看起来很棒的网站配色方案:30 种调色板
已发表: 2023-02-10为什么网站配色方案如此重要?
网站设计中的每件事、每一个小细节都很重要,并以某种方式影响用户体验。 很容易被忽视的事情之一是配色方案,因为人们经常低估它。
选择正确的网站配色方案可能看起来并不多,但它可以让你走得更远。 酷炫的配色方案将使用户在您的网站上感到更受欢迎和舒适,同时增强整体用户体验。
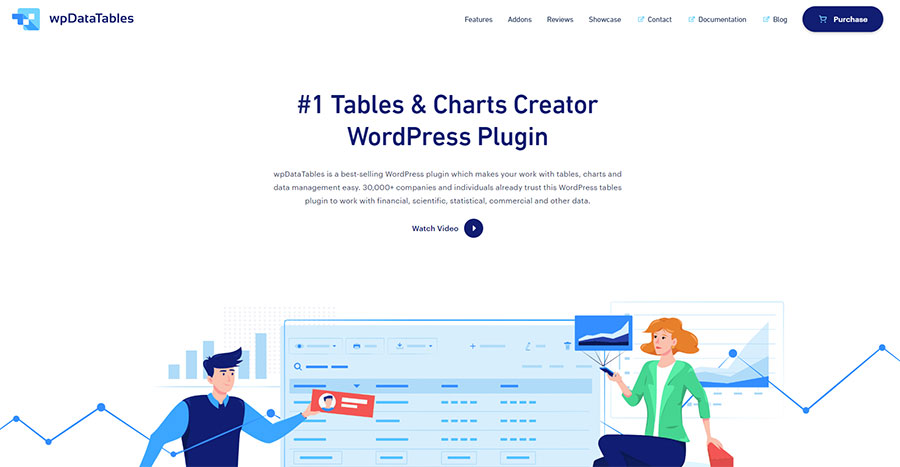
对于Amelia ,我们的 WordPress 预订插件,我们选择了带有明亮口音的沉稳和中性的蓝色配色方案。 稍后,您会发现原因。
使用正确网站配色方案的重要性
最好的网站调色板将帮助您:
- 抓住用户的注意力;
- 吸引目标受众;
- 将访客变成客户;
- 传播口耳相传;
- 让访问者对您的品牌感兴趣
在当今竞争激烈的市场中,有许多企业,如果您想将访问者转变为客户,关键是要以某种方式脱颖而出。
考虑到这一点,您必须知道网站上的所有元素都会影响访问者的最终决定。 如果你想帮助他们跨越访问者和客户之间的界限,你必须考虑一切,尤其是网站配色方案。
网站配色方案提示
确定您要销售的产品/服务

它总是归结为您销售的产品或服务,您必须选择与产品完美搭配的漂亮颜色。
例如,如果您销售环保产品,那么合乎逻辑的方法是选择绿色配色方案,而不是例如红色调色板。 网站配色方案必须受到产品或服务的启发。
了解您的目标受众
一个好的网站配色方案是您的目标受众希望看到的。 现代的调色板适合年轻的观众,而更中性的调色板可能更适合老年人。
要记住的另一件事是,充满鲜艳色彩的明亮网站配色方案可能会导致眼睛疲劳并赶走访问者。
选择背景颜色
选择网站配色方案时,请记住背景色的目的是使页面主体向前突出,并将注意力集中在内容上。
让你的文字变黑

阅读黑色文本对眼睛来说很容易,这是人们习惯看到的东西。 您可以发挥一点创意并尝试解决这个问题,但没有必要偏离我们都知道有效的方法太多。
每种颜色告诉我们什么?
不同的颜色有不同的含义,我们习惯于在特定的上下文中看到它们。 以下是一些最受欢迎的颜色及其背后的故事:
- 红色是一种唤起强烈情感的颜色。 它是一种强烈的颜色,通常与“立即购买”、“立即预订”等号召性用语元素一起使用。 它很容易被注意到,但应该谨慎使用,因为如果你有完全红色的网站,它可能会有点让人不知所措。
- 橙色经常用于促销或销售食品的网站。 它是一种与增加创造力和积极思考相关的暖色调,尤其受到年轻一代的欢迎。
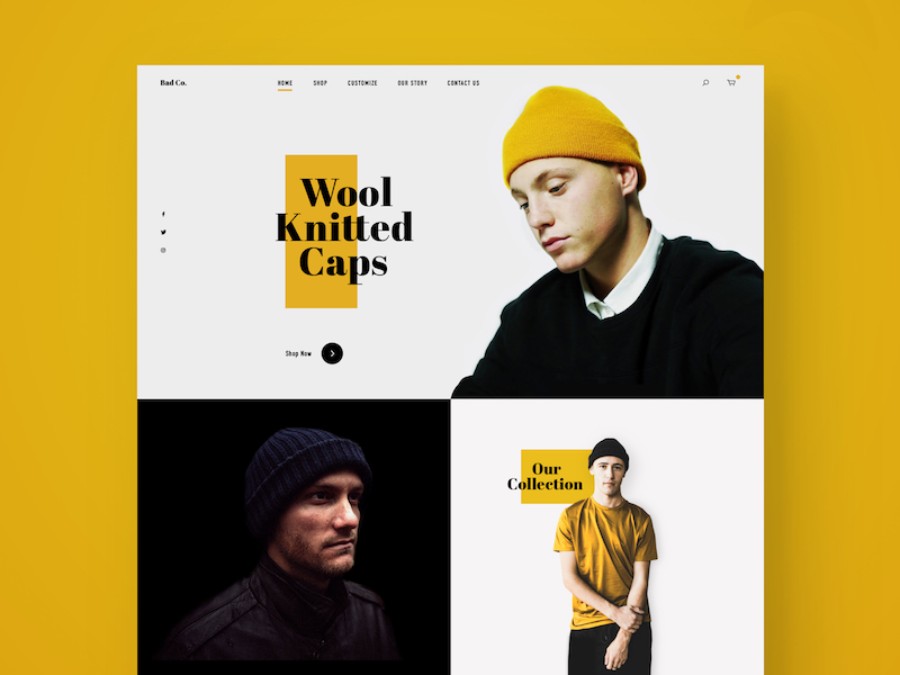
- 黄色通常是现代配色方案的一部分,虽然它几乎可以融入任何网站,但它对儿童特别有吸引力。 但是,请记住,它不应该是主色,因为它会让眼睛感到疲惫。 相反,它应该用作强调色来突出某些元素并为网站设计添加一些个性。
- 绿色通常与自然、旅游、环境“绿色”产品等联系在一起。但绿色的故事不止于此。 绿色往往是最佳配色的一部分,因为它赏心悦目,象征着财富和繁荣,是最流行的颜色之一。
- 蓝色是一种保守的颜色,可以放松神经系统,同时也能激发信任。 它可以很容易地整合到几乎任何网站上。 不过要记住的一件事是,它不应该用于文本,因为它不是人眼阅读的标准颜色。
- 黑色是网站设计中最有用的颜色之一,尤其是在文本方面。 它也与艺术和摄影有关。 它非常有效,尤其是当您使用生动的强调色时。
- 紫色用于宗教和度假场所。
用正确的网站配色方案捕捉一种感觉
激发观众兴趣的网站调色板

引发观众的情绪反应会导致很多事情——其中之一就是完成购买。 最好的例子就是儿童品牌使用颜色选择来激发目标受众的方式。 长话短说,如果您能让潜在客户对您的产品或服务感到兴奋,那么您销售它的机会就会大得多。
为了营造兴奋感,现代色彩和明亮的色调通常被用作网页设计的一部分。 例如,红色配色方案比简单的灰色调色板或黑白网站更容易引发情绪反应。 在为您的网页设计项目选择颜色时请记住这一点。
增加品牌情绪的网站配色方案
我们之前讨论过在为网站选择最佳颜色时要牢记目标受众。 然而,有一些颜色可以很容易地融入任何网站的配色方案,因为它们受到普遍欢迎。
绿色配色方案、蓝绿色配色方案、浅蓝色调色板和海军蓝色调色板是吸引所有世代和观众的一些颜色示例。
增加可信度的网站配色方案

如果你的目标是创建一个更专业的商业网站,你应该远离过于鲜艳和鲜艳的颜色。 在这种情况下,使用增加可信度的网站配色方案是更好的选择。
考虑使用复古色作为复古调色板的一部分,使用柔和色调的柔和调色板,或将大地色系调色板作为暖色调的一部分。
如果您在网页设计中使用深色调色板,请确保添加柔和的触感和较浅的颜色,使网站看起来不那么冷,并增加一些个性。
增加信任度的网站配色方案

虽然有许多适合使用的很棒的颜色组合,但如果您的首要目标是被视为值得信赖和稳定的品牌,请使用蓝色。
众所周知,蓝色作为网站配色方案的一部分可以增加信任感。 美国大约 53% 的企业品牌使用蓝色作为其标志的一部分并非巧合。
想想你的行业
您可以使用很多网站配色方案选项,但始终牢记您的行业和与之相关的颜色。
绿色环保品牌

这一个可能看起来很明显,但无论如何我们都必须提及它。 如果您正在开发一个环保品牌,没有比绿色配色方案更适合您使用的网站配色方案了。
蓝色代表水
尽管水在技术上不是蓝色的,但谈到海洋时,每个人的第一个联想都是蓝色。 如果您的品牌与水有任何关系,请在您的配色方案中使用不同色调的蓝色来创造每个人都期待看到的波浪效果。
金融蓝色

在财务方面,您希望您的品牌被视为稳定且值得信赖——这就是为什么您应该在网站配色方案中使用蓝色。
零售用红色
在品牌和网站配色方案中使用红色在零售商中非常流行; 59% 的零售商标志中有红色。 其背后的原因是,这种颜色很容易产生兴奋感,使顾客想要完成购买。
很棒的网站配色方案
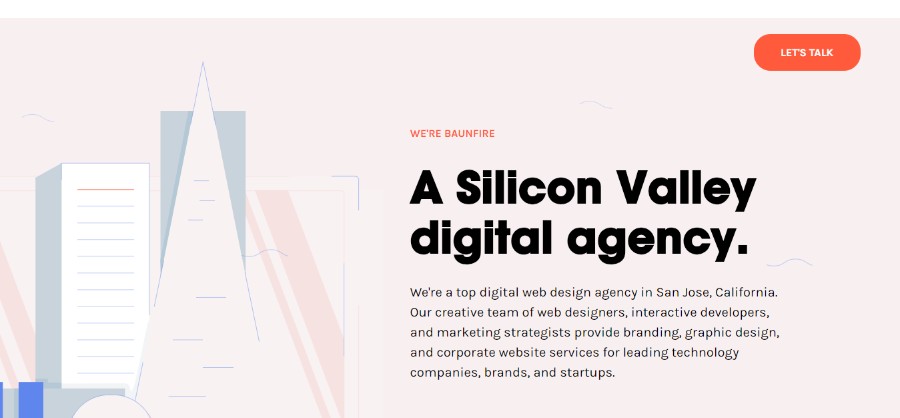
万火


