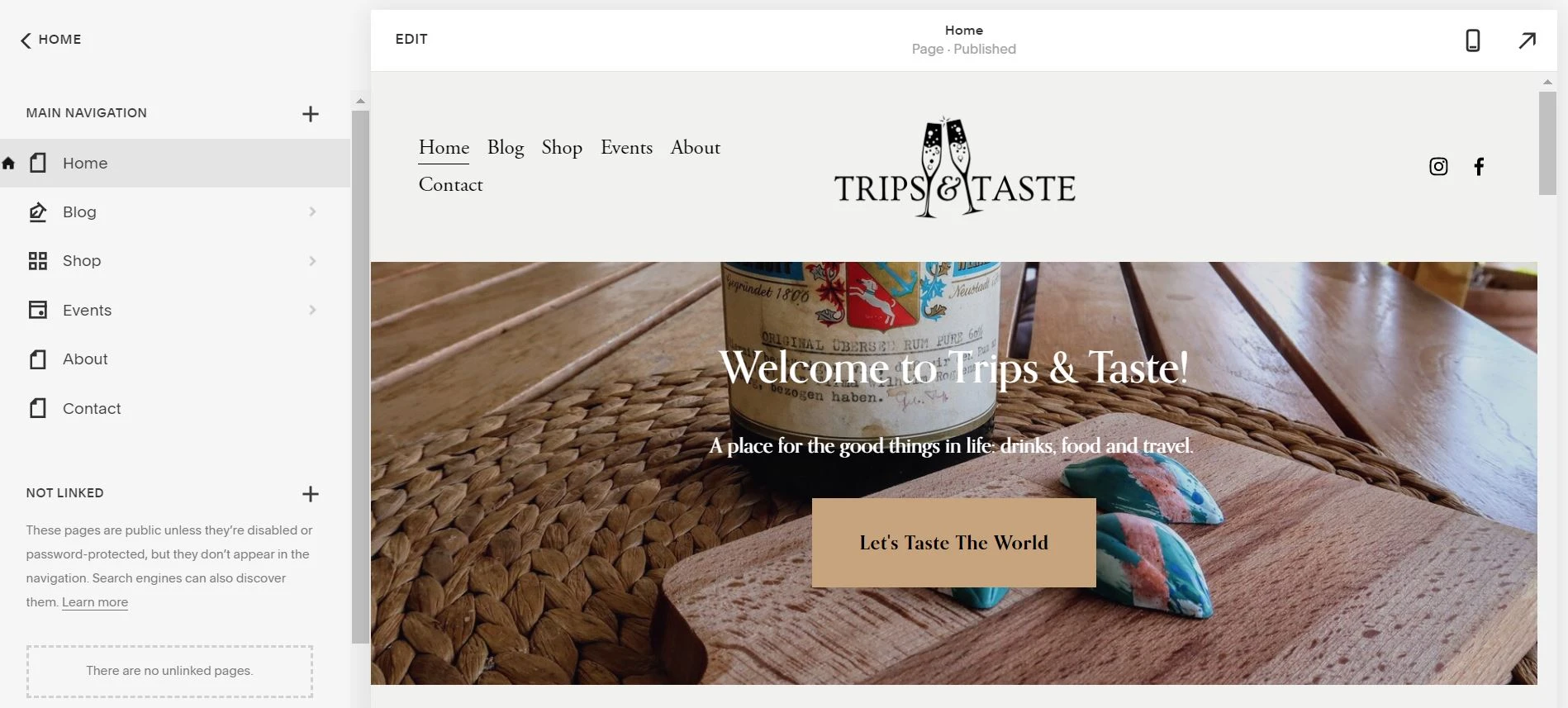
3. 方形空间

与 Wix 类似,Squarespace 是一个流行的、完全托管的网站构建器。 这种一体化的包装对于初学者和专业人士来说是一个有吸引力的选择,因为其简单而美丽的设计。
有许多方便的功能需要考虑,例如:
- 所见即所得编辑器:平台的编辑器提供直观的视觉创作体验,让您完全掌控设计过程。
- 模板: Squarespace 提供屡获殊荣的模板,所有模板均可定制且响应速度超快。
- 集成工具:您可以访问各种插件和小部件来扩展网站的功能,包括 Google Analytics。
- 高级定制: Squarespace 使您可以访问 HTML/CSS 编辑器、高级样式编辑器等。
- 电子商务:您可以使用 Squarespace 构建基本的在线商店。
Squarespace 适合初学者,并提供大量资源,例如网络研讨会、指南和解释每个步骤的视频。 入门就像注册一个帐户一样简单。

