什么是微型网站? 真实示例以及如何使用 WordPress 创建一个
已发表: 2021-12-02使用微型网站可能是升级您的在线身份的有效方式。 然而,这并不一定意味着它是一个广为人知的概念。 如果您问自己“什么是微型网站?”,您并不孤单。
幸运的是,答案可能比你想象的更直接。 通过熟悉微型网站以及它们如何使您的品牌受益,您可以开始利用这些有用的工具。
在本文中,我们将解释什么是微型网站,并介绍一些您可能想要使用微型网站的原因。 我们还将介绍一个成功的微型网站的一些关键功能,并向您展示如何通过五个简单的步骤在 WordPress 中构建一个。 我们走吧!
什么是微型网站?
让我们从基础开始:什么是微型网站? 简而言之,它是您网站的独立扩展。 它不共享相同的 URL,甚至可能不共享相同的品牌。
然而,虽然微型站点与主域分开存在,但它们并没有完全断开连接。 他们通常以多种方式支持主要品牌。
微型网站的一些示例包括:
- 新的营销活动促销
- 用于测试新站点技术的中心
- 类似但不同内容的平台
此外,值得注意的是,微型网站与登录页面不同。 登陆页面通常专注于单一目的,并且始终存在于主域中。
为什么您可能想要创建一个 WordPress 微型网站
您可能要考虑启动 WordPress 微型网站的原因有几个。 首先,它可以帮助您专注于实现特定目标。
例如,假设您正在尝试推广单一产品线。 微型网站可以独立于您的其他内容来跟踪其成功。
或者,您可能并不总是希望将网站与您的品牌联系起来。 如果您要在集成之前测试新的独立内容,微型站点可以帮助您在隔离环境中进行测试。