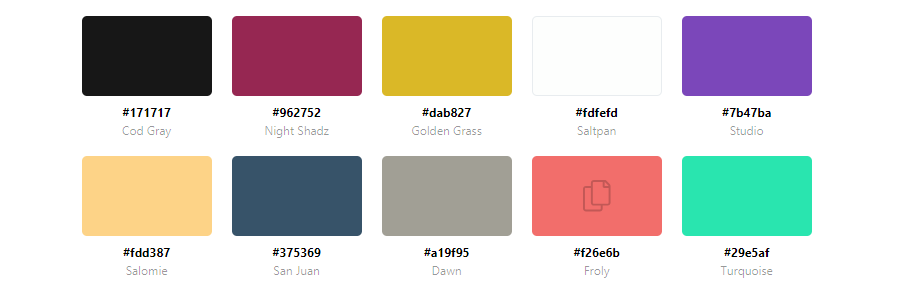
BAUNFIRE 是位于加利福尼亚州圣何塞的顶级数字网页设计机构。 他们的创意团队由网页设计师、互动开发人员和营销策略师组成,为领先的科技公司、品牌和初创公司提供品牌、图形设计和企业网站服务。 他们有很容易复制的网站配色方案。
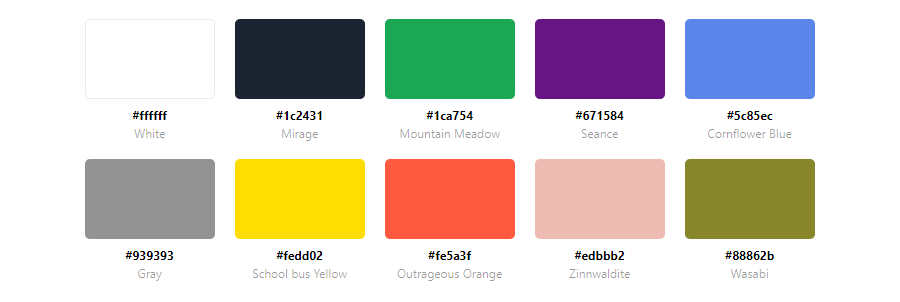
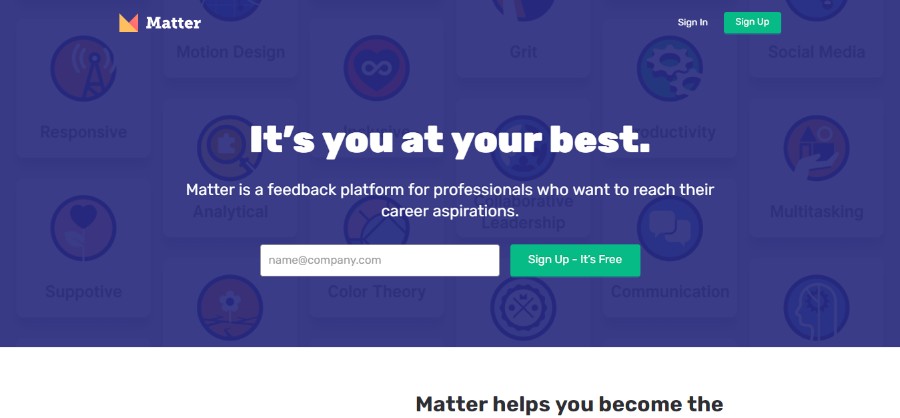
事情


Matter 是一个为想要实现职业抱负的专业人士提供的反馈平台。
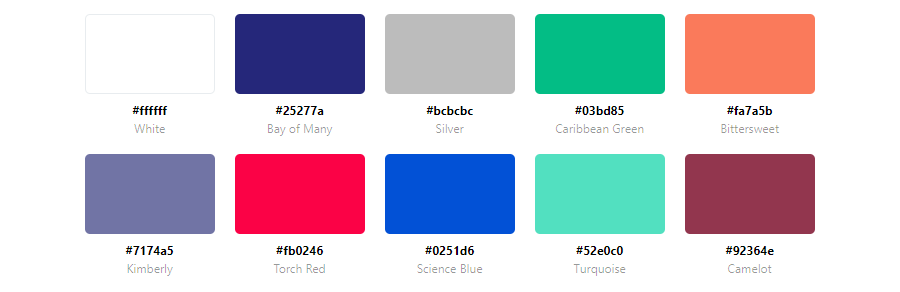
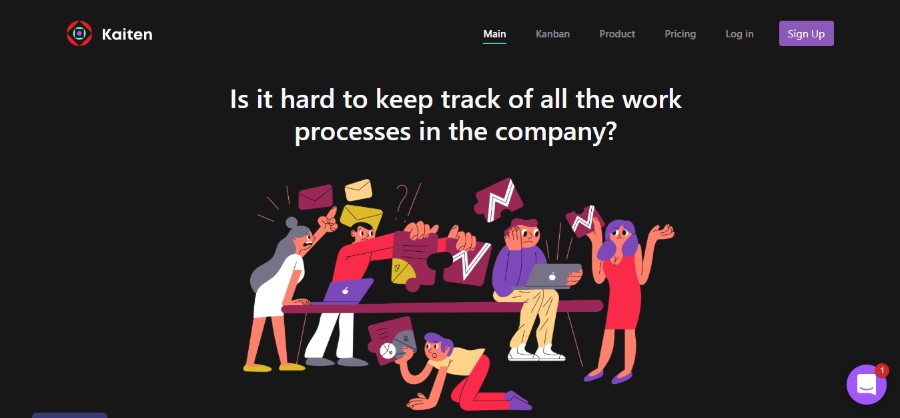
回天


Kaiten 帮助人们使用多个面板可视化他们的流程、监控有效性并做出明智的决策。
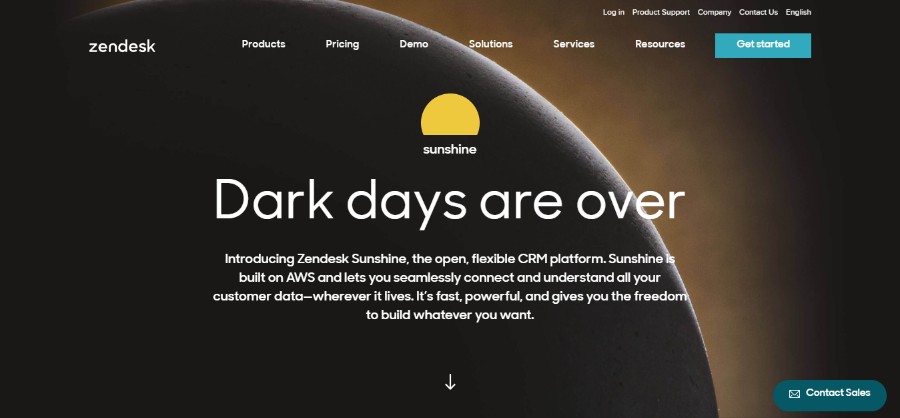
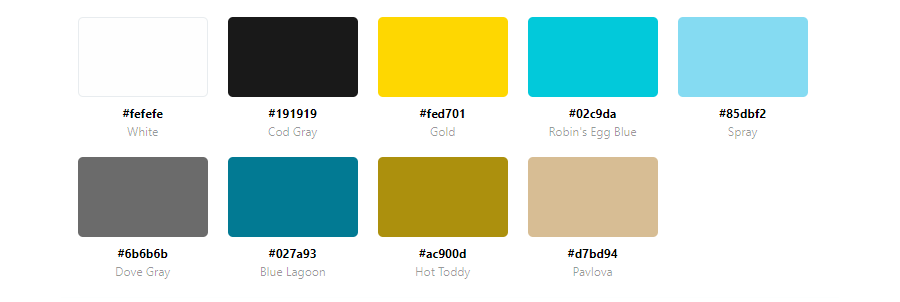
Zendesk


隆重推出 Zendesk Sunshine,这是一个开放、灵活的 CRM 平台。 Sunshine 建立在 AWS 之上,让您可以无缝连接并了解您的所有客户数据——无论它位于何处。
疯狂宝贝


Crazybaby Air 1S 是专为运动设计的真无线耳机,提供无与伦比的 Hi-Fi 音质,让您在流汗时保持精力充沛。
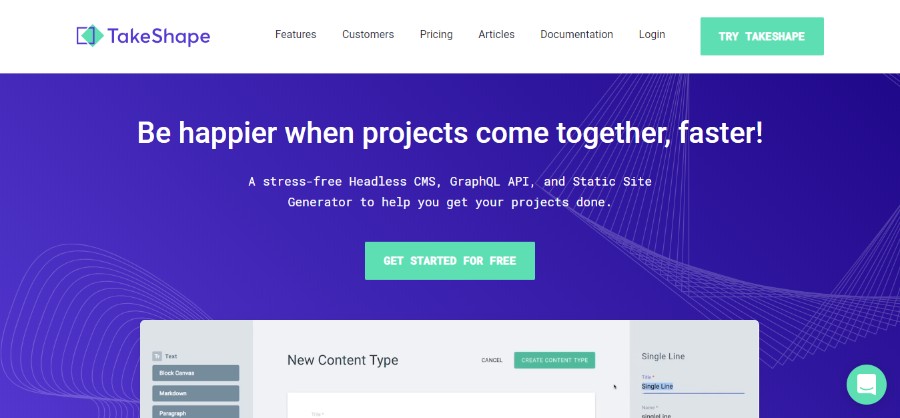
成形


无压力的 Headless CMS、GraphQL API 和静态站点生成器,具有出色的网站配色方案,可帮助您完成项目。
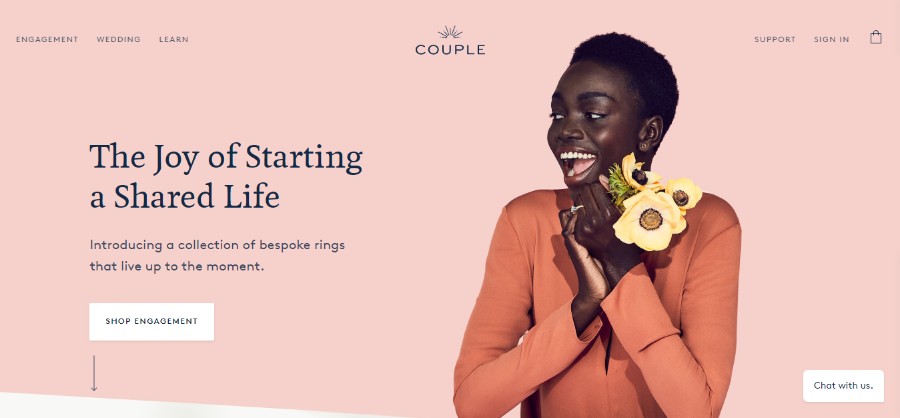
夫妻


