使用快乐插件的免费小部件改进您的 Elementor 网站
已发表: 2020-03-13一个设计良好的网站总是会给访问者留下很大的影响。 在这个数字时代,用户总是期待一些非凡的东西。 特别是,要与流量建立持续的关系,具有引人注目的外观的网站是一个加分点。
不要害怕,如果您是新手或非技术人员。 使用 Elementor,您无需具备任何编码知识即可设计网站。 但有时仅靠 Elementor 无法提供所有设施来描绘您在现实世界中的想象。
在这种情况下,作为 Elementor 工作流程增强器的 Happy Elementor Addons 可以拯救您。 因为它带有丰富的独特功能和小部件库。 因此,它可以帮助您从头开始构建功能强大的网站设计。 ?
在整篇文章中,我们将展示如何使用快乐插件的一些免费小部件为您的网站赋予独特的外观,例如Image Compare 、 Image Carousel 、 Slider 、 Image Grid和Logo Grid 。
无论如何,足够的谈话! 让我们深入讨论。
使用快乐插件的免费小部件从头开始进行网站设计

在本节中,我们将逐步展示如何实现 Happy Addons 的免费小部件。 但在展示程序之前,让我们先了解一下 Happy Addons 的真正含义以及它是如何工作的。
市场上有大量出色的 Elementor 附加组件。 但 Happy Addons 凭借其强大的小部件和惊人的功能在短时间内收到了用户的巨大反响。
通常,Happy Addons 的主要目的是将您的 Elementor 网站设计提升到一个新的水平。 这就是它与任何 Elementor 网站完美配合的原因。 结果,它可以帮助用户在几秒钟内创建一些出色的设计。
但是,您可以查看以下视频以了解有关Happy Addons的更多信息?
好啦,我们来一一介绍一些Happy Addons流行的免费小工具。 并且还知道如何在您的网站上完美地实施它们。
但是,在开始之前检查以下要求。
要求
- WordPress
- 元素
- 快乐插件(免费)
假设您已经在您的网站上成功安装了WordPress 、 Elementor和Happy Addons 。
? 如何使用图像比较
图像比较小部件是 Happy Addons 的一个有用功能。 如果您是产品演示者、设计师或电子商务店主,那么它可以成为您展示产品的完美工具。 使用它,您可以一次显示当前和以前的演示。
为此,您需要一个网页。 您也可以将其应用到您当前的网页。
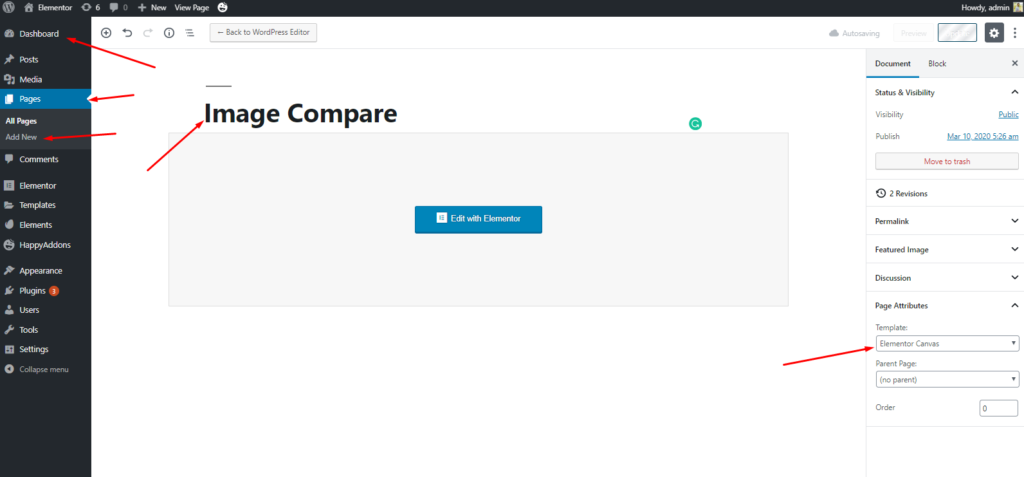
首先,导航到Dashboard>Pages>Add new page>Title>Select Elementor Canvas>Edit With Elementor

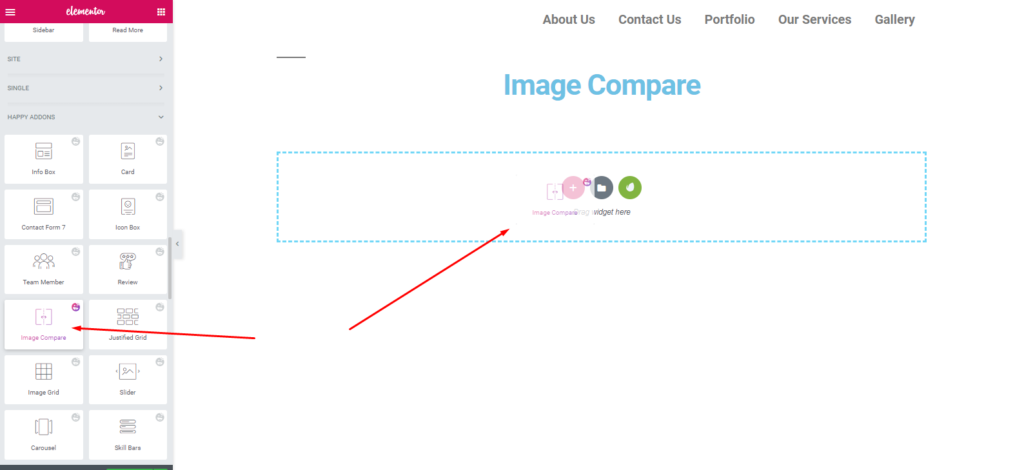
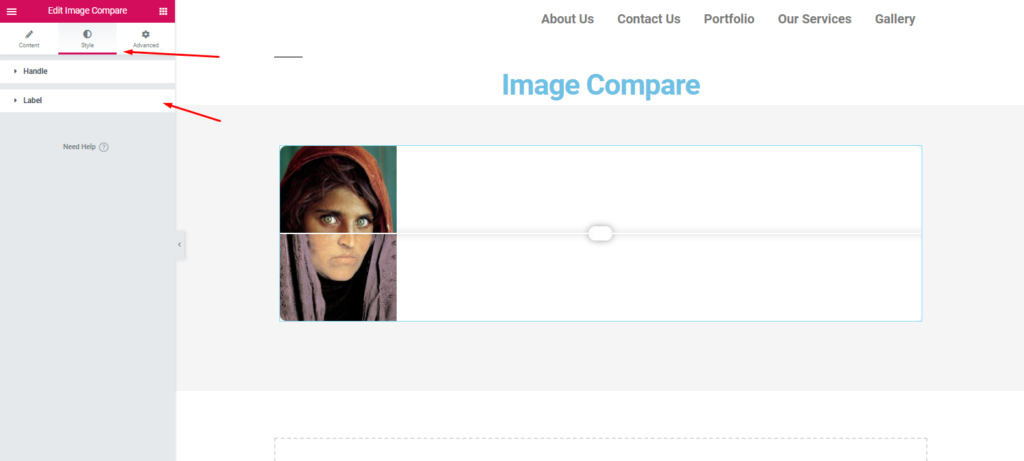
接下来,从左侧边栏中选择“图像比较”小部件。 并将其拖到标记区域。

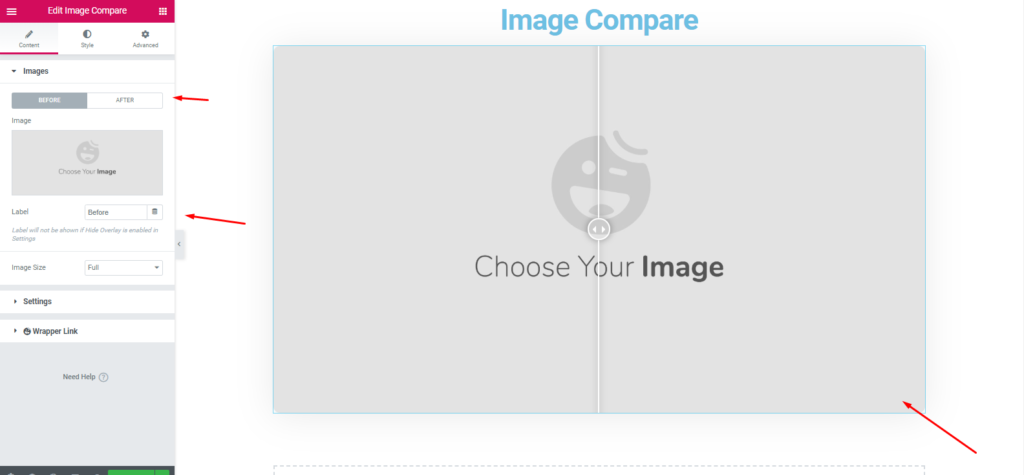
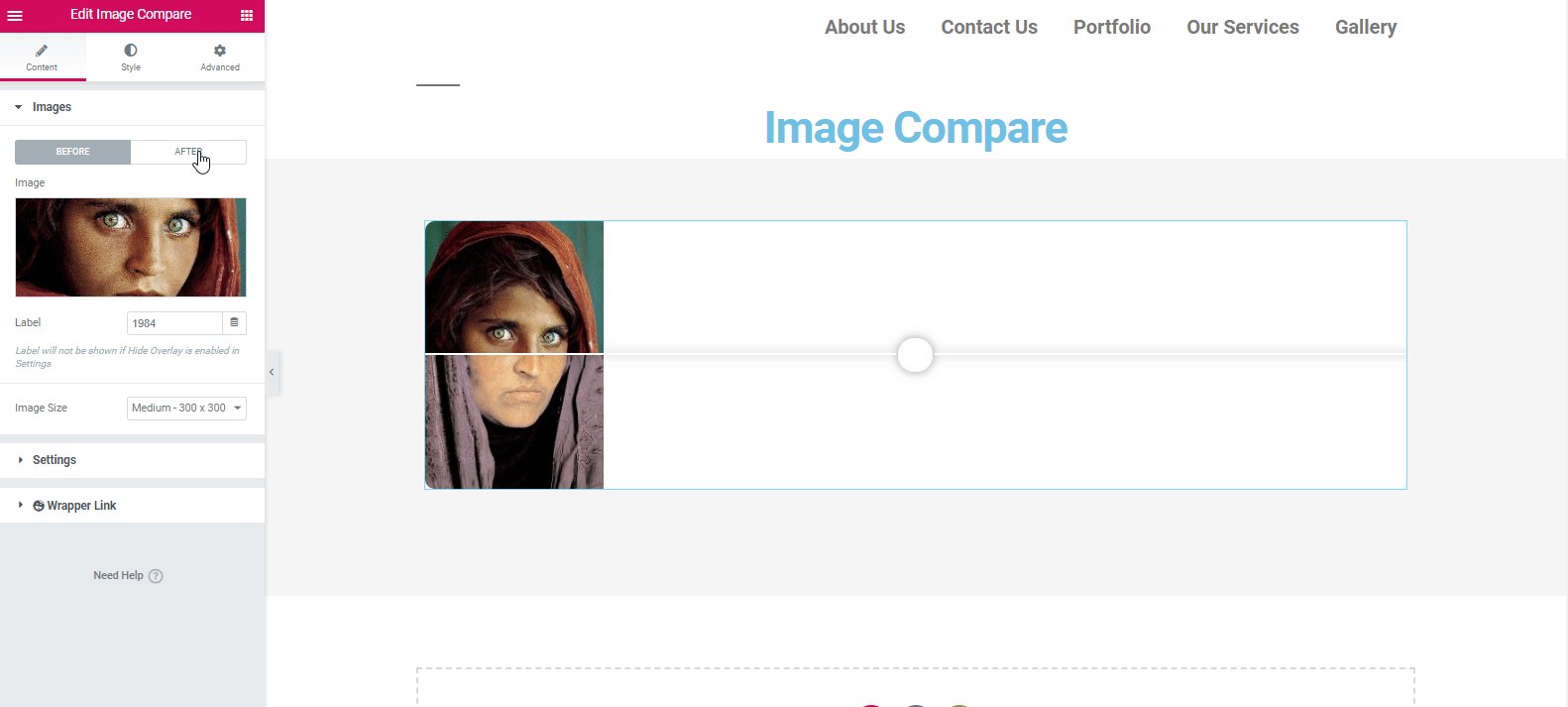
然后将打开一个通用窗口。 从这里您可以看到可供自定义的选项。 图像、设置和包装器链接。

