网站标题:必备元素,想法等
已发表: 2025-03-10想想上一次您走进一家感觉正确的商店。入口,布局,第几个步骤 - 所有内容都单击了。您网站的标题以相同的方式工作。当有人降落在您的网站上时,这是至关重要的第一刻,他们的直觉告诉他们是否坚持还是弹跳。
这一刻,一些网络最大的品牌钉得完美,而另一些则完全弄乱了。做笔记并复制这些想法比以往任何时候都更容易,尤其是如果您在工具箱中有Divi。让我们探索什么使标题真正起作用,并且您今天可以适应您的网站。
- 1令人难忘的标题背后的心理学
- 2构建一个可行的标头
- 2.1徽标放置:眼睛自然旅行
- 2.2导航感觉就像对话
- 2.3低语的按钮(有时会大喊)
- 2.4创建直观的视觉路径
- 3 Meet Divi:标题设计变得容易
- 3.1更快地构建令人惊叹的网站
- 3.2让Divi AI完成工作
- 4个网站标题的想法值得您花费时间
- 4.1极简主义者的安静信心
- 4.2永不消失的粘性标头
- 4.3透明的标头,隐藏深度
- 4.4有目的的动画标题
- 4.5个个性化标题
- 4.6打破传统的标题
- 5今天构建专业标题
令人难忘的标题背后的心理
当某人降落在您的页面上时,您的网站的标题会设定基调。当然,您可以将徽标和导航菜单放在一起,但是当您深入了解人们如何与标头互动的心理学时,就会发生真正的魔术。
考虑走进一个精心设计的房间。没有什么感觉被迫或不合适的。这正是一个好的标头的工作方式:
- 我们的大脑很懒惰 - 很好。我们花了多年的时间学习在网站上寻找某些东西的地方。将导航放在访问者期望的地方,他们会浏览您的网站而不会错过任何节奏。与这些模式作斗争,您将在它们开始之前就失去它们。
- 颜色比大多数人意识到的要难。当您看到明亮的红色警告标志时,肚子里的那个结?那就是您大脑对工作中颜色的立即反应。智能标头设计点击了这些肠子,以设定正确的心情。
- 呼吸室比您想象的重要。打包头太紧,游客的眼睛局促。给每个元素只有足够的空间,突然间,一切都流动 - 就像节奏良好的对话,而不是有人说话太快。
当这些元素自然融合在一起时,访客不会注意到您的标题 - 他们只是直观地知道下一步要去哪里。那是一个甜蜜的地方。
构建一个可行的标题
标题使您的网站的第一印象。在弹跳之前,您有大约三秒钟的时间钩住他们。让我们跳过绒毛,看看是什么让访客坚持下去 - 是什么使他们为退出按钮运行。
徽标放置:眼睛自然旅行
您的网站徽标需要一个自然出现的房屋,通常在左上角。但是,这是大多数设计师想念的:徽标的大小和位置为您页面上的其他所有内容创建一个看不见的锚点。可以将其视为建立Dominos - 第一件决定其余部分将如何下降。
当徽标坐得太高时,它会在下面创建尴尬的死空间。太低了,您的标题感觉很重。甜蜜的地方?从顶部边缘约20-30像素,提供足够的呼吸空间,而无需在太空中漂浮。宽度也很重要 - 您的徽标应在桌面屏幕上占用大约15%的标头宽度。任何更大的东西,它使您的导航蒙上阴影;任何较小的人都失去了权威。
有些品牌通过将其徽标成功地破坏了这一规则,但是有一个收获 - 只有在整个布局以居中的对称性遵循时,它才能起作用。某些网站将其整个界面建立在焦点焦点周围。关键是了解这些“规则”根本不是规则 - 它们更像是有效的指南,直到您有充分的理由打破它们为止。
感觉就像对话
想想您的最后一次伟大的对话。没有人递给您一个脚本 - 您自然知道何时听,何时响应以及聊天的前进方向。出色的网站导航以相同的方式工作。这不仅仅是菜单;这是与您的访客对话。
大多数导航菜单都属于相同的陷阱 - 他们要么塞满了所有可能的选择,要么被剥夺到无用的地步。甜蜜的地方?五到七个主要菜单项。这不是一个随机数 - 它基于我们的大脑在块中处理信息的方式。是否曾经注意到电话号码是如何分为三位数和四位数组的?相同的原理。

该订单比您想象的重要。将您最有价值的页面放在首位和最后 - 这就是人们的眼睛持续的地方。那些物品在中间?他们需要以逻辑方式流动,就像跨过流的石头一样。虽然很清楚,但邀请品牌效果最好(“我们的故事”比“关于”平淡地打败了),但不要太有创造力。没有人想单击“见证我们从谦虚的创业公司到利润最大化霸主的旅程”,以了解您的公司。保持简单,保持清晰,但使其变得足够有趣,可以单击。
低语的按钮(有时会大喊)
标题中的电话按钮不仅仅是装饰性元素 - 它们是对话开始的。但是,大多数网站通过用太多的选择使他们的标题混乱,使访客陷入决策疲劳,从而弄清楚了这一点。
这是黄金法则:坚持两个按钮最大。一个大喊(以大胆的,对比的颜色为“开始”)和低声说话(也许是“登录”作为微妙的文本链接或幽灵按钮)。这不仅仅是美学偏好 - 它是心理学。希克定律表明,每一个其他选择都会增加对数的决策时间。
换句话说,补充说,第三个或第四个按钮将需要精神努力。就像当您在一家餐馆里有20页的菜单(是的,我们在看着您,芝士蛋糕工厂),而不是一个更精简的一口气。哪一个使您更有可能快速,自信地订购?