推出一系列符合当下的定制戒指。 但这对你来说并不重要。 它的网站配色方案至少可以说是可爱的。
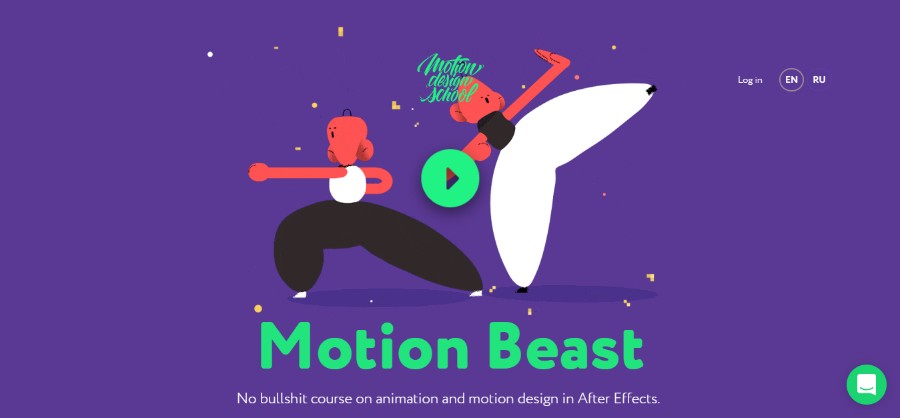
运动设计学院


After Effects 中没有关于动画和运动设计的废话课程。 它的网站配色方案充满了鲜艳的色彩。
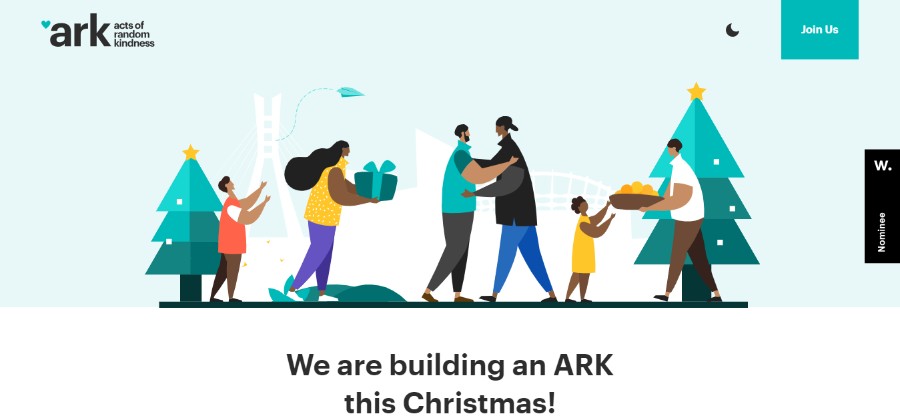
方舟


他们在今年 12 月推出的首个 ARK 项目旨在与尽可能多的人分享快乐。 他们相信幸福只有在分享时才是真实的。
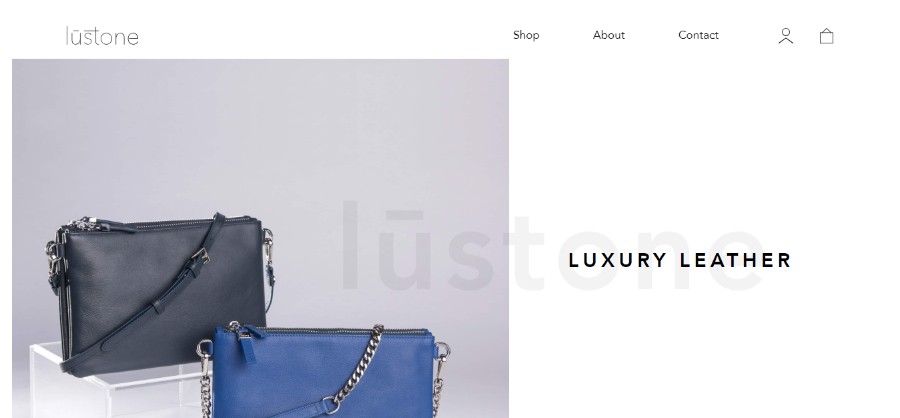
卢斯顿


出于对极简造型和前卫细节的热爱,lustone 品牌的诞生肩负着为澳大利亚市场打造时尚皮包和配饰的使命。
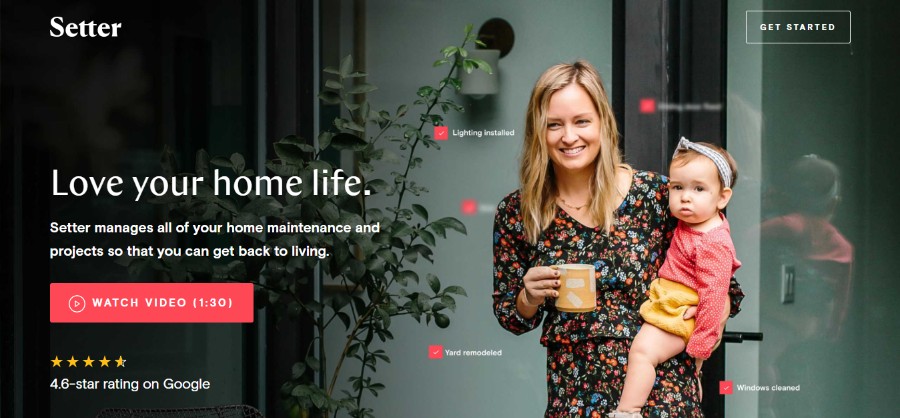
二传手


Setter 管理您所有的家庭维护和项目,以便您可以重新开始生活。
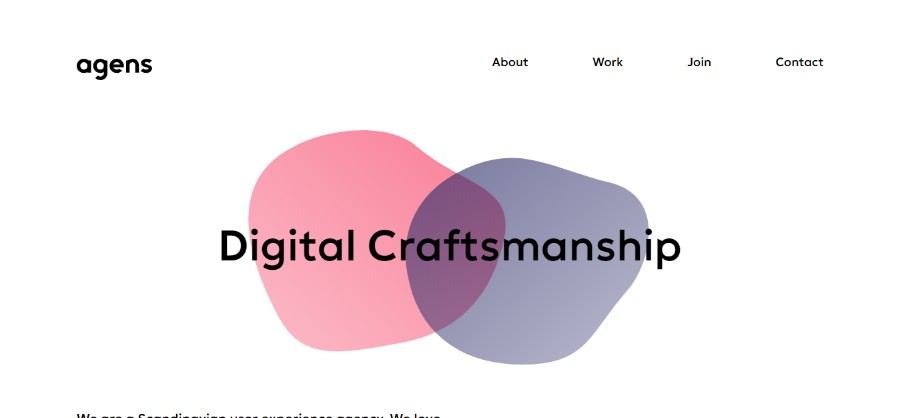
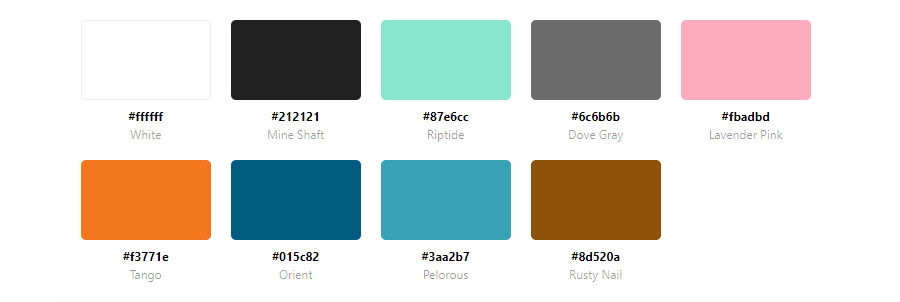
阿让斯


他们是 45 位设计师、开发人员和创意人员。 他们将创意转化为人们喜欢的产品和体验。
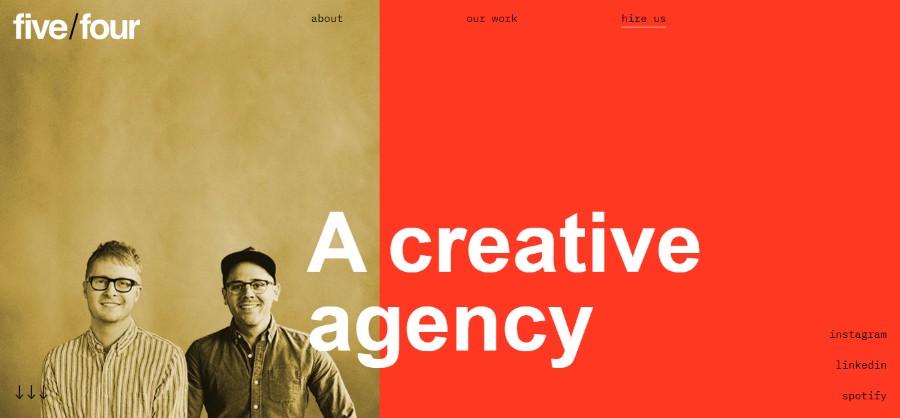
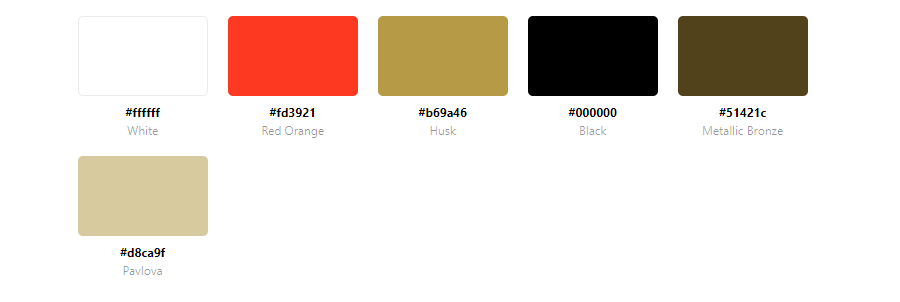
五/四


企业家、企业主、非营利组织领导人。 他们都喜欢创新和挑战现状。
米斯特雷塔


识别照亮每一位女性之美的独特而个性化的火花。 这是我们在 Mistretta Coiffure 发挥创造力的关键,Mistretta Coiffure 是一个精致而独特的“趋势实验室”,形状和颜色融合在一起,创造出独特的个人审美体验。
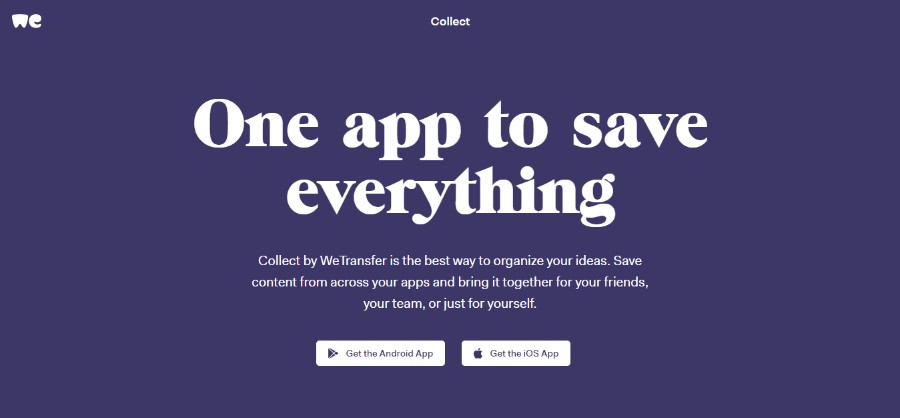
WeTransfer 代收


