2023 年 10 个最佳灵感网站设计网站
已发表: 2023-06-24- 十大最佳灵感网站设计网站
- 常见问题解答
- 结论
在开始创建网站之前,您要做的第一步是寻找最佳的网站设计网站来获取灵感。 在这篇文章中,我将与您分享多年来我不仅创建各种网站而且创建无代码主题的主题的网站。
您还可以阅读我们关于使用 AI 进行 UI 设计的最新文章。
十大最佳灵感网站设计网站
1. 警告

AWWWards 是一个出色的在线平台,是每个设计爱好者的真正瑰宝。 那些寻找网页设计创意灵感的人会发现这个网站是一个宝库。 AWWWards 充满了丰富的想象力和创新设计,通常是创作者和设计师的第一站。
从您登陆 AWWWards 网站的那一刻起,您就会陷入一个充满令人惊叹的视觉效果和卓越设计的世界。 他们精心挑选了一系列卓越的创新设计,确保新鲜灵感源源不断地涌入。 这是它在全球创意社区中受到高度重视的关键原因。
AWWWards 的美妙之处在于它的多样性。 它是不同风格、主题和设计理念的熔炉。 人们可以找到任何东西,从纯粹的极简主义设计到复杂而复杂的创作,展示了设计世界中创造力的全部深度。
此外,该网站不仅仅是一个灵感中心。 AWWWards 还举办竞赛,庆祝来自世界各地才华横溢的设计师的杰出作品。 通过认可和奖励该领域的佼佼者,AWWWards 在网页设计领域发挥着重要作用,鼓励创新和卓越。
简而言之,如果您正在寻找网页设计灵感,AWWWards 是一个充满活力、丰富且多样化的平台,充满了激发您想象力的想法。 对于那些希望领先于设计趋势的人来说,这是一个首选资源,也是一个一定能让您的创意源源不断的卓越网站。
2. 运球

Dribbble 是创造力的源泉,也是设计灵感领域家喻户晓的名字。 这是一个在线社区,来自全球各个角落的各行各业的设计师汇聚一堂,展示他们的作品,分享他们的愿景,并从同行那里汲取灵感。
在 Dribbble 上,多样性和质量至上。 您可以找到一系列非凡的设计,从时尚的网站布局到复杂的插图、令人惊叹的版式等等。 这里发现的丰富创意证明了该平台的多样性,可以满足无数的品味和风格。
设计师发现 Dribbble 是分享他们的作品并从社区接收建设性反馈的理想平台。 这种独特的协作环境可以帮助用户提高技能并培养创造力。 这是一个鼓励学习和成长的动态互动空间。
Dribbble 的另一个显着特点是其直观且用户友好的界面。 用户可以轻松地浏览大量的设计作品,并根据他们的特定兴趣或需求进行筛选。 此功能使发现过程变得有趣且省时。
Dribbble 不仅仅是精彩设计的展示。 这是一个充满活力的社区,促进世界各地设计师之间的联系。 该平台提供了一个绝佳的交流和协作机会,促进全球设计界的友情。
总而言之,Dribbble 是设计灵感的沃土,是创造力蓬勃发展的平台。 无论您是寻求新鲜创意的经验丰富的设计师,还是寻求向最优秀的设计师学习的新手,Dribbble 都是您不容忽视的灵感源泉。
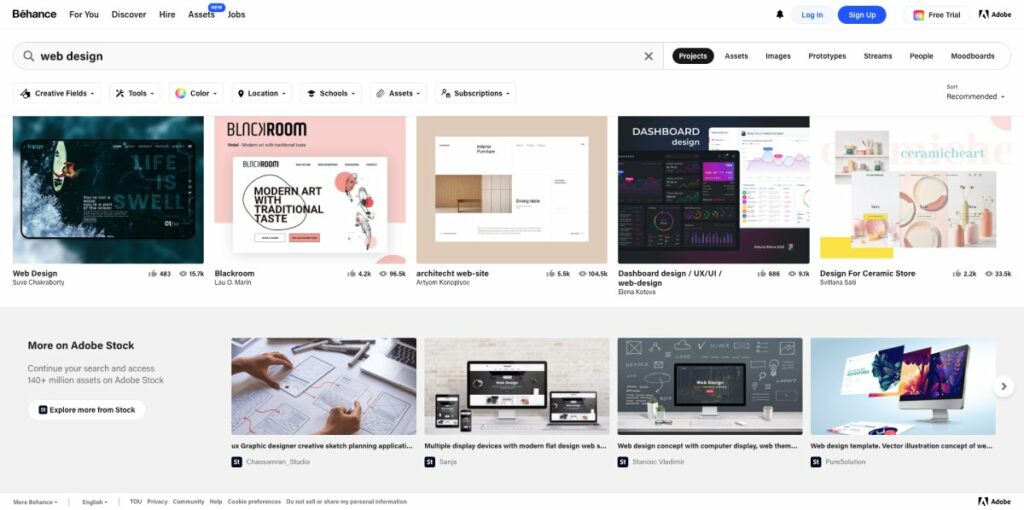
3.行为