您可以从免费试用开始,并在准备好后进行升级。 除非您需要高级电子商务功能,否则我们推荐商业计划,每月 18 美元。
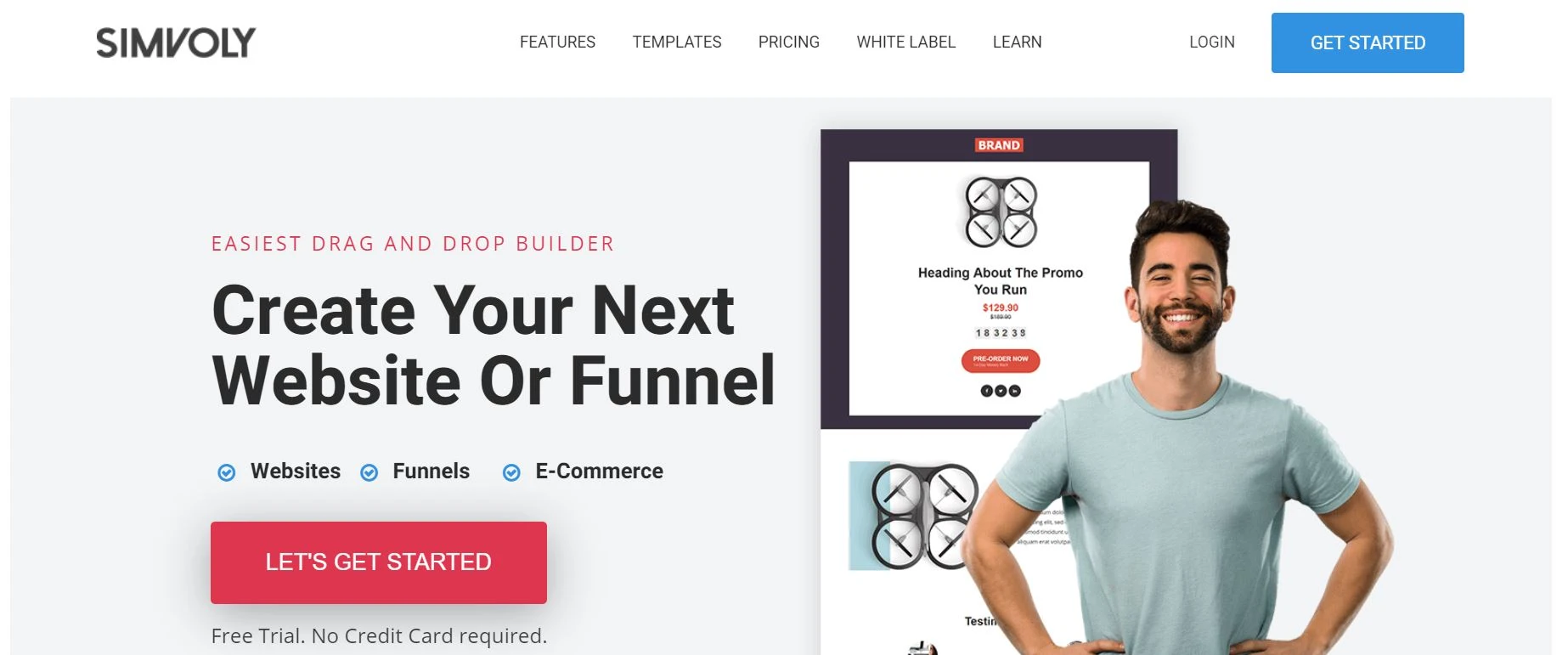
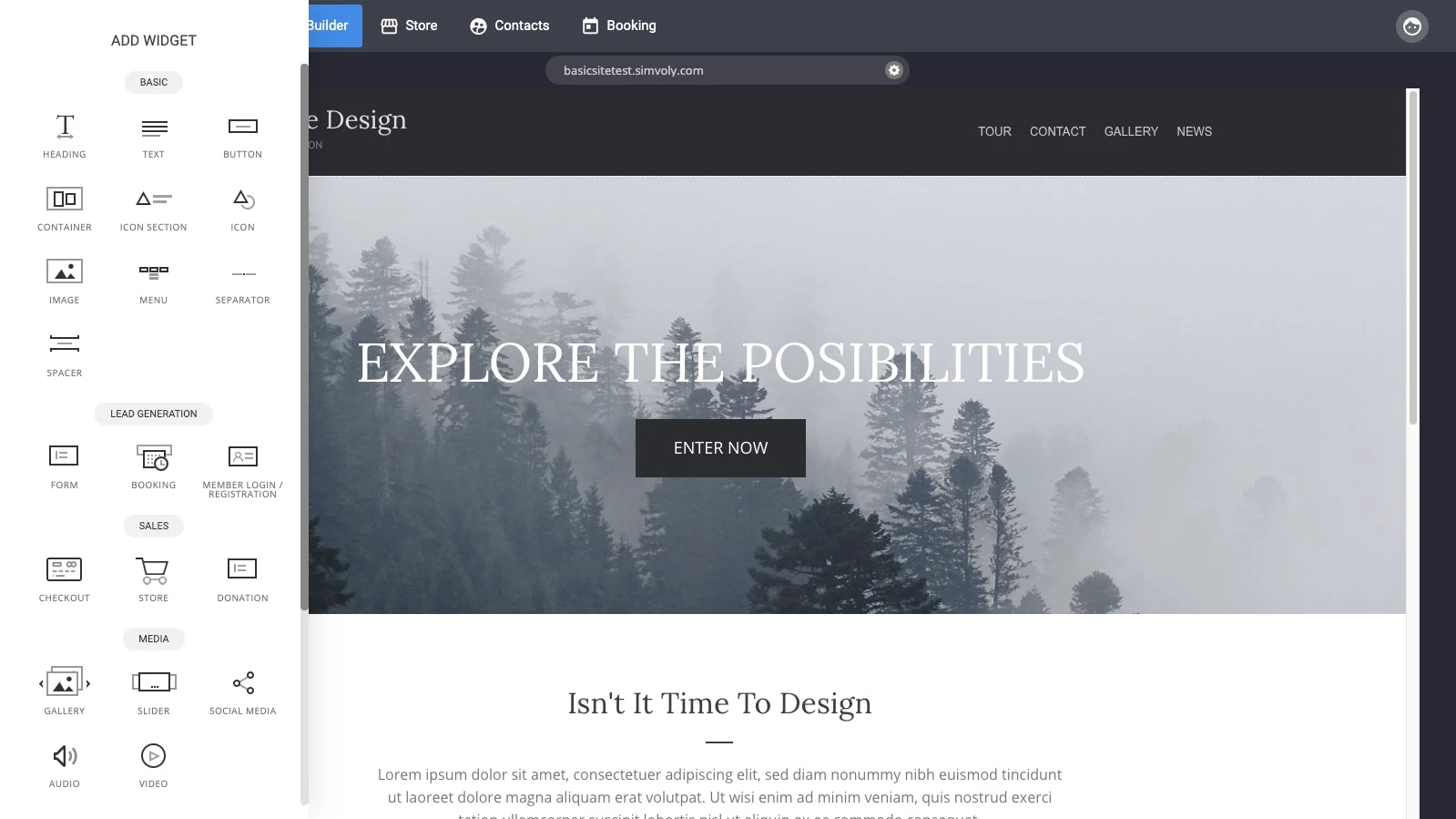
4.辛沃利

