2024 年 15+ 个最佳网站设计灵感
已发表: 2024-02-04您是否想过哪些最佳网站能够获奖,或者如何获得创意来创建一个有吸引力且富有创意的网站? 你一定是。 好吧,在这个博客中,我们将看到一些美丽的网站,它们可能会激发您在网站中注入一些创造力。
任何想要蓬勃发展其网站的人都可以从这些网站中获得灵感。 这些站点被专业人士认为是理想的站点。
这些网站设计表明,即使设计简单,也可以将网站构建得有吸引力。 动画也可以增强网站的效果。
目录
最佳网站设计灵感
您可以查看以下一些最佳网站设计。
| 网站设计 | 评分 |
|---|---|
| 海尔 | |
| Spotify 设计 | |
| 安迪·沃霍尔 | |
| 1917年 | |
| 戴安娜·达涅利 | |
| 乔治·中岛木工 | |
| 雨林守护者 | |
| 小林干也 | |
| 鳄鱼传承 | |
| 游牧部落 | |
| 沃斯9x | |
| 种子 | |
| 看不见的工作室 | |
| 好奇公司 | |
| 卢西恩 | |
| 样条线 | |
| 链族 | |
| 欧姆工作室 | |
| 兔子 | |
| 反映 | |
| 沉默 | |
| 重发 | |
| 亨利·赫夫南 | |
| 外型猿 | |
| 法力 |
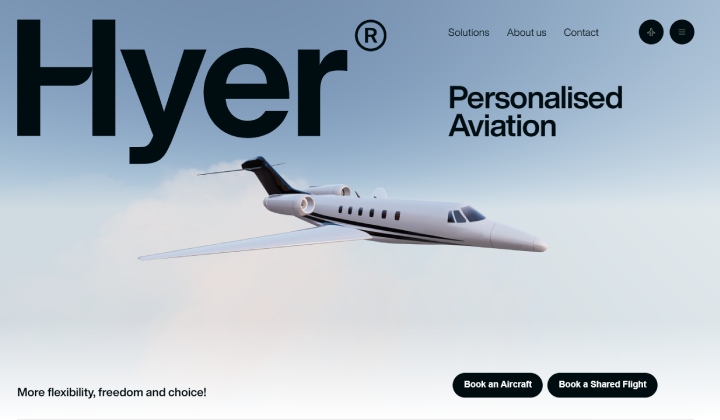
海尔

Hyer 荣获本月最佳网站奖。 它是互联网上的租船经纪人。 该网站的设计方式是通过动画和简单的网站设计来吸引用户。
Hyer 提供预订航班的服务。 您甚至可以寻求共享航班。 如果您需要的同一航线有航班,那么您可能会被考虑。
该网站的外观非常干净,以便用户可以直接获取信息。 这些类型的网站是很好的网站设计灵感。
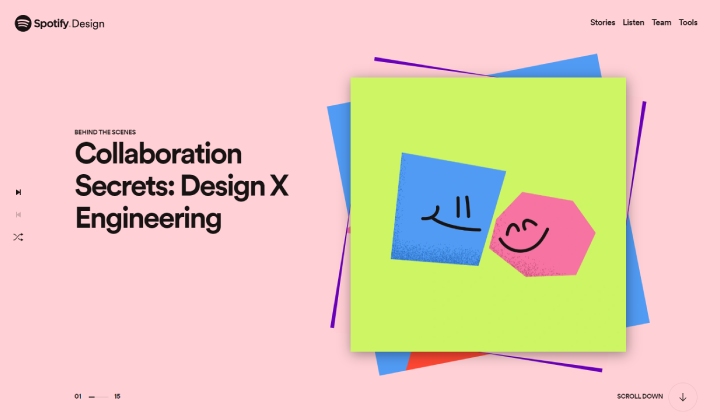
Spotify 设计

与音乐平台一样,该网站也有一个吸引人的界面。 你可以在这里玩设计。 您会惊讶地看到这些部分中的动画。 在登陆页面上,您会看到滑动时看起来很棒的故事创意。
它的目的是让用户参与到最后。 以一种非常有创意的方式传递信息。
您可以从该网站中获取灵感并创建一个有吸引力的网站。 值得一提的是,该作品获得了多个奖项。
安迪·沃霍尔

