2023 年 24 个最佳网站设计趋势
已发表: 2023-06-30您是否想发现当今最好和最有影响力的网站设计趋势是什么?
趋势在不断发展,以满足不断变化的数字环境的需求。 因此,及时了解当前的热门内容非常重要。
我们没有自己进行研究,而是花了过去一个半月的时间仔细调查最有影响力的网页设计趋势,并将它们整理到这个集合中。
从简单大胆到特效、动画等等,每个人都能找到适合自己的东西。
无论您是寻求灵感的设计师还是希望改进在线形象的企业主,本文都将为现代网页设计的方向提供宝贵的见解。
欢迎您应用任何激发您兴趣的内容并享受茶点。
最佳网站设计趋势
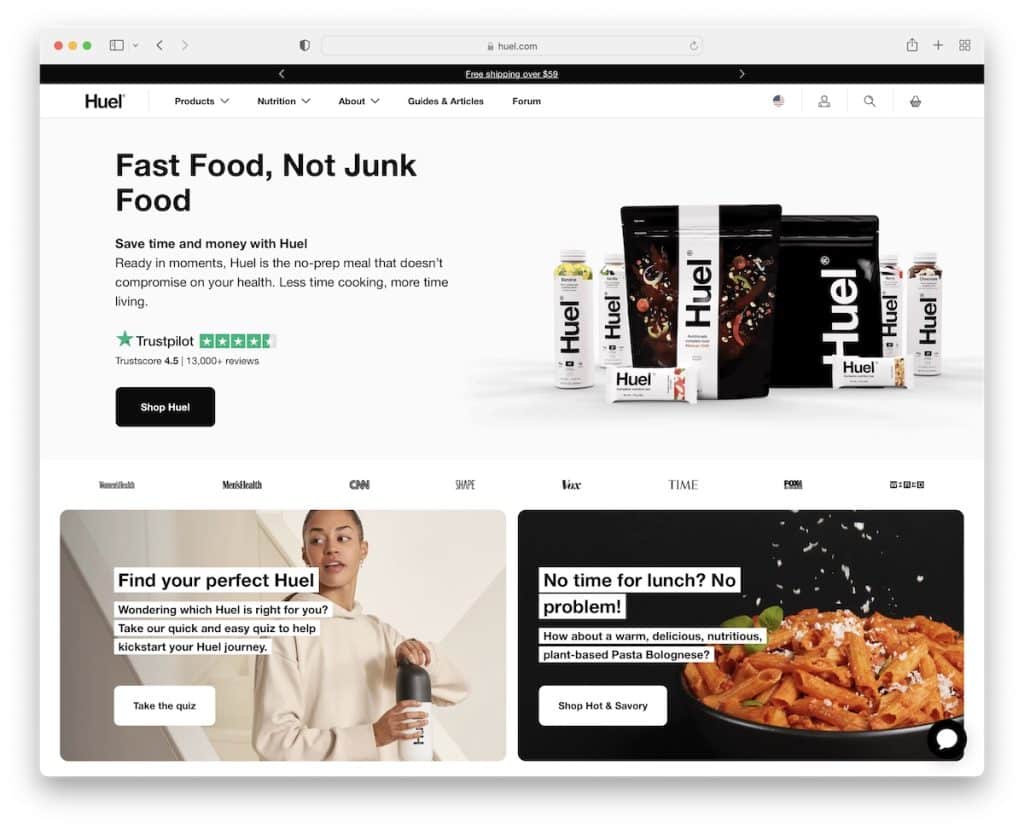
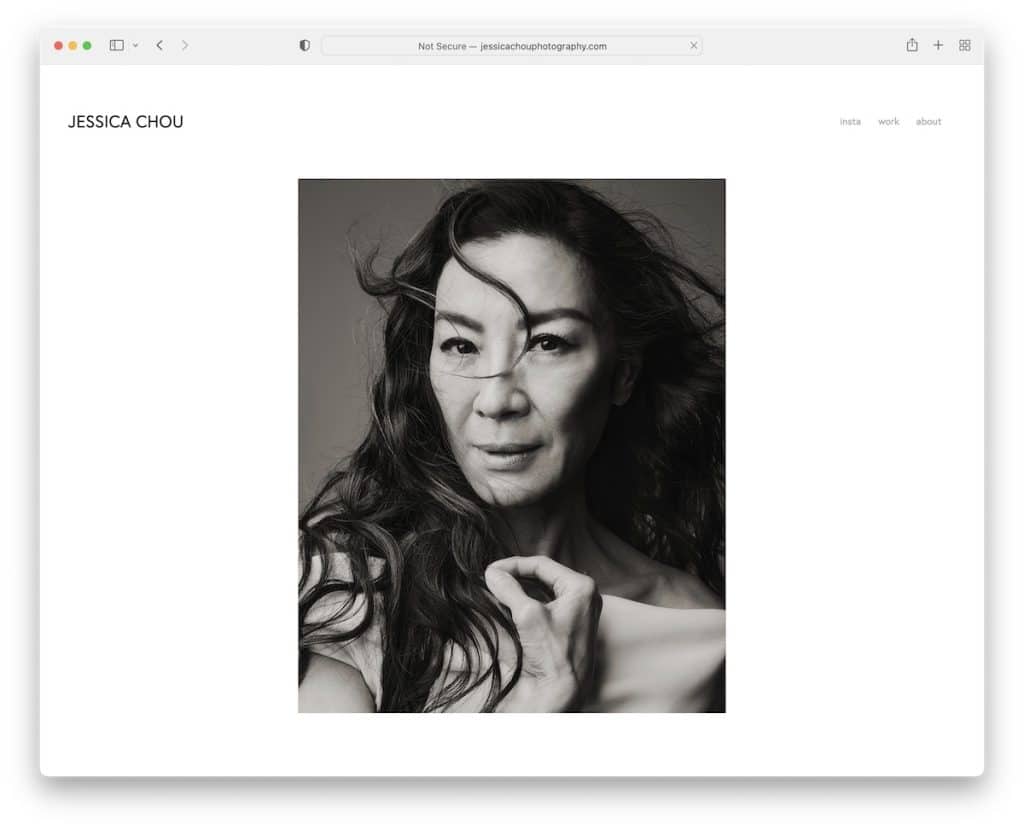
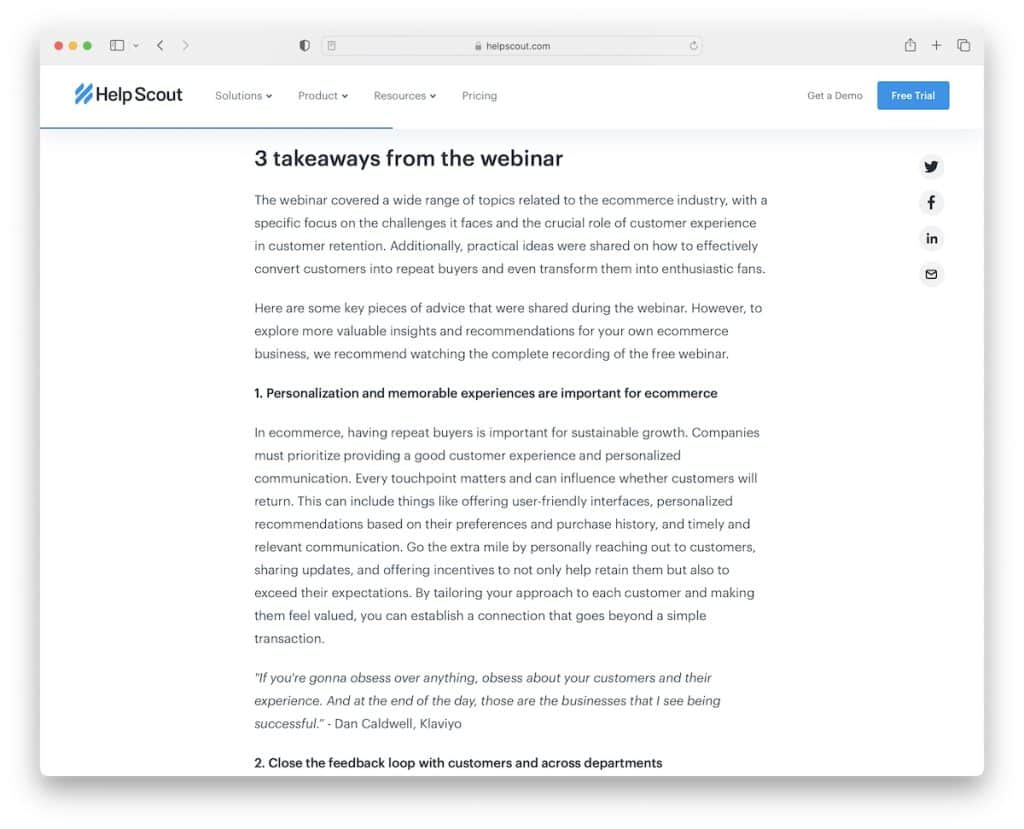
1. 空白

空白的力量在于它可以将所有内容呈现在前面和中心位置,而不会分散注意力。 这是一种经过测试和验证的技术,适用于任何网站,无论其利基市场如何。
这种方法提高了可读性,创建了更愉快的导航,并突出显示了关键元素,以实现更好的用户体验 (UX)。
除此之外,当创建一个强调空白的网站时,您的在线形象将自动显得更加专业和现代(并且您实际上不需要做太多事情来获得更好的结果)。
2. 微交互