Behance 是全球创意专业人士的强大平台。 它在设计界的重要地位是无可争议的,使其成为网页设计灵感的一流来源。
当您踏入 Behance 的世界时,您会看到大量跨多个学科的设计。 这是一场名副其实的创造力盛宴,展出的作品范围从图形和网页设计到插图、摄影等等。 这种多样化的项目证明了 Behance 致力于展示广泛的创意人才。
Behance 的与众不同之处在于它对项目的重视。 设计师不只是分享孤立的图像或设计; 他们展示综合项目,让观众深入了解他们的创作过程。 这种方法可以更好地理解每件作品背后的思维过程和努力,为视觉盛宴增添深度和背景。
此外,Behance 社区也非常活跃,提供了宝贵的反馈和想法交流。 这种建设性的互动促进了创造性的增长和创新。 它创造了一个让设计师既可以激发灵感又可以受到启发的环境,形成一个充满活力、相互关联的创意生态系统。
得益于 Behance 结构良好的界面,浏览 Behance 变得轻而易举。 探索、发现并沉浸在一系列令人难以置信的设计中很容易。 您可以按创意领域浏览或搜索特定风格或项目,使其成为灵活且用户友好的灵感来源。
从本质上讲,Behance 不仅仅是创意项目的展示。 它是创意思维相互联系、分享和学习的繁荣中心。 无论您是在寻求灵感、渴望与志同道合的专业人士建立联系,还是希望深入了解各种创意流程,Behance 都是满足您需求的绝佳平台。
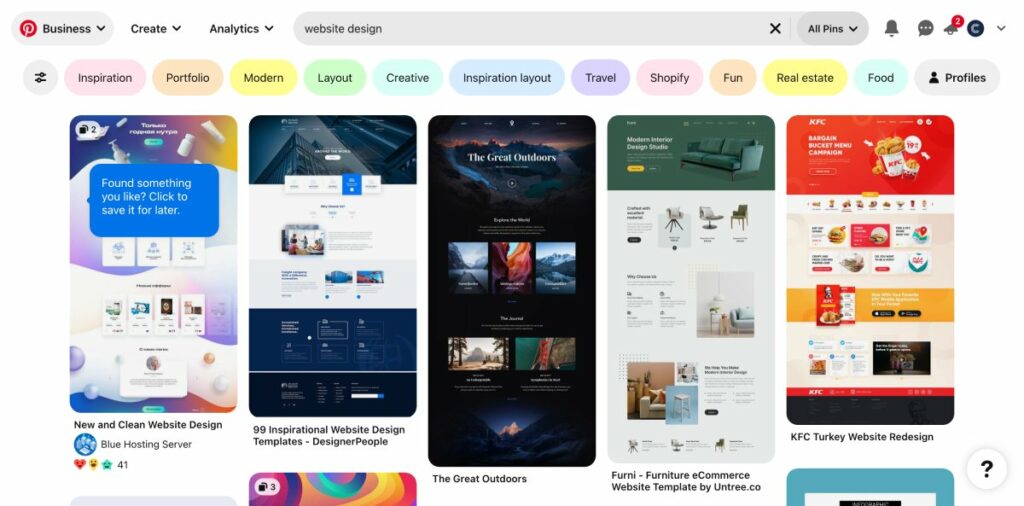
4.Pinterest

