网站速度测试:正确测量您的网络托管服务提供商的速度
已发表: 2017-04-21网站的速度可以指许多不同的东西,而衡量标准通常充满歧义和解释错误。 在本文中,我们将弄清楚网站速度测量的一些令人困惑的方面。 然后我们将帮助您破译测速报告。 最后,我们将分析您在衡量网络托管服务提供商的速度时需要考虑哪些指标。
我们将使用 Pingdom 的网站速度测试工具作为示例。 有许多类似的工具,例如darareboost 和 WebPageTest,我们鼓励您尝试所有这些工具以获得更平衡的结果。 还有 GTMetrix 和 Google 的 Page Speed Insights。 有了谷歌,你就拥有了谷歌工具所拥有的权威。 不利的一面是,您不会获得有关您网站的实际响应时间(以毫秒为单位)的任何信息。 因此,如果您追求定量结果,则需要检查其他工具。
但事情的真相是速度测量有点难。 让我们先弄清楚一些事情。
测量网站速度是……复杂的
来自在线网站速度测量工具的报告通常会提供有关您网站速度的大量信息。 这很难理解,尤其是如果您以前没有使用过。 首先,您需要牢记以下几点:
- 网站速度报告通过将几个截然不同的指标组合在一起,为您提供总速度标记。 这给出了一个网站有多“快”的总体近似值。 但是,当您需要评估网络托管服务提供商的速度时,您需要仔细查看结果。
- 仅仅运行一次网站速度测试并不能为您提供真实的视图。 您将需要执行至少 10 次不同的测试(使用相同的工具并来自相同的区域),然后通过相应地划分结果来计算平均值。
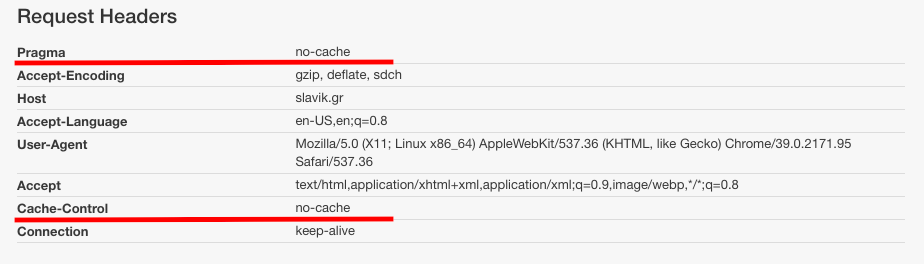
- 在线网页速度工具通常会绕过您的提供商或网站可能拥有的任何缓存机制。 例如,检查任何请求的请求标头会发现两个禁用缓存的 HTTP 标头。 为此,在进行测试时,您应该始终牢记缓存。

Web 提供商的速度不同于应用程序的速度!
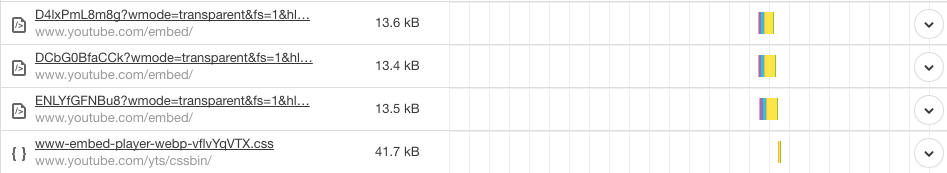
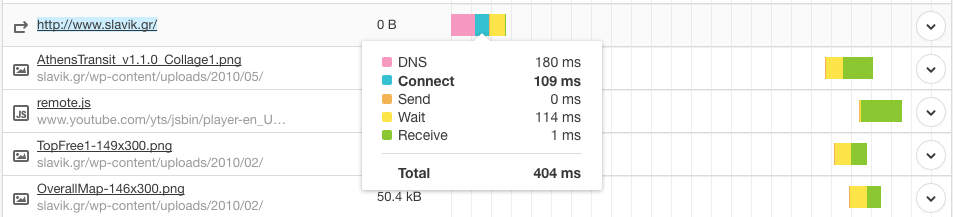
网站速度测试工具通常测试相同的东西并显示相似类型的数据。 正如我们之前提到的,并非所有这些数据实际上都与您的提供商的速度有关。 例如,从 Youtube 等第三方服务器检索的资产不会告诉您任何有关您的提供商的速度的信息。 这是因为内容位于不同的服务器上,而不是您的服务器上。

