如何使用 WordPress Block Editor 2023 设置网站
已发表: 2023-04-07您想使用 WordPress Block Editor 和 Block Themes 创建网站吗? 那么这个博客适合你。 在此博客中,我们将了解如何使用 WordPress 块编辑器创建网站。
为了创建基于块的全站点编辑网站,我们需要符合我们的设计和流程的良好块主题。
现在使用 WordPress 6.2 版本,您可以创建基于块的 WordPress 网站。 我们还将告诉您如何使用 WordPress Block Editor 和 Block Themes 创建网站。
因此,让我们首先从了解 WordPress Block Editor 开始。
目录
什么是 WordPress 块编辑器?
WordPress 块编辑器,也称为Gutenberg ,是 WordPress 自 5.0 版以来的默认站点编辑器。 并于6.2版本正式发布,全面支持区块链
它是一个可视化内容编辑器,使用基于块的方法来创建和编辑 WordPress 网站上的内容。
块编辑器允许用户使用各种类型的块创建和自定义内容,例如文本、图像、视频、表格等。 每个块都可以单独设置样式和排列,以创建视觉上吸引人的独特内容。
这个新的块编辑器还为用户提供了高级工具,如可重复使用的块、自定义块和全屏编辑模式,以增强编辑体验。
块编辑器大大改进了 WordPress 上的内容创建过程,使其更加直观、灵活和高效。
使用块编辑器创建 WordPress 网站容易吗?
是的,现在任何人都可以使用块编辑器轻松创建 WordPress 网站。 Block Editor 也称为 Gutenberg Editor,旨在让用户更轻松地创建和编辑其 WordPress 网站的每个部分。
块编辑器使用基于块的方法来创建内容,这意味着使用单独的块创建和编辑不同类型的内容。
这使得创建和格式化内容变得容易,而无需知道如何编码。 总的来说,块编辑器使在 WordPress 中创建和管理内容更加直观和用户友好,特别是对于那些不熟悉 HTML 或 CSS 的人。

如何使用 WordPress 块编辑器创建网站?
使用 WordPress 块编辑器创建网站非常简单,在这里我们将告诉您如何安装主题,并使用块编辑器设置您的网站。
以下是我们为创建基于块的网站将要采取的步骤的快速列表:
- 选择和安装主题
- 安装推荐的插件以获得额外的功能
- 设置网站
让我们首先从安装基于块的 WordPress 主题开始-
