什么是页面生成器? 以及为什么你应该使用一个
已发表: 2024-07-24如果建立网站就像搭建乐高套件一样简单会怎样? 页面构建器使这成为可能,让您轻松构建功能性网站。 下面,我将详细介绍什么是页面构建器,以便您可以快速开始下一个网站构建。
我对“什么是页面构建器?”有一个有争议的答案。 我的说法正确吗? 当您比较页面构建器时,请了解它们如何处理可视化页面构建、站点范围模板以及页面构建器共享的其他功能。 WordPress 页面构建器并不慢——这是一个神话,反对页面构建器的论点也适用于非页面构建器。 当您使用它时,请查看 Divi,看看是什么让我们的页面构建器如此独特。
- 1什么是页面生成器?
- 1.1什么是最好的 WordPress 页面构建器
- 2页面生成器功能
- 2.1入门站点
- 2.2可视化编辑器
- 2.3没有CSS就没有代码设计
- 2.4主题和模板生成器
- 2.5全局样式和预设
- 2.6预制布局
- 2.7移动响应能力
- 2.8集成
- 2.9电子商务商店构建器
- 2.10有吸引力的定价
- 3页面构建器速度慢吗?
- 4使用页面生成器构建更好的网站
- 5常见问题
什么是页面生成器?
页面构建器是一种可视化设计工具,允许用户无需编写代码即可构建网页。 他们提供了一个拖放界面,可以简化整个网页设计过程,允许用户在前端直观地实时构建所有内容。
使用页面构建器,您可以构建页面结构(部分、行、列),添加网站内容(文本块、图像、按钮、图库、菜单等),以及自定义设计元素(颜色、字体、背景、动画、等)都在可视化编辑器内。 他们还提供预制设计和页面布局,帮助用户在几分钟内获得完整的网站设计。
页面构建器可以是插件或直接构建到主题中。 由于每个模块/元素都是预先构建的,因此您可以创建专业的 Web 界面,而无需了解其背后的复杂代码。 这允许任何人添加和自定义响应良好且编码良好的元素。

页面构建器是位于 WordPress 之上的设计界面。 然而,许多网站建设者做类似的事情,但在专有软件和服务器上运行。 我们假设您希望控制自己的数据,并且不希望被锁定在一个将来很容易花费您更多金钱和时间的平台上。
