吸引新访客的 12 多个网站欢迎消息示例
已发表: 2023-04-10您是否正在寻找网站欢迎消息示例来吸引访问者?
网站欢迎信息是任何网站的重要组成部分,因为它为用户的体验定下了基调,可以成就或破坏他们对您品牌的第一印象。
在本文中,我们将探索欢迎消息的基本元素,提供示例,并提供制作温馨且引人入胜的问候语的技巧,让您的用户再次光顾。
- 什么是网站欢迎信息?
- 网站欢迎信息的基本要素
- 您可以使用的有效网站欢迎消息示例
什么是网站欢迎信息?
欢迎消息是您网站主页或登陆页面上的简短介绍性文字。 它作为对访问者的问候,通常包括对您网站的目的、使命或产品/服务的快速概述。
精心设计的欢迎信息可以让用户感到受到重视、了解情况并有动力进一步探索您的网站。 它还可以告诉访问者下一步该做什么,并鼓励他们采取行动,例如:
- 加入您的电子邮件通讯
- 登录您的网站
- 利用销售
- 索取折扣码或优惠券
- 访问您网站上的特定页面
- 和更多。
但是你应该在一个好的欢迎信息中包含什么? 让我们找出答案!
网站欢迎信息的基本要素
成功的网站欢迎信息应包含以下部分或全部元素:
个性化
最好的欢迎信息是为用户量身定制的,使用他们的名字或其他相关信息让他们感到被关注和欣赏。 您可以通过 cookie 或要求用户在首次访问您的网站时输入他们的姓名或偏好来实现个性化。
品牌标识
您的网站欢迎信息应反映您的品牌价值、使命和声音。 您应该以与您的整体形象相符的语气来撰写信息,无论是俏皮的、专业的还是介于两者之间。
明晰
使您的欢迎信息清晰明了,并传达您网站的目的或主要产品。 避免使用行话或过于技术化的语言,以免使访问者感到困惑或疏远。
呼吁采取行动
在您的欢迎消息中包含明确的号召性用语 (CTA),以鼓励用户采取行动,例如注册时事通讯或浏览产品页面。 这可以引导用户在您网站的旅程中进行下一步。
您可以使用的有效网站欢迎消息示例
现在您已经知道要包含什么,这里有一些有效的网站欢迎消息示例,这些消息包含了上面列出的基本元素。
1. 网站预发布
如果您要启动一个新网站,启动前的欢迎信息是让您的观众兴奋和期待的绝佳方式。 引人注目的启动前消息还可以帮助您产生嗡嗡声、吸引访问者并鼓励他们在您的网站上线后返回。
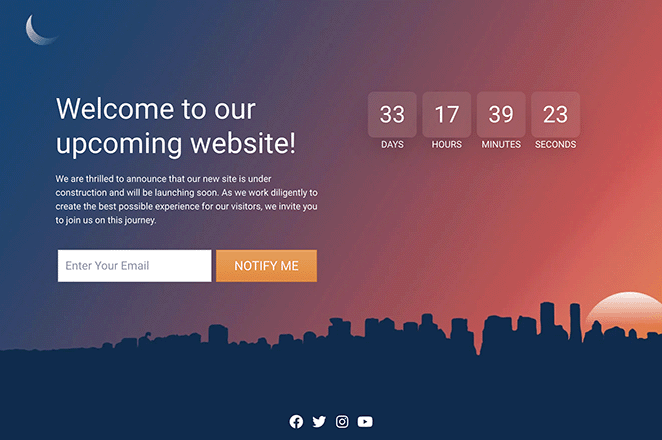
以下是启动前欢迎消息的外观示例:

如您所见,它包括一个清晰的标题、描述和一个 CTA,鼓励访问者在网站启动时订阅学习。 它还有一个倒计时计时器,为用户提供视觉提醒和社交链接,以便在社交媒体上探索该品牌。
更好的是,我们使用 SeedProd(WordPress 最好的拖放式页面构建器之一)在没有代码的情况下制作了整个页面。