1.选择和安装主题
为了创建一个完整的站点编辑 WordPress 站点,我们需要一个快速且功能强大的 Block 主题,以提供最优质的功能。 所以我们要安装一个名为Blockline的快速轻量级块主题
要安装 Blockline 主题,请按照下列步骤操作:
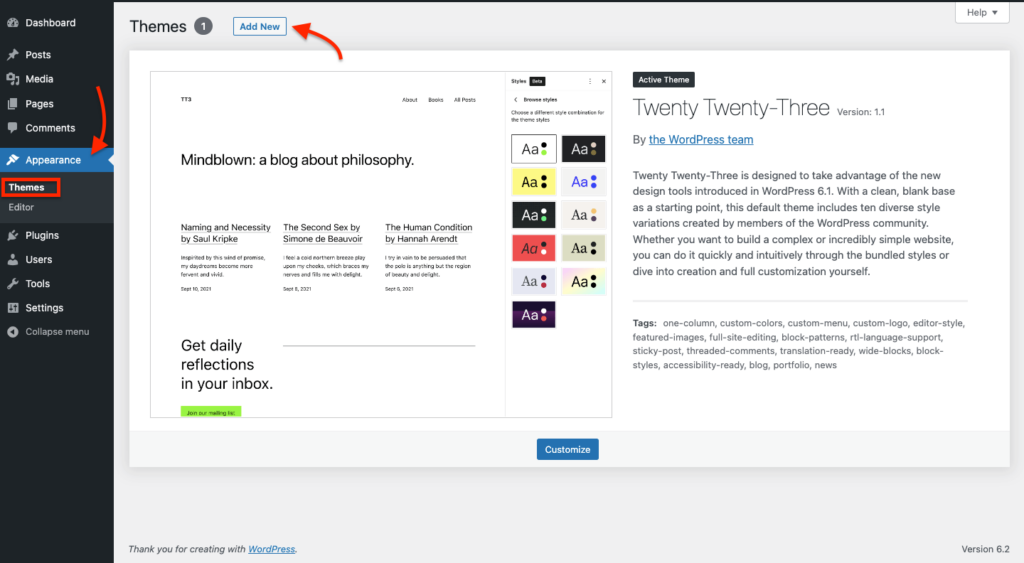
转到您的 WordPress仪表板>> 外貌>> 主题>> 添加新的,如下面的屏幕截图所示。

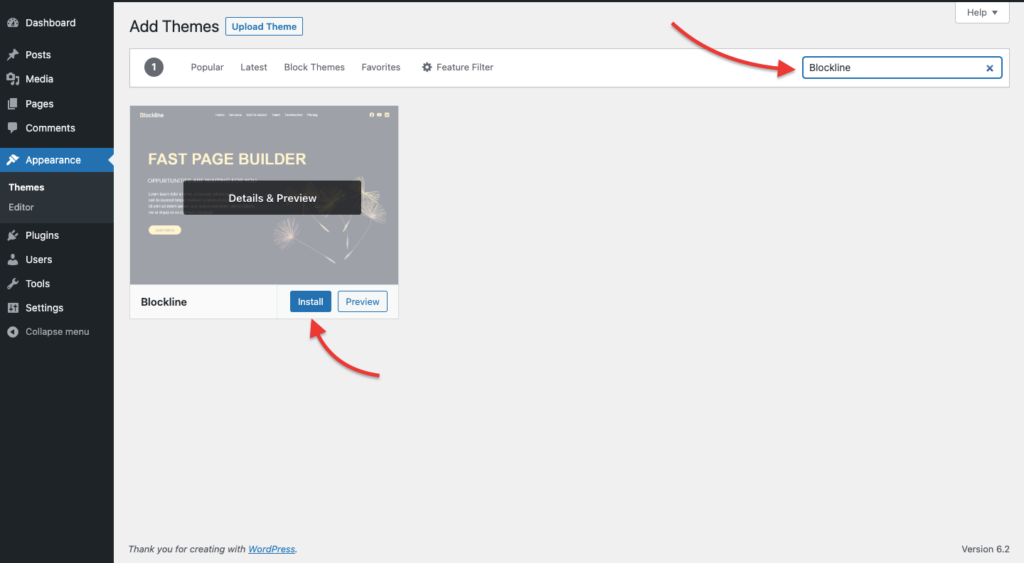
现在在右侧搜索栏中搜索Blockline主题。 然后点击安装按钮。

安装主题后,单击“激活”按钮。
2.安装推荐的插件以获得额外的功能
现在我们必须为 WordPress 块编辑器安装一个推荐的插件,它将提供一些额外的功能来自定义我们的网站。
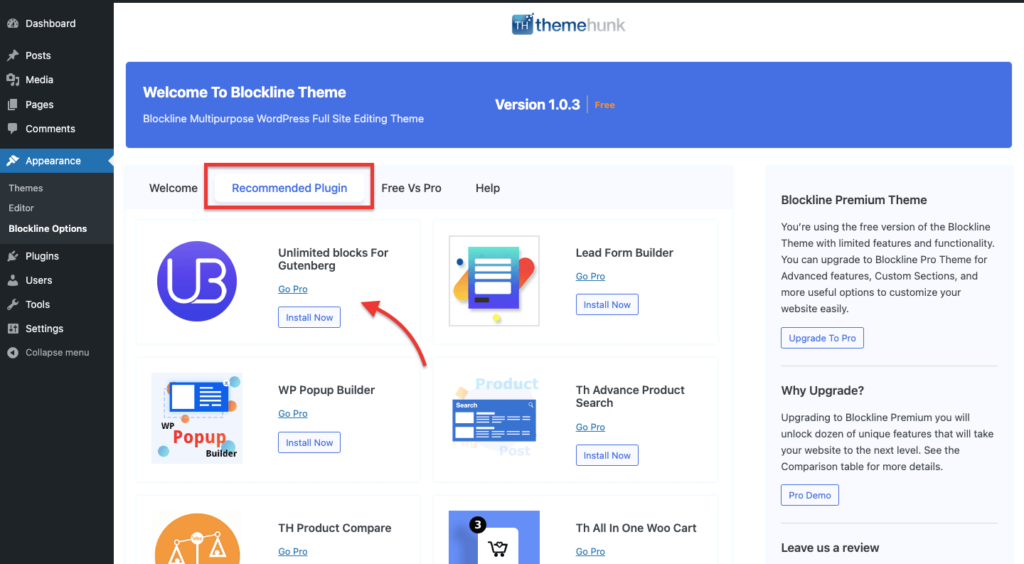
从您的仪表板转到仪表板>> 外貌>> Blockline Options并从这里安装 Recommended plugin Unlimited Block For Gutenberg ,如下面的屏幕截图所示。

