2024 年 22 个最佳健康网站
已发表: 2024-01-19欢迎来到我们的综合指南,我们在其中探索一些最好的健康网站。
我们将探讨每个网站的设计如何有助于提供更具吸引力和直观的用户体验,使健康之旅变得信息丰富且视觉上引人入胜。
从巧妙运用色彩和图像唤起宁静与平衡,到使导航变得轻而易举的创新布局,这些网站脱颖而出是有原因的。
此外,我们将研究这些健康网站如何使用交互式元素和响应式设计来与受众建立联系,从而在各种设备上提供无缝体验。
这些网站竭尽全力确保您的数字健康之旅丰富且易于访问。
这篇文章涵盖:
- 最佳健康网站
- 瑜伽杂志
- 鳄梨
- 健康生活的艺术
- 吃鸟食
- 肌肉与健身
- 健康妈妈
- 营养被剥夺
- 心身绿色
- 真正的食物营养师
- 日常健康
- 你对齐
- 曼陀罗健康中心
- 蓬勃发展杂志
- ISA
- 混合
- 洛夫
- 罗岑
- 新性能
- 妈妈
- 天生健身
- 12分钟运动员
- 黑板杂志
- 是什么造就了一个出色的健康网站
- 有关健康网站的常见问题解答
- 哪些设计元素使健康网站具有视觉吸引力?
- 移动响应对于健康网站有多重要?
- 哪些功能可以提高健康网站上的用户参与度?
- 健康网站如何确保所有用户都可以访问?
- 内容布局在健康网站设计中扮演什么角色?
最佳健康网站
您将看到的每个网站都提供了独特的设计和功能融合。
在创建令人惊叹且蓬勃发展的健康网站时,请使用这些作为灵感来源。
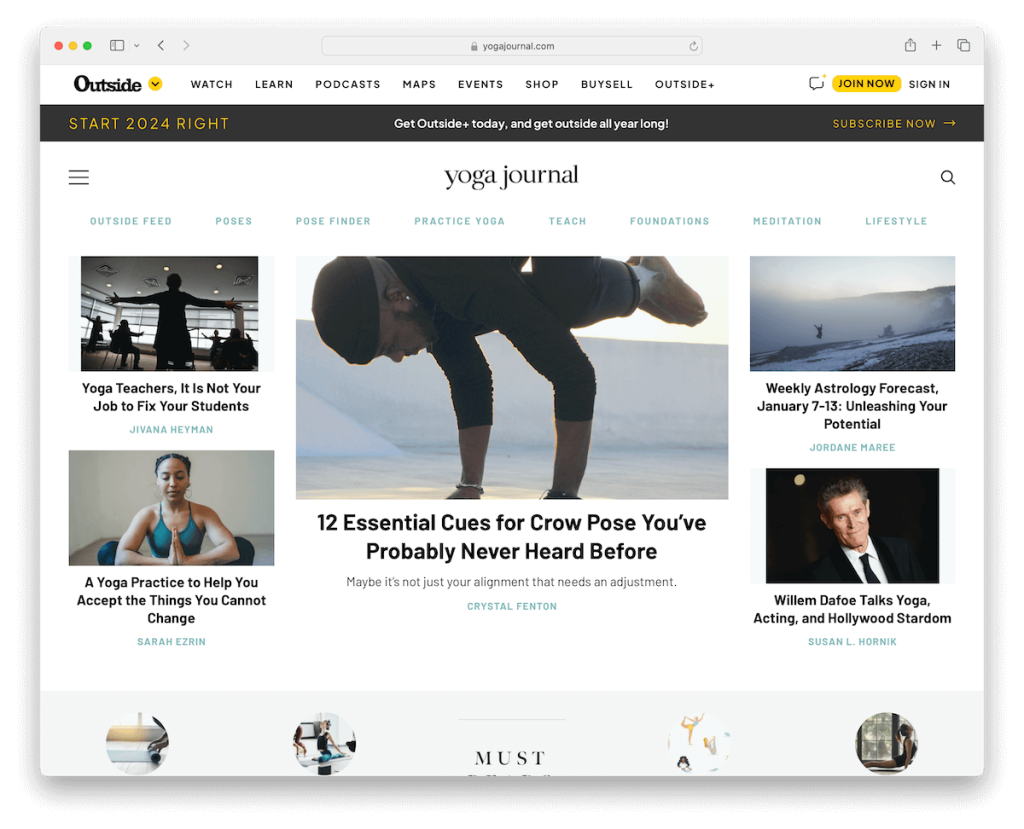
1.瑜伽杂志
使用:WordPress 构建

Yoga Journal 是一家一流的健康网站,采用轻杂志风格的设计,体现了宁静和正念。
该网站具有浮动标题和直观的汉堡菜单,简化了导航,同时保持了简约的美感。
充足的空白增强了可读性,创造了宁静、整洁的用户体验。 其对比鲜明的深色页脚锚定了设计,提供了视觉上引人注目的平衡。
此外,该网站巧妙地融入了浮动底部屏幕广告,确保了可见性,同时又不影响用户浏览其丰富内容的旅程。
注意:创建一个轻巧简约的网站设计,这样您的内容会更流行。
我们为什么选择它:《瑜伽杂志》因其全面的瑜伽和健康内容而脱颖而出,并以宁静、用户友好的设计呈现。
了解如何使用 WordPress 制作网站,并使用可简化该过程的健康 WP 主题。
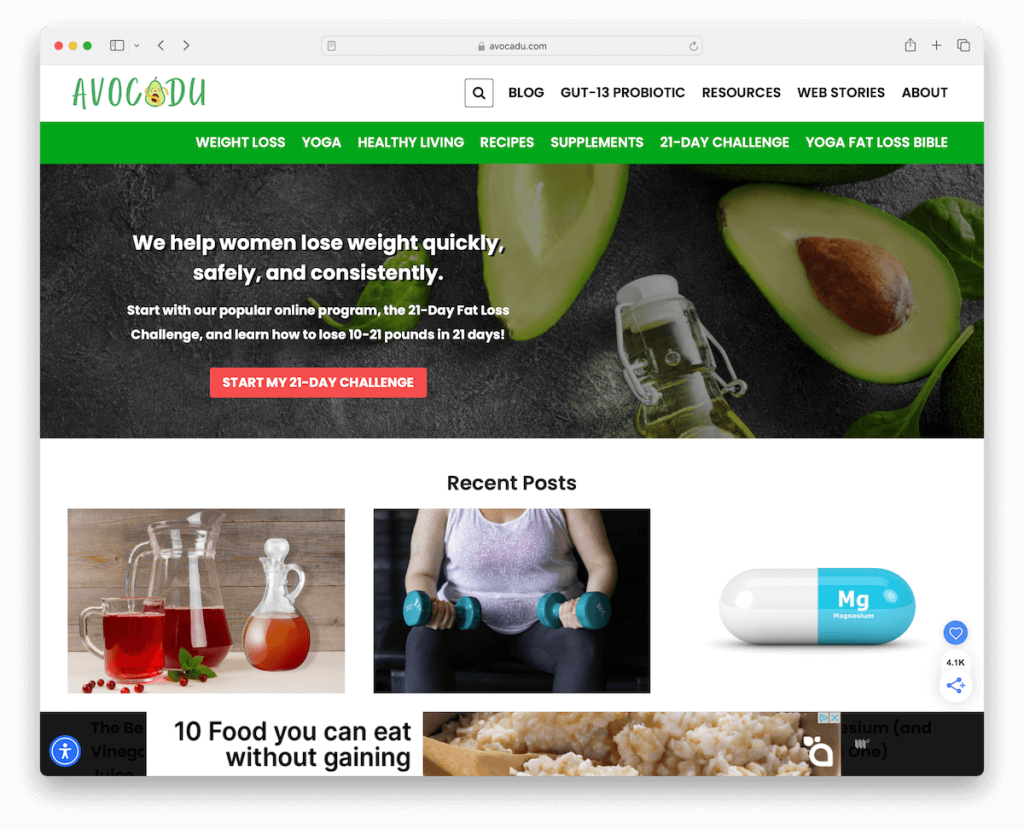
2.鳄梨
使用:WordPress 构建