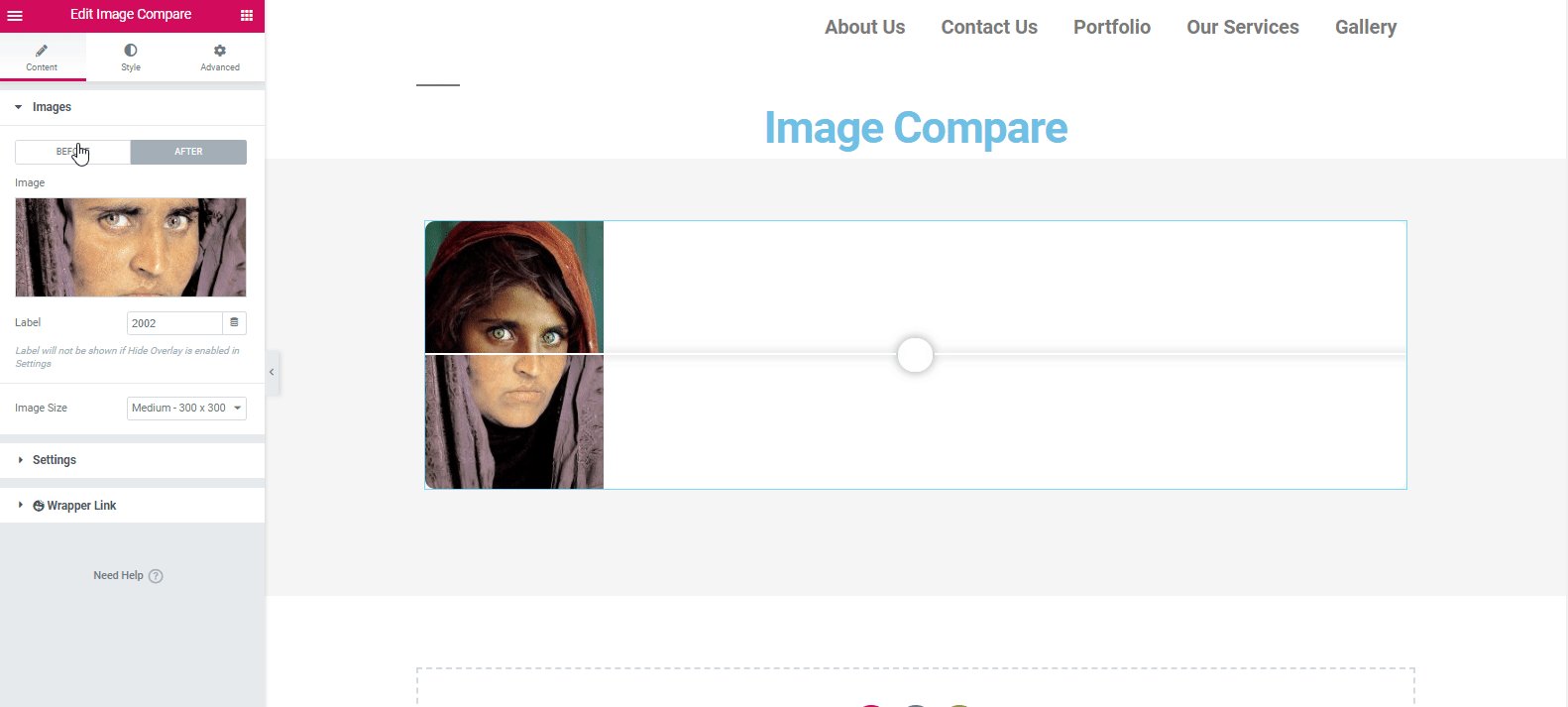
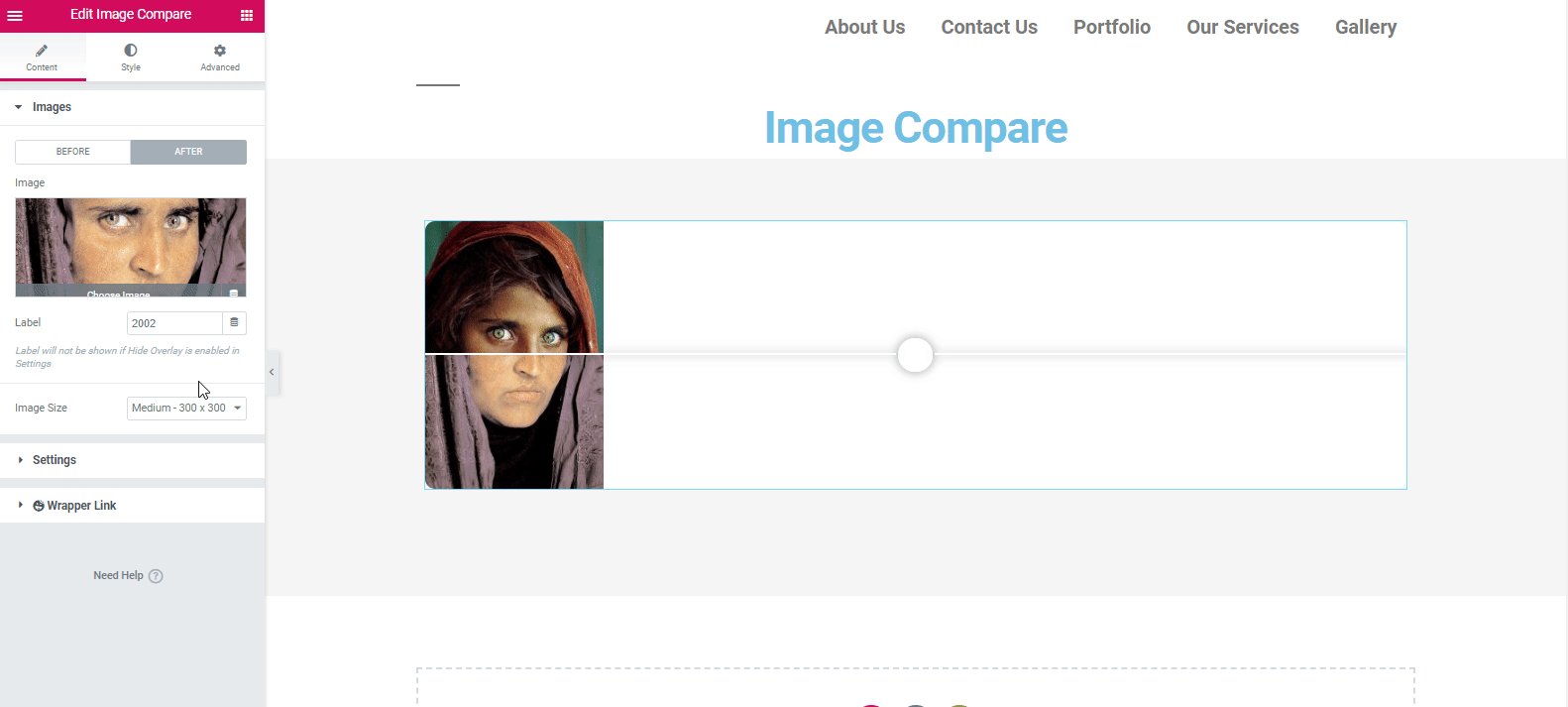
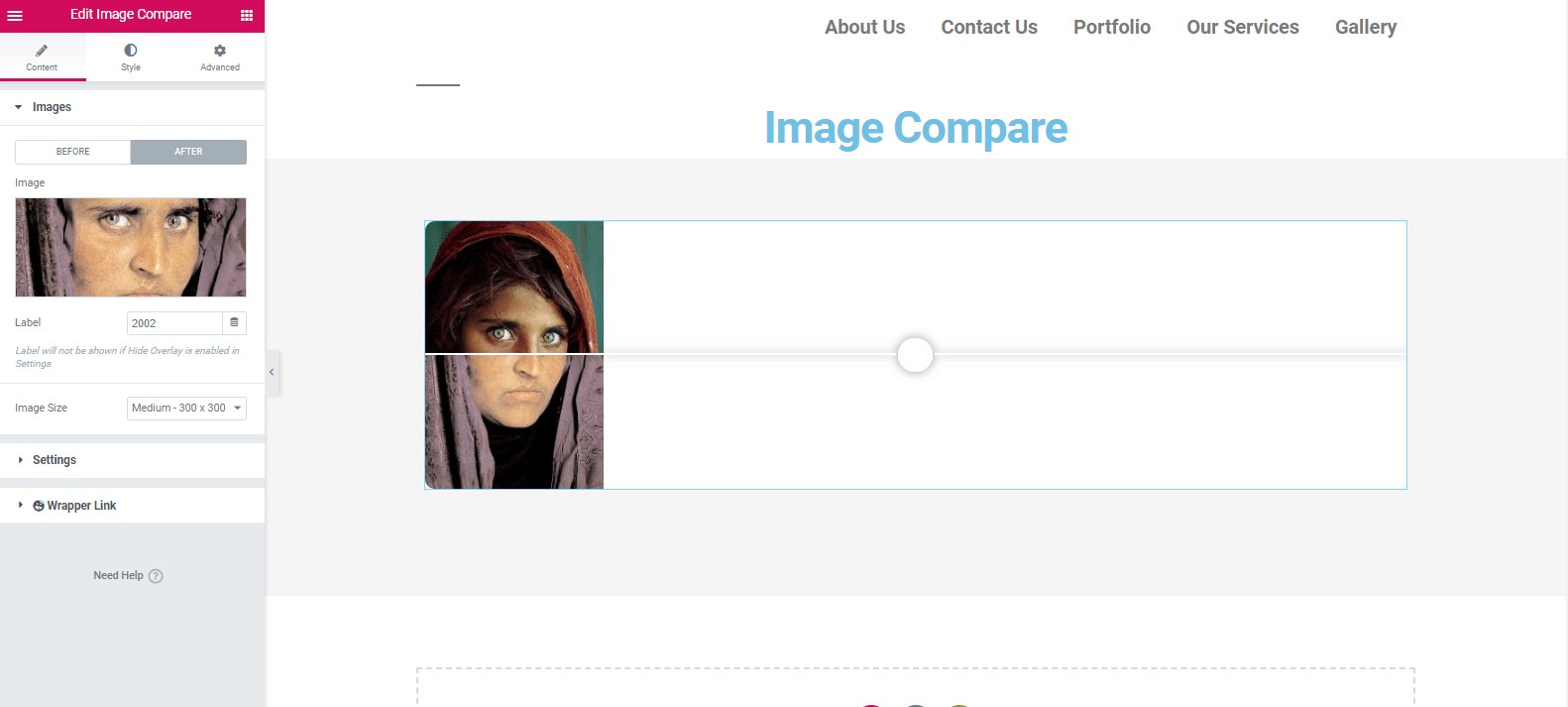
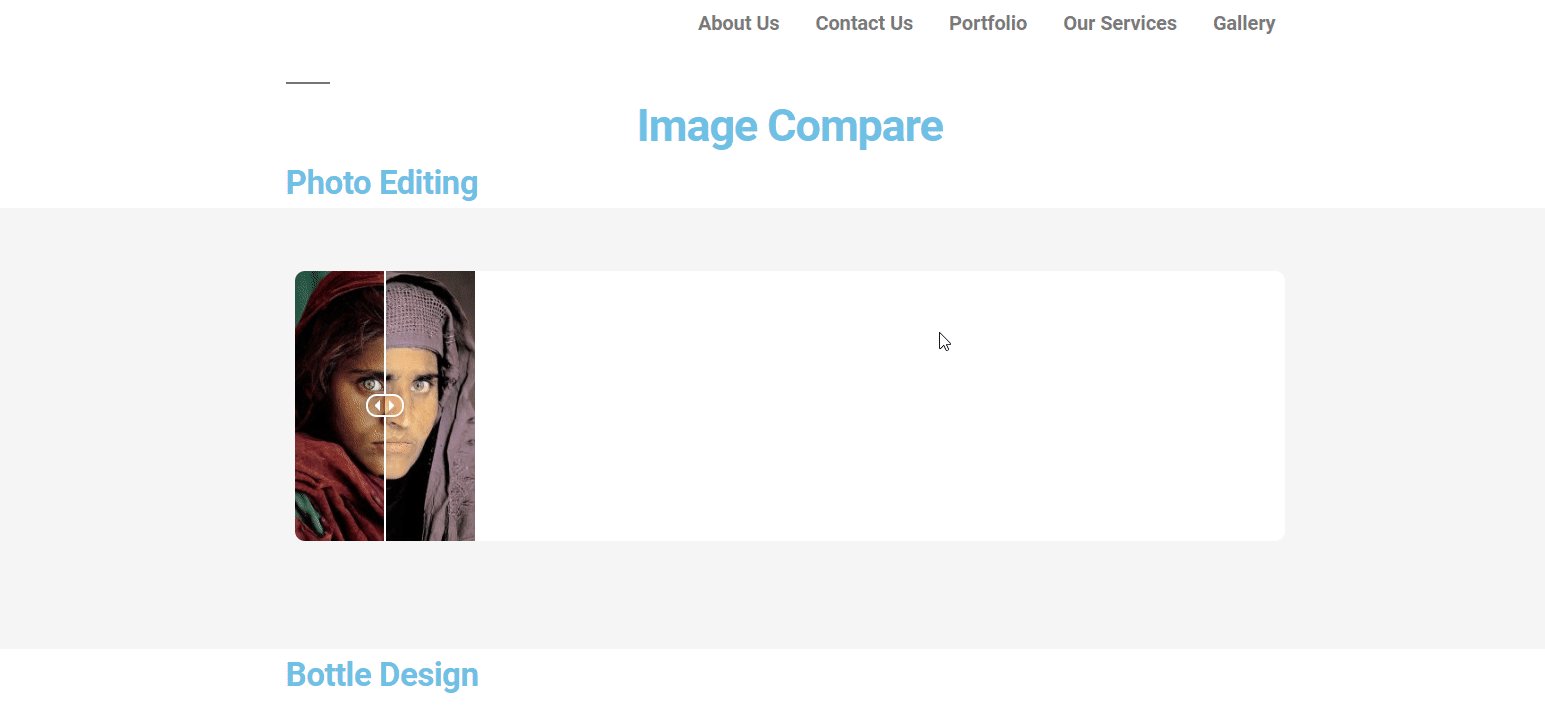
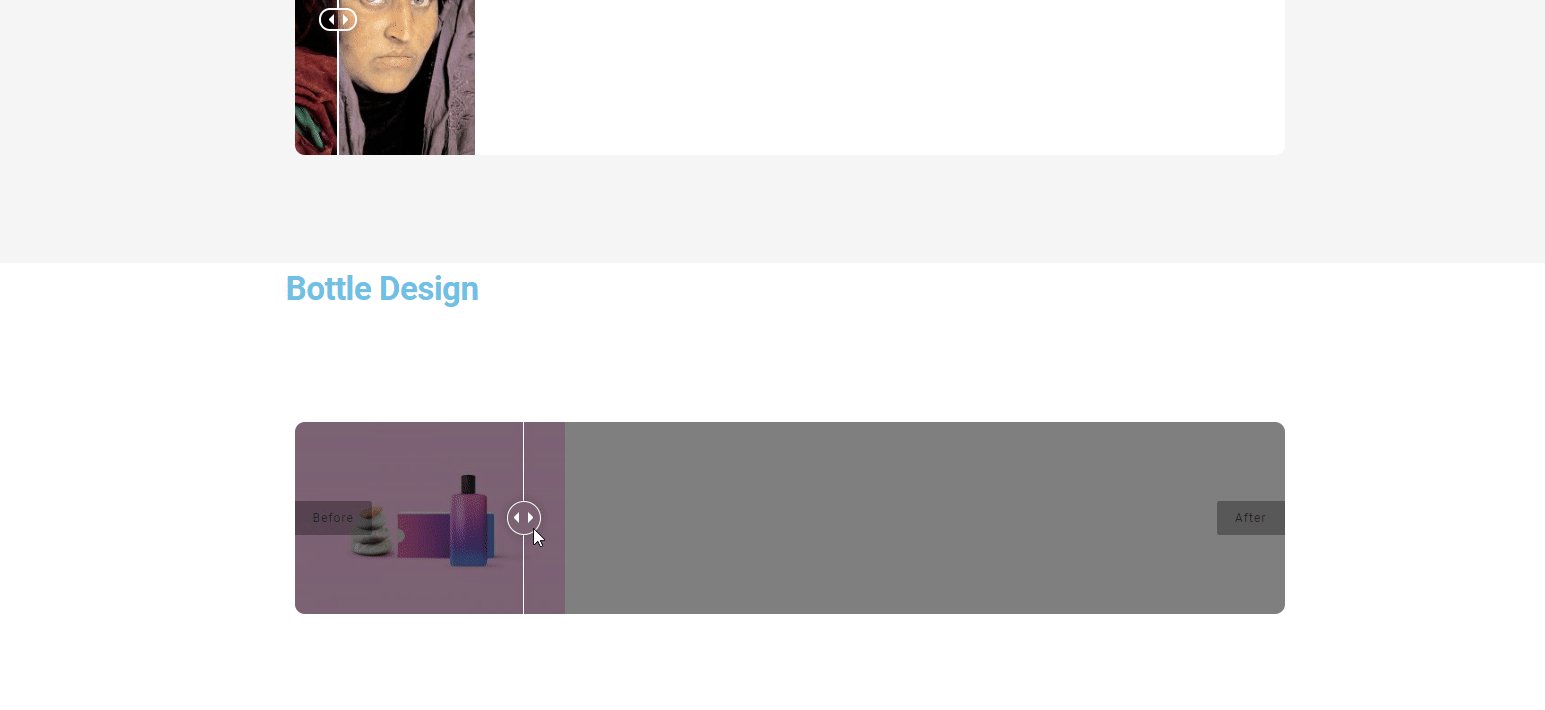
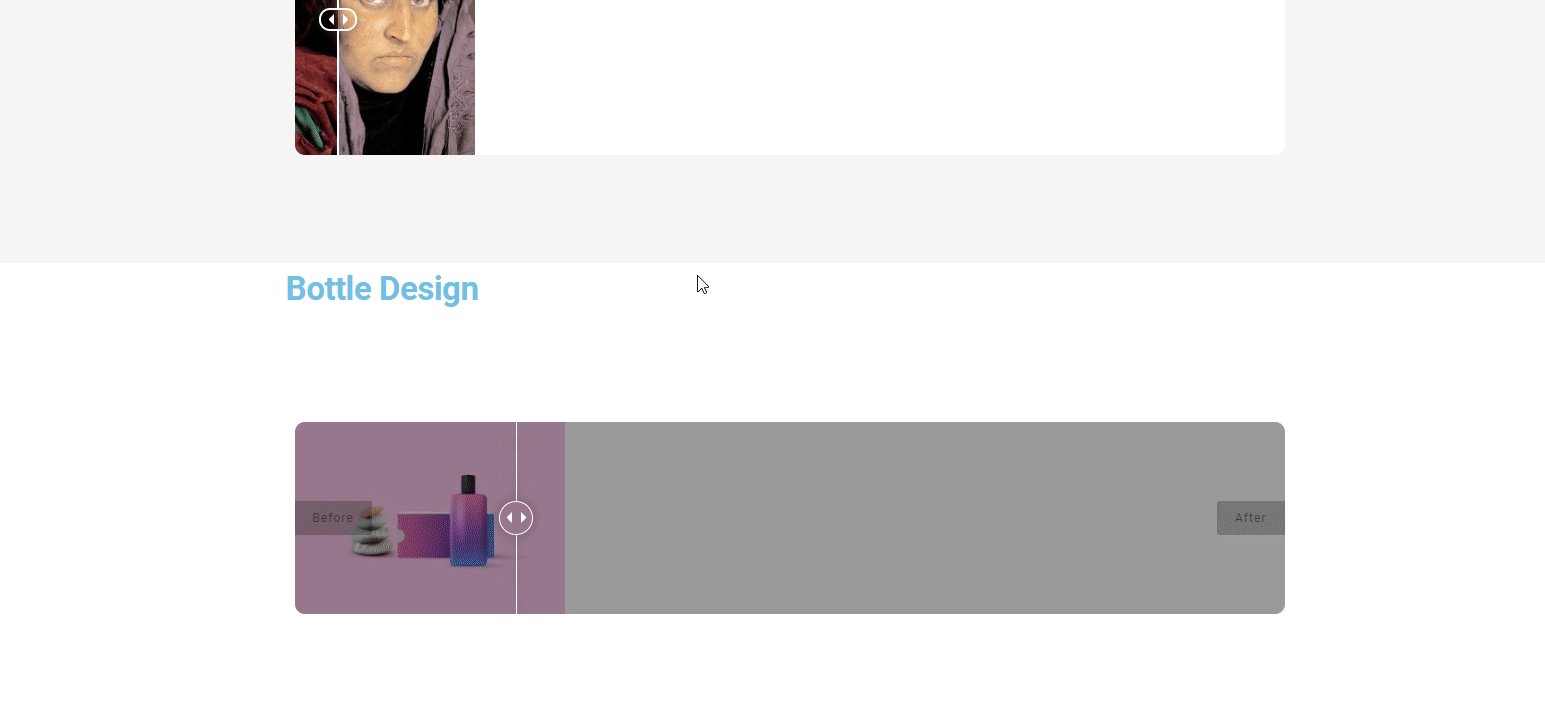
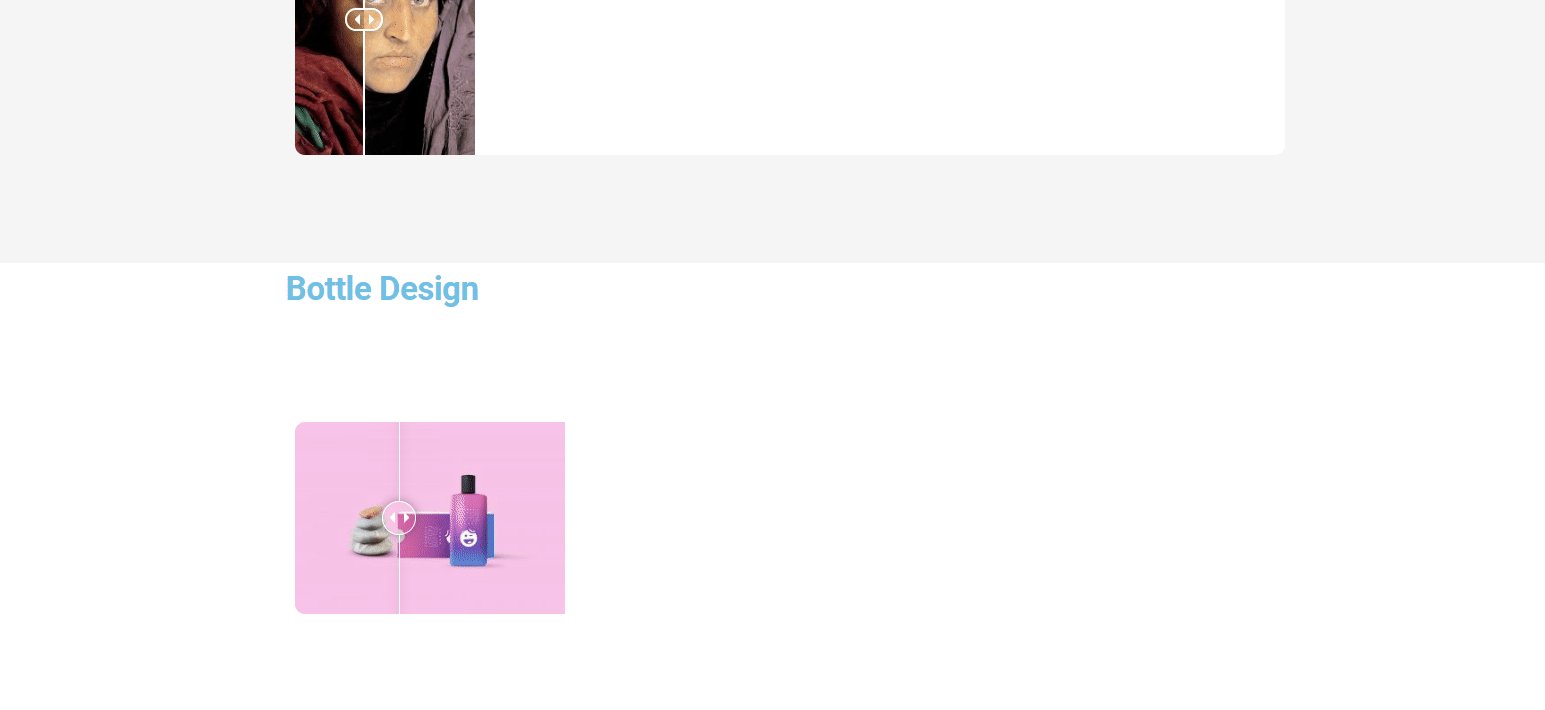
现在,在“之后”和“之前”两个部分中添加图像。 它看起来像下面这样。 根据您的网站布局选择比例。 在这里,我们选择了中号 300*300。 然后添加标签。