最后,微型网站还可以提高您的搜索引擎优化 (SEO)。 这是因为拥有一个微型网站会增加您在 URL 中包含相关关键字的机会。 这意味着您可以利用这些搜索词来提高品牌的知名度。
幸运的是,微型网站也很容易启动。 因此,您不必担心在其上花费太多时间或资源——利用此工具既简单又有益。
有效微型网站的主要特征
我们已经介绍了您可能需要微型网站的几个原因。 然而,并不是所有的微型网站都同样有效。 在启动自己的版本之前,您可能需要确保存在一些元素。
让我们使用几个微型网站示例来说明您可能想要的目标。 我们可以从《纽约时报》的微型网站 Open 开始,它探索了网站数字项目的设计和创作:

首先,品牌是这个微型网站的关键元素。 Open 模仿了《纽约时报》的经典黑白调色板。 尽管如此,没有任何颜色让它与其父网站分开。
此外,这种差异也有助于定位。 去纽约时报看新闻的人可能不想看到有关数字营销的信息。 因此,Open 微型站点可以充当这种独特内容的主页。 这样,它就可以专注于吸引特定的目标受众。
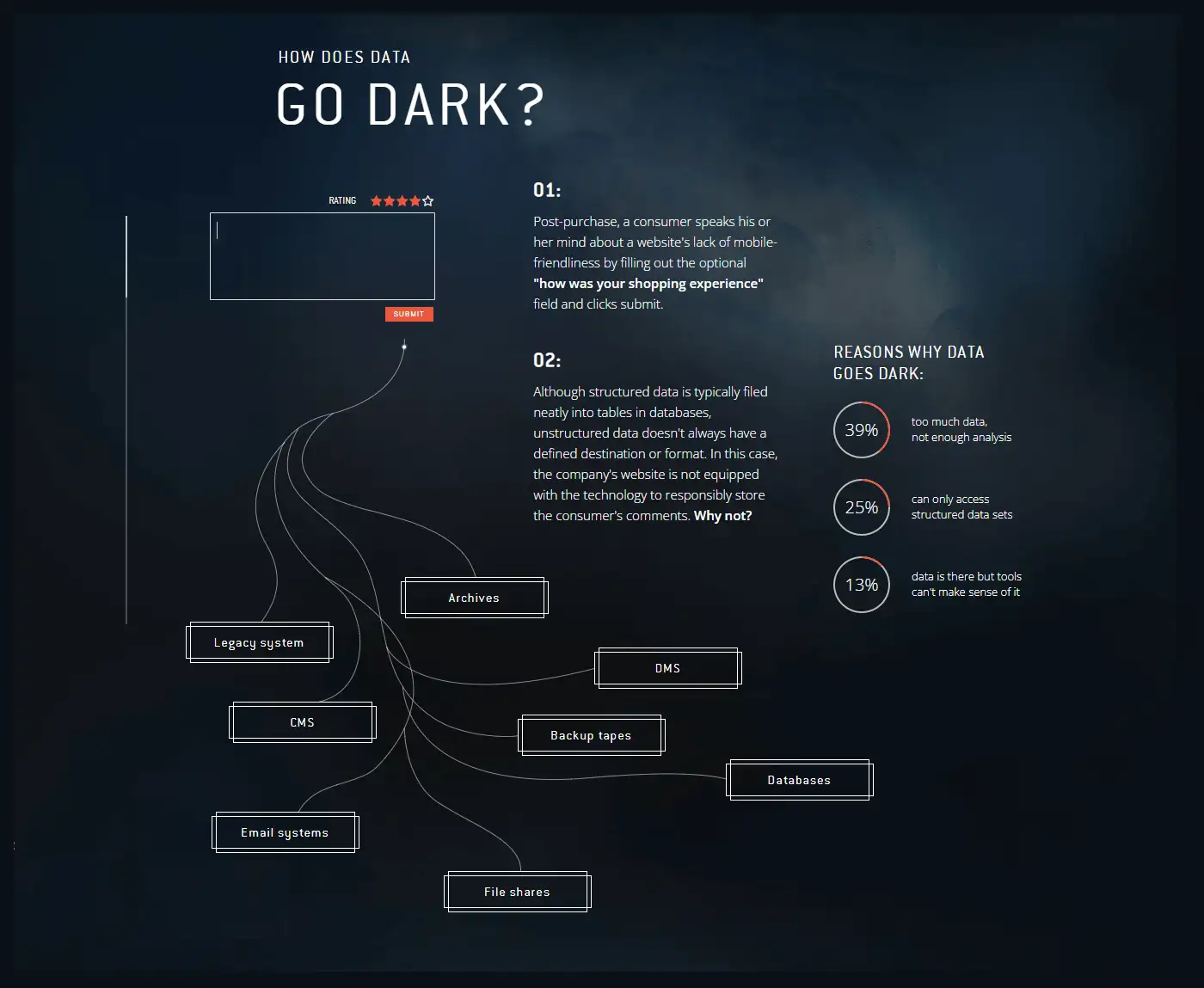
接下来,让我们换个角度来看看 The Data That Lies Beneath。 这是 Lucidworks 提供的一个微型网站:

这个微型网站采用了不同的方法:它将单个信息图带入生活,而不是充当不同内容的中心。 除了交互式解释,此页面没有其他内容。
Lucid 通过只有一页长页来突出这一重点。 无需单击任何内容 - 您只需滚动即可。 这个简单的导航工具使网站的使用尽可能简单。
您可能想从这个示例中模仿的另一个元素是对单个主题的深入研究。 因此,独立内容可以为两种类型的访问者提供服务:寻找特定信息的访问者和通过主网站找到微型站点的访问者。