Pinterest 是一个视觉发现引擎,以其源源不断的创意而闻名。 Pinterest 是全球数百万用户的首选平台,是寻找网页设计灵感的非凡工具。
第一眼看上去,您就会沉浸在涵盖众多类别的视觉效果海洋中。 从网页设计和图形艺术到摄影和 DIY 工艺品,Pinterest 拥有一切。 数量庞大的内容确保您一定会偶然发现激发您兴趣或激发您创造力的内容。
Pinterest 的独特之处之一是其个性化功能。 当您与平台互动时,它开始了解您的偏好,并根据您的口味定制提要。 这种定制功能使您的灵感来源保持新鲜和相关,以新的、令人兴奋的方式激发您的创造力。
Pinterest 还以其易于使用、直观的界面而闻名。 用户可以创建看板来分类和存储他们最喜欢的发现,从而轻松地重新审视和组织想法。 此功能将 Pinterest 变成个人灵感库,始终触手可及。
此外,该平台不仅仅是个人灵感的工具。 这也是一个社区。 用户可以关注创作者、加入小组板并分享想法,鼓励协作灵感和共享创造力。
总之,Pinterest 是一个强大、动态的寻找网页设计灵感的平台。 它融合了丰富的内容、个性化功能和用户友好的界面,使其成为寻求新鲜创意的创意人员的绝佳资源。 无论您是在规划项目还是只是为了娱乐而浏览,Pinterest 都一定能激发您的创意之火。
5. 主题森林

ThemeForest 是一个卓越的数字资产市场,尤其以其丰富的网页设计 WordPress 主题和模板而闻名。 作为 Envato 市场的一部分,ThemeForest 提供广泛的高质量产品,使其成为备受推崇的网页设计灵感资源。
该平台拥有数千个主题和模板,跨越不同的 CMS 平台,例如 WordPress、Joomla 和 Drupal 等。 这种广泛的选择保证了无论您的项目需求或您的审美偏好如何,您都可能在 ThemeForest 上找到吸引您眼球的东西。
ThemeForest 的优势在于其产品的质量和多样性。 无论您追求极简主义美学、企业设计,还是创意和艺术主题,ThemeForest 都能满足您的需求。 可用的产品由来自世界各地的才华横溢的设计师和开发人员精心制作,确保风格和趋势的多样化组合。
ThemeForest 上的每个主题和模板都附带详细的概述、用户评级和评论。 这种透明度使用户能够做出明智的决定,确保所选的产品符合他们的需求。 此外,这是了解设计趋势、风格和技术在现实世界中应用的好方法。
此外,ThemeForest不仅仅是一个买卖数字资产的平台。 这也是一个充满活力的社区。 用户可以参与热烈的讨论、提出问题、交流见解,进一步激发创作灵感。
总之,ThemeForest 不仅仅是一个市场;它还是一个市场。 这是一个充满网页设计理念的空间。 通过探索其多样化的产品,您不仅可以找到项目的潜在资产,还可以获得丰富的设计灵感,可以激发您下一次的创意努力。
6. 网络流

Webflow 是一种创新的网页设计工具,它将设计和开发无缝地结合到一个统一的平台中。 它不仅是创建响应式专业网站的资源,也是全球网页设计师丰富的灵感来源。
从您使用 Webflow 的那一刻起,您就会遇到大量制作精美的网站模板和示例。 它们涵盖了广泛的行业、风格和功能。 无论您是在寻求时尚的电子商务布局、充满活力的作品集设计还是简约的模板,Webflow 都能满足您的需求。
Webflow 的与众不同之处在于它强调定制和控制。 该平台允许您进行可视化设计,同时在幕后自动生成代码。 这意味着您可以直接操纵网站的设计方面,激发创造力并提供实时视觉反馈。
Webflow 的 Showcase 是设计灵感的一个特别亮点。 在这里,用户可以探索其他设计师使用 Webflow 创建的大量项目。 该展示是风格和想法的多样化组合,提供了了解平台功能的窗口,同时激发您的项目创造力。
此外,Webflow 社区非常活跃且支持。 设计师可以参与讨论、分享他们的项目并提供反馈。 这种合作培育了一个充满活力的生态系统,鼓励学习、灵感和成长。
总之,Webflow 是一个将功能与创造力结合在一起的出色工具。 它专注于视觉设计控制,结合大量模板和社区项目,使其成为网页设计灵感的宝贵资源。 无论您是经验丰富的设计师还是刚刚起步的设计师,Webflow 都能给每个人带来启发。
阅读更多:Webflow 评论
7. 网站灵感

