什么是 WordPress 图像尺寸以及如何更改它们?
已发表: 2024-02-29
WordPress 图像大小是任何网站性能的主要因素。 营销专业人士杰夫·布拉斯 (Jeff Bullas) 发现,带有图像的网页的总浏览量增加了约 94%。
但是,尽管图像有很多好处,但使用错误的图像尺寸可能会影响网站的外观和感觉。 大图像会影响您的加载速度和搜索引擎排名,而太小的图像会使您的网站看起来很混乱。
因此,了解WordPress 图像尺寸以及如何正确应用它们非常重要。 本文介绍了控制图像尺寸和提高其整体性能所需的一切。
表中的内容:
- 什么是图像尺寸?
- 为什么 WordPress 图像尺寸很重要?
- WordPress 如何处理图像?
- 如何更改默认图像尺寸
- 如何使用 WordPress 图像编辑器更改图像大小
- 如何更改帖子或页面上的图像大小
- 如何添加自定义 WordPress 图像尺寸
- 如何使用 Perfect Images 插件添加自定义 WordPress 图像尺寸
- 如何手动添加自定义 WordPress 图像尺寸
- 如何优化您的形象
- 选择最佳的图像文件格式
- 压缩您的 WordPress 图像
- 结论
- 经常问的问题
什么是图像尺寸?
术语“图像大小”是指 WordPress 图像大小的尺寸(宽度和高度),以像素为单位。 图像尺寸是决定图像视觉分辨率和整体质量的重要属性。
图像的大小也可以指其文件的大小。 尺寸为 8000×8000 像素的图像对于网页来说可能太大。 同样,文件大小为 9 MB 的图像对于网页来说也太大了。
在处理 WordPress 图像大小时,您需要在尺寸和文件大小之间取得平衡。
为什么 WordPress 图像尺寸很重要?
尺寸不当的图像会在很多方面损害您的网站。 以下是 WordPress 图像尺寸在 WordPress 网站上扮演的角色。
- 页面加载速度:大图像会显着降低网站的加载速度。 大图像可能会导致网站加载时间更长。
- 用户体验:访问者离开 WordPress 网站的机会随着加载时间的增加而增加。 优化图像的大小可以确保为访问者提供更快的浏览体验。
- 移动响应能力:移动用户的数据套餐通常有限且连接速度较慢。 当您针对较小的屏幕和较低的带宽优化图像尺寸时,有助于为移动访问者提供更好的体验。
- 搜索引擎优化 (SEO):页面速度是 Google 和其他搜索引擎的主要排名因素。 加载速度更快的页面在搜索结果中排名的机会更高。 使用正确的图像尺寸可以提高您的网站速度以及在搜索引擎上排名靠前的可能性。
WordPress 如何处理图像?
当您将图像上传到 WordPress 图像库时,WordPress 会生成三个额外的默认图像尺寸; 缩略图、中号、大号和全尺寸。
因此,您最终将得到 4 张图像。 前三个是生成的图像,而“全尺寸”是您上传的原始图像。 生成的图像尺寸的默认分辨率可能如下:
- 缩略图:150 像素方形
- 中号:最大宽度和高度 300px
- 大尺寸:最大宽度和高度1024px
- 全尺寸:您上传的原始尺寸
WordPress 针对不同区域使用不同的图像尺寸。 缩略图通常用于博客预览,而大尺寸 WordPress 图像则用于 WordPress 标题图像。
但是,您网站上的默认图像尺寸可能与我们此处的图像尺寸略有不同,具体取决于您使用的主题。
幸运的是,您可以根据需要更改图像尺寸。
如何更改默认图像尺寸
您可以将默认的 WordPress 图像大小设置为您想要的任何大小。
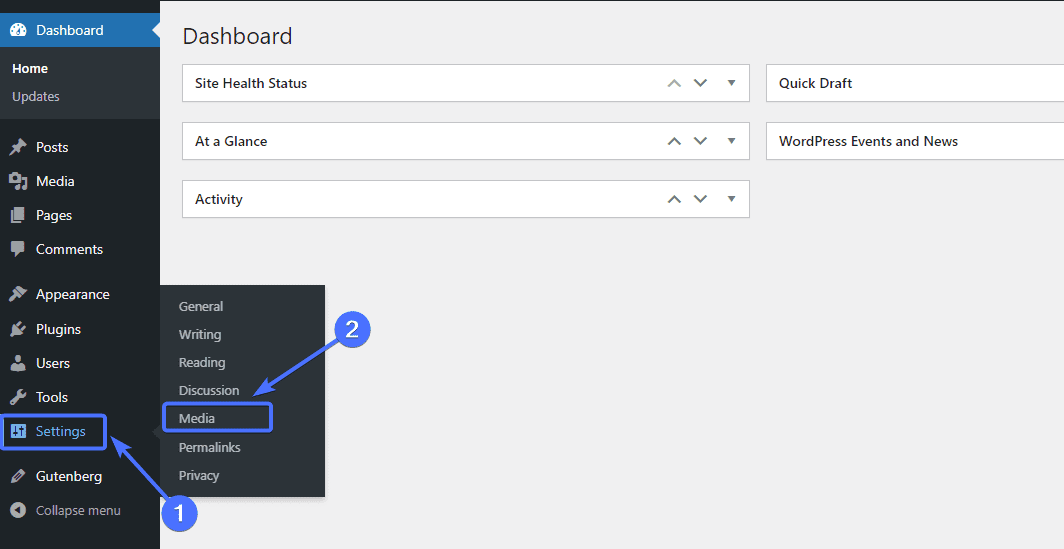
为此,请从 WordPress 仪表板转到设置 >> 媒体。