3. 设置网站
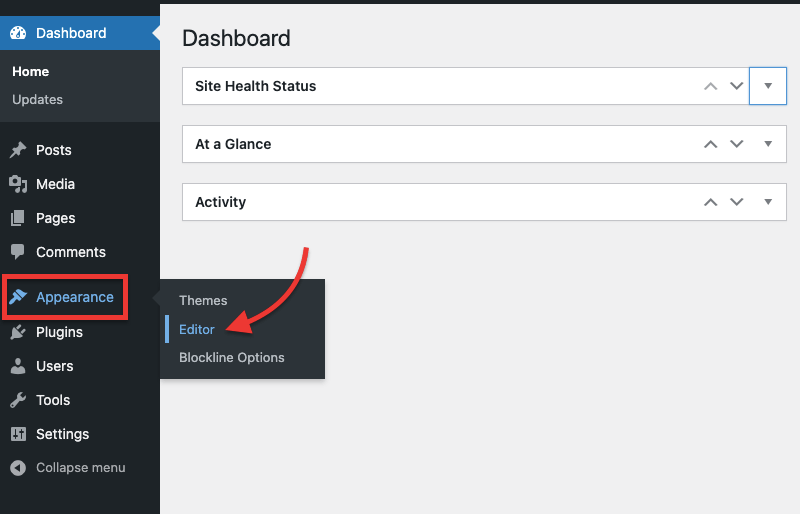
现在我们必须使用 WordPress 块编辑器设置我们的网站。 要编辑您的网站,请转到仪表板>> 外貌>> 编辑器如下图截图所示。


现在我们必须根据需要自定义主题。 现在让我们了解这个块编辑器的全部元素。
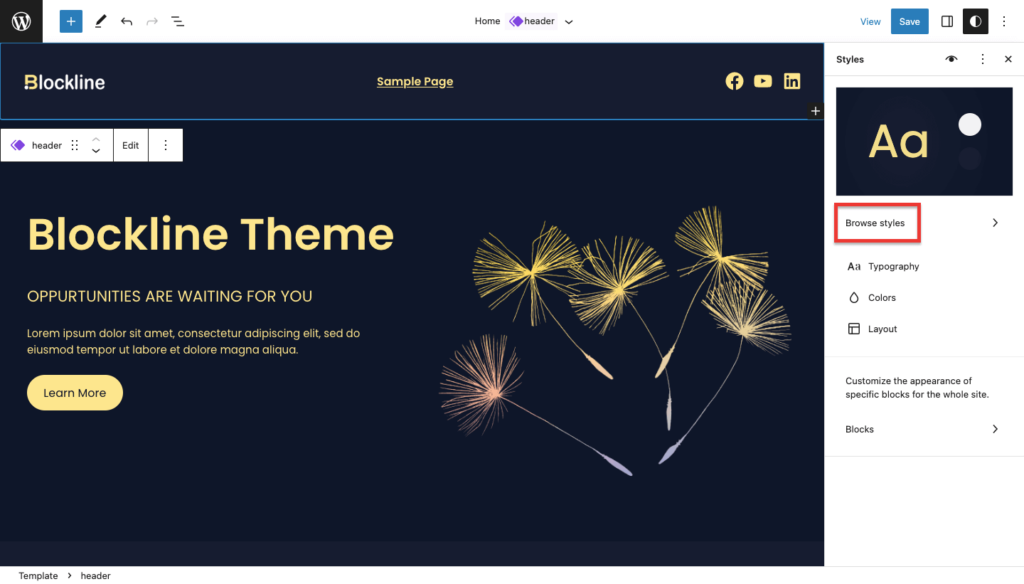
现在您将看到一个编辑器,您可以在其中自定义您的网站页面。 正如您在右侧的下方屏幕截图中看到的那样,有一个带有一些设置的侧边栏面板。
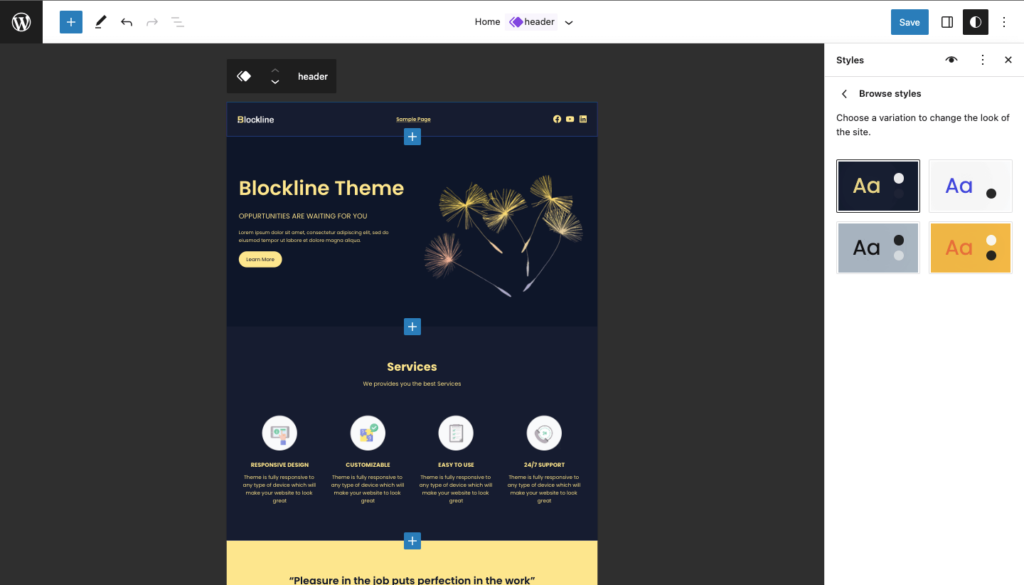
您可以从“浏览样式”选项卡更改或选择各种样式。 您还可以从这里更改主题的版式、颜色和布局。

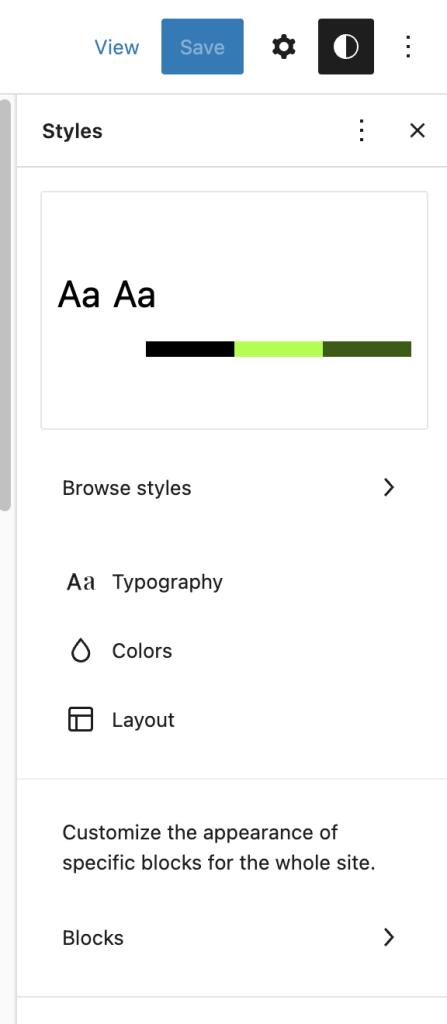
您可以更改不同的调色板,有超过9 种颜色样式可用于更改整个网站的颜色。 正如您在下面的屏幕截图中看到的那样。
您可以从Dashboard > Appearance > Editor > Style > Browse Style访问这些颜色样式

对于额外的功能,您可以使用Unlimited Blocks
