2024 年 23 个最佳网站页脚示例
已发表: 2024-01-26在本文中,我们将探讨网络上一些最具创意、功能性和令人印象深刻的网站页脚示例。
如今,网站的页脚不仅仅是一个塞满法律链接或联系方式的空间。 这是一个品牌推广的机会,提供有用的信息和业务详细信息以增强用户体验。
简而言之,不要忽视页脚区域!
这时,这些示例就会发挥作用,激发您的灵感和想法,帮助您美化您的在线形象。
了解如何将网页底部转变成迷人且有价值的杰作。
那么,您准备好深入了解经常被忽视但极其重要的网站页脚世界了吗?
这篇文章涵盖:
- 最佳网站页脚示例
- 瑜伽杂志
- 吃鸟食
- ISA
- 米切尔·亚当
- 霓虹杨
- 科迪
- 尚利·考克斯
- 大石井
- 丽芙索
- 宴席
- 凯莉化妆品
- 奥特利
- 体操鲨
- 普安公司
- HubSpot博客
- 德文斯坦克
- 塞普申
- 阿尔特洛克
- 简陋
- 特拉克尔
- 强大的
- 避难所水疗中心
- 蓝色泻湖
- 是什么造就了一个出色的网站页脚
- 关于网站页脚的常见问题解答
- 网站页脚中应该包含什么?
- 每个网页都需要有页脚吗?
- 如何让我的网站页脚脱颖而出?
- 在页脚中包含法律信息重要吗?
- 我可以将页脚用于促销目的吗?
- 我应该多久更新一次网站页脚?
最佳网站页脚示例
言归正传,让我们来揭晓我们节目的明星——提升用户体验的最佳网站页脚。
每一款都是设计、功能和创造力的独特融合,确保您的灵感迸发。
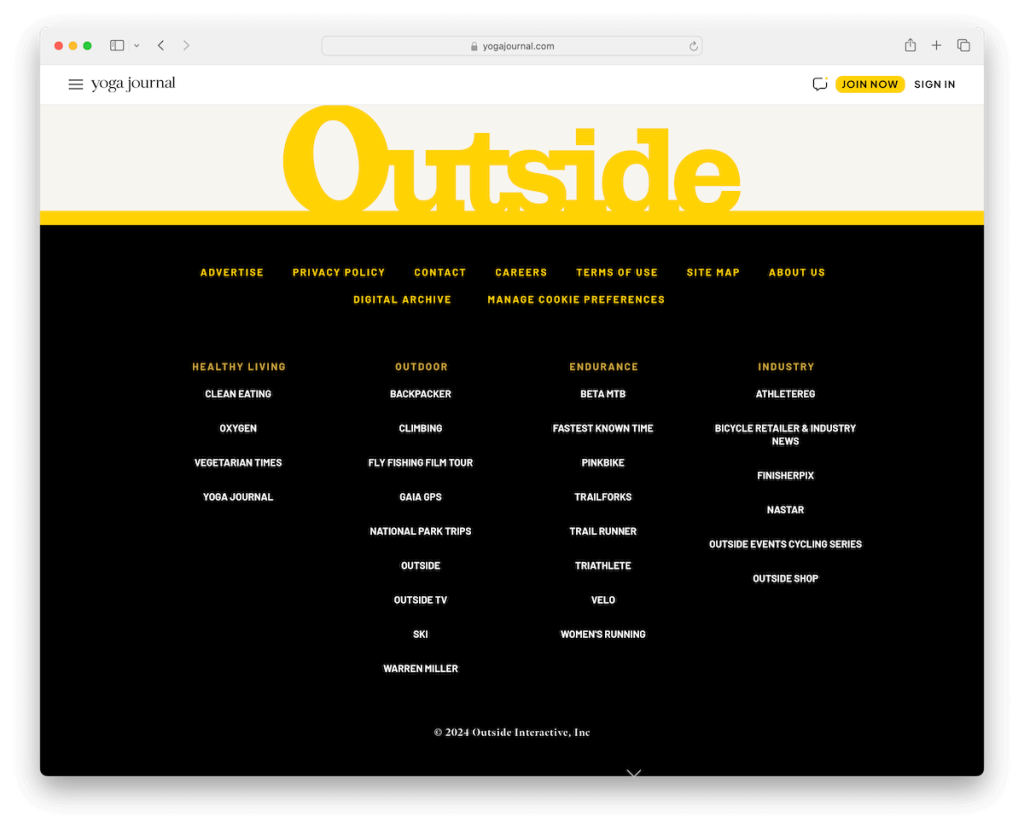
1.瑜伽杂志
使用:WordPress 构建

瑜伽杂志有一个漂亮的、对比鲜明的页脚部分,从网站的其他部分中脱颖而出。
白色和黄色文本在黑色背景上弹出,而额外的白色(或黑色?)空间确保了更好的可读性。
Yoga Journal 采用多栏结构和顶部的主链接,确保令人惊叹的页脚组织,以获得最佳的用户体验。
注意:使用对比背景色是增强网站页脚的好方法。
我们为什么选择它:Yoga Journal 将简单性和大胆性融入到一个可靠的页脚示例中,几乎适用于任何网站。
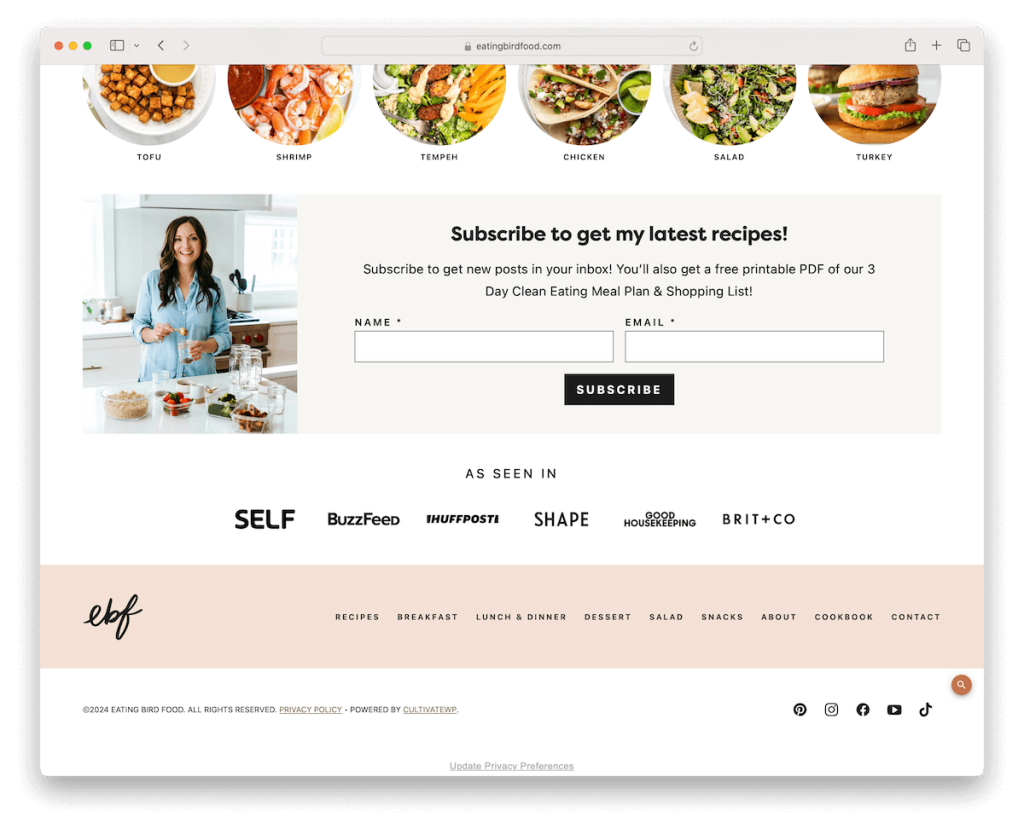
2.吃鸟食
使用:WordPress 构建