如何通过五个简单的步骤创建 WordPress 微型网站
既然您知道什么是微型网站,那么让我们来谈谈如何轻松创建由 WordPress 提供支持的自己的微型网站。
使用 WP Landing Kit 插件,您可以使用一个 WordPress 安装来支持无限数量的微型站点。
如果您已经有一个 WordPress 站点,您可以安装 WP Landing Kit 插件以使用您现有的 WordPress 安装来创建一个具有自己独特 URL/域名的微型站点。
或者,如果您还没有 WordPress 站点,您可以创建一个新的 WordPress 安装来充当您所有微型站点的主页。 请记住,使用 WP Landing Kit,您仍然可以为每个微型站点赋予其自己唯一的域名。
这是它的工作原理……
第 1 步:获取域或子域
首先,您的微型网站 URL 有两个选项:新域或子域。 无论哪种方式,您的选择都需要一个不同的地址。
新域名可让您创建一个独特的站点。 访客甚至可能根本不知道它与您的品牌有关。 如果这听起来对您很有吸引力,那么它可能值得购买。
有几十个地方可以注册域名。 我们建议使用与您的原始域相同的服务,以保持流程简单。 但是,这不是必需的。
您的另一个选择是获取子域。 子域是您当前子域的副产品。 他们共享您的域的一部分,但有一个独特的开始。
例如,我们的主域名是www.themeisle.com 。 但是,我们以文档为中心的子域是docs.themeisle.com 。
您也可以选择任意数量的不同开始:

如果您想与您的主站点建立清晰的连接,我们建议您使用子域。 这样,无论访问者如何找到您的微型网站,他们都可以识别您的品牌。