Avocadu 的健康网站以其实用且引人入胜的设计而闻名。 它具有由两部分组成的标题,可以整齐地组织菜单链接以方便导航。
方便的三列网格布局有效地显示信息,而不会让用户感到不知所措。
Avocadu 通过弹出窗口提供免费礼物以换取电子邮件来增强用户参与度,从而巧妙地构建了社区。
此外,该网站还包括一个辅助功能配置器,使其对具有不同需求和偏好的访问者具有包容性和用户友好性。
注意:在您的网站中构建辅助功能配置器/菜单,以便更多访问者可以享受您的网站。
我们为什么选择它:Avocadu 平衡地融合了易于理解的健康内容、用户友好的设计以及引人入胜的社区建设功能。
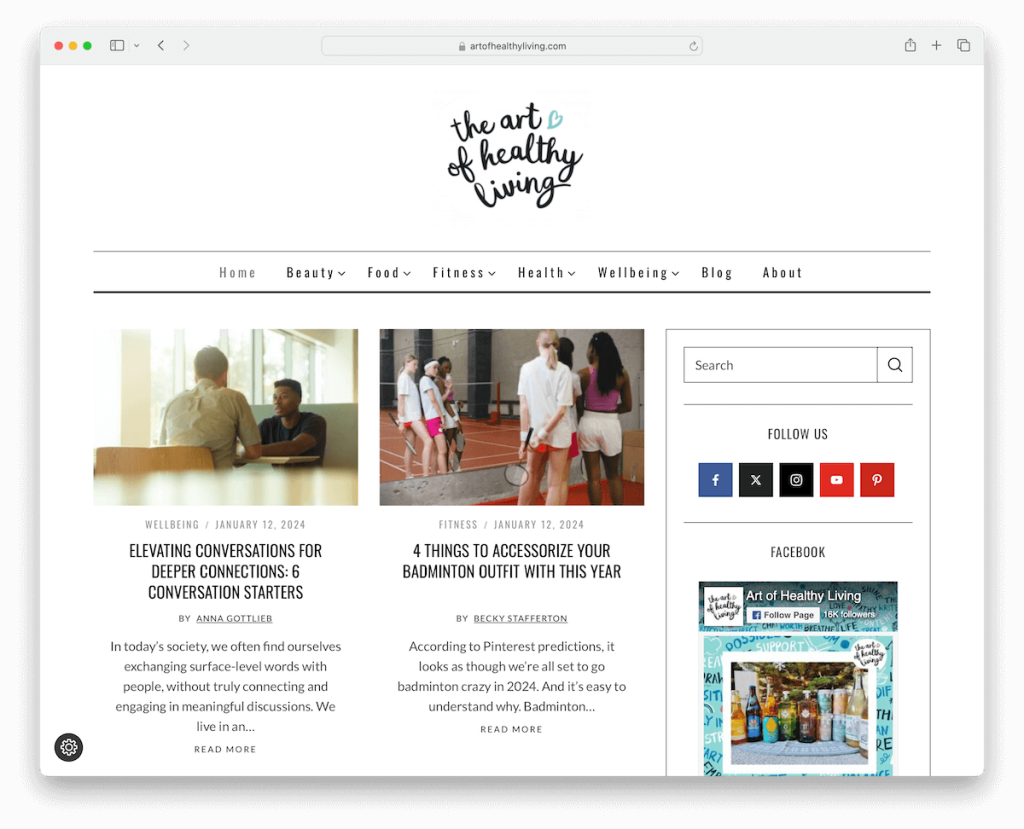
3. 健康生活的艺术
使用:WordPress 构建

健康生活的艺术健康网站有一个极简主义的标题,散发着简单和优雅的气息。 它辅以一个大型菜单,提供丰富而有组织的导航选项。
该布局具有用于附加内容的右侧边栏和可提高可读性和用户参与度的两列帖子布局。
该网站创造性地将 Instagram feed 集成到其页脚中,展示了充满活力的社区和实时更新。 页脚中的订阅表格还邀请用户保持联系,促进不断发展的健康社区。
注意:如果您有大量内容,请利用大型菜单的强大功能以获得更方便的浏览体验。
我们为什么选择它:健康生活的艺术结合了时尚的设计、用户友好的导航和社交整合,提供身临其境的互联健康体验。
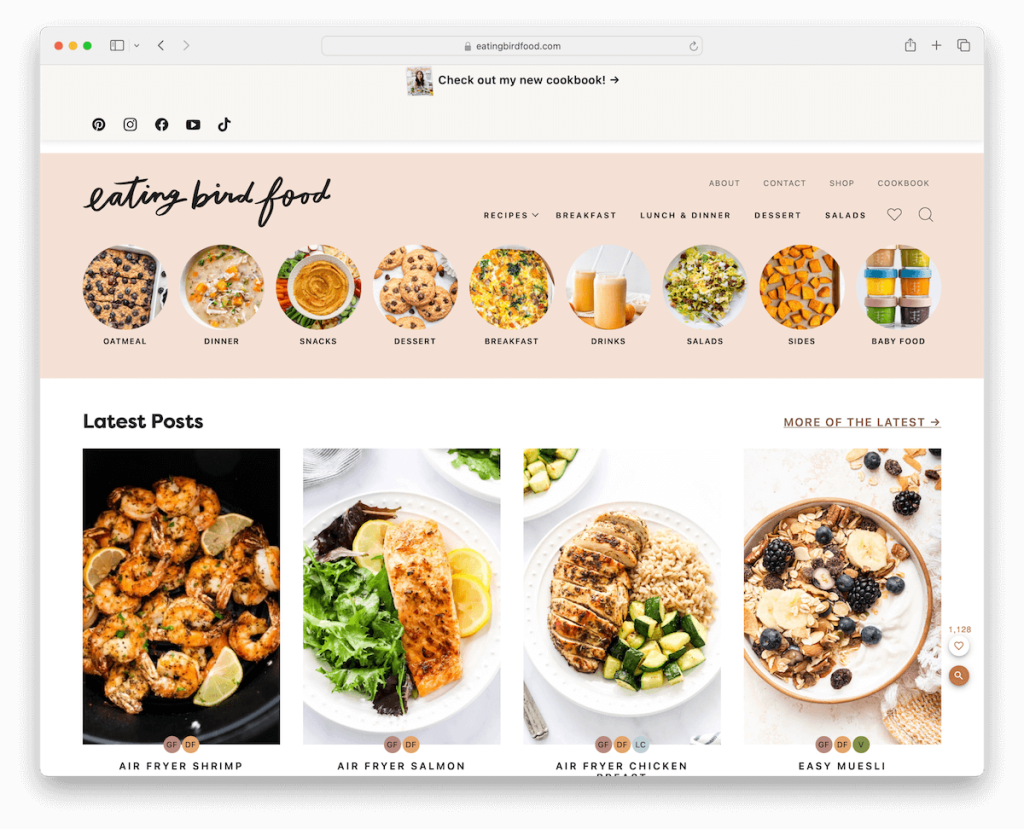
4.吃鸟食
使用:WordPress 构建

Eating Bird Food 以其盒装布局脱颖而出,提供干净有序的用户体验。
大型顶部栏有效地宣传了一本食谱,并提供了对社交媒体图标的快速访问。 其漂亮的标题展示了独特的图像导航,增强了视觉吸引力和可用性。
该网站包括带有实时结果和嵌入式视频的搜索功能,用于交互式内容探索。
以特别优惠为特色的弹出窗口战略性地吸引了访问者,而带有链接和社交媒体图标的简单页脚则巧妙地封装了网站的资源。
注意:谨慎使用顶部栏进行促销、特别优惠等。
为什么我们选择它:吃鸟食将美学吸引力与功能设计融为一体,提供丰富的内容和互动功能。
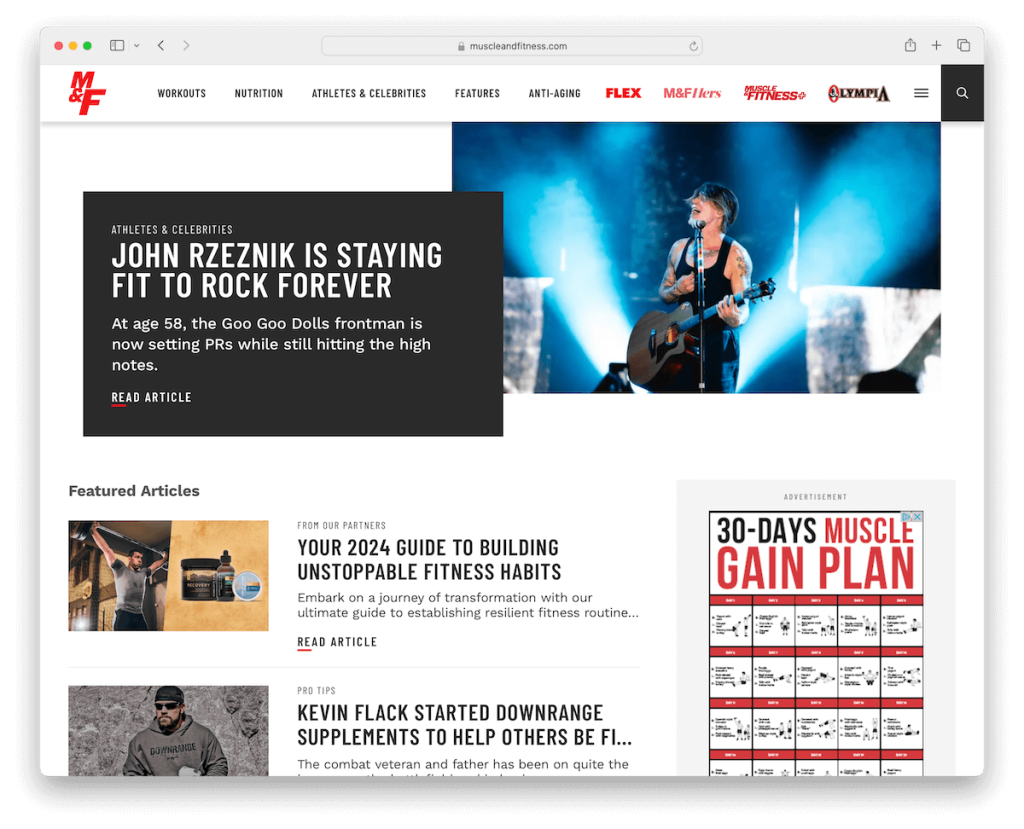
5. 肌肉与健身
使用:WordPress 构建