接下来,是时候对内容进行风格化了。 为此,请单击“样式”按钮。 在这里,您可以体验最适合的选项。

最终预览

但是,您可以阅读有关 Image Compare Widget 的文档。 并查看以下视频教程以获得视觉想法。 ?
? 如何使用图像轮播
Image Carousel的使用过程与 Happy Addons 的其他小部件类似。 所以没什么好担心的。 如果你承认第一个过程,这个过程对你来说会更容易。 只需按照步骤操作并习惯即可。
通常,此小部件有助于以全面的方式创建有趣的图像和文本轮播。 同样,此小部件将允许您以不同的方式展示图像。 例如,产品图像、配置文件、服务图像等。因此,您将获得很多选项来有效地自定义它们。
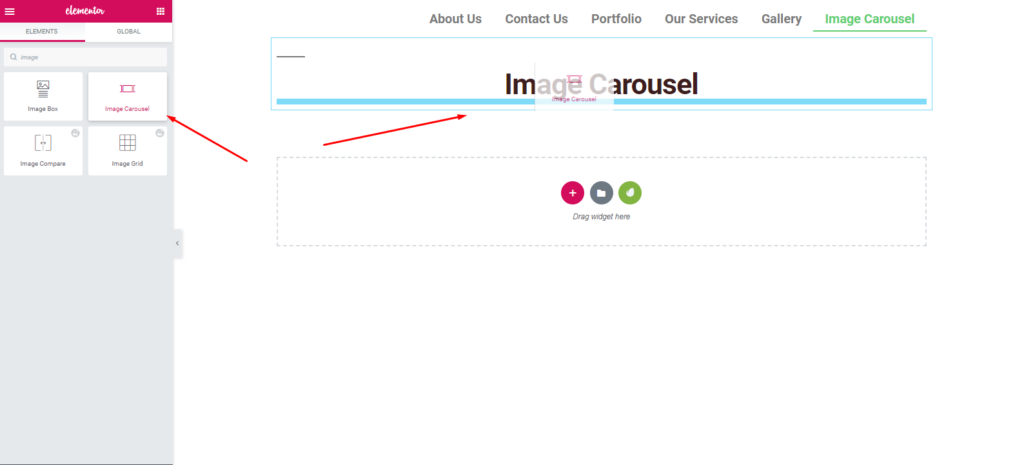
要使用此小部件,请浏览您要使用该小部件的页面。 然后单击“使用 Elementor 编辑”。 将打开一个页面,您只需选择小部件并将其拖到标记区域即可。

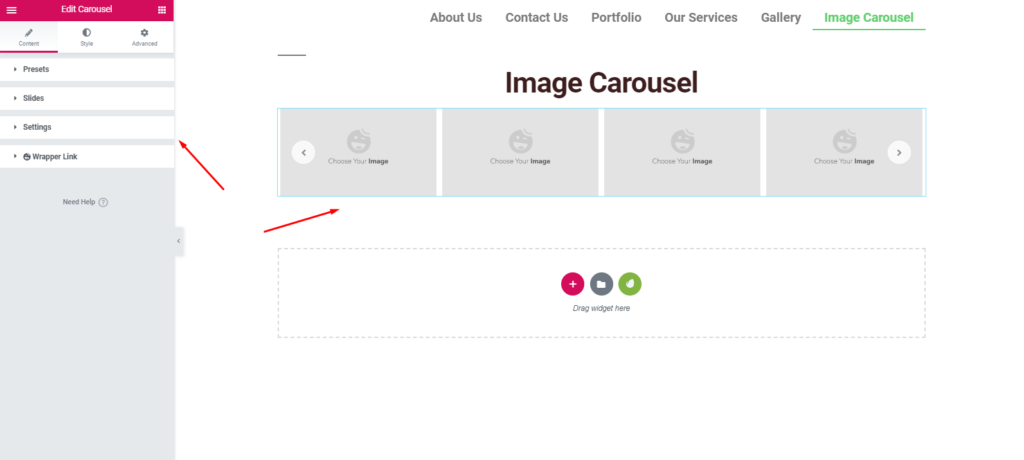
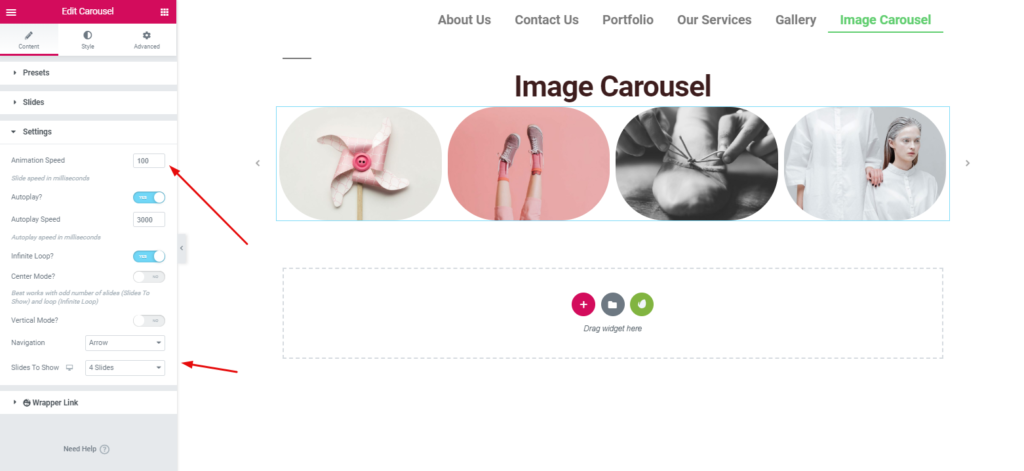
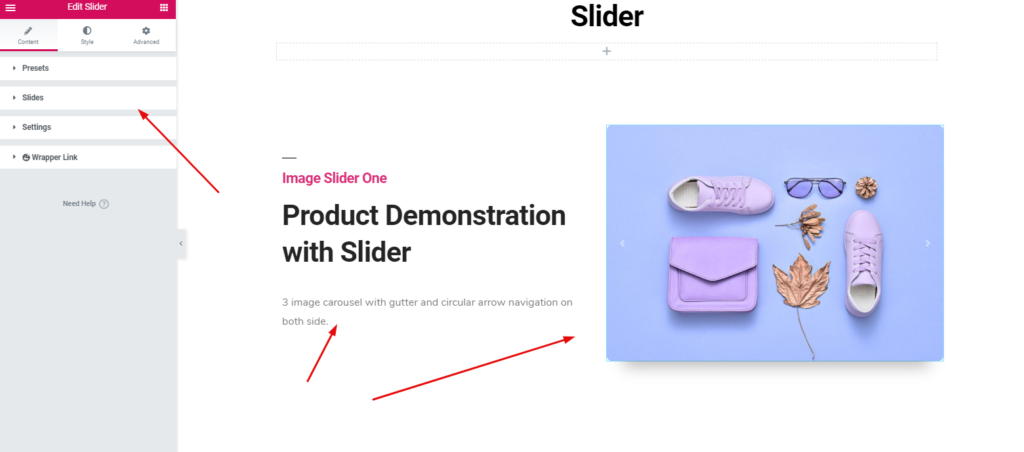
在这里,您将找到一些有用的选项来自定义完整的小部件。 像“预设”、“幻灯片”、“设置”和“包装链接”。 使用这些选项,您可以创建任何类型的设计。

注意:预设是预建设计的集合,您只需从列表中选择,然后它将自动应用于您的设计。
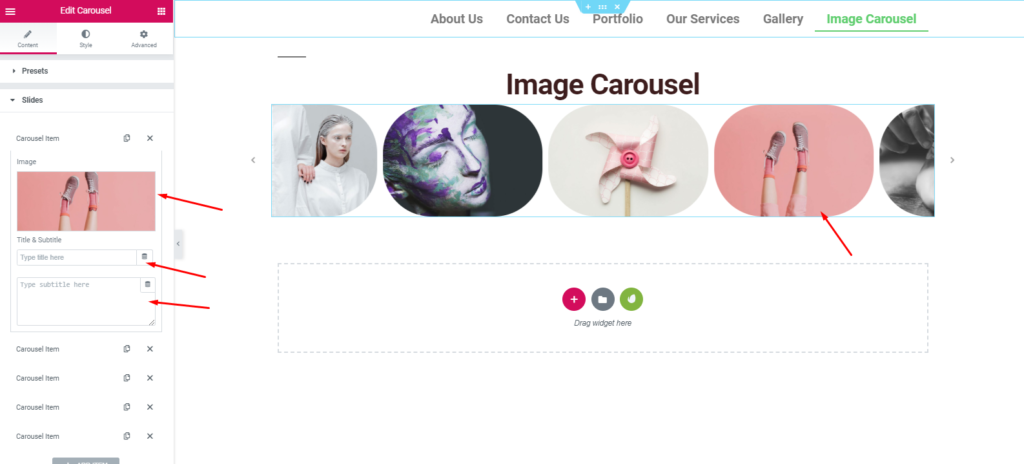
下一步是在幻灯片中添加图像并对其进行自定义。 因此,添加图像后,您可以对其进行更多编辑。 例如,图像标题、描述等。

