2020 年网站速度优化
已发表: 2022-06-30从 SEO 到转化,再到用户体验等等,页面速度与您网站的成功直接相关。 投入时间和资源来制定一个经过深思熟虑的网站速度优化计划是值得的——因为如果做得好,你采取的行动可以扩大你的影响范围,增加点击率,并最终带来收入。
页面速度在 2010 年首次出现,当时谷歌正式宣布将参与搜索排名计算。 SEO 专家很快开始优化页面元素以维持和提高页面排名。 那些没有落后的。
在此之前,速度之所以重要有一个特殊原因:转换。 如今,许多用户希望页面在 2 秒或更短的时间内加载完毕,如果加载时间过长就会放弃访问。 页面响应延迟 1 秒会导致转化次数减少 7% 。
让我们来看看任何人都可以做的网站优化。 我们将探索网站所有者可用的工具、技术和技术,并提供可操作的策略来实施速度改进。 这样,您就可以创建您想要的用户体验并推动您正在寻找的网站增长。
优化图像
网页设计师经常创建和上传高分辨率的图像文件。 高分辨率图像意味着更大的文件大小。 更大的文件大小意味着更长的加载时间。
页面响应延迟 1 秒会导致转化率降低 7%。
最快(也是最简单)的网站速度优化技术之一是图像压缩。 在优化过程中考虑两个核心属性很重要:
- 尺寸
- 质量

如果图像被过度优化,它们的质量就会受到影响。 根据ConversionXL的数据,用户平均花费 5.94 秒查看网站的主图像。 如果该图像质量不高,这些用户将立即寻找其他地方。 质量差的图像和设计在跳出率方面可能与它们一开始就没有加载一样有问题。
使用托管主机进行图像优化很简单。 所有 WordPress 和 WooCommerce 计划都附带一个图像优化插件,每次上传新资产时都会自动启动。 这可以优化您的时间,让您可以按照自己的意愿工作,而不必专注于如何最好地优化图像。
如果要手动管理图像文件:
- PNG 文件适用于图形和插图,因为它们旨在尽可能地压缩图像而不会造成质量损失。
- JPEG 文件最适合照片。 JPEG 压缩适用于复杂的图像——只需确保检查它们是否保持合适的质量。
- 预先测量图像需要多少空间。 如果要放置在 100×100 像素的空间中,请在构建时使用该大小的画布。
- 如果可能的话,由于是代码,SVG 可以有效地最小化文件大小并保持质量。
简化网页设计
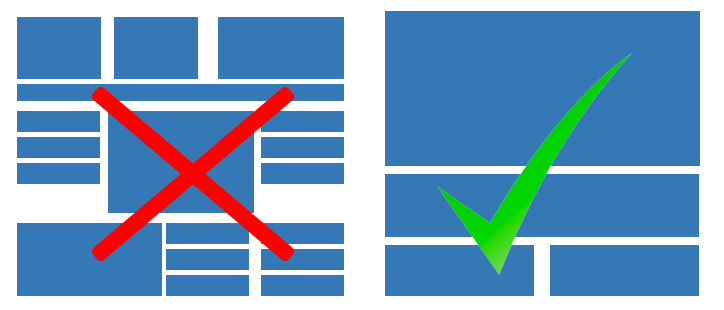
在网站速度优化方面,少即是多。 与其在不需要的地方添加额外的功能,不如考虑功能将如何影响网站向用户的交付。
话虽如此,简单的网站设计并不意味着没有特色。 相反,这意味着考虑您希望用户去哪里以及如何使他们的旅程尽可能简单和相关。
视觉复杂的网站被认为不如简单的网站漂亮。
如果网站设计不复杂,那就更好了。 在过去几年为用户体验设计奠定基础的谷歌进行的一项早期用户体验研究中发现,用户倾向于在 1/50 到 1/20 秒内判断网站的美学。 视觉复杂的网站几乎总是被认为不如简单的网站漂亮。

我们从根本上认为,制作简单的网站应该很容易。 为此,我们将 Beaver Builder 插件与我们所有的 WordPress 和 WooCommerce 托管计划捆绑在一起。 Beaver Builder 通过简单易用的拖放页面构建器以及网站所有者需要的自定义选项帮助网站设计人员。
在简化网站设计时,请注意以下事项:
- 您的网站的目标是什么? 您希望用户在哪里登陆? 考虑如何将它们从 A 点转移到 B 点至关重要,不仅可以简化网站,还可以优化用户体验。
- 今年早些时候,我们发现85% 的企业店铺不使用主图。 这是他们网站速度优化策略的核心组成部分。 你的英雄形象有多重要? 它们可以更简单吗?
- Javascript 代码通常在现代网站的幕后工作。 您网站上的 JavaScript 代码是否相关且需要?
启用缓存
缓存是网站速度的灵丹妙药。 它可以帮助网站所有者以更快的速度自动向更多用户提供内容。它的工作原理是在访问者第一次访问网站时将页面元素存储在他们的计算机上。 在随后的访问中,用户无需从服务器重新下载它们,而是能够使用存储在其计算机上的副本。
但是,缓存能做什么和不能做什么是有限制的。 传统的缓存只影响静态元素。 这包括图像和某些类型的代码。 它对购物车等动态元素没有帮助。

