网站页脚设计:最佳实践、内容和示例
已发表: 2022-01-26网站页脚是显示在您网站每个页面底部的部分。 它通常包括重要功能,例如版权声明、电子邮件捕获或资源链接。
页脚是您网站上的宝贵资产。 为什么? 因为它提供了一次与访问者建立联系并鼓励他们继续与您的网站互动的机会。 此外,这是一种在每个页面上包含所需信息(如法律免责声明和隐私政策)的无缝方式。
不幸的是,页脚经常在最后一秒被忽略或扔在一起,导致很多错失机会和转换。
那么如何充分利用您的网站页脚呢?
为什么网站页脚很重要?
1. 他们建立一致性
网站页脚为网站访问者提供了一种一致性感,因为相同的信息将出现在每个页面的底部。 这有助于人们知道他们真的在您的网站上,并使重复访问者很容易找到他们正在寻找的内容。
2.他们让访客保持参与
即使是仔细阅读页面完整内容的网站访问者也可能到达文章末尾并关闭页面。 为了防止这种情况发生,您可以在页面底部为读者提供一种发现其他内容的方式,例如常见问题解答、热门博客文章、联系信息和退货政策。
3. 他们符合预期
网站访问者会在您的页脚中积极寻找某些东西——隐私政策、帐户信息和社交媒体链接等等。 不要让他们失望,并通过不包括他们期望的项目来使他们的搜索更加困难。
4.它们可以很容易地在每个页面上包含所需的信息
许多类型的网站,特别是在房地产和医药等领域,都需要在每个页面上包含通知。 页脚提供了一种简单的方法来做到这一点,而无需一遍又一遍地手动添加信息。
5. 他们让你说了算
如果有人阅读了您的整个博客文章、浏览了您的整个页面或浏览了您的内容,他们看到的最后一件事就是您的页脚。 这使其成为最终请求出售、捐赠或订阅时事通讯的绝佳机会。
包含在网站页脚中的内容
页脚的确切内容将根据您网站的用途而有所不同。 但重要的是您要考虑对您的受众和网站最有价值的内容。 例如,您是否必须满足某些法律要求? 您的目标是引导访问者访问您网站的重要区域吗? 还是您更专注于销售和获得订阅者?
以下是一些要包含在页脚中的常见元素:
1. 号召性用语 (CTA)
号召性用语引导网站访问者采取行动。 以下是一些 CTA 示例:
- 立即购买
- 订阅我们的新闻
- 学到更多
- 保持联系
- 发表评论
- 分享这个帖子
- 输入我们的赠品
在您的页脚中包含 CTA 是一个很好的策略,因为它在每个页面上都可见,并为网站访问者提供了在他们去其他地方之前采取行动的最后机会。 在下面的页脚示例中,萨克拉门托芭蕾舞团的页脚中包含两个 CTA 按钮:“捐赠”和“立即订阅”。

二、联系方式
通过在您的页脚中包含联系信息,使网站访问者可以轻松与您取得联系。 这可能看起来像一个联系方式列表、一个联系页面的链接,甚至是一个直接嵌入到您的页脚中的表单。
在下面的示例中,马萨诸塞州综合医院捐赠网站的页脚包括地址、电话号码和电子邮件地址。

还可以考虑使电子邮件地址和电话号码可点击,以便访问者可以轻松地向您发送消息或给您打电话。
3. 地点或地图
如果您有实体店、设施、办公室或其他人可能会访问的位置,则应在页脚中包含地址或地图。 您可能还需要考虑增加营业时间,以防止出现任何混淆。
这可以帮助本地搜索结果并加强 Google 在您的网站和您的“Google 我的商家”列表之间的相关性。 您的确切街道地址和联系信息的有力证明对 Google 很重要,因为他们希望向搜索者提供准确、合法的信息。 您可以提供的相关性越强,您的商家信息就越有可能出现在搜索结果和 Google 地图中。
但是,您确实希望以与您在“Google 我的商家”资料中使用的完全相同的格式列出所有这些信息。
Northwest Eye Design 的特点是他们的办公地点的地址以及谷歌地图的链接,以方便他们的病人。