在设置选项中,您可以控制图像移动的速度。 您还可以编辑自动播放速度、幻灯片速度等。

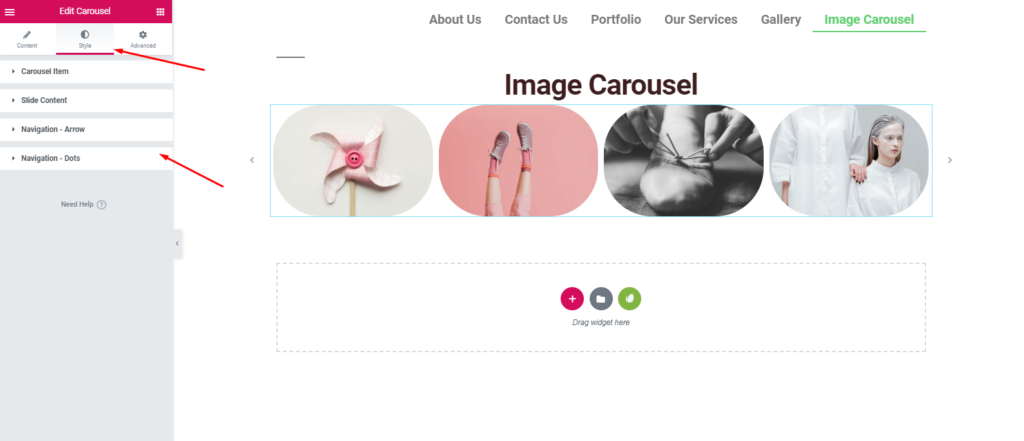
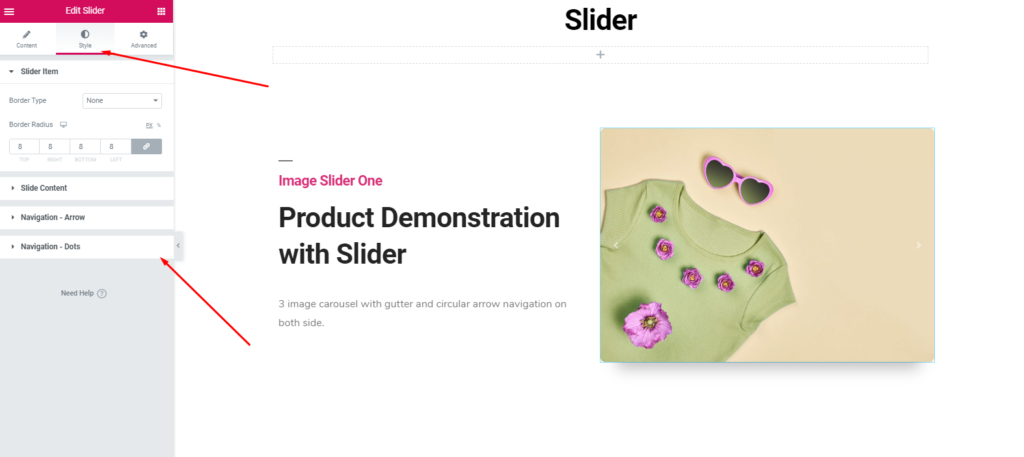
接下来,要从头开始设计您的网站,您需要对其进行风格化。 是的,从“样式”选项中,您可以做到这一点。 那么你可以在这部分做些什么呢?
您可以编辑、轮播项目、幻灯片内容、导航箭头和点等。

完成整个过程后,完成设计后单击“发布”按钮。
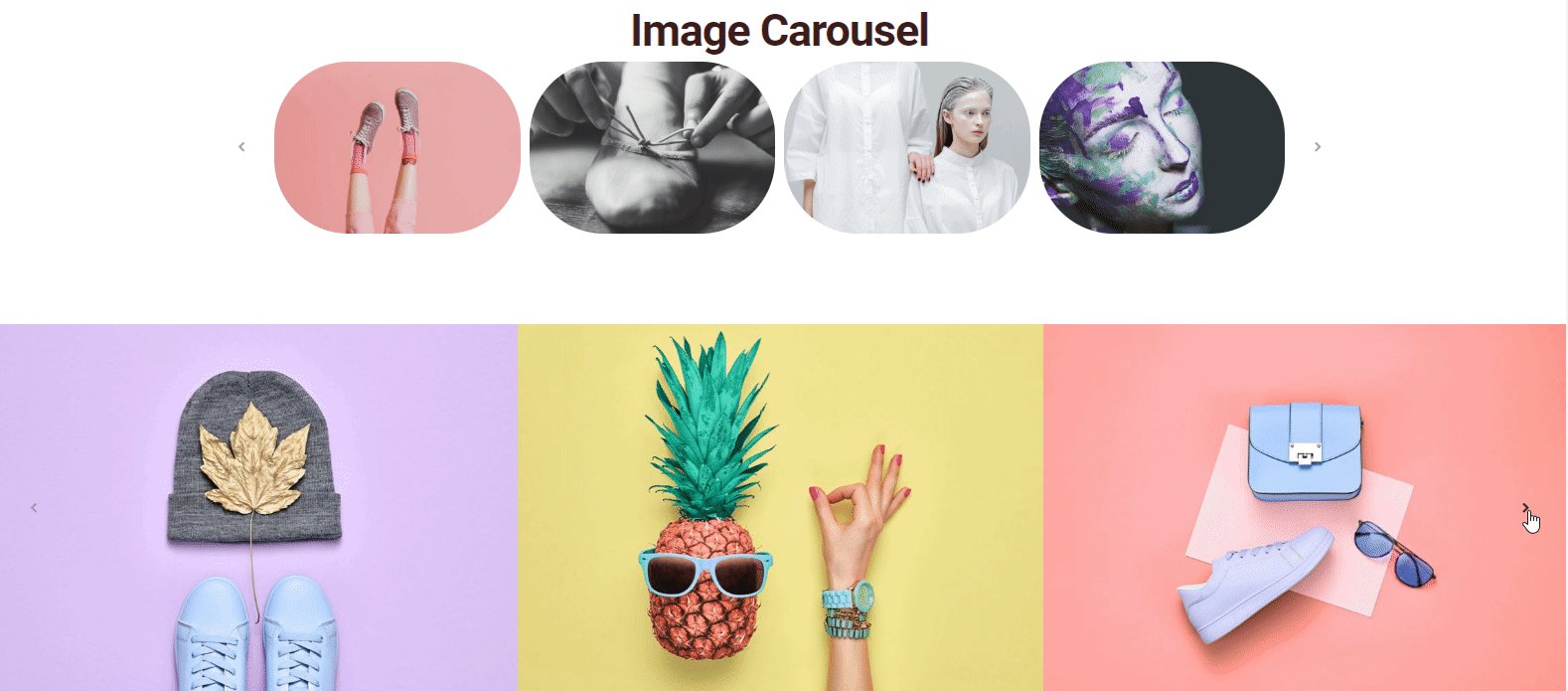
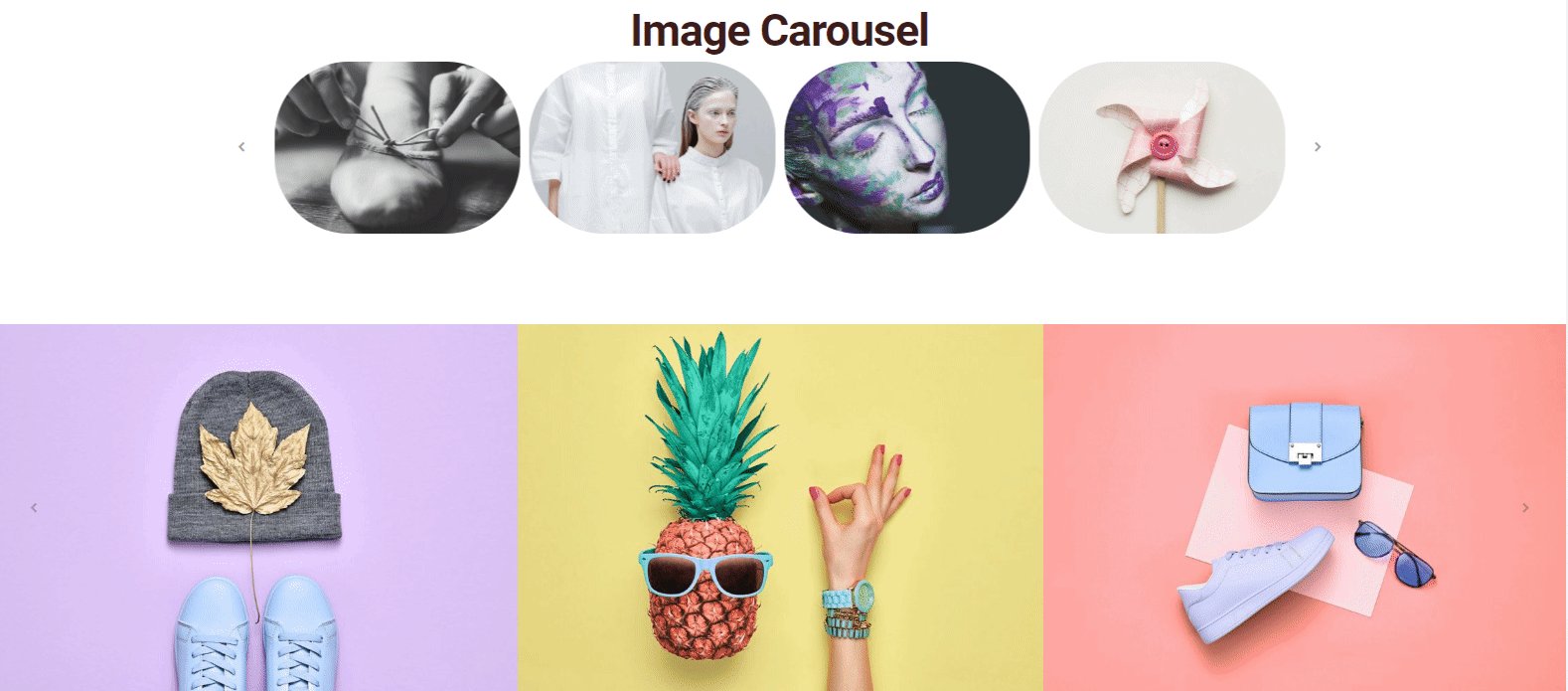
应用快乐插件图像轮播后的最终预览

但是,请在我们的文档中找到更多信息,以获得清晰的想法和分步指南。
? 如何使用滑块
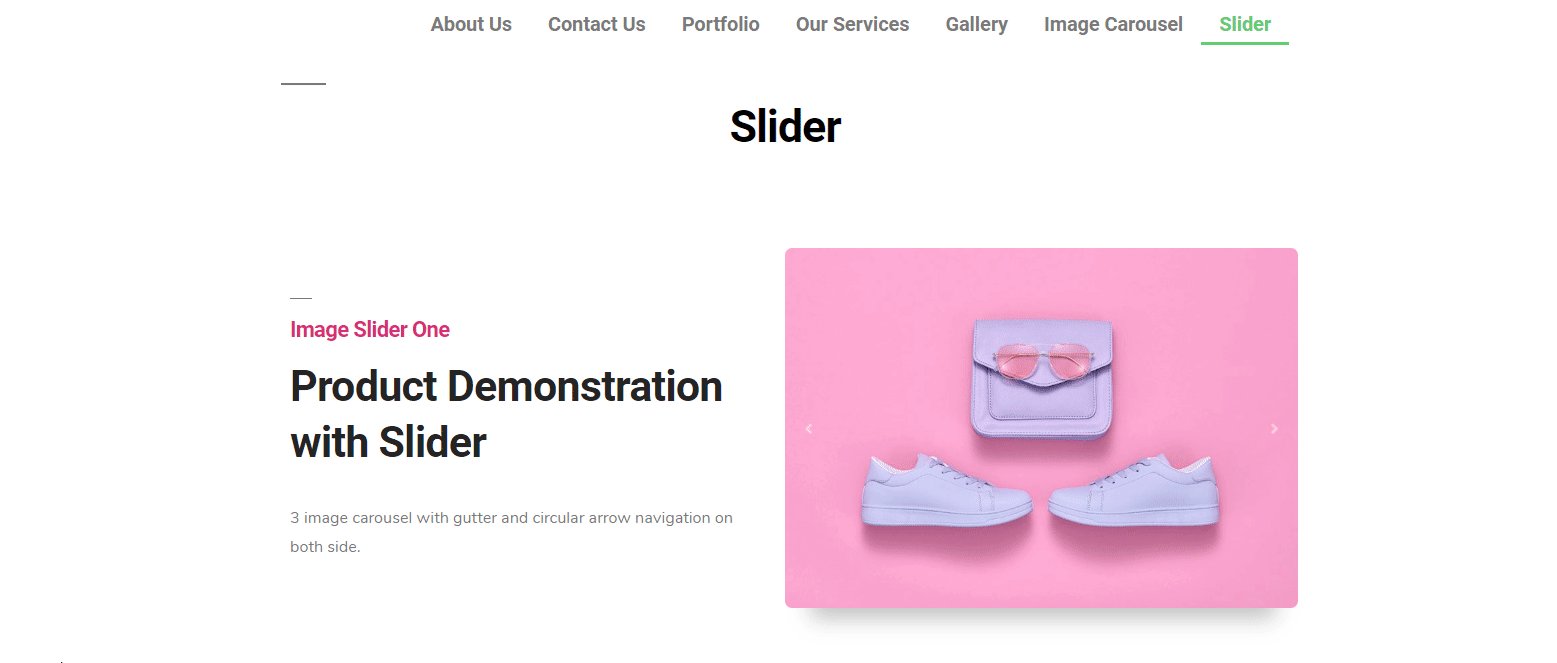
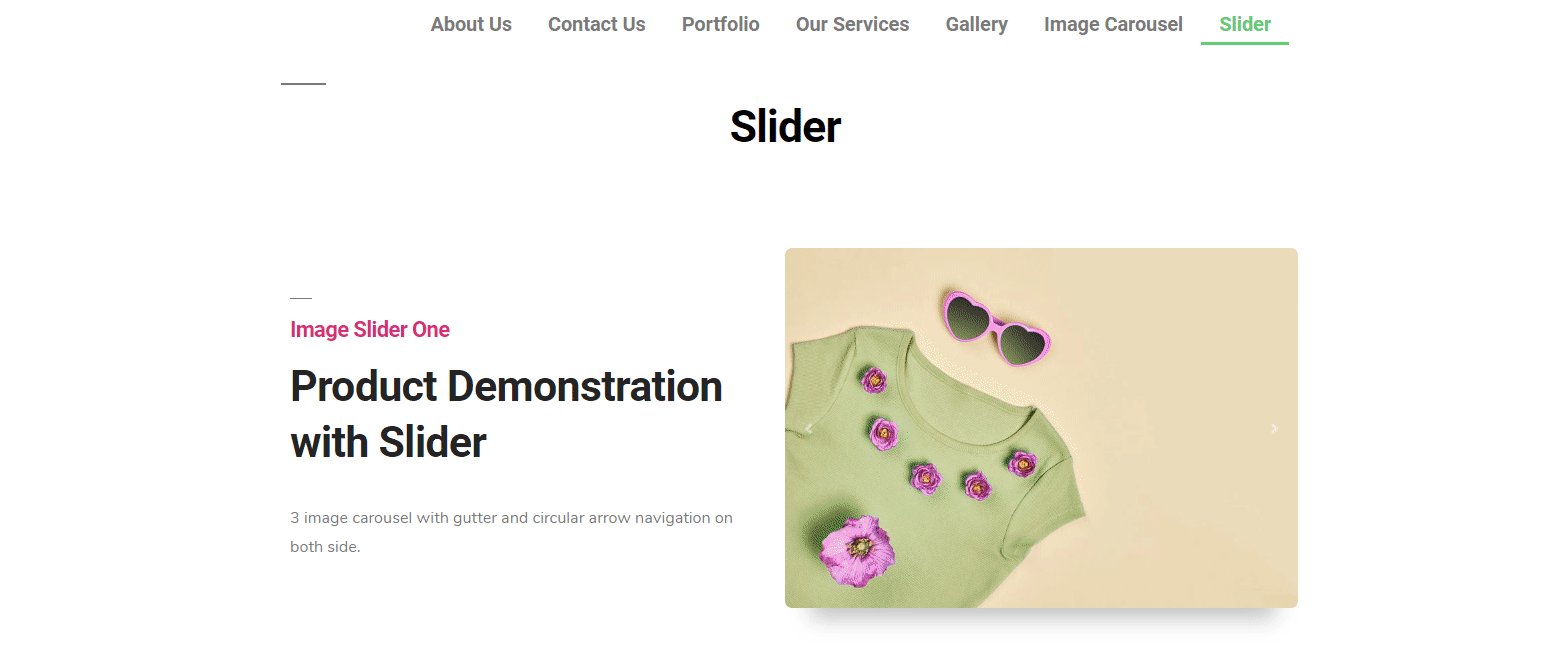
我们都知道什么是滑块或它的基本功能是什么。 但是,在一般意义上,滑块由图像组成,并且在网站的开头使用,特别是在标题部分之后或代替英雄横幅。
使用不同的编程语言设计滑块非常忙碌。 但是使用这个小部件,您可以在一秒钟内创建一些漂亮的滑块。 因此,我们将展示如何做到这一点。
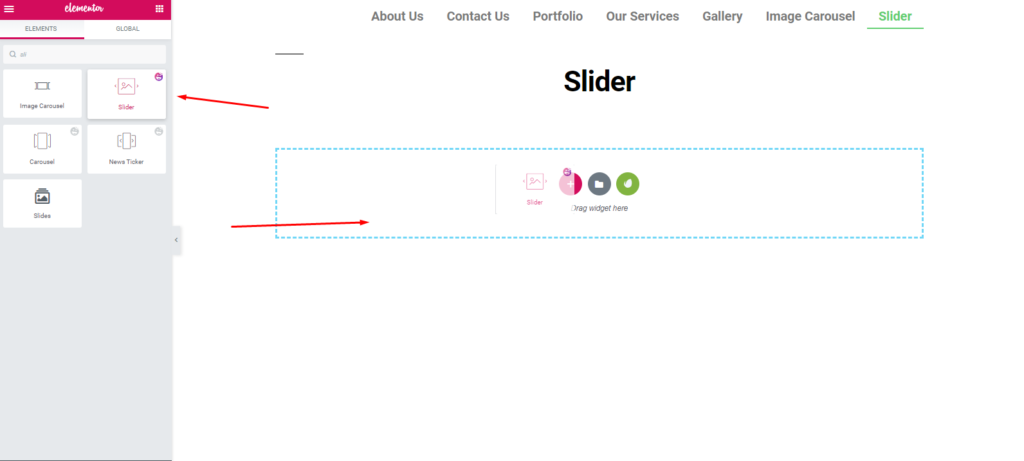
为此,首先,从左侧边栏中选择小部件并将其拖动到标记区域。