我们几乎可以说,《Eating Bird Food》有一个多部分的足部区域,首先是一个突出的时事通讯订阅表格,然后是“如所见”,然后是导航链接。
底部是版权文本,左侧是重要链接,右侧是社交媒体图标。 品牌塑造也考虑到了极简主义,以保持与网站其他部分相同的氛围。
注意:如果您不确定要包含哪些内容并且不想将其留空,请将菜单链接添加到页脚区域。
我们为什么选择它:Eating Bird Food 的页脚仍然简单而实用,上面有导航链接、社交媒体和大部分订阅部分。
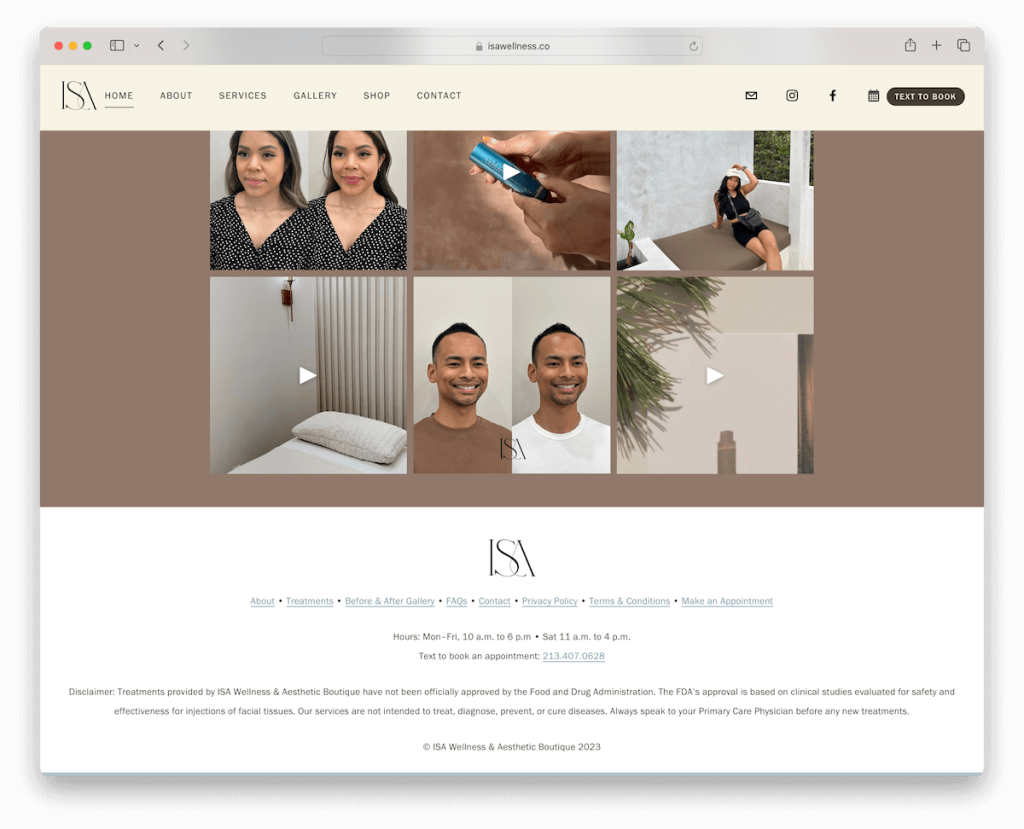
3. 指令集
构建于:Squarespace

虽然 ISA 网站看起来非常现代和富有创意,但它的页脚非常基本,但这就是它的工作原理。
它的顶部有 ISA 徽标,后面是菜单链接、营业时间和联系方式。 在复制文本之前还有一个免责声明部分。
注意:网站页脚部分是包含您的营业时间的绝佳位置。
我们为什么选择它:ISA 坚持使用简单的页脚来显示所有必要的链接和业务详细信息,以便潜在客户可以快速获取必要的信息。
不要忘记查看一些更精彩的 Squarespace 网站示例及其页脚。
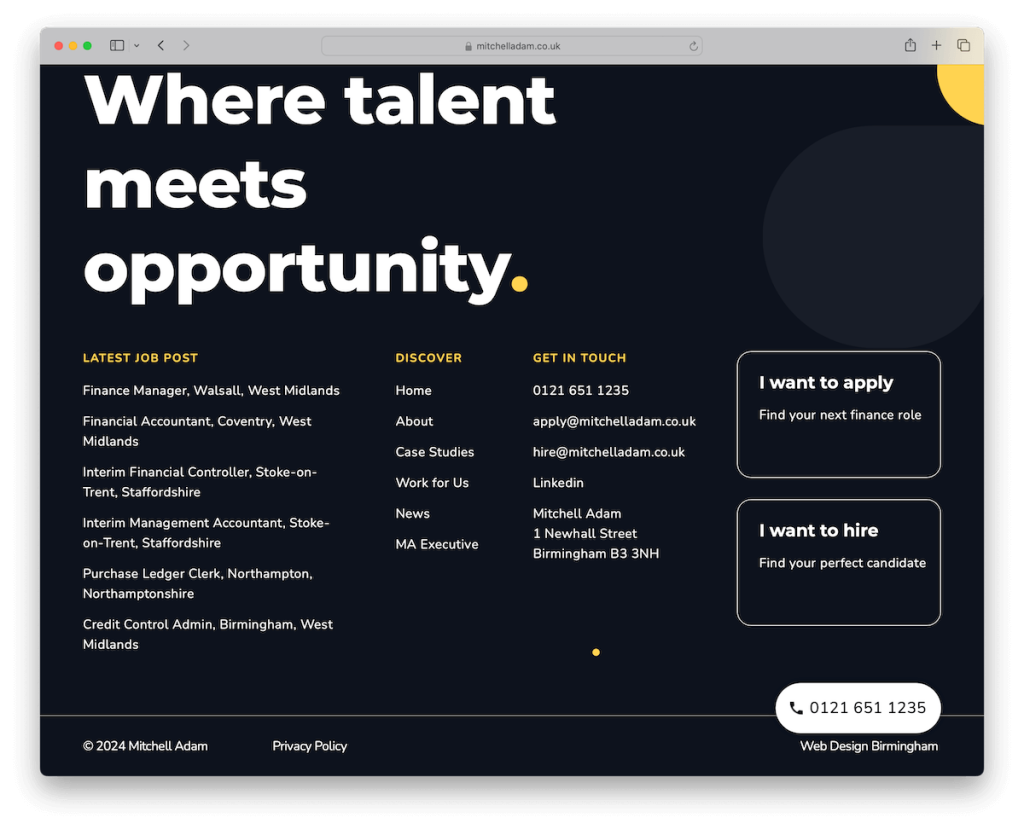
4.米切尔·亚当
构建:Elementor

与《瑜伽杂志》类似,米切尔·亚当的网站也有一个广泛的页脚部分,带有深色、对比鲜明的背景。 很酷的是它有一些图案可以增加魅力,而不是纯色背景。
它具有多个部分,显示最新的职位发布、链接、业务和联系方式,以及“我想申请”和“我想雇用”的号召性用语。
注意:在网站页脚中包含号召性用语 (CTA) 按钮 - 您永远不知道访问者何时准备好采取行动。
我们为什么选择它:Mitchell Adam 将他们网站的很大一部分专门用于页脚,证明它是有效的。
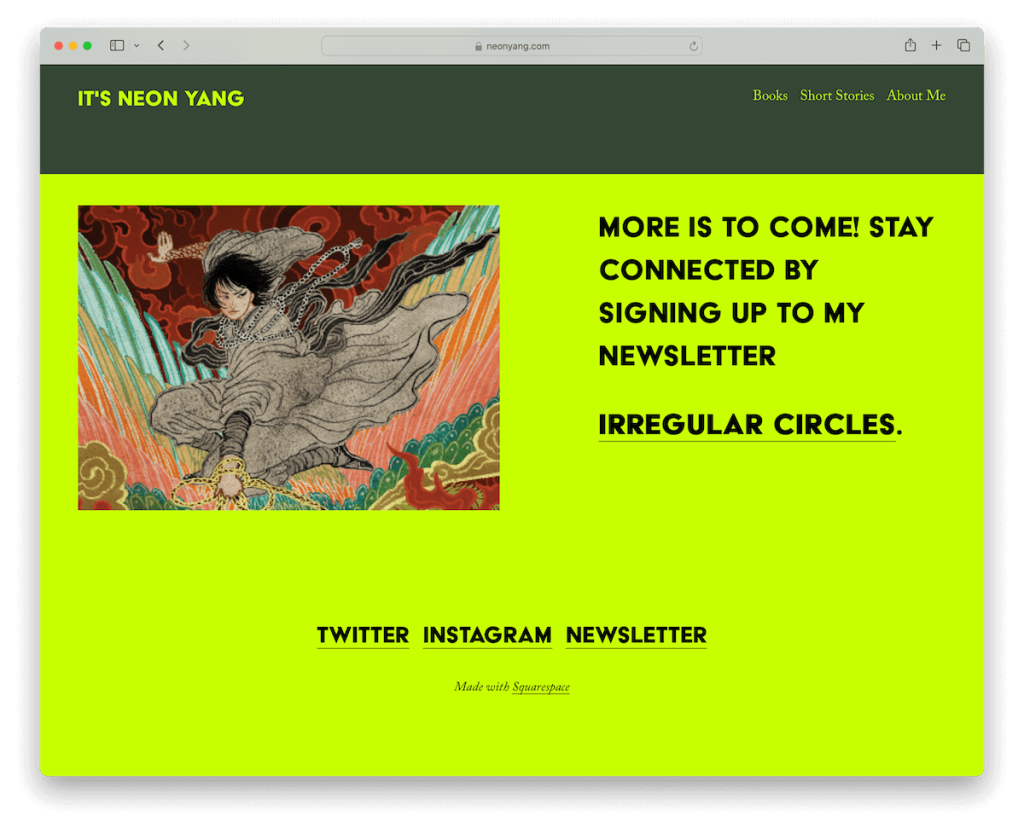
5. 霓虹杨
构建于:Squarespace

