最佳网站开发工具:新手完整指南
已发表: 2023-03-23如果您是网站开发领域的新手,您可能已经体验过必须从各种优秀的 Web 开发工具中进行选择的压倒性感觉。 我们去过那里,它并不完全漂亮。 这就是为什么在本文中,我们将向您展示我们精选的最佳 Web 开发工具——其中一些我们在刚起步时就自己使用过——这样您就不必亲自测试每一个工具了!
无论您是学生还是正在过渡到 Web 开发的专业人士,或者只是想为他们的业务或娱乐创建一个新网站的人,我们下面的列表将帮助您挑选最适合您正在寻找的工具。

目录
最佳网络开发工具

在 Web 开发方面,拥有合适的工具可以发挥重要作用。 这些是我们为新手挑选的最佳网站开发工具的首选:
- Chrome 开发者工具
- 崇高的文字
- 视觉工作室代码
- Github
- 代码笔
当然,我们使用了一组标准来得出该列表。 这些如下:
- 易用性——工具应该是用户友好的,尤其是对于初学者。
- 功能——一个工具应该提供广泛的功能和能力来满足您的项目需求。
- 集成——一个工具应该能够与其他工具和软件顺利集成,以创建一个无缝的 Web 开发过程。
- 成本——一个工具应该是负担得起的,更好的是,有免费的版本供初学者试用,而不用花很多钱。
让我们深入研究每一个!
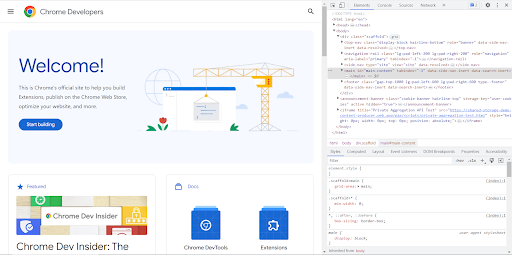
1. Chrome Developer Tools-网站开发工具

调试和优化网页的最佳选择
| 使用方便 | ★★★★ |
| 功能性 | ★★★★★ |
| 一体化 | ★★★★ |
| 成本 | ★★★★★ |
Chrome 开发者工具是一组直接内置于 Google Chrome 浏览器中的网络开发工具。 它最适合用于调试、测试和优化网页。
对于初学者来说使用起来相当简单,因为它可以很好地与 Chrome 浏览器配合使用。 如果您正在使用其他网络工具,如 Visual Studio Code、Sublime Text 或 AngularJS,Chrome 开发者工具也可以轻松地与它们一起工作。
这些是我们喜欢这个 Web 开发工具的其他方面:
- 它的 Inspect Element 工具是查看其他网站样式和结构的好方法,可以
- 为您提供关于如何处理您的网站的灵感火花。
- 您可以实时编辑和预览您的 HTML、CSS 和 JavaScript 代码。
- 它允许您测试网站在不同屏幕尺寸上的响应能力。
- 完全免费!
关于 Chrome 开发者工具需要牢记的一点是,它并不是自定义网站的最佳选择——它主要是为调试和优化网页而设计的。 因此,您最好考虑使用其他网络工具。
我们在下面总结了此工具的优缺点。
优点
- 包含广泛的功能
- 前端侧调试好,后端调试也可以
- 实时代码编辑和查看
- 自由的
缺点
- 新手需要时间才能掌握所有可用的开发人员工具
- 仅适用于谷歌浏览器
- 定制选项非常有限。
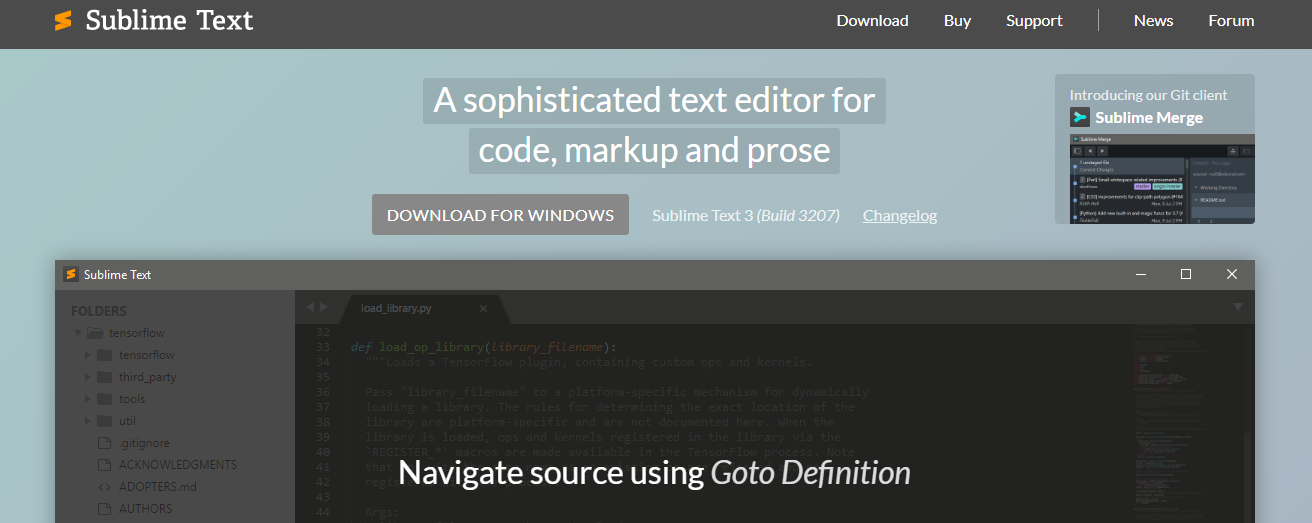
2. Sublime Text-网站开发工具