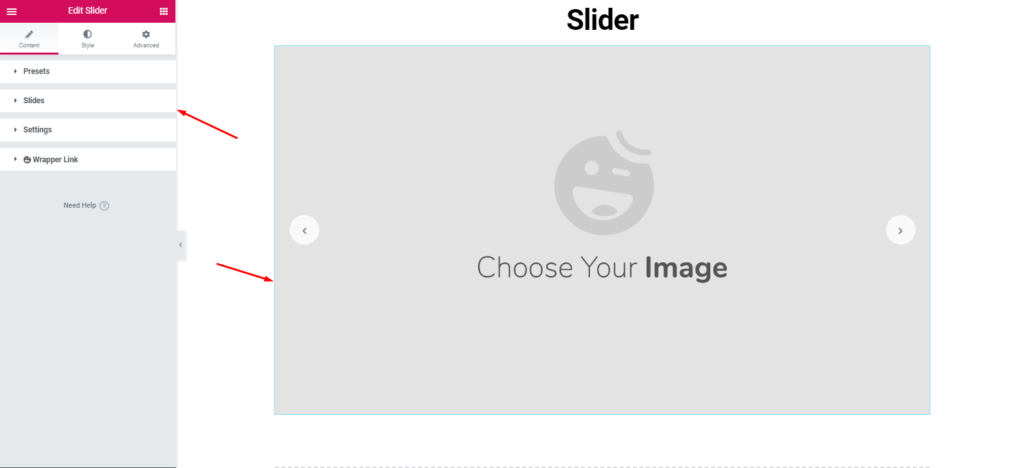
像以前一样,您将获得自定义小部件的所有选项。

然后在您的网站类型上添加图像。

接下来,根据您的设计感赋予独特的风格。


所以它的定制非常简单。 你要做的是,画一个设计框架,然后去做。
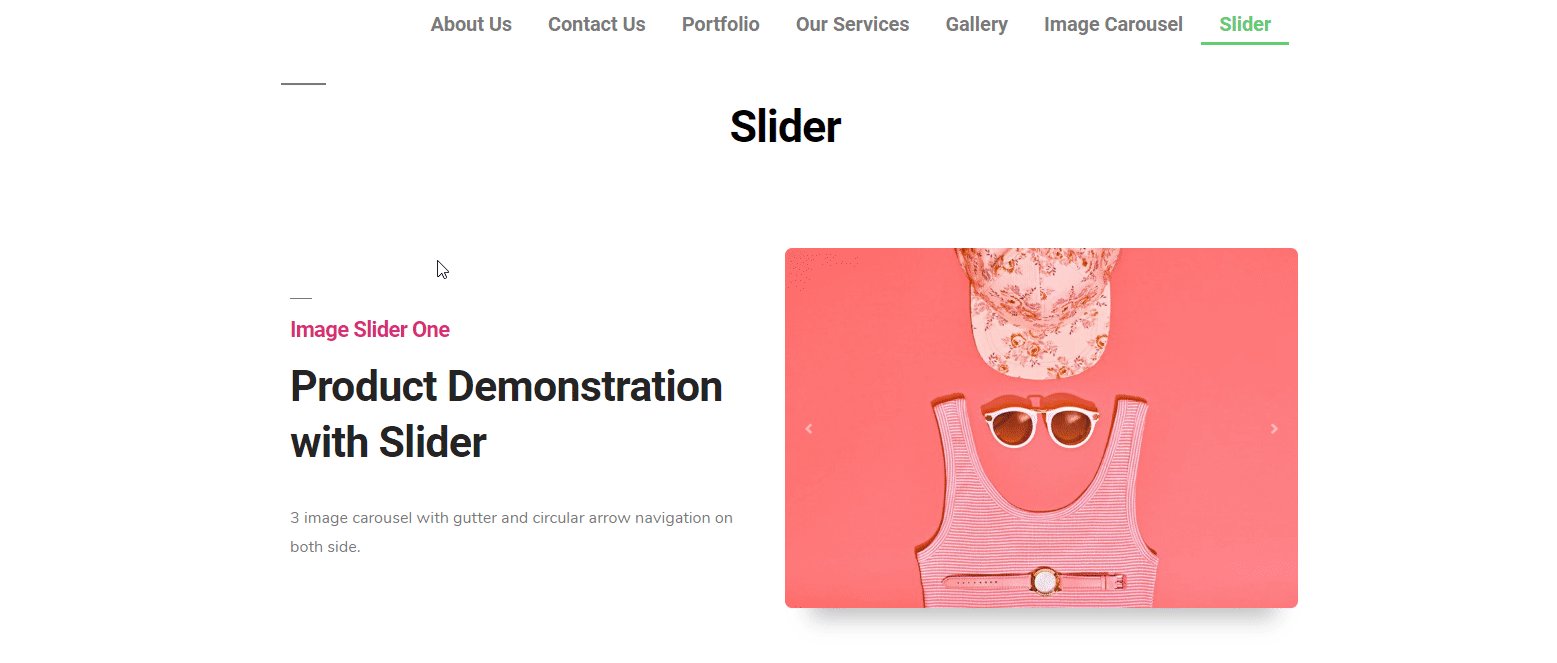
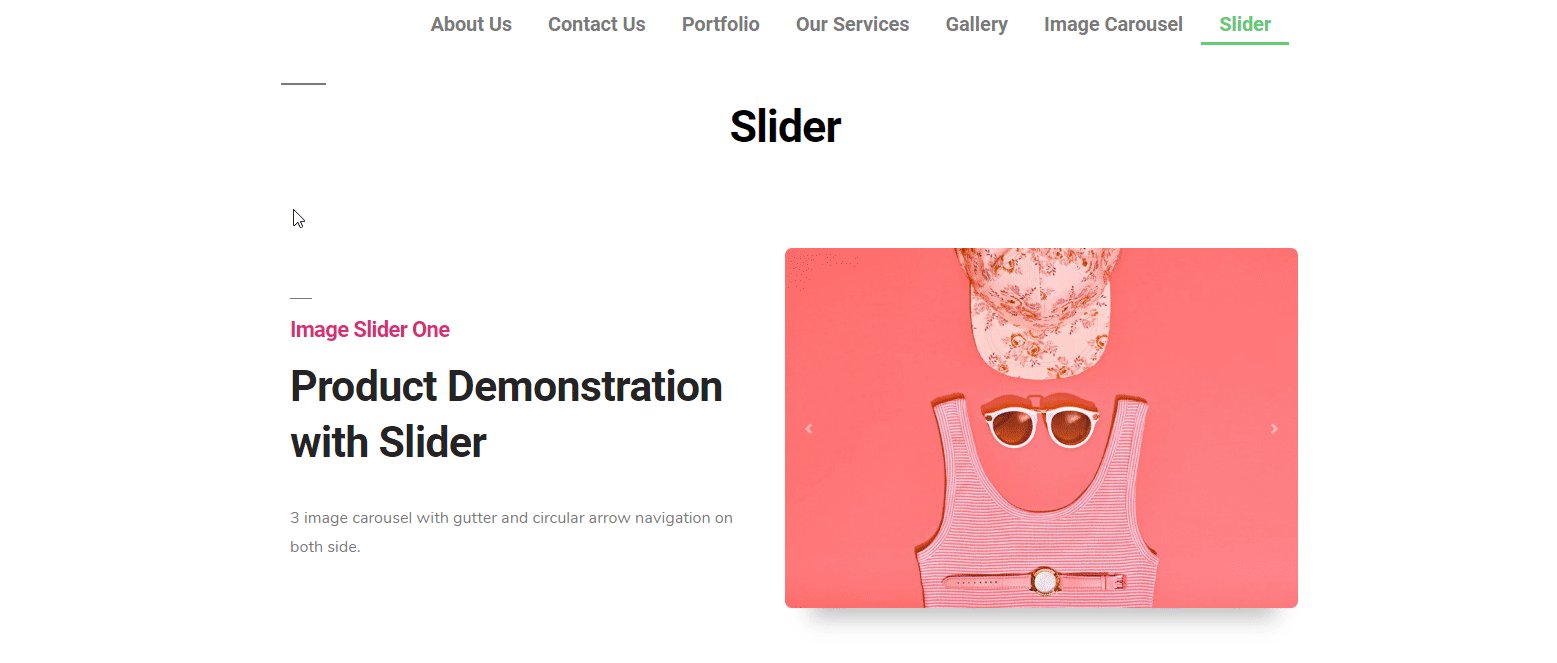
应用快乐插件滑块后的最终预览