Muscle & Fitness 的健康网站以功能丰富的设计而著称。 其大型菜单和汉堡菜单可确保轻松导航,而浮动标题则使基本选项始终可用。
主页经过战略性分区,使用户可以轻松访问许多健身资源。 此外,组织整齐的锻炼浏览器简化了锻炼选择。
具有多个列的页脚整齐地显示链接、社交媒体连接和新闻通讯注册,确保访问者可以访问有价值的内容并与社区保持互动。
注意:制作浮动标题并提高网站的用户体验。
我们为什么选择它:Muscle & Fitness 拥有用户友好的导航和战略内容组织。
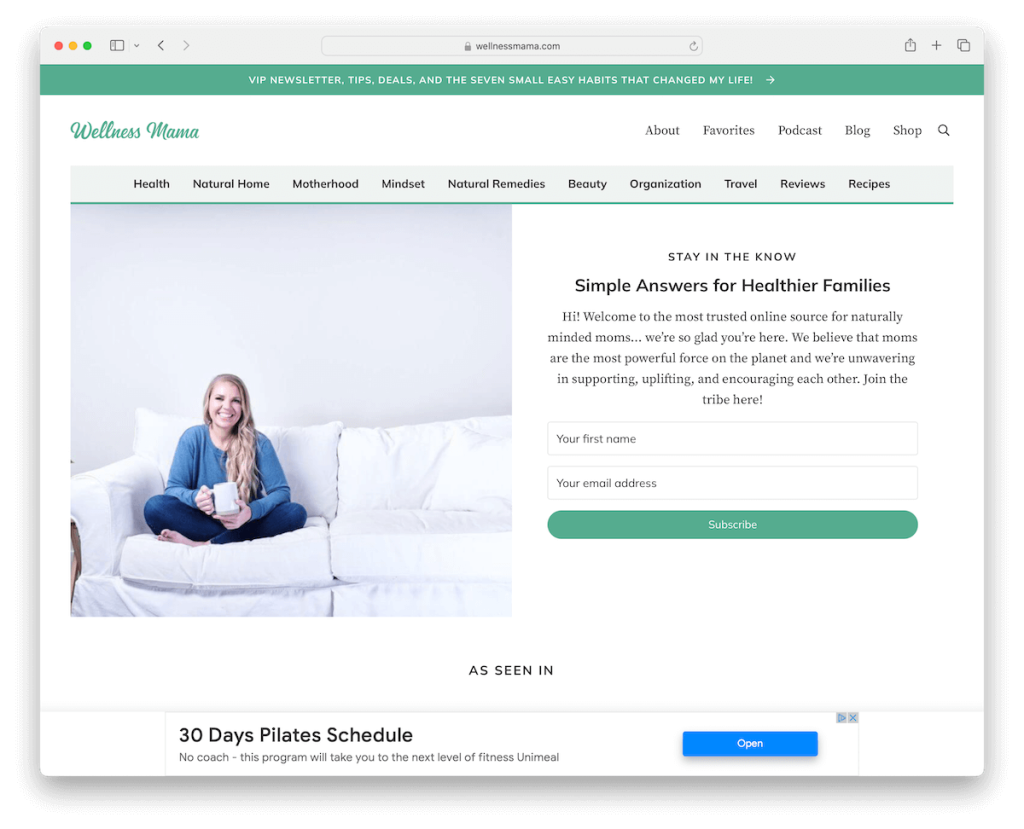
6. 健康妈妈
使用:WordPress 构建

Wellness Mama 的健康网站以其周到的设计提供独特的体验。 顶部栏通知让访问者随时了解情况,而位于首屏上方显着位置的订阅表格有助于建立电子邮件列表。
在首屏下方,公开的搜索部分简化了内容发现,这不是您通常在博客/杂志网站上看到的内容。
热门文章和最新文章提供最新信息,而书籍和产品促销则满足不同的健康兴趣。
这种整体方法使 Wellness Mama 成为那些寻求全面健康见解和资源的人的一站式目的地。
注意:确保您网站的搜索栏清晰可见,以便访问者可以轻松快速地找到他们想要的内容。
我们为什么选择它:Wellness Mama 采用以用户为中心的设计,提供有价值的内容、社区互动和资源可访问性。
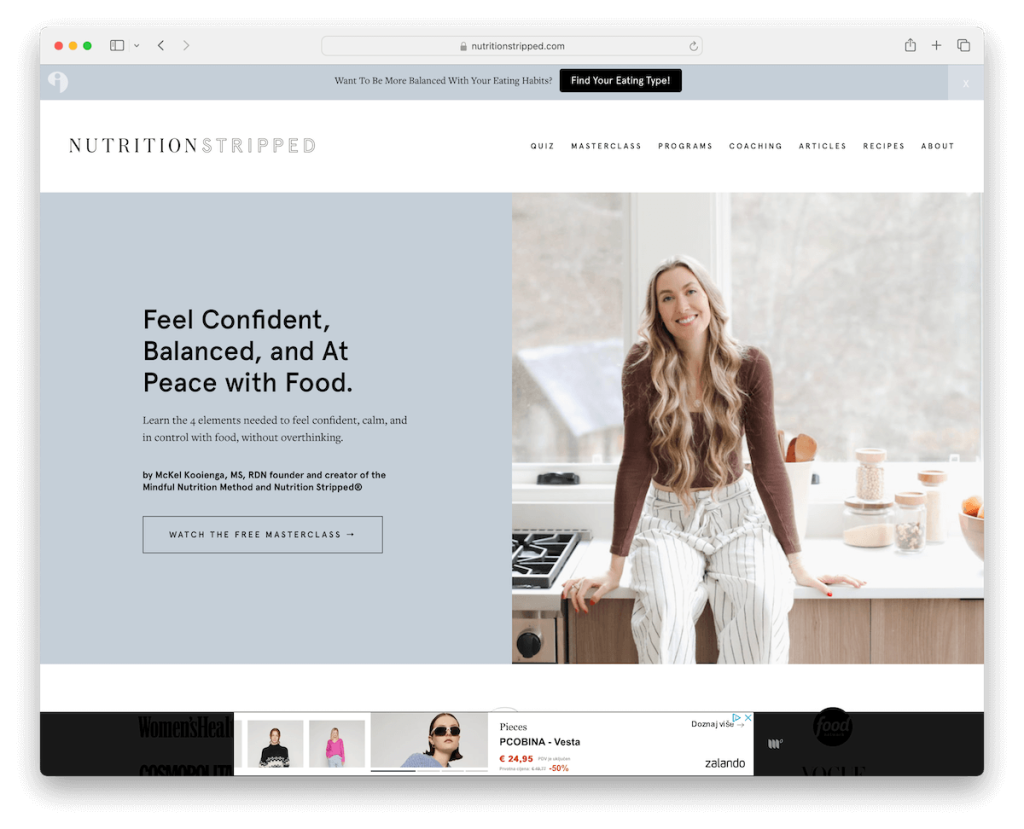
7. 营养流失
使用:WordPress 构建

Nutrition Stripped 的健康网站以其令人惊叹的功能吸引着访问者。 醒目的弹出式测验吸引了用户,而浮动顶部栏通知则让他们了解情况。
分割的英雄部分平衡了引人注目的文本和号召性用语与引人注目的视觉效果。 在首屏下方,领先出版物的徽标可建立可信度,推荐滑块可增强信任。
食谱、文章和产品版块可满足不同的健康需求,而 Instagram 动态则添加了互动元素。
注意:将社交媒体源集成到您的网站中,以实现额外的内容显示和社交互动。
我们为什么选择它: Nutrition Stripped 具有引人入胜的设计、专家支持的内容和互动功能,使其成为健康爱好者的首选。
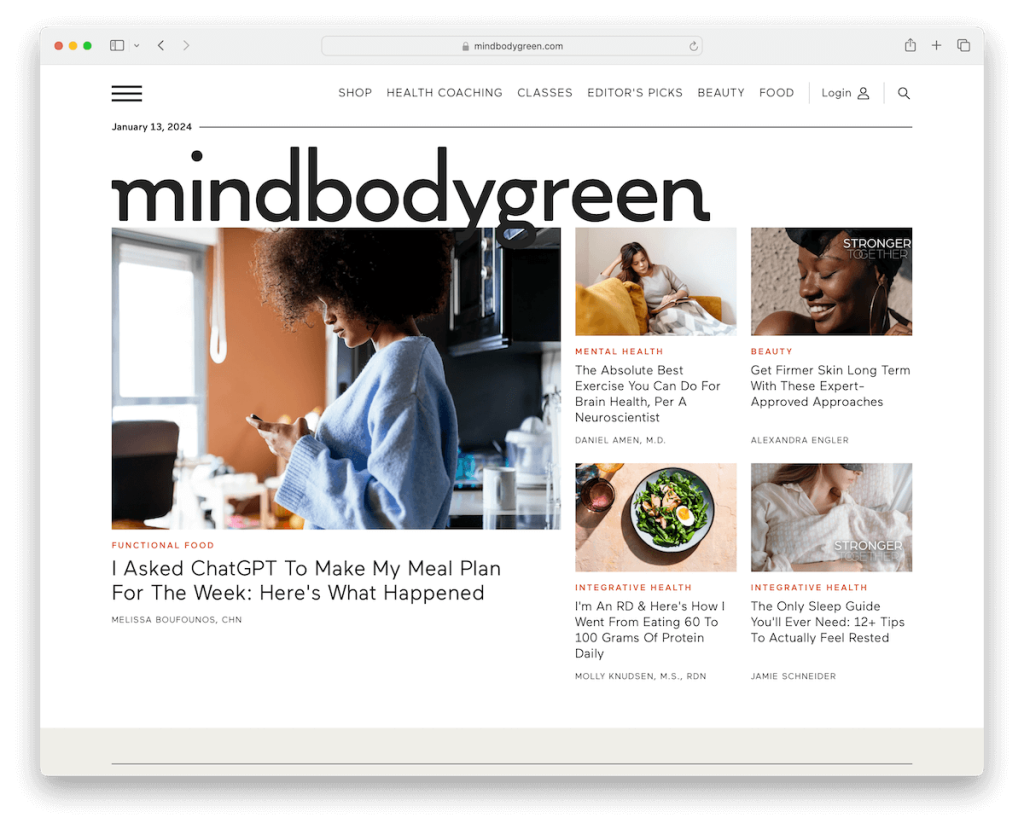
8.心灵绿色
使用:WordPress 构建