4. 链接到您的社交帐户
社交媒体是博客作者、基于服务的企业和在线商店等的重要工具。 虽然您可能会将社交媒体关注者发送到您的网站,但将网站访问者发送到您的社交媒体帐户也有好处。
例如,这是吸引潜在客户、分享提示和图片以及展示您围绕品牌打造的以下内容的好方法。 当然,如果社交媒体是您的收入来源之一,那就更重要了!
因此,请考虑在您的页脚中包含社交媒体图标甚至来自 Instagram 等社交信息源的图像。 波士顿市场就是这样做的,将他们的社交媒体图标分开,使他们从其他页脚内容中脱颖而出。

5. 时事通讯注册表单
不要低估电子邮件列表的力量! 除了您的网站,它还为您的受众提供了最强大的沟通工具,您拥有 100% 的所有权。 使用电子邮件列表通知订阅者有关销售、新博客文章、提示和其他产品的信息。
而且,要构建该电子邮件列表,请在您的页脚中包含一个注册表单。 您需要做的就是使用您最喜欢的电子邮件营销工具中的代码嵌入表单。 或者,使用 Jetpack 的其中一个模块轻松将新闻通讯表单添加到您的页面,无需代码。
Heggerty 在他们的电子邮件通讯表格周围添加了一个浅灰色框,以帮助其脱颖而出,并包含简单的语言,以便人们确切地知道他们要注册的内容。

6.热门帖子或文章
如果博客是您网站的重要组成部分,请考虑在页脚中包含帖子。 您可能想要添加热门或最近的帖子,甚至是对您的博客或业务最重要的帖子。
Kylie M Interiors 没有单独发布帖子,而是有一个类别列表,因此网站访问者可以轻松找到他们正在搜索的内容类型。

您也不必手动添加帖子链接。 您可以使用热门帖子和页面小部件等小部件来不断更新信息。
7. 法律信息
大多数网站都应链接到某些类型的法律信息:版权信息、条款和条件以及隐私政策。 但如果您从事特定行业(如房地产、CBD 或医药),您可能需要包含额外的免责声明或法律声明。
您的页脚是包含这些内容的最佳位置,因为它们显示在每一页上。 例如,CBD 公司 Best Bud 在其页脚中包含 FDA 声明,以及条款和条件、运输政策、隐私政策和退货政策。

8. 关键页面的链接
根据您的站点,关键页面可能包括从帐户和登录页面到产品类别、常见问题解答、服务页面和联系表格的所有内容。 例如,电子商务商店 Wild Mountain Wax 将重要内容分为三类:帮助、学习和批发。

但是,不要只是重复你的主菜单。 而是减少到最有价值的页面或专注于访问者可能正在寻找的内容。
网站页脚最佳实践
所以我们已经讨论了一些可以包含在页脚中的信息类型。 现在让我们讨论如何充分利用它。 以下是一些网站页脚最佳实践:
1. 为移动设备设计页脚
设计页脚时,不要让移动成为事后的想法。 请记住,人们会在各种类型和大小的设备上访问! 当页脚显示在移动设备上时,页脚通常会不断出现——访问者可能无法滚动查看您的所有信息。

Offerman Woodshop 在构建适用于移动设备的页脚方面做得非常出色。 他们的设计简洁且易于在台式机、平板电脑和手机上导航。

如果您不确定您的网站在所有手机、平板电脑和台式机上的外观,请尝试使用 BrowserStack 之类的工具。 它使您可以在许多不同尺寸和品牌的设备上即时查看您的网站。
2.不要过度拥挤你的页脚
将大量信息塞入您的页脚很容易,这很快就会让网站访问者不知所措。 将您的页脚内容缩减为最有用和最重要的内容。 而且,如果您确实需要包含大量信息,请将其分解为可消化的部分。
这正是 MailPoet 所做的。 尽管它们链接到很多内容,但它似乎并没有压倒性的,因为它被划分为明确的类别并且有很多空白区域。