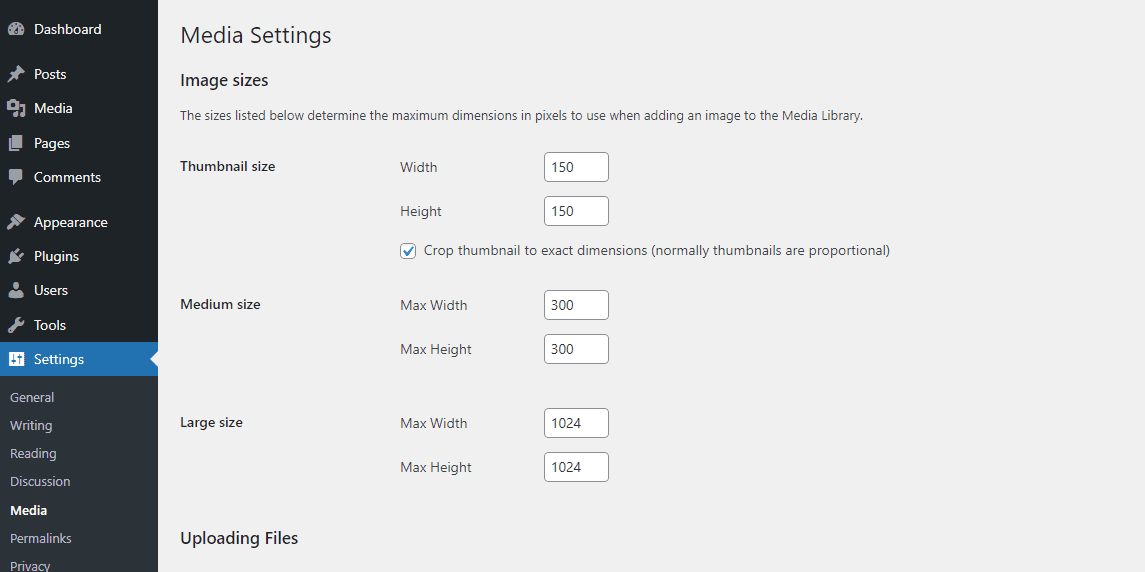
这将带您进入“媒体设置”页面,您可以在其中更改默认图像尺寸。

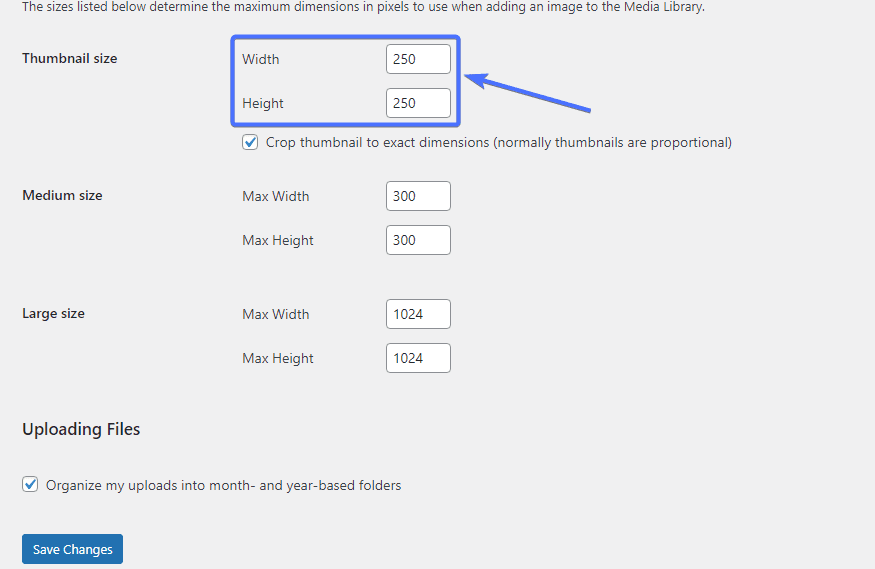
例如,如果您想更改缩略图大小,只需输入新的高度和宽度即可。

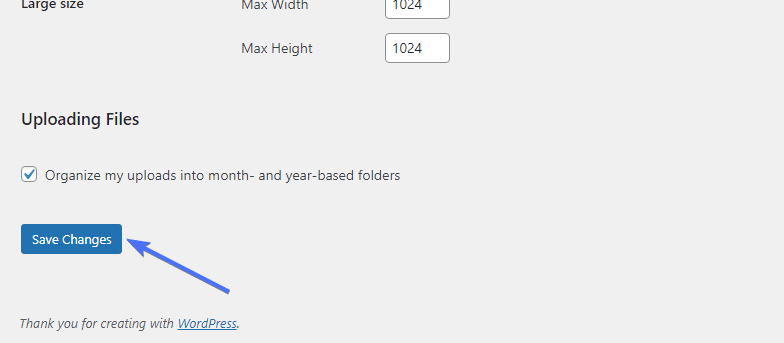
完成后,向下滚动并单击“保存更改”以保存修改后的尺寸。

如何使用 WordPress 图像编辑器更改图像大小
WordPress 图像编辑器提供了设置网站上特色图像、博客图像和其他图像应用程序大小的最简单方法之一。 该编辑器允许您手动编辑上传到 WordPress 媒体库的每个图像的大小。
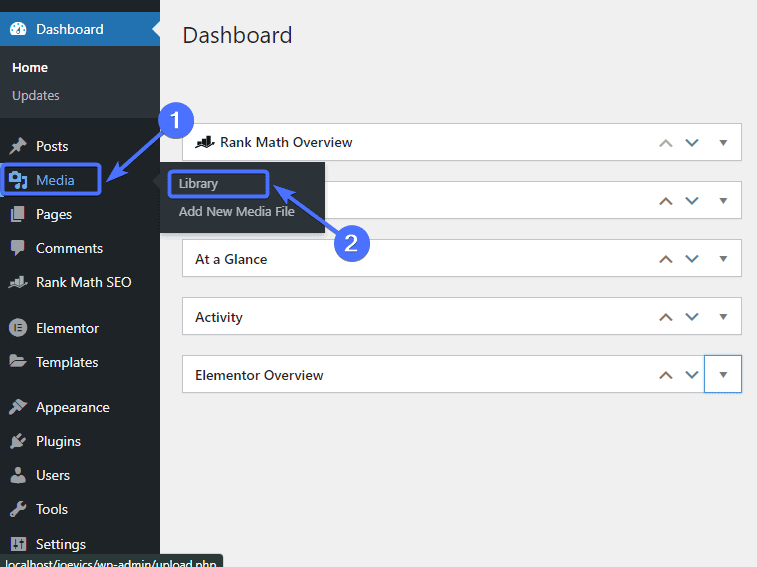
要使用编辑器编辑图像,请转至媒体>>库。

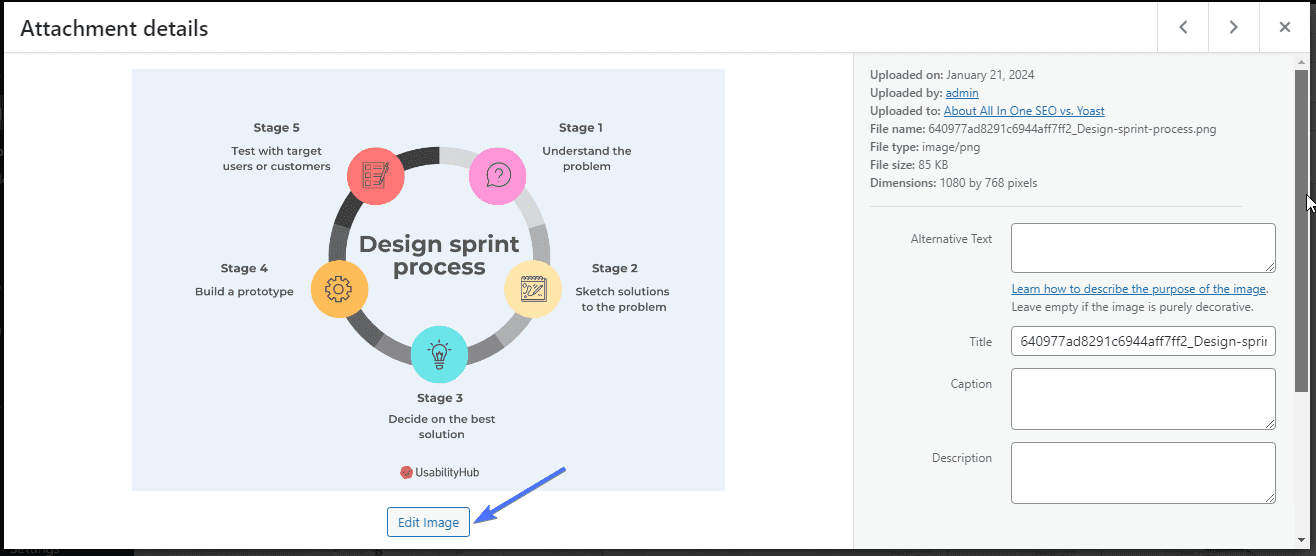
然后单击您要编辑的图像。

接下来,单击“编辑图像” 。

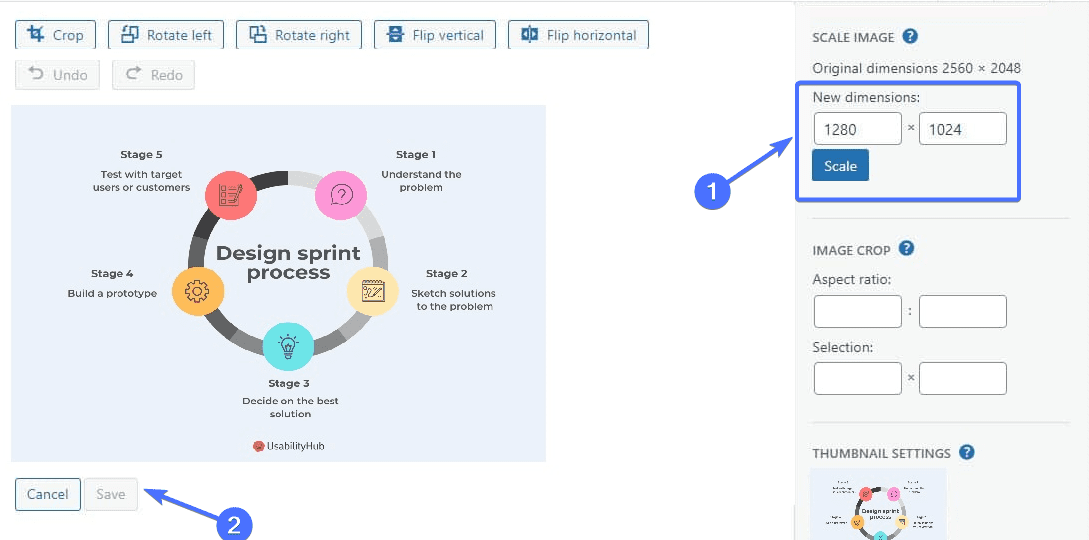
这将打开图像编辑器。 现在,您可以设置自定义宽度和高度。
例如,下面图像的原始尺寸是2560 x 2048。假设我们要将图像尺寸更改为1380 x 1024。我们将输入尺寸,然后单击缩放来处理图像编辑。
然后单击“保存” 。

现在,图像的完整尺寸将更改为 1380 x 1024。
如何更改帖子或页面上的图像大小
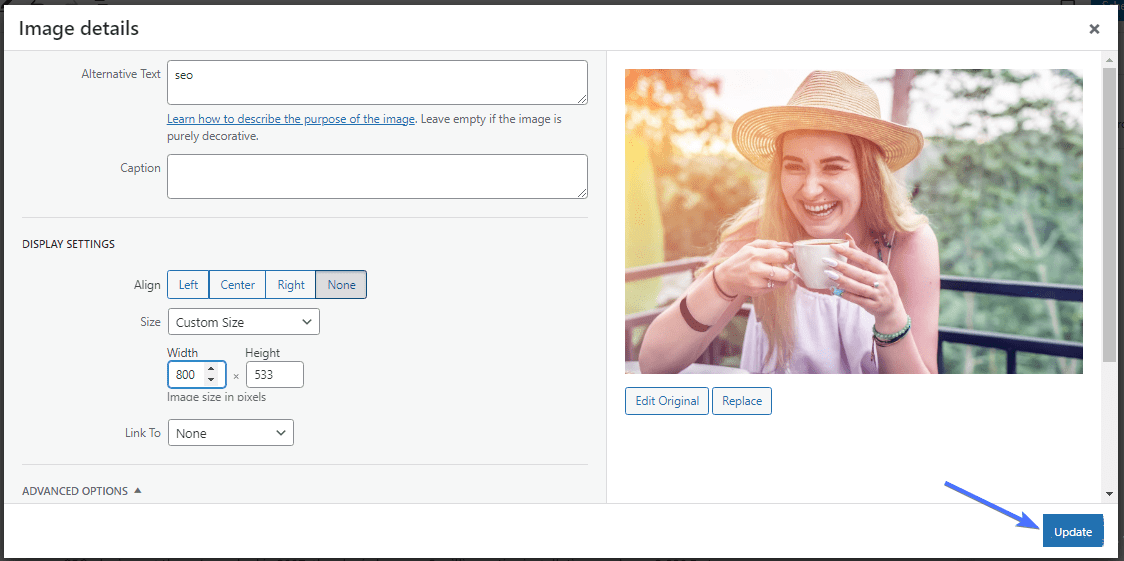
WordPress 允许您在将图像添加到帖子或页面时编辑图像的大小。 通常,当您选择要编辑的图像时,您会看到编辑图标。
单击该图标。