放置与数量一样重要。右对准按钮感到自然,因为它们位于大多数语言结束句子的地方。导航和这些按钮之间的空间?这不是空的空间 - 呼吸空间可以帮助访客处理他们的选择。
并记住那些移动屏幕:按钮需要足够的填充才能对拇指友好,而不会主导整个标头。
创建直观的视觉路径
看,您的标题不仅是页面顶部的一个盒子 - 这是每个用户旅程的起点。尽管大多数设计师都痴迷于颜色和字体,但他们错过了一些关键的东西:元素如何引导注意力。
最有效的标题会创造自然运动,而不会努力。这不是指向您的CTA或过度悬停效果的箭头。相反,这是关于了解诸如间距,对齐和对比度之类的微妙细节如何共同努力,以将眼睛精确地移动到您想要的位置。
这是有效的方法:使用徽标作为起点。让白空间在元素之间产生自然断裂。与您的NAV物品对齐,而不仅仅是因为它看起来很整洁。最重要的是 - 测试它。观看真实的用户如何通过标头移动。您会发现以前从未注意到的图案,并且修复那些尴尬的斑点变得显而易见。
遇见Divi:标题设计变得容易
Divi是一个完整的WordPress网站构建器,可以控制您。当您构建时,您会看到您的网站实时成形,就像观看草图栩栩如生一样。

借助Divi的200多个设计模块,您可以指出,单击并制作网站的每个部分,完全想要它。
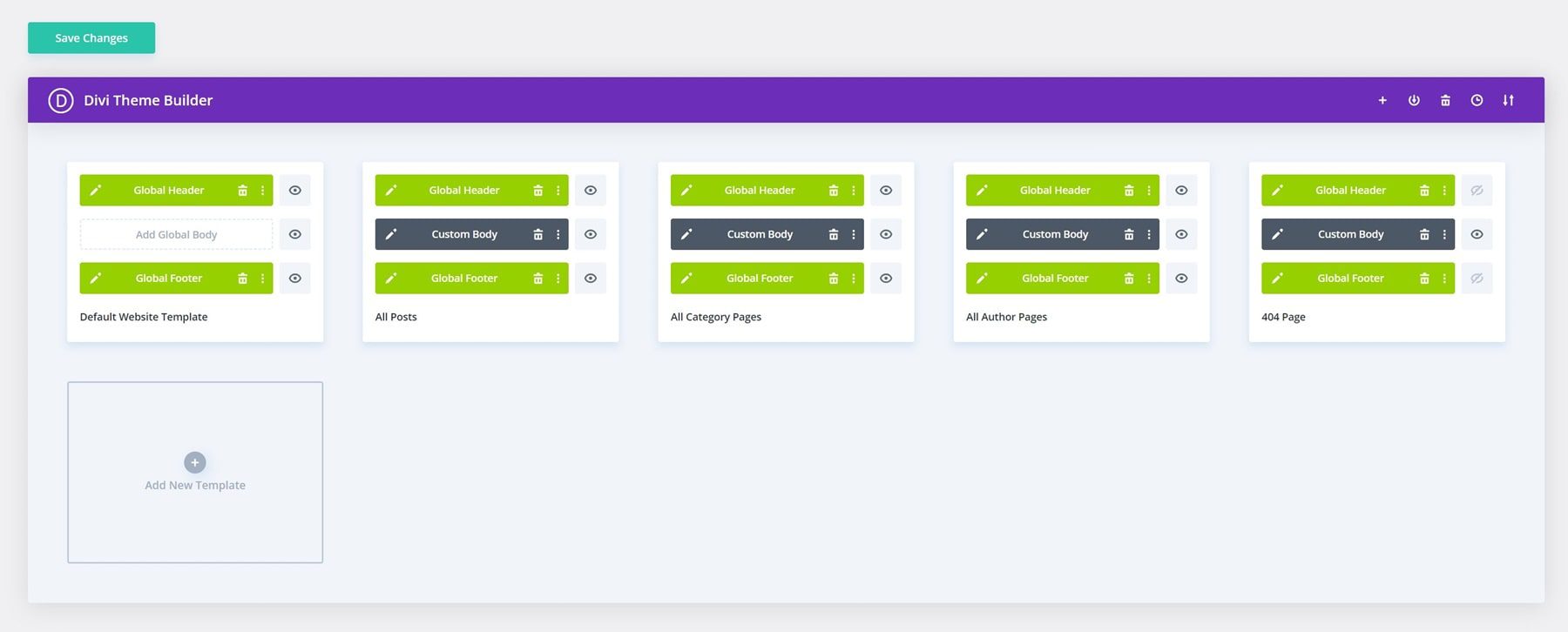
Divi的主题构建器可让您为网站的每个关键部分创建可重复使用的设计 - 标题是所有页面中最关键的元素。您的标题模板一旦设计,便会自动适用于您的整个网站。另外,您可以为特定部分创建不同的标头设计,例如商店页面的独特标头,而另一个则为博客。