3. 整理您的信息
组织与上一个技巧密切相关,因为有组织的信息有助于您的网站页脚设计看起来不那么混乱。 但这不仅仅是对数据进行分类。 它还涉及使用视觉提示对内容进行分组。
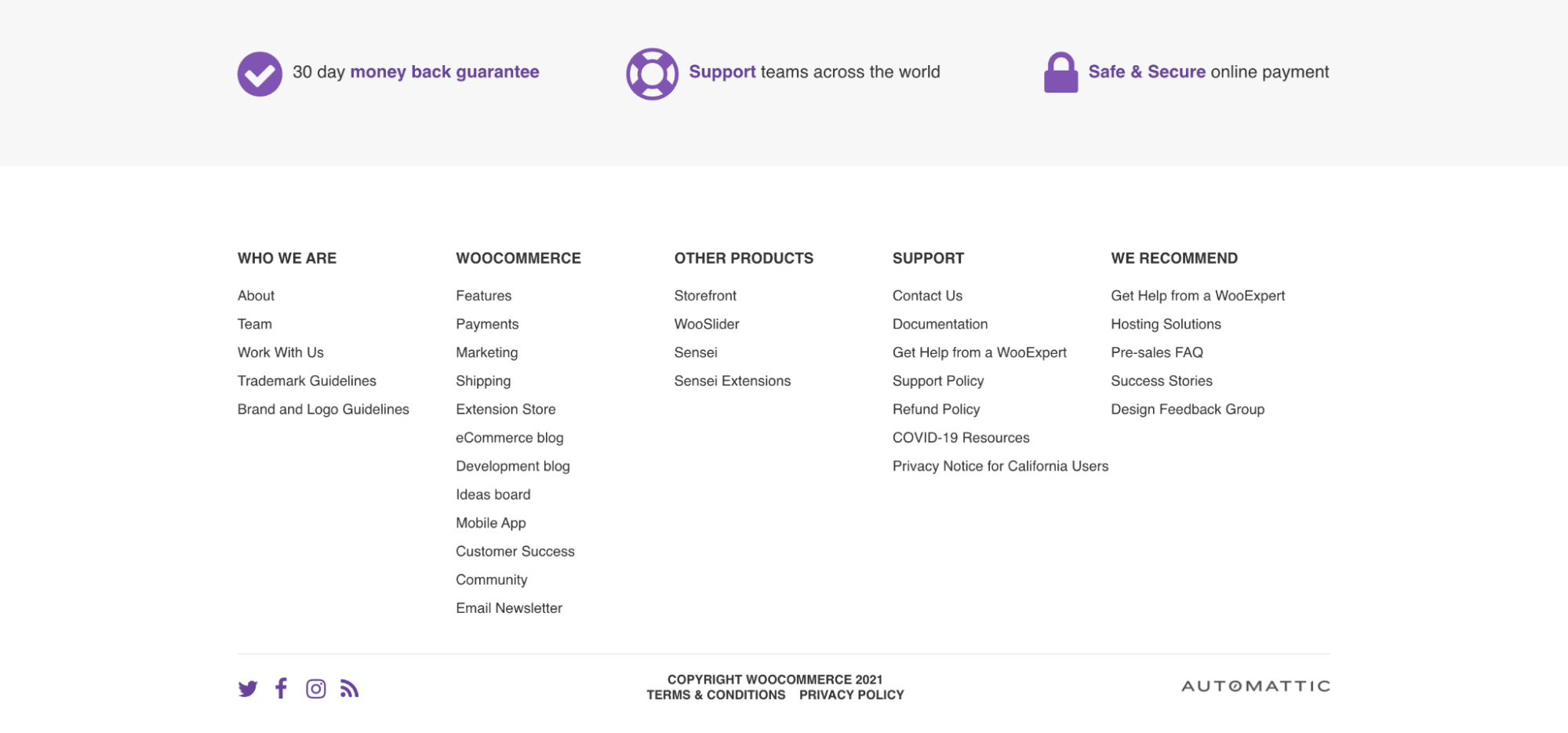
让我们来看看 WooCommerce 做了什么。 他们将页脚分成三部分:
- 重要功能。 此部分以灰色背景、视觉图标和紫色文本脱颖而出。
- 有价值的链接。 所有这些都归类在粗体、全大写的标题下。
- 其他信息。 最后一部分由分界线分开,包括法律信息、社交媒体图标和 Automattic 标志。