要获得更好的想法,请阅读我们的文档。 或者您可以阅读以下文章?
? 如何使用图像网格
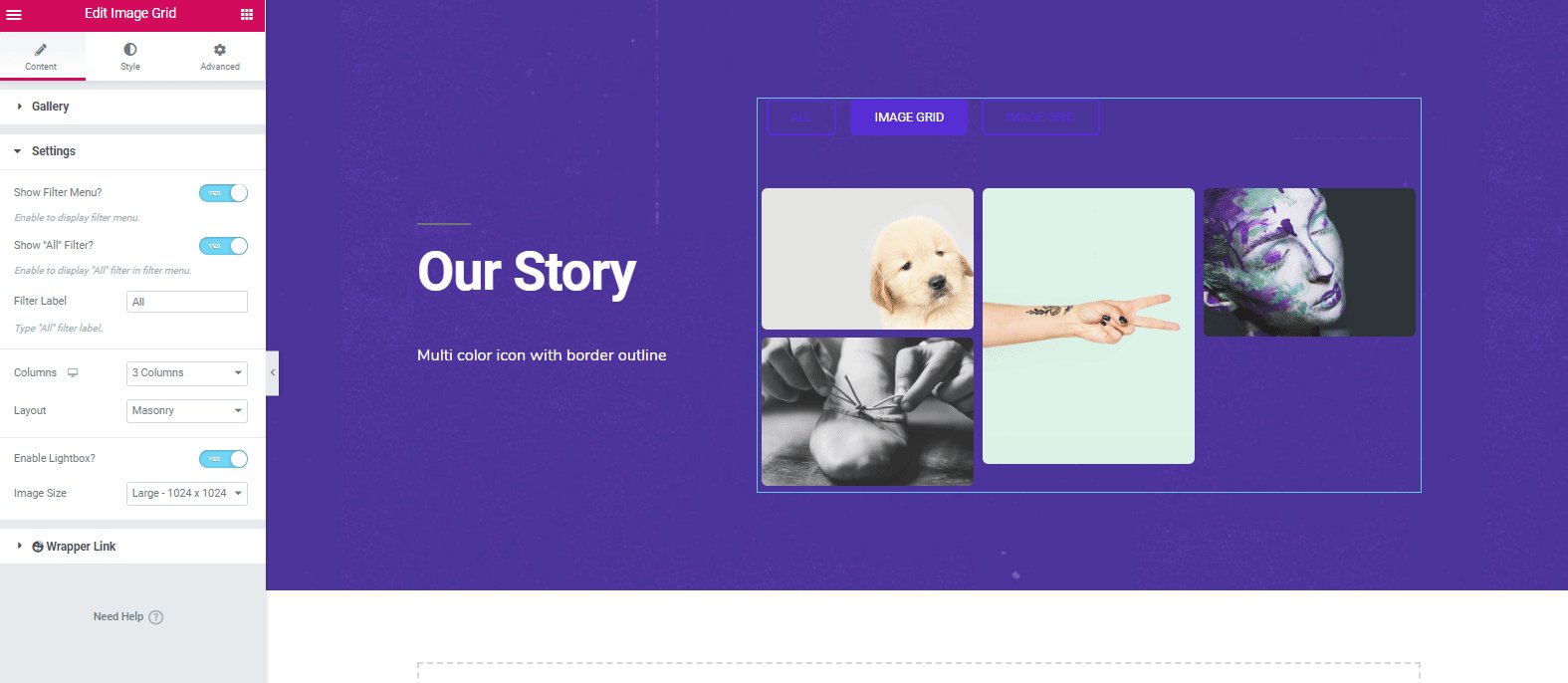
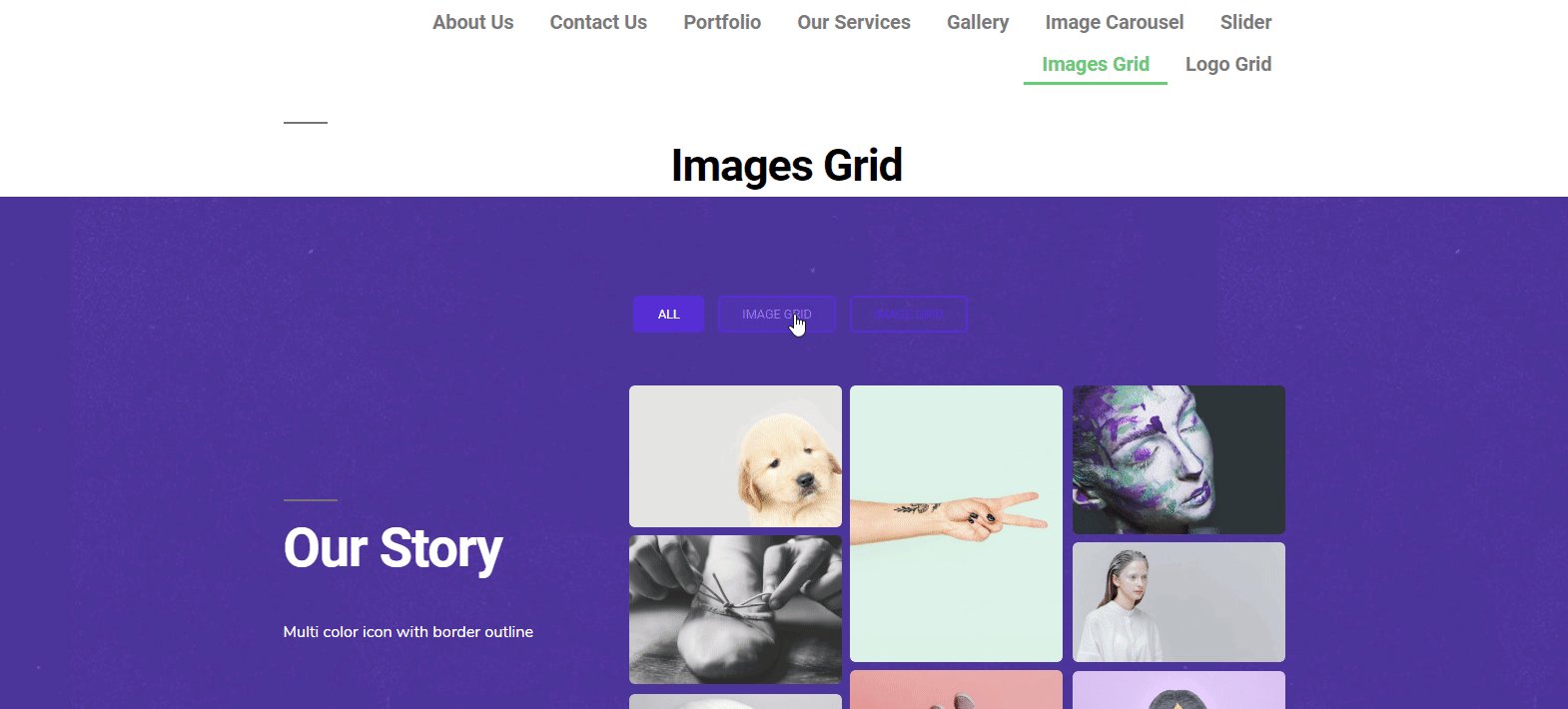
现在,是时候使用另一个免费的快乐插件小部件了。 它的“图像网格”。 您可以使用此小部件在您的网站上显示最重要的图像或任何投资组合。 而且你还应用了漂亮的动画,看起来非常有利可图的强大效果。 因此,它可以改善您的网站外观。
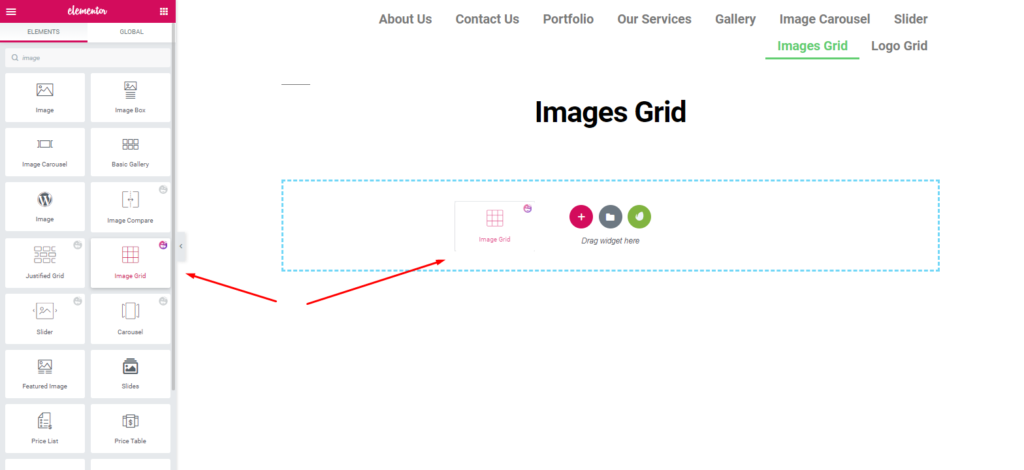
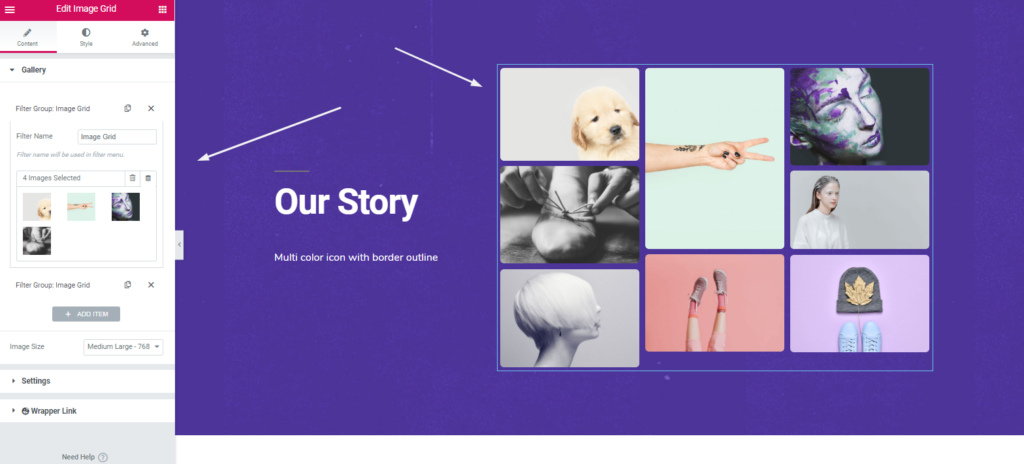
好的,要使用“图像网格”小部件,请导航到要使用它的页面。 然后选择小部件>将其拖到标记区域。

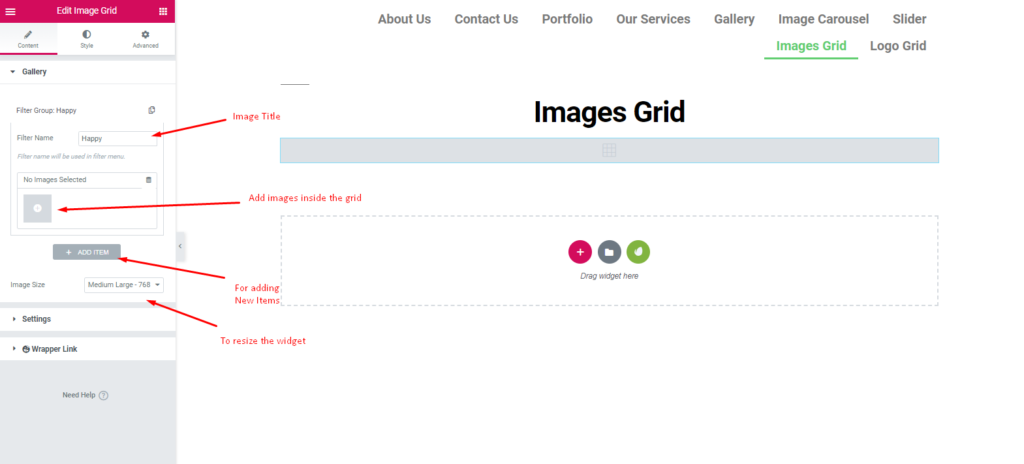
以同样的方式,您将获得自定义此小部件的选项。 然后你只需要在它上面应用最合适的设计。

添加图像后,它将出现在屏幕旁边。 您可以轻松自定义它们。 为了美化它,你可以给图像一个标题或目的。

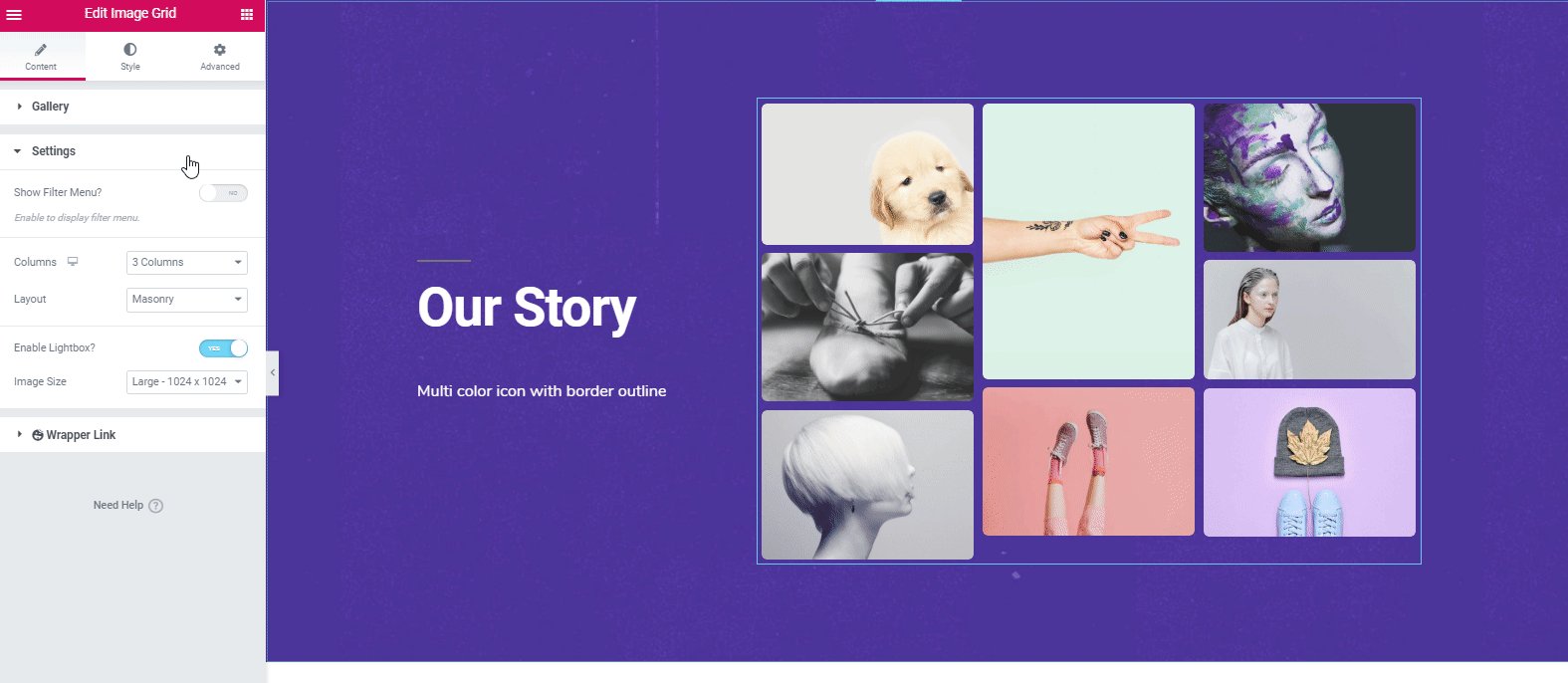
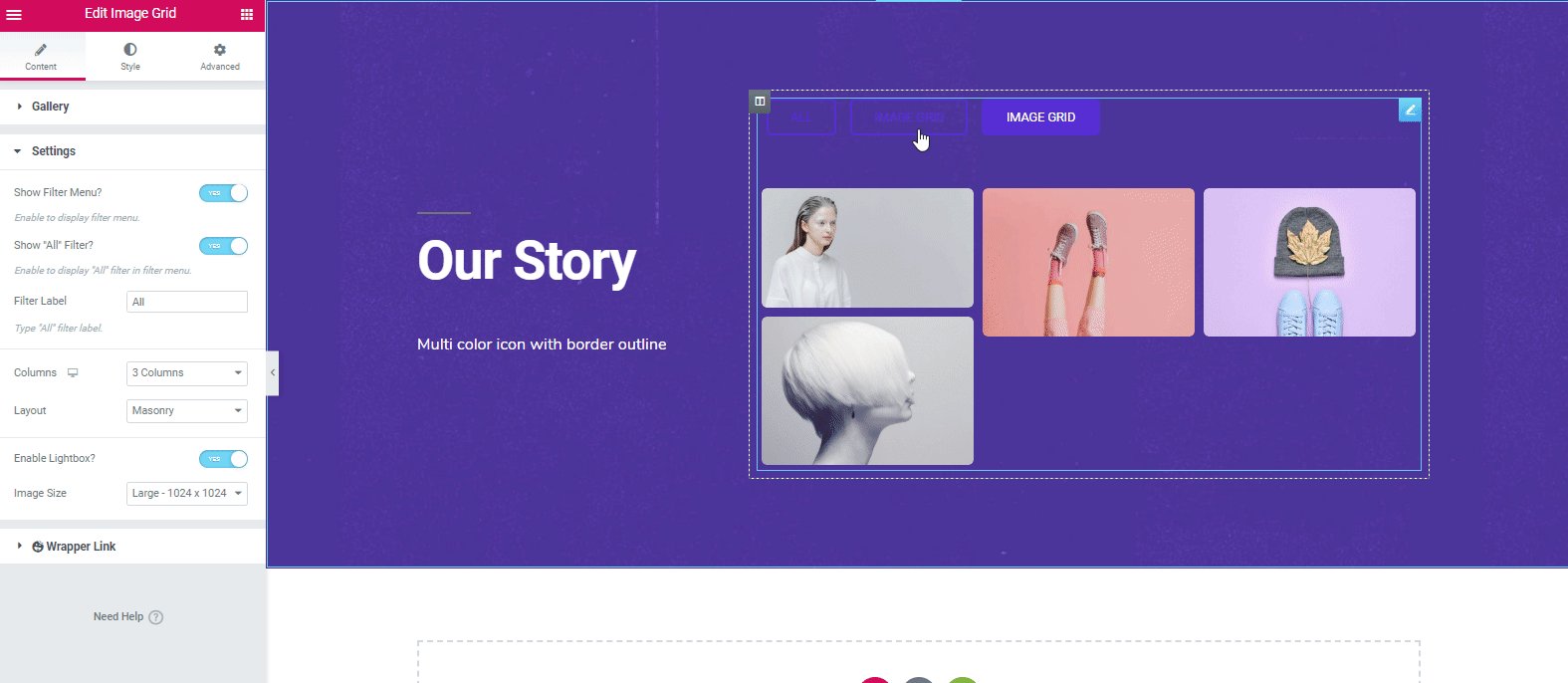
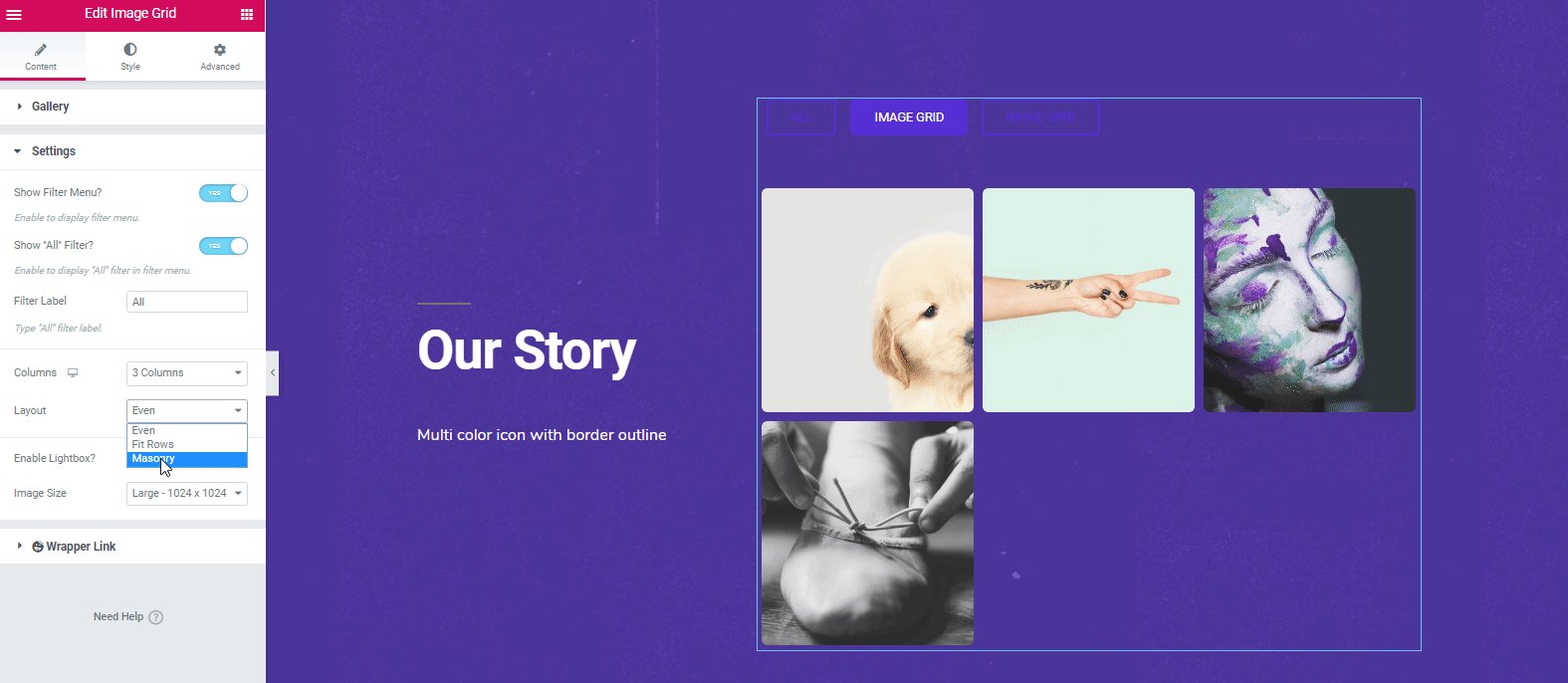
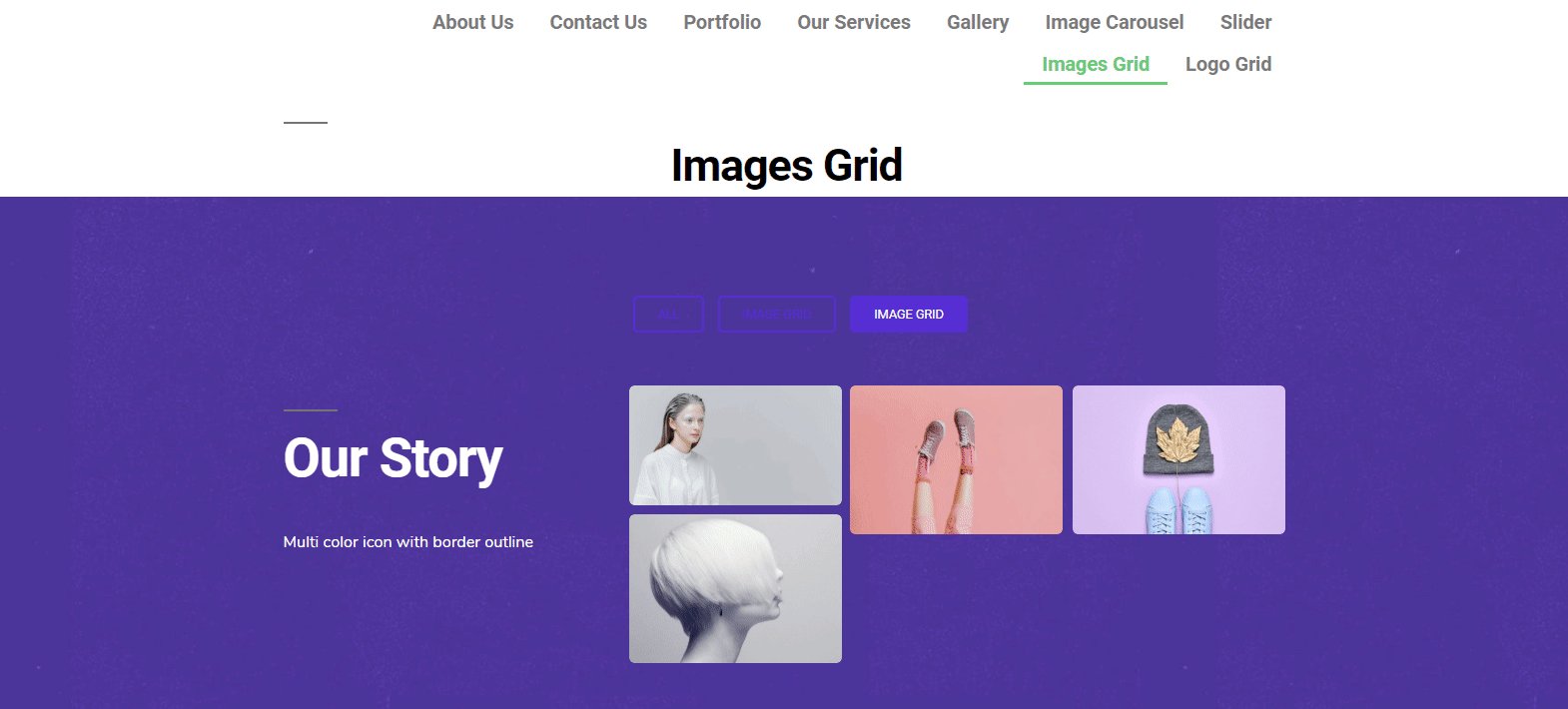
接下来,在“设置”选项中,您可以做一些有趣的事情。 您可以像往常一样保留整个网格或对其进行分类。