想更新您的网站外观吗? Divi的全局设置意味着一键都会改变所有内容 - 从您的网站上的颜色到字体。当涉及到移动设计时,您将在工作时准确地看到您的网站在每个设备上的外观。没有更多的猜测或不变的预览切换。
更快地构建令人惊叹的网站
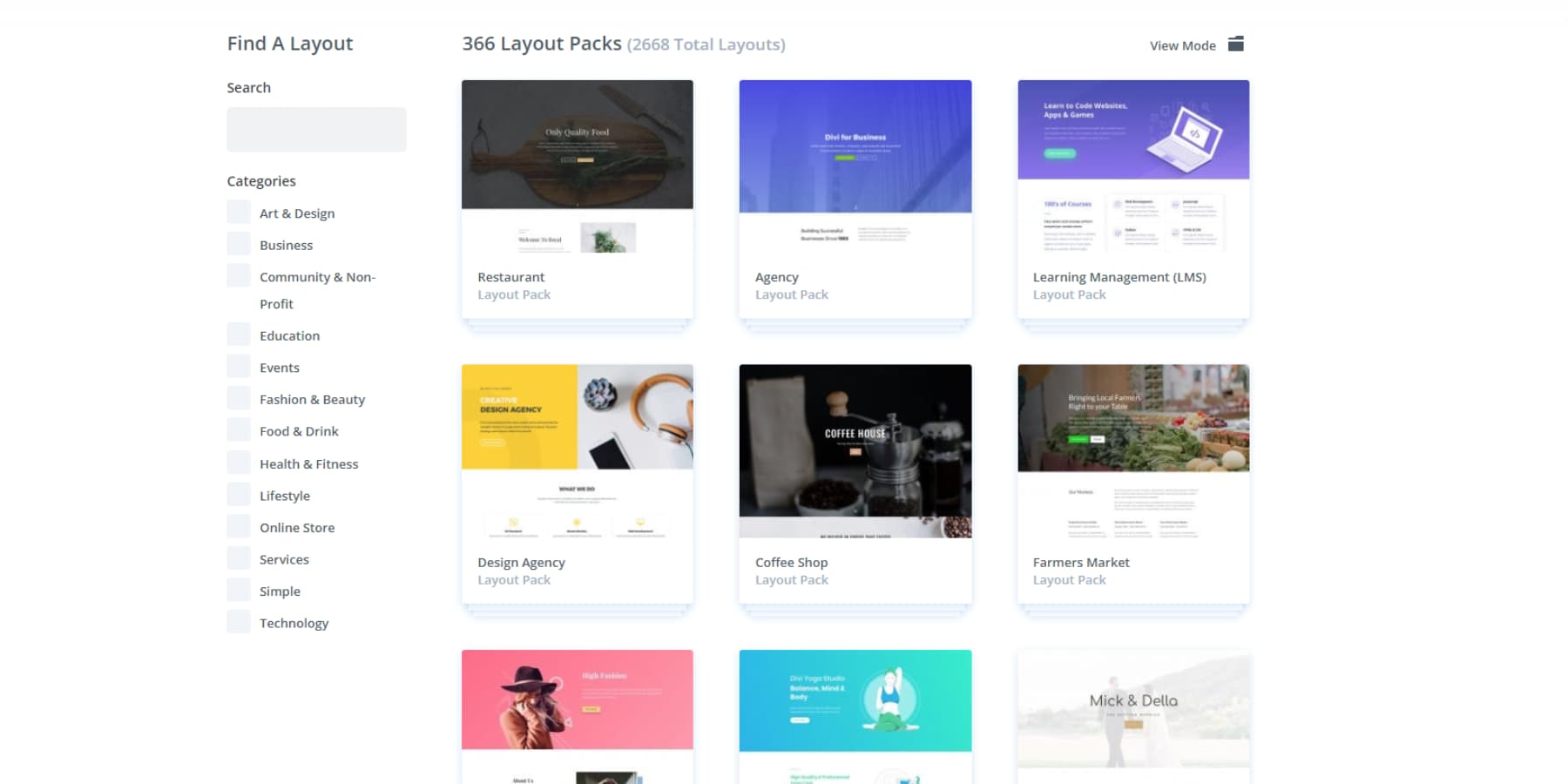
永远不要开始使用Divi的2000多个网站布局的大型图书馆凝视着空白的画布。每种都有精心设计的设计,您可以调整以匹配您的样式。选择您喜欢的布局并制作自己的布局 - 更改颜色,交换图像,调整间距。我们也一直在添加新设计,因此您永远不会落后于最新的Web趋势。

寻找额外的特殊之处吗?访问Divi市场。您会发现独特的标题设计和完整的布局包装,由在那里才华横溢的设计师创建。

您也不会在设计之旅中孤单。我们的Facebook组正在嗡嗡作响,有76,000多个Divi用户共享技巧并互相帮助。而且,如果您遇到了障碍,我们的支持团队就会知道他们的东西 - 他们将帮助您钉上完美的标头设计。
想在标题中添加更多肌肉吗? Divi与大量的WordPress插件平稳工作。无论您是需要SEO工具,速度优化还是营销集成,它都可以使用75多个插件和服务进行操作。对于精通代码的人,我们的开源设置为您提供了构建自定义解决方案所需的所有挂钩和过滤器。

尝试无风险
让Divi AI完成工作
Divi的内置AI变得更好。单击几下,您可以在任何部分中添加新鲜的品牌内容。
您甚至可以在Divi中编辑图像,也可以生成非常适合您外观的新图像。