这个和接下来的网站设计趋势非常引人注目。 微交互增强了参与度和网站交互性,有助于延长页面停留时间(因为它们非常有趣!)和令人难忘的体验。
这些特效引导参观者执行特定的动作并引导他们“做”特定的事情。
因此,您必须有策略地、有意识地在网站上放置微交互,并创建更有针对性的用户体验。 否则,它们可能会增加不必要的臃肿并分散访问者的注意力。
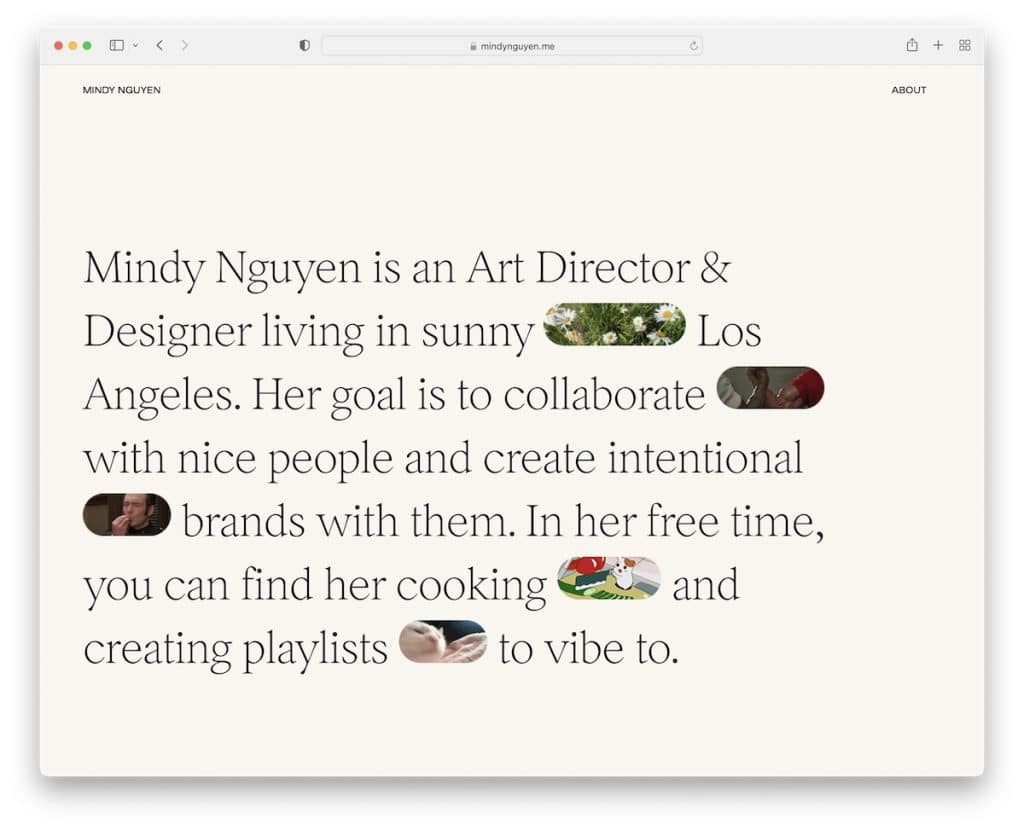
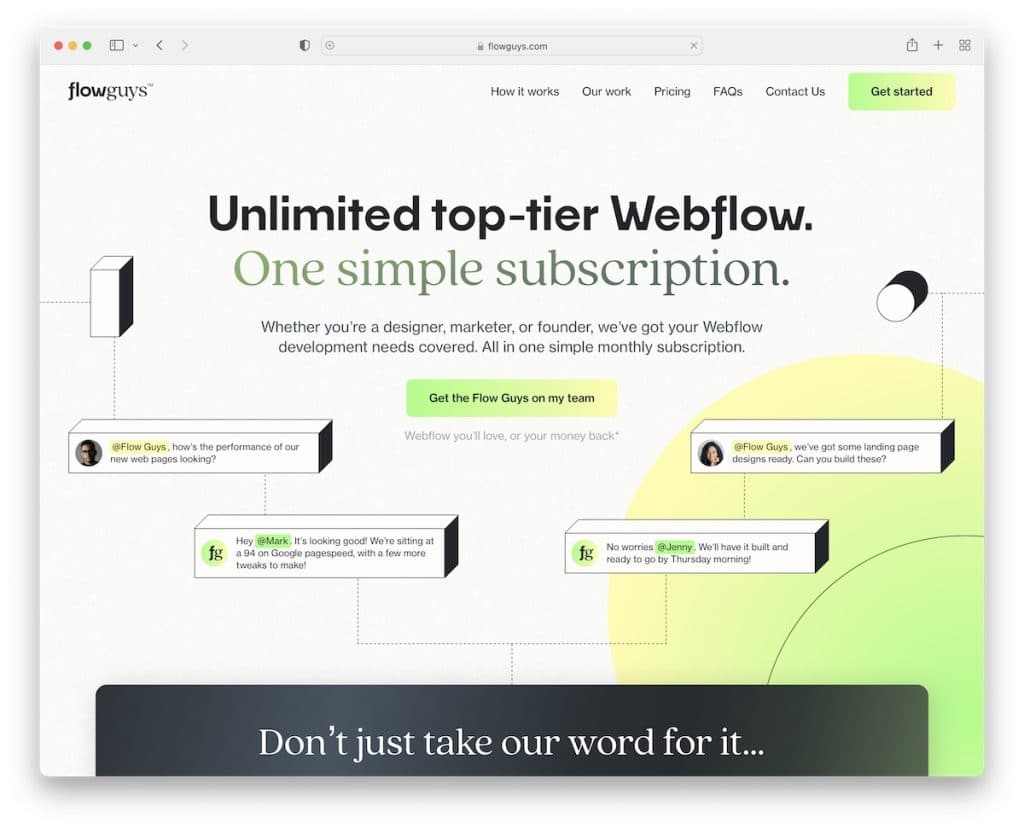
3. 微动画

虽然微交互有助于更加集中和引导的网站体验,但微动画可以增加一层乐趣和娱乐。
然而,它们在激发情感或表达可能难以通过文本唤起的特定感受和感觉方面也很有效。
明迪很清楚 GIF 是一种非常有效的微动画风格。
4.视差滚动

视差滚动效果首先增强了视觉吸引力。 它增加了网站的深度和维度,使其更具吸引力和令人难忘。 难忘的体验来自于独特而创新的浏览方式,访问者可能会觉得耳目一新。
视差效果还可以促进故事讲述,保持访问者的注意力并鼓励他们继续浏览网站。
增加维度,营造身临其境的感觉,提升整体设计美感。
需要灵感吗? 检查这些很棒的视差滚动网站。
5. 圆角