SiteInspire 是一个卓越的在线资源,重点关注全球最优秀的数字和交互设计。 它是精选的高质量网站集合,是网页设计师的绝佳灵感来源。
访问 SiteInspire 后,您会看到一系列独特且迷人的网站设计。 选择涵盖各种风格、行业和设计理念,确保为任何项目或品味提供灵感源泉。 从大胆而充满活力的设计到简约美学,多样性确实令人印象深刻。
SiteInspire 的一个突出特点是其简洁、用户友好的界面。 该网站组织直观,允许用户按风格、类型、主题和平台过滤展示的设计。 这种精确的分类简化了发现过程,使您可以轻松找到特定的设计灵感。
该平台不仅仅是展示精美的设计。 它也是认可和庆祝数字设计界杰出人才的中心。 SiteInspire 上的每个网站都证明了其设计师的创造力和专业知识,为其他人提供了灵感和动力。

此外,SiteInspire 保持严格的选择流程,确保只有最出色的设计才能进入他们的收藏。 这种对质量而非数量的关注使得 SiteInspire 成为真正创新和有效的网页设计理念的可靠来源。
总之,SiteInspire 是最优秀数字设计的可靠、精心策划的展示。 它融合了高质量的内容和用户友好的导航,使其成为网页设计师寻求灵感的绝佳资源。 无论您是要开始一个新项目还是寻求了解最新的设计趋势,SiteInspire 都是值得探索的资源。
8. 鼓室(Codedrops)

Tympanus 经常被其流行博客 Codrops 认可,是名副其实的网页设计灵感宝库。 该网站以提供丰富的创新教程、文章和资源而闻名,这些教程、文章和资源突破了创造力和交互设计的界限。
一旦您进入 Tympanus 和 Codrops 的世界,您就会被尖端的网页设计技术和想法所包围。 从交互式动画到突破性的 CSS 效果,该网站充满了新鲜的、引领潮流的概念,可以激发和提升任何网络项目。
Tympanus 和 Codrops 的一个值得注意的方面是,不仅注重分享灵感,还注重传授知识。 该平台提供了大量深入的教程和演示,让用户不仅可以欣赏创新的设计理念,还可以学习如何实现它们。 这种实用的实践方法使其成为网页设计师独特的宝贵资源。
在导航方面,Tympanus 和 Codrops 提供了直观、用户友好的体验。 访问者可以按 CSS 参考、教程、游乐场和集体等类别进行浏览,从而轻松访问各种内容。 此外,该网站清爽、干净的美感带来了愉快的浏览体验。
围绕 Tympanus 和 Codrops 形成的社区是另一个关键亮点。 这群热情的设计师和开发人员交流想法、分享他们的作品并参与讨论,营造了一个充满活力、富有创意的环境。
总之,Tympanus 和 Codrops 成为网页设计领域灵感和学习的灯塔。 无论您是寻求新鲜想法、学习新技术还是探索交互设计的前沿,这个平台都是宝贵的资源。
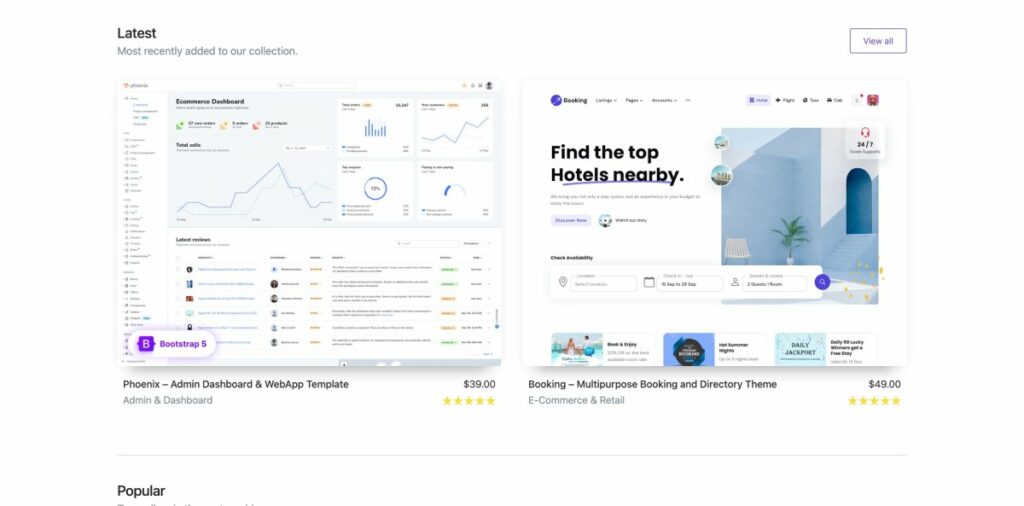
9. Bootstrap主题