建立新的布局?告诉Divi AI您需要什么,它将创建与您的样式相匹配的部分。
获取Divi AI
需要一个完整的网站吗? Divi快速站点有您的支持。告诉Divi有关您的业务,我们的AI构建了自定义布局,其中包含与您品牌相匹配的内容和图像。经营在线商店?它也将为您设置WooCommerce。这超出了模板 - 您将获得一个自定义的网站。

我们还收集了手工制作的入门网站的杀手级。我们的设计团队使用自定义的照片和图形创建每个团队。抓住您喜欢的那个,放入徽标,然后在几分钟内启动。
您使用Divi快速站点建立的每个站点(AI生成或我们的预先构建的收藏馆)都有一个可靠的设计系统。您的菜单,颜色和字体从一开始就可以一起工作。添加新东西?全球预设保持一切匹配。您的主题设置处理一致性,每个模块都会自动拉动您的品牌样式。我们要照顾设计基础知识,因此您可以专注于您的内容和品牌。
Divi Pro:巨大的积蓄,巨大的结果
聪明的企业知道专业工具的价值。 Divi Pro提供的优质功能可以简化您的工作流程并提高生产力以及Divi AI(单独购买时的价格为$ 16.08/mo):
- Divi Cloud通常每月6美元,将您的布局,设计和品牌元素存储在云中。抓住任何项目所需的内容,而无需挖掘文件或从头开始重建。
- 按原样购买时,Divi团队每月费用为1.50美元。它使您的团队统一访问Divi的完整工具包。当您的员工在网站更新中无缝合作,并在我们的支持,文档和AI功能的支持下,您可以完全控制权限。
- Divi VIP,单独购买时也每月6美元,可提供保证的30分钟响应时间,全天候支持,并额外获得10%的市场购买。