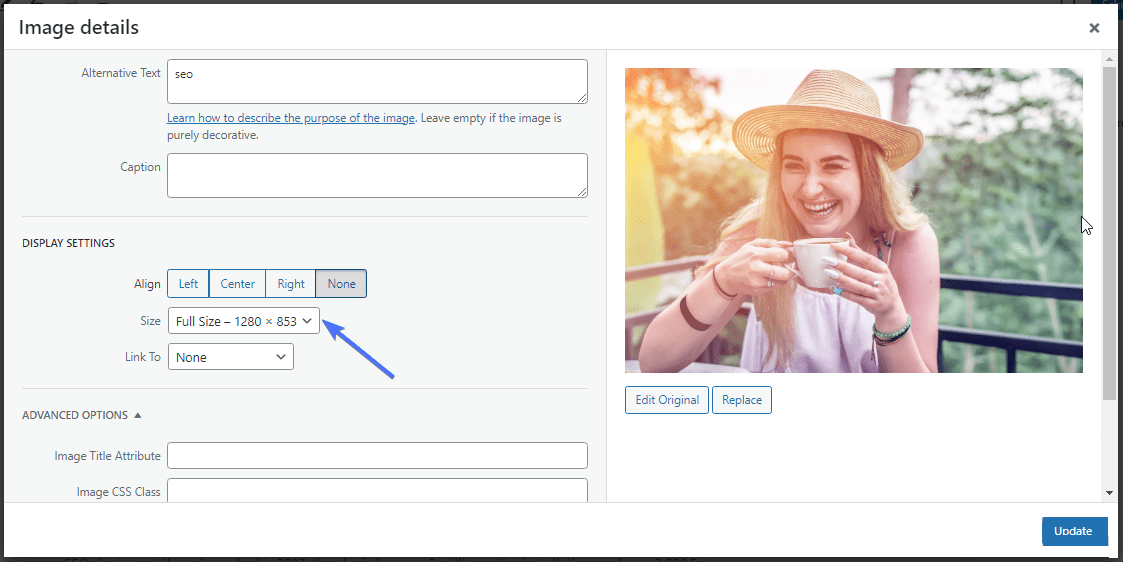
这将带您进入图像编辑器。
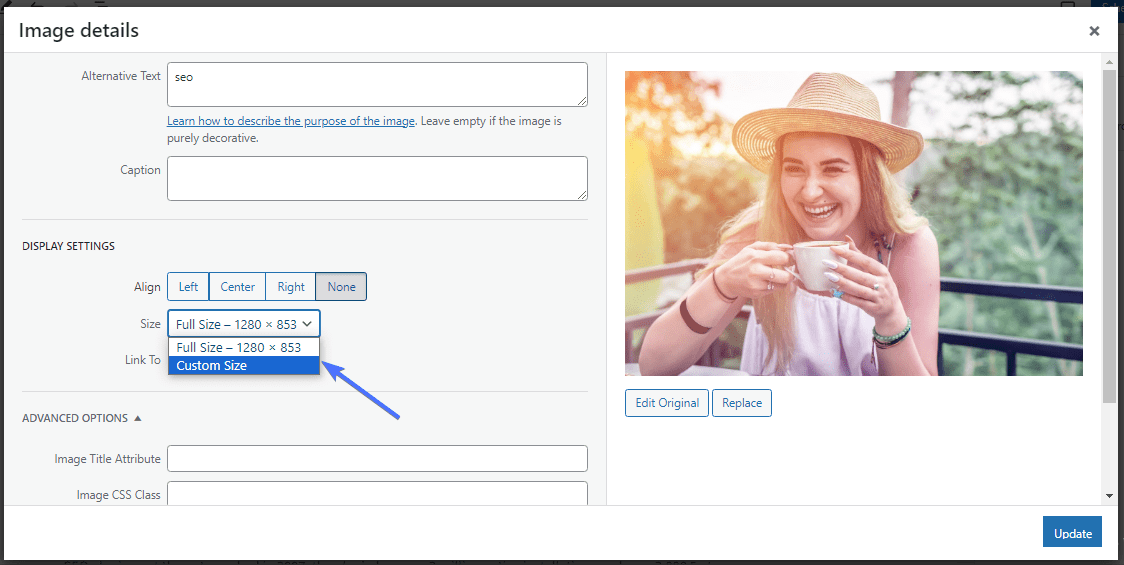
单击“尺寸”部分以显示下拉列表。

从下拉列表中选择自定义尺寸。

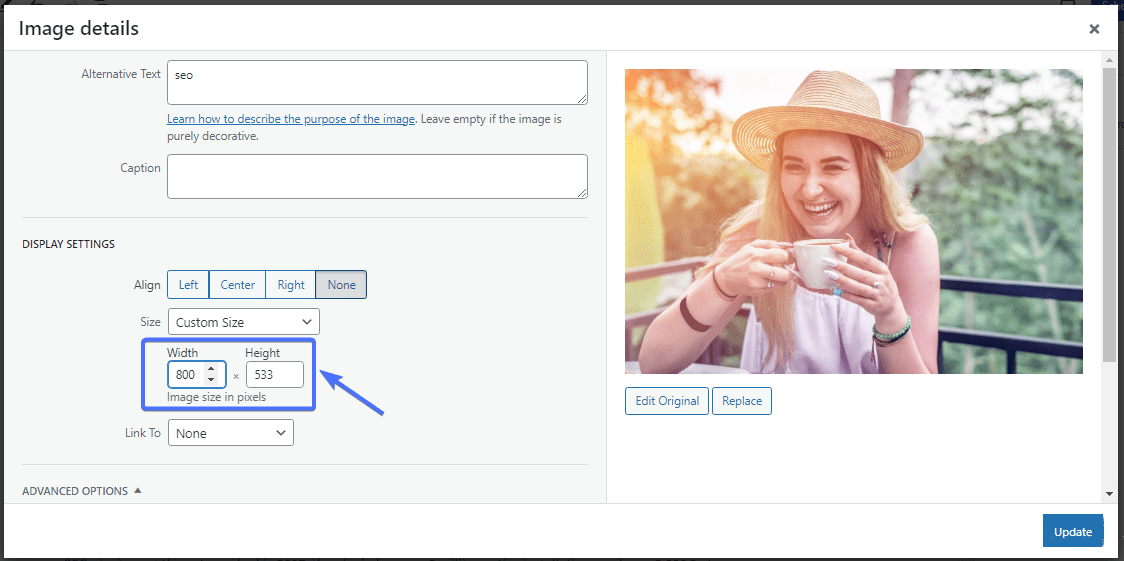
现在,输入您想要的图像的新宽度和高度。

单击“保存” 。

就是这样。 新的图像尺寸将应用于博客或页面。
如何添加自定义 WordPress 图像尺寸
大多数情况下,三种默认图像尺寸可能不足以满足您的所有需求。 幸运的是,您可以将自定义图像尺寸添加到您的网站。
您可以使用 WordPress 图像尺寸插件或编辑主题代码来完成此操作。
如何使用 Perfect Images 插件添加自定义 WordPress 图像尺寸
Perfect Images是一个出色的插件,可让您控制图像尺寸。 该插件允许您轻松创建自定义图像尺寸、重新生成现有图像并优化图像。
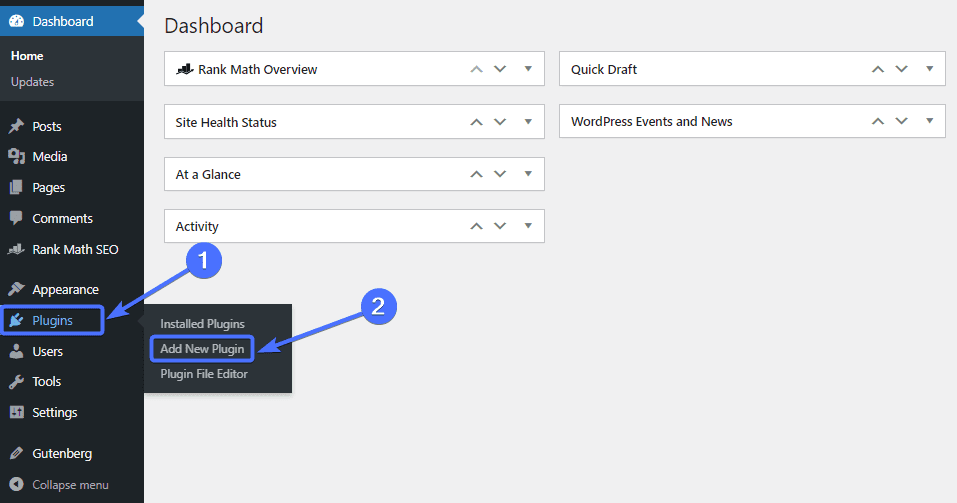
首先,您需要先安装Perfect Images 插件。
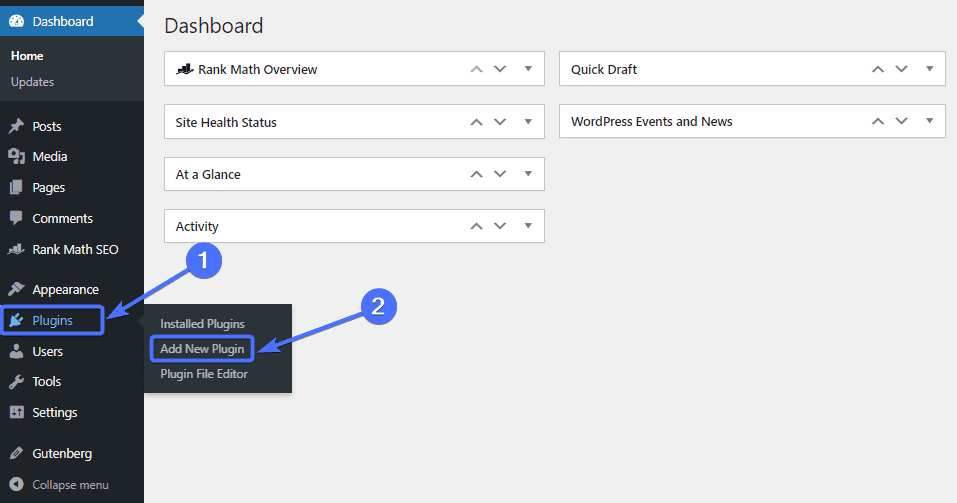
转到插件 >> 添加新插件。

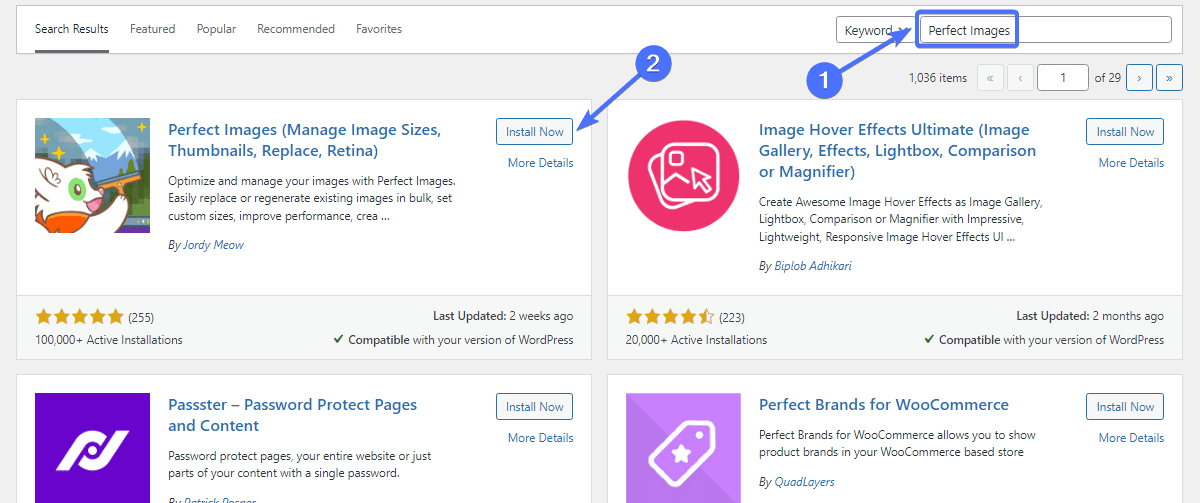
在搜索栏中输入“完美图像”。 然后查找完美图像(管理图像大小、缩略图、替换、视网膜)并单击立即安装。