Collect by WeTransfer 是组织您的想法的最佳方式。 保存您应用程序中的内容,并将它们汇集在一起供您的朋友、团队或您自己使用。
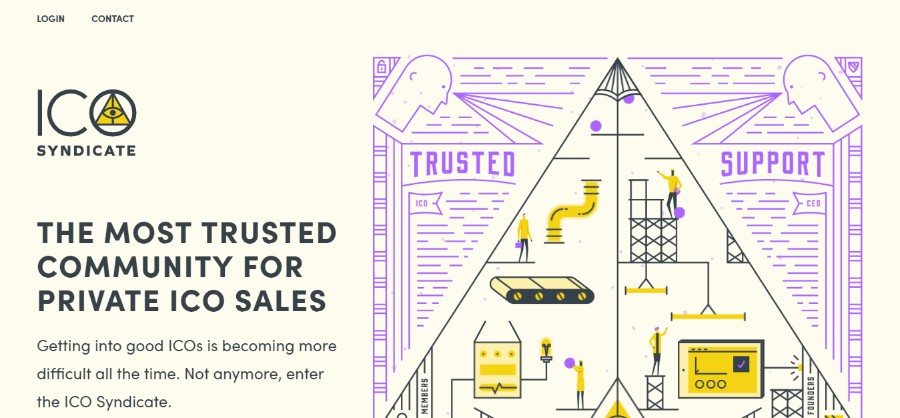
ICO辛迪加


进入好的 ICO 变得越来越困难。 不再是,进入 ICO 辛迪加。
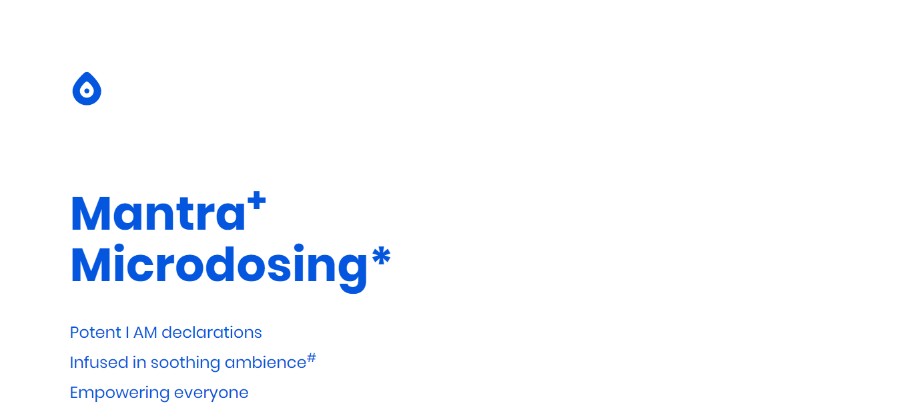
托尼克口头禅


TONIK+ 为强大的 *I AM* 宣言(咒语)注入舒缓的氛围。 每个 Mantra 都以小的重复剂量(微剂量)形式提供。
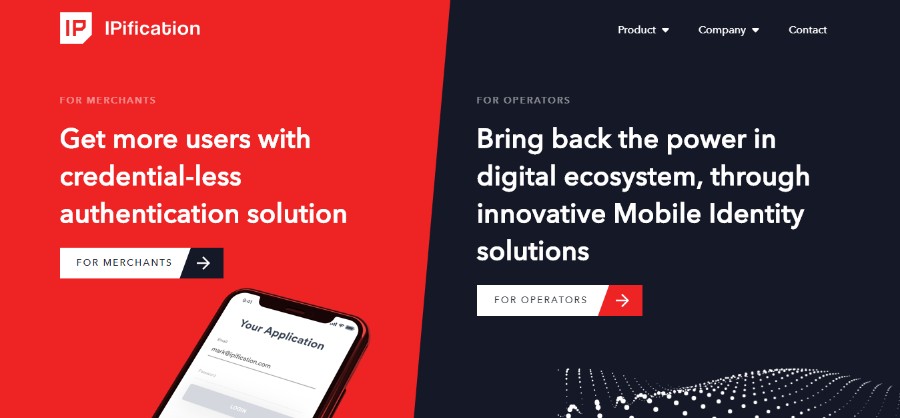
化


Benefit Vantage Limited – 您值得信赖的移动技术合作伙伴。 随着技术不断颠覆规范,尤其是在移动世界中,我们将在此指导您成功实现数字化转型和移动业务成功。
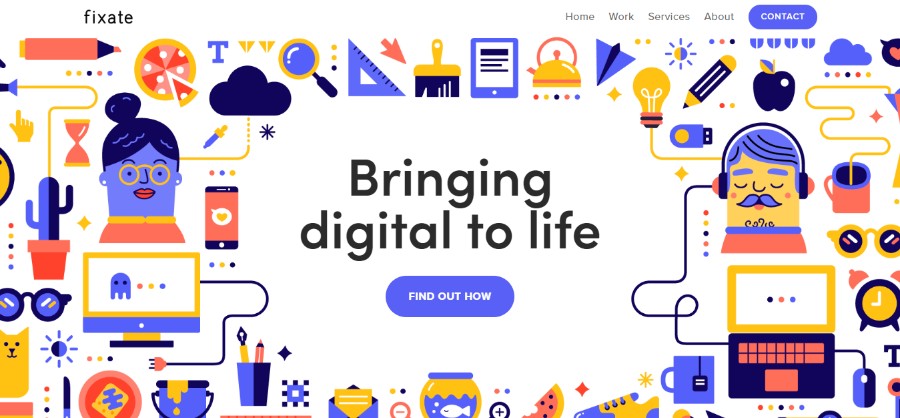
固定


他们是一支多学科团队,拥有良好的业绩记录。 他们喜欢与其他战略家、设计思想家和创新者合作,开发出令用户满意并超出预期的应用程序。
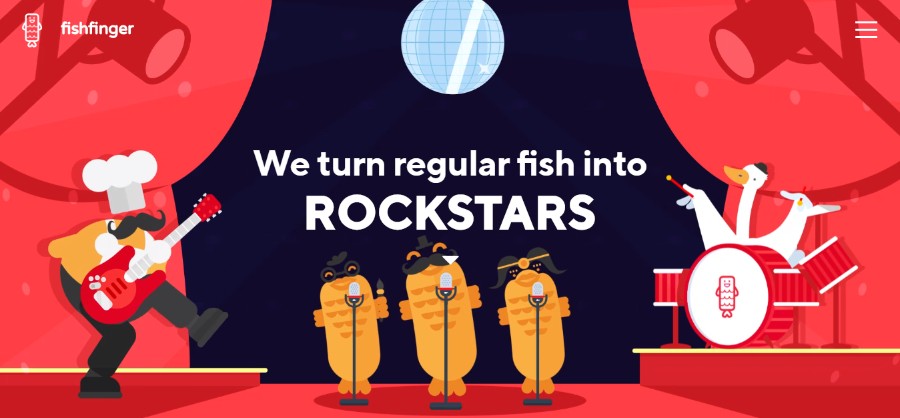
鱼指


他们是一群只热爱创造令人难以置信的故事的创意团队。 他们专注于品牌、动画和网络; 独特地结合我们的技能来产生神奇的数字体验。
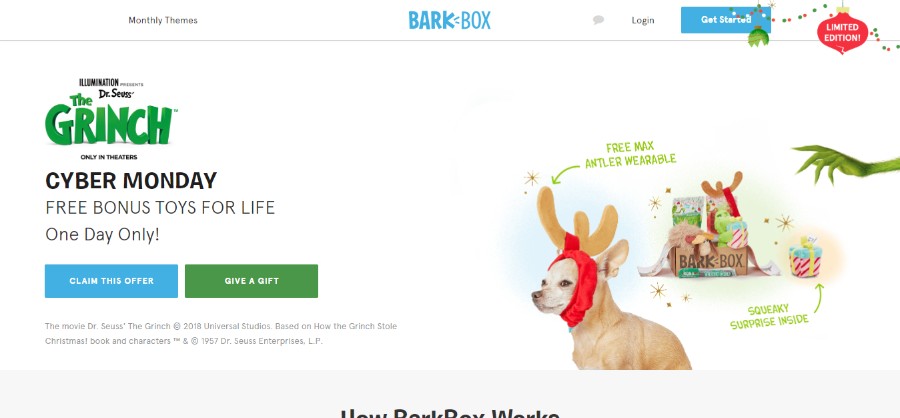
树皮盒


BarkBox 是一个很好的网站示例,它使用可爱的网站调色板让访问者感到宾至如归和舒适。 舒缓的粉色色调在整个页面中重复出现,因为它们与网站设计和品牌标志中使用的蓝色色调形成鲜明对比。
在为您的号召性用语元素选择颜色时,红色是最佳选择。 它自然会引发兴奋并迫使访问者进行购买。 您经常会发现它是零售网站的一部分,尤其是涉及到应该立即引起访问者注意的元素时。

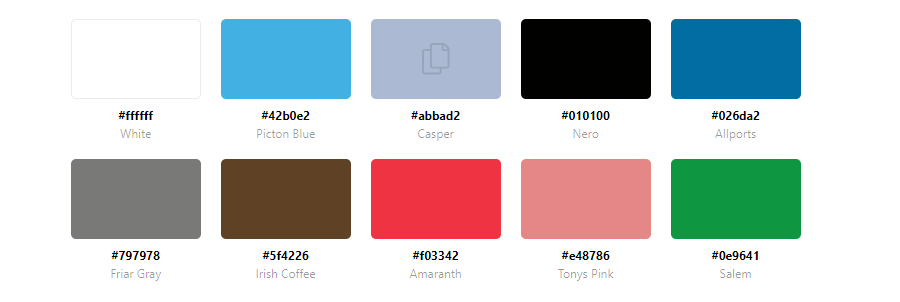
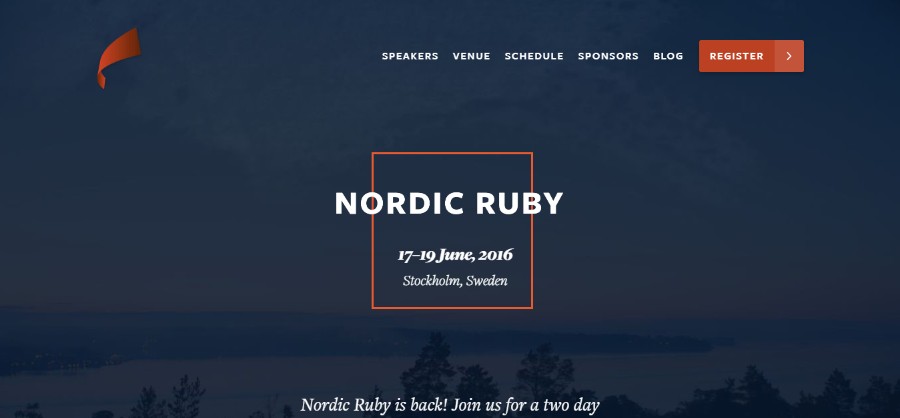
北欧红宝石