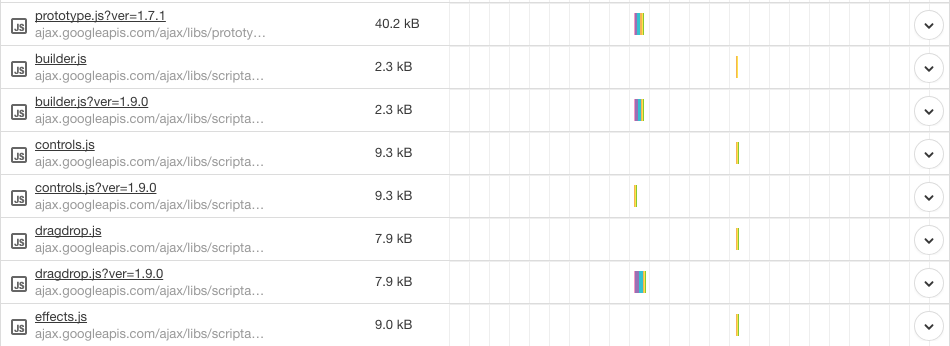
同样,Javascript 和 CSS 代码指标仅显示您的网页在浏览器中呈现的速度。

但是,有一些指标确实反映了您的提供商的速度。 这些是 DNS,您的网络浏览器连接到您的网页并获得结果所需的时间,以及许多其他指标。 让我们一一看看吧!
网络托管服务提供商速度指标
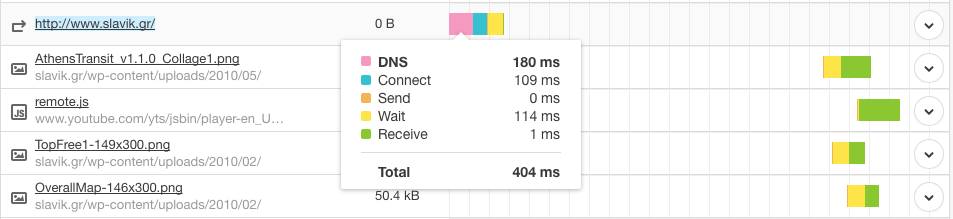
DNS 响应时间
该指标衡量您网站的名称服务器将 IP 地址返回给您的浏览器所需的时间,由 PingDom 工具测量。 一般来说,低于 300ms 的值被认为是正常的。

如果您在此指标中观察到较高的值,您可能需要开始排查出现这种情况的原因。 最终,您可能会选择更改您的 DNS 提供商。 当然,如果您的 DNS 记录由您的网络托管服务提供商维护,您将需要考虑 DNS 指标。

连接响应时间
此响应时间衡量您的浏览器首次连接到您的网站所需的时间。 这是您显然需要考虑的指标。

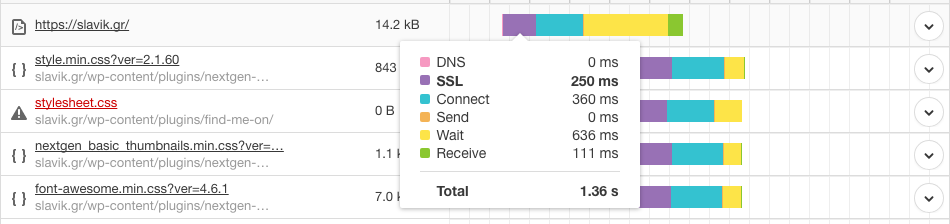
SSL
在上一个屏幕截图中,我们看到发生了到 HTTPS URL 的重定向(在左上角的图标中可见)。 Pingdom 测量发生 SSL 握手所需的时间。 SSL 握手是计算密集型操作。 它们的响应时间通常取决于各种因素,例如使用什么协议、是否存在 SSL 卸载等技术等。