Simvoly 是拖放式网站构建器市场的新玩家,但它已经被证明是一个有价值的竞争者。 该平台针对不太懂技术的用户,易于上手,适合较小的客户项目。
一些值得注意的功能包括:
- 模板。 Simvoly 提供了各种模板,您可以使用内容块进行自定义。
- 电子商务。 即使使用入门级计划,您也可以创建在线商店。 Simvoly 以其产品渠道而闻名,非常适合成长型企业。
- 小部件。 尽管不如其他一些最适合设计师的网站构建器先进,但 Simvoly 允许您通过拖放小部件扩展网站的功能。
- 综合分析。 该平台提供集成分析工具和基本的 SEO 功能。
- 白标生成器。 如果您选择 Simvoly 的白标合作伙伴关系,您可以从 500 多个附加模板中进行选择,或者创建您自己的个人品牌设计。
Simvoly 用户友好,并提供各种操作视频,带您了解该平台的功能。 注册后,您几乎可以立即开始使用其拖放编辑器。

Simvoly 提供免费试用,并允许您在准备好提交后升级。 要访问其高级功能,您应该考虑其白标计划,起价为每月 29 美元。

5. DreamHost 的 WordPress 网站构建器

我们最后选择的是 DreamHost 的 WordPress 网站构建器,它由 BoldGrid 提供支持。 该解决方案与此列表中的其他解决方案有很大不同。 但是,如果您更喜欢在 WordPress 中进行设计,那么使用与该平台的最佳托管解决方案之一完全集成的构建器是有意义的。
该平台的主要特点包括:
- 直观的创建向导: DreamHost 的设计向导将指导您完成构建 WordPress 网站的过程,甚至在您需要的地方添加额外的功能。
- 模板:您可以从 200 多个可完全自定义的入门网站中进行选择。
- 高级定制: DreamHost 使您能够使用 100 多个可以单独设计样式的设计块进行构建。
- 实时 SEO 建议:借助该平台内置的 SEO 工具,您的网站将获得更好的可见性。
要使用 Dreamhost 的 WordPress 网站构建器,您需要注册其 WordPress 托管计划之一。 有可用的共享和托管选项。
一旦您启动并运行了新网站,您就可以启动网站构建器,它将引导您选择主题、创建默认页面和添加品牌详细信息。 您可以查看 DreamHost 的指南以获取更多信息。

DreamHost 的共享托管计划起价仅为每月 2.59 美元。 但是,我们建议使用共享无限计划来管理多个项目。 每月费用为 3.95 美元。
哪个是最适合设计师的网站构建器?
如果您是一名想要高效工作的设计师,网站建设者可以成为您最好的朋友。
然而,市场上有如此多的选择,选择一个可能会让人不知所措。
为了让您更轻松,我们开始寻找最适合设计师的网站构建器,并比较了五个流行的选项:
| 模板 | 拖放 | 视觉效果 | 集成 | 价格 | |
|---|---|---|---|---|---|
| 维克斯 | 500+ | $17/月 | |||
| 网络流 | 200+ | $35/月 | |||
| 方空间 | 1 个模板系列(7.1 版) | 有限的 | $18/月 | ||
| 辛沃利 | 500+(白标计划) | 有限的 | 有限的 | $29/月 | |
| 可湿性粉剂网站建设者 | 200+ | 有限的 | (通过WordPress) | $3.95/月 |
总体而言,我们发现 Webflow 在粒度级别上提供了最高级的自定义选项。 然而,我们列表中的所有网站建设者对于大多数专业人士来说都是很好的解决方案,具体取决于他们工作的复杂性。
如果您可以自己设置 WordPress,您可能也更喜欢 WordPress 页面构建器/主题构建器。 虽然这些网站设计工具本身可能不太算是网站构建器,但它们为您提供了构建美观网站所需的所有灵活性,而无需任何代码。 三个不错的选择是:
- 元素器
- 海狸建造者
- 布里齐
您可以按照我们的 WordPress 设置教程创建基础,然后在顶部安装页面构建器。
您对选择最适合您的需求和知识水平的网站构建器有任何疑问吗? 在评论中询问我们!
免费指导
加速的 4 个基本步骤
您的 WordPress 网站
按照我们的 4 部分迷你系列中的简单步骤进行操作
并将加载时间减少 50-80%。
免费进入* 这篇文章包含附属链接,这意味着如果您点击其中一个产品链接然后购买该产品,我们将收到佣金。 不过不用担心,您仍然需要支付标准金额,因此您无需支付任何费用。