Mindbodygreen 的健康网站拥有现代简约的设计,体现简约和优雅。
其主菜单链接辅以汉堡菜单,确保轻松导航,同时突出的登录图标增强了用户的可访问性。 为了方便起见,它还有一个粘性标题。
纯文本的最新文章轮播优先考虑内容,浅色和鲜艳的背景颜色的使用使各个部分在视觉上引人注目。
资源丰富的页脚提供了额外的链接和社交图标,为访客提供全面且引人入胜的健康体验。
注意:当对追求哪种网站设计方法有疑问时,请采用极简主义。
我们为什么选择它:Mindbodygreen 以其现代化的设计、用户友好的界面和有价值的内容而著称。
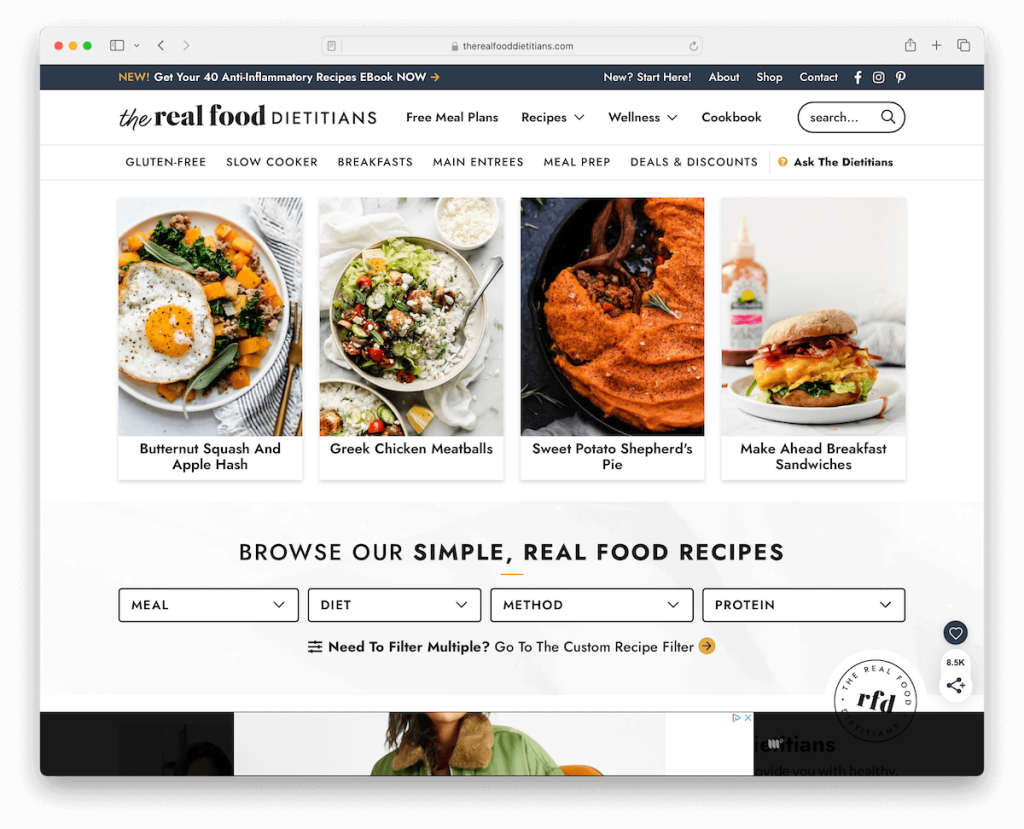
9.真正的食物营养师
使用:WordPress 构建

The Real Food Dietitians 的健康网站以其可提升用户体验的周到功能令人印象深刻。
多级下拉菜单增强了导航功能,简化了对丰富内容的访问。 先进的菜谱搜索功能让寻找营养餐变得轻而易举。
多个网格部分优雅地展示了多样化的食物资源,而嵌入式视频则添加了互动元素。
网站上散布着各种表格,旨在收集电子邮件以用于未来的营销活动。
最后,方便的返回顶部按钮确保轻松浏览。 此外,当您开始滚动时,真正的食品营养师网站有一个用于水平浏览的食谱粘性部分,而不是传统的浮动标题。
注意:通过高级搜索为用户提供更精细的搜索体验。
为什么我们选择它:The Real Food Dietitians 的用户友好型设计和实用资源使其成为首选。
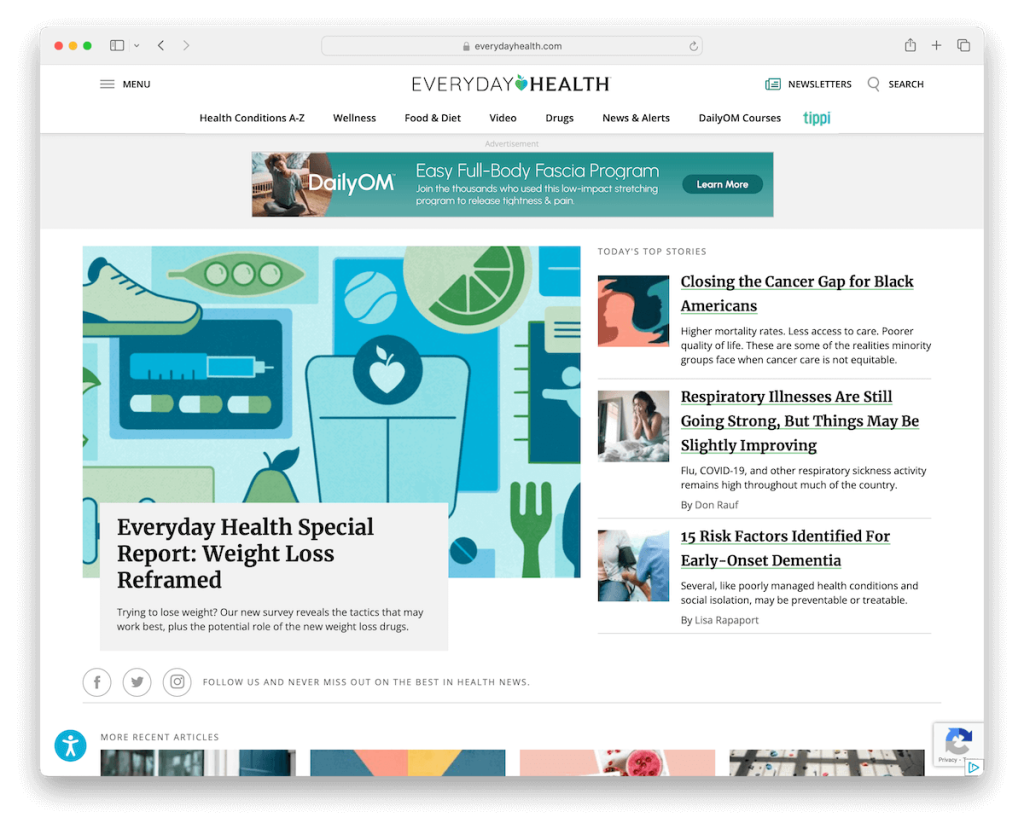
10. 日常健康
使用:Sitefinity 构建

Everyday Health 的健康网站采用现代且充满活力的杂志风格设计。
带有汉堡菜单的浮动标题确保轻松导航,而导航栏中的新闻通讯订阅选项则鼓励用户参与。
辅助功能菜单增强了包容性,使更多访问者可以享受网站的内容。
此外,轮播和视频提供交互式内容,而功能丰富的页脚则提供宝贵的资源。
Everyday Health 凭借其全面的健康方法和用户友好的设计,成为注重健康的人的首选目的地。
注意:汉堡菜单是创建具有完整导航功能的简约标题的便捷替代方案。
我们为什么选择它:Everyday Health 的现代设计、用户友好的功能和广泛的健康资源使其成为一流的。
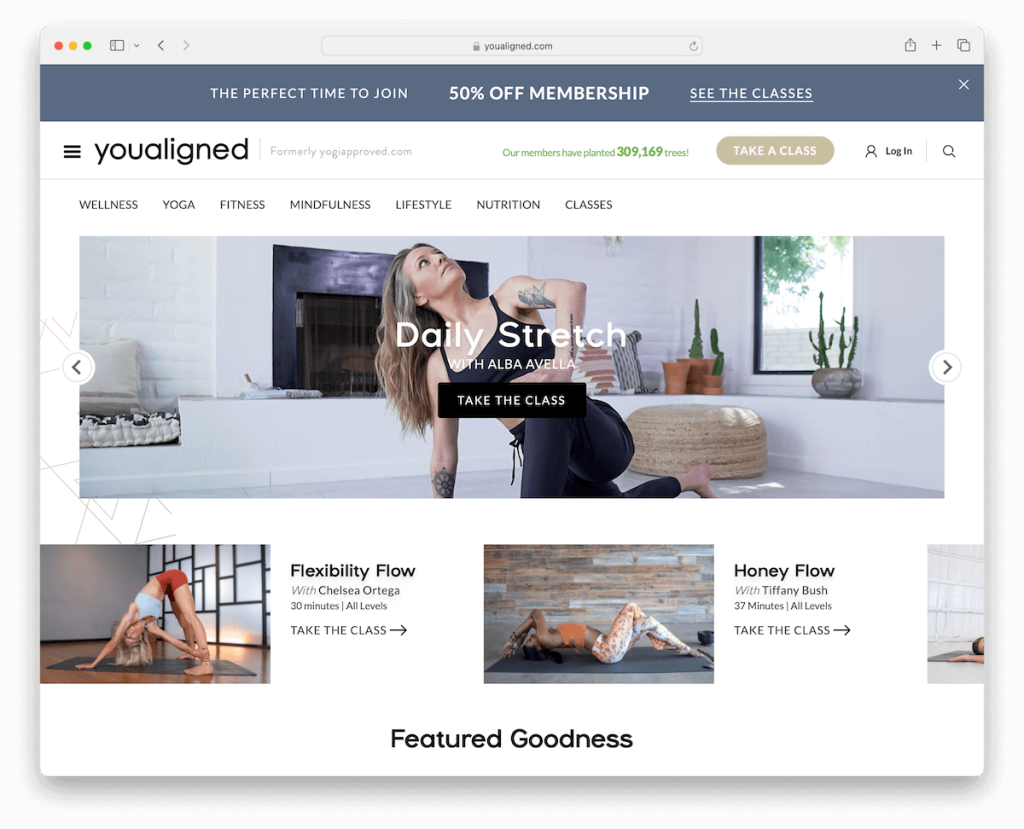
11. 你对齐
使用:WordPress 构建