圆角因(移动)应用程序而变得流行,但很快也被应用于网站设计中。 为什么? 因为他们工作。
圆角取代了粗糙的边角,减少了刺眼感,创造了更好、更自然的视线流动。
这样做的另一个作用是缓解视觉不适,从而需要更加柔和舒适的视觉体验。 如果访问者与内容互动的时间更长,这尤其有用。
但圆角也会立即使网站变得更加现代和时尚,您的用户可能会习惯这一点。
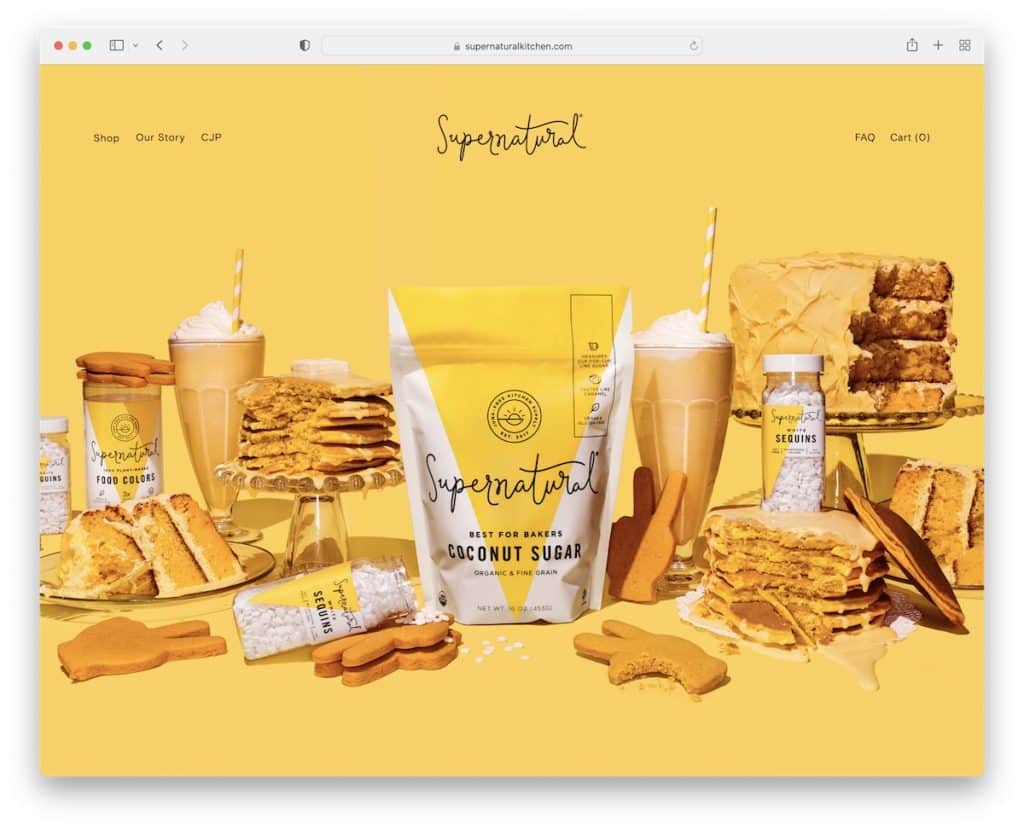
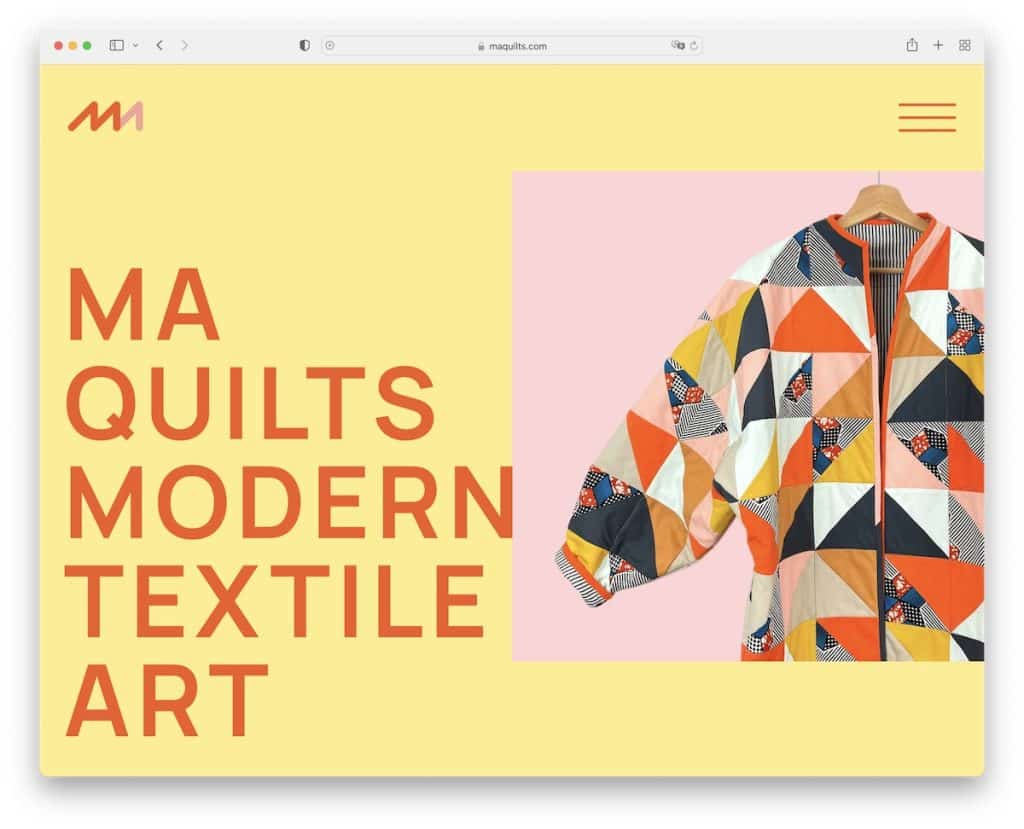
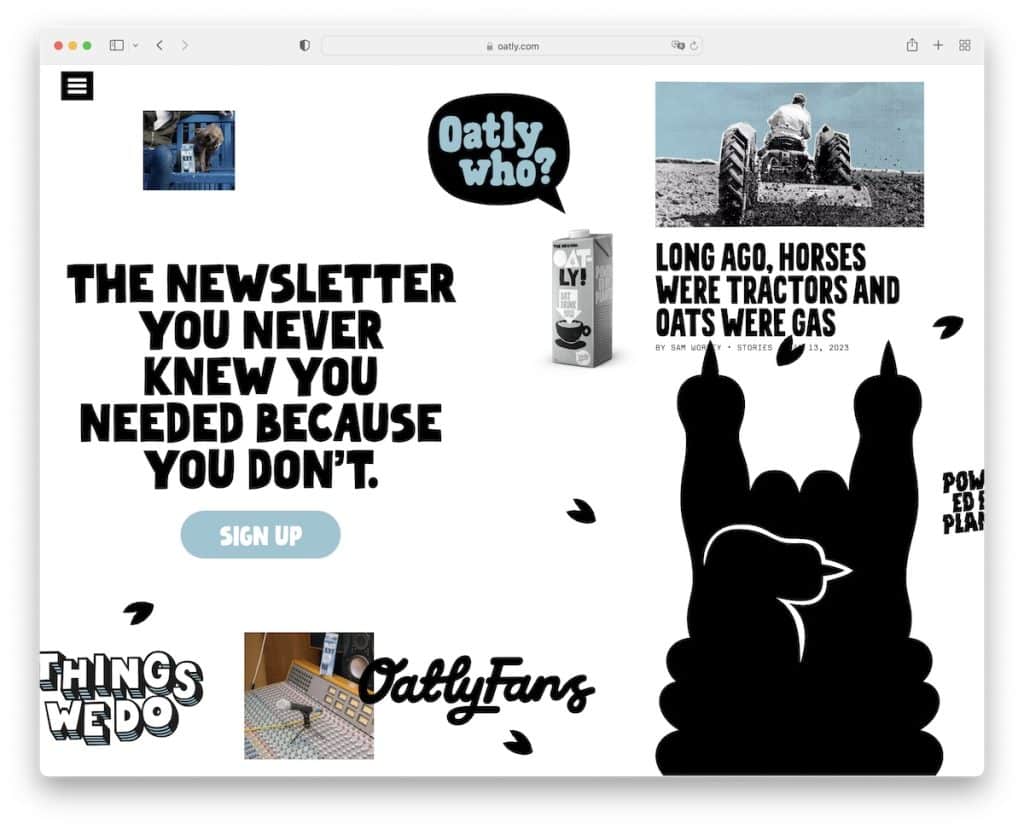
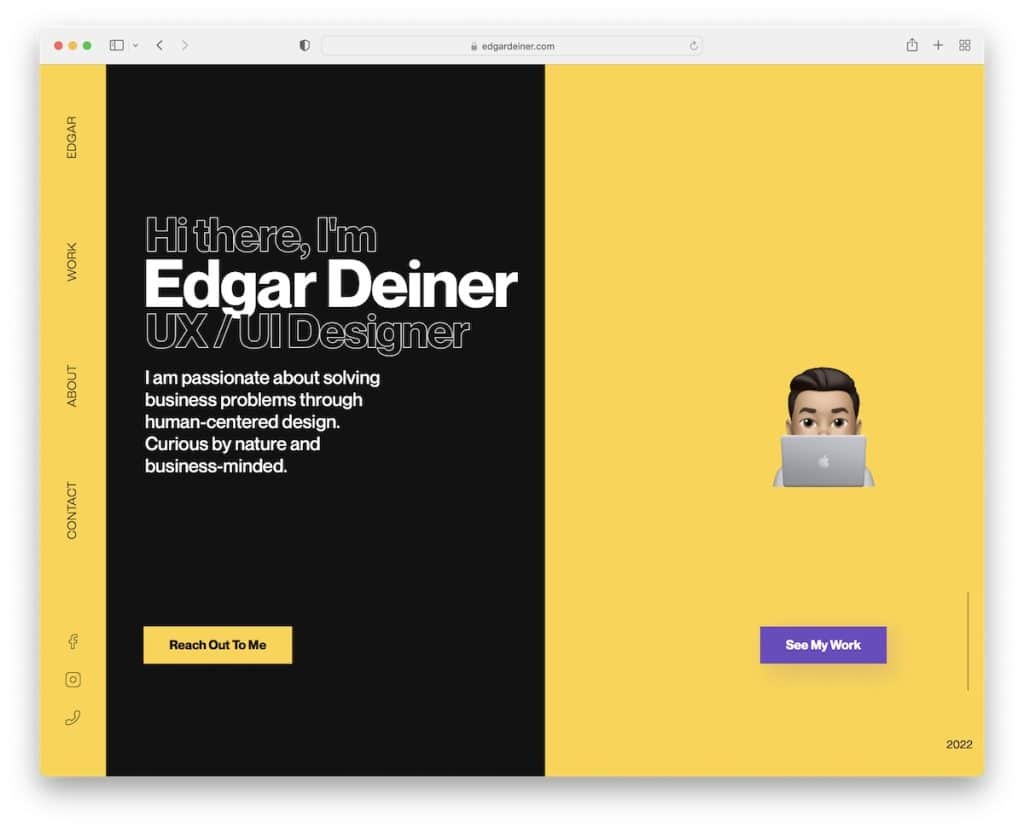
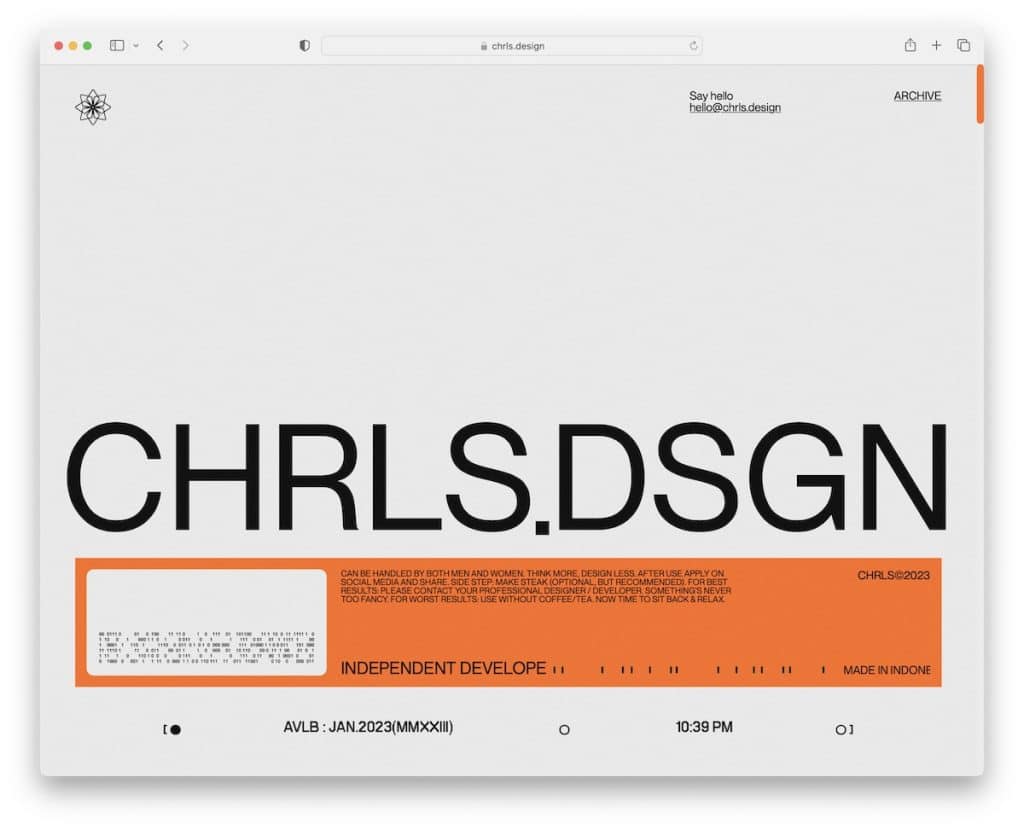
6. 粗体/大字体