安迪·沃霍尔是一位杰出的艺术家、电影导演和制片人。 该网站以非常有创意的方式描绘了安迪·沃霍尔的生活事件。 这个网站的设计就像一本书,你滚动的越多,你对他的了解就越多。
它的背景、文字、字体、颜色一切都非常完美。 本网站荣获2020年度奖项,Awards。
这个网站会让您着迷于它的设计和风格。
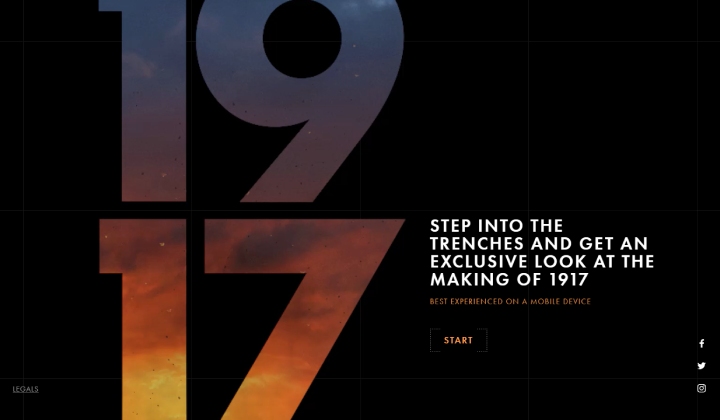
1917年

你看过电影《1917》吗? 你一定见过两个士兵穿过战壕的场景。 该网站是该战壕的虚拟游览。 这也为电影做了宣传。
该网站经过精心设计,可以让用户穿越战壕。 如果您想看俯视图,还有一张地图。 当你滚动时,镜头向前移动,你就可以知道士兵们执行某些操作的点。
如果您打算以相同的想法构建一个网站,那么这个网站可以是一个很好的例子。
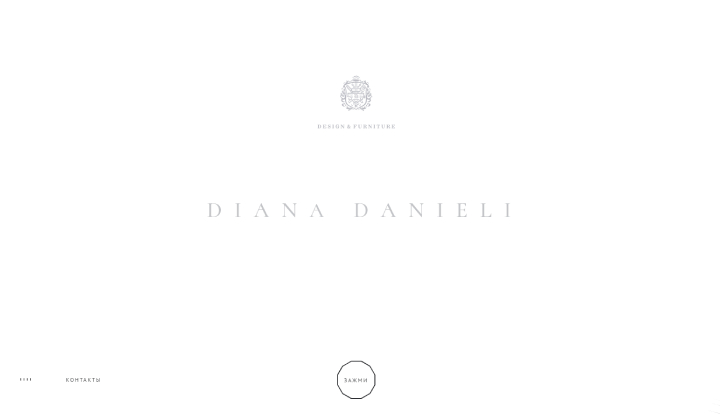
戴安娜·达涅利

就像这个网站看起来一样简单一样美丽。 在登陆页面上,当光标移动时,该部分会显示在光标下方。 浏览该网站看起来非常令人满意。
它展示了你可以用鼠标滑动的艺术。 您可以通过点击了解更多信息。 整个网站看起来有趣且引人入胜。 该网站可以为您展示创造力提供良好的灵感。
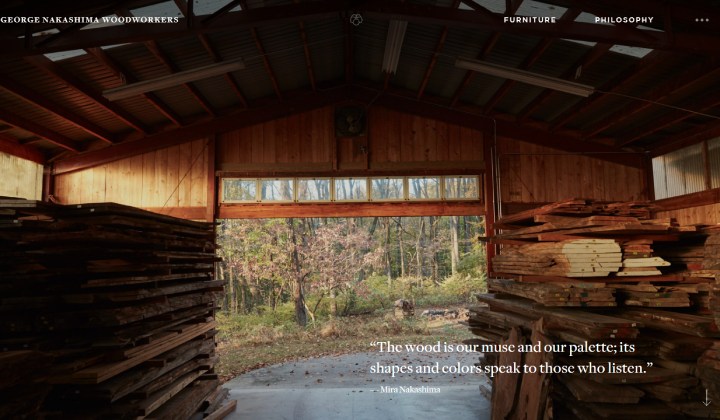
乔治·中岛木工

该网站的开发人员在每个页面上都做得很好。 在主页上,当一张新幻灯片出现时,屏幕上会出现一张新图片和一条引言。 当你点击它时,你会了解更多。
您可以看到它的团队页面,其中简单地显示了团队成员。 它还优雅地展示了产品。
该网站还荣获多项奖项。
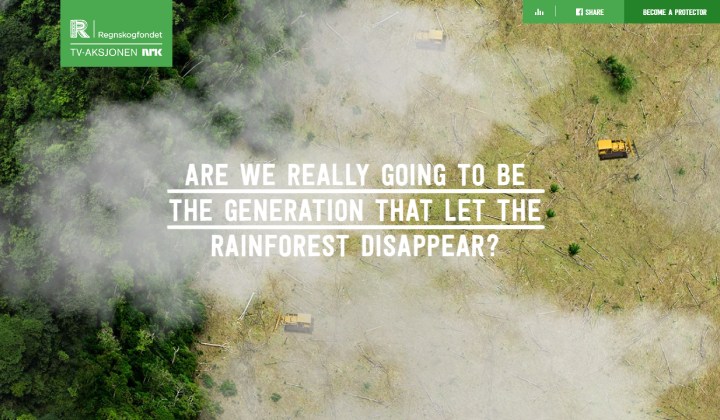
雨林守护者