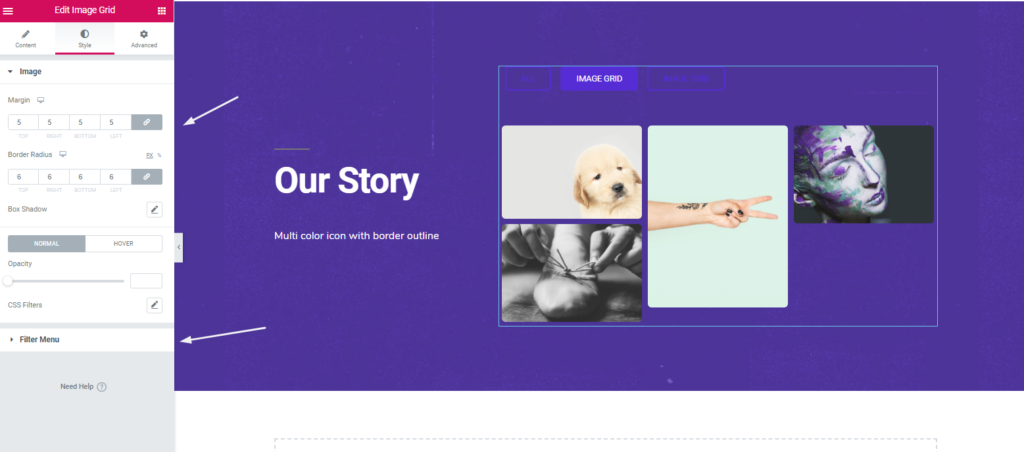
要对小部件进行样式化,请单击“样式”选项。 从这里您可以编辑边距、填充、边框半径、阴影效果、不透明度等。

因此,在完成设计后,单击“发布”按钮。 而已。
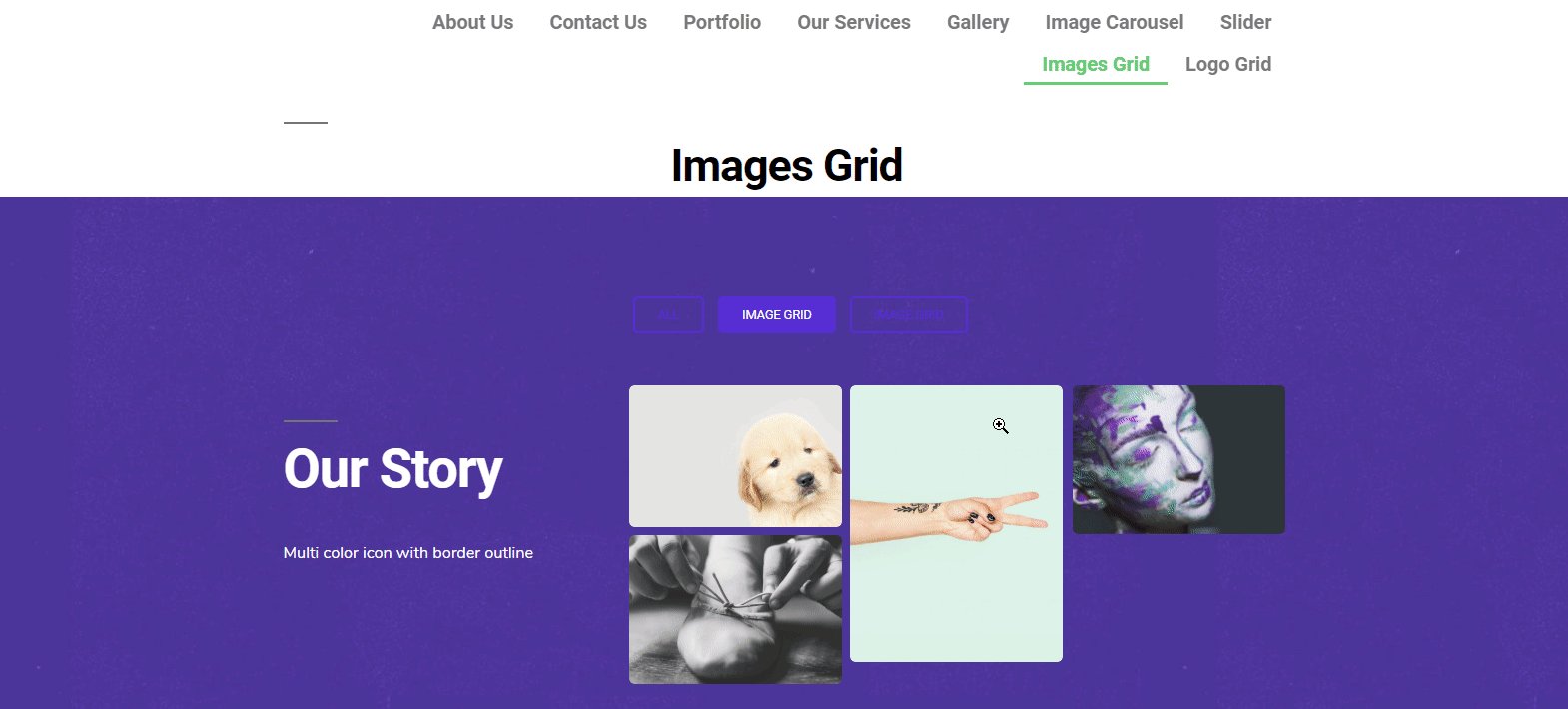
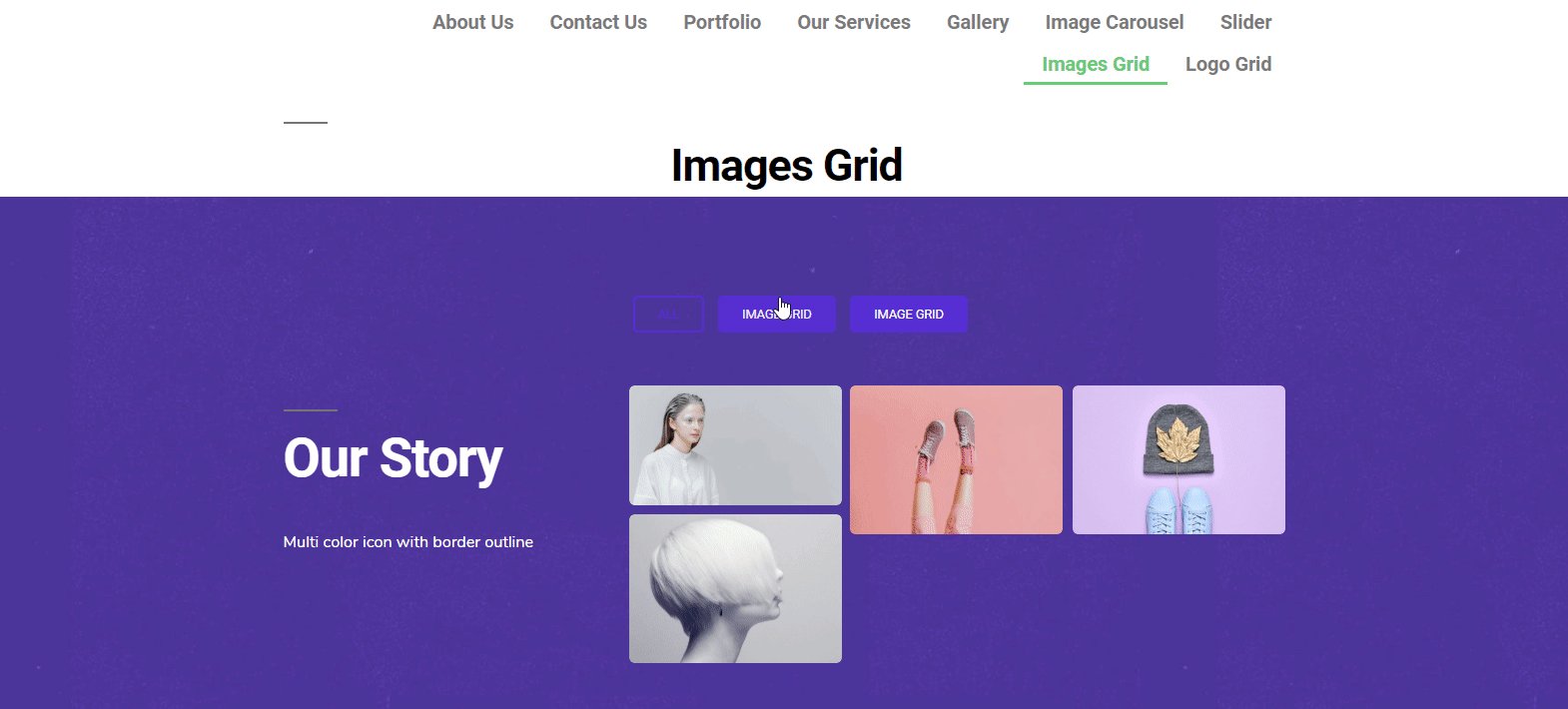
应用快乐插件图像网格后的最终预览