网站设计的趋势之一是使用大胆的大字体。 如果您打算在页面上添加少量文本(以避免过多的空白)或想要发表声明并给访问者留下强烈的第一印象,那么这种方法很有效。
增强的排版有助于提高清晰度和焦点,并通过更好的层次结构引导访问者的注意力。
然后是移动设备——较小的屏幕和微小的字体不能很好地协同工作。 因此,通过放大它们可以保持出色的可读性和影响力。
简而言之,如果您想让某些内容脱颖而出,请通过粗体和大字体进行传达。
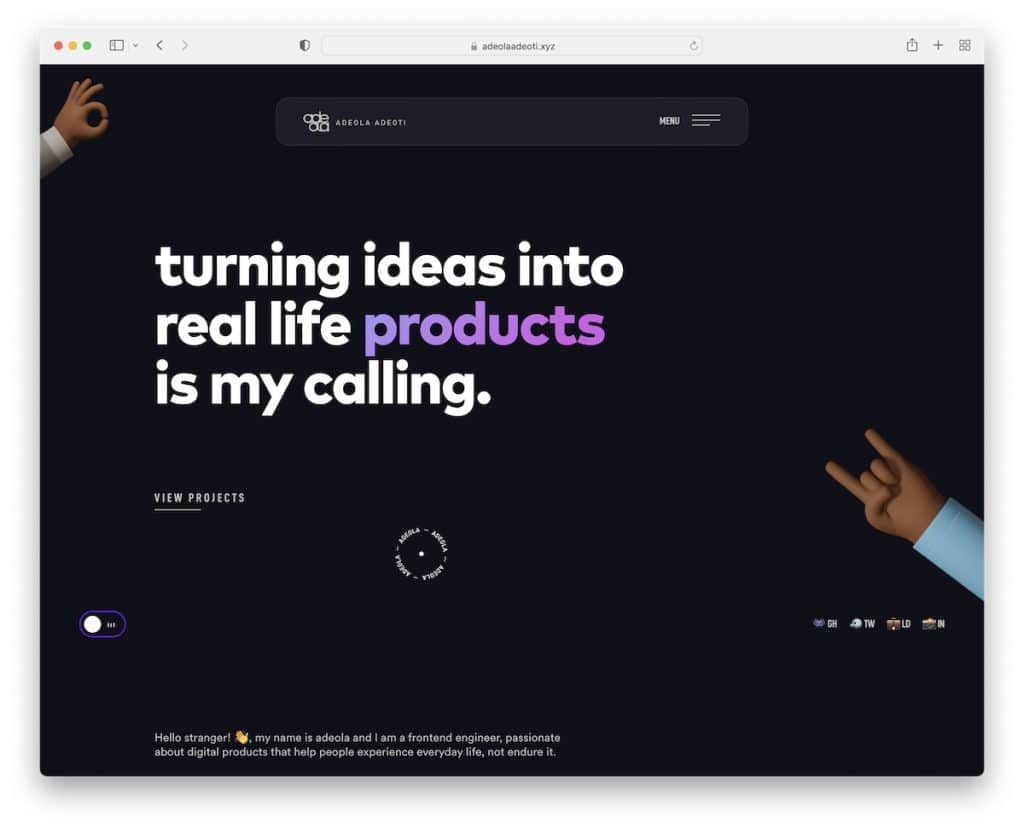
7. 深色模式

深色模式是一种网站设计趋势,已经存在了一段时间。 它提供的好处包括减少眼睛疲劳(在夜间)、提高可读性(不要使用复杂的排版)、能源效率、视觉焦点(更亮的元素更突出)、现代美学和用户个性化。
请记住,即使您创建的网站默认具有深色外观,添加切换开关(通常位于其中一个角落)也是有利的。 让访问者可以自由切换到浅色或白天模式,因为并不是每个人都喜欢深色/夜间网页设计。
创建此类网站的一种方法是使用深色 WordPress 主题。 (这很简单,不需要经验。)
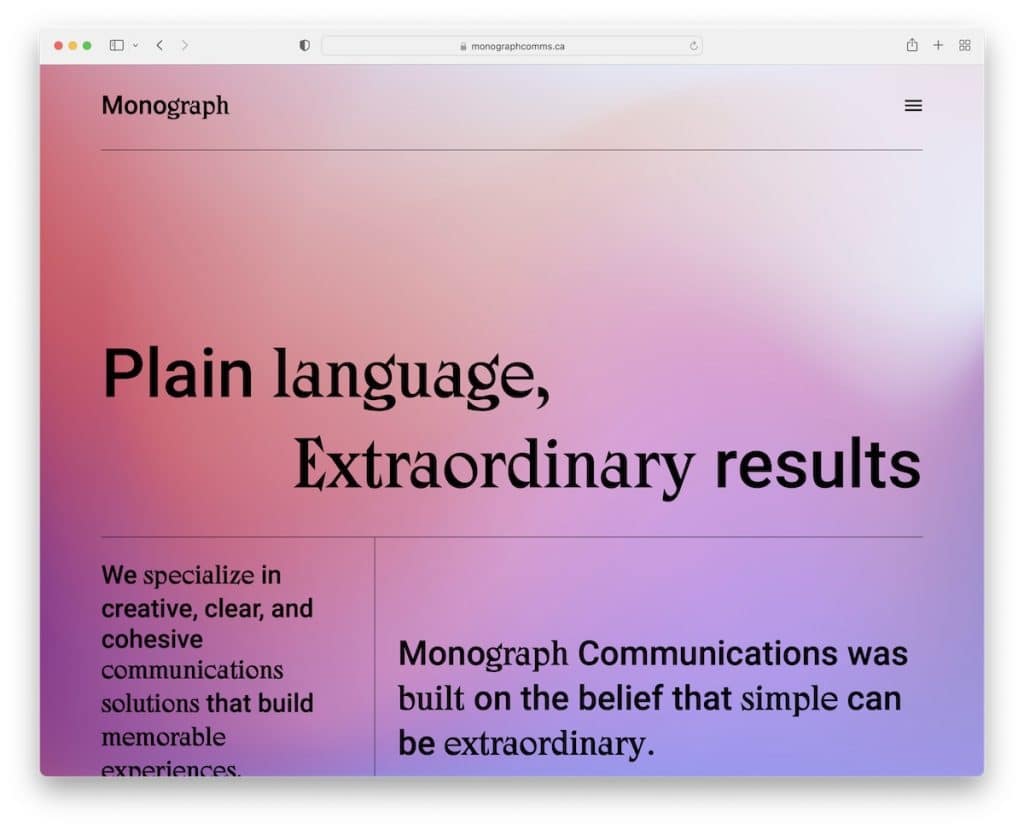
8.渐变和颜色过渡

就像视差效果增加了深度和更强的沉浸感一样,渐变和颜色过渡也创造了“一个新的维度”。
这可以在不同的网站部分和元素之间创建平滑、无缝的过渡,无论是大块文本、空白还是其他内容。
渐变和过渡还允许设计师创建自定义颜色以强化品牌和个性化。
友情提示:使用渐变和颜色过渡时要特别小心地包含动画和效果,因为您很容易做得过度(并造成混乱)。
9.极简主义(它总是有效!)