但这是明智之举的举动:Divi Pro会员资格每年277美元,将所有内容捆绑在一起 - Divi AI,Cloud,VIP和团队最多可容纳四个会员 - 与单独购买相比,您为您节省了388美元。
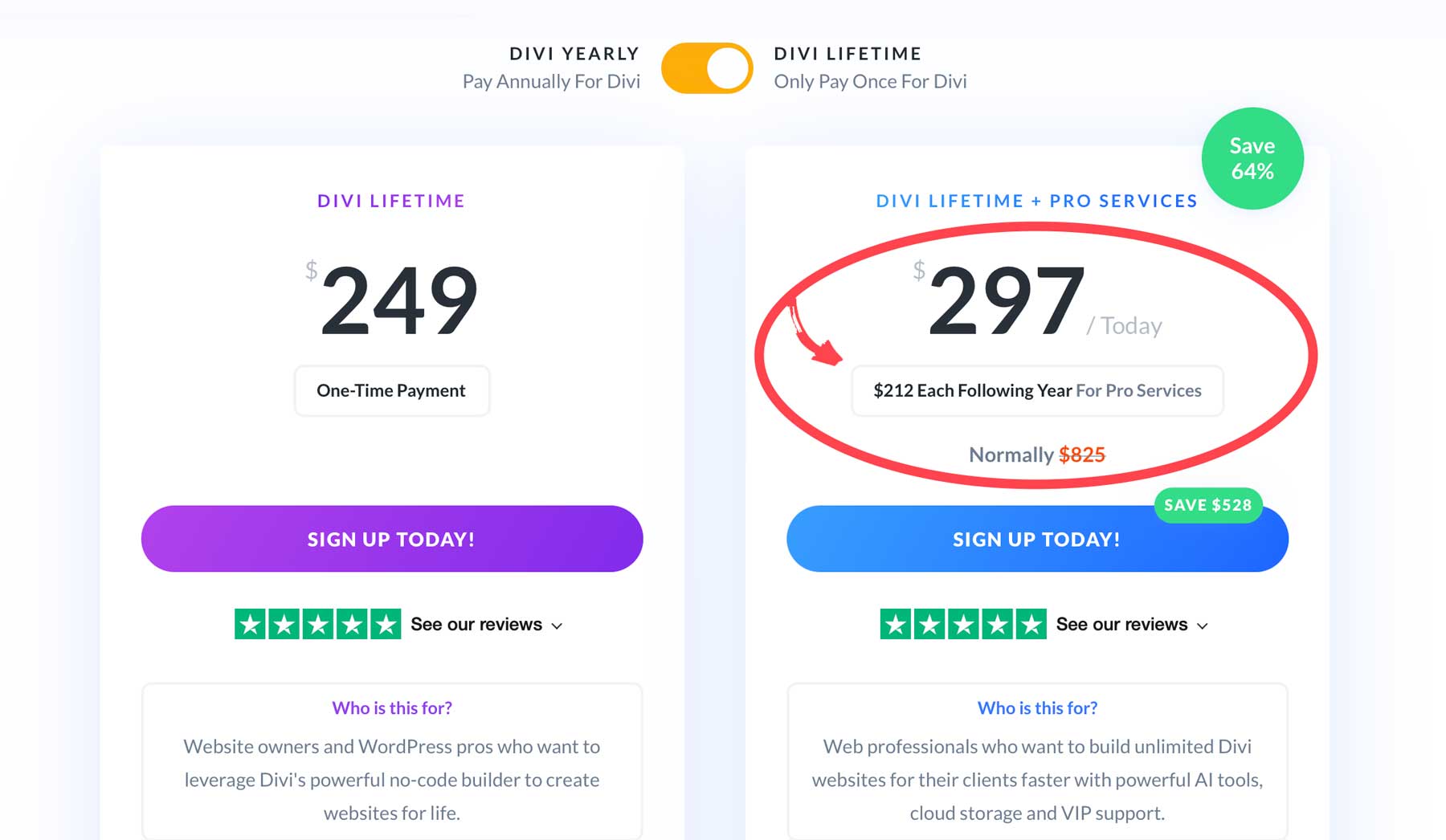
想要终身访问吗?第一年以297美元的价格抢购Lifetime + Pro Bundle,然后每年仅212美元。您将获得永久性Divi Access以及每年的Pro Services - 总体节省$ 528。

虽然其他人将基本解决方案融合在一起,但Divi Pro为您提供了一个完整的工具包,使您的网站像发条一样运行。
立即获取Divi Pro
网站标题的想法值得您花费时间
忘记那些看起来很酷但对访客无能为力的浮华标头趋势。这些想法集中在重要的事情上:让人们快速到达正确的位置。没有头,只是工作的标题。
极简主义头球的安静信心
忘记您听说过的简约标题很无聊。做得正确时,它们就像一个坚定的握手 - 自信而不会太努力。最好的极简主义标题钉上了基础知识:清晰的导航,智能间距以及足够的个性,可以令人难忘。

使用Divi的模块使这种样式令人惊讶地简单地执行。为您的标题提供足够的空间,可以用宽敞的填充(60-80px)呼吸。选择自然合作的字体。例如,您的菜单项的干净sans-serif可能与更大胆的文本配对。坚持这种意思是生意的颜色 - 当两个或三个阴影完美地工作时,您不需要彩虹。