雨林守护者是一个创意网站。 从风景开始,一开始就给人留下了很好的印象。 它可以让您短暂游览森林,并向您展示谁在保护该地区。
这是一个非营利网站,致力于为森林及其生物创造更好的环境。 它正在寻找能够管理该地区并为下一代拯救它的志愿者。
该网站获得了一些奖项,包括最佳激进主义网站和威比奖。
小林干也

Mikiya Kobayashi以优雅的设计展示了产品。 它以非常格式化的布局显示所有内容。

这种设计非常适合艺术家、摄影师以及任何想要简单而美丽地组织瞬间或文件的个人。
不仅如此,它的侧面还有一个菜单,用户可以选择查看项目以外的其他内容。 它还赢得了奖项部分展示的多个奖项。
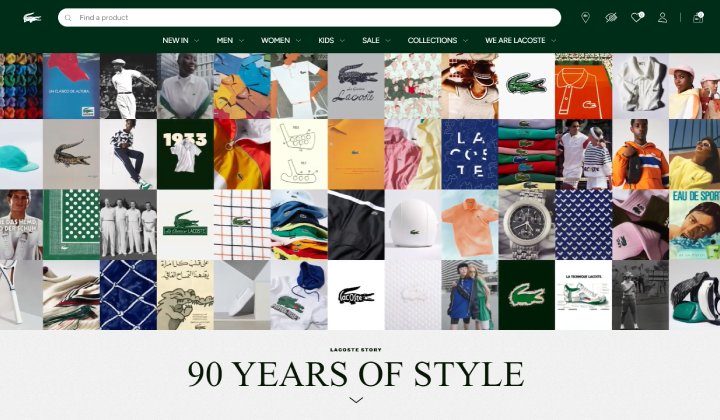
鳄鱼传承

如果您拥有电子商务网站,Lacoste Heritage 应该是一个鼓舞人心的网站。 它可以有效地用来展示产品和成果。
当用户向下滚动时,该网站的鳄鱼标志也会旋转。 该动画在整个网站上看起来都不错。
从您登陆页面开始,您就会被它的设计和产品所吸引。
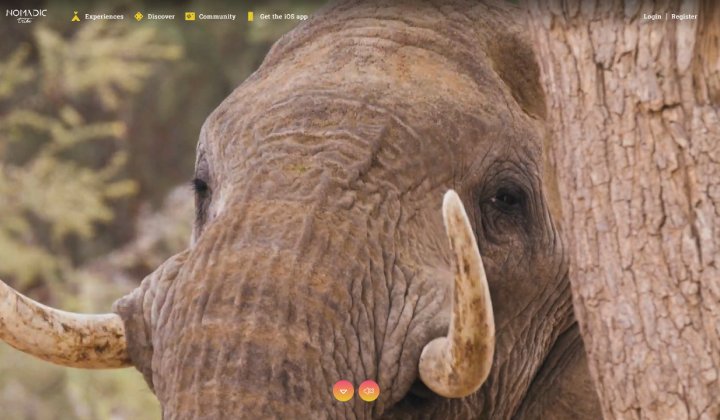
游牧部落

游牧部落是展示游牧部落生活的好地方。 这提供了一张地图,我们可以在其中看到该部落在世界各地的位置。
在主页上,您将看到一些剪辑。 再往下一点,有一个部分可以帮助在地图上找到部落。 您可以找到来自世界各地的部落。
完整的网站令人钦佩。 您还将获得一些文章来了解有关这些部落的更多信息。
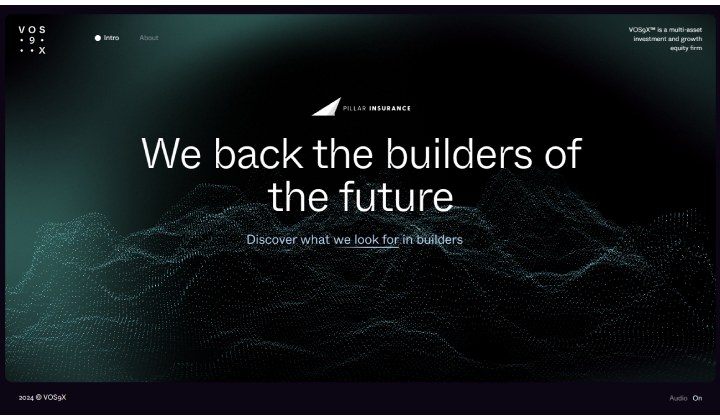
沃斯9x