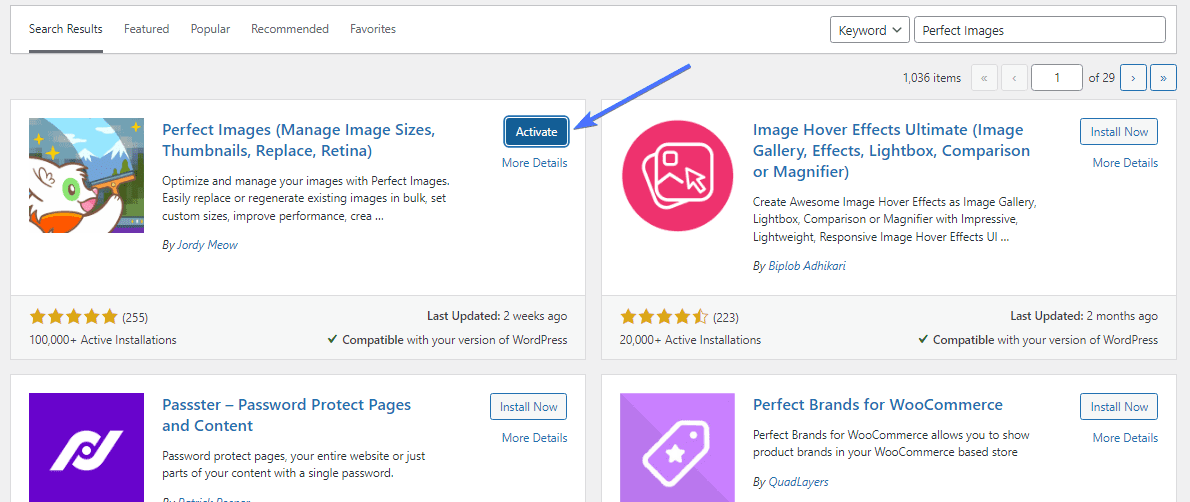
接下来,单击“激活” 。

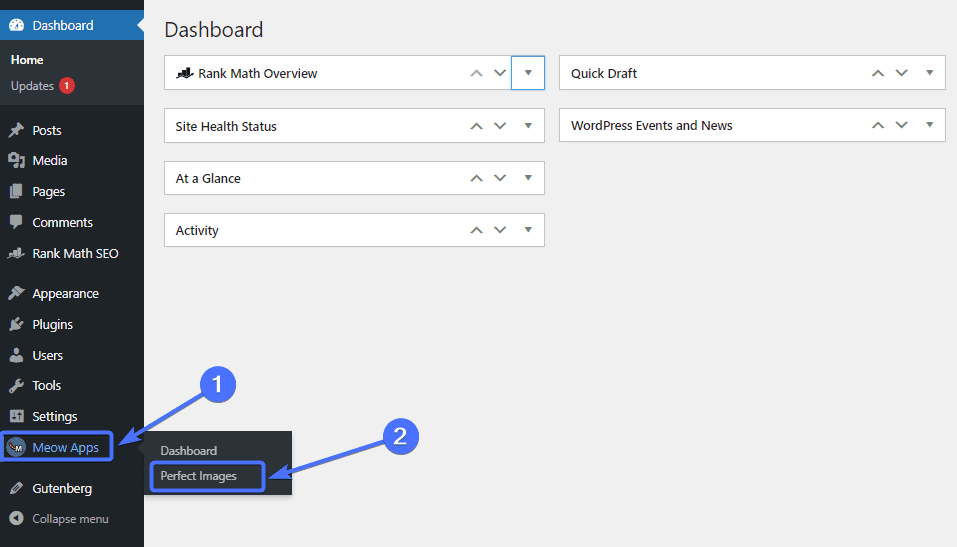
一旦您激活它,该插件将在 WordPress 仪表板上显示为“Meow Apps”。
要创建新的 WordPress 图像尺寸,请转到Meow Apps >> Perfect Images 。

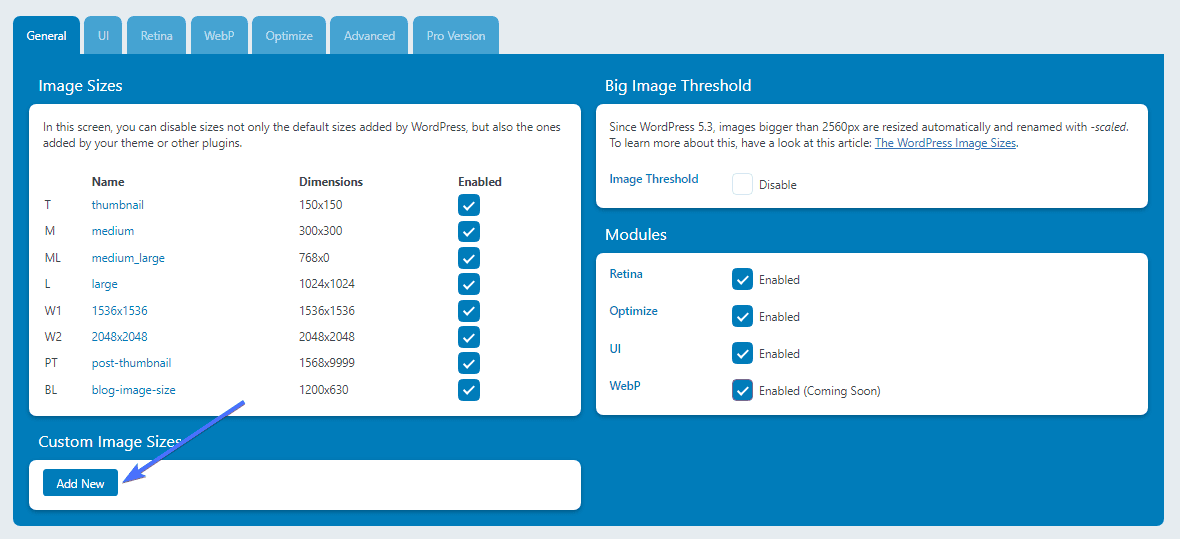
在“完美图像”页面上,向下滚动并单击“添加新图像” 。

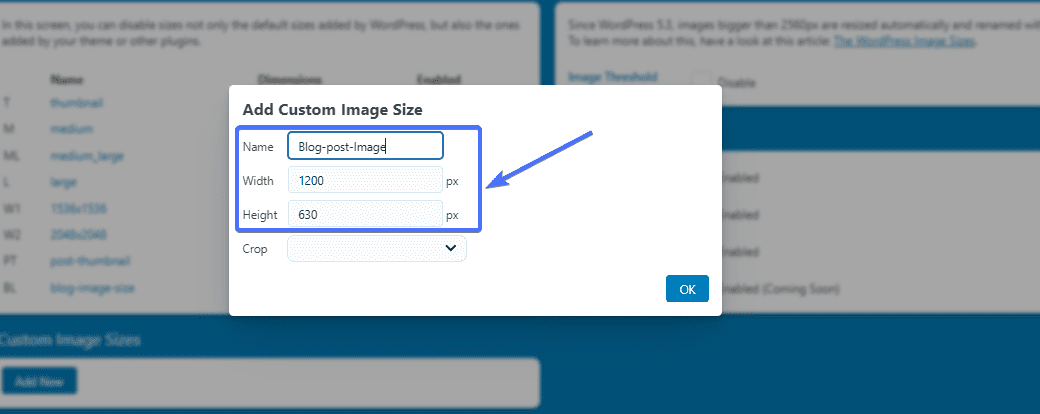
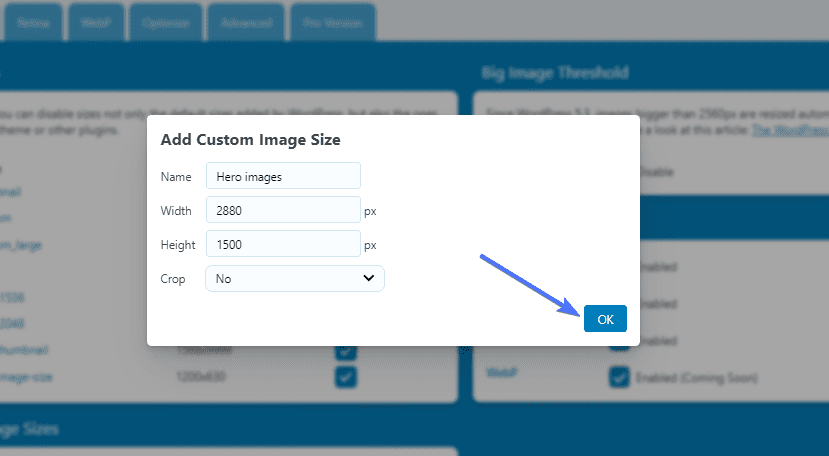
这将弹出一个需要填写的表格。 输入新的自定义图像尺寸的名称以及重量和高度。