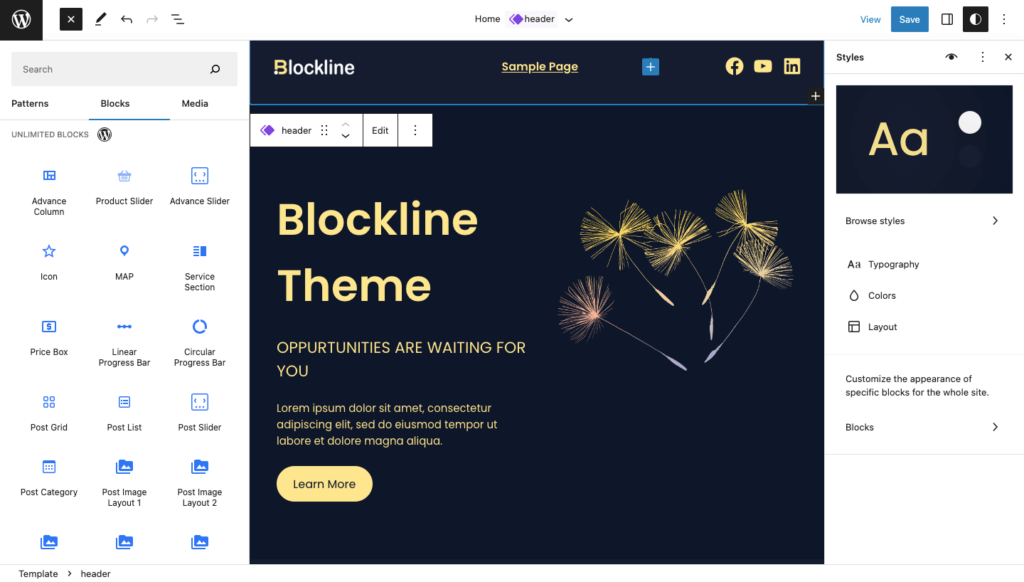
要使用Unlimited Blocks,请单击Toggle block inserter ,您将在此处看到Unlimited Blocks ,如下面的屏幕截图所示。

有各种预制块,如高级列、高级滑块、图标、地图、进度条、帖子布局等。
您可以根据需要使用这些块。
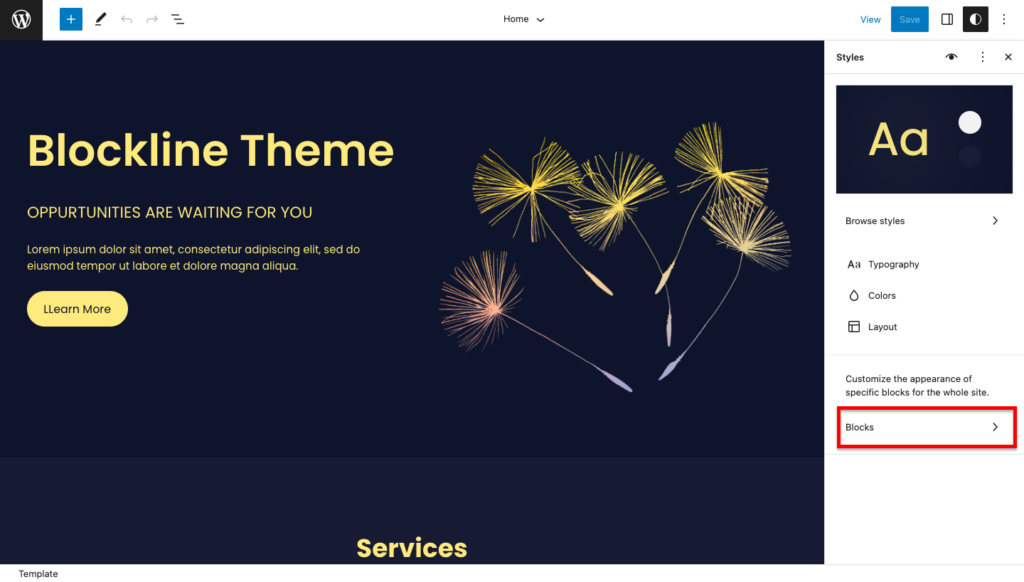
自定义外观
您可以自定义特定块和整个站点的外观以访问此设置单击“块”选项,如下面的屏幕截图所示。

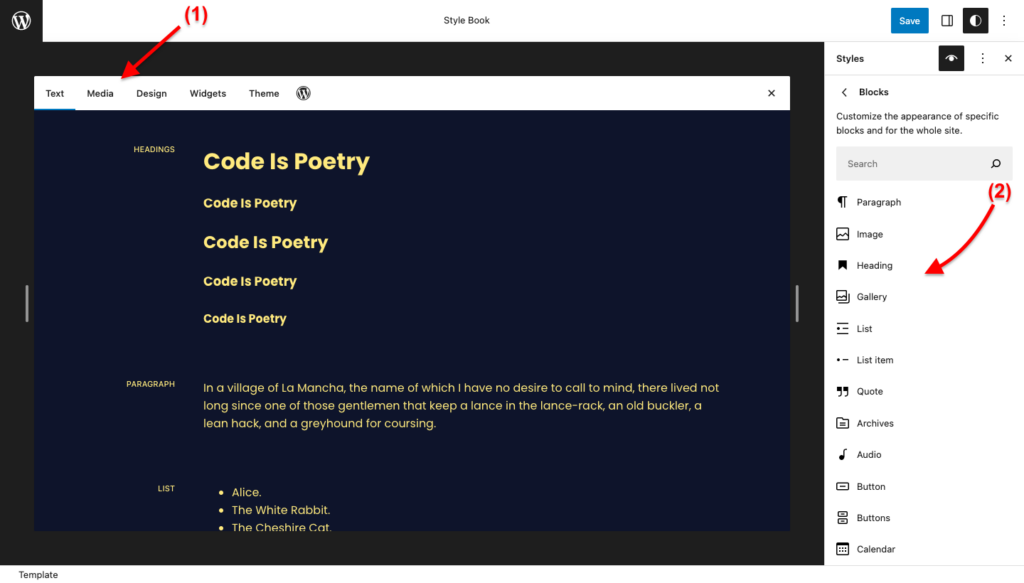
现在您可以在此处自定义特定块和整个站点表单的外观。
- 顶部栏代表您网站的元素,包括文本、媒体、设计、小部件和主题。 您可以单击任何选项卡来更改外观。
- 您可以选择特定块来自定义其外观。
例如,如果您选择标题块,那么您可以自定义您网站的标题。 如果您更改颜色或版式等任何内容,它将应用于整个站点。

您还可以为整个站点自定义特定块的外观。 例如:您可以为站点上的所有报价块选择背景颜色并设置字体大小和行高。