Vos9x 是一个公司网站。 它采用引人注目的动画设计。 从登陆网站到结束,您将看到带有某种类型颗粒的各种形状,给人一种美丽的视觉效果。
在每个标题上,都有一个媒体文件,当用户将鼠标悬停在其上时,会出现看起来很棒的图像或视频。 同时粒子也会改变形状。
网站的动画和设计值得用户评价。 您可以创建一个像这样非常有吸引力的网站。
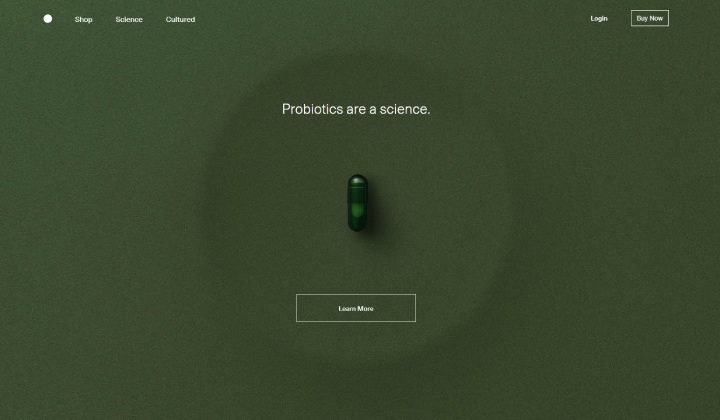
种子

该网站因其简约的设计足以显示必要的内容而获奖。
当您访问该网站时,您会发现产品以非常简单的方式优雅地展示并附有说明。
在各部分之间,滚动时会播放视频和动画。
因此,如果您认为只需要大量的颜色、设计和动画就可以增强网站的功能,那么您可以从这个网站获得想法。
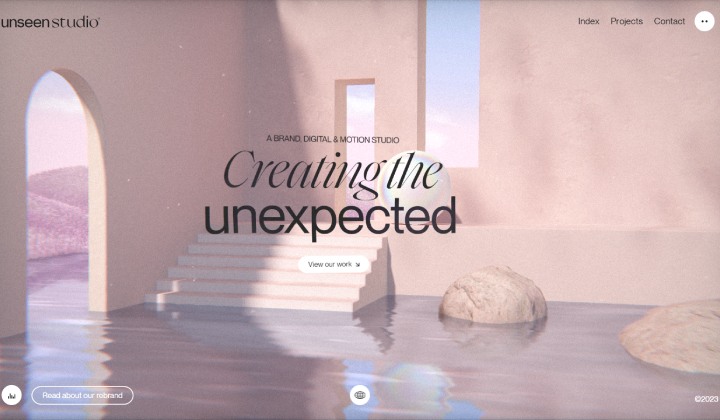
看不见的工作室

Unseen Studio的建造方式有所不同。 当您将光标悬停在屏幕上时,它会给您带来有趣的体验。 出现的波浪效果非常棒。
当你观看他们的作品时,你会得到一些更有创意的想法。 作品的展示方式是滚动时出现在屏幕上。 看起来您正在穿越一个未来派画廊。
您还可以查看其他页面创造性地显示的产品。
如果你能像这样有创意的话那就太好了。
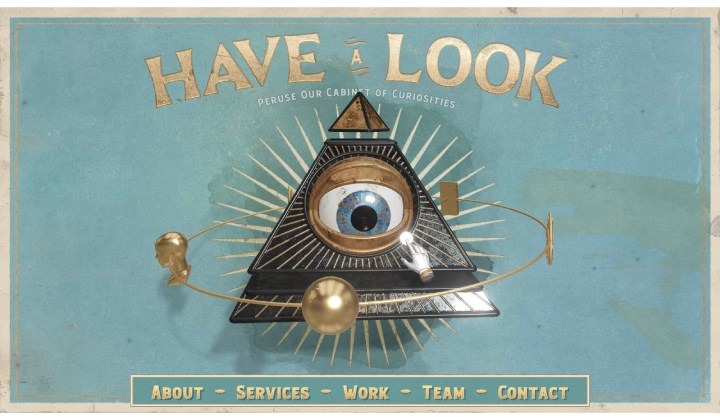
好奇公司