想知道是什么使最小的标题流行?这就是一个完美的口音。这可能是对您的菜单项或CTA按钮的平稳悬停效果,该按钮足以引起人们的注意而不会大喊大叫。目标不是剥夺所有东西 - 而是要保持工作和抛弃什么。
永不消失的粘性标题
粘性标头解决了一个真正的问题 - 保持导航方便,而不会使屏幕混乱。
但是,大多数网站通过在滚动时保持其标头完全相同,使其弄乱了执行。这就像在夏天穿冬衣一样 - 从技术上讲,但完全缺少这一点。
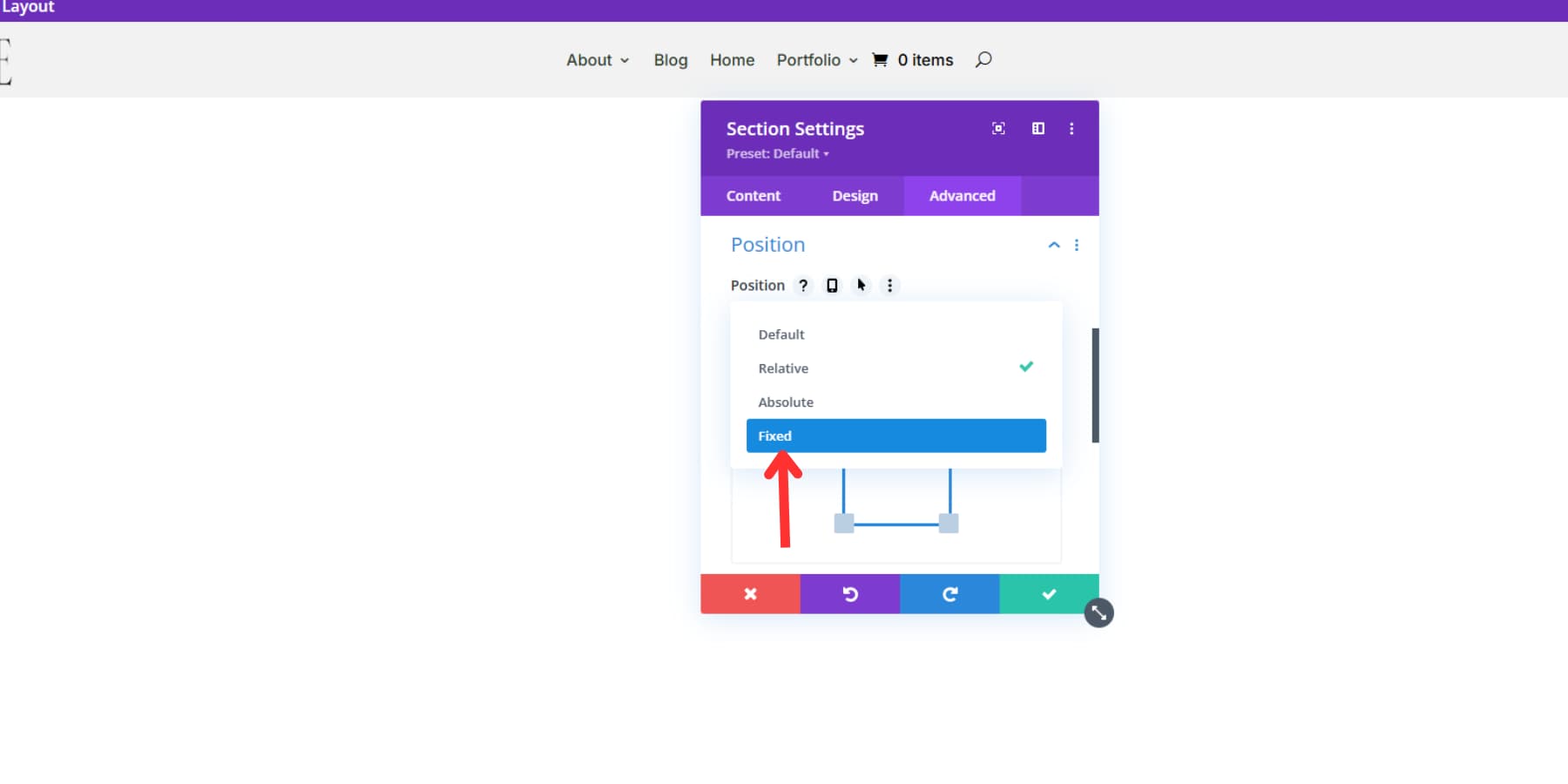
Divi的位置选项完美地确定了这些过渡。想升级吗?将粘性属性与基于滚动的动画相结合,这些动画对滚动的响应自然而然地响应 - 考虑到有意而不是被迫的光滑褪色。

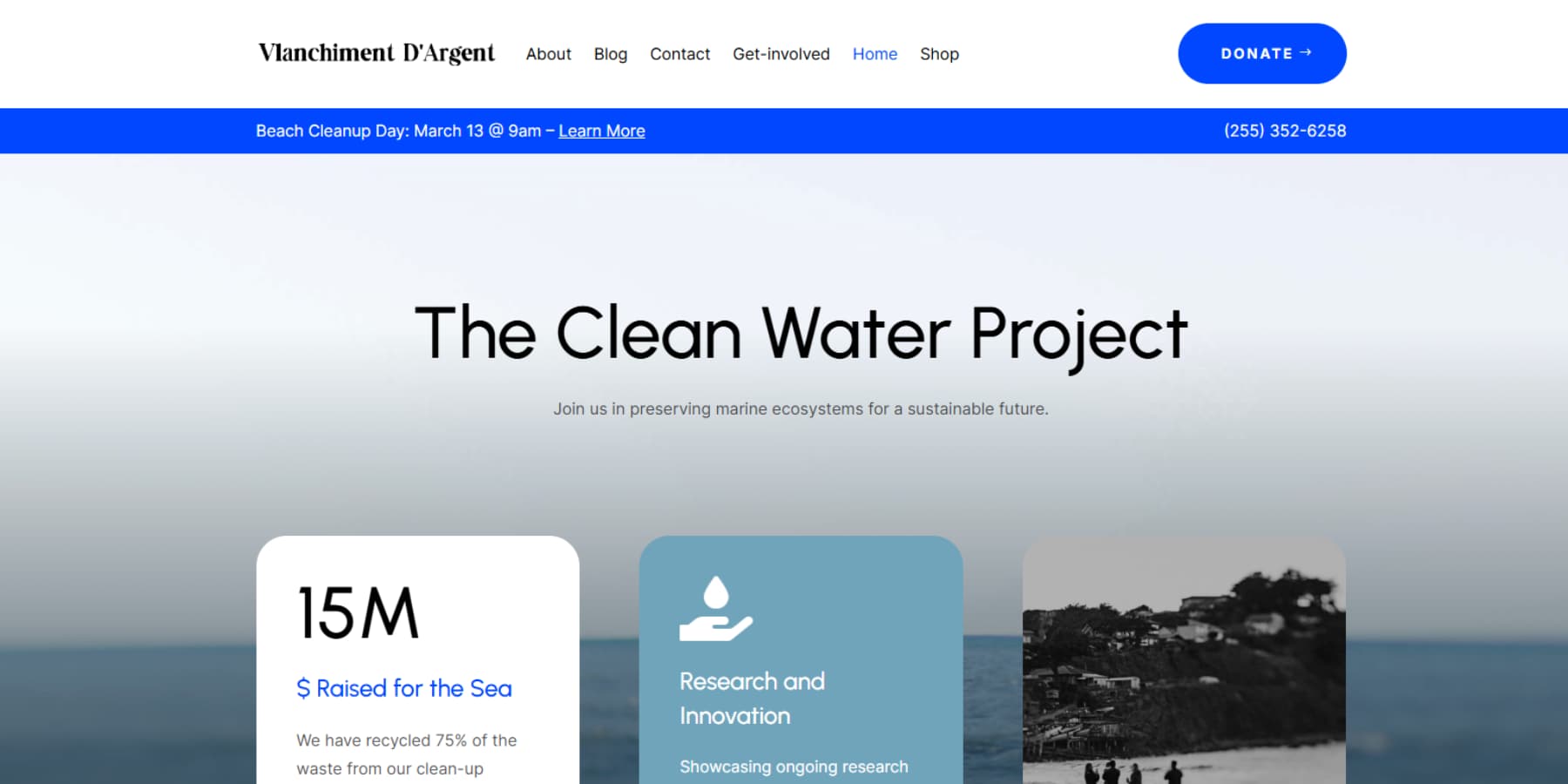
隐藏深度的透明标题
是否曾经注意到有些网站如何更开放,从顶部更具吸引力?这通常是工作中透明标头的魔力。这些标头没有在页面顶部拍打坚固的栏,而是让您的背景内容发光 - 它们是现代网络设计的游戏规则改变者。

考虑一下穿过玻璃门而不是坚固的门。这就是透明标题的区别。您的导航留在访客期望的地方,但是现在他们可以对您的英雄部分的视野不间断地欣赏,无论是令人惊叹的照片,视频还是渐变背景。
Divi使透明的标题令人惊讶地直接构建。主题构建器具有所有设置,以调整背景透明度和文本对比度。诀窍是找到您的导航可读取的最佳点,而无需阻止您的英雄内容。
这是真正使透明标题值得您花费时间的原因:它们适应您放置的任何内容。经营摄影业务?您的图像有更多的呼吸空间。推出初创公司?那种时尚,现代的氛围是内置的。另外,借助Divi的主题构建器,您可以创建不同的页面标题样式 - 当您的主页需要与博客不同的外观时,非常完美。