要了解有关样式变化的更多信息,您可以阅读本文以详细了解。
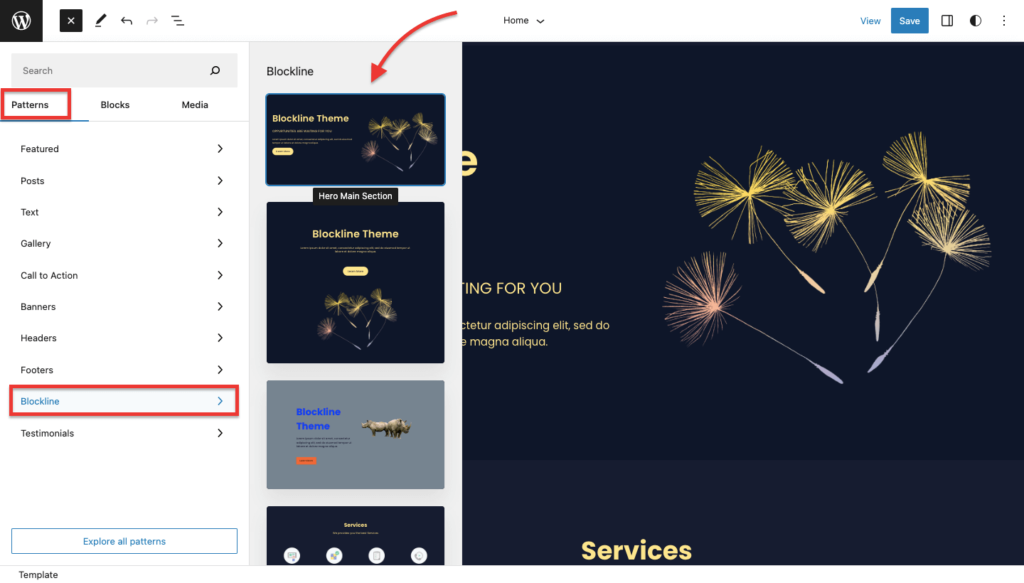
图案
您可以使用所有主题提供的预制模式。 要使用这些模式,请单击Toggle block inserter ,然后单击Patterns,然后单击Blockline ,如下面的屏幕截图所示。

在这里你会发现不同类型的预制图案,你可以将它们插入到你的帖子或页面中。
这就是您可以使用 WordPress 块编辑器设置网站的方法。 我希望这篇文章能帮助您了解更多关于自定义基于块的网站。
常问问题
问:什么是 WordPress 块编辑器?
Ans:这是一个可视化内容编辑器,使用基于块的方法来创建和编辑 WordPress 网站上的内容。
问:WordPress Block Editor 与经典编辑器有何不同?
答: WordPress 块编辑器,也称为古腾堡,与经典编辑器的不同之处在于它使用基于块的方法来创建和编辑内容,提供实时可视化编辑体验,提供灵活性和可扩展性,提供可重用等高级工具块和全屏编辑模式,并通过更直观和高效的用户界面增强内容创建过程。
问:什么是全站编辑主题?