一旦您选择了如何命名您的微型网站,请继续注册您的域名。 如果您要添加子域,则需要通过您的主站点进行。 您可以查看我们的子域指南以获取有关该过程的更多信息。
第 2 步:规划您的微型网站内容和设计
在我们继续之前,让我们谈谈您的内容。 最有效的微型网站是在明确的意图下创建的。 这意味着您可能需要在发布之前花一些时间来开发您的内容。
考虑从一个问题开始:您为什么首先想要一个微型网站? 在主站点上使用之前,您是想推广单个项目还是探索新设计? 通过了解您的主要目标,您可以更有效地决定采取哪些步骤。

之后,考虑您希望微型网站与您的品牌的联系程度。 一致的设计可以帮助访问者快速了解关系。 但是,如果您想要一个独立的项目,您可能希望完全专注于一种新方法。
然后,我们建议考虑这个微型网站的时间线。 如果您想创建一个长期项目,您可能需要提前计划一个内容日历。 该工具可以帮助您从一开始就填充页面并保持未来的一致性。
但是,您的目标可能是单一功能的微型网站。 在这种情况下,我们强烈建议您在最相关的情况下找到推广它的方法。 考虑一些策略,例如:
- 与其他网站合作
- 在您的主站点上撰写配套文章
- 为 SEO 优化微型网站
仔细检查你是否准备好了。 然后,继续下一步。
第 3 步:创建您的微型网站内容
要创建您的实际微型网站内容,您可以在您的网站上创建一个新的 WordPress 页面( Pages → Add New )。
要设计页面的内容,您可以使用本机 WordPress 块编辑器或您喜欢的页面构建器插件。 这完全取决于你。
如果您希望您的微型网站有多个页面,您可以重复该过程以创建多个页面并将它们链接在一起。