最好的 WordPress 页面构建器是什么
如果您正在寻找适用于 WordPress 的页面构建器,这里列出了一些最好和最受欢迎的选项:
| WordPress 页面生成器 | 价格 | 免费选项 | 用户评论(平均) | ||
|---|---|---|---|---|---|
| 迪维 | $89/年 | (4.9/5) | 访问 | ||
| 海狸建造者 | $99/年 | ️ | (4.4/5) | 访问 | |
| 元素器 | $59/年 | ️ | (4.6/5) | 访问 | |
| 4 | 制氧机 | $129/一次性费用 | (4.5/5) | 访问 | |
| 5 | 种子产品 | $79/年 | ️ | (4.75/5) | 访问 |
| 6 | 视觉作曲家 | $49/年 | ️ | (4.5/5) | 访问 |
| 7 | 蓬勃发展的建筑师 | $199/年 | (4.3/5) | 访问 | |
| 8 | 主题化 | $69/年 | ️ | (3.8/5) | 访问 |
| 9 | 布里齐 | 5 美元/月 | ️ | (4.5/5) | 访问 |
观看或阅读我们的最佳 WordPress 页面构建器列表。
现在您已经了解了页面构建器是什么,以下是几乎所有 WordPress 页面构建器都具有的常见功能。
页面生成器功能
页面构建器已经存在多年并且广受欢迎。 当有人想到“页面构建器”时,他们会想到这些功能。
入门网站
入门站点提供页面设计、主题生成器模板和占位符内容的完整实现。 一些页面构建器(例如 Divi AI)甚至使用 AI 创建自定义快速站点,只需几分钟即可创建一个完整的、由 AI 生成的网站,其中包含自定义文本和图像。

每个 Divi 入门网站都附带预设计页面和主题生成器模板,并可与 WooCommerce 配合使用
获取 Divi 快速站点
可视化编辑器
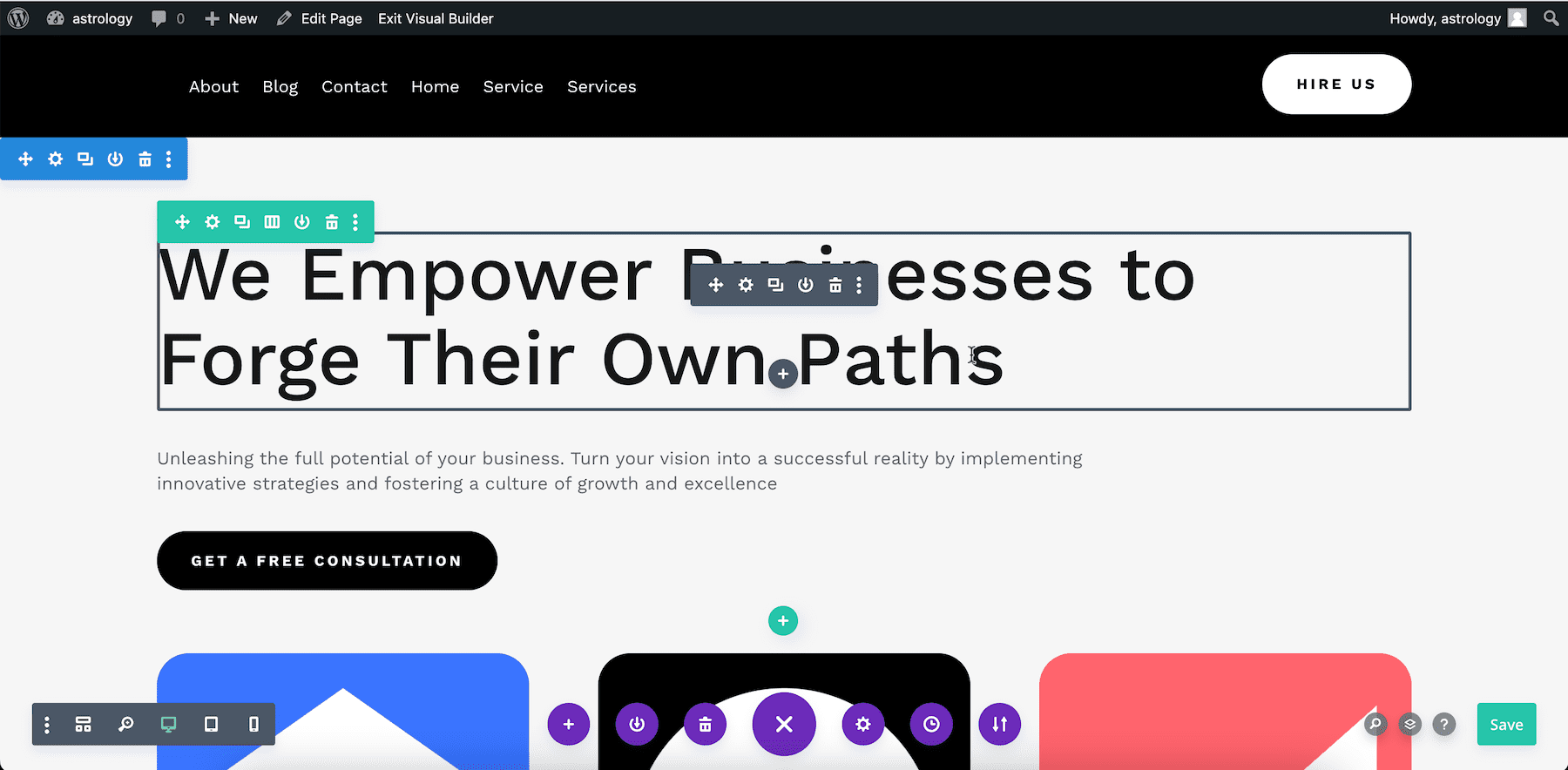