每当对如何进行网站设计有疑问时,采用极简主义,可以节省大量时间和精力。
为什么? 两个字:它。 作品。
去掉不必要的元素,创建更精简、更有目的的设计,以实现以用户为中心的体验,几乎没有任何干扰。
网站设计中的极简主义通过简洁的设计、改进的参与度、增强的可读性、更快的加载时间(没有额外的特性和功能)、专注于基本元素和永恒的美感来提供个性化的体验。
最后,这是一种适用于任何企业和任何行业的多功能网页设计趋势。
通过这些史诗般的极简主义网站示例,感受极简主义。
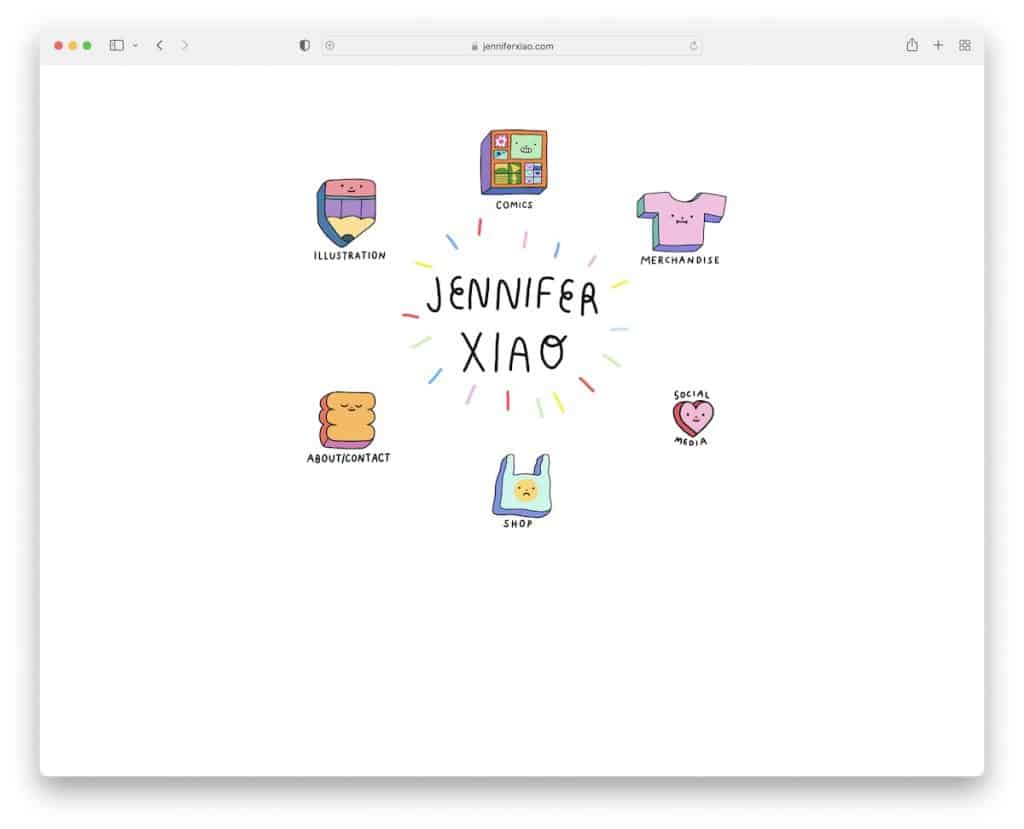
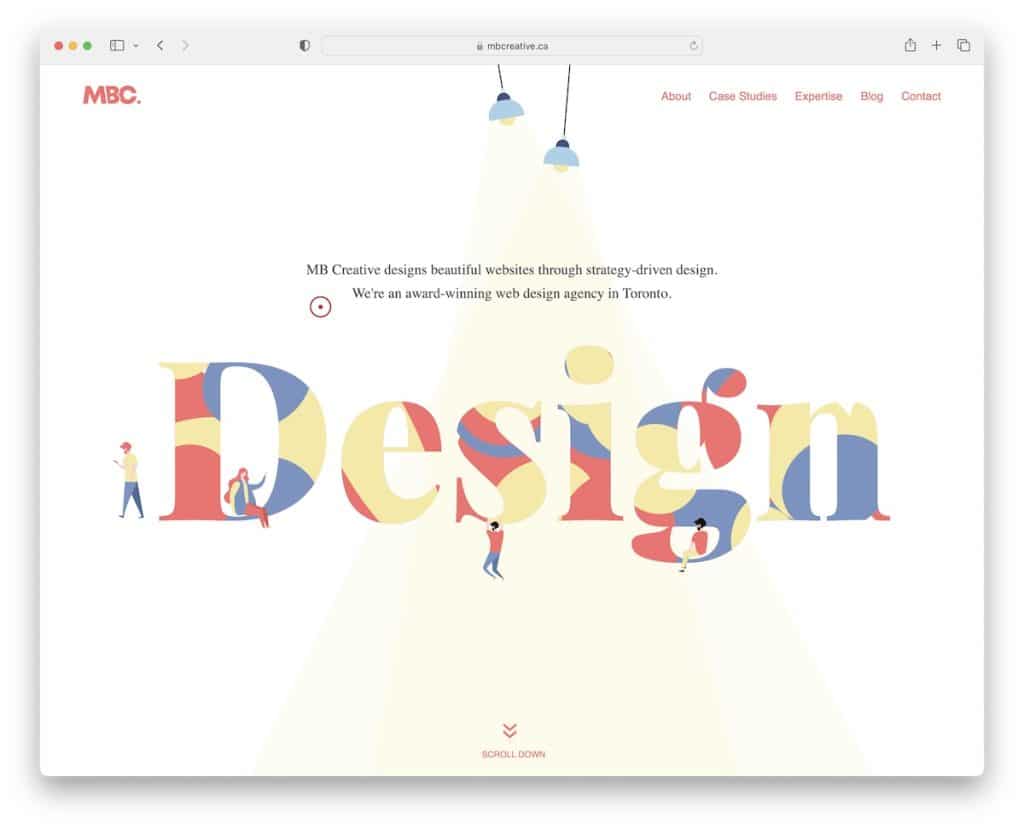
10.插图和定制图形

如果您想从人群中脱颖而出,请向您的网站添加插图和自定义图形。 简单的。
通过有效地利用自定义视觉效果,您可以创建具有视觉吸引力、令人难忘和包容性的网站体验,并与用户进行有效沟通(提示:简化复杂概念、唤起情感并创建叙述)。
定制图形允许设计师根据品牌形象定制视觉效果,并创建有凝聚力和独特的视觉语言。
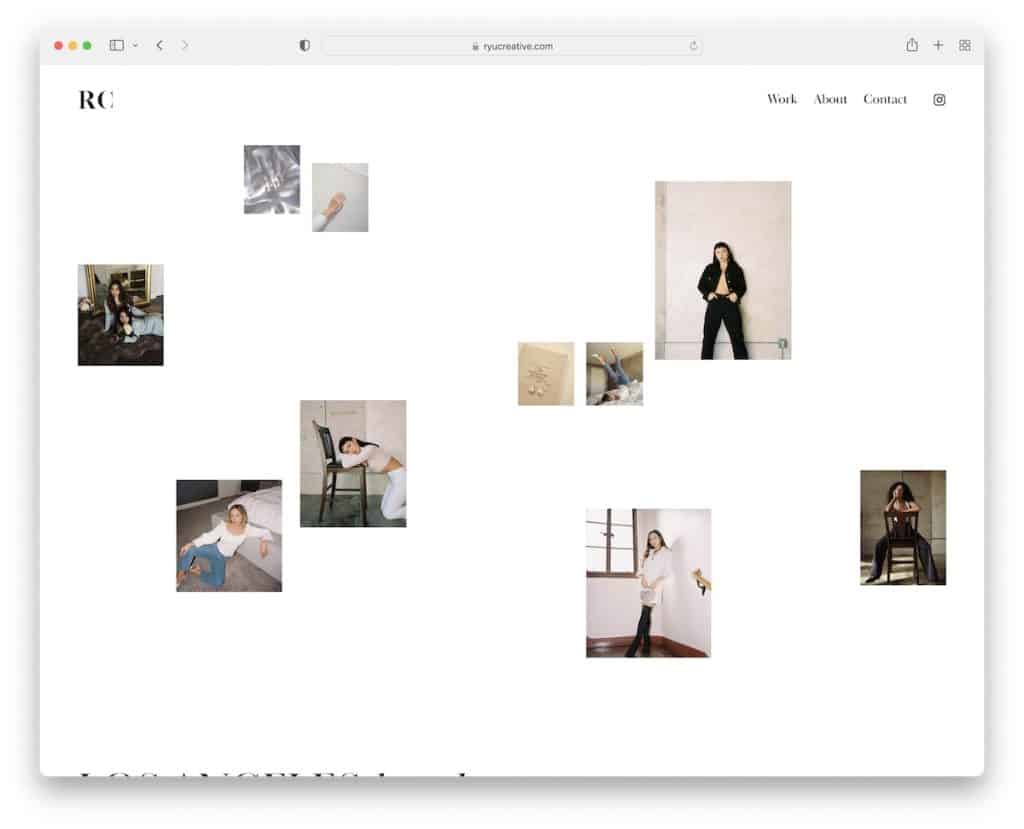
11.不对称布局

如果每个人都使用对称形状,则使用不对称形状来违背纹理。 虽然这不是一种经常使用的网站设计趋势,但它开始经常出现。
创建不对称布局背后的原因是什么?
他们通过创建吸引注意力的视觉上有趣的演示来赋予网站活力。 这就是为什么使用不对称可以很好地突出显示特定的站点区域或元素(提示:产品和服务)。
使其更具活力并与其他产品区分开来。
12. 自定义光标

在网站上使用自定义光标的主要原因之一是改善用户体验。 它们可以促进互动和参与,这可能会导致访问者在您的网站上停留更长时间。
(也许这只是我的问题,但在开始浏览页面之前,我总是先使用自定义光标几秒钟。)
此外,作为一家比萨饼店,您可以创建一个比萨饼形状的自定义光标(是的,它存在,但我找不到该网站)作为您品牌的延伸。
让您的网站访问者说:“那个光标太酷了!”
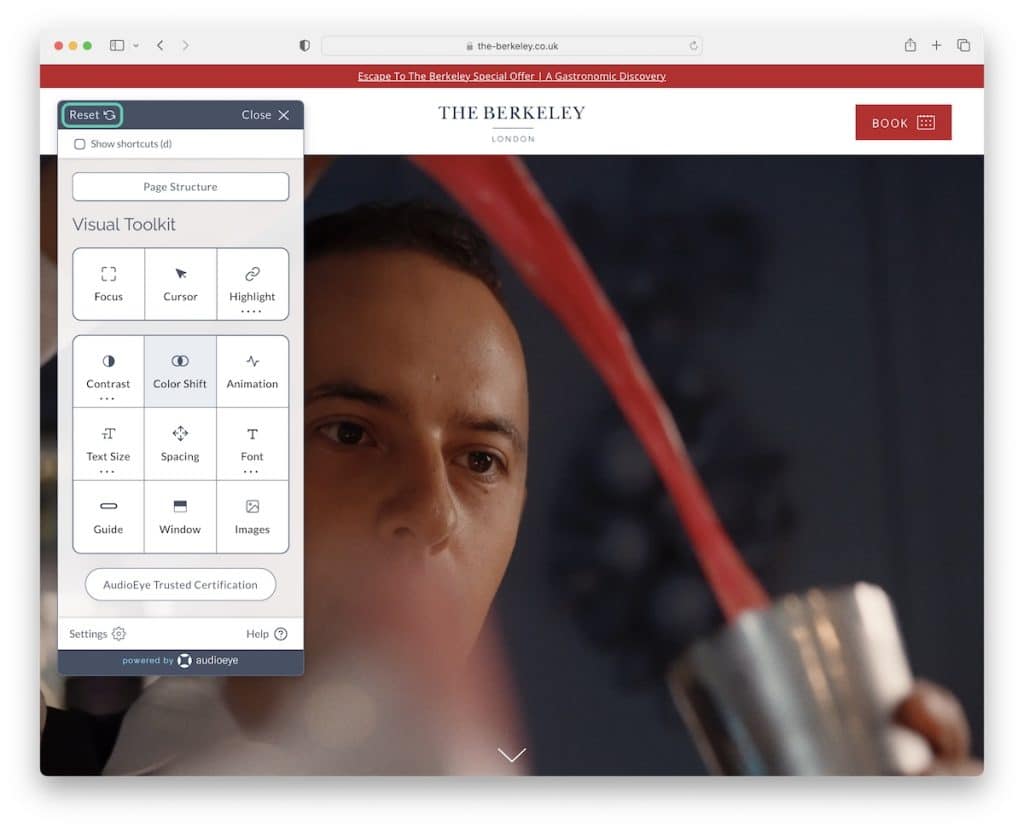
13.以无障碍为中心的设计