| 使用方便 | ★★★★★ |
| 功能性 | ★★★★★ |
| 一体化 | ★★★★ |
| 成本 | ★★★ |
代码编辑和组织的最佳选择
Sublime Text 是一种广受欢迎的代码编辑器,可提供高级功能和自定义选项。 它是代码编辑和组织的最佳工具,具有使新手可以轻松管理项目的功能。
Sublime Text 最好的事情之一是它允许您个性化您的开发环境。 您可以更改配色方案,以及添加与其他 Web 开发工具很好地集成的插件和功能。
如果您查看他们页面上的演示,您会发现它有一个快速且反应灵敏的用户界面。 如果您问我们,这是成为效率专家的终极途径!
但这就是问题所在; 这是一个付费工具。 他们提供免费试用版,您可以用来测试它,但我们认为它非常有限。
在下面查看此工具的其他优缺点。
优点
- 直观且响应迅速的用户界面
- 有大量可供使用的插件库
- 一个庞大的开发者社区,他们创建插件来增强用户的工作流程
- 可以很容易地与其他网络开发工具集成
缺点
- 免费试用版功能有限,因此您必须选择付费版
- 没有内置调试功能
- 具有调试功能的插件可能不如 Chrome 开发者工具优越。
3. 视觉工作室代码


最好的免费一体化代码编辑工具
| 使用方便 | ★★★★★ |
| 功能性 | ★★★★★ |
| 一体化 | ★★★★★ |
| 成本 | ★★★★★ |
与 Sublime Text 一样,Visual Studio Code(或 VS Code)是一种广泛使用的代码编辑器,这是有充分理由的。
首先,它是一个非常通用的代码编辑器。 VS Code 不仅高度可定制,而且还带有调试器和 git 集成等内置功能。 有了这个,您可以立即开始工作,而无需经历安装和设置插件的麻烦。
另一件事,VS Code 允许开发人员之间进行实时协作。 这意味着您和您的同事可以实时在同一个代码库上工作,并看到每个人所做的更改。
虽然它已经非常完整,但您仍然可以选择集成扩展,以便与其他 Web 开发工具无缝协作,并从整体上改进您的工作流程。 VS Code 有一个活跃的扩展开发人员社区,您通常有很多针对特定用例的选项。
我们在下面列出了所有优点和缺点:
优点
- 多功能,因为它具有内置调试和 git 集成
- 高度可定制
- 活跃的扩展开发者社区
- 可以很容易地与其他网络开发工具集成
- 自由的
缺点
- 可能是 CPU 密集型的,尤其是对于较旧的计算机系统
- 在处理大型或复杂的代码库时往往运行缓慢
4. Github-网站开发工具