只有当您确定 SSL 握手是由您的提供商完成时,您才需要考虑 SSL 响应时间。 如果您不确定,请忽略该指标。
Send指标是 Web 浏览器将请求发送到服务器所需的时间。 这仅与访问者的 Internet 连接有关,与您的网站或托管服务提供商无关。 因此,也不要使用该指标。
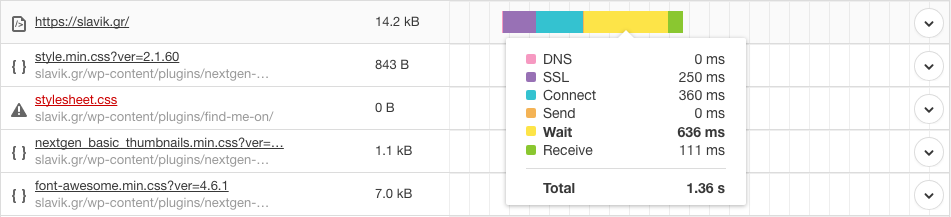
等待/接收
这些响应时间表示您的浏览器接收实际网页所需的时间。 等待时间是您的浏览器在服务器开始发送数据之前等待的时间。 接收时间表示服务器将数据实际发送到浏览器所需的时间。

由于这两个响应时间都与 Web 服务器有关,因此您必须将它们都考虑在内。
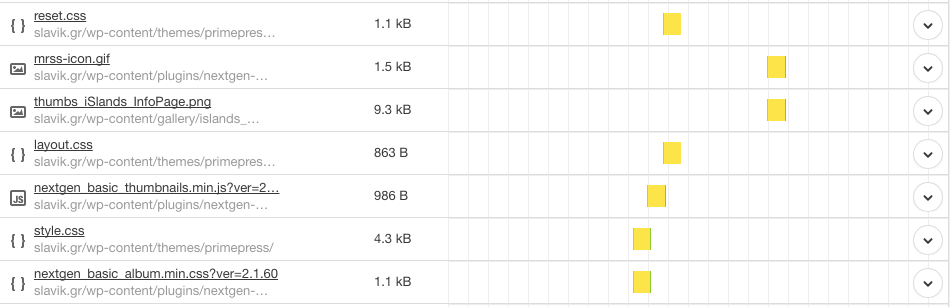
静态资产
还需要包括从您的网站本地提供的文件的响应时间。 这些被称为静态资产,通常是图像、CSS 文件以及通常从您的域提供的任何内容。

现代网络浏览器通过使用并行执行线程和其他技术来加速资源的下载。 例如,如果您的网站有 100 个请求,这 100 个请求将被并行下载。 Internet Explorer 10 最多使用 8 个并行连接,而 Chrome 使用 6 个。Firefox3 和 Safari 5 也使用 6 个。 该值是可配置的,但如果您误用它,您很容易使您的计算机陷入困境,因此最好保持原样。 此外,HTTP/2 在下载加速方面也有很大帮助,因为它具有比其前身更出色的数据包流管理。
最后,使用 Pingdom 可以轻松识别您的本地资产。 您可以通过在过滤器字段中输入您的网站域来过滤结果并显示对本地资产的请求。

如果您发现在获取本地资产(尤其是图像和视频)时存在明显延迟,请考虑使用内容交付网络 (CDN)。
使用内容交付网络,您可以最大限度地减少数据包丢失和延迟。 CDN 服务将服务器放置在全球各地,以便让您的内容尽可能靠近访问者,从而减少延迟。
结束时
网站速度测量工具为您提供了许多您必须严格评估的信息,具体取决于您计划测量的内容。
总结一下,在开始对网站进行速度测试之前,请记住以下几点:
- Web 托管速度及其测量方式与页面加载速度完全不同。
- 您需要注意的主要指标是连接/等待/接收响应时间,以及静态资产的响应时间。 只有由您的网络托管服务提供商管理的 DNS 和 SSL 才会被考虑在内。
- 忽略有关从第三方服务(如 Youtube)中提取的内容的所有指标。
- 多次运行测试(至少 10 次),然后通过将结果除以测试次数来计算平均值。
由于应用程序和页面渲染速度的主题是另一个至关重要的主题,因此我们计划专门为此专门撰写一篇文章。 它也比测量网络托管速度复杂得多,因为它取决于许多因素,并且也隐藏了很多陷阱!