4.发挥创意
页脚不必看起来都一样。 想想你的品牌,你的网站设计,并发挥创意! 考虑曲线和三角形等形状、图像、自定义图形和其他有趣的特征。
OTRUSA 通过在背景中包含图像并在其某些内容中使用有角度的分隔线,将其品牌设计元素联系起来。

5. 考虑不同的页脚布局
您可以通过多种不同的方式来安排您的页脚,并且没有一种万能的解决方案。 如果你只有一点点信息,你可能想要一个像 Adobe 博客那样的窄而窄的页脚。

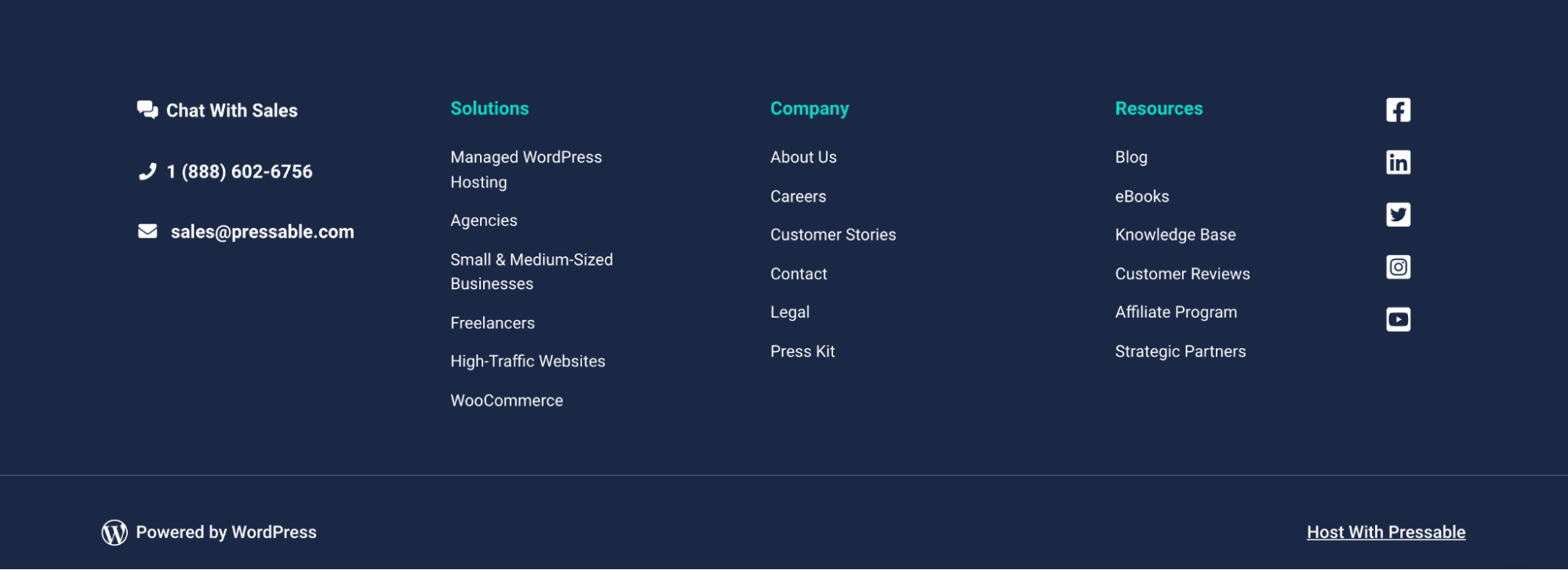
如果您有更多内容,您可能会考虑使用多列的更高页脚,例如 Pressable 的网站。