Neon Yang 网站页脚是简约优雅与充满活力的风格的杰出典范。 其引人注目的背景色立即吸引注意力,营造出活泼的基调。
设计时尚、整洁,强调导航的便捷性。 迷人的图片增添了个人风格,而时事通讯链接则鼓励持续参与。 此外,社交媒体图标整齐地显示,方便连接。
最后,“Made with Squarespace”文字巧妙地向该平台致敬,展示了品牌透明度和技术娴熟。
注意:页脚部分是为那些在页眉中错过社交图标的人添加社交图标的绝佳位置。
我们为什么选择它:Neon Yang 的网站页脚体现了充满活力的美学、简约的设计和用户友好的功能的融合。
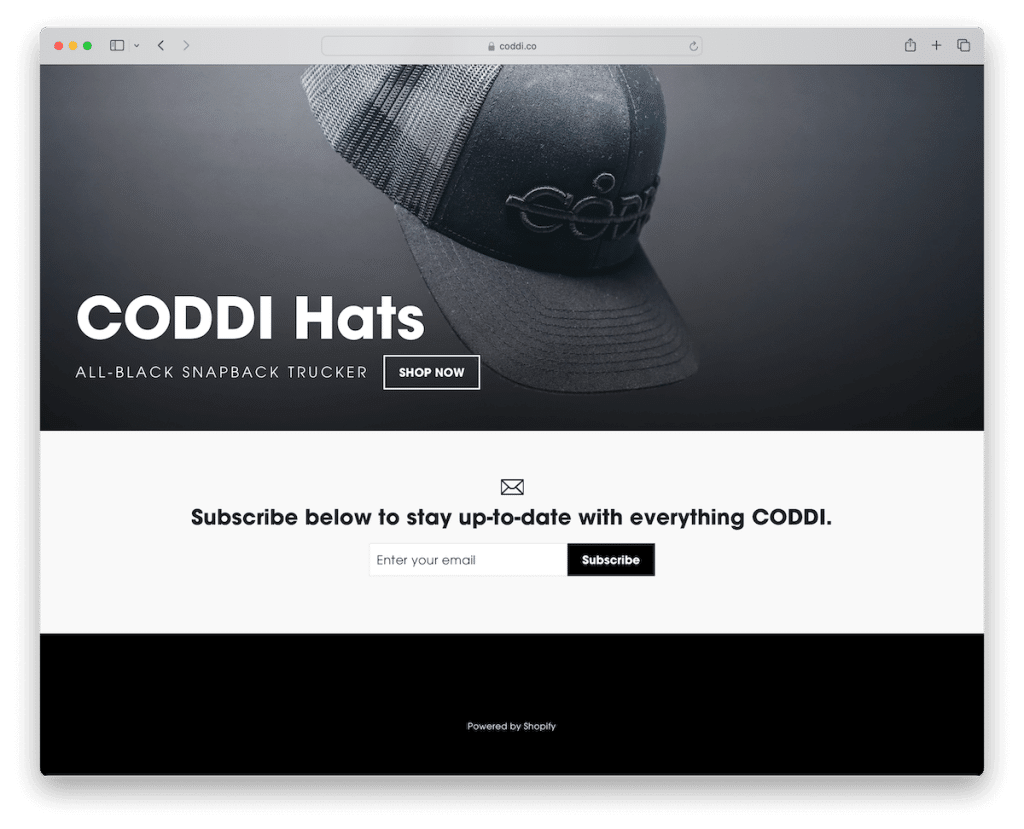
6.科迪
使用:Shopify 构建

Coddi 网站页脚以其鲜明的简洁性和富有影响力的设计而脱颖而出。 它有一个大的、突出的部分,专门用于在干净的白色背景上订阅时事通讯,鼓励用户参与。
下面,对比鲜明的黑色背景突出显示了“Powered by Shopify”文本,大胆地认可了该平台,并创造了视觉上引人注目的双色调效果,捕捉了现代简约网页设计的精髓。
注意:如果您不确定如何设计网站的页脚,请追求极简主义。 这是此列表中的大多数网站页脚示例的共同点。
我们为什么选择它:Coddi 的网站页脚是简约优雅的典范。
需要更多灵感吗? 查看这些 Shopify 网站以及它们如何改变页脚。
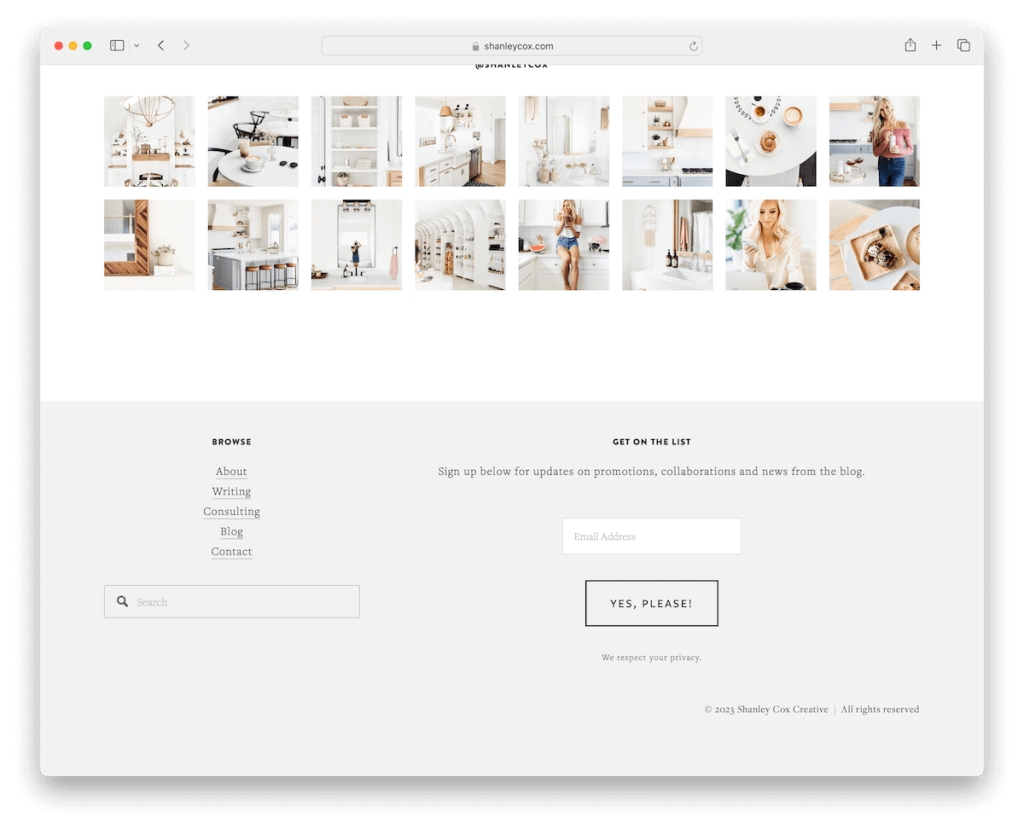
7. 尚利·考克斯
构建于:Squarespace

Shanley Cox 网站页脚采用精美的两栏设计,与网站的整体美感非常协调。
一栏有效地容纳了菜单链接和搜索栏,提供轻松的导航。 第二栏专门介绍时事通讯订阅表,其中包含一个诱人的“是的,请!” 按钮,增强用户交互。
此外,在页脚上方,令人惊叹的 Instagram 提要网格无缝集成了社交媒体的存在,添加了视觉上迷人的元素。
注意:即使访问者一直滚动到页面底部,也允许他们执行快速搜索(因此他们不必先一直滚动到顶部)。
我们为什么选择它:Shanley Cox 网站页脚融合了功能和设计,优雅地结合了导航、搜索和用户参与。
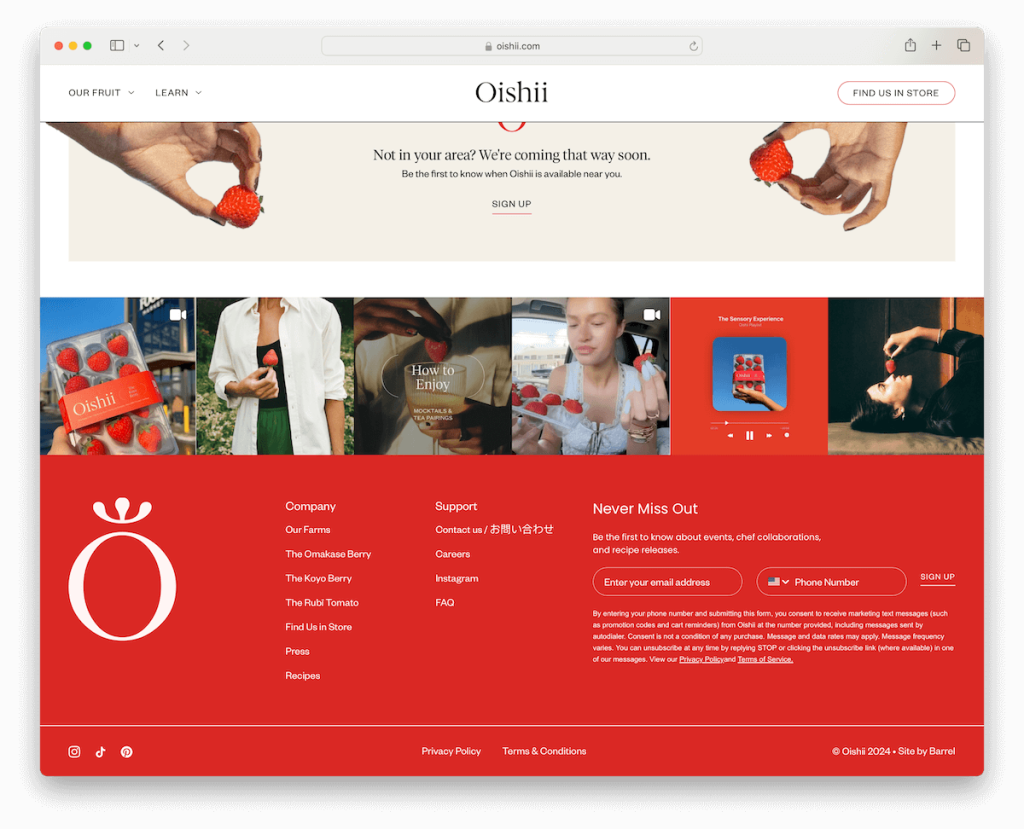
8. 美味佳肴
使用:Shopify 构建