YouAligned 的健康网站上有一个大胆而诱人的顶部栏,宣传其会员计划。
方便的搜索覆盖可以快速访问热门课程和推荐文章。 同样很酷的是,它允许用户专门搜索文章或课程。
动态滑块具有引人注目的文本和 CTA 按钮,可以有效地吸引访问者。
盒装布局确保内容组织,而轮播和视频背景增强视觉吸引力。
大量的 Instagram 动态可以促进社区参与和激发灵感。
注意:滑块可以很好地节省空间并确保引人注目的效果。
我们为什么选择它:YouAligned 的方法提供了迷人且互联的健康体验。
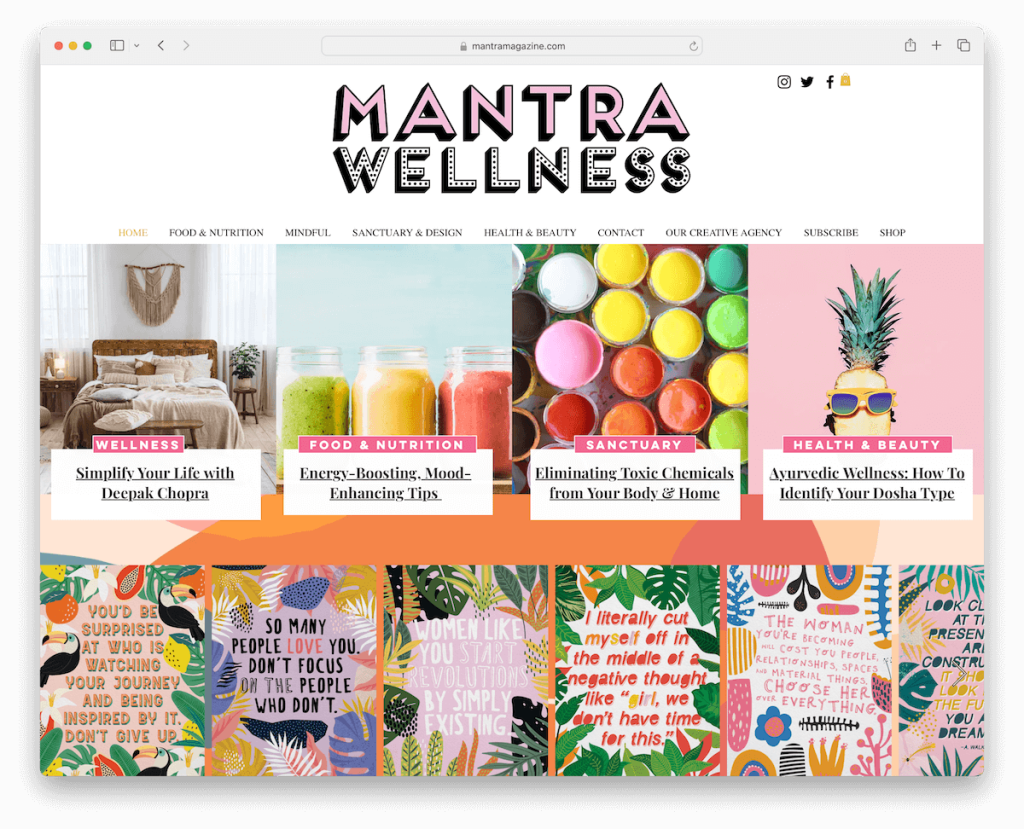
12. 曼陀罗健康中心
内置:Wix

Mantra Wellness 网站以其宁静、简约但又充满活力的设计而脱颖而出。

谨慎的弹出式订阅从一开始就鼓励访问者参与。 然后,自定义背景图案增加了视觉趣味,全角网站网格结构提供了整洁的用户体验。
干净的标题具有一个大的居中徽标,上面是社交图标,下面是菜单链接,确保轻松导航。 简单的页脚巧妙地总结了重要信息。
注意:使用反映您的业务和品牌的自定义背景来增添趣味。
我们为什么选择它:Mantra Wellness 体现了简单性和用户友好性,为健康寻求者提供了一个宁静的在线空间。
不要忘记查看更多基于 Wix 平台构建的精彩网站。
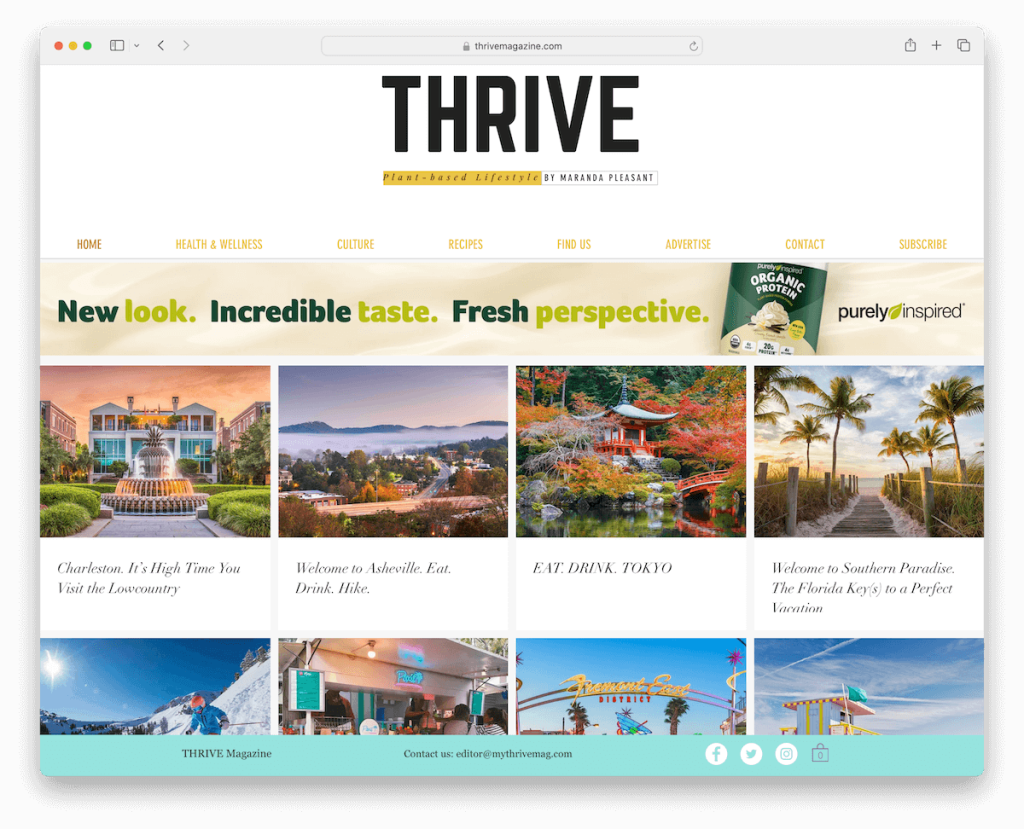
13.《蓬勃发展》杂志
内置:Wix

Thrive Magazine 的健康网站采用极简主义设计方法,使其内容占据中心舞台。
到达后,一个不显眼的弹出窗口会提供商店位置和杂志订阅选项,简化用户选择。
该网站具有干净、不引人注目的页眉和页脚,时事通讯订阅表格是页脚中的唯一元素。
浮动底部栏可以方便地访问联系信息、社交图标和购物车。 虽然没有搜索栏,《Thrive Magazine》的简洁和流线型设计提供了无干扰的体验。
注意:使社交图标易于访问,以便访问者可以更轻松地进行联系。
我们为什么选择它:Thrive Magazine 的简约、无干扰的设计和轻松访问基本功能创造了一个宁静的健康环境。
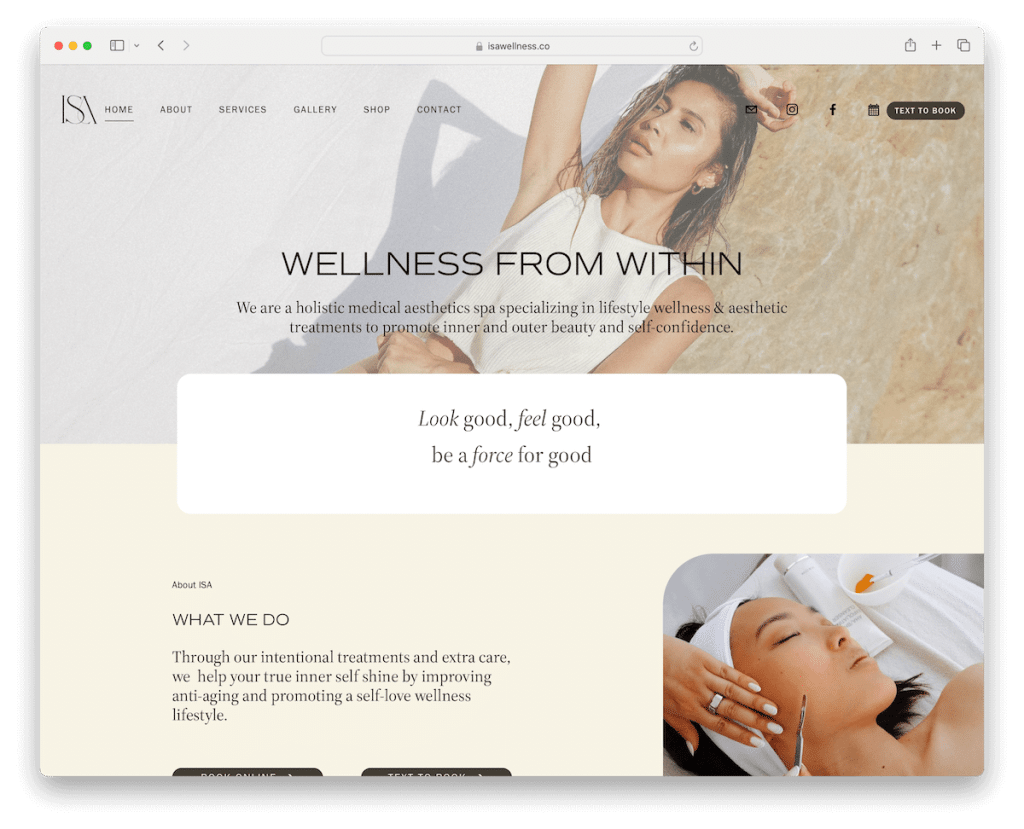
14. 指令集
构建于:Squarespace