Nordic Ruby,在斯德哥尔摩召开的会议,采用漂亮的蓝色和橙色网站配色方案,为整体设计增添了一定的优雅和精致。
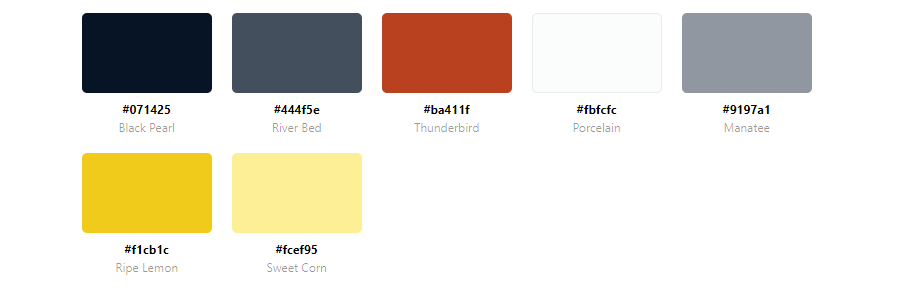
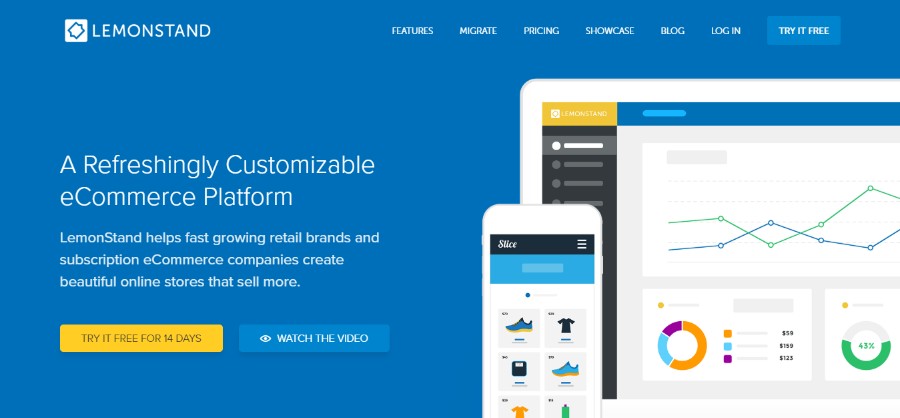
柠檬摊


如果有一个网站可以从使用蓝黄色网站配色方案中受益,那么它就是一个名为 LemonStand 的网站。 然而,他们设法将这种充满活力的颜色漂亮地融入到调色板中,而没有让它过于压倒性和破坏性。
不幸的是,LemonStand 已于 2019 年 6 月 5 日关闭。通过点击此链接,您可以了解有关可能适合您的 LemonStand 替代品的更多信息。
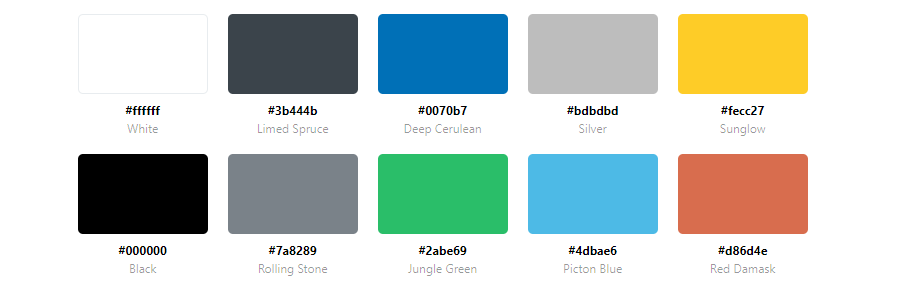
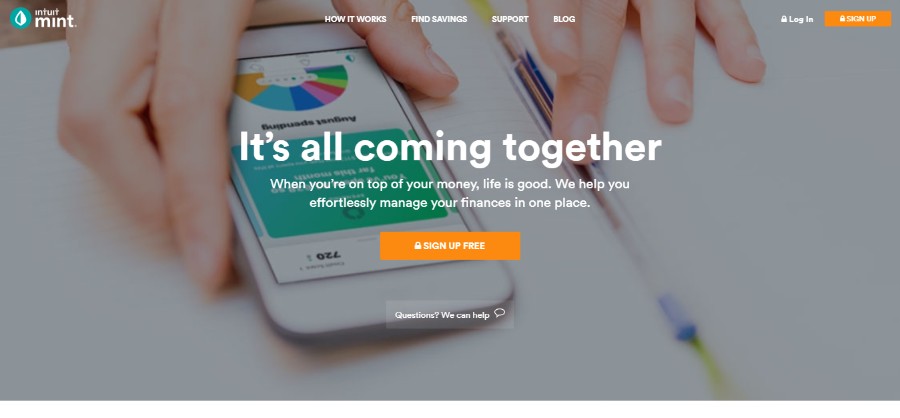
薄荷


由于 Mint 是一个专注于金融的网站,所以我们可以在这里看到很多蓝色和绿色也就不足为奇了。 然而,通过在混合中添加柔和的棕色触感,他们创造了一个可爱的朴实的网站调色板,既舒缓又传达信任。
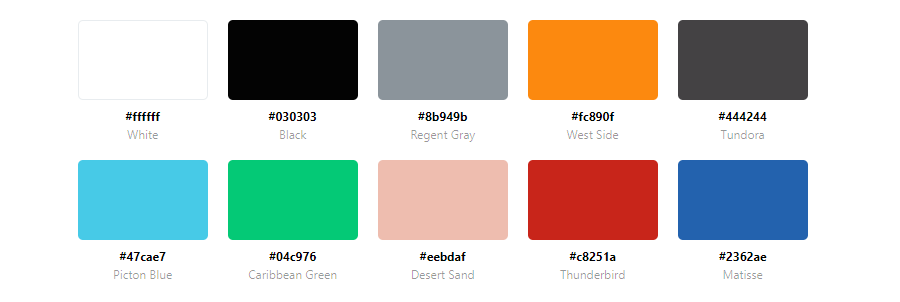
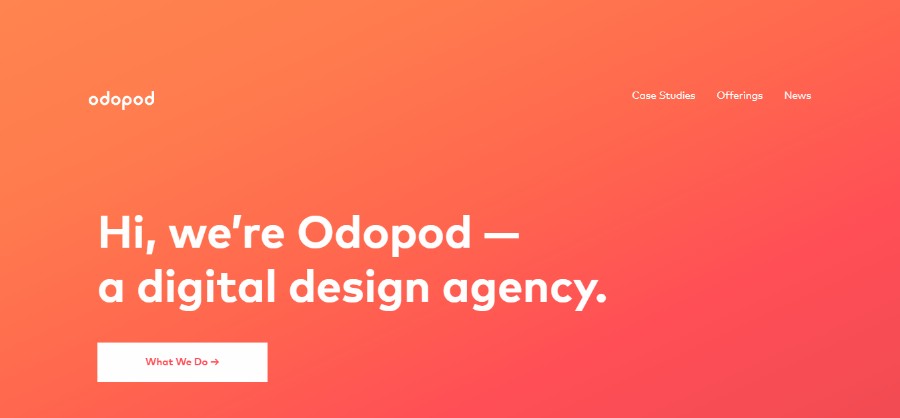
足类动物


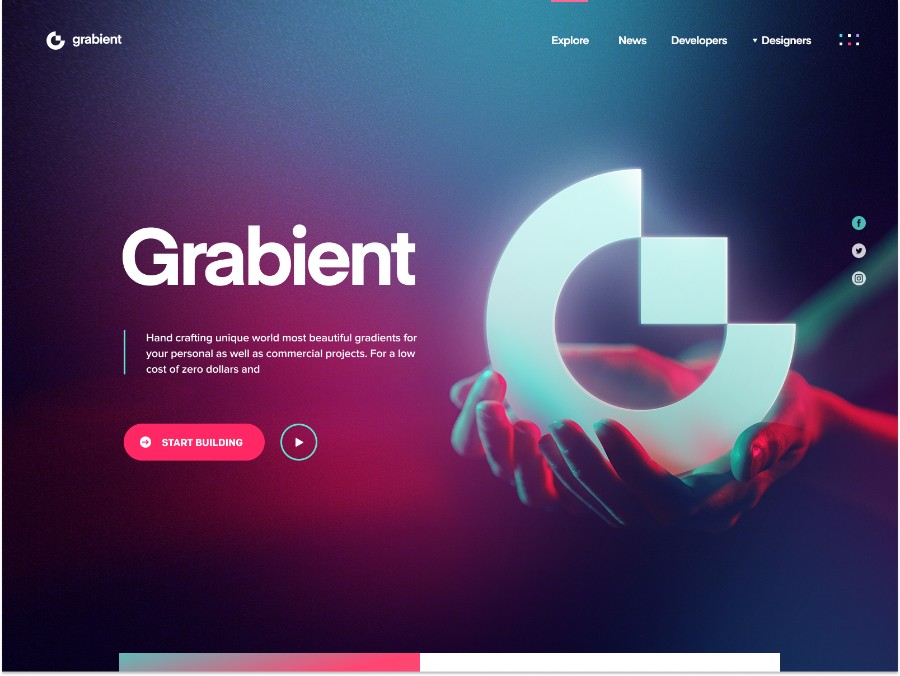
Odopod 决定使用简单的颜色模板,但他们通过在主页上加入渐变和大排版来增加个性。
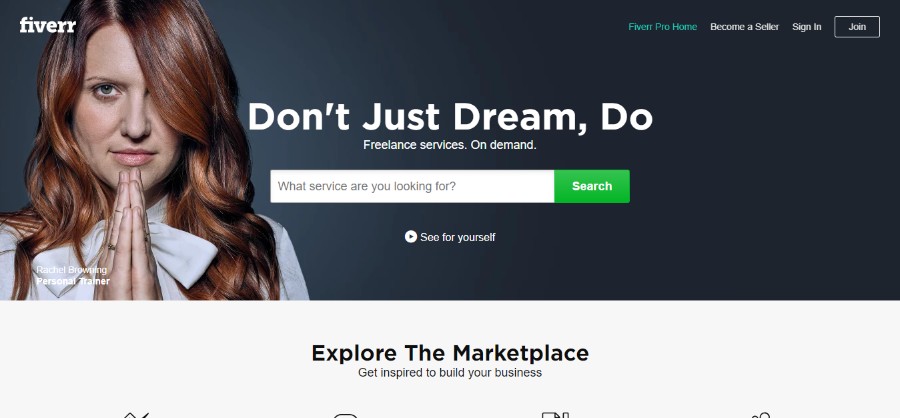
Fiver