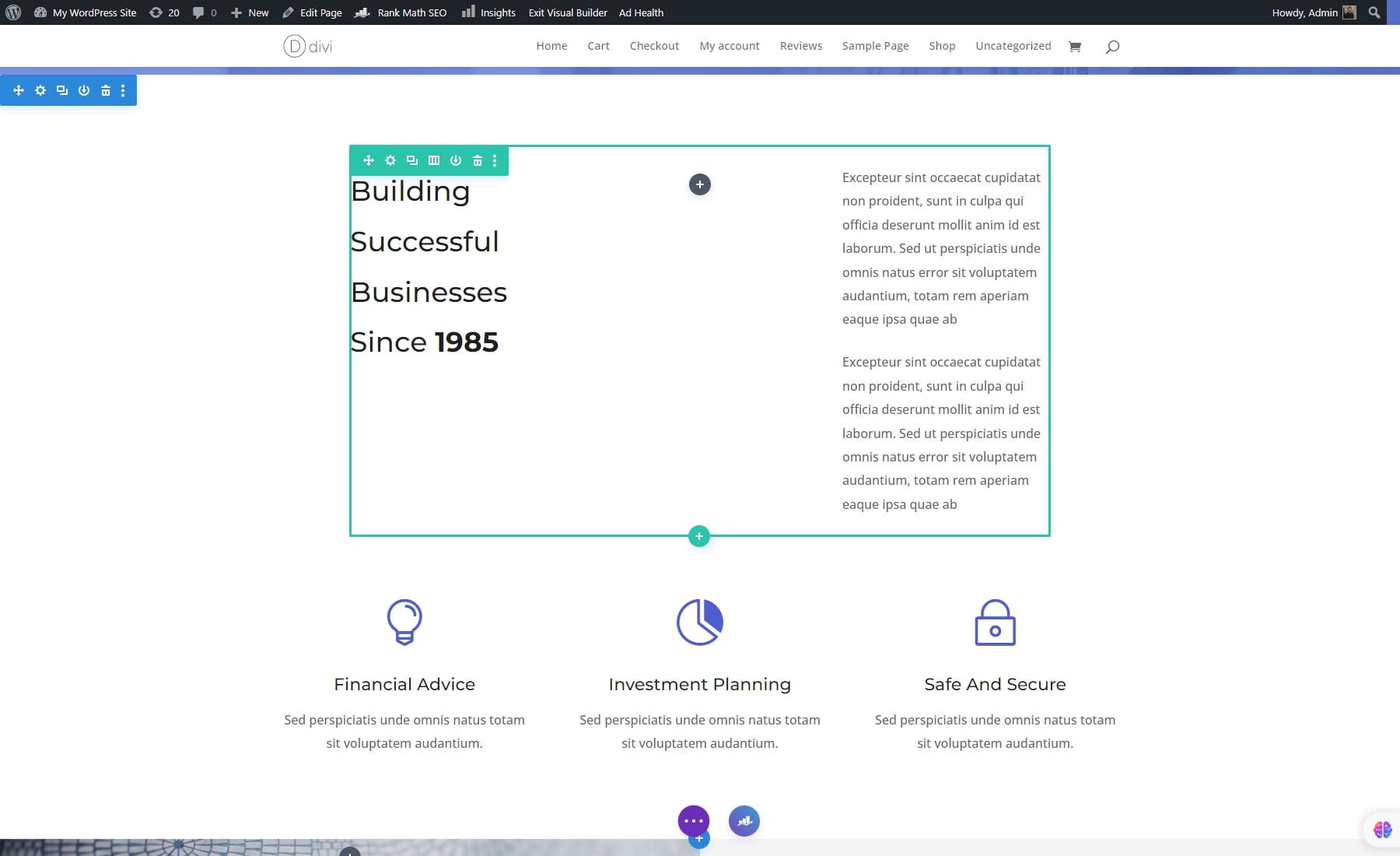
可视化编辑器允许您编辑看起来与您的页面完全相同的文档(称为前端编辑)。 您可以在进行更改时看到更改,从而消除猜测(无需预览页面在最新更改后的外观)。 与简单的所见即所得编辑器(即使将自定义代码添加到页面)不同,这通过提供即时视觉反馈来提高生产力。

准确编辑您使用页面构建器看到的内容

使用 Divi 获得最佳视觉建筑效果
没有CSS就没有代码设计
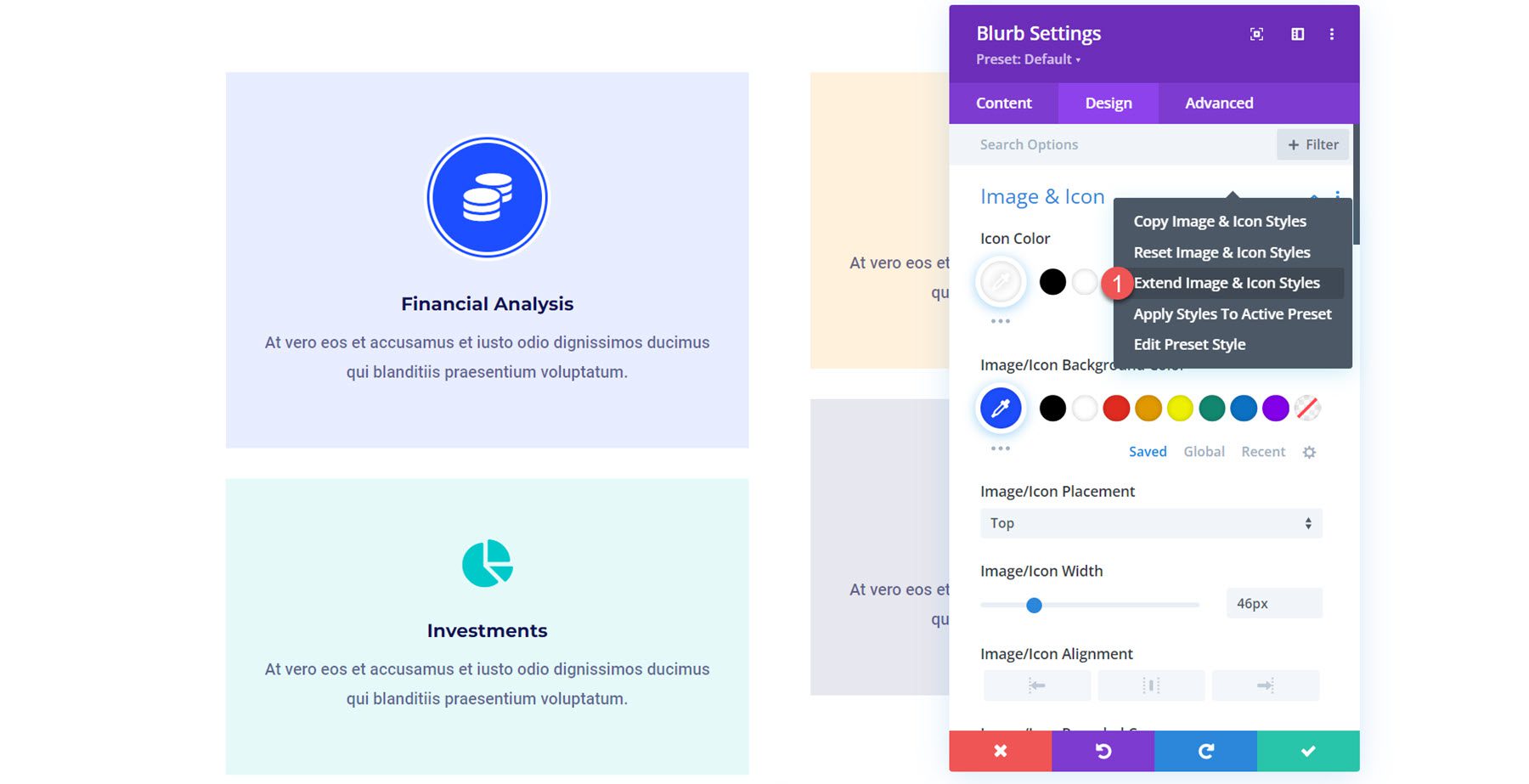
页面构建器允许任何人无需编写 CSS 即可进行设计。 大多数页面构建器都有一个视觉样式系统,可让您自定义样式、布局和效果,这些通常是为了解 Web 高级 CSS 的人员保留的。 了解 CSS 很有帮助,并且可以提高构建的质量,但对于页面构建器来说并不是必需的。

通过模块设计设置设置 CSS 样式并轻松应用于其他模块