ISA 的健康网站采用时尚、现代的设计,可无缝适应用户交互。 当您滚动时,透明标题会转换为坚固、粘性的导航栏,确保轻松访问关键功能。
导航栏中的号召性用语按钮可有效引导用户使用日历或文本到书籍功能。
带有灯箱功能的 Instagram 网格提要增加了视觉吸引力和交互性,而页脚则提供了有价值的信息,包括附加链接、工作时间和联系方式。
注意:在导航栏中添加操作优先的链接和按钮 (CTA),以便用户可以轻松导航。
我们为什么选择它:ISA 以用户为中心的设计使其成为一个用户友好且引人入胜的 Squarespace 健康探索网站。
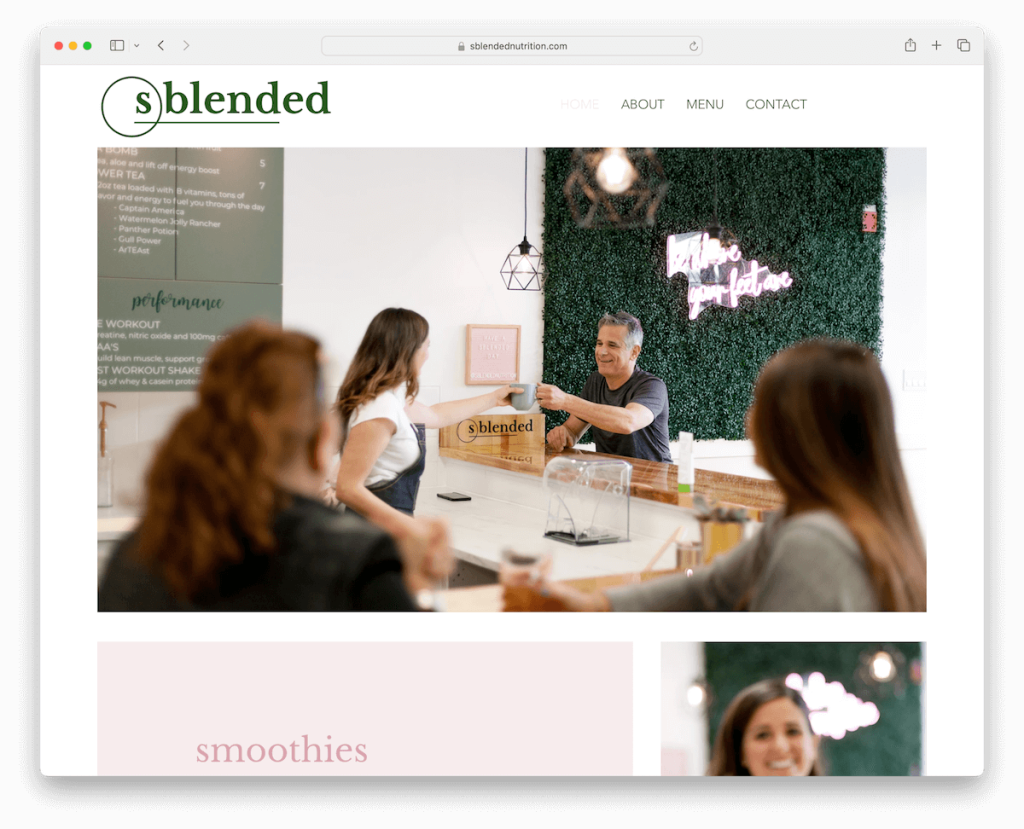
15.混合
内置:Wix

Sblished 的健康网站以其干净简约的外观而脱颖而出。 透明的标题和菜单散发出简洁的气息,确保整洁的用户体验。
在首屏上方,没有文字或 CTA 的大横幅以其现代时尚的美感吸引着访客。 它还分为几个部分,重点关注图像以提高参与度。
注意:使用透明标题创建更整洁的氛围(但如果粘性,它可能效果不佳 - 不过,这取决于整体网站设计。)
我们为什么选择它:Sblished 致力于简约和优雅,创造了一个宁静的在线环境,使其成为一个吸引人的健康探索平台。
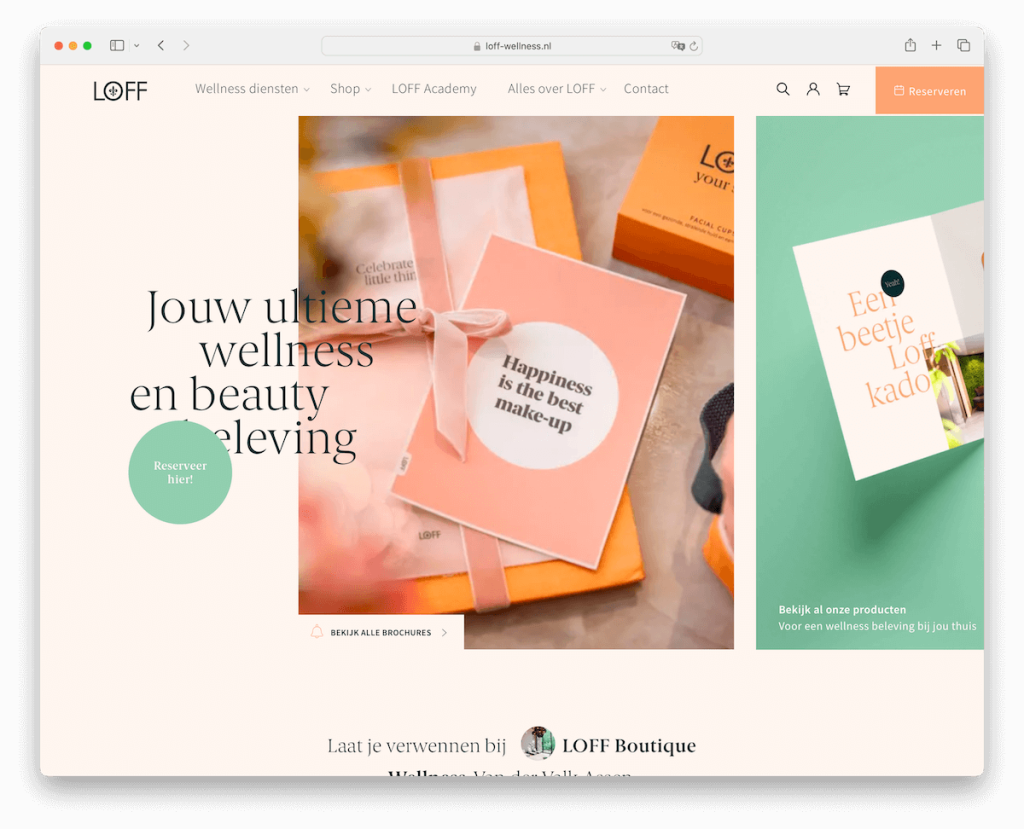
16.洛夫
使用:WordPress 构建

LOFF 的健康网站拥有现代的互动设计,可立即激发兴趣。
带有个人资料、购物车图标和预订按钮的浮动标题可确保无缝导航。 除此之外,该网站还拥有一个大型菜单,以提供更好的导航体验。
迷人的水汪汪的悬停效果在首屏上增添了视觉吸引力。
此外,内容会在您滚动时动态加载,从而增强用户参与度。 右下角新增 WhatsApp 小部件,为所有访客提供即时沟通便利。
注意:策略性地实施悬停效果以提供更多参与度和交互性。
我们为什么选择它:LOFF 将连通性和美学融为一体,创造了一个用户友好且具有视觉吸引力的健康目的地。
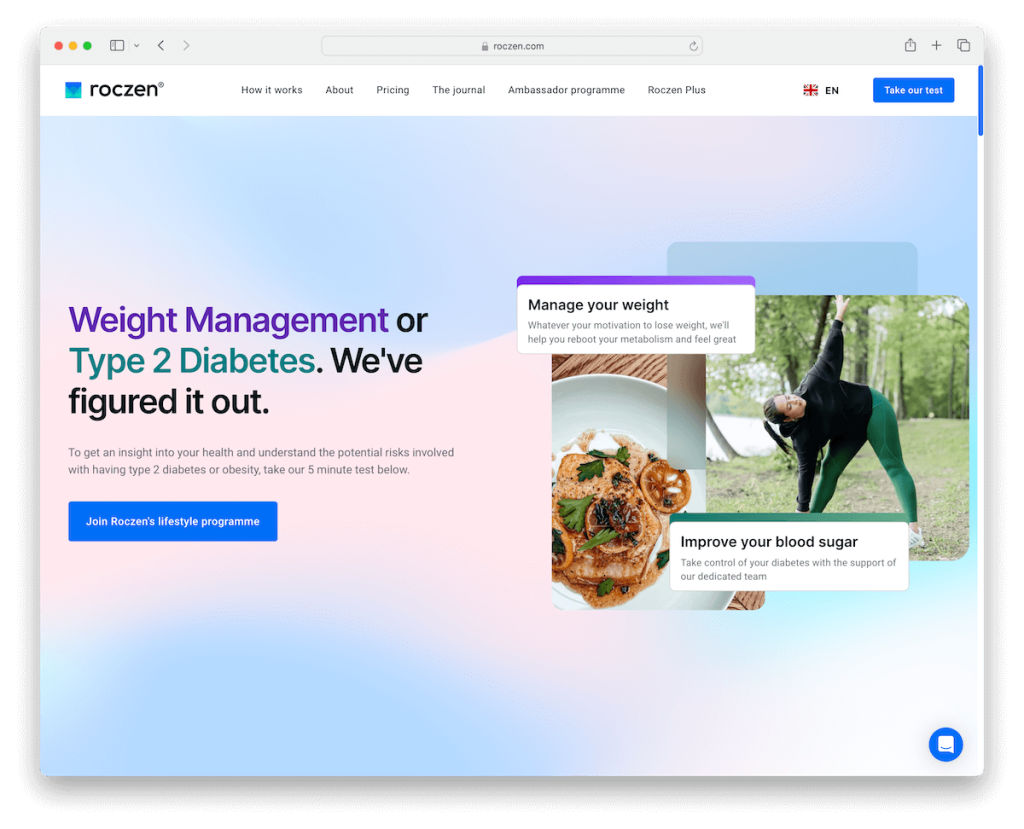
17.罗岑
构建:Webflow