网站设计中的一个良好做法是为 CTA 保留特定的颜色——而不是在网站的其他任何地方使用它们。 Fiverr 也这样做了,在他们的例子中,绿色只出现在号召性用语元素上。
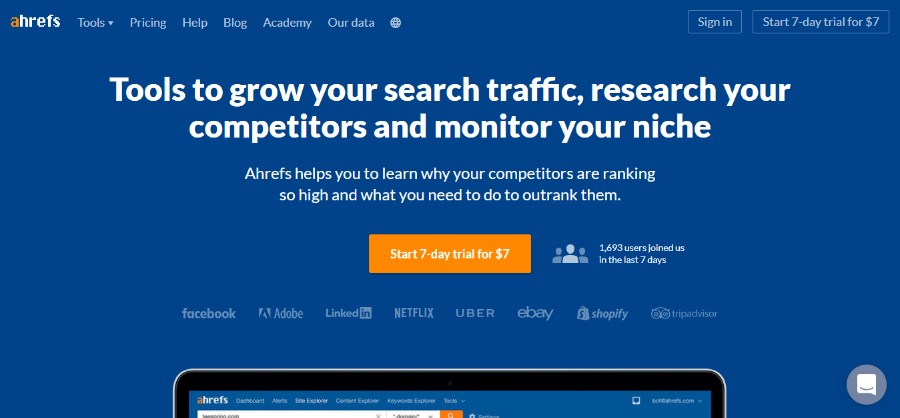
Ahrefs


Ahrefs 创造了所谓的自由调色板,既有创意又有趣,但仍然易于查看。
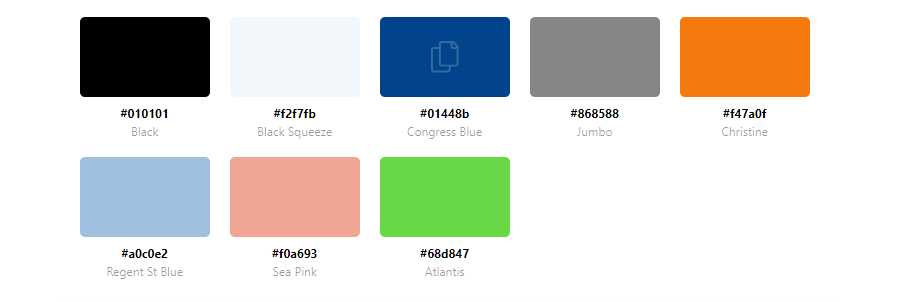
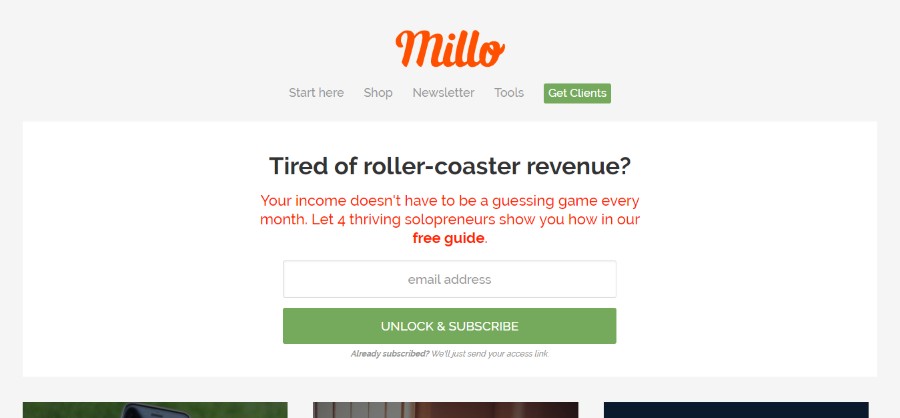
米罗网


Millo.co 使用他们的网站调色板让您看起来准确无误。 这是一个简单的调色板,设计非常直观。
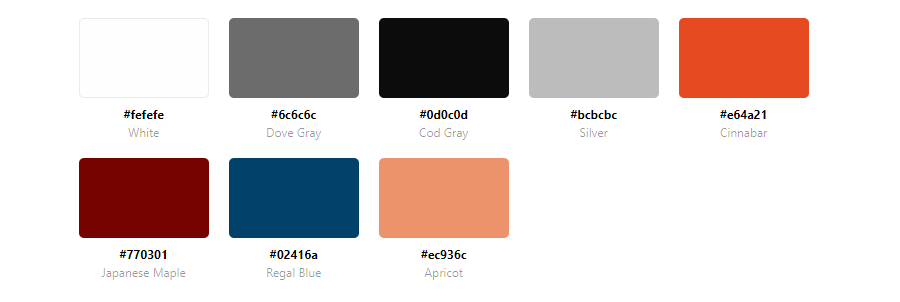
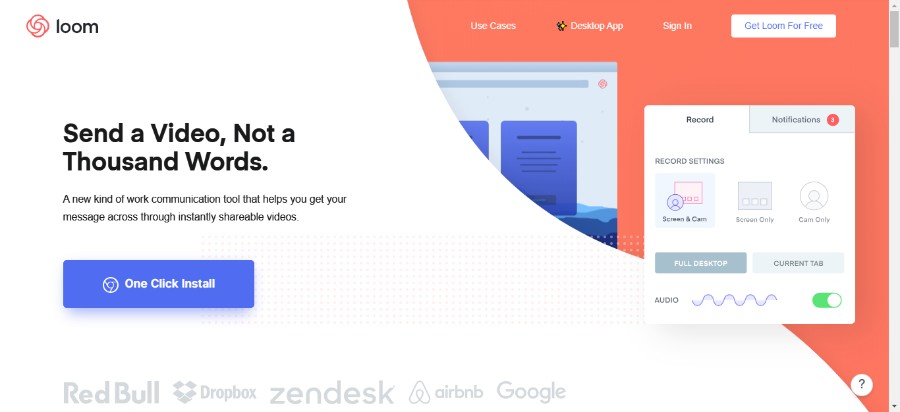
织机


最好的调色板通常是让访问者放心的调色板。 Loom 将淡蓝色与淡淡的鲑鱼色结合使用,做得非常漂亮。 它还为 CTA 使用不同颜色的蓝色,使设计更加有趣和直观。
在线调色板生成器
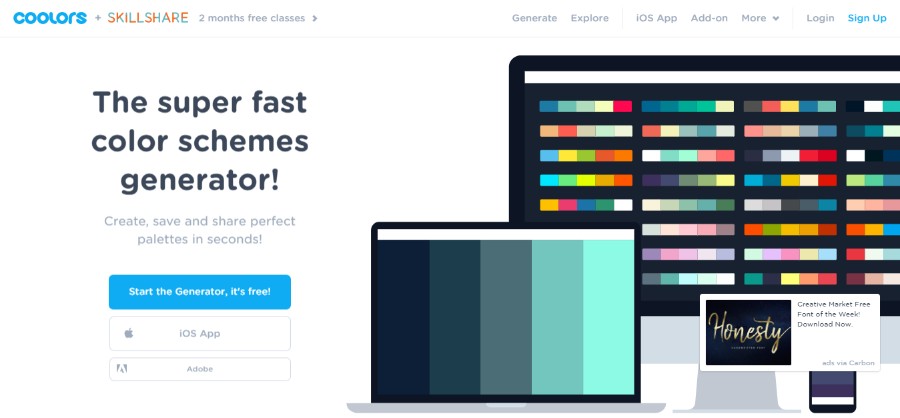
冷却器

Coolors 是一款免费的超快速颜色生成器,一定会帮助您找到正确的配色方案。 主要特点包括:
- 快速简单——只需按下空格键即可创建完美搭配的漂亮配色方案
- 导出和共享——以多种方便的格式导出您的方案,如 PNG、PDF、SCSS、SVG,或复制永久 URL
- 图像到颜色——从图像中提取起始颜色并自动获得完美组合
- 调色板集合——创建您的个人资料,并使用名称和标签让您的所有配色方案井井有条
- 调整和优化——通过调整温度、色调、饱和度、亮度等来精确定制您的颜色。
- 云中的色彩——登录您的帐户并随处访问您的创作
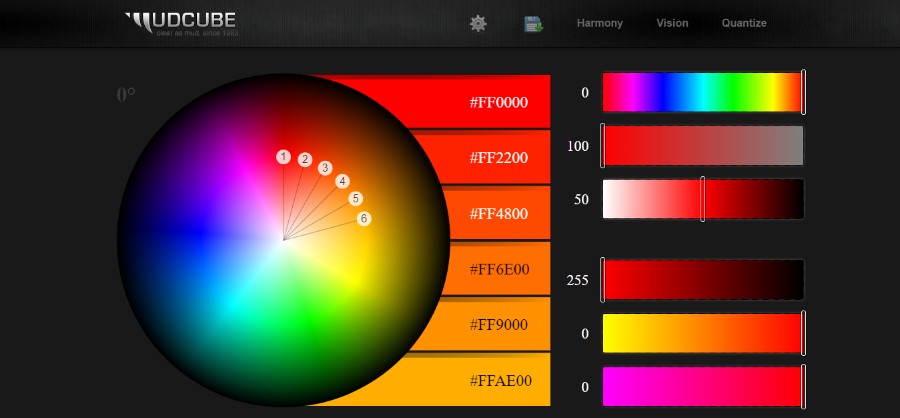
泥立方色球

Mudcube 是一个调色板生成器,可将色轮带到 3D,您可以在其中旋转球体以获得完美的颜色。 它带有 10 个和谐预设、9 个视觉预设和 3 个量化预设。 如果您不想从头开始创建主题,它还可以从下拉菜单中选择主题。 您可以下载 .AI 或 .ACO 文件中的调色板
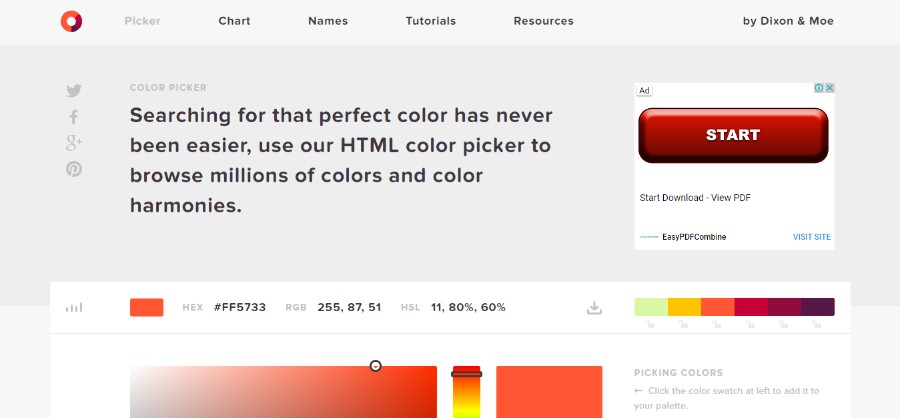
选色器