SeedProd 带有内置的“即将推出页面”功能,可以轻松制作预启动页面。 您还可以使用其即将推出的专业页面模板库,抢先构建完美设计。
从那里开始,只需拖放设计元素即可构建和自定义您的页面。 例如,在上面的示例中,我们使用了以下 SeedProd 块:
- 标题
- 文本
- 选择表格
- 倒计时器
- 社交资料
查看此分步指南,了解如何为您的新网站发布创建即将推出的页面。
2.维护提醒
如果您的网站需要日常维护,则必须与访问者沟通以尽量减少混淆。 一种简单的方法是使用维护警报,它会告诉网站访问者有关维护的信息以及他们预计您的网站何时可以恢复运行。
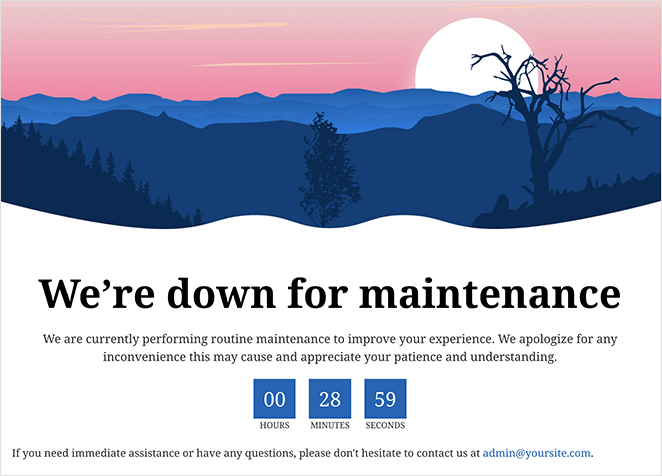
这是我们使用 SeedProd 制作的维护欢迎消息示例:

除了即将推出的页面外,SeedProd 还内置了维护模式,使您无需编写代码即可创建和自定义引人入胜的 WordPress 维护页面。 此外,您只需单击一下即可打开和关闭维护欢迎消息。
您可以根据需要使维护消息简单或复杂。 例如,您可以添加一个联系表单,供用户联系和提问,将用户引导至您的社交媒体资料,甚至鼓励他们加入您的电子邮件列表。
3.友好登录
登录页面就像欢迎屏幕,在现有网站用户登录您的网站时向他们致意,是让他们感到被欣赏的好方法。 这是一种创建积极的用户体验并鼓励重复访问的简单而有效的方法。
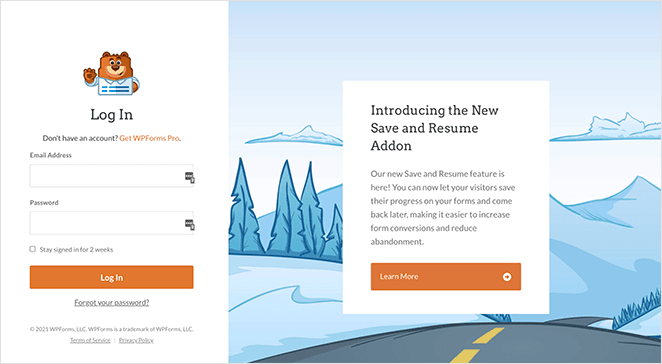
以下是 WPForms 如何使用其登录屏幕改进其入职流程的示例:

如您所见,它告诉用户他们可能不熟悉的新产品功能。 因此,这些用户可以从产品中获得更多价值,同时 WPForms 可以保持用户的参与度。
您可以使用 SeedProd 的登录页面模式和登录表单块轻松制作这样的页面。 您还会发现几个预制的登录页面模板,以简化设计过程。
找到喜欢的模板后,请按照本指南自定义您的 WordPress 登录页面问候语。
4. 增加你的电子邮件列表
建立可靠的电子邮件列表对于任何小型企业的成功都至关重要,而电子邮件营销是创收的最有效方式之一。 然而,挑战仍然存在:如何吸引更多合格的潜在客户加入您的电子邮件列表?
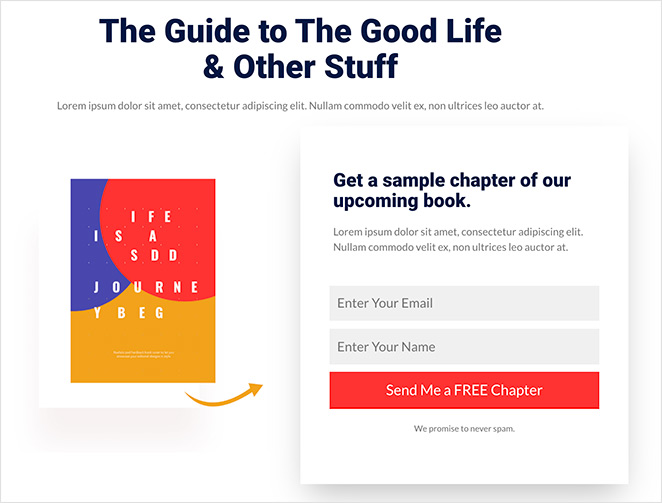
挤压页面是迎接新订阅者的好方法。 这是我们使用 SeedProd 的登录页面构建器制作的一个,作为对新订阅者的热情问候:

使用这样的登录页面,您可以通过吸引新用户订阅的引人注目的消息来吸引注意力。
为了使您的报价更具吸引力,您可以使用铅磁铁欢迎潜在订阅者。 这是您为换取电子邮件地址而提供的一段内容,它可以立即向用户展示您的业务的价值。
需要帮助开始? 查看本指南,了解如何在 WordPress 中制作挤压页面。
5.促进销售
另一种创建引人注目的网站欢迎消息的方法是使用推送通知。 推送通知是出现在用户移动设备、桌面或 Web 浏览器上的短消息,即使他们没有使用应用程序或网站也是如此。
下面是一个流行的电子商务网站 Shein 如何使用推送通知以折扣欢迎潜在客户的示例:

Shein 鼓励首次购买的顾客首次下单立减 3 英镑。 为新客户提供在线商店的折扣,即使折扣很小,也可以帮助您的目标受众感到被需要和赞赏。
我们会通过添加表情符号来吸引用户的注意力来改进这种类型的欢迎消息。 您还可以使用此欢迎消息来宣传在线课程或专业服务。
创建推送通知的最简单方法之一是使用最好的推送通知软件 PushEngage。

它非常易于使用,甚至提供欢迎信息活动来帮助客户入职。

6.收集反馈
网站欢迎消息也是收集用户反馈的绝佳方式。 通过弹出式调查或表格欢迎访问者,您可以更多地了解他们的需求、偏好和痛点。
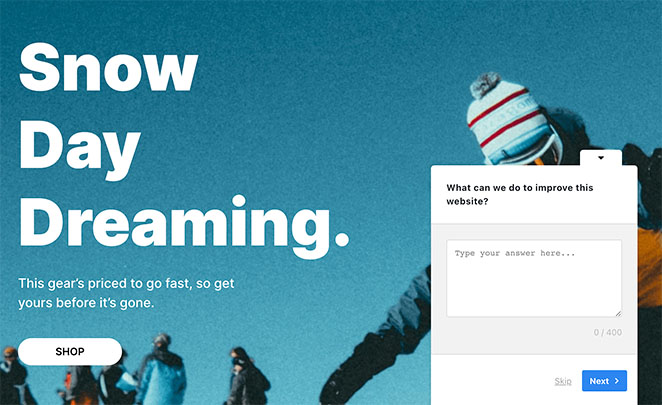
在此示例中,我们使用了一个名为 UserFeedback 的 WordPress 插件来显示欢迎调查:

当访问者登陆该页面时,他们会看到一个弹出窗口,询问他们的意见,您可以使用它来改进您的网站内容、电子商务销售和转化。
这个特定的插件带有几个模板,从基本的网站体验调查到更详细的买家研究。 它还非常易于使用,只需几分钟即可完成设置。
7.迎接回头客
提高用户忠诚度的最有效方法之一是个性化您网页上的消息传递。 一个很好的方法是为返回的用户发送欢迎回来的消息。
下面是此类欢迎消息在滑入式弹出窗口中的外观示例:

当回头客访问您的网站时,您可以按名称称呼他们,并向他们展示特别优惠或您的最新内容。 这使他们不必搜索您的网站,并允许您将最好的报价放在中心位置。
您可以使用市场上最好的潜在客户生成工具 OptinMonster 创建这样的营销活动。

借助其预制的活动模板和智能标签,您可以快速轻松地个性化与受众的沟通方式。
查看本教程,了解如何使用您的客户名称个性化弹出窗口的所有步骤。
或者,您可以使用聊天机器人向回访者显示欢迎消息。 这是可帮助您选择的最佳实时聊天插件列表。
8. 验证访客的年龄
如果您经营一家销售成人用品的在线商店,则需要确保只有超过法定年龄的用户才能访问您的网站。 这有助于您遵守法律并避免因未成年用户试图购买您的产品而引起的法律纠纷。
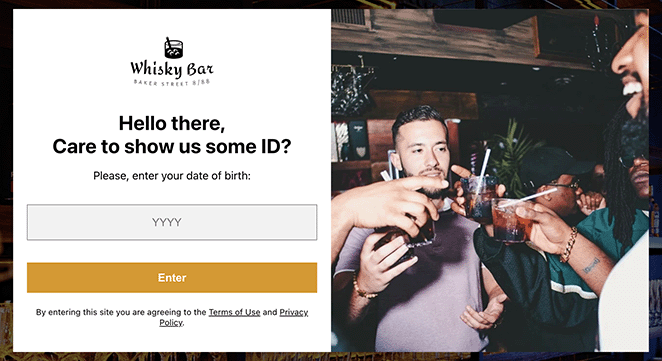
解决这个问题的一种方法是添加一条欢迎消息,要求用户输入他们的生日以快速验证他们的年龄。 在下面的示例中,威士忌酒吧使用弹出窗体来执行此操作:

有了这样的措施,您就可以高枕无忧了,因为您知道您的企业不会受到潜在法律问题的影响。 这也是让访客放心您认真对待他们的安全的好方法。
如果您不确定从哪里开始,您可以在几分钟内查看本指南,了解如何向任何网站添加年龄验证。
9. 改进网络研讨会注册
另一种使用网站欢迎信息的好方法是宣传活动或网络研讨会。 由于网络研讨会可帮助您在您的利基市场中建立权威,因此它们对于您的销售渠道至关重要。
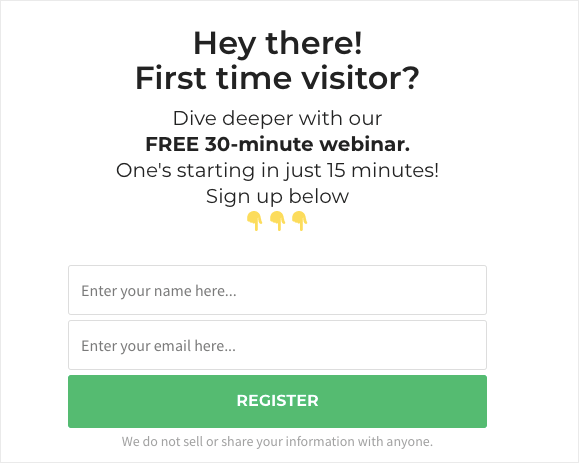
以下是网络研讨会欢迎消息的示例:

用户输入他们的电子邮件地址后,您可以跟进一封欢迎电子邮件和有关您的网络研讨会的详细信息。 此外,您将来还可以发送电子邮件活动,以根据用户细分培养您与这些用户的关系。
您可以通过多种方式发出这样的欢迎信息。 您可以构建专门的网络研讨会注册登录页面或使用弹出插件在灯箱弹出窗口中显示您的欢迎消息。
10. 突出免费送货
在欢迎消息中使用的另一个策略是为您的用户提供免费送货服务,因为运费通常是购买的障碍。 通过在欢迎信息中提供免费送货,您可以鼓励用户利用此优惠并购买他们想要的产品。
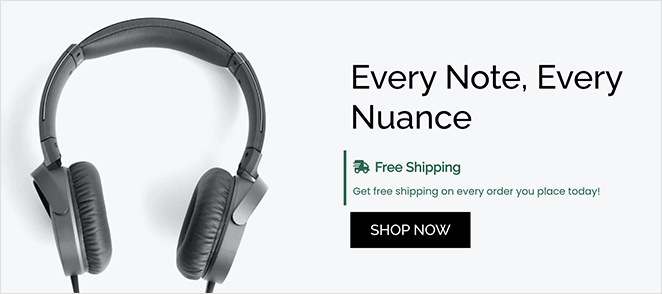
在撰写欢迎信息时,突出显示免费送货优惠。 在这个例子中,我们使用了 SeedProd 的警告框来突出消息:

这是对进入您网站的人们的热烈欢迎。 知道他们看到的价格就是他们愿意支付的价格是将更多商品添加到购物车的额外动力。
11. 增加播客订阅者
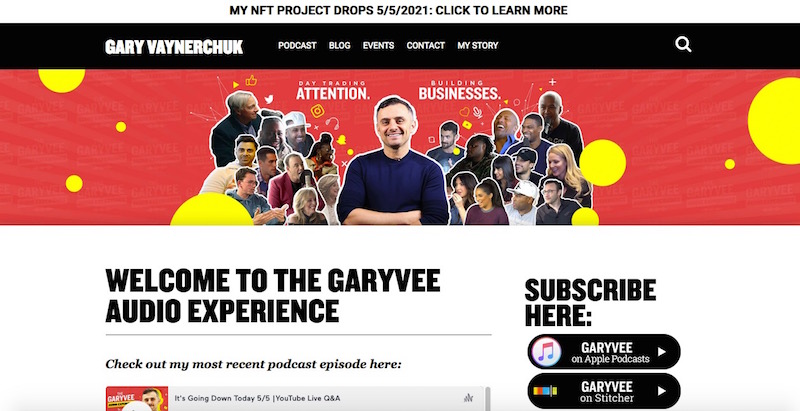
创建网站欢迎信息也是增加播客订阅者并让听众感到受欢迎的好方法。 当有人发现您的播客时,您会希望给他们留下好印象并给他们一个继续收听的理由。
一种方法是为新访问者定制播客登陆页面。 您可以包含一条欢迎消息,解释为什么他们应该通过订阅来收听和支持您的节目。

例如,您可能会提到订阅者可以提前访问新剧集或独家奖励内容。 您还可以让他们知道如何订阅,无论是通过他们最喜欢的播客应用程序还是通过注册您的电子邮件通讯。
12. 重定向到重要页面
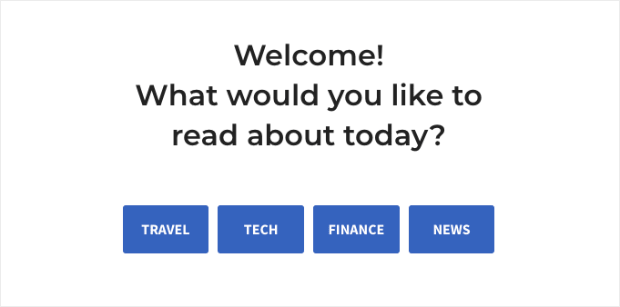
欢迎消息还可以帮助引导访问者访问您网站上的重要页面,以便他们找到所需的信息。
当有人第一次登陆您的网站时,他们可能需要帮助来确定去哪里或下一步做什么。 因此,欢迎消息可以帮助他们开始并将他们引导至您网站上最重要的页面。
一种方法是在您的欢迎消息中包含指向关键页面的链接。 例如,您可以链接到您的主页、产品或服务页面、关于页面或联系页面。