Curious & Company 是一个神奇的网站,其中的每个动作看起来都像游戏或模拟器。 它的设计如此独特,以至于用户喜欢探索该网站,无论是关于页面还是团队页面。
这种设计很独特,而且很少见。 因此,如果您创建一个具有这种创造力的网站,那么它可能是一个很棒的网站。
这是 2023 年 4 月 awwwards 当天的热门网站。
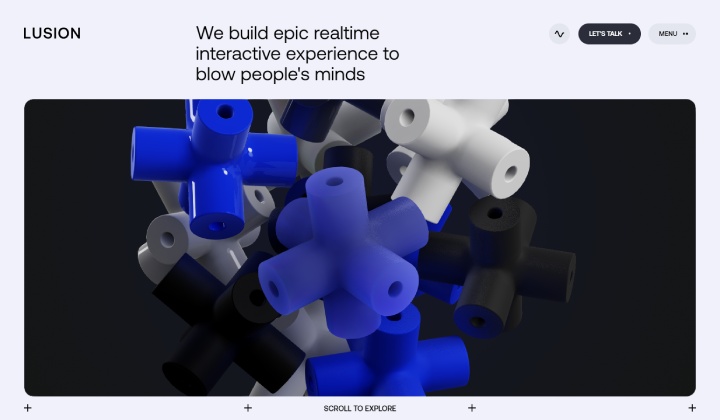
卢西恩

顾名思义,这是一个幻想网站。 当您浏览该网站时,您将看到迷人的视觉效果。 每当您移动光标时,它都会让您沉浸在动画中,就像水中的波浪一样。
当您向下滚动时,侧面会出现一些视频,但再滚动一些后,视频开始全屏播放,这也是一个很酷的效果。
Lusion 参与过一些项目。 这些项目包括游戏开发、3D 设计、3D 插画等。 所有这些都被设计得像未来派设计。
您还可以查看具有相同创意和不同视觉效果的其他页面。
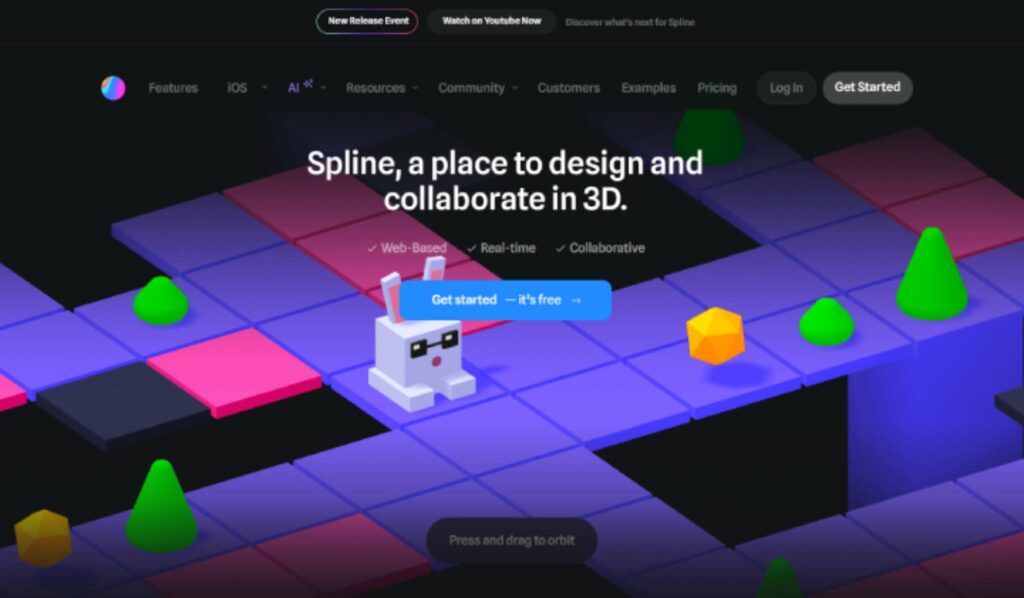
样条线

Splime 是一个多任务处理工具。 它用于设计3D文本、设计、游戏控制等。它为设计提供了一个非常简单易用的界面。
您可以插入对象类型并实时测试它们。 它旨在牢记物理原理,这将帮助您设计游戏控件。 这个网站提供的设计确实是一种有趣的体验。
它有一个模板库,您可以使用它来快速设计。 可以自定义预制模板以节省时间。
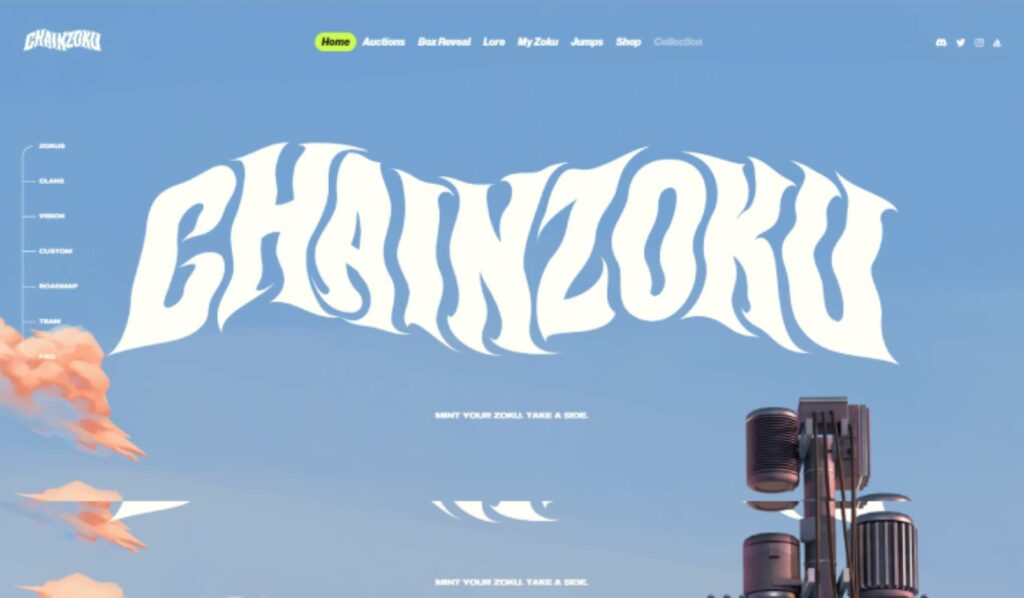
链族