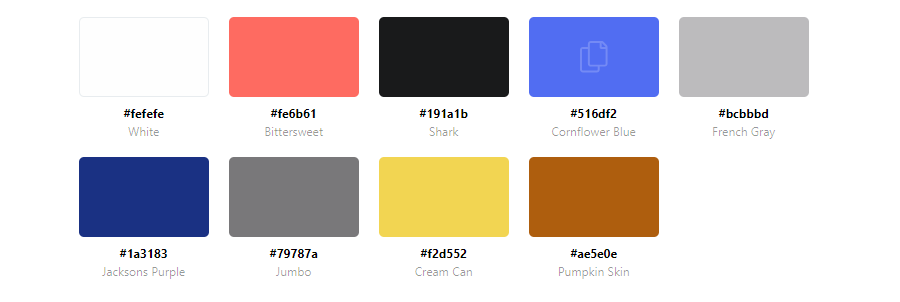
这个配色方案选择器适合那些不想花太多时间摆弄色轮和手动将颜色调整到完美的人。 此工具可让您从选择器中选择您喜欢的颜色,而应用程序会为您完成其余的工作。
您可以尝试不同的和谐,例如完整的 HEX、HSL 和 RGB 信息。 这些值 CMYK、RGB 等将帮助您从样本中以及单击样本时找到特定颜色。 它将添加到您的调色板中。
间谍色网

SpyColor.com 是一个非常有用的颜色信息和颜色转换工具。 您所要做的就是输入您想到的任何内容,搜索结果会为您推荐最佳结果。
您可以输入一个颜色名称,例如 Amaranth Purple,您将获得一系列精美的紫色配色方案供您选择。
彩色齐拉

ColorZilla 是一个很棒的高级工具,用于创建令人惊叹的 CSS 调色板。 高级功能包括:
- Eyedropper——获取页面上任意像素的颜色
- 高级颜色选择器(类似于 Photoshop 的)
- 终极 CSS 渐变生成器
- 网页颜色分析器——为任何网站获取调色板
- 带有 7 个预装调色板的调色板查看器
- 最近选择的颜色的颜色历史
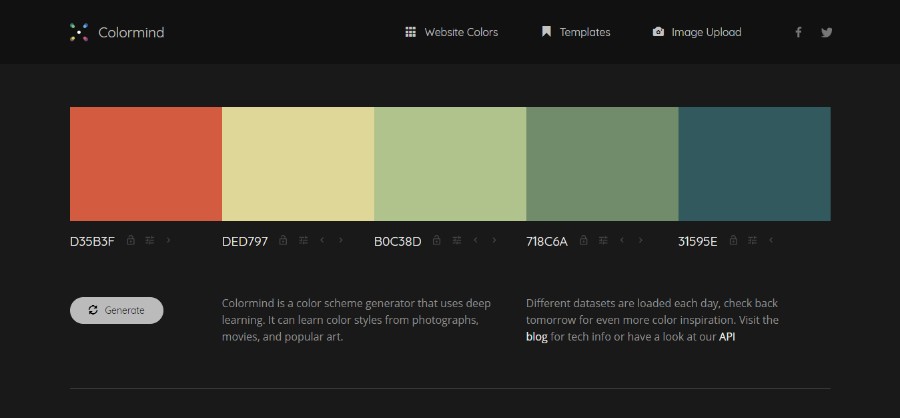
色心

Colormind 是一种独特的工具,它使用电影、艺术和照片中的颜色样式来创建调色板。 如果没有颜色被锁定,它会创建随机的网站配色方案。 另一方面,如果您有一个特定的起始颜色,您所要做的就是锁定该颜色并让生成器完成剩下的工作。
六色

ColorHexa 对于设计师来说是一个很棒的工具,它允许您将颜色值放入搜索栏,然后它会显示与配色方案、备选方案、色调、色调等相关的信息。
可口的

Palettable 是一个了不起的颜色组合生成器,它利用成千上万设计师的知识创建了一个调色板。 它有一个全屏显示,可以帮助您更好地了解您选择的颜色如何相互补充。 除此之外,它还为您提供各种颜色的建议,可以根据您的喜好进行定制。
画布颜色

画布颜色是一种了不起的颜色信息工具,可让您了解从所选颜色的含义到最佳颜色组合的一切信息。 它带有数百种预制颜色组合,包括每种颜色的描述以及与之搭配的颜色。
色点

当您打开 Colordot 时,您的整个屏幕将以您选择的颜色着色,您只需移动光标即可轻松调整或更改该颜色。 找到最喜欢的颜色后,只需单击它即可保存。 该工具还以 iPhone 应用程序的形式出现。
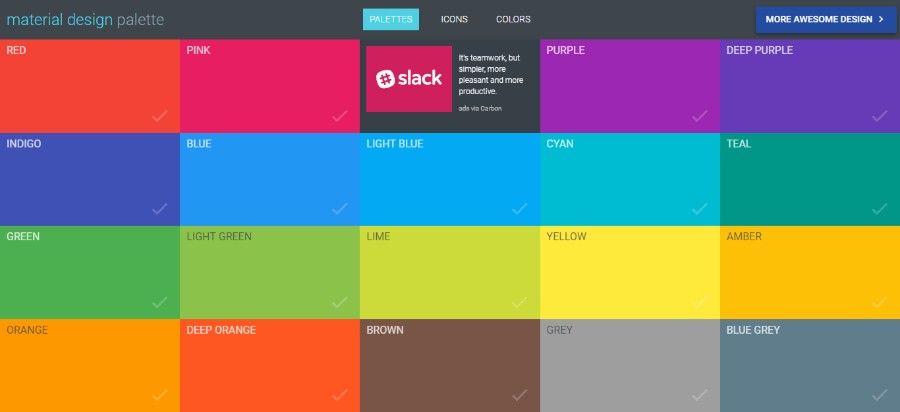
材料调色板

在 Material Palette 中,您必须从给定的图块中选择任意两种颜色,然后应用程序将为您创建一个调色板。 这些网站配色方案可以轻松下载或发布到推特上。
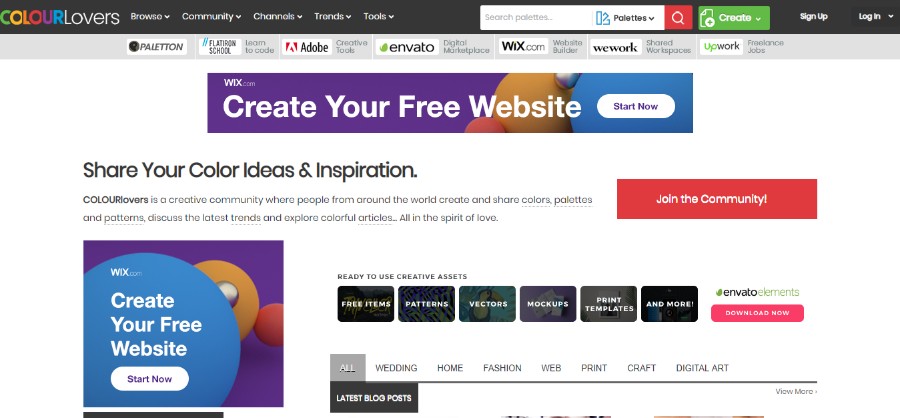
色彩爱好者

COLOURlovers 是一个创意社区,来自世界各地的人们在这里创造和分享颜色、调色板、图案,并讨论色彩世界的最新趋势。 您可以轻松加入社区并分享您自己的设计并享受所有其他用户生成的内容。 会员资格是免费的,这里的一切都是本着爱的精神进行的。
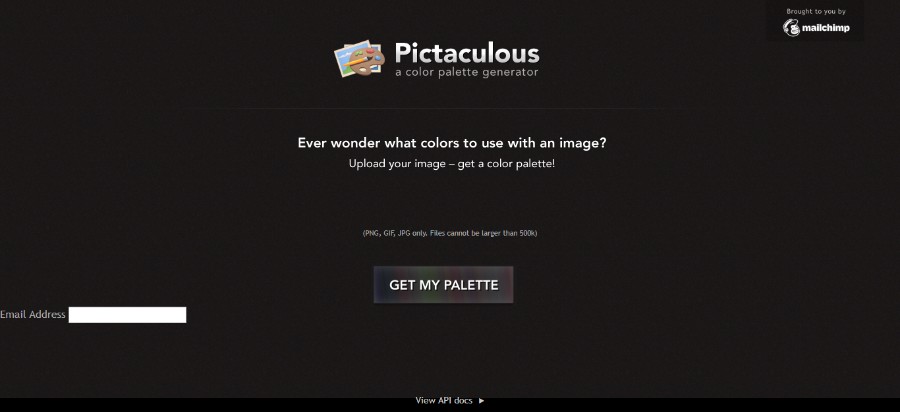
妙趣横生

Pictaculous 是 MailChimp 提供的调色板生成器,可让您从 PNG、JPG 或 GIF 图像或照片生成调色板。 基本上,您只需上传一张您选择的图片,然后让应用程序完成剩下的工作。 然后,该应用程序会为您创建一个 Adobe 样本文件,以帮助您快速轻松地下载调色板。
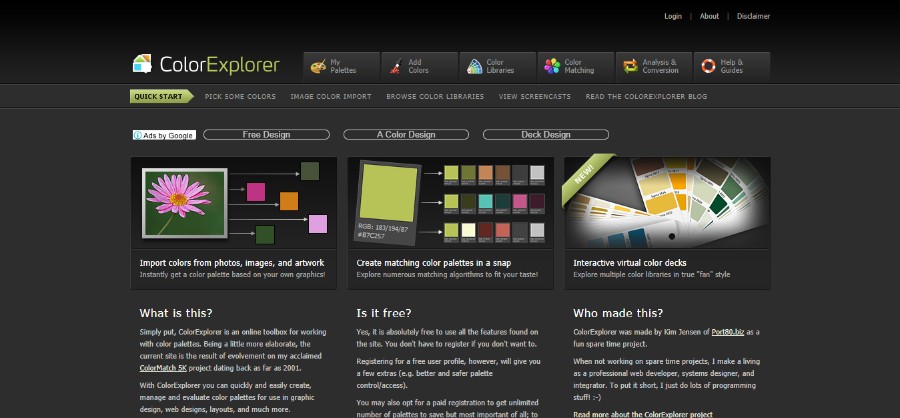
色彩探索者