有目的的动画标题
Motion将网站栩栩如生,而动画标题在正确完成后会打包出严重的转换功率。这些不仅仅是花哨的技巧 - 它们是战略设计选择,可以指导访问者通过内容,同时使网站更加精致和专业。
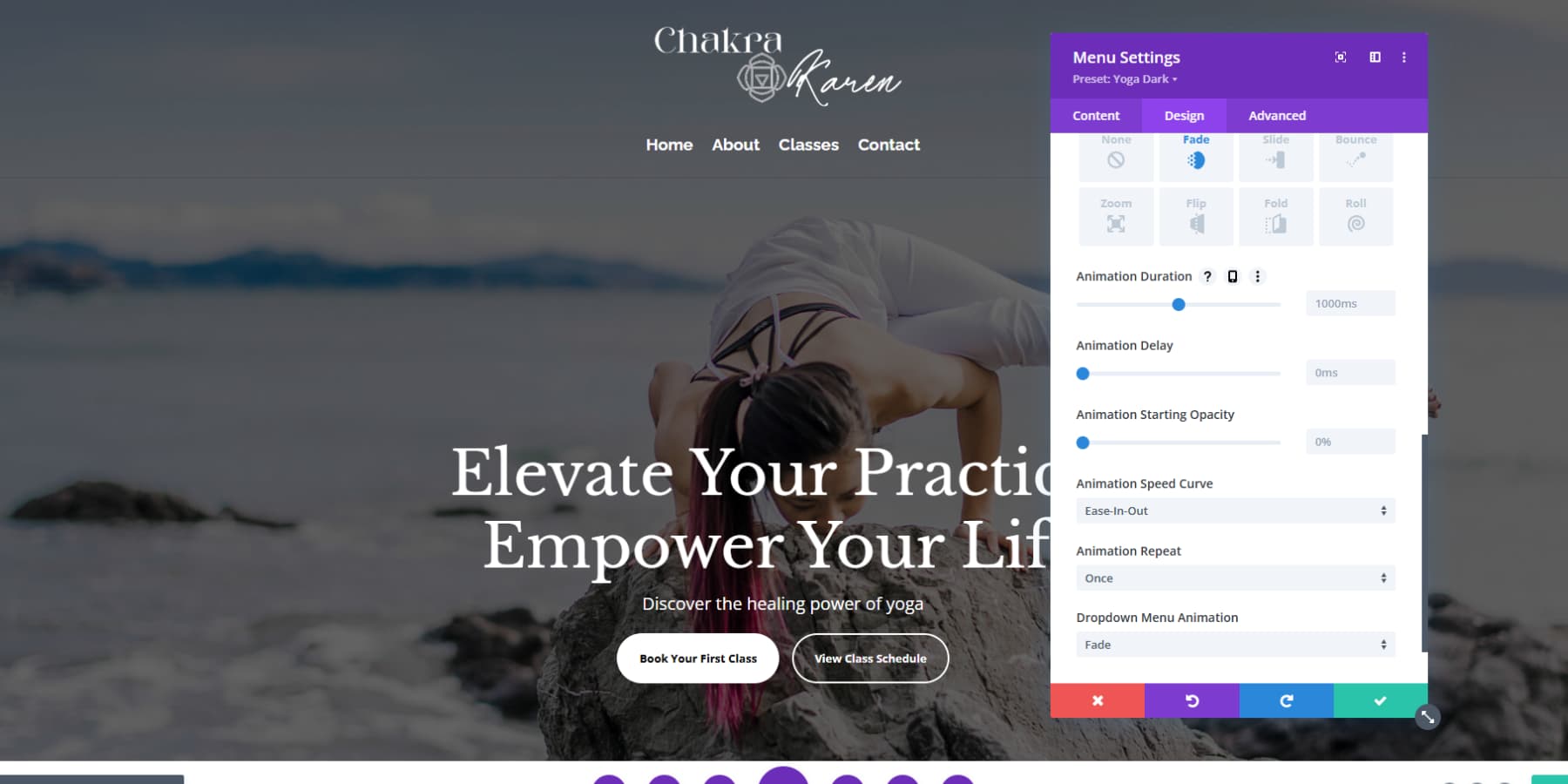
Divi的动画工具包将这些高级技术变成了点击的简单性。

甜蜜的地方?主头400毫秒淡出,英雄部分项目的600ms动作更容易。使用交错的延迟将不同的动画分层,突然间,标头讲述了一个故事,而不仅仅是坐在那里。
专家提示:将动画等动画(例如调味料) - 足以增强,不足以压倒。每次均与平滑菜单过渡配对的时机徽标揭示,每次都会超越十二个随机效果。 Divi的强度控制有助于指甲在微妙和醒目之间达到完美的平衡。
具有个性化的标题
静态标头垃圾主要网站房地产。当您的标头适应不同的上下文和用户行为时,它会从基本导航转换为强大的转换工具。聪明的个性化指导访客采取相关行动,同时使您的网站更加周到地制作。
Divi的条件选项使您可以创建响应真实用户上下文的标题。例如,您可以在特定时间内显示时间敏感的公告,调整登录成员的导航,或根据上一页访问显示不同的内容。
对于在线商店,您的标头可以根据购物车状态转移 - 将休闲浏览器转变为具有定时提示的买家。
但这是关于个性化的事情 - 微妙的胜利。在潜入条件设置之前,请准确确定标题应如何行为。彻底测试每种情况,尤其是在组合多种条件时。除非有明确的目的,否则跳过花哨的技巧。