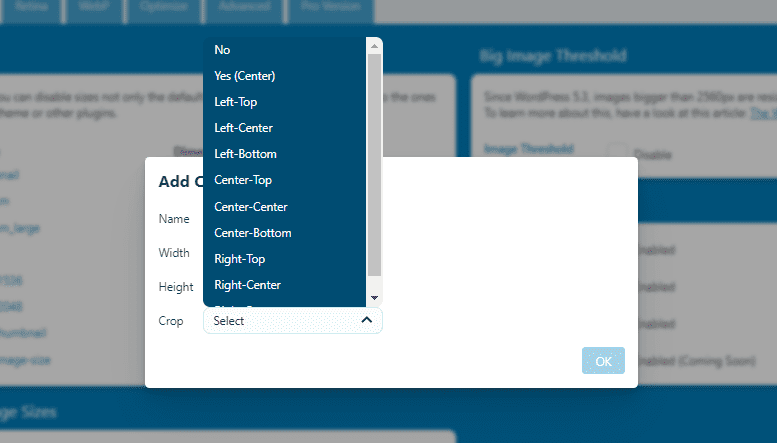
接下来,决定是否要裁剪该尺寸的图像。 裁剪后的图像适用于特色图像和个人资料图片。 选择是裁剪图像。 如果您不想裁剪,请选择“否” 。

填写完所有内容后,单击“确定” 。

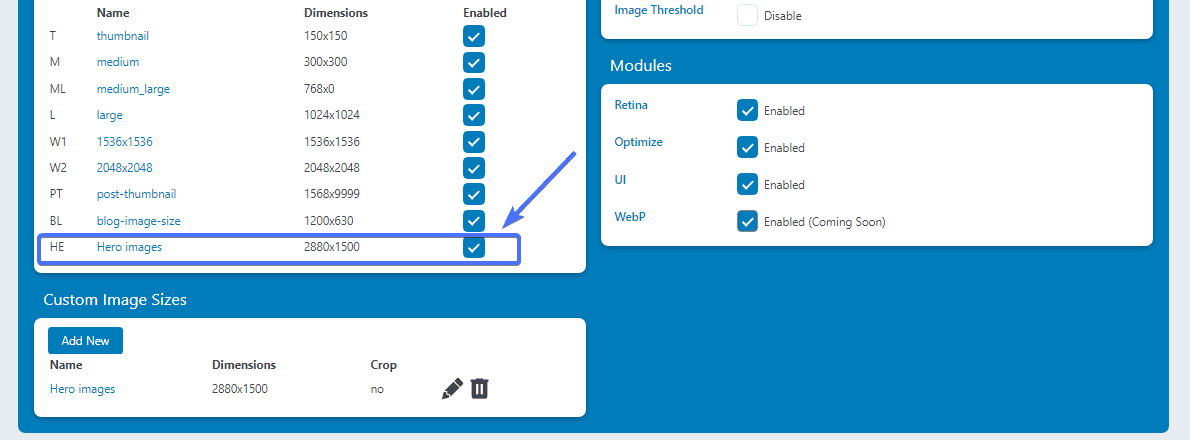
该插件将为您的 WordPress 网站创建新的 WordPress 图像大小。

就是这样。 您已成功将新的图像尺寸添加到您的网站。 您可以按照相同的步骤添加其他图像尺寸。
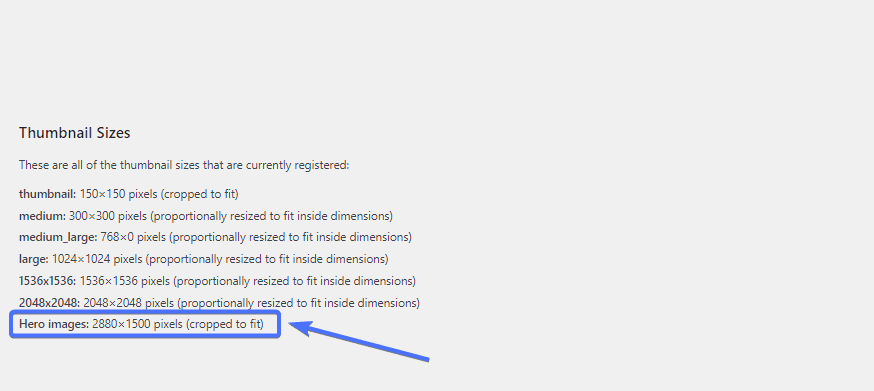
大多数 WordPress 插件无法检查图像大小。 因此,您可以使用像重新生成缩略图这样的插件来实现此目的。 该插件列出了网站上的所有图像尺寸。


如何手动添加自定义 WordPress 图像尺寸
现在让我们看看通过编辑主题代码来添加自定义图像的步骤。 虽然很简单,但这个过程需要一些技术知识。 因此,如果您没有编码经验,最好将其交给专业人士。
首先,您必须为您的网站创建备份。 这样做对于保护您的数据非常重要,以防在此过程中出现任何问题。 本文介绍如何为您的网站执行定期 WordPress 备份。
完成备份过程后,导航至 WordPress 仪表板。
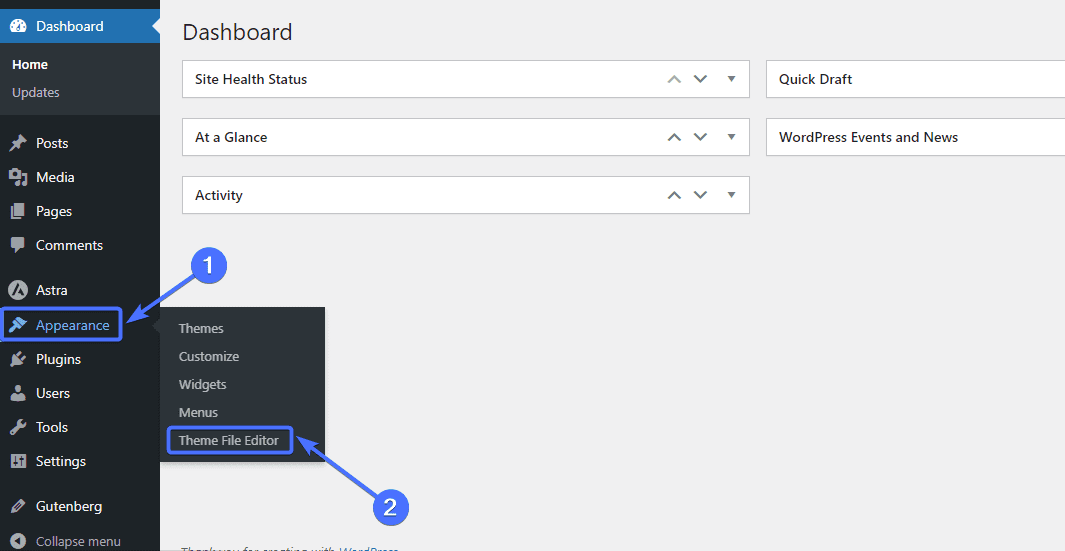
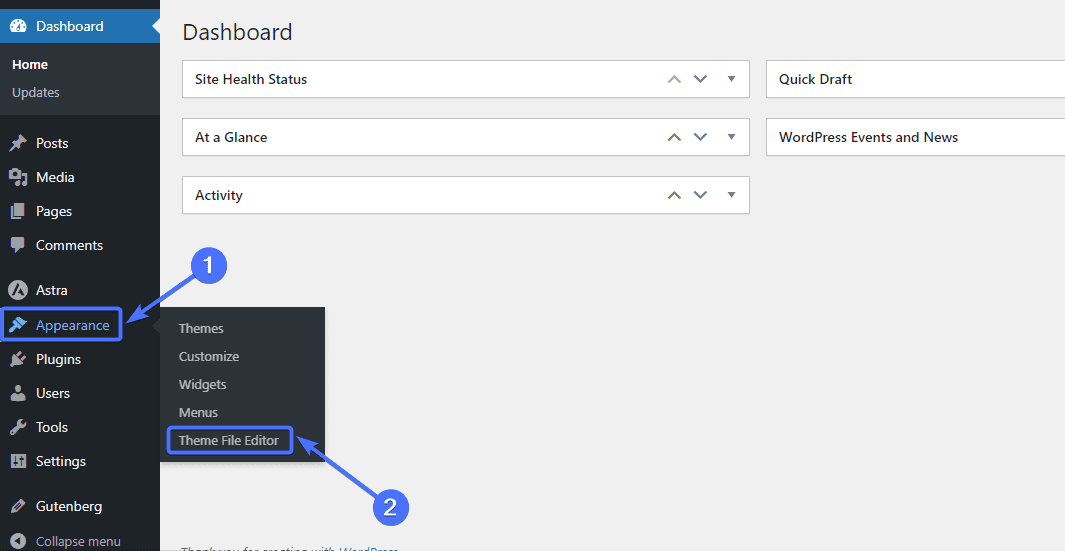
然后转到外观>>编辑器或主题文件编辑器。