Oishii 网站页脚以其醒目的红色背景生动地展示了品牌形象。 它具有全宽 Instagram feed,添加了动态视觉元素。
它分为四栏,包括品牌徽标、基本链接和订阅表格,确保功能性和轻松导航。
底部栏整齐地放置了社交媒体图标、隐私和条款链接以及版权文本,提供全面的信息和连接选项。
注意:在页脚中使用多列以确保组织。
我们为什么选择它:Oishii 的网站页脚是品牌标识和功能的动态示例。
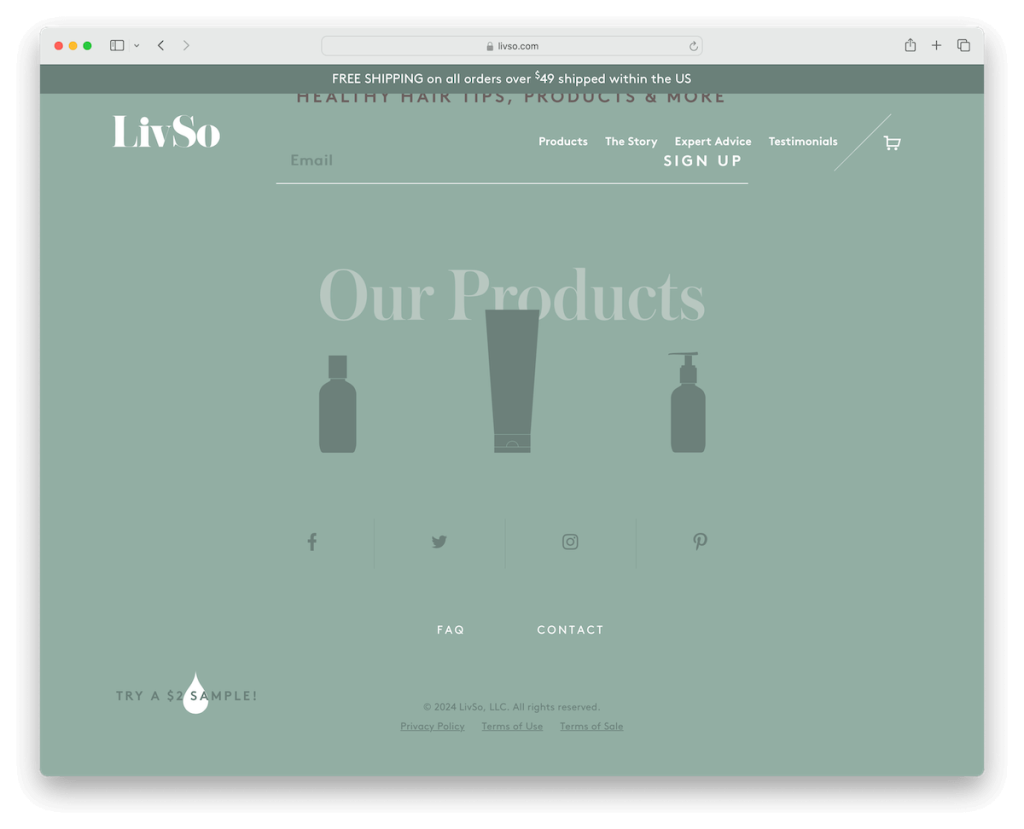
9. 丽芙索
使用:Shopify 构建

LivSo 网站页脚是一个全面的杰作,从一个突出的订阅区域开始
然后,它以三个交互式图标展示他们的产品,增加了创新的触感。 社交媒体图标紧随其后,增强了连通性。
页脚精心包含常见问题解答和联系信息的链接,以满足用户的需求。
它还涵盖了所有基础内容,包括隐私政策、使用条款和销售条款等重要的法律链接,使其成为一个内容丰富且用户友好的部分。
注意:对于网站页脚而言,没有一种放之四海而皆准的方法——做最适合您和您的受众的方法。
我们为什么选择它:LivSo 的网站页脚是一个多功能空间,结合了订阅、产品展示、社交连接和基本信息。
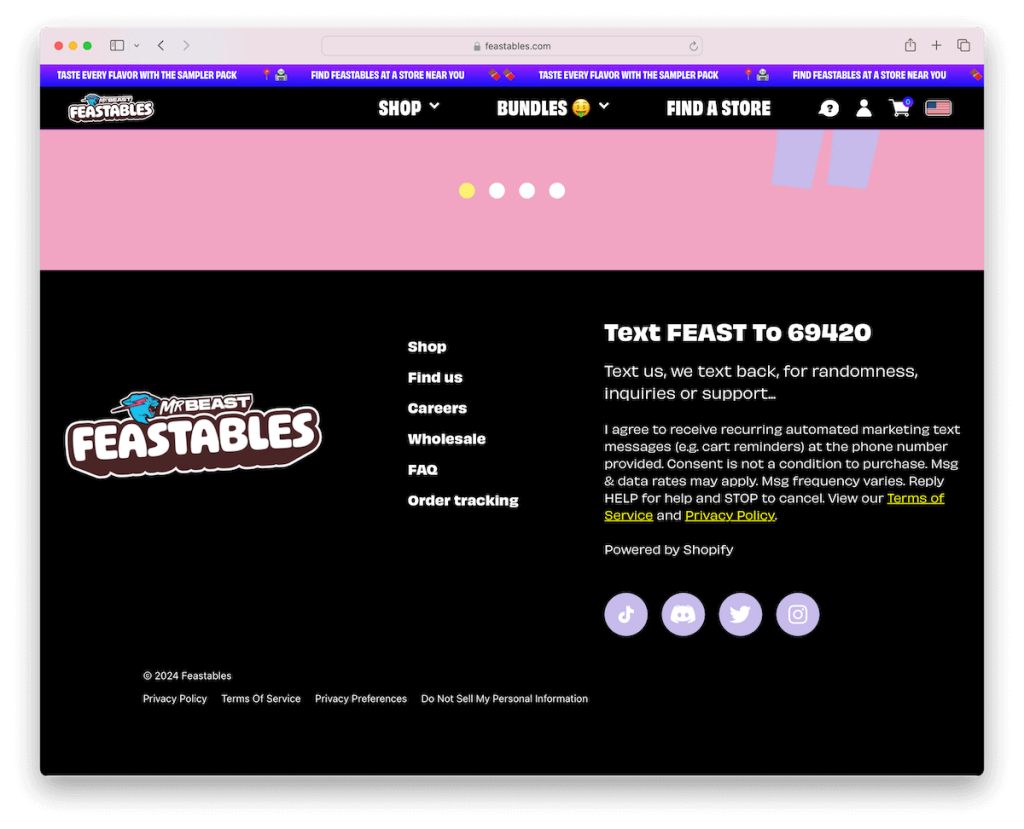
10. 宴会
使用:Shopify 构建

Feastables 网站页脚以其时尚、现代的设计与黑色背景相映衬,营造出引人注目的视觉对比。
它突出显示品牌标志,强化品牌形象。 创新地使用汉堡菜单结构的链接增加了独特的、节省空间的变化。
联系方式位置方便,通过可点击的号码即可轻松访问。 此外,社交媒体图标无缝集成,鼓励数字连接。
页脚以必要的链接和版权信息作为结尾,使其成为风格、功能和用户可访问性的完美结合。
注意:如果在页脚中使用电话号码进行联系,请将其设置为可点击以便于使用。
我们为什么选择它:Feastables 的网站页脚因其现代、节省空间的设计而脱颖而出,结合了联系方式、社交媒体链接和独特的汉堡菜单等基本元素。
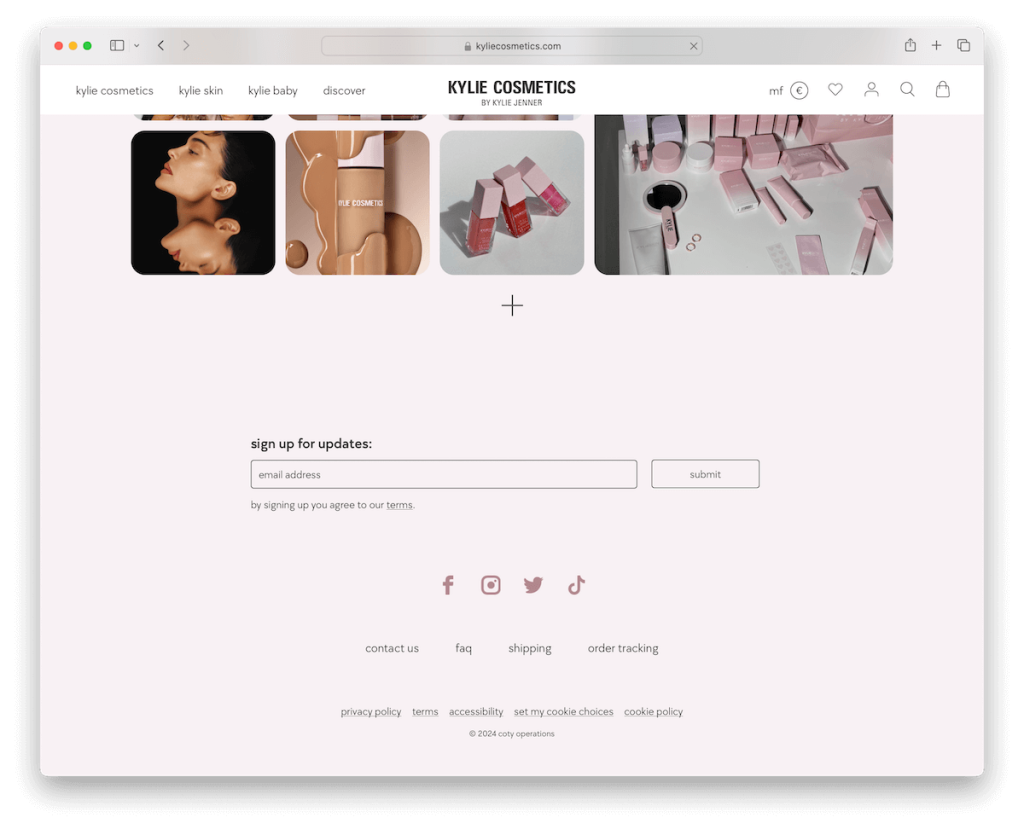
11.凯莉化妆品
使用:Shopify 构建