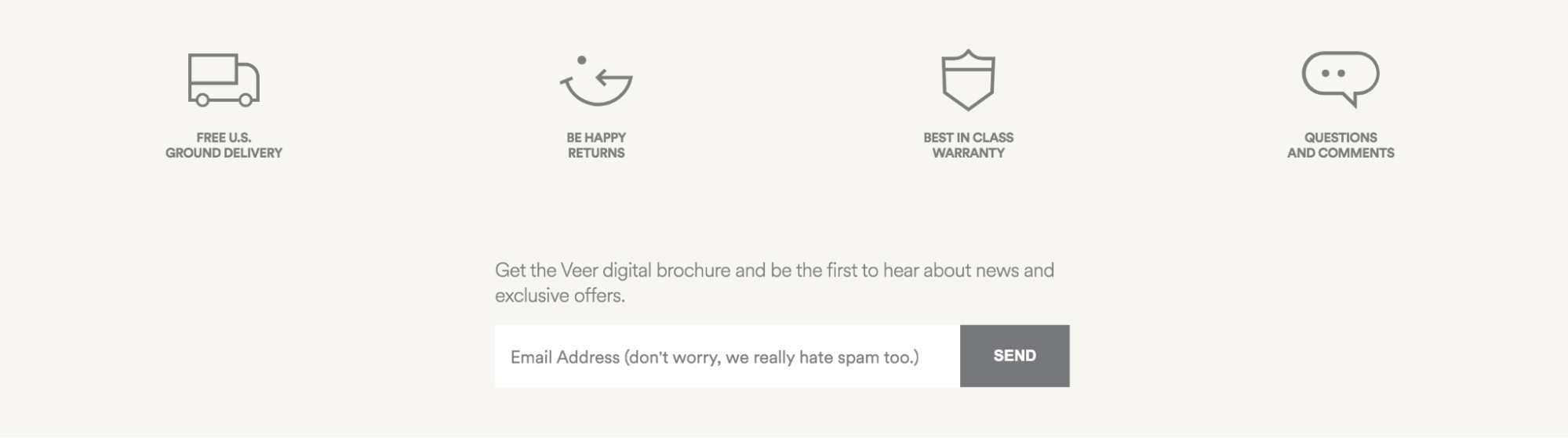
或者你甚至可以考虑一个更直观的页脚,只有很少的文字和很多图形。 这正是 Veer 所做的,使用自定义图标来展示它们的重要链接。

6. 记住可访问性
可访问性就是让每个网站访问者(包括有视觉、听觉、精神和身体障碍的人)都可以轻松浏览和使用您的网站。 以下是适用于您的页脚的一些可访问性注意事项:
- 颜色对比。 确保文本和图像与您的页脚背景足够不同,以便它们可以轻松使用。 避免在深色背景上使用深色文本或在浅色背景上使用浅色文本。 不确定您的设计是否符合要求? 通过 WebAIM 的颜色对比检查器运行您的颜色。
- 链接。 不仅仅使用颜色来区分链接和其他文本。 您可以使用下划线、图标和其他提示来做到这一点。
- 替代文字。 在页脚中包含任何图像或图形的替代文本。 屏幕阅读器使用这些“阅读”图像给有视觉障碍的人。
- 字体。 坚持使用每个人都可以使用的简单易读的字体。 而且,当您使用它时,请确保它们足够大,以便任何有视力障碍的人仍然可以阅读每个单词。
创建一个可访问的网站还有很多工作要做。 有关更多信息,请查看有关 WooCommerce 的 Web 可访问性的这篇文章。
如何在 WordPress 中编辑页脚
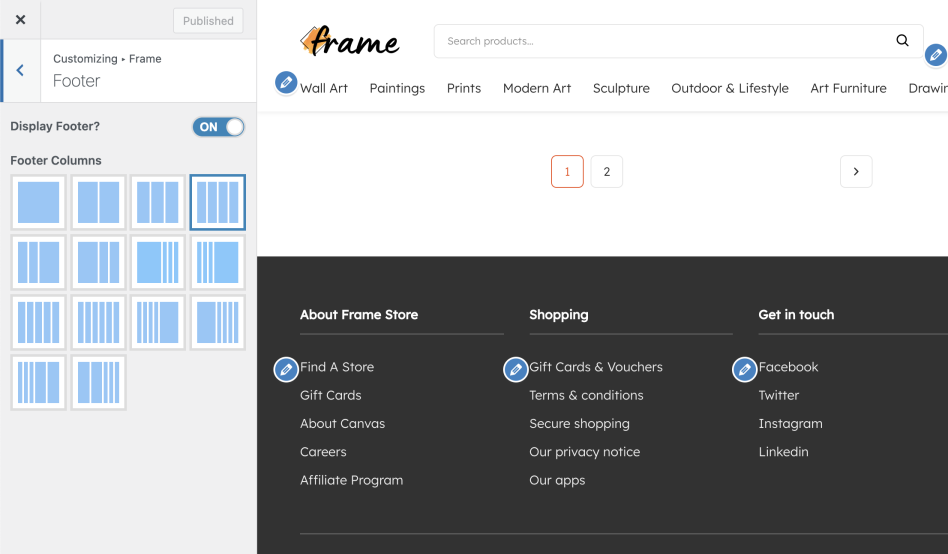
通常,您的页脚布局和设计将取决于您使用的主题。 许多主题包括内置的页脚设计,您可以根据需要进行选择和自定义。 您需要参考特定主题的文档以获取有关此内容的详细信息。 例如,框架主题允许您从 14 种不同的列样式中为您的页脚选择。