目前,您的微型网站页面将显示在您的 WordPress 网站的域名下。 不必担心,因为您将在下一步中通过将您在第一步中选择的域或子域映射到新的微型站点内容来解决此问题。
第 4 步:映射您的域
接下来,我们将了解创建微型网站的更多技术方面。 您可以首先使用 WP Landing Kit 将新域添加到您的 WordPress 帐户。
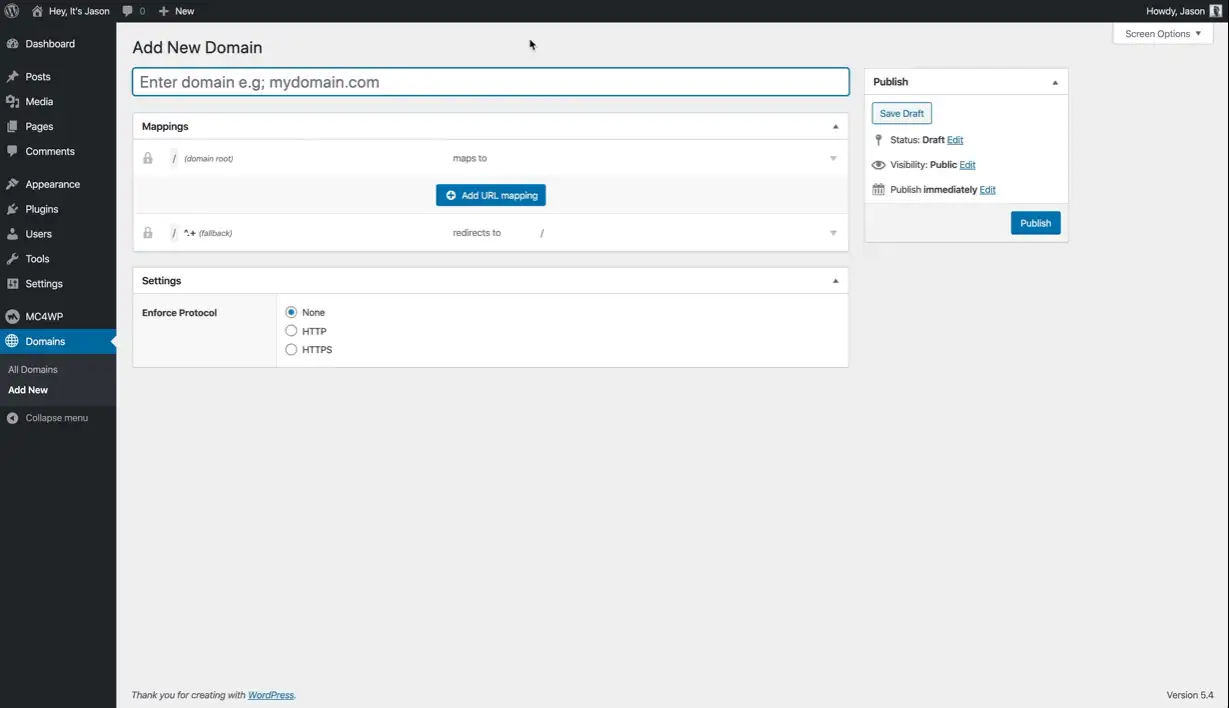
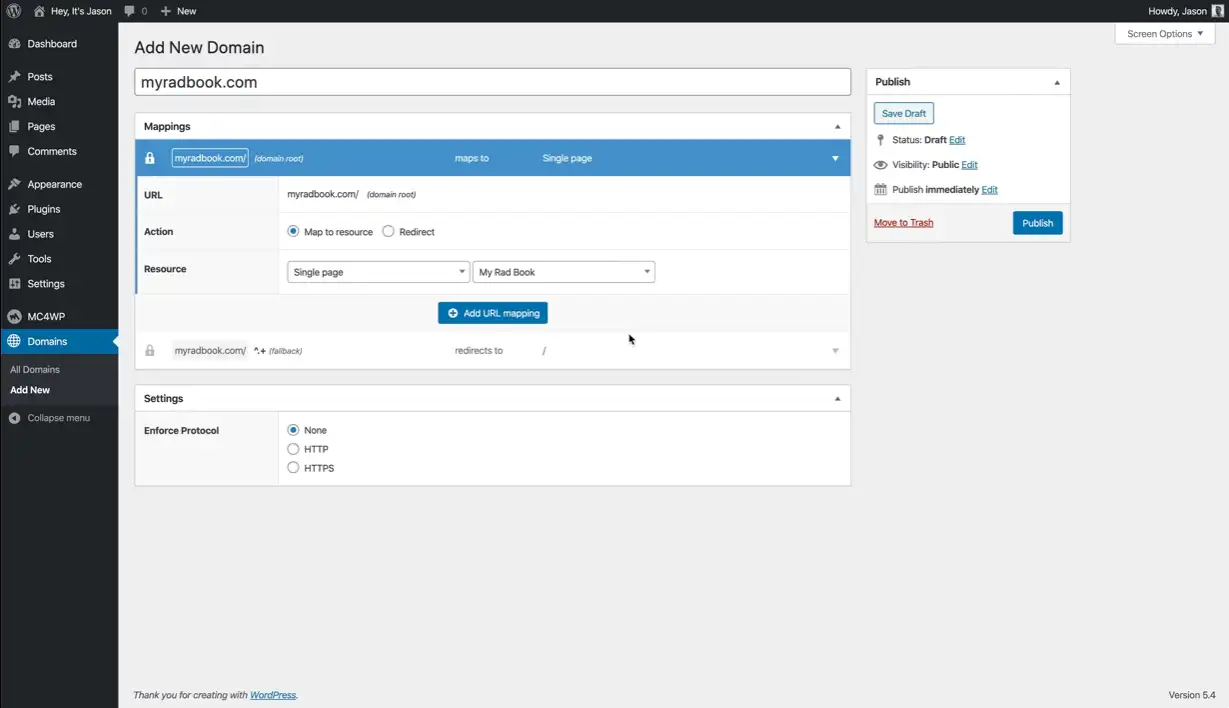
将微型网站内容添加为一个或多个页面后,转到域 → 添加新内容以开始域映射过程:

在此处输入您要添加的域。 然后,展开Mappings部分并单击Map to resource 。
然后,选择单页并输入您要充当微型站点的页面的标题:

您可以在第一部分下重复该过程以向新网站添加更多页面。 完成后,单击“发布”并继续进行最后一步。
第 5 步:更新您的 DNS 记录
最后,您需要通过托管服务提供商更新您的 DNS 记录。 DNS 记录让浏览器知道在哪里可以找到您的站点。
您需要在注册域名的地方更新 DNS 记录。 如果您通过主机获得域名,这可能是您的托管服务提供商。 或者,它可以是专门的域名注册商,例如 GoDaddy、Namecheap、Google Domains 和其他流行的选项。
确切的过程取决于您注册域名的位置,因此如果您需要任何帮助,我们建议您咨询您的主机/注册商的支持文档。
但是,在大多数服务中,您可以合理地期望一些基本步骤。 对于本演练,我们将使用 GoDaddy。
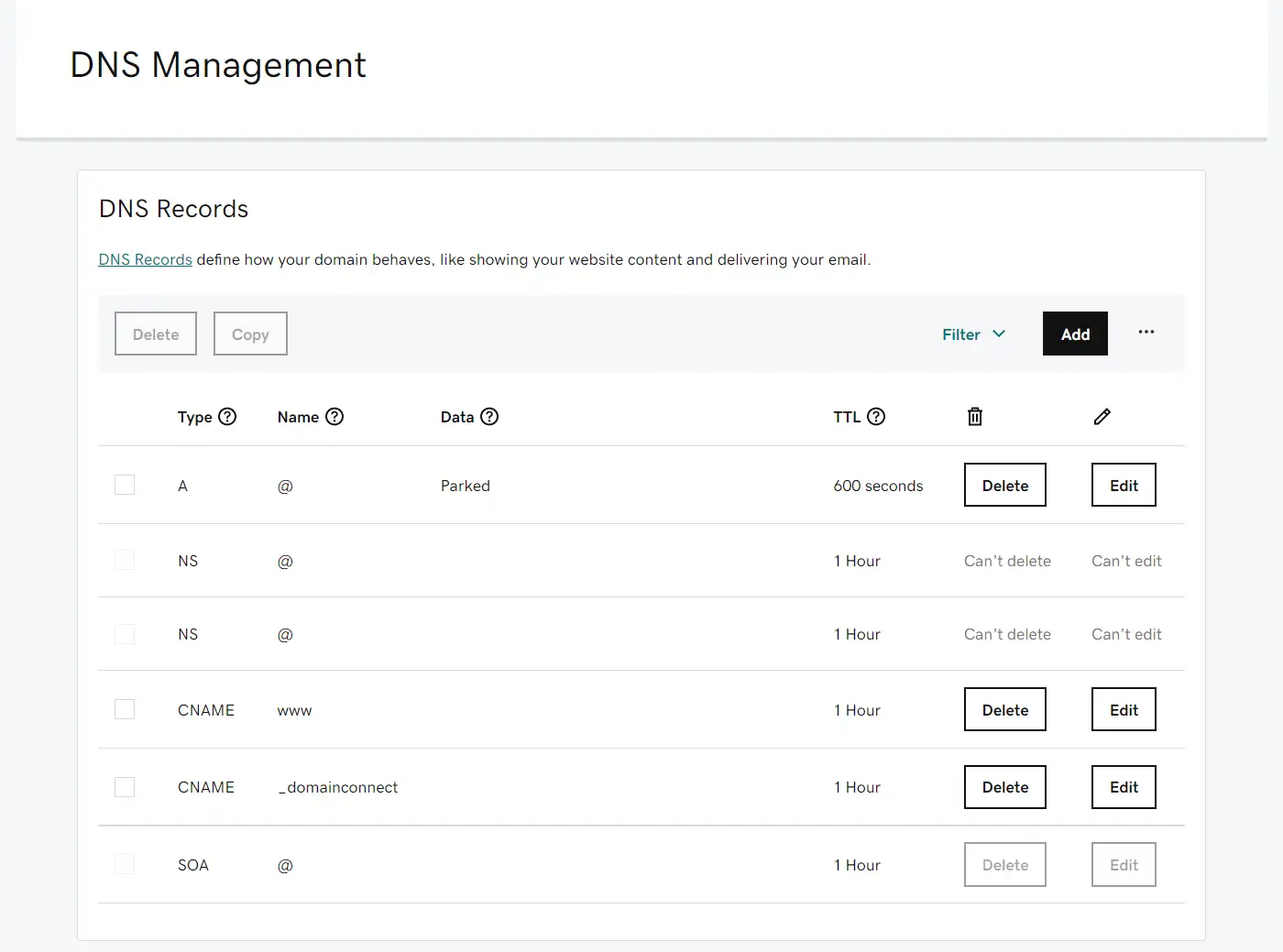