Chainzoku 是一家在线商店。 该网站以非常优雅的方式展示其产品。 它还添加了一个动画,当用户单击屏幕时,会弹出一个随机图形,并在一段时间后消失。
当您向下滚动一点时,您会找到团队部分。 团队部分的设计和网站一样,有头像而不是真人面孔,这也是一个独特的概念。
它的整个网站充满了乐趣。 这是您可以找到的在线商店的独特网站之一。
欧姆工作室

Ohm 是一个经营家具的电子商务网站。 在登陆页面上,您会发现一个凳子,当您向下滚动时,它会改变颜色。
当您滚动时,将会出现新产品,当您单击产品或描述时,您将进入包含产品信息的商店页面。
该网站设计非常适合简单地展示产品。 那里没有使用动画和额外的颜色来吸引用户。
Ohm Studio 被选为 2023 年 2 月的当日网站。
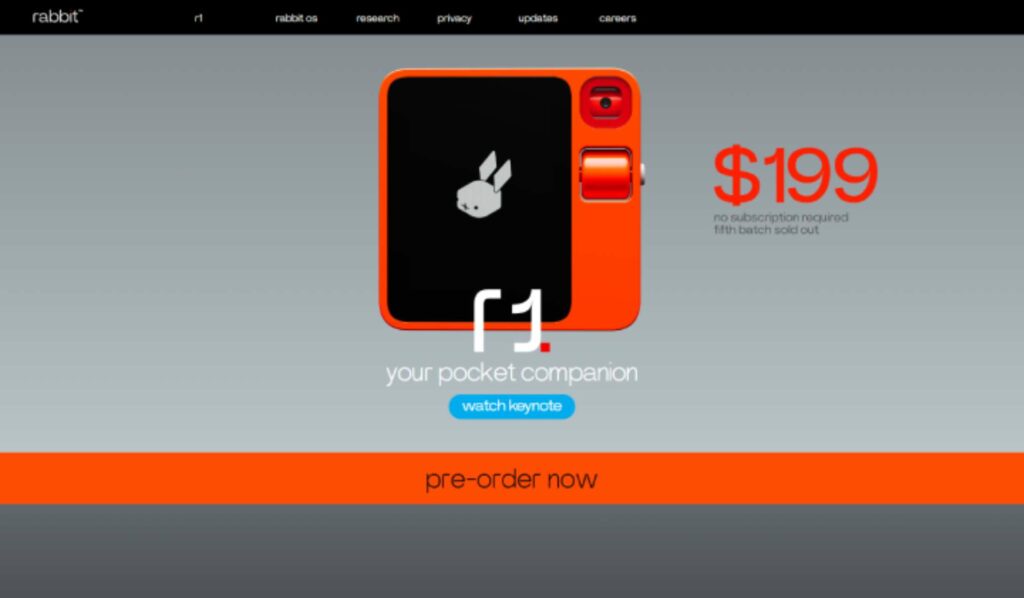
兔子