Colorexplorer 是由 Kim Jensen 创建的一个有趣的小项目,结果证明它非常有用和流行。 这一切都是为了探索颜色和不同的组合,以创建最独特、最漂亮的网站配色方案。
它带有各种有用的工具,例如用于上传 CSS 和 HTML 文件、评估和处理现有网站的颜色、具有大量匹配算法的匹配工具、高级选择器工具、颜色转换工具等等。
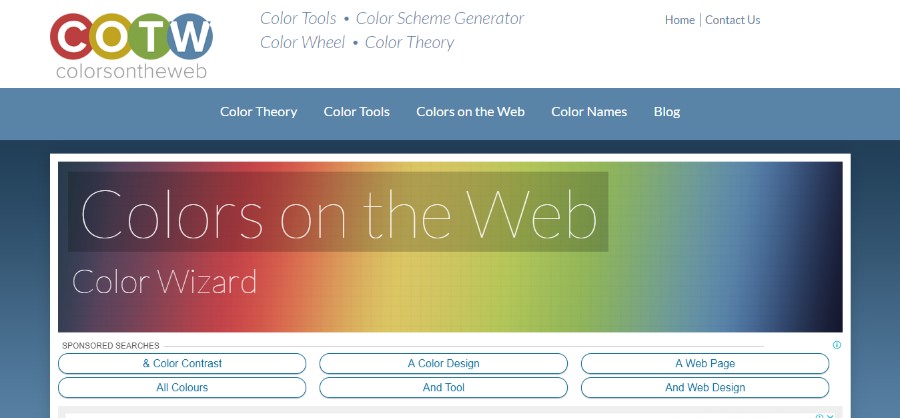
网络上的颜色

Web 上的颜色 – Color Wizard 是一款配色应用程序,适用于任何想要使用漂亮的网站配色方案创建新设计的人。 您所要做的就是输入颜色的十六进制值或从下拉列表中选择一种颜色,然后应用程序将对其进行处理并返回一系列匹配颜色。
此工具还附带一个名为对比度分析器的独特工具,可让您了解两种颜色是否符合 W3 联盟定义的可访问性指南。
颜色组合

Color Combos 就是为您的新网站配色方案创建完美的色彩组合。 它专为 Web 开发人员设计,可帮助他们快速挑选和测试各种颜色组合和调色板。 该工具包括组合库、组合测试器、组合制作器和字体颜色测试器。
科帕索

COLOURlovers 的 COPASO 是一种高级工具,可帮助您快速轻松地创建所需的网站配色方案。 但是,请记住,您必须先登录才能保存您选择的调色板。 该工具带有许多选项,用于以预设的三元色、四元色、互补色和分离互补色的形式创建调色板。
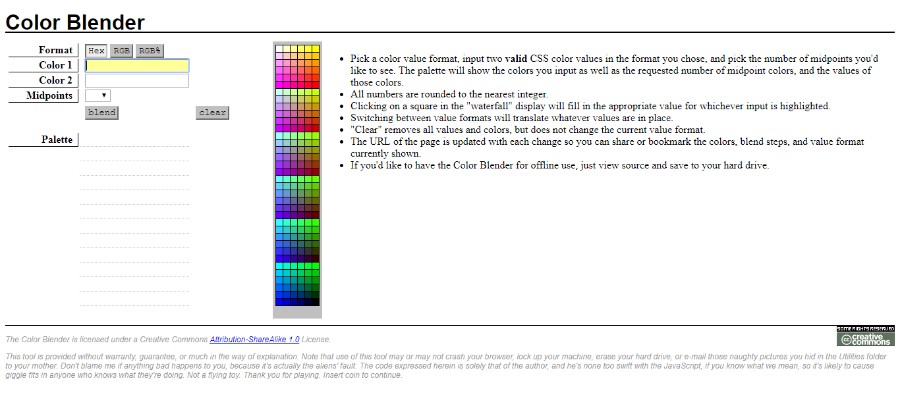
颜色混合器

使用 Color Blender 包括几个简单的步骤:
- 选择一种颜色值格式,以您选择的格式输入两个有效的 CSS 颜色值,然后选择您希望看到的中点数。 调色板将显示您输入的颜色以及请求的中点颜色数量,以及这些颜色的值。
- 单击“瀑布”显示中的方块将为突出显示的输入填充适当的值。
- 在值格式之间切换将转换任何值。
- “清除”会删除所有值和颜色,但不会更改当前值格式。
- 页面的 URL 会随着每次更改而更新,因此您可以共享或收藏当前显示的颜色、混合步骤和值格式。
- 如果您想离线使用 Color Blender,只需查看源代码并将其保存到您的硬盘驱动器。
Colllor 调色板生成器

Colllor 是一个有用的生成器,只需单击几下即可创建漂亮的网站配色方案和漂亮的调色板。 一个突出的功能是帮助您找到任何颜色的深色阴影的准确值的工具,这对于为网站创建专业调色板非常有用。
检查我的颜色

Giovanni Scala 在创建 Check my Colors 时考虑了一个简单的想法——查看所有 DOM 元素的前景和背景颜色混合,并确定它们在色盲患者观看时是否提供足够的对比度。
colr.org网站

Colr.org 是创意专业人士的绝佳工具,他们喜欢玩转色彩并测试所有可能的组合。 该工具的一项很酷的功能是,它使您能够查看所选图片中可用的颜色范围。
冷量

COLRD 是一个很棒的工具,它不仅可以让您创建炫酷的彩色背景、应用程序配色方案和漂亮的调色板,还可以让您与世界分享您的灵感。 该工具共享大量美丽的图案、渐变和图像,可帮助您创建最独特的设计。
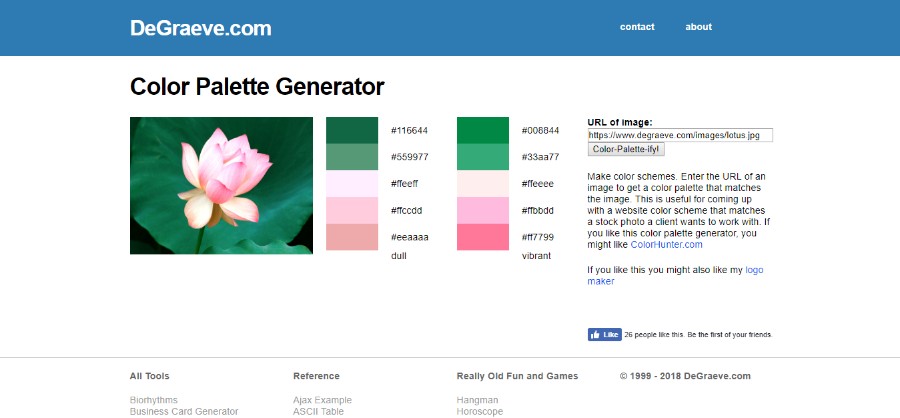
DeGraeve 调色板生成器

另一个生成网站配色方案的好工具——DeGraeve Palette Generator。 它是一个基于网络的工具,不仅非常有用,而且完全免费。 您所要做的就是粘贴您选择的在线图像的 URL,然后生成器将创建与相关图像相关的颜色组合。
摄影机

PHOTOCOPA 是 COLOURlovers 的另一个很棒的工具,它将帮助您为受图像启发的网站创建可爱的调色板。 为了使用此工具创建最佳网站配色方案,您必须从网络上传照片,然后将其保存在图库中,作为其他用户的灵感来源。
着色器

Colorion 是一个具有 3 个主要选项的工具:基色、渐变按钮和材料调色板的图像。 只需几个简单的步骤,它将帮助您为专业网站创建精美的调色板。
有关网站配色方案的常见问题解答
1. 如何为我的网站选择合适的配色方案?
为您的网站选择理想配色方案的注意事项包括您的目标市场、品牌标识和网站的预期用途。 考虑各种色调之间的关联以及与您的品牌相关的信息。 为确保您的网站脱颖而出,您可能还想看看竞争对手的配色方案。 尝试各种配色方案,直到找到最适合您网站的配色方案。
2. 为我的网站选择配色方案时,最重要的考虑因素是什么?
选择配色方案时,您的品牌标识、目标人群和网站目标都应考虑在内。 此外,您应该确保您的配色方案与您网站上的信息不冲突,并且具有色觉问题的用户可以阅读。 还应考虑各种颜色的心理影响以及它们如何影响您网站的访问者。
3. 我的网站配色方案应该使用多少种颜色?
您网站的目的和品牌标识将决定您在配色方案中使用多少种颜色。 为了防止混淆您的访问者,通常最好将方案中的颜色数量限制为三到五种。 如果您不清楚从那里去哪里,请从原色开始,然后根据需要添加强调色。
4. 网站流行的颜色组合有哪些?
网站经常使用单色配色方案、互补配色方案(如蓝色和橙色)、类似配色方案(如绿色和黄色)以及这些配色方案的混合(使用相同颜色的不同色调)。 一些网站还通过使用强烈、高对比度的配色方案来发表声明并吸引用户的注意力。
5. 如何确保有色觉障碍的用户可以使用我网站的配色方案?
避免使用难以识别的颜色,例如红色和绿色,并确保您网站的配色方案具有足够的对比度,以便有色觉问题的人可以使用。 此外,您可以使用色盲模拟工具评估您的配色方案并进行任何必要的调整。
6. 不同的颜色会唤起什么样的情绪或感受,我如何使用这些信息来告知我网站的配色方案?
人们对各种色调的反应和感受各不相同。 例如,红色通常与激情和兴奋联系在一起,而蓝色通常与信任和专业联系在一起。 通过了解这些关联,您可以利用颜色来增强您的品牌识别度并引起您网站访问者的特定情绪。
7. 我应该在网站的配色方案中使用明亮的颜色还是柔和的颜色?
您的企业标识和您网站的目标将决定您是否应该在配色方案中使用鲜艳或柔和的颜色。 柔和的色调可能更平和、更专业,而明亮的颜色可能更引人注目、更活泼。
8. 如何创建反映我品牌身份的有凝聚力的配色方案?
选择最能代表您的品牌的原色,以构建一个相互融合并反映您品牌身份的调色板。 接下来,选择一种或两种与您的主色调相得益彰的强调色,并传达您的品牌特征。 要为您的网站创建统一且可识别的外观,请始终使用这些颜色。
9. 我应该多久更新一次网站的配色方案?
您品牌的要求和您网站的目标将决定您刷新配色方案的频率。 如果您的品牌标识发生变化或者您希望更改网站上的信息,可能是时候调整您的配色方案了。 与此类似,如果您的网站开始看起来过时或不遵循现代设计趋势,则可能是时候进行刷新了。
10. 选择网站配色方案时要避免哪些常见错误?
在为您的网站选择配色方案时,您应该尽量避免犯某些常见错误,例如使用太多颜色、选择难以看到或识别的颜色,或者选择与您网站的背景或内容形成对比的颜色。 此外,请确保您的配色方案符合您的品牌标识和信息,并且所有消费者都可以使用。 为了让您的网站拥有优美的外观,与您的调色板保持一致至关重要。
结束对网站配色方案的思考
颜色及其不同的深浅在网页设计中具有非常重要的作用。 正确的网站配色方案不仅可以帮助您让访问者停留更长时间,而且还可以影响他们的行为并将访问者转变为客户。
明智地选择您的调色板,同时牢记您所从事的行业以及目标受众。 尝试使用颜色工具,看看哪种网站配色方案最适合您的设计。
如果你喜欢阅读这篇关于网站配色方案的文章,你应该看看这篇关于柔和调色板的文章。
我们还写了一些相关主题,如蓝色网站和黄色调色板示例。 但也是一个有趣的 WordPress 表格插件。