凯莉化妆品网站页脚证明了极简主义优雅。 它从网站的底部无缝过渡到页脚,没有传统的边框,使用有凝聚力的背景来提供流畅的视觉体验。
页脚包括一个不显眼的订阅表格,巧妙地鼓励用户参与。
社交媒体图标巧妙地集成在一起,可以轻松访问数字平台。 提供了必要的链接,在保持功能的同时坚持简洁的设计理念,使其成为一个别致且用户友好的组件。
注意:使用与上一节相同的背景颜色实现干净整洁的页脚外观。 (您甚至可以对页眉、底部和页脚使用相同的背景颜色。)
我们为什么选择它:Kylie Cosmetics 的网站页脚体现了时尚的极简主义和无缝集成。
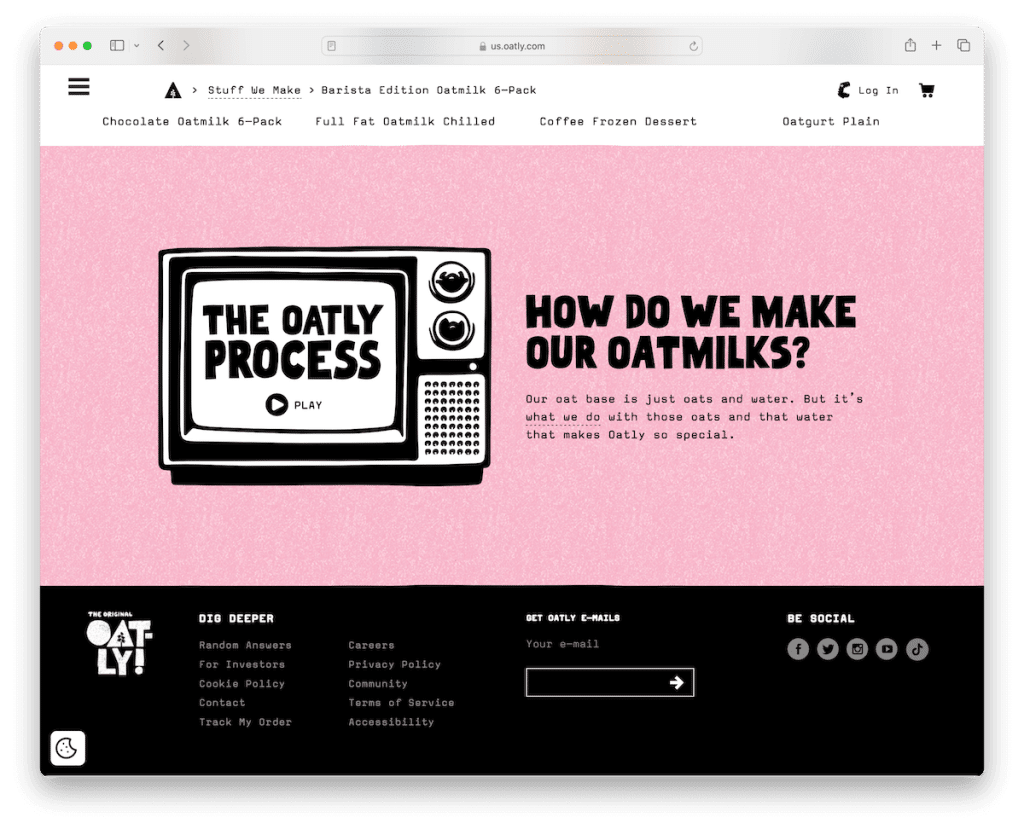
12. 燕麦
使用:Shopify 构建

Oatly 网站页脚以其紧凑而高效的结构而引人注目。
它以对比鲜明的黑色背景为背景,包含多个栏,可以时尚地组织内容,而不会压垮空间。
品牌标志显眼地展示,增强了品牌认知度。 提供方便的链接,提供轻松的导航和用户便利。
此外,还包括一个简单的时事通讯订阅小部件,巧妙地邀请用户加入。 社交媒体图标也存在,确保连接和社区建设。
值得一提的是,由于水平滚动,Oatly 的主页上没有页脚。
注意:小而紧凑的页脚也可以非常有效地工作 - 而是强调网站的其余部分。
我们为什么选择它:Oatly 的页脚平衡了功能性、品牌形象和审美吸引力。
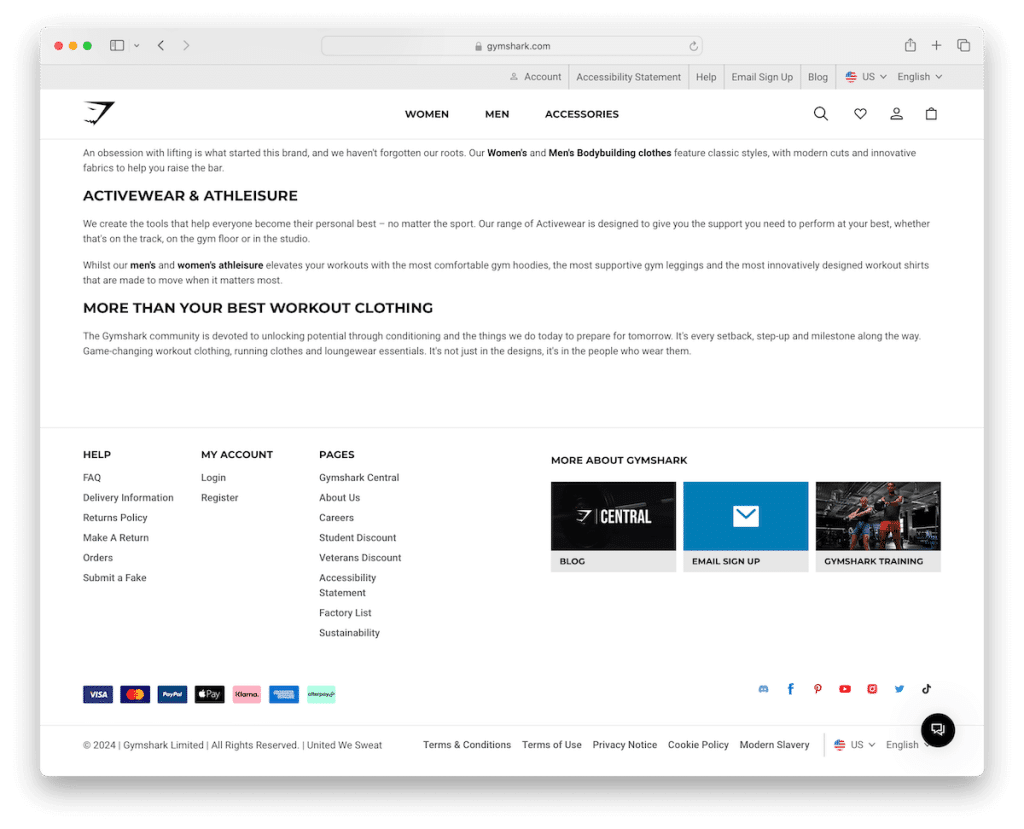
13. 体操鲨
使用:Shopify 构建