最佳人物的标题感觉不可见,悄悄地指导访客,而没有引起人们对背后技术的关注。正确完成后,用户不应该注意到个性化 - 他们应该更快地找到所需的东西。
打破传统的标题
大多数标头看起来相同 - 左侧的徽标,右侧的菜单,卡在顶部的水平杆中。当今最好的网站正在重新考虑这种疲倦的布局,证明了标头可以做的不仅仅是看起来很漂亮。
将导航分为意外的区域,将菜单塞入侧面面板中,并在访问者探索不同部分时将标题变形。这些不仅仅是设计特技表演 - 它们是指导访客了解您的内容的新方法。使用全屏菜单来查看社论网站,展示了故事或摄影作品集的特色,其中最小的标题让图像引起了人们的注意。
Divi的主题构建器可让您尝试这些更大胆的选择,而不会破坏您的网站的可用性。使用可见性设置来控制显示的内容,管理溢出以进行创意布局,并测试各个部分的不同方法。但是请记住 - 打破惯例意味着额外的测试。您的艺术标题仍应在手机和平板电脑上有意义。突破界限,但要保持访客的需求前面和中心。
立即建立专业标题
最好的网站标头看起来不仅仅是看起来不错 - 他们指导访问者,提高转化措施,并使您的网站感到专业。您已经看到了有效的策略,从智能粘性导航到适应访客需求的标题。
准备建造自己的?从坚实的基础开始:Siteground的闪电般托管和WP火箭,以保持一切顺利。然后,观看您的标题想法与Divi的视觉构建器一起栩栩如生。需要更多火力吗? Divi Pro为您的工具包和团队中的每个人都带来了AI驱动的布局,云存储和优先支持。
您的完美标题正在等待。让我们一起构建它。
使用Divi构建您的网站标头