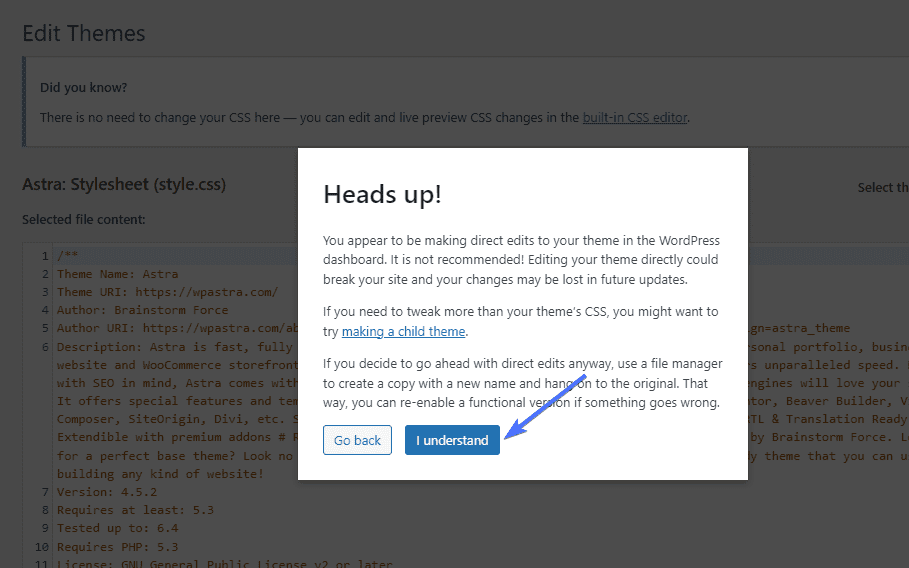
您可能会收到有关编辑代码的警告。
只需单击“我明白”即可继续。

激活自定义图像支持
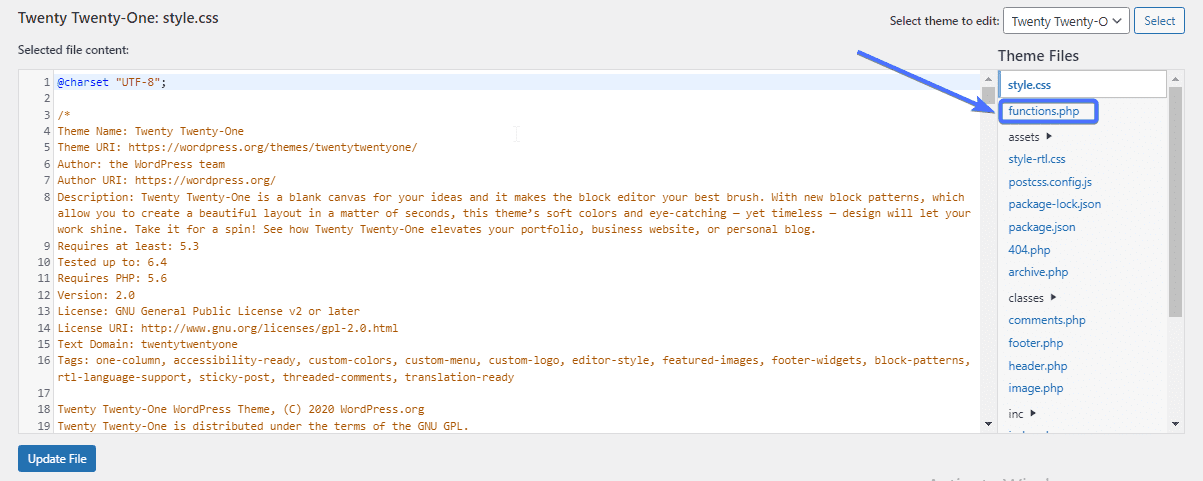
将自定义图像添加到网站的第一步是激活对帖子缩略图的支持。 为此,您需要将下面的add_theme_support字符串添加到您网站的 WordPress 图像大小 php 文件中:
add_theme_support( '后缩略图' );单击functions.php文件。

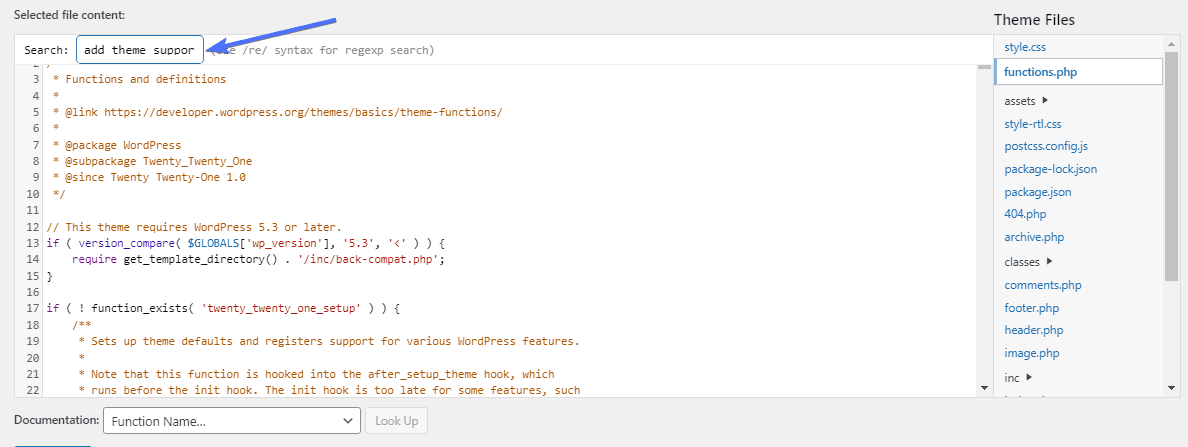
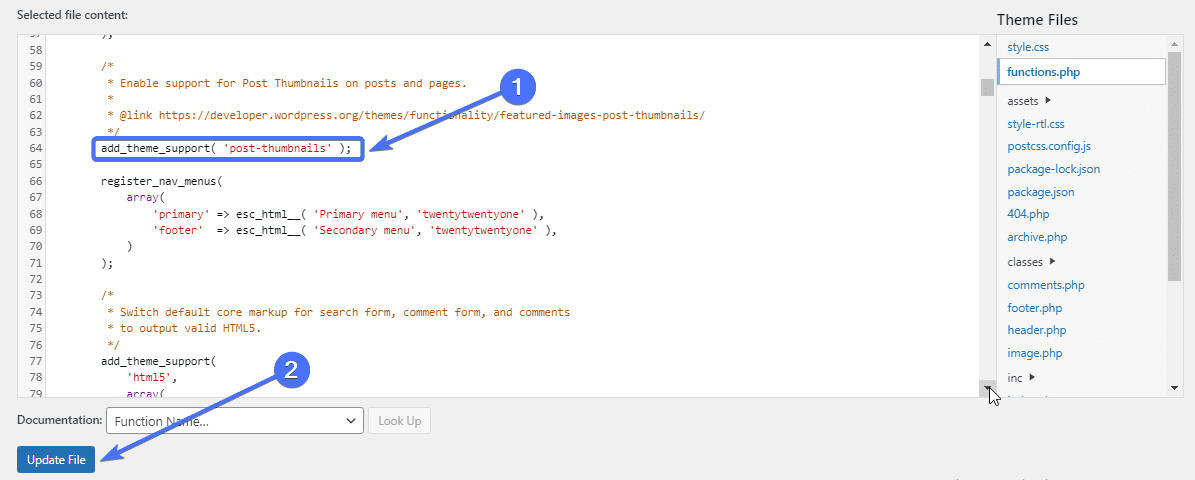
接下来,搜索add_theme_support字符串是否已存在。

如果代码不存在,请将其粘贴进去。然后单击“更新文件” 。

这将激活允许您将自定义图像添加到站点的功能。
添加自定义图像代码
下一步是添加您要创建的自定义图像尺寸的代码。
为此,您必须在functions.php 文件中找到并编辑“add_image_size”代码。
首先,使用搜索功能查找该代码是否已存在。 如果不存在,那么您可以添加它。 这是“add_image_size”代码:
add_image_size( '名称', 宽度, 高度, true/false );现在我们看一下代码中的参数。 第一个参数是“名称”,它表示您想要的图像大小的名称。 选择一个描述性的图像尺寸名称很重要。
第二个和第三个参数是以像素为单位的宽度和高度。 您可以选择您想要的任何特定图像尺寸。 最后一个参数是裁剪。 这允许您定义裁剪类型或其位置(我们将在随后讨论)。
如何使用代码添加自定义图像
例如,假设您要为高度和重量为 1200 x 630 像素的博客文章添加新的图像尺寸。
在这种情况下,代码将如下所示,未应用裁剪:
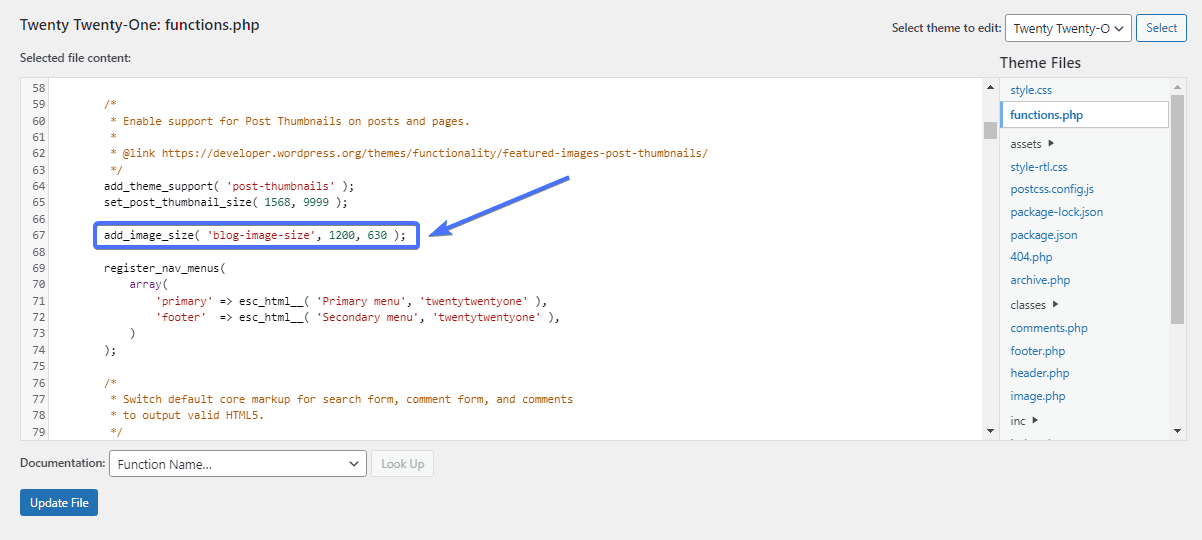
add_image_size( '博客图像大小', 1200, 630 ); 
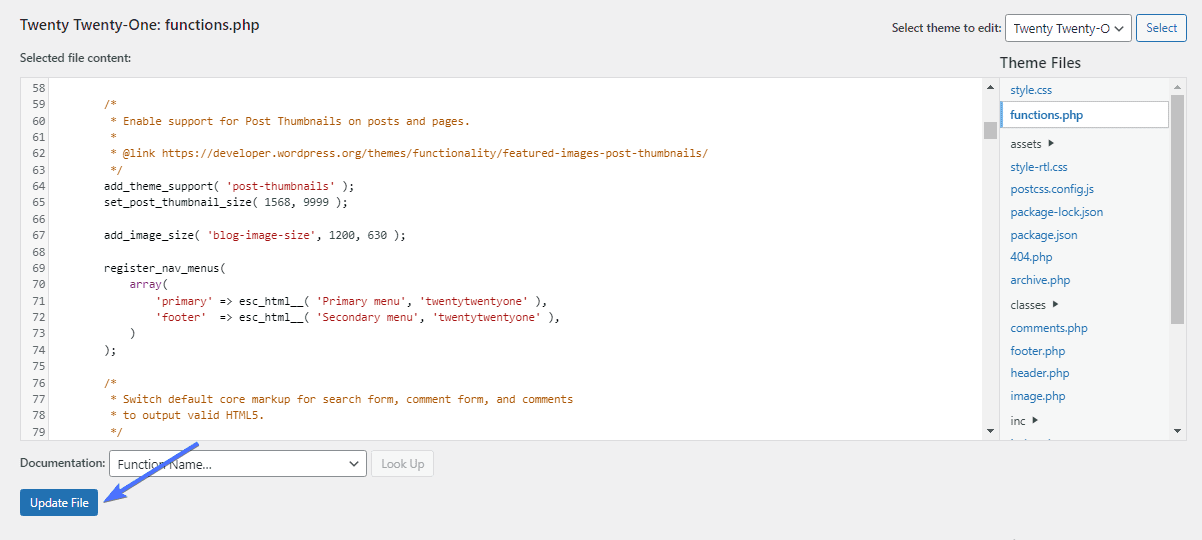
粘贴代码后,单击“更新文件” 。