网站设计中以可访问性为中心的方法可以促进包容性,扩大覆盖范围和目标受众,改善所有用户的用户体验,提供搜索引擎优化的好处并使网站面向未来。

简而言之,如果您想让您的网站可供更广泛的受众访问,请使其易于访问。
您可以通过集成一个简单的辅助功能菜单/配置器来做到这一点,以便用户可以根据自己的需要修改网站外观。
展现对平等访问和可用性的承诺,使残疾访问者受益以及网站和企业的整体成功。
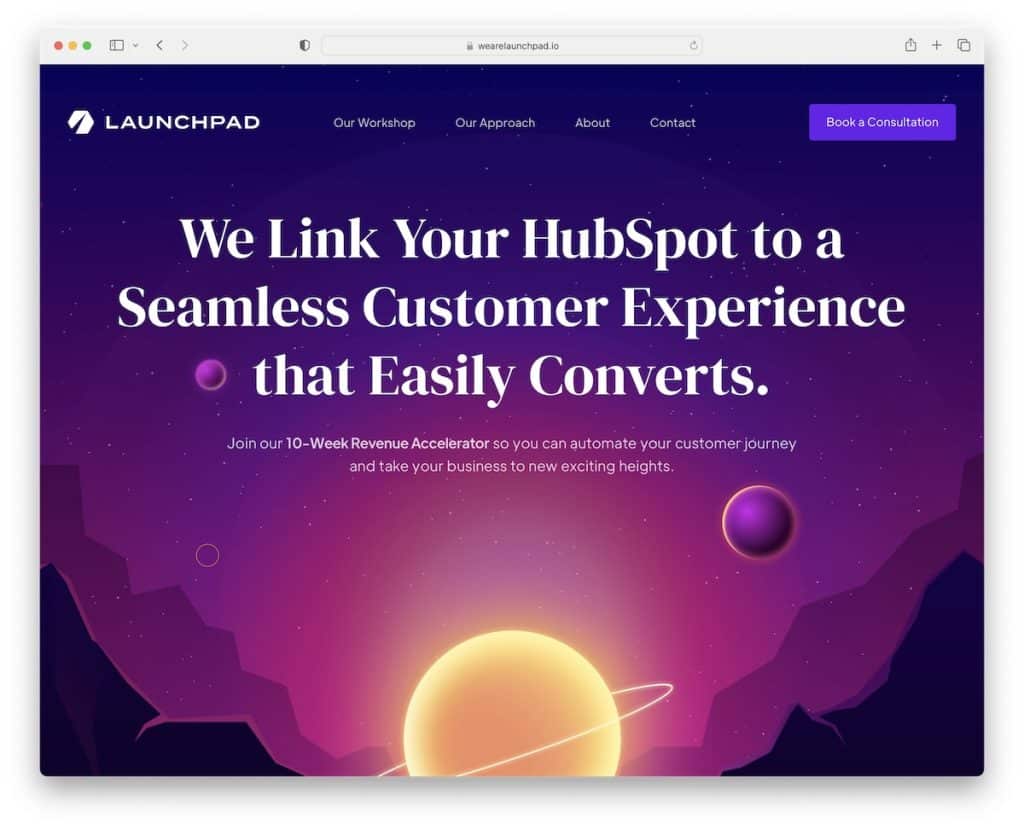
14. 3D 元素

你是否觉得扁平化设计枯燥无味? 没关系,因为您可以立即将 3D 元素合并(令人满意!):
- 吸引注意力
- 提高客户参与度
- 增加深度
- 并吸引游客的注意力
采用 3D 元素可以让您创建与众不同的个性化网站。 什么是最好的? 无论您所在的行业多么“无聊”或多么“有趣”,您都可以使用它们。
着迷和着迷。
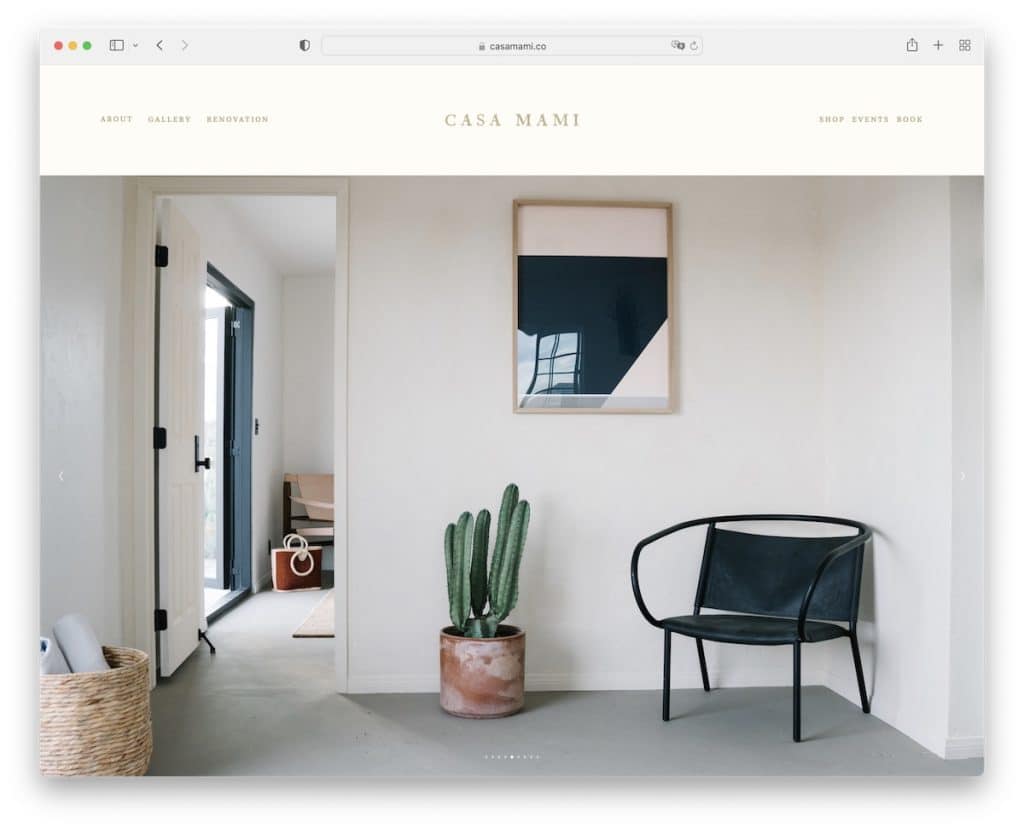
15.全屏标题

全屏标题或至少一个非常大的标题/英雄部分适合每个想要创建有影响力的视觉声明的人。 这将带来视觉上引人注目的第一印象,让游客渴望更多。
此外,如果您想让其更加动态,您可以将静态全屏标题切换为幻灯片,以确保多个重要信息更容易被注意到和吸收。
大标题确保网站在所有设备上保持其视觉效果和功能,提供一致且无缝的用户体验。
我特别喜欢Casa Mami 的滑块,它只包含漂亮的图像,根本不显得推销。
16. 滚动触发的动画

如果有一件事总是让我在滚动网站时更加警觉,那就是滚动触发的动画。
这些通常是在滚动时以某种方式出现、移动或反应的小特效。 它们使网站更加动态和有趣。
然而,设计师不一定将它们纯粹用于装饰,但滚动触发的动画还可以引导用户的注意力,使特定的部分和元素更具可操作性。
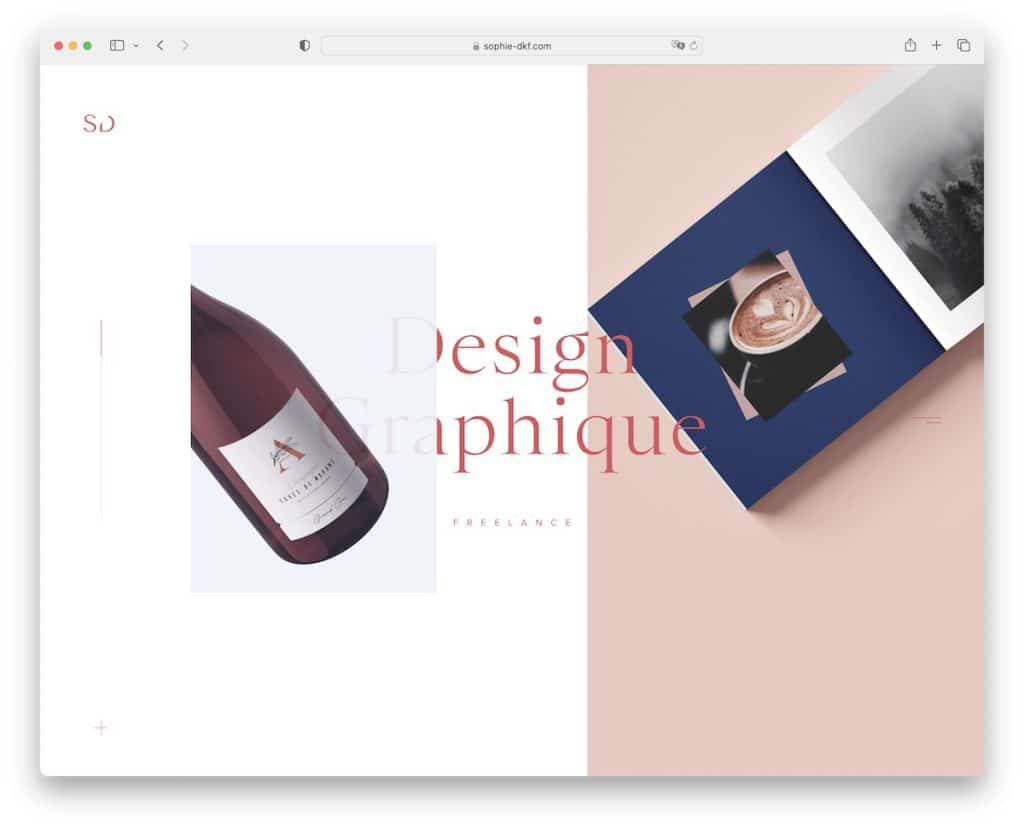
17. 分屏布局