Roczen 网站以其类似移动应用程序的界面和通过语言选择器进行全球访问的方式体现了健康行业的现代设计。
它具有推荐网格、缩略图库和嵌入式宣传视频,增强了用户联系。
此外,该 Webflow 网站还包括用户友好的常见问题解答折叠面板和带有额外链接和信息的综合多列页脚,展示了对可访问性的承诺。
我们也非常喜欢舒缓的背景部分,这很好地补充了他们的商业模式。
注意:在您的网站上策略性地使用品牌颜色,让访问者有宾至如归的感觉。
我们为什么选择它:Roczen 因其现代化的设计、多样化的功能以及引人入胜且信息丰富的内容而成为顶级健康网站。
18. Nu性能
使用:WordPress 构建

Nu Performance 健康网站以独特的滚动体验脱颖而出,使导航既有吸引力又信息丰富。
其设计以圆形边缘为特征,模仿移动应用程序,增强了用户交互。 该网站的美感是明亮和干净的,促进一种平静和清晰的感觉。
客户评价非常突出,提供了对其服务有效性的真实见解。
一个突出的功能是页面底部的炫酷计数器,它显示滚动距离(以公里为单位),为用户体验添加了直接而有趣的元素。
注意:引入炫酷的动画、效果和有趣的元素,为您的网站增添活力。
我们为什么选择它:创新设计和交互功能的融合使 Nu Performance 成为健康网页设计领域值得注意的例子。
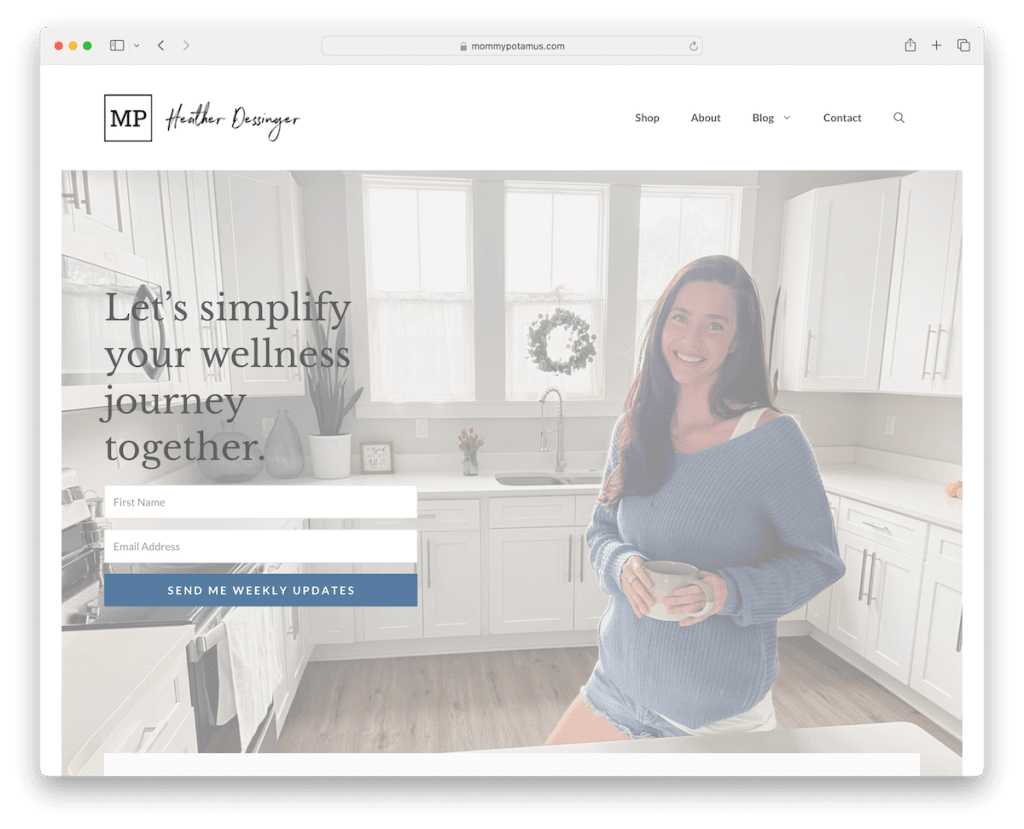
19. 妈妈波塔莫斯
使用:WordPress 构建

Mommypotamus 的健康网站以其轻松、诱人的设计脱颖而出,营造出平静且信息丰富的氛围。
最前面是首屏的大横幅,有效促进新闻通讯订阅,增强用户参与度。
该网站具有多级下拉菜单,简化了各个主题的导航。
此外,“精选”部分增加了可信度,展示了来自信誉良好来源的认可。
最新文章整齐地显示在网格中,方便您轻松访问新鲜内容。 最后,干净的页脚包括社交图标、重要链接和业务详细信息。
注意:在您的网站上使用推荐、评论和其他信任因素来提高可信度。
我们为什么选择它:Mommypotamus 以其诱人的设计、引人入胜的时事通讯促销和可信的“精选”部分而大放异彩。
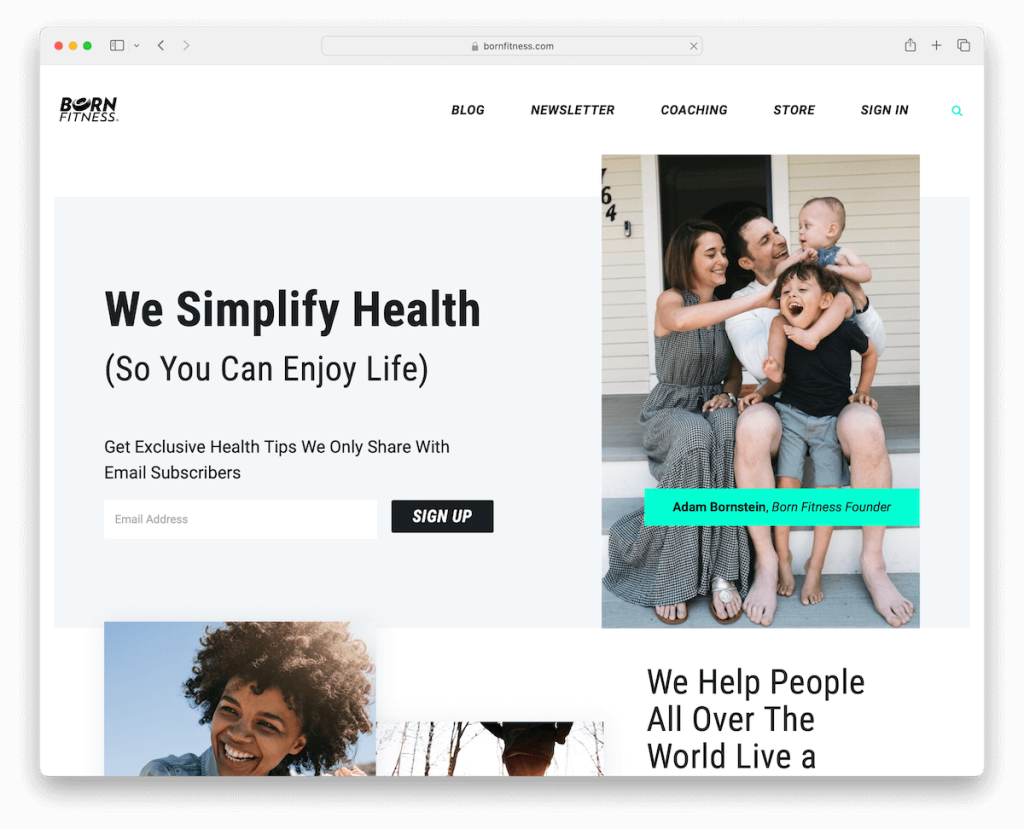
20.天生健身
使用:WordPress 构建