无论如何,您可以查看以下视频教程以了解有关“图像网格”小部件的更多信息?
? 如何使用徽标网格
徽标网格小部件允许您在网站上显示重要元素,例如照片、客户资料,尤其是徽标等。 这个小部件的独特性使您的网站如此美丽和有利可图。 因此,它可以吸引用户的注意力,并且很有可能产生潜在的潜在客户。
无论如何,我们将在本节中展示如何将这个小部件用于您的网站。 让我们开始吧。
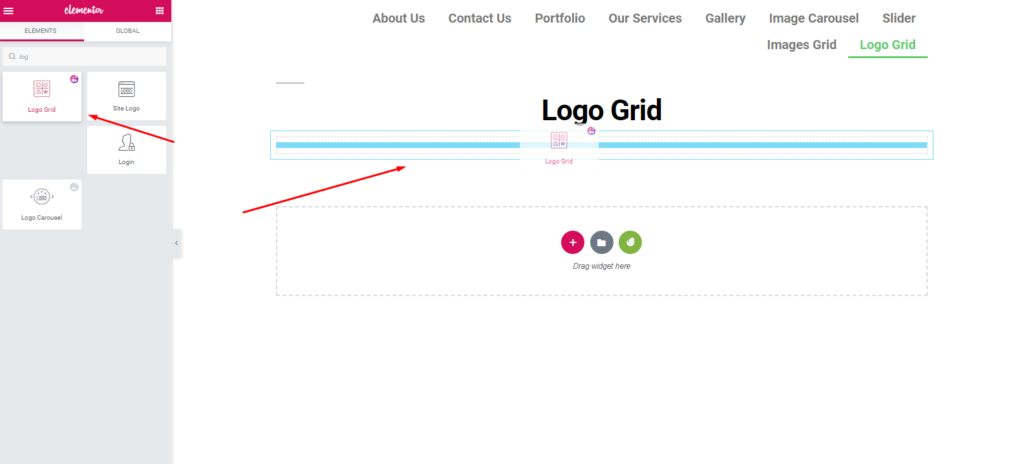
同样,您需要一个页面或现有页面,您可以在其中相应地应用它。 转到添加新页面>单击使用 Elementor 编辑。 您将被重定向到将开始您的任务的白色画布。 然后只需选择小部件并将其拖动到标记区域。

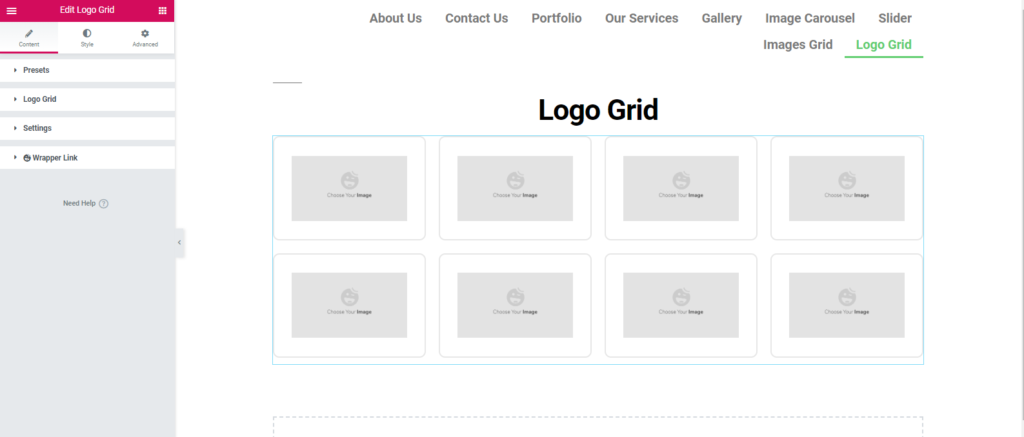
添加小部件后,您将看到自定义它的所有选项。 Like、 Preset、Logo grid、Settings 和 Wrapper 链接。 但是,我们在上一节中谈到了预设。 希望你已经明白了。

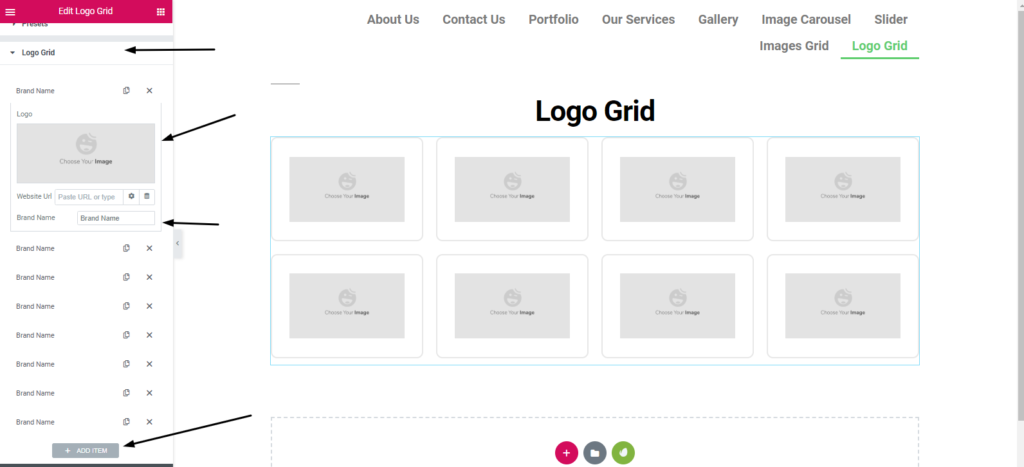
接下来,添加徽标并对其进行自定义。 首先,单击徽标网格选项。 上传图片或从您的图库中选择。 给一个品牌名称。 按照相同的过程,只需添加更多徽标,单击“添加项目”选项。

如您所见,添加徽标后,它将出现。 并且选项可用于编辑它们。 这完全取决于您的设计能力和创造力,以及您想要如何生产它们。

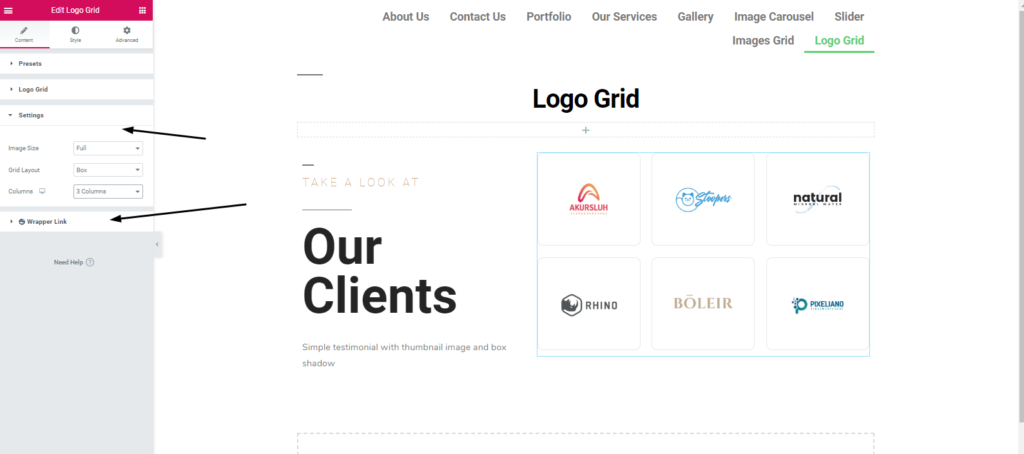
好的,在设置选项中,您将获得更多编辑选项。 图像的大小、网格布局和您想要的列数。

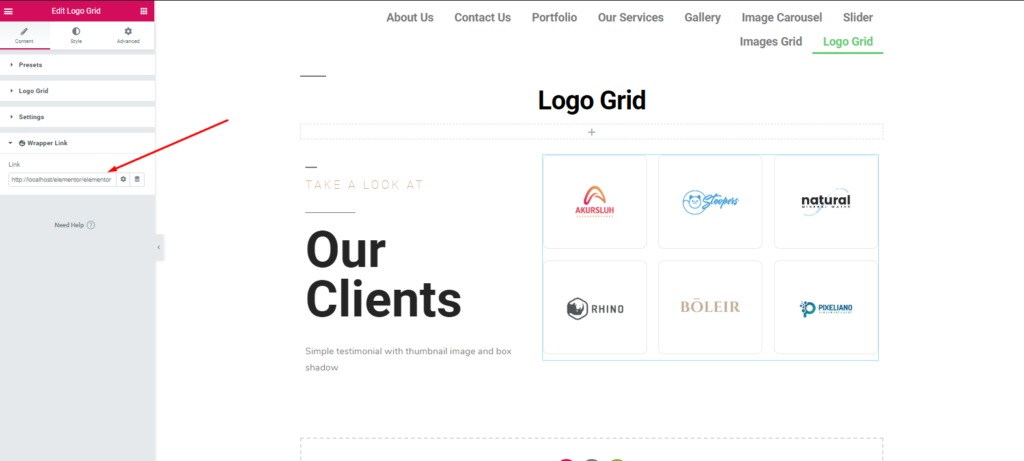
您还可以在网格上提供链接。 为此,请单击 Wrapper Link。

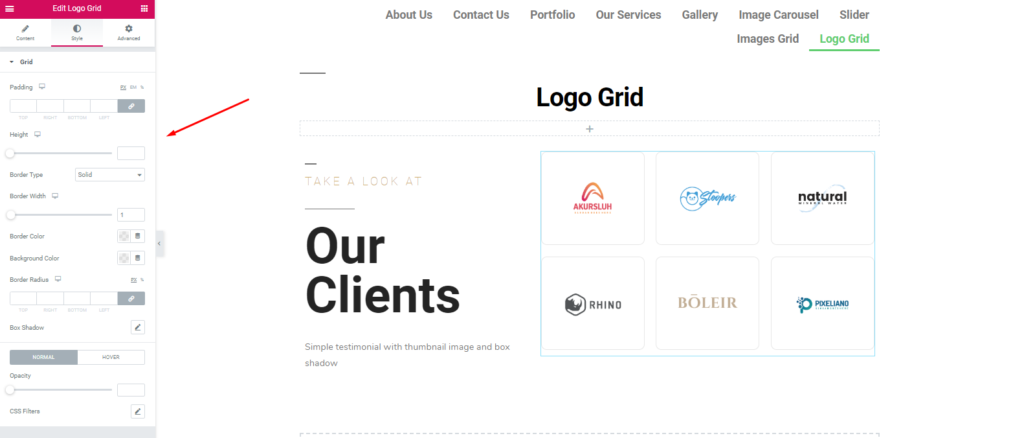
要对小部件进行样式化,请单击“样式”选项。 在这里,您可以编辑填充、边距、边框、框阴影、边框半径和颜色等。

最后,如果您完成了设计,请单击“发布”按钮。 而已!
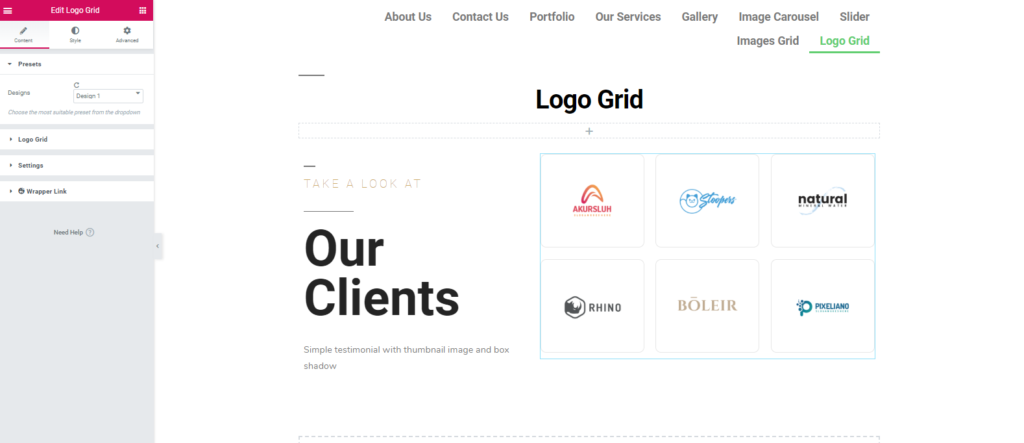
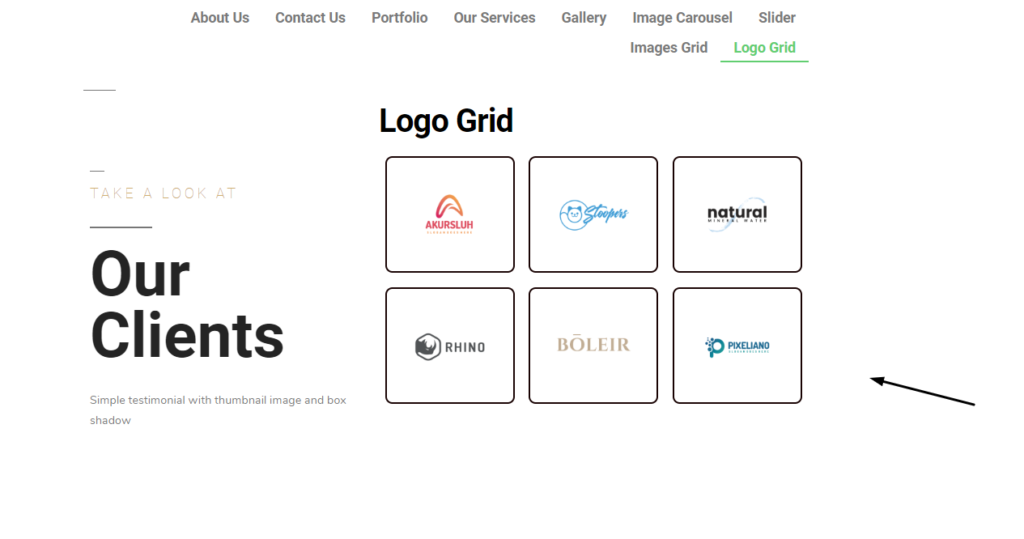
应用快乐插件徽标网格后的最终预览

但是,您可以阅读我们的文档以详细了解该过程。 或者您可以查看以下“徽标网格”的视频教程?
使用快乐插件,您将获得更多

好吧,本文的主要目的是提供一个简单的指南,以便任何人都可以从头开始进行网站设计。 但是,在前面的部分中,我们让您快速了解了Happy Addons 。
现在让我们简要了解一些非常独特但易于应用的“Happy Elementor Addons”功能。
- 跨域复制粘贴:使用此功能,您可以轻松地将一个域的元素复制或粘贴到另一个域。 因此,您不必一次又一次地执行相同的任务
- Live Copy :如果您在从头开始设计网站时遇到困难,那么 Happy Addons 的 Live Copy 功能对您非常有用。 您可以在您的网站上复制演示作品。
- 图像遮罩:使用图像遮罩功能,您可以更改图像的原始大小。 并根据您的布局应用它。
- Wrapper Link :链接到您喜欢使用的任何地方。 此功能将帮助您添加指向任何部分、列、小部件的链接。
- 显示条件:根据您的浏览器、操作系统和数据,您可以根据条件显示内容。
这些是 Happy Addons 的一些卓有成效的功能。 这些功能将与任何 Elementor 网站完美配合。 因此,它肯定会减少您从头开始执行网站设计的麻烦。 ?
更不用说人们喜欢访问具有简单界面和良好 UI/UX 设计的网站。 快乐插件可帮助您将想象变为现实。 但是,如果您在本教程中遇到任何困难,请在评论部分告诉我们。 我们一定会回复并为您提供解决方案。 ?