分屏布局并不新鲜,但它们不会很快消失。 事实上,有很大比例的网站使用这种结构并看到了奇妙的结果。
分屏设计具有两个部分,它们一起提供清晰度和简单性,确保快速而有效地浏览网站。
当各个部分进行策略性配对时(通常一侧是视觉内容,另一侧是文本),访问者可以更轻松地发现最重要的信息。
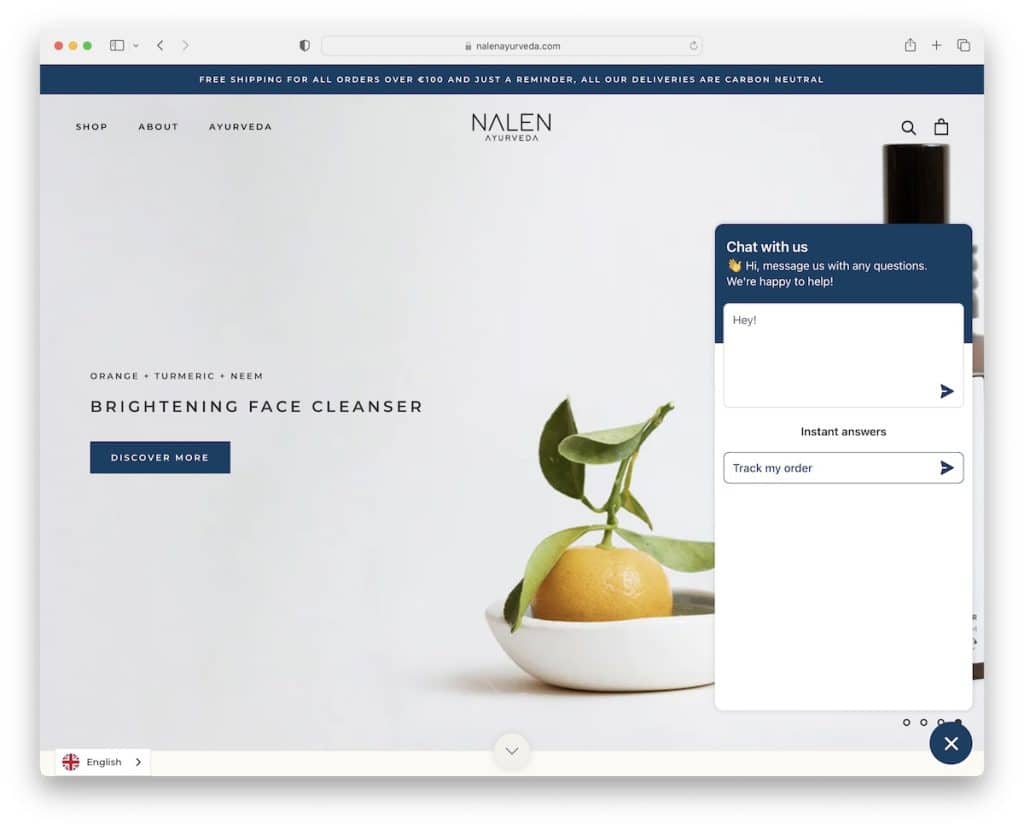
18. 聊天机器人和虚拟助理

在您的企业网站中添加聊天机器人或虚拟助理(您看过我们深入的聊天机器人统计数据吗?)有很多好处,有助于提高用户满意度和(潜在)客户和销售。
虽然机器人可能与此列表中的其他网站设计趋势不属于同一类别,但我认为必须提及它们。
当您使用智能聊天机器人时,您可以提供 24/7 支持、自动化、节省成本和时间并增加互动和转化。
通过信誉和信任提供更好的体验并为他们的购买旅程增加价值 - 是的,因为有友好的聊天机器人/虚拟助手。
注意:您可能还对我们的客户体验统计数据感兴趣,因为 CX 不应掉以轻心。
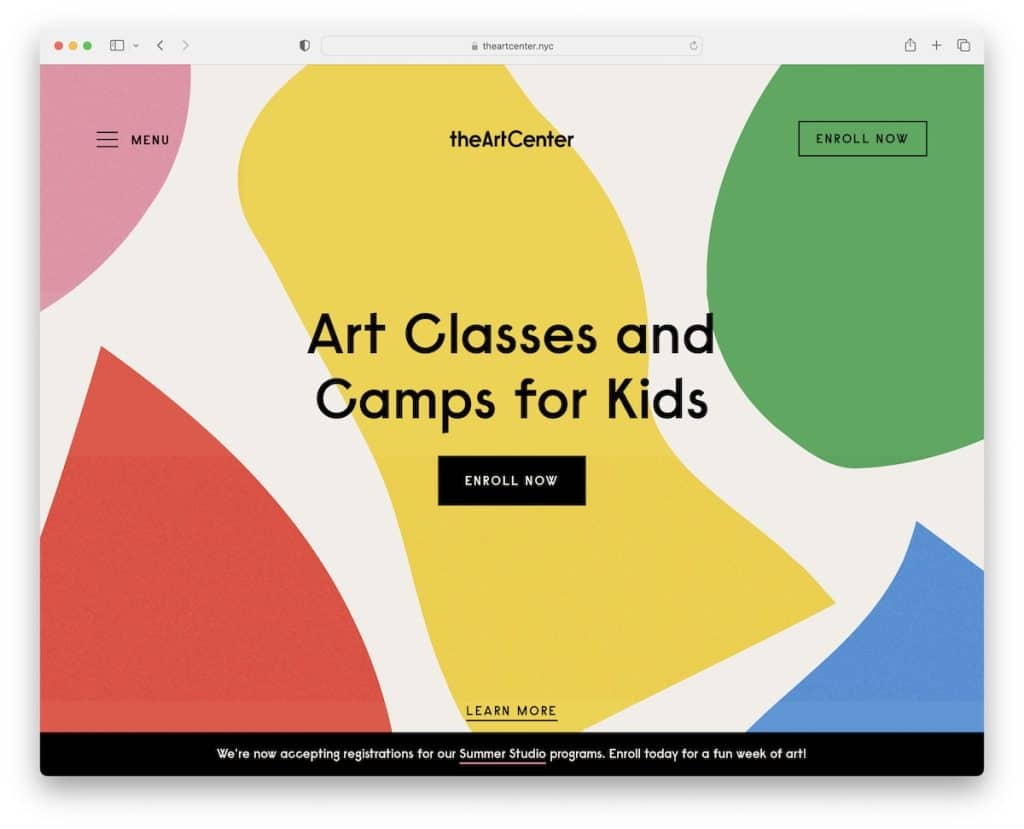
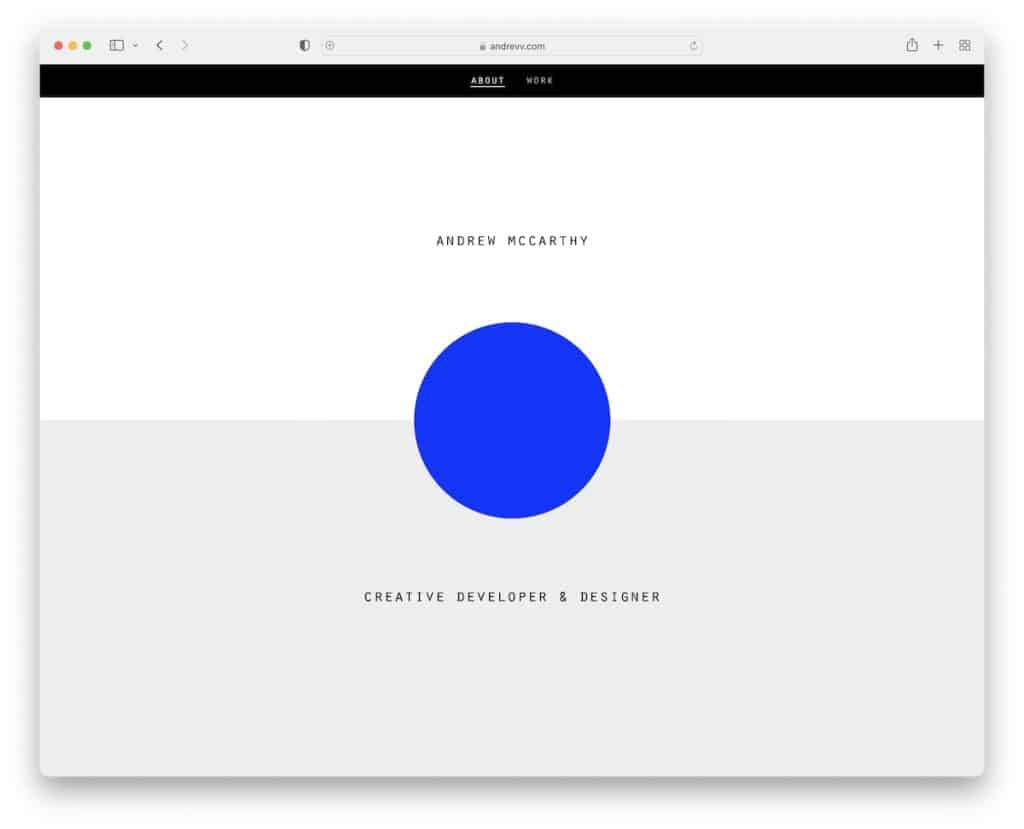
19. 几何形状