裁剪你的图像
裁剪是 add_image_size 代码的最后一个参数。 这允许您通过选择 true 或 false 来设置图像尺寸的裁剪状态。
add_image_size( '名称', 宽度, 高度, true/false );当您不对代码应用裁剪时,图像只会缩小到新的尺寸。 但是,当您裁剪图像时,图像的一部分会被剪掉,而其余部分将调整为新尺寸。
如果您的目标是减小图像的大小,那么裁剪可能不适合您,因为它涉及删除图像的元素。 如果裁剪图像的一部分不会影响整体输出,则裁剪是有意义的。
如何根据您的尺寸添加裁剪
要向图像添加裁剪,您必须在图像尺寸代码末尾添加“true”。
如果您不希望裁剪图像,请在其末尾添加“false”或删除整个参数。 如果您完全省略它,WordPress 将不会应用裁剪。
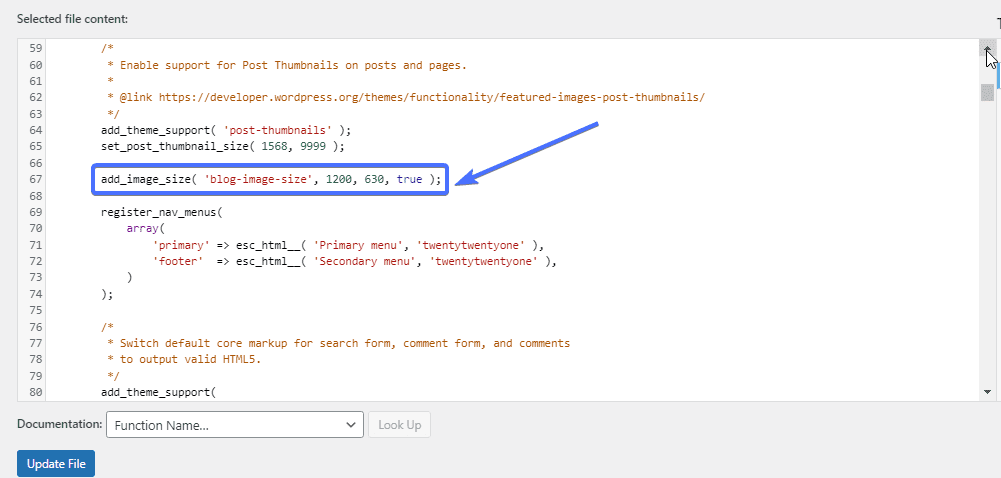
例如,假设我们仍在考虑裁剪 1200 x 630 像素的博客文章图像大小。 在这种情况下,代码的裁剪部分将为“true”,如下所示:
add_image_size( '博客图像大小', 1200, 630, true ); 
如果您不想裁剪图像大小,您的代码将类似于以下任何一个。
add_image_size( '博客图像大小', 1200, 630, false ); add_image_size( '博客图像大小', 1200, 630, );向您的主题添加新的自定义图像尺寸
添加自定义图像尺寸后,下一步就是让您的主题显示它。 为此,您需要编辑包含 posts 循环的 index.php 主题文件,并向其中添加以下代码:
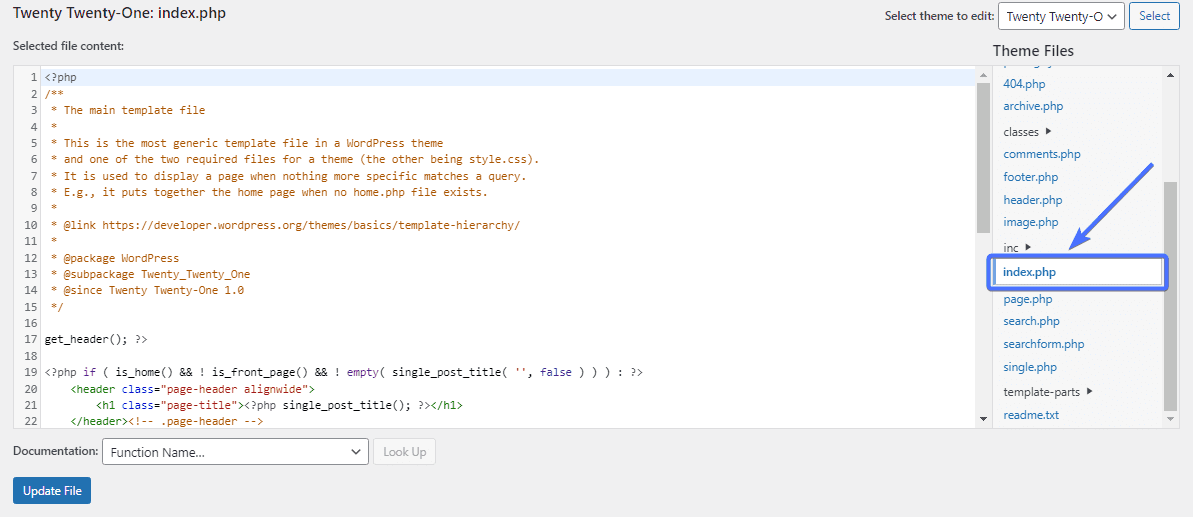
the_post_thumbnail( '图像大小名称' );转到外观>>编辑器或主题文件编辑器。

然后单击index.php 文件。

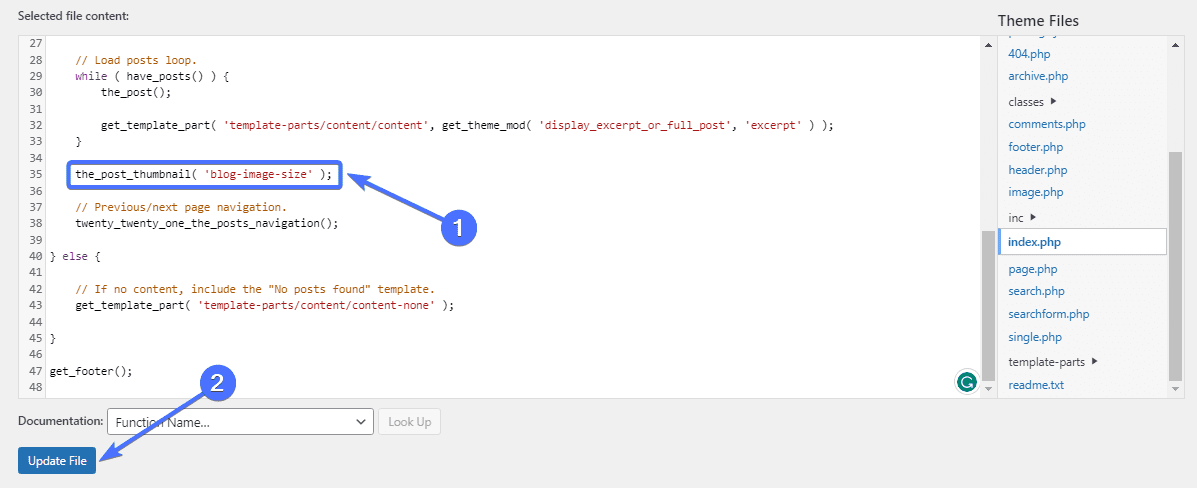
现在添加上面的代码以显示主题的新图像尺寸。
将 image-size-name 替换为您在前面步骤中使用的图像尺寸的名称。 在我们的例子中,图像大小的名称是 blog-image-size。 所以我们的代码将如下所示:
the_post_thumbnail( '博客图像大小' ); 
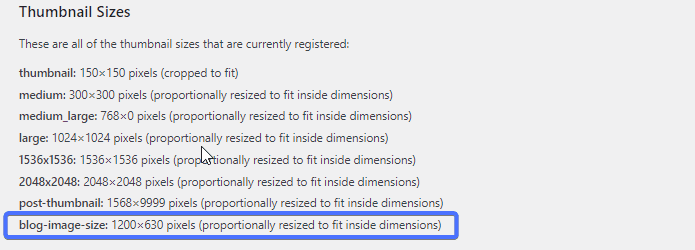
就是这样。 现在,当您将新图像上传到网站时,您将看到新图像尺寸作为一个选项。

将新图像尺寸应用于旧图像
这种手动配置的问题是它仅适用于新图像。 较旧的图像将保留其当前尺寸,您需要更新它们以应用新的图像尺寸。
幸运的是,一些插件允许您执行此操作。 其中之一是重新生成缩略图,这是一个免费插件,可让您更新图像尺寸。
使用重新生成缩略图更新图像尺寸
顾名思义,重新生成缩略图插件可以为媒体库中的图像重新生成 WordPress 缩略图大小。 由于我们添加了新的图像尺寸,重新生成缩略图将为旧图像“重新生成”这个新尺寸。
首先,您需要先安装插件。转到插件>> 添加新插件。