该网站销售一种设备。 该网站是展示产品功能的完美示例。
下面有一些小视频片段,展示了该设备的各种功能。 当您滚动并越来越了解该设备时,它看起来不错且引人入胜。
最后是详细的规格和必要的信息。 最后创建的部分是为了传递剩下的信息。
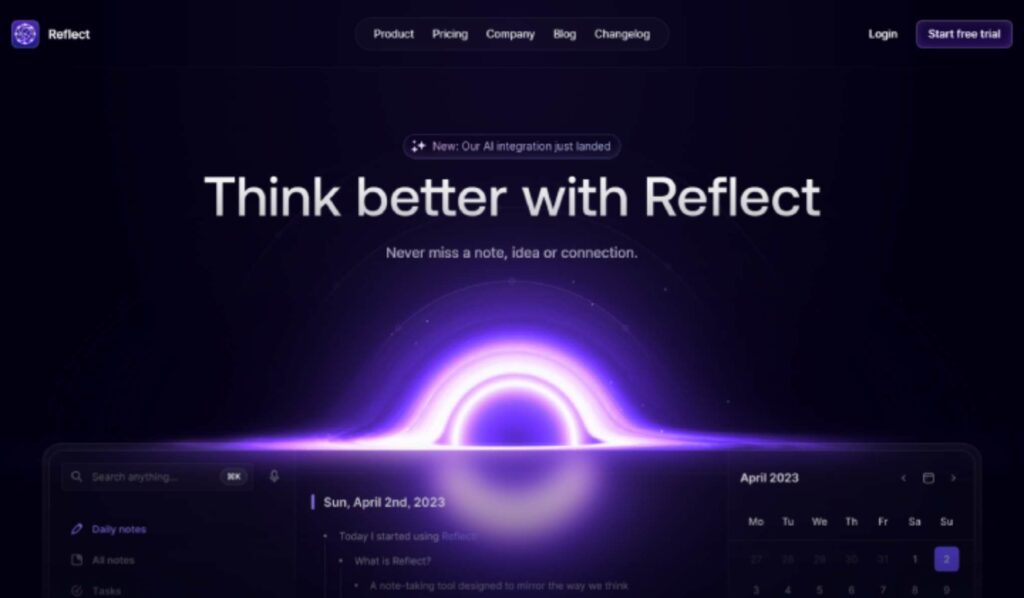
反映

当用户登陆该网站时,在很短的时间内该网站就会给人留下良好的印象。 首先,我们看到的是一种足以引人注目的黑色整体身材。
是一个从背景颜色到字体都开发得很好的服务商网站。 一切都在增强网站并使其变得美丽。
因此,如果您对建立这样的网站有任何想法,那么这可能会是一个灵感。
您可以观察到该网站是通过仅使用几种颜色并在各处使用它们来构建的。
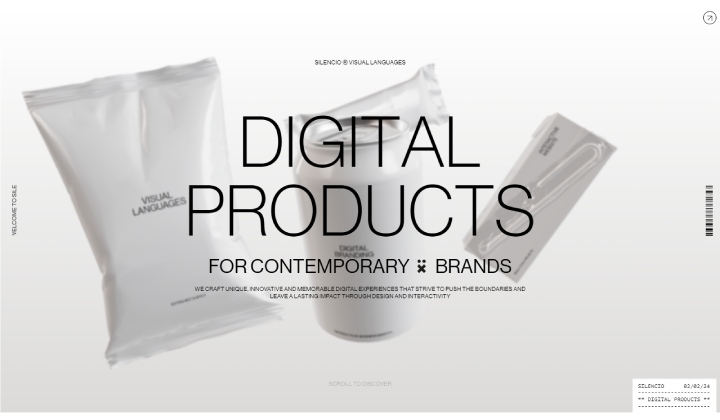
沉默

Silencio 是一种 3D 网站。 当您向下滚动时,一些产品将会出现并被扫描。
每次扫描后,都会生成带有声音效果的滑动条。 在账单生成的所有扫描之后,整个过程看起来很有趣。
这种类型的动画吸引了用户。
这可能是推广网站、设备或产品的好方法。
这个创新网站还被 awwwards 评选为本月最佳网站。 动画被放置在整个网站上。 向下滚动时,您将在屏幕上看到一种产品。
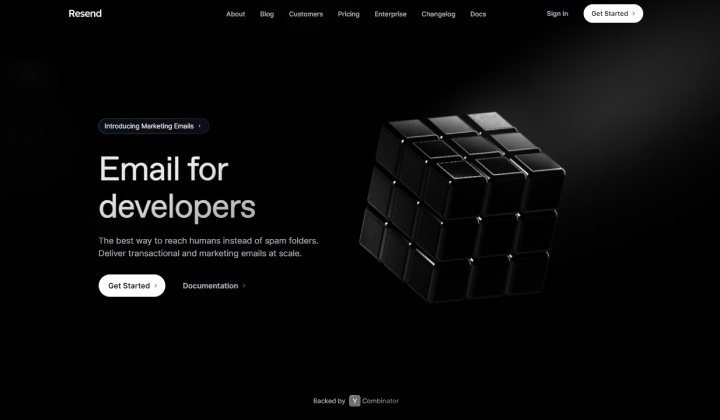
重发