GetBootstrap Themes 是一个出色的中心,提供使用 Bootstrap 框架构建的各种专业、高度可定制的主题。 它是为 Web 项目寻求稳健、响应式设计的开发人员和设计人员的首选资源,也是网页设计灵感的丰富来源。
访问 GetBootstrap Themes,您会看到各种主题和模板。 这些涵盖各个类别,包括电子商务、管理和仪表板、登陆页面等等。 平台上的每个主题都经过精心设计,既实用又美观,为不同需求和品味的设计师提供了大量灵感。
GetBootstrap Themes 的与众不同之处在于它以 Bootstrap 框架为基础。 这些主题利用 Bootstrap 灵活的网格系统和广泛的组件库,确保设计不仅具有视觉吸引力,而且具有高度响应性和可访问性。 这种对性能和可用性的关注带来了额外的灵感,引导设计师创建既美观又实用的网站。
GetBootstrap 主题上展示的主题都附有详细的描述,包括功能列表、要求甚至屏幕截图。 这种透明度有助于用户全面了解每个主题,从而更容易想象如何将这些设计适用于自己的项目。
此外,该平台还提供优质的支持资源。 这包括文档和教程,使用户能够充分利用 Bootstrap 框架和提供的主题的潜力。
总之,GetBootstrap Themes 是网页设计灵感的绝佳资源,特别是对于那些使用 Bootstrap 框架的人来说。 它融合了高质量的主题、详细的信息和强大的支持,使其成为设计师的绝佳工具,无论他们是在为新项目集思广益,还是希望提高自己的网页设计技能。
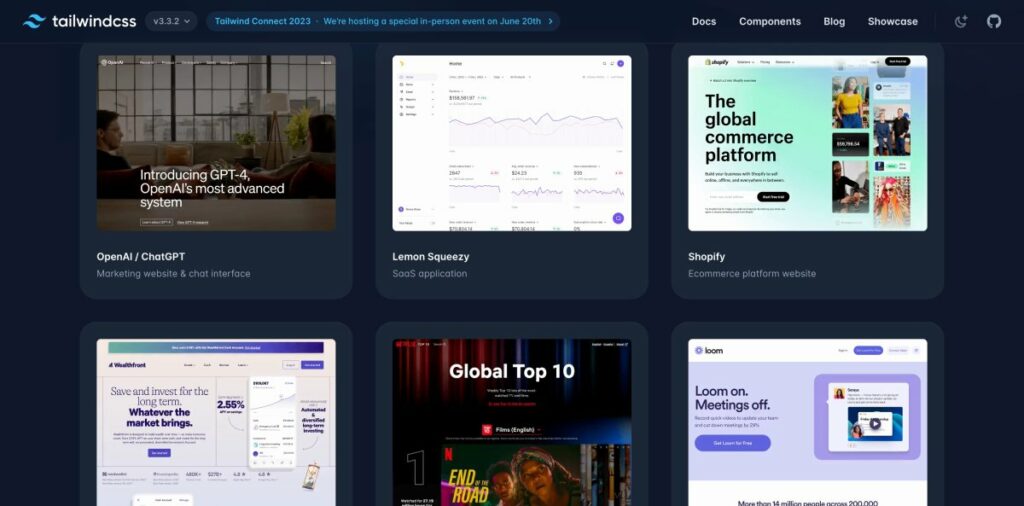
10. 顺风