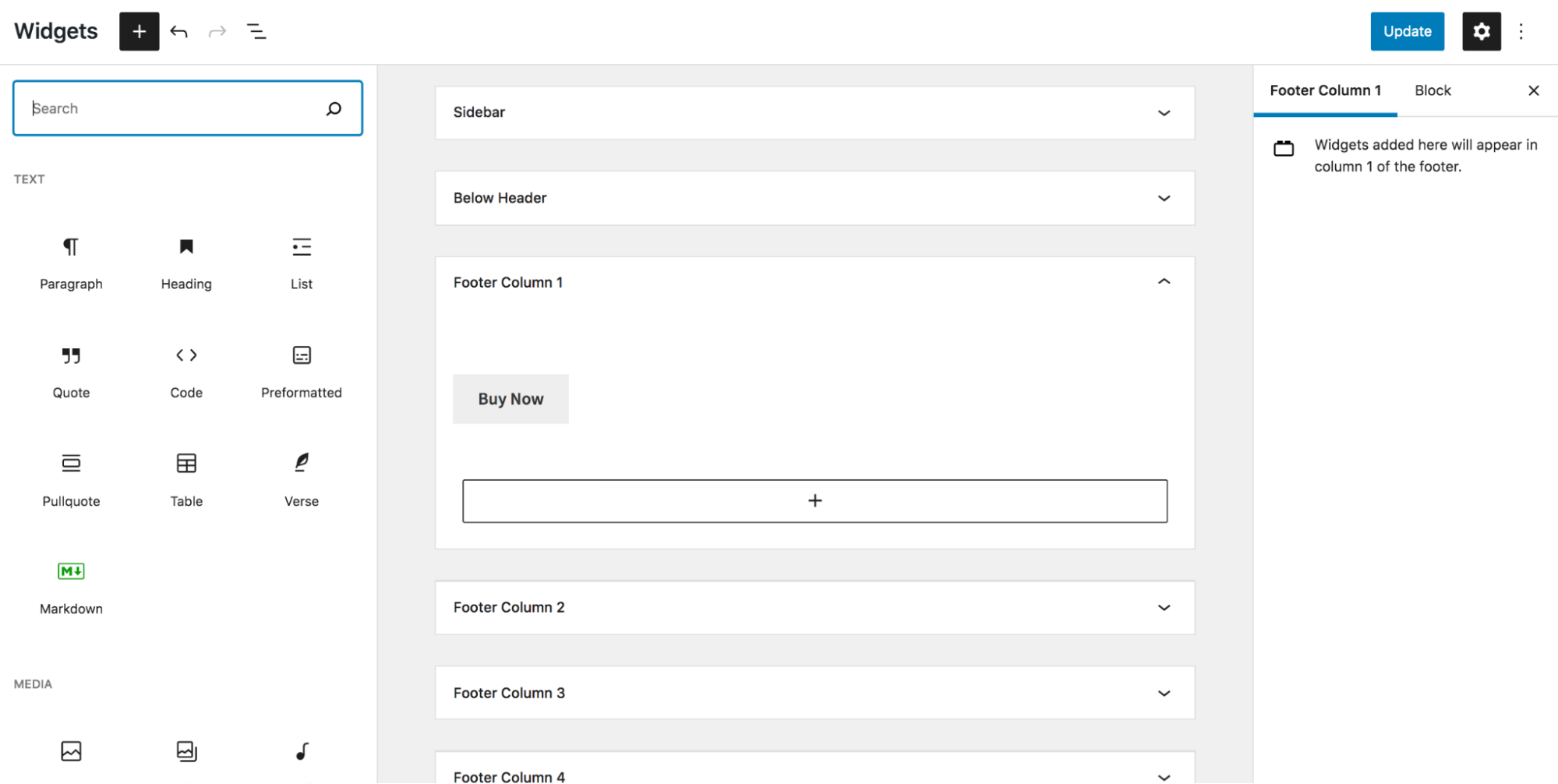
但是,在 WordPress 中,页脚是小部件区域,因此您可以将小部件或块拖放到其中而无需编辑代码。 以下是向页脚添加内容的方法:
- 在您的 WordPress 仪表板中,转到外观 → 小部件。 在那里,您将看到一个小部件区域列表,包括页脚列。 同样,这可能会根据您的主题而略有不同。
- 展开您要编辑的页脚列。
- 单击+图标以显示可用块。 从那里,您可以搜索特定块或单击全部浏览以查看完整列表。
- 将您想要的块拖到页脚列区域。
- 根据块自定义设置。 例如,您可以更改按钮的颜色和文本或选择要添加的图像。
- 单击右上角的蓝色更新按钮。