Gymshark 网站的页脚是实用性和设计的结构良好的组合,以一条细线将其与页面底部分开。

它将内容分为三栏,提供“帮助”、“我的帐户”和其他页面的各种有用链接,方便轻松导航。
博客、电子邮件注册和培训部分的可点击缩略图添加了交互元素。
付款方式徽标提供交易保证。 此外,社交图标和带有重要链接的底部栏以及区域选择器进一步增强了其实用性。
注意:许多电子商务网站的页脚都有语言和货币选择器 - 这可能也适合您。
我们为什么选择它:Gymshark 的网站页脚提供了全面的功能,从有用的链接到互动元素。
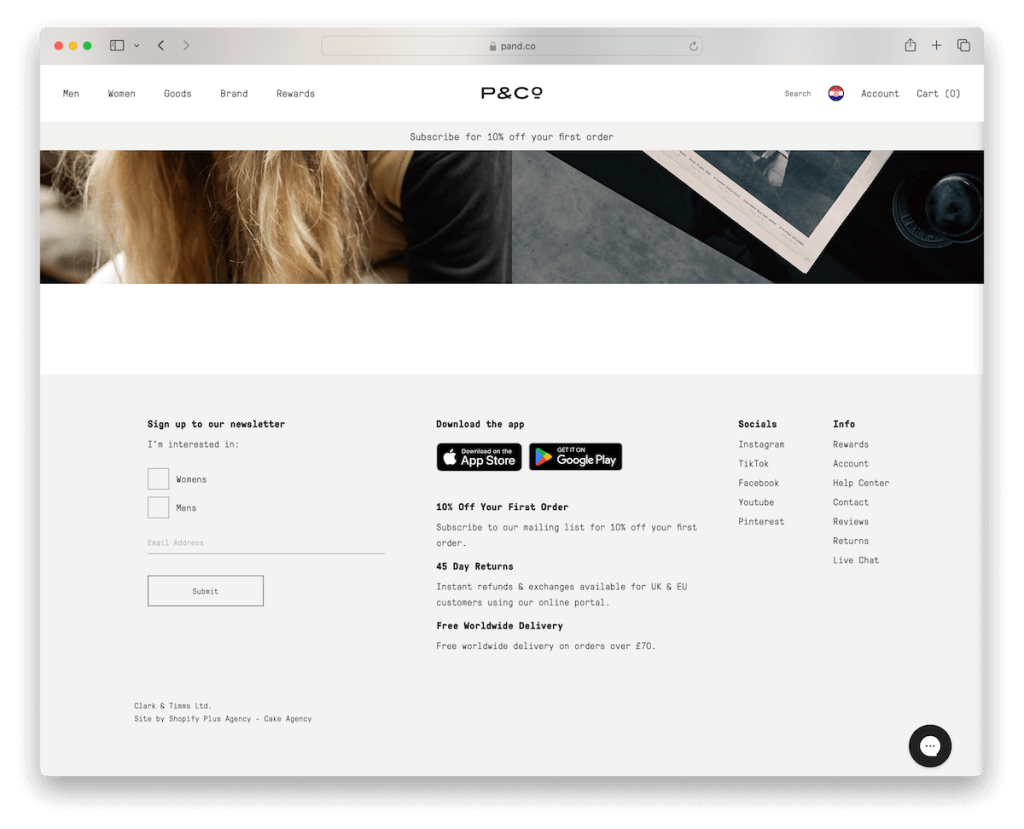
14. 普安公司
使用:Shopify 构建

P&Co 的网站页脚采用创新的订阅表格,其中包含性别选择器,可满足不同受众的需求。
页脚还为其应用程序提供了醒目的 CTA 按钮,确保轻松访问,同时无缝集成的社交和菜单链接简化了导航。
此外,P&Co 显示全面的业务详细信息以提高透明度。 值得注意的是,页脚展示了值得信赖的支付徽标,为用户注入了信心。
凭借对细节的关注和以用户为中心的方法,P&Co 体现了卓越的页脚网页设计,提供了引人入胜的在线体验。
注意:有应用程序吗? 在页脚中向 App Store 或 Google Play 添加 CTA 按钮。
我们为什么选择它:P&Co 的网站页脚因其包容性的功能、无缝的导航和透明的业务细节而出现。
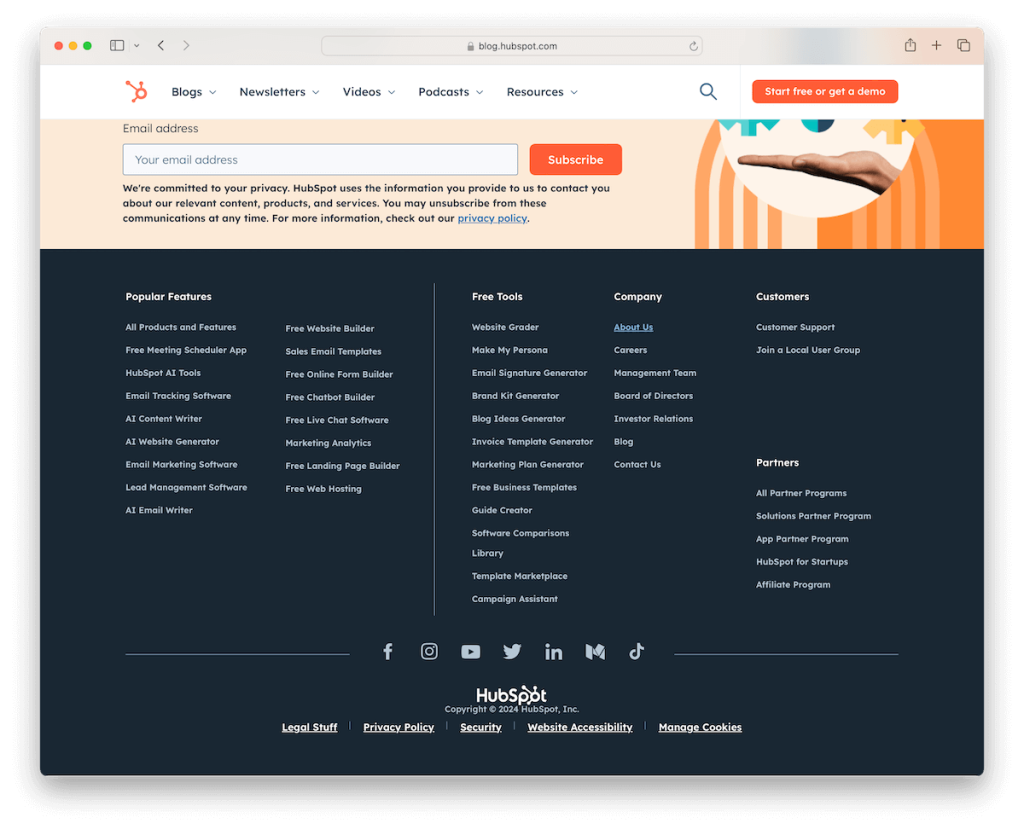
15.HubSpot
使用:HubSpot CMS 构建

HubSpot 的网站页脚以其组织良好的布局而著称,由三个不同的部分组成,可轻松导航一系列有价值的资源。
此外,集中的社交图标可以促进联系。
深色背景增加了视觉对比度并增强了页脚的显着性,确保重要信息和链接易于访问。
注意:不要害怕在页脚中添加多个链接。
我们为什么选择它:HubSpot 的网站页脚结合了便捷的导航、社交整合和视觉上引人注目的设计。
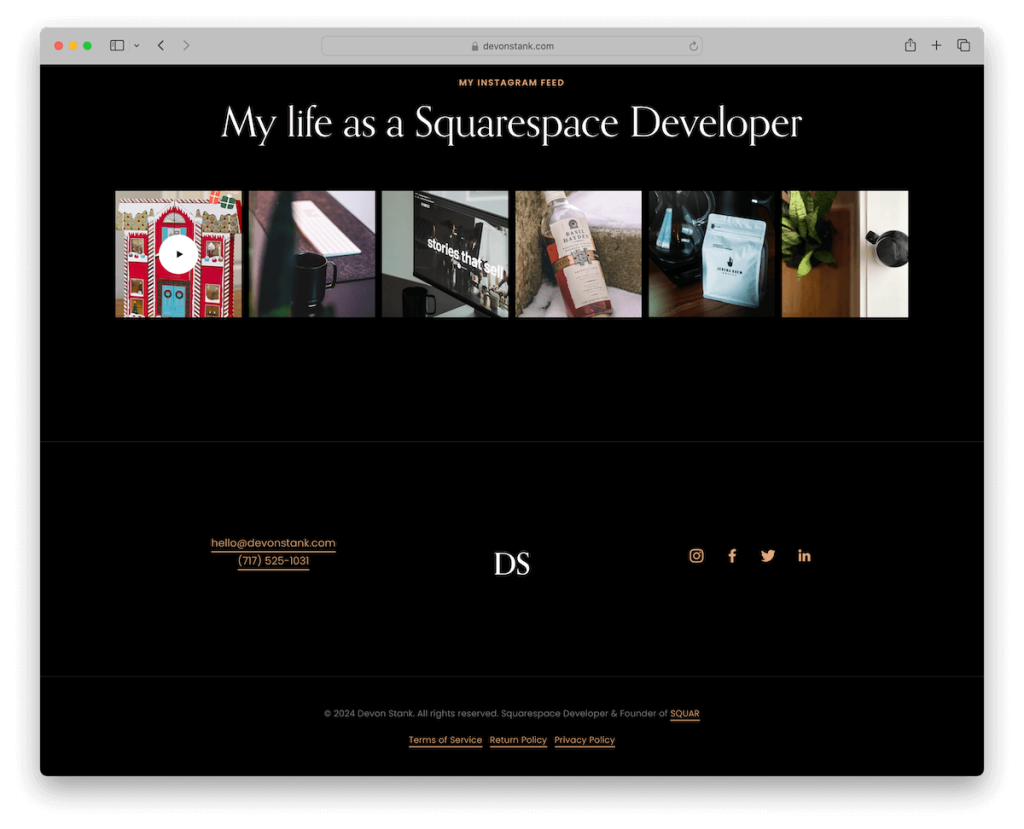
16. 德文·斯坦克
构建于:Squarespace