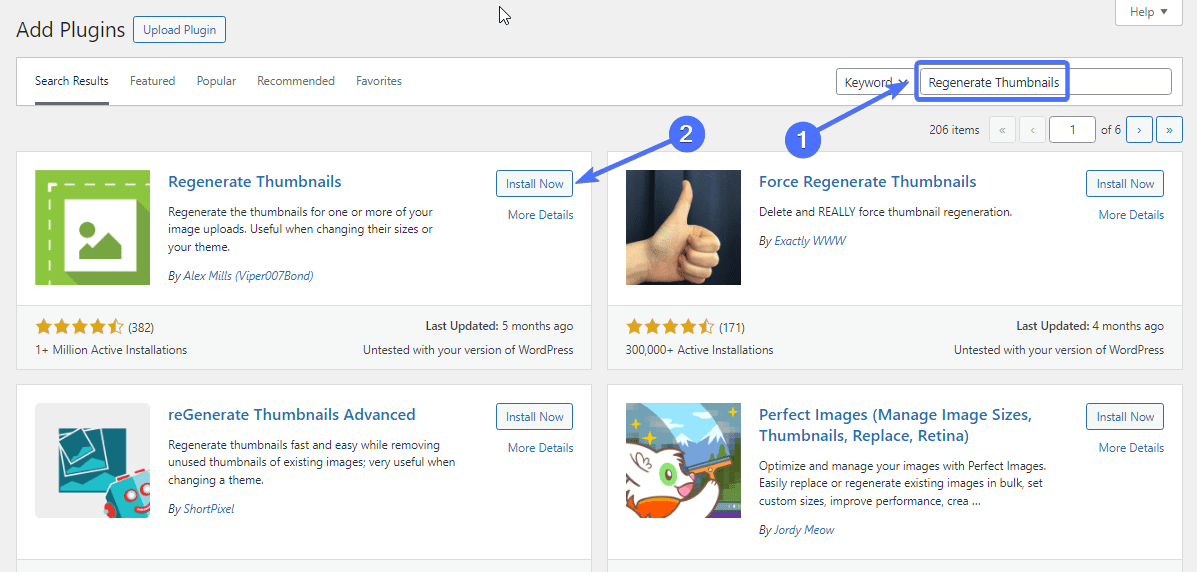
现在在搜索框中输入“重新生成缩略图”。 找到重新生成缩略图插件并单击立即安装。

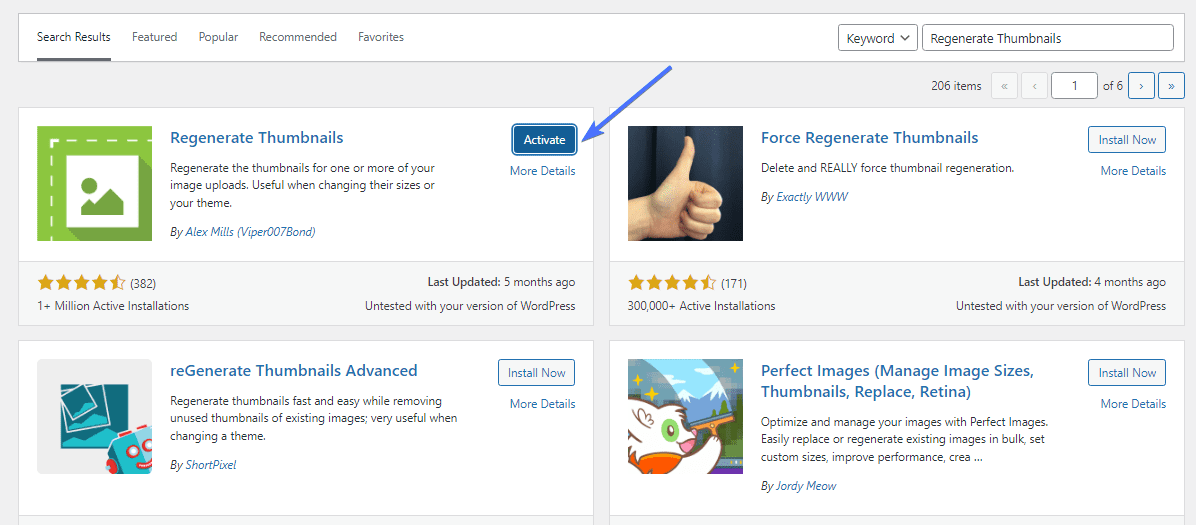
安装后,单击“激活” 。

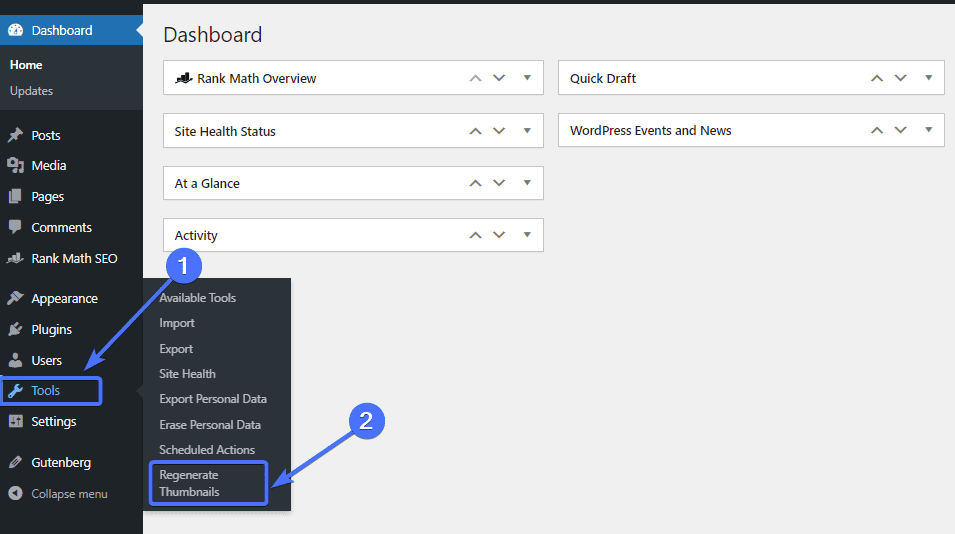
重新生成缩略图插件将出现在 WordPress 仪表板上的工具菜单下。
要重新生成图像,请转到“工具”>>“重新生成缩略图” 。

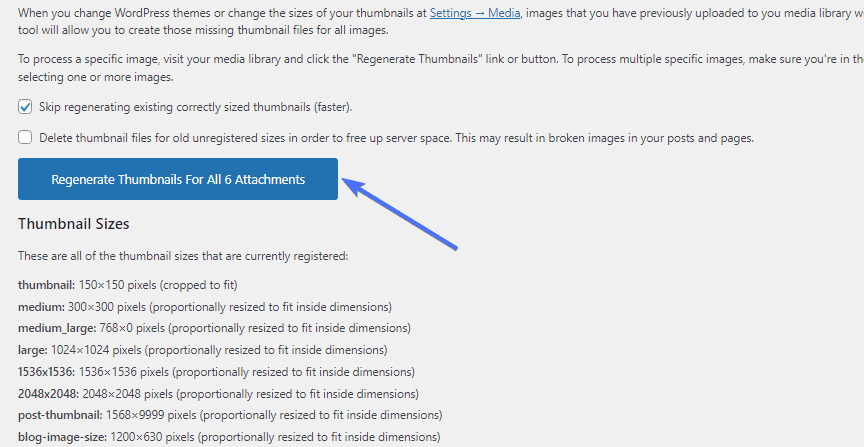
进入插件页面后,您只需单击“重新生成所有附件的缩略图”即可。

该插件将需要几秒钟/几分钟的时间来将图像重新生成为新的 WordPress 图像尺寸。 就是这样。

如何优化您的形象
WordPress 图像大小还涉及图像文件大小。 虽然更改图像尺寸可以让您控制尺寸,但您可能需要在不更改尺寸的情况下优化图像。
以下是优化 WordPress 图像大小的两种方法:
选择最佳的图像文件格式
您选择的文件格式(无论是 PNG、JPEG 还是 WebP)都会影响图像大小。 例如,与 PNG 文件相比,webP 图像的文件大小更小。
因此,您可以将 PNG 图像转换为 WebP 格式以减小其大小。 本文详细介绍了WordPress WebP 图像。
但是,转换图像可能会降低图像质量。 您必须将原始图像的质量与转换后的图像的质量进行比较,以确保质量没有明显下降。
EWWW Image Optimizer、Optimole 和 ShortPixel Image Optimizer 等插件允许您控制网站图像文件格式。
压缩您的 WordPress 图像
减小图像大小的另一种方法是对其进行压缩。 图像压缩涉及在不降低图像质量的情况下最小化图像的大小。
压缩后的图像比未优化的图像要轻得多。
有几个插件可以让您快速压缩图像,包括 Optimole。 设置插件后,它可以自动压缩您上传的任何图像。
结论
WordPress 图像大小是一个重要问题,会影响 WordPress 网站的外观、速度和排名。
本 WordPress 图像尺寸指南解释了什么是图像尺寸以及如何更改网站的图像尺寸。 因此,您可以按照上述步骤编辑 WordPress 默认图像尺寸并添加自定义尺寸。
如果您还想了解有关 WordPress 图像的更多信息,您应该查看这篇关于如何修复 WordPress 中的图像上传问题的文章。 优化良好的 WordPress 图像可以提高网站速度。 但是,您网站的图像可能会出现某些问题。 因此,本文解释了如何解决这些问题。
请记住,FixRunner 团队已准备好满足您的所有 WordPress 网站需求。 我们提供定制开发、WordPress 维护等服务。 填写此表格以获得免费的网站评论。
经常问的问题
WordPress 中的图像大小功能有哪些?
WordPress 中的图像尺寸函数是 add_image_size(),它允许您添加自定义尺寸的图像。 完整的函数是add_image_size( 'name', width, height, true/false ); 。 您还可以通过转到“设置”>>“媒体”来更改默认的 WordPress 图像大小。
如何在 WordPress 中获取自定义图像尺寸?
您可以使用 Perfect Images 等插件在 WordPress 上添加自定义图像尺寸,也可以使用代码手动完成。 add_image_size() 允许您通过编辑主题代码来添加自定义图像尺寸。
如何在 WordPress 中获取完整尺寸的图像?
当您将图像上传到 WordPress 时,除了全尺寸图像之外,它还会自动生成三个默认图像。 因此,您通常有四个图像选项,并且在创建帖子或页面时只需选择全尺寸图像选项。
WordPress 会减小图像大小吗?
不会。WordPress 不会减小图像尺寸。 但是,可以选择在上传后缩小图像大小。 您还可以使用各种插件来减小图像大小。