有关更多信息,请阅读 WordPress 的完整说明。
充分利用您网站的页脚
请记住,您的页脚不应该只是事后的想法:这是您给网站访问者留下印象的最后机会,也是在每个页面上展示关键信息的绝佳方式。
因此,请花时间真正考虑您在页脚中包含的内容。 考虑什么对您的目标和访问者的体验最有帮助。 毕竟,精心设计、有凝聚力的网站页脚可以对参与度产生巨大影响。
需要一点帮助吗? Jetpack 提供了各种 WordPress 块和小部件,使您可以创建完美的页脚。 如果你刚刚开始,有几十个优秀的 WordPress 主题可供选择,它们已经为你完成了艰苦的工作。
关于网站页脚的常见问题
我的页脚应该是什么尺寸?
页脚的确切大小取决于您的网站和您想要包含的内容量。 有些页脚是带有单行文本的细窄条。 其他占用更多空间并包含大量信息。
但是,在选择页脚大小时,请务必考虑移动设计。 如果移动设备上的页脚太长,网站访问者可能会被迫滚动浏览所有信息。
网站真的需要页脚吗?
不,从技术上讲,网站正常运行不需要页脚。 但是,它是包含重要内容的有价值且有效的地方,并且对于参与度至关重要。
页脚链接可以帮助我进行 SEO 吗?
是的,它们可以帮助提高 SEO 排名,因为它们有助于创建站点层次结构和内部链接。 它们帮助 Google 了解您的网站页面以及它们之间的关系。
但是,最重要的是,它们通过协助导航来帮助提供良好的用户体验。 这是要记住的最重要的事情。 不要只是打包一堆链接来帮助 SEO——这会产生相反的效果! 相反,专注于添加有助于您的网站访问者的链接。 这对搜索引擎来说非常重要。
我需要在页脚中包含版权声明吗?
版权声明通常如下所示:
2022 Example.com
它本质上是网站内容和设计属于您的书面声明。 而且,虽然没有法律要求,但如果您起诉某人窃取您的网站内容,它可以帮助防止侵犯版权并帮助您赢得法庭诉讼。
我可以在页脚中使用小部件吗?
是的,网站页脚是 WordPress 上的一个小部件区域。 这意味着您可以添加小部件和块来构建您的页脚内容。