Devon Stank 的网站页脚以其干净、简约的设计体现了优雅和简约。
值得注意的是,它的左侧有一个可点击的电子邮件和电话号码,以便即时联系。 居中的徽标给人一种专业的感觉,而右侧的部分则可以轻松访问社交媒体资料。
在底部,页脚包含版权信息和重要链接,确保无缝且整洁的用户体验。
注意:页脚中的电子邮件和电话号码都可以在单击时做出反应以进行即时连接。
我们为什么选择它:Devon Stank 的网站页脚为数字环境中低调但实用的设计树立了基准。
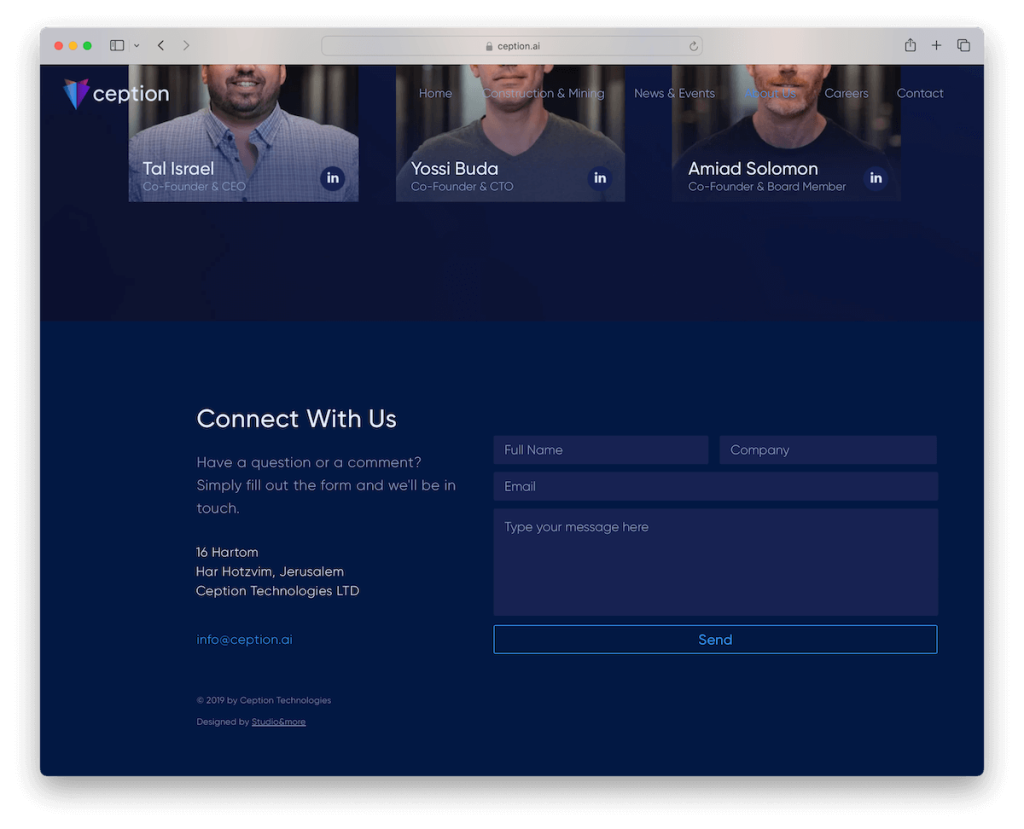
17. 接受
内置:Wix

Ception 的网站页脚专业且可操作,确保以全面的方式处理用户关系。
值得注意的是,它具有用户友好的联系表单,使访问者可以轻松地与他们联系。 重要的业务详细信息会突出显示以提高透明度,并且易于点击的电子邮件地址提供了快速的沟通选项。 (但由于形式的原因,后者可能不是必需的。)
版权文本增添了专业感,确保了法律保护。
注意:在页脚中集成一个简单的联系表格,以便访问者可以立即联系。
我们为什么选择它:Ception 的页脚展示了简单性和功能性,创建了全面的用户体验,同时强调联系和信息共享功能。
考虑维克斯吗? 这很棒,但首先请查看这些在 Wix 平台上构建的网站,以获取一些更精彩的页脚示例。
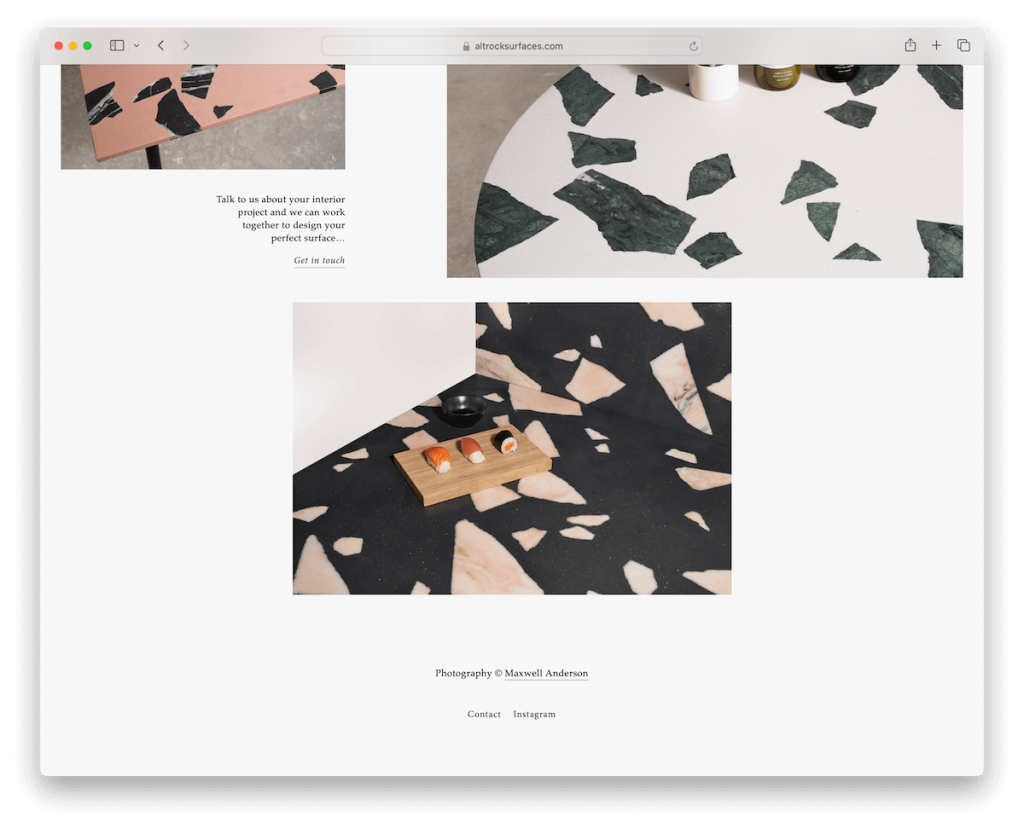
18. 阿尔特洛克
构建于:Squarespace

Altrock 的网站页脚体现了简约之美,选择了专注于基本元素的超简洁设计。
它仅通过版权文本和两个链接就实现了时尚、整洁的美感——一个用于联系,另一个指向他们的 Instagram 页面。
这种简洁性增强了用户的浏览体验,展示了即使是最基本的页脚也可以有效地传达重要信息。
注意:保持页脚干净、简单,仅包含几个链接或社交图标。
我们为什么选择它:Altrock 的极简主义方法是精致网页页脚设计的一个值得注意的例子。
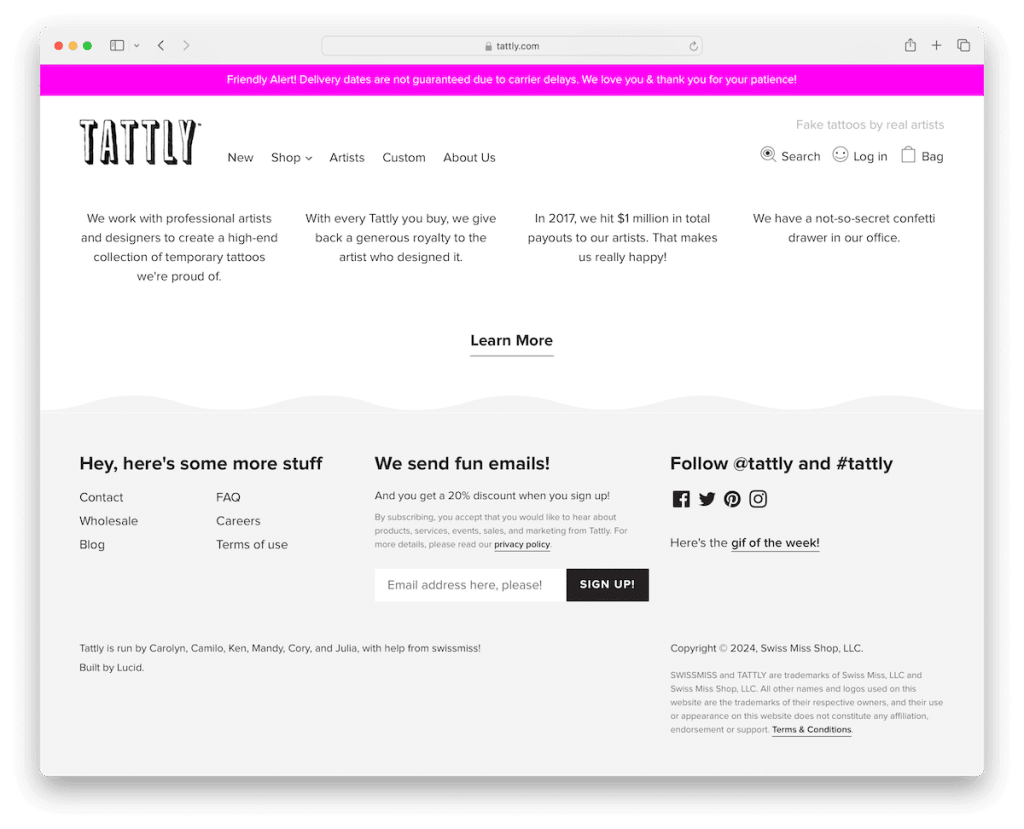
19. 简陋
使用:Shopify 构建