前往您的托管域仪表板。 然后,单击要映射的域的域设置。 查找其他设置并选择管理 DNS以到达此屏幕:

然后,您需要在您的帐户上创建一条A记录。 您可以通过单击右上角的添加开始。 然后,填写出现的必填字段。
这是有关输入内容的基本指南:
- 对于类型,选择
A - 在Name下,如果您使用的是单独的域名,请输入
@;如果您使用的是子域,请输入子域前缀 - 对于Value ,输入托管 WordPress 安装的服务器的 IP 地址(与安装 WP Landing Kit 相同的 WordPress 安装)
- 在TTL 下,您可以保持默认或自定义缓存时间。
记得保存你的记录! 如果您的更改没有立即生效,请不要担心——它们最多可能需要 48 小时才能应用(尽管通常要快得多)。
在 2022 年创建您的第一个微型网站
从更好的 SEO 到更集中的内容,微型网站可以为您提供多种好处。 幸运的是,设置一个并不一定很复杂。 通过仔细准备您的项目,您可以开始收获新的专注于微型网站的回报。
在本文中,我们向您展示了如何通过五个步骤使用 WordPress 创建微型网站:
- 获取您想要的域或子域。
- 仔细规划您的微型网站的内容。
- 将您的内容添加为 WordPress 页面。
- 使用 WP Landing Kit 映射您的域。
- 使用您的托管服务提供商更新您的 DNS 记录。
另一方面,如果您认为着陆页可能比微型网站更适合您的需求,我们也有一些指南可以帮助您:
- 如何创建登陆页面
- 改进目标网页的提示
- 优化着陆页转化的技巧
您对微型网站有任何疑问吗? 在下面的评论部分让我们知道!