对于那些不喜欢不对称的人来说,网页设计中的几何形状可以建立完全相反的平衡和对称。 但如何使用这些形状完全取决于您。 一种方法是创建(改变)分层结构,就像安德鲁的例子一样。
无论形状和线条是浮动的、作为每个站点部分的一部分出现还是将它们添加到背景中,它们都可以创建兴趣点并增加灵活性和纹理。
此外,在创建图案时,形状可以相互协作和支持,从而建立引人入胜且集中的网站流程。
20. 重叠、分层的元素

通过将各层堆叠在一起,您可以创建需要更加身临其境和生动的网站外观的深度。
重叠或分层元素也可以很好地引导用户的注意力,突出显示您希望他们轻松快速发现的关键方面。
在我看来,由于图层和堆叠元素所创造的活力,图层还有助于更好地(上下文)讲故事。
注意:这种趋势最好与极简主义结合使用(但您也可以用动画和视差效果来调味)。
21. 野蛮主义

尽管野蛮主义来自建筑,但它在网站设计中也很常见。 虽然它专注于极简主义和简单的外观,但它的目标是将重要的网页设计元素放在前面和中心。
野蛮主义注重功能性和有效性,但也强调表达自由。 换句话说,野蛮主义鼓励实验并突破传统设计规范的界限。
这种艺术自由可以带来创新且发人深省的网站设计,从而吸引和吸引用户。
虽然野兽派方法可能并不适合所有人,但那些寻求摆脱传统设计的人可以建立具有视觉影响力的网站体验。
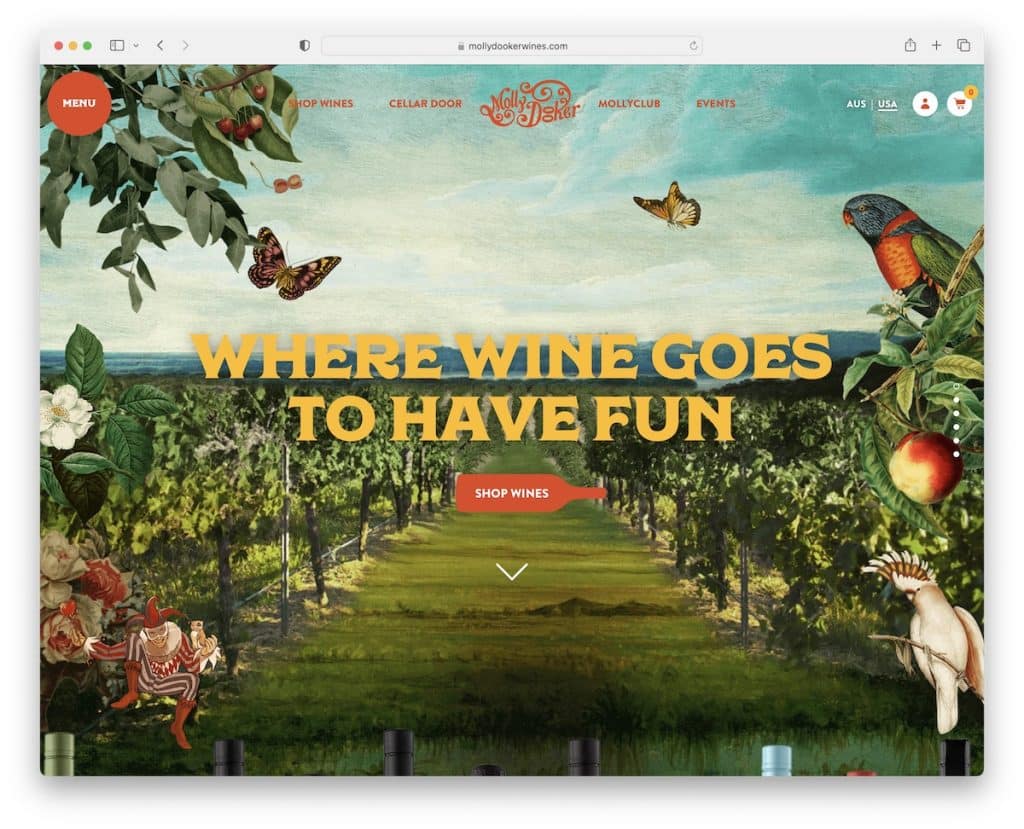
22.怀旧复古设计

怀旧和复古的设计都是为了在人与品牌之间建立情感联系。 这种联系可以促进积极的联系,与用户的个人经历产生共鸣并创造舒适感。
使用复古风格的元素、颜色、版式或图像可以创造一种视觉上迷人的体验,使网站从竞争对手中脱颖而出。
使用怀旧和复古设计也是针对特定受众、建立融洽关系并使网站更具相关性和相关性的绝佳方法。
但我喜欢(通常)怀旧和复古网站所带来的俏皮和有趣的氛围,使它们更容易浏览。
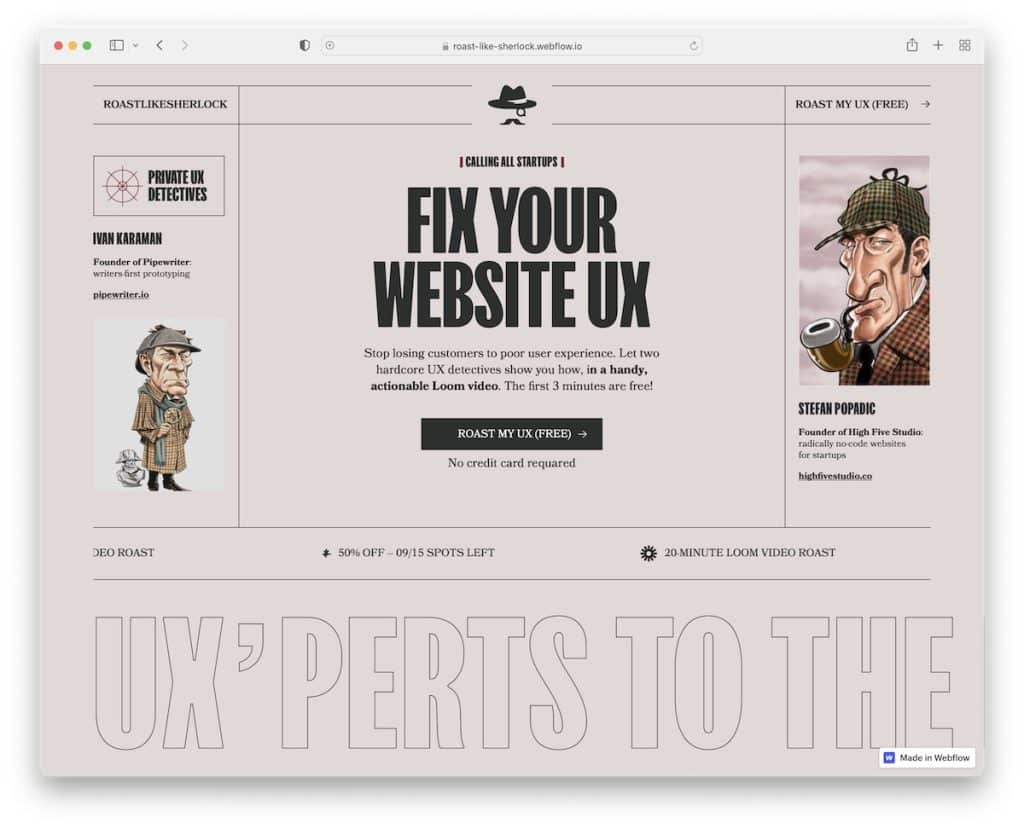
23. 可见边界

我们已经了解了一些在突出显示元素和部分方面效果很好的网站设计趋势,但我发现可见的角落是最棒的之一。
简单的线条将一个部分与另一个部分分开,但确保两个部分都得到应有的关注。 这创造了更加透明的外观,因此访问者可以轻松地扫描页面以快速获取他们需要的信息。
请记住,您不必在整个网站布局中使用可见边框。 您可以仅向您想要引起注意的元素和部分添加边框。 (有时,网站管理员会在广告周围创建边框,以便它们更加突出或分隔页眉和页脚。)
友情提示:将边框与简约的外观统一使用。 如果您的网站已经挤满了其他“花哨”的东西,添加边框可能会破坏体验(但您仍然可以测试一下)。
24. 滚动/进度指示器

很少有人在网站设计中提到滚动或进度指示器,但如果您正在运行一个包含特别长的文章和帖子的网站,这个简单的添加可能会改善您网站的用户体验。
滚动指示器指示还有多少内容需要探索,帮助用户更有效地导航冗长的页面或可滚动的部分。 它减少了混乱,因为用户知道他们在内容中的位置。
他们还对访问者创造了一种“心理欺骗”,鼓励他们进一步滚动,发现更多内容并探索页面的更多内容。
您想增强网站探索能力吗? (谁不这样做呢?)添加滚动指示器就可以解决这个问题。