版本控制和协作的最佳选择
| 使用方便 | ★★★★ |
| 功能性 | ★★★★★ |
| 一体化 | ★★★★★ |
| 成本 | ★★★★ |
想象一个场景,你更新了你的代码,但它最终导致你的项目出现一些错误,现在你不记得你的代码的以前版本是什么样子的。
使用 Github 的版本控制功能,您不必担心这一点,因为您可以轻松地恢复到以前的代码并撤消任何不需要的更改。
但这并不是让它变得伟大的全部。 它的拉取请求功能确实令人印象深刻。
基本上,它会生成一种代码“草稿”供您的同事检查和测试,以确保在将其合并到存储库之前没有错误。
作为一个基于网络的工具,它提供了云存储的便利,这意味着团队成员可以从任何地方访问工作,并在本地文件丢失的情况下进行备份。 因此,它是一个非常有用的项目管理工具。
我们特别喜欢 Github 的一件事是它的全球开发者社区。 您可以浏览其他开发人员的个人资料,感受他们如何使用代码,这是一个很好的学习机会,尤其是对于新手而言。
Github 的免费版本是您测试其工作原理的好方法。 但是,如果您决定长期使用它,您最好投资购买他们的付费套餐,这些套餐提供更全面的功能。
这是优点和缺点的完整列表。
优点
- 来自大型开发人员社区的良好支持
- 出色的版本控制和协作功能
- 免费版已经很不错了
- 与其他 Web 开发工具(如 Chrome 开发人员工具和 Sublime Text)的平滑集成。
缺点
- 需要您购买他们的付费包才能访问私人存储库
- 免费计划的存储和带宽有限
5.代码笔

最适合前端开发实验
| 使用方便 | ★★★★ |
| 功能性 | ★★★★ |
| 一体化 | ★★★★ |
| 成本 | ★★★ |
在我们看来,CodePen 是用于试验前端开发的最佳 Web 工具。 它的界面非常易于浏览,最好的部分是,它允许您在一个地方进行所有编码并立即查看结果。
Codepen 还允许实时代码共享和协作,这使您和与您一起工作的任何人都可以更好地工作。 除此之外,它还可以托管您的项目资产,例如字体和图像,因此您不必在其他地方搜索托管。
您可以使用一个免费计划开始工作,但它在您可以创建的项目数量和您可以使用的存储量方面非常有限。 我们建议升级到付费计划,以便您可以使用更多功能。
我们在下面列出了 CodePen 的优缺点。
优点
- 非常人性化
- 实时编辑和预览
- 代码共享和实时协作
- 内置测试和调试工具
- 与其他前端框架顺利集成,如 React、Bootstrap 等。
- 拥有大量即用型组件,由平台上的其他开发人员设计和共享
缺点
- 默认情况下,作品是公开的,购买高级版是将其私有化的唯一途径
- 需要稳定的互联网连接,因为该工具是基于在线的
如何为您选择合适的网站开发工具

我们已经向您简要介绍了我们认为目前最好的网站开发工具。 但是,归根结底,最终决定权在您。 在选择合适的网站开发工具时,必须做到以下几点。
另请阅读:您今天需要的 7 种网络安全工具
1.考虑您的项目需求-网站开发工具
您希望您的网站达到什么目的? 有哪些问题需要解决? 在决定使用哪种网站开发工具时,这些是需要考虑的重要问题。
要记住的另一件事是网站开发的成本,因为它会对您的项目产生重大影响。 如果您之前还记得,许多网络工具需要付费才能使用其全部功能。 通过了解开发网站的成本,您可以创建一个预算,其中包括您需要在 Web 开发工具上花费的金额。
另请阅读:您需要为 WordPress 网页设计师了解这些 Chrome 应用程序
2.评估你的经验水平
简单地说,花点时间看看你自己的技能和进步。
如果您是一个完全的新手,您可能希望从更简单、对初学者更友好的工具入手。 另一方面,如果您有一些先验知识和经验,您可能想要使用具有高级特性和功能的网络工具。
3.阅读用户评论和评级
阅读用户评论和评级(就像您现在正在做的一样)可以让您对各种 Web 开发工具的特性和功能有宝贵的见解。
您将瞥见其他开发人员的经验,包括他们在使用这些工具时可能遇到的任何挑战,以及他们可以分享的有用提示。 例如,这可能包括特定编程语言是否适合特定工具,或者工具是否难以处理大文件。
这将帮助您更好地决定选择哪些 Web 开发工具。
4. 与专业网页设计师和开发人员联系
网页设计师和开发人员是在创建和设计网站方面具有专业知识的专业人员。 他们熟悉不同的网站开发工具,可以深入了解哪些工具最适合您的需求和目标。
因此,与他们联系并与他们联系是了解各种可用工具的最佳方式之一,也是为新手提供最佳选择建议的最佳方式之一。

网站开发工具的底线
无论他们是澳大利亚的网页设计师,还是印度或英国的网页开发人员,您都可以借助社交媒体和网络上的大量在线论坛轻松与他们联系。
有趣的读物:
BuddyPress 5.0.0 “Le Gusto” 发布,具有 BuddyPress Rest API 的一些主要功能
数字营销人员的最佳 Chrome 扩展
7 个适用于 WordPress 网站的最佳 Chrome 扩展