电子商务商店有可用的动态缓存选项,但这些选项往往需要更深入的自定义和设置。

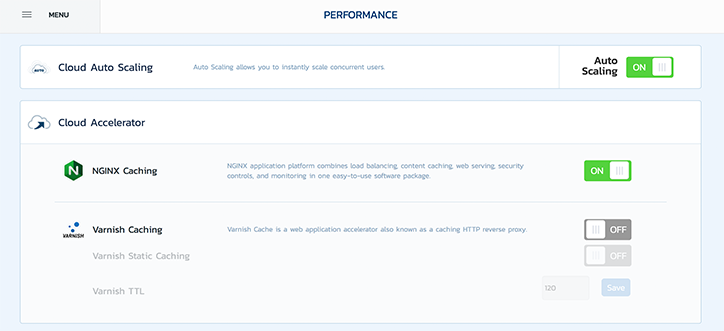
Nexcess 解决方案默认启用和优化缓存选项。 Nexcess云加速器允许在您的客户端门户中一键激活我们先进的 Nginx 缓存系统,显着提高网站速度。
当您考虑为您的网站使用缓存工具时,请考虑以下元素:
- 您可以使用哪些缓存工具,哪些适合您的站点? 如果您不确定,请咨询您的托管服务提供商。 我们的技术专家总是很乐意解释您的选择,以帮助您做出正确的决定。
- 您还应该缓存动态资产吗? 对于电子商务商店来说,这通常是一个好主意。 Varnish 是 Magento 店面的一个不错的选择。
- 与缓存同样重要的是支持您网站的 PHP 工作人员的数量(这对电子商务商店更为重要)。 检查您的解决方案提供了多少,看看您是否需要升级。
探索不同的集成选项
集成和功能附加组件可能与页面元素一样不利于站点速度。 一个执行良好的优化策略会考虑任何集成的使用效果以及它们是否已被适当地实施。
集成可以包括插件、扩展或附加组件,它们可能与您的站点位于同一服务器上,也可能存在于外部容器中。 无论它们存在于何处,重要的是要考虑两件事:
- 集成的资源要求是什么?
- 集成对用户体验有什么影响?
Nexcess 解决方案提供两种优化集成的选项。 其中第一个是容器附加组件。 这些旨在在您的核心托管帐户之外运行,从而为网站访问者和网站速度节省资源。
如果有效地使用集成,可以在不牺牲急需资源的情况下提供可靠的功能。
其中第二个特定于 WordPress 和 WooCommerce 解决方案——针对站点速度优化的插件包。 从 Glew.io(在服务器外部运行的分析)到自动图像优化,每个插件都是根据其提高站点速度和用户体验的能力来选择的。
在选择要添加到站点的集成时,请考虑:
- 它的资源需求是什么? 分析软件可能会占用大量资源。
- RabbitMQ 等调度工具。 这些可以通过安排它们在非高峰时间运行来帮助减轻资源密集型集成带来的压力。
- 在您的主托管帐户之外运行的基于容器的集成。 探索Nexcess 提供的不同容器选项。
使用 CDN
您是否曾经访问过一个国际网站并面临一个爬网的主页? 该网站可能会从世界其他地方向您提供内容。 到达您所需的时间会导致加载时间更长。
答案是实施 CDN(内容交付网络)。 CDN 在世界各地缓存静态元素(如图像),因此您网站的访问者可以从他们最近的位置下载它们。 这可以显着提高速度。
CDN 允许将资产本地化交付给世界各地的站点访问者。
Nexcess 通过我们所有的托管解决方案提供 CDN 服务。 根据您的基本计划,这可能需要额外付费。 如果您不确定哪个计划适合您的站点,请咨询 Nexcess 团队成员。
选择CDN时要注意:
- 它提供多少个地点? 它们的位置是否靠近您的目标受众?
- CDN 有多少带宽? 如果您不确定自己需要什么,请咨询我们的一位专家,他们可以帮助您确定最适合您的业务的方案。
- CDN 是否包含 SSL? SSL 证书将有助于确保您的网站是安全的。
优先考虑网站速度优化
有针对性的有效网站速度优化策略。 优化通常是在考虑核心目标的情况下完成的。 为此,请考虑哪些页面对您的网站体验最重要,并将其作为重中之重。
在大多数情况下,主页是至关重要的。 它们通常作为游客的起点。 确保它们有效加载可以在访问者第一次到达您的网站时吸引他们,并显着降低您的跳出率。
如果您经营的是电子商务商店,产品页面也很重要。 它们作为转化的漏斗接触点的坚实底部。 如果它们加载缓慢,您将看到高于预期的跳出率。
优化应该对您的网站产生整体影响。 但是,专注于核心页面将帮助您快速有效地改善特定的、高价值的用户体验。
网站速度优化是提供正确用户体验的核心。 优化网站的方法有很多,每种方法都可以根据您的核心目标进行调整。 完成每个工作并测试您的网站速度是确保获得最佳结果的关键。
开始使用默认提供优化的托管托管解决方案。 学到更多。