Born Fitness 健康网站的特色在于其顶部栏可有效促进时事通讯订阅,立即吸引访问者。
搜索栏不仅具有功能性,还提供推荐,增强用户体验。
来自客户和知名人士的推荐增加了一层信任和可信度。
其现代简约的设计确保了整洁且专注的浏览体验。 这种美感延伸到了页眉和页脚,它们干净而精简,提供了重要信息,而又不会让用户感到不知所措。
注意:通过实时推荐简化访问者的搜索体验。
为什么我们选择它:Born Fitness 独特地结合了引人入胜的时事通讯顶部栏、富有洞察力的搜索推荐、引人注目的推荐以及简约的现代美学。
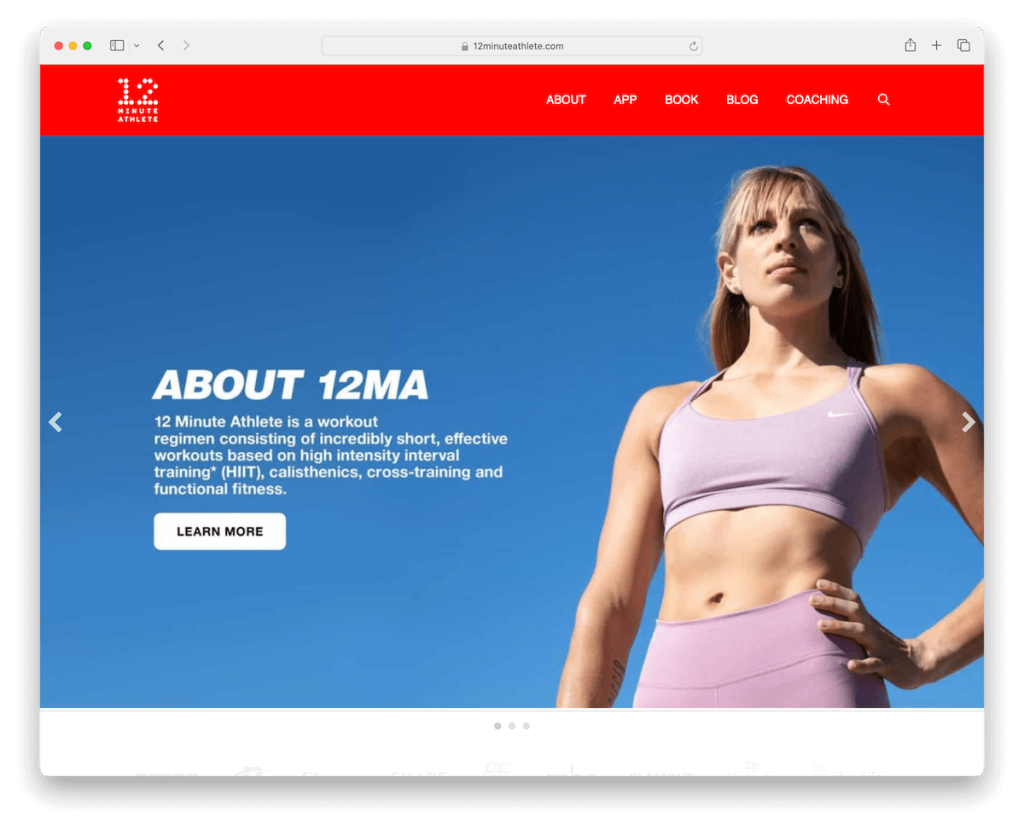
21. 12分钟运动员
使用:WordPress 构建

12 Minute Athlete 健康网站以其醒目的红色细节吸引人,营造出充满活力和活力的氛围。
首屏上方的大滑块立即吸引人们的注意,展示关键内容和产品。
该网站有效地推广其多样化的产品,包括书籍、应用程序和各种程序,确保用户充分了解情况。 此外,它还突出了创始人 Krista,增加了个人风格和可信度。
包含时事通讯订阅表格进一步吸引访问者,让他们保持联系和更新。
注意:使用您的主要颜色和火花活力在您的网站上创建细节。
我们为什么选择它:充满活力的设计和全面的内容相结合,使 12 分钟运动员网站成为一个值得注意的例子。
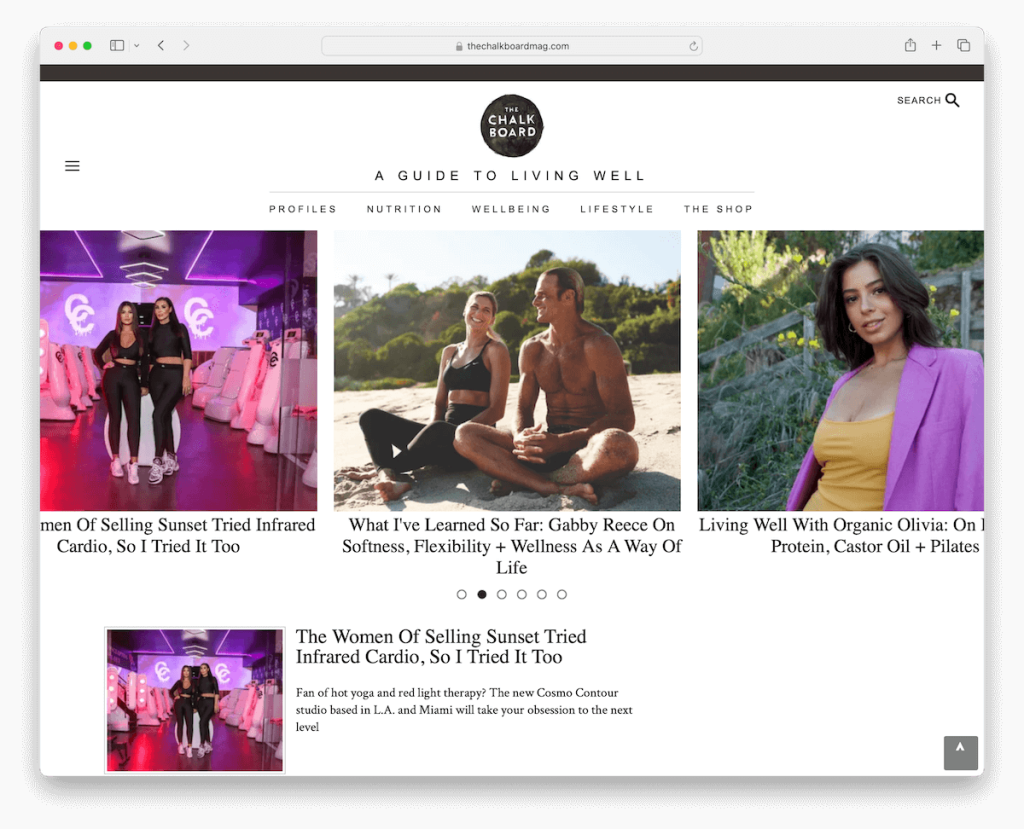
22. 黑板杂志
使用:WordPress 构建

Chalkboard Mag 健康网站因其引人入胜的时事通讯弹出窗口而脱颖而出,确保访问者立即被邀请进行联系。
该网站巧妙地将汉堡菜单与主导航链接结合起来,提供简单而深入的导航。 此外,搜索栏还提供实时结果,增强了用户体验。
在您深入了解内容之前,首屏上的动态帖子轮播会展示最新和最受欢迎的内容。
主要博客文章布局具有用于附加内容和广告的右侧边栏,而返回顶部按钮则消除了滚动。
简化的页脚完善了设计,使信息易于访问但不引人注目。
注意:受益于右侧边栏,可以包含附加信息、内容和广告。
我们为什么选择它:Chalkboard Mag 融合了互动功能、直观的导航和流线型设计。
是什么造就了一个出色的健康网站
这些功能增强了用户体验,并确保每次网站访问都对用户更好的健康和福祉之旅做出积极贡献。
- 用户友好的界面:一个优秀的健康网站应该具有直观、易于导航的布局,使所有年龄段和技术能力的用户都能轻松查找信息。
- 优质内容:内容应该具有权威性、经过充分研究并定期更新,涵盖广泛的健康主题,例如营养、运动、心理健康和整体实践。
- 互动工具:个性化健康计划、互动测验和健康跟踪器等功能可以更深入地吸引用户,使网站不仅提供丰富的信息,而且成为他们健康之旅中的实用工具。
- 响应式设计:网站应在各种设备(包括智能手机、平板电脑和台式电脑)上保持功能一致,确保用户在旅途中获得无缝体验。
- 社区参与:论坛、评论部分或社交媒体集成允许用户互动、分享经验并提供支持,从而培养社区和归属感。
- 视觉吸引力:美观的设计、平静的色彩、高质量的图像和简洁的布局可以增强用户体验。 (使网站更有吸引力、使用起来更愉快。)
- 辅助功能:整合辅助功能,例如文本转语音选项、图像替代文本和易于阅读的字体,确保网站具有包容性,可供具有不同能力的个人使用。
有关健康网站的常见问题解答
哪些设计元素使健康网站具有视觉吸引力?
关键设计元素包括干净整洁的布局、舒缓的配色方案、高质量的图像和易于阅读的字体。 这些元素营造出平静而温馨的氛围,与健康主题产生共鸣。
移动响应对于健康网站有多重要?
极其重要。 随着智能手机的使用越来越多,健康网站必须能够响应各种屏幕尺寸,以确保在所有设备上提供无缝的用户体验。
哪些功能可以提高健康网站上的用户参与度?
健康测验、健康追踪器和交互式信息图表等交互式功能可以显着提高用户参与度。 此外,简单的导航和快速的加载时间可以保持用户的兴趣并降低跳出率。
健康网站如何确保所有用户都可以访问?
实施键盘导航、屏幕阅读器兼容性和图像替代文本等辅助功能有助于使网站可供残疾人士使用,确保包容性。 另一个很好的解决方案是实施辅助功能配置器,以便访问者可以根据自己的需要调整网站。
内容布局在健康网站设计中扮演什么角色?
组织良好的内容布局可以帮助用户快速找到他们想要的信息。 标题、要点和短段落可以提高可读性,而战略性号召性用语的放置可以引导用户浏览网站。