Tailwind CSS 是一个高度可定制的低级 CSS 框架,因其灵活性和实用性优先的方法而广受欢迎。 虽然它主要是有效创建独特设计的工具,但它也是网页设计灵感的深刻来源。
当您使用 Tailwind CSS 时,您会遇到一个充满设计可能性的世界。 该框架鼓励您从头开始构建设计,并提供数百个实用程序类供您使用。 这种方法可以激发创造力,并为您的设计提供无与伦比的控制,使您摆脱预定义组件和样式的限制。
除了灵活的工具集之外,Tailwind CSS 还拥有一个活跃且不断发展的社区。 许多设计师分享他们用 Tailwind 构建的创作,提供了丰富的想法和灵感。 从完整的网站布局到导航栏、按钮或卡片等特定组件,您可以找到大量展示 Tailwind CSS 多功能性的设计。
Tailwind CSS 官方文档本身就是一个宝贵的灵感来源。 它提供了框架功能的全面指南,并附有演示实际应用的示例。 这些资源不仅可以帮助您更好地理解该工具,还可以激发您在设计中使用实用程序类的创新方法。
此外,Tailwind UI 是来自 Tailwind CSS 创建者的组件库,提供使用 Tailwind CSS 构建的专业设计、完全响应式组件。 该库是一个极好的灵感来源,展示了该框架可以实现的目标。
总之,Tailwind CSS 是一个强大的工具,可以激发网页设计的创造力和原创性。 其实用至上的方法,加上充满活力的社区和优秀的资源,为寻求独特定制设计的网页设计师提供了无尽的灵感。 无论您是开始一个新项目还是提高您的设计技能,Tailwind CSS 都是值得探索的灵感来源。
常见问题解答
“网页设计灵感”是指寻找和探索创新和创意网页设计理念来激发自己的项目的过程。 这可能涉及查看不同的网站、设计展示、博客和其他具有独特且美观的网页设计的资源。
网页设计灵感至关重要,因为它可以激发创造力,提供新的视角,并让您了解该领域的最新趋势和技术。 它可以帮助您创建更具吸引力、用户友好且具有视觉吸引力的网站。
网页设计灵感的来源有很多。 其中包括 AWWWards、Dribbble、Behance、Pinterest、ThemeForest、Webflow、SiteInspire、Tympanus (Codrops)、GetBootstrap Themes 和 Tailwind CSS 等在线平台。 线下资源也可以提供很好的灵感,例如自然、建筑和印刷媒体。
您可以浏览这些网站以查看各种设计风格、颜色组合、排版、布局和交互模式。 研究这些元素可以帮助您更深入地了解网页设计,并激发您创造独特且有效的设计。
虽然向其他设计学习很有用,但尊重版权法和原始设计者的作品也很重要。 不要逐字复制设计,而是尝试从各种来源获取灵感并创建最适合您项目需求的独特设计。
是的,灵感可以来自任何地方。 除了这些网站之外,您还可以从日常生活、自然、书籍、艺术甚至其他行业中找到灵感。 关键是要保持开放的心态并保持好奇心。
这些资源可以为您提供网页设计可能性的广泛概述,帮助您了解当前趋势,并提供如何应用各种设计原则的实际示例。 它们还可以激发您的创造力并激励您学习和尝试新的设计技术。
结论
我希望我上面的所有分享可以帮助您为您的下一个网站提供网站设计灵感。 同时,您还可以找到最新趋势并自学如何使用字体、颜色和布局。 如果您有任何其他建议,请写在下面的评论中。
作为 Codeless 的联合创始人之一,我带来了开发 WordPress 和 Web 应用程序的专业知识,以及有效管理托管和服务器的记录。 我对获取知识的热情以及对构建和测试新技术的热情驱使我不断创新和改进。
专业知识:
Web开发,
网页设计,
Linux系统管理,
搜索引擎优化
经验:
拥有 15 年 Web 开发经验,开发和设计了一些最流行的 WordPress 主题,例如 Specular、Tower 和 Folie。
教育:
我拥有工程物理学学位以及材料科学和光电子学理学硕士学位。
推特、领英