Resend 是一个电子邮件营销网站。 在登陆页面上,有一个看起来很棒的立方体动画。 该网站提供电子邮件营销服务,这对于企业赢得更多客户至关重要。
如果您想用一点动画来做一些独特的事情,那么这个网站设计可能是一个好主意。 这是一个深色主题的网站,您可以在其中优雅地找到必要的信息。
该网站因其背景和排版组合而看起来更具吸引力。 这里每个元素都被巧妙地使用。
亨利·赫夫南

亨利杰弗南是一个创意网站。 首先,它以代码开始,然后您会看到一个黑屏,您可以在其中启动该网站。
它会让您感觉就像在操作一台旧台式机并阅读有关亨利·杰弗南的文章。 这是一个作品集网站,您可以在其中了解亨利·杰弗南和他的项目。
在计算机屏幕上,有各种文件夹,您将在其中获取不同的信息。这是您会发现的独特的网站设计灵感之一。
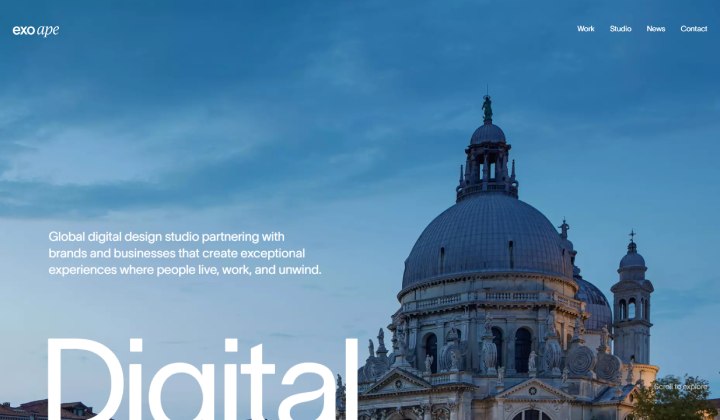
外型猿

Exo Ape 很好地展示了巨大排版的完美运用。
这个网站的背景图片和字体的组合看起来很吸引人。
它还在文本和图像之间添加了一些动画,以保持用户的兴奋感。 当您单击图片或视频时,将打开一个新页面或开始播放视频。
您还可以探索其他页面以查看更多创意。 在一个页面上,大部分部分都得到有效展示。
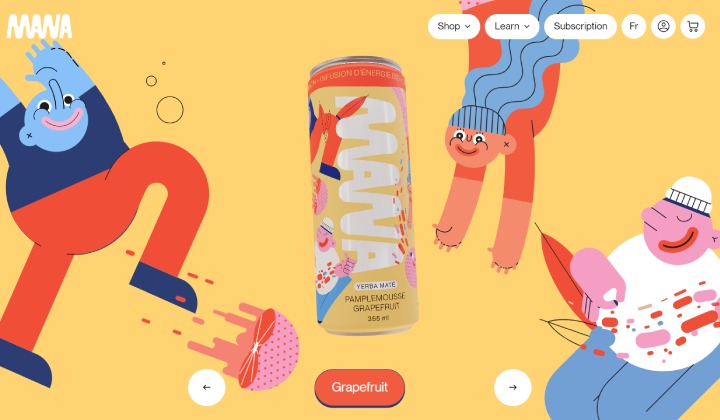
法力

Mana是一个饮料的促销网站,你也可以在这里改变口味。 该网站将使您始终保持参与。 当您滚动时,它会创造性地向您显示要点。
最后,有一个游戏,你必须得到饮料并避开障碍,就像我们在互联网断线时玩的恐龙游戏一样。
该网站的其他页面值得您访问。 您可以了解网站设计的一些要点。
常问问题
问:网站设计灵感有何用处?
答:开发人员或设计师可以注意一些要点,例如颜色组合、动画、字体样式、字体大小和产品展示风格,并创建具有这些功能的网站。
问:我们可以复制相同的网站设计吗?
答。 这可能会导致问题。 您应该先征得其同意。
问:我们如何借助网站设计灵感来改进我们的网站?
答。 这些网站表明网站可以通过创意即兴创作。 无论您使用多少动画,网站都可以通过简单的设计蓬勃发展。 以下是此类网站的一些示例。
结论
所以提到了一些最好的网站设计灵感。 我希望这些设计能够对您有所帮助。
这些网站设计灵感是从各种类别中精心挑选的,包括动画、简约设计、大字体、3D 设计等等。
当您想做一些独特而特殊的事情时,从已建立的网站中获取想法是个好主意。 在这种情况下,这些网站就足够了。
我希望这个博客能够帮助您,如果您有任何疑问或建议,请在评论部分告诉我。
您可以订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们。
查看更多
- 12+ 免费电子商务网站设计模板 2024
- 2024 年如何创建像亚马逊一样但更便宜的网站
- WordPress 网站设计和开发的 7 个最佳 AI 工具
- 2024 年下一个项目的 7 个免费图片网站终极列表