这可以帮助访问者快速找到他们需要的信息,并了解您的网站所提供的内容。 在此示例中,我们使用 OptinMonster 制作了一条欢迎消息,但您也可以使用 SeedProd 的页面构建器在您的主页上创建这样的消息。
奖励:网站欢迎消息电子邮件
考虑到电子邮件的打开率比其他消息高 2-3 倍,因此在您的电子邮件自动化管道中包含一封欢迎电子邮件是必不可少的。 当有人注册您的电子邮件列表时,最好跟进一封欢迎邮件,感谢他们的兴趣并提供有关您品牌的更多信息。
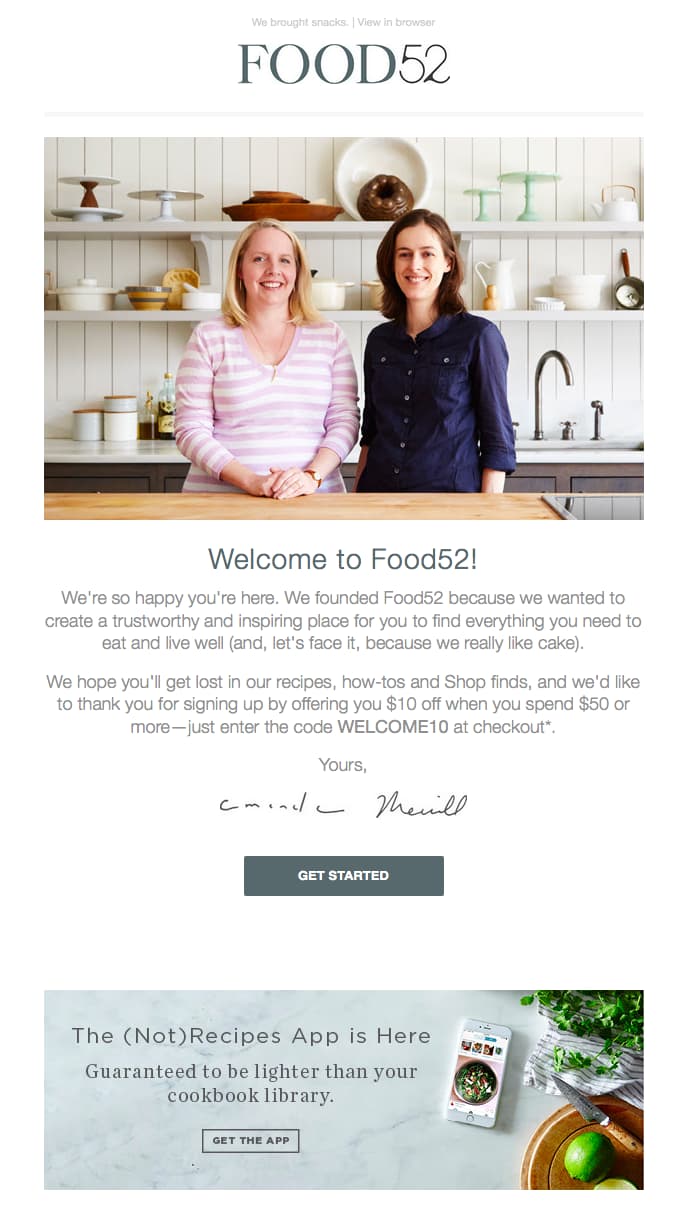
使用欢迎消息电子邮件的一种方法是介绍您自己和您的企业。

让订阅者知道您是谁,以及您为什么对自己的工作充满热情。 这是展示您的个性并帮助订阅者更好地了解您的好机会。
同样重要的是使用引人注目的主题行来吸引注意力,并使用引人注目的电子邮件模板以最佳方式显示您的消息。
你有它!
我们希望本文能帮助您找到最适合您企业的网站欢迎消息示例。 通过在您的网站上使用它们,您可以创建一个温暖而引人入胜的问候语,让您的用户再次光顾。
在您离开之前,您可能还会喜欢本指南,了解如何创建调查登陆页面以获得更好的客户反馈。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。