Tatly 网站的页脚是一个创意杰作,采用炫酷的波浪形设计,优雅地将其与主要内容分开,增添了俏皮的感觉。
它以舒缓的灰色背景为背景,存储了用于轻松导航的基本链接和用于构建电子邮件列表的订阅表单。
巧妙地包含社交媒体图标,促进社区连通性。 一个独特的补充是“本周礼物!” 链接,增加了阴谋的元素。
页脚以版权文本完成,确保法律合规性,同时保持其流畅性。
注意:有特别优惠或折扣券吗? 将其添加到页脚!
我们为什么选择它:Tattly 的页脚以其艺术性的波浪设计给人留下了深刻的印象,在视觉上迷人的布局中融合了基本的导航、社交参与和独特的功能。
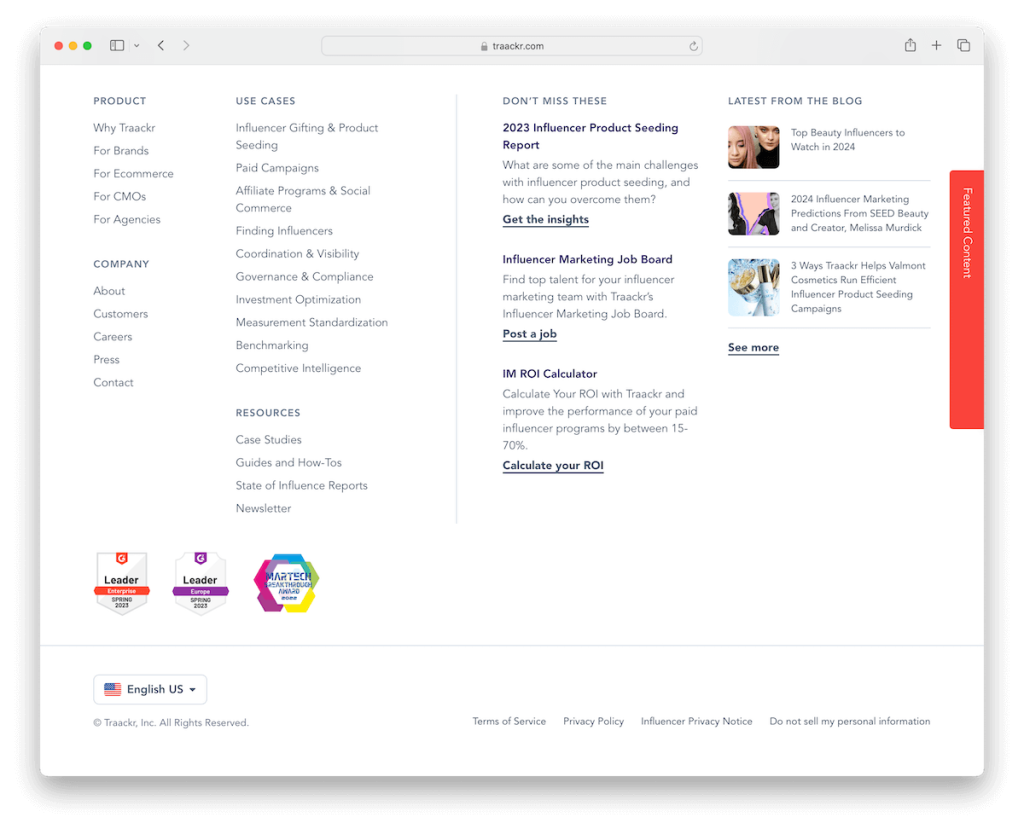
20. 追踪器
构建:Webflow

Traackr 网站页脚是一个综合信息中心,其中一个大的部分包含丰富的产品、公司详细信息和其他资源的链接。
它超越了基本导航,还包含附加链接和有用的摘录,增强了用户的理解。
“博客的最新内容”栏提供了最新内容的快照,让用户随时了解情况。
社交图标、享有盛誉的奖项徽章和实用的语言选择器都经过精心设计,将其提升到了一个新的水平。
注意:您经营博客吗? 在页脚中添加最新或阅读最多的文章的链接。
我们为什么选择它:Traackr 的页脚因其详细链接、博客见解和品牌亮点的全面融合而引人注目。
21. 强大
构建:Webflow

Mighty 网站页脚是一个在对比鲜明的黑色背景下实现简单性和功能性的引人注目的例子。
它整齐地组织了所有必要的链接,提供了公司、其解决方案和资源的全面概述。 这使得导航变得轻松且用户友好。 还有登录链接,以便用户可以快速访问他们的帐户。
可点击的电子邮件地址增强了可访问性,邀请直接沟通。 社交媒体图标经过战略性放置,以方便连接。
注意:你们的网站上有会员专区吗? 将登录链接添加到页脚,以便用户可以访问其帐户,即使位于页面底部也是如此。
为什么我们选择它:Mighty 的页脚在优雅简洁、合并关键链接、直接联系和社交媒体方面表现出色。
22. 避难所水疗中心
构建:Webflow

Refuge Spa 的页脚是组织功能和可访问性的完美示例。
它分为四个结构良好的列:第一列显示位置和联系方式以及社交图标,以便于社交;第二列显示位置和联系方式以及社交图标,以便于社交。 第二个提供简洁的业务细节; 第三列整齐地显示菜单链接,以便轻松导航; 第四个列出了水疗时间,方便用户安排访问。
在底部,时事通讯订阅选项邀请持续的互动,结束了这种全面且以用户为中心的页脚设计。
注意:添加您的营业地点详细信息,并在页脚中添加指向 Google 地图的链接,以便于查找。
我们为什么选择它:Refuge Spa 的页脚是组织效率的典范,提供了联系信息、业务详细信息、导航链接和参与机会的混合体。
23. 蓝色泻湖
构建:内容丰富

Blue Lagoon 网站以其一流的多色背景令人惊叹,体现了该品牌充满活力的身份。
它贴心地包括了商业和办公地点,以方便参考。 显眼的“联系我们”按钮可确保直接访问。
页脚包含支持、公司链接和持续参与的订阅表格。
货币和语言切换器等独特功能可满足全球受众的需求,而“管理预订”链接则为旅行者提供了一层便利。
注意:您的页脚区域非常适合添加清晰的联系我们 CTA 按钮(可点击的电子邮件,甚至像 Ception 的情况一样的联系表格。)
我们为什么选择它:Blue Lagoon 的页脚以其生动的设计和多样化的功能而激发灵感,融合了可访问性、全球适应性和用户便利性。
是什么造就了一个出色的网站页脚
精心设计的网站页脚不仅仅关乎外观;还关乎外观。 它是增强用户体验、提供有价值的信息和强化品牌形象的重要工具。
以下是有助于创建出色的网站页脚的六个关键功能:
- 清晰的导航链接:一个好的页脚应该包含指向重要网站部分的清晰且易于查找的链接。 其中包括热门页面的链接、站点地图、隐私政策和服务条款等。
- 联系信息:提供电话号码、电子邮件地址和实际位置(如果适用)等详细联系信息对于可访问性和用户信任至关重要。 (您甚至可以在页脚中添加 Google 地图。)
- 社交媒体图标:包括链接到品牌社交资料的社交媒体图标,鼓励用户在各种平台上与品牌互动。 (此外,有些还通过社交媒体提要增强了页脚。)
- 品牌元素:融入徽标、标语或公司简介等品牌元素有助于强化品牌形象,并使页脚在视觉上更具吸引力。
- 新闻通讯注册:页脚是发布新闻通讯注册表单的好地方,让访问者可以轻松订阅更新、新闻或促销活动。
- 响应式设计:页脚应该响应式,并且在所有设备上看起来都不错。 它应该无缝地适应不同的屏幕尺寸,确保桌面、平板电脑和移动设备上一致的用户体验。
如果您从头开始构建它,请检查这些 Bootstrap 页脚模板并节省时间。
关于网站页脚的常见问题解答
网站页脚中应该包含什么?
网站页脚通常包括导航链接、联系信息、社交媒体图标、品牌元素、时事通讯注册表单,有时还包括有关公司或其他资源的简介。
每个网页都需要有页脚吗?
是的,在每个网页上包含页脚通常是一个很好的做法。 它提供了一致的结构,并在用户浏览旅程结束时为用户提供有用的信息和导航选项。
如何让我的网站页脚脱颖而出?
为了使您的页脚脱颖而出,请注重简洁的设计,使用品牌颜色,包括高质量的图形或图标,并确保文本简洁明了。 创造性地安排内容并添加迷你画廊或互动功能等独特元素也可以增强其吸引力。 或者您可以使用对比鲜明的背景色,使其更加流行。
在页脚中包含法律信息重要吗?
是的,包括服务条款、隐私政策和版权声明等法律信息很重要。 它确保透明度并遵守法律要求,从而培养用户之间的信任。
我可以将页脚用于促销目的吗?
是的,页脚是宣传特别优惠、突出关键产品或服务或引导用户访问新的值得注意的内容的好地方。 然而,平衡促销内容与信息元素对于保持用户友好的体验至关重要。
我应该多久更新一次网站页脚?
建议定期更新,尤其是保持联系信息、链接和版权日期最新。 此外,定期刷新设计或内容可以使页脚与最新的网页设计趋势和业务更新保持一致。