答:完整的站点编辑主题是指一种 WordPress 主题,它允许用户对整个网站的外观和布局进行大量控制,不仅包括单个帖子和页面,还包括页眉、页脚、侧边栏等全局元素, 和更多。 通过完整的站点编辑主题,用户可以全面灵活地自定义其网站的设计、内容和功能,而无需编写代码或依赖额外的插件。
结论
我希望本文已经为您提供了有关使用块编辑器创建 WordPress 网站的问题的答案。
通过在 WordPress 6.2 中引入完整的网站编辑功能,现在使用 WordPress Block Editor 创建网站比以往任何时候都更容易。
块编辑器,也称为古腾堡,是一种可视化内容编辑器,它使用基于块的方法来创建和编辑 WordPress 网站上的内容。
它允许用户使用文本、图像、视频等各种类型的块创建和自定义内容,并提供可重复使用的块和自定义块等高级工具来增强编辑体验。
要创建基于块的网站,您需要一个符合您设计要求的良好块主题。 一个例子是 Blockline 主题,它快速、轻巧并提供高质量的功能。
安装推荐的插件,例如 Unlimited Blocks,可以为您的网站提供额外的自定义选项。
请订阅我们的YouTube 频道,我们也会在那里上传精彩内容,也请在Facebook和Twitter上关注我们
阅读更多-
- 最佳 WordPress 块主题