通过拖放模块轻松添加内容。 只需单击并拖动即可添加文本、图像、按钮等。 过去需要花费数小时对 PHP、Javascript、HTML 和 CSS 进行硬编码的内容现在可以直接放入编辑器中,准确地放置在您想要的每个项目的位置。

将模块、行和部分拖动到页面上的最佳位置
查看 Divi 丰富的设计选项
主题和模板生成器
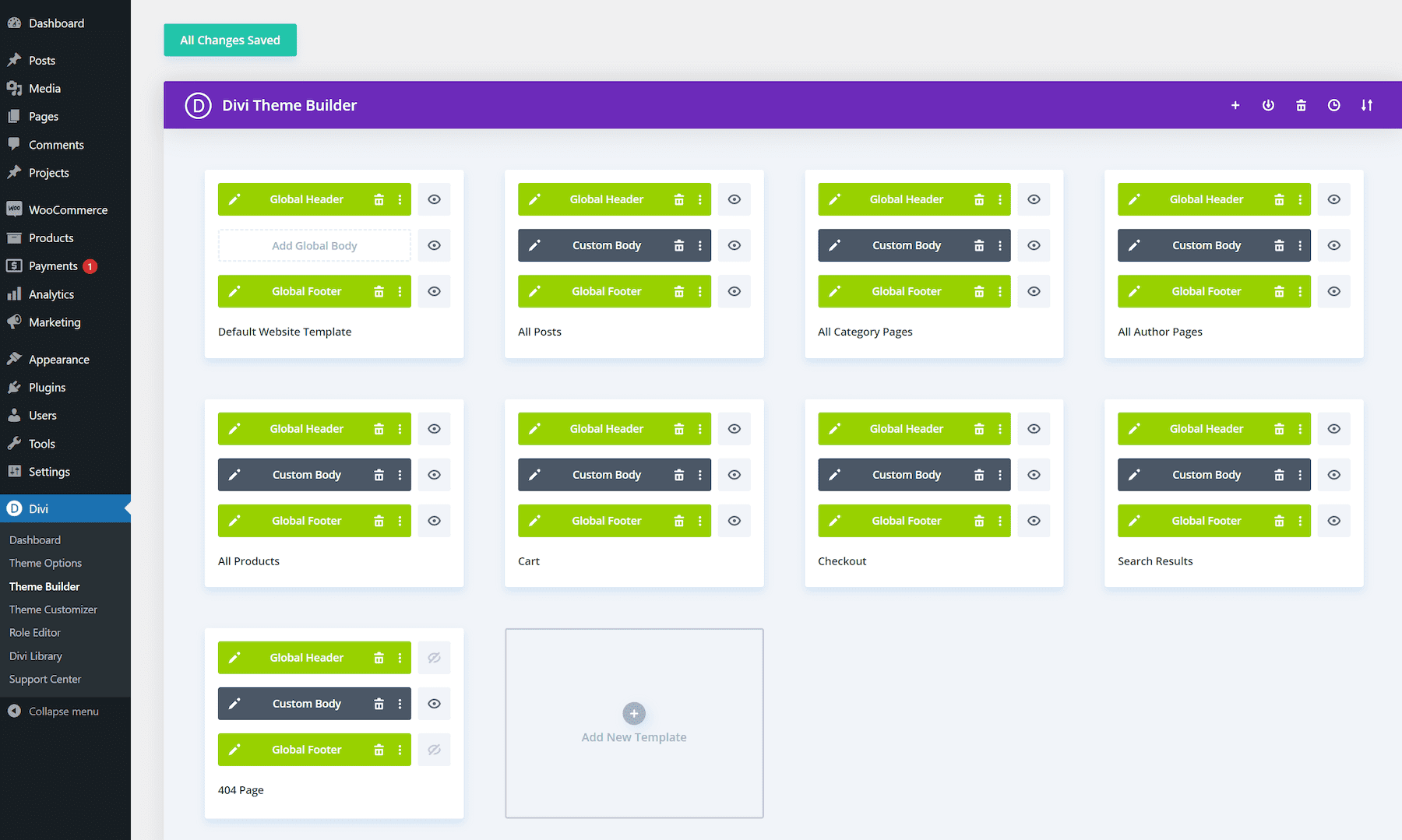
一些 WordPress 页面构建器包括主题构建器,可扩展其可视化拖放界面以自定义网站或主题的各个方面。 网站设计者可以使用它们来创建自定义页眉、页脚和模板,所有这些都在前端进行。 您甚至可以使用预制的主题构建器布局(例如入门网站)来为您的网站启动全新的设计。 您还可以管理模板设计并将其分配到任何页面。

直观地设计完美的模板,而不是使用 PHP 或 FSE
主题生成器模板使用动态内容和模块来轻松构建博客文章和自定义帖子类型的可重用模板。
使用 Divi 的主题生成器
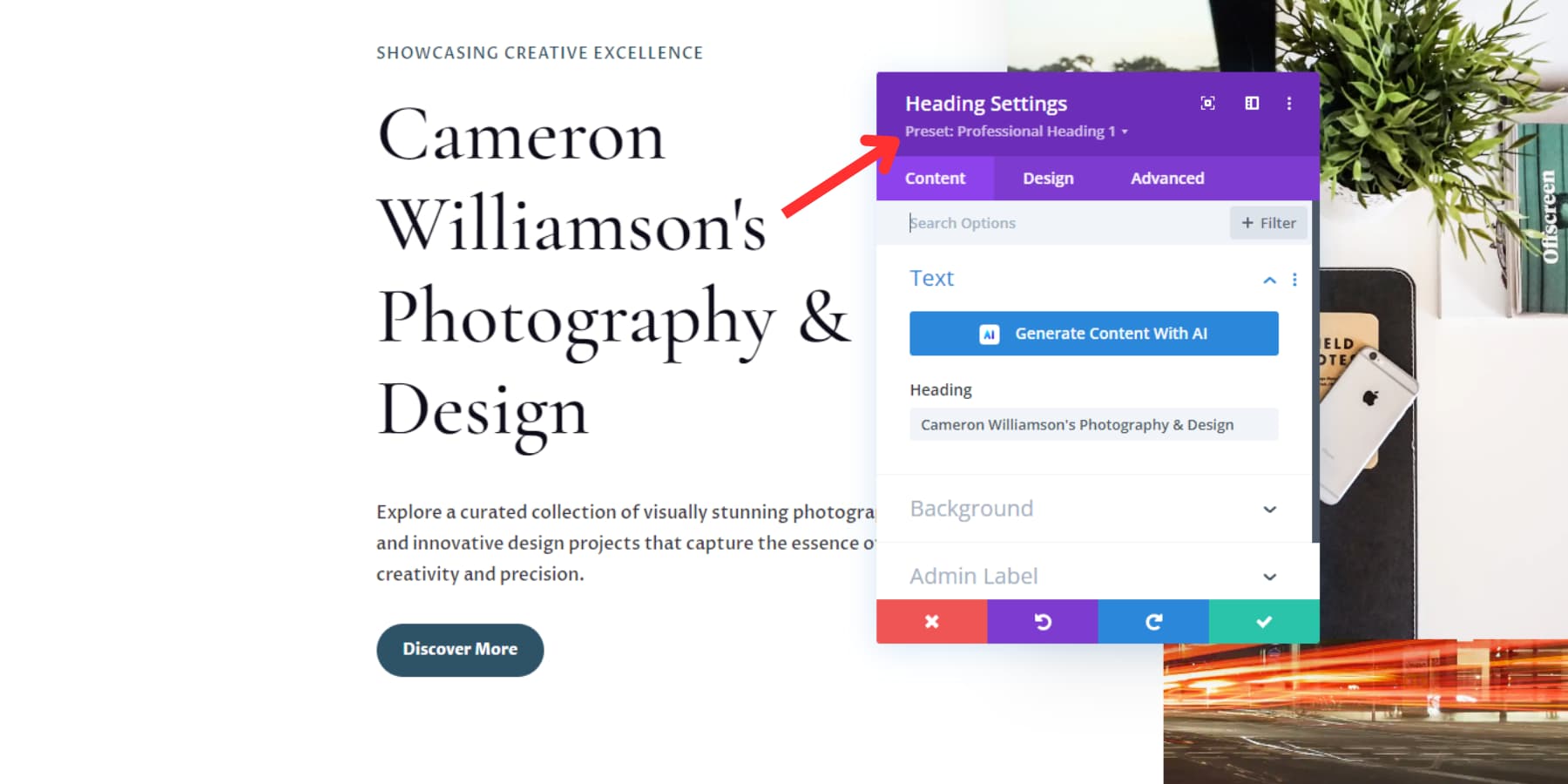
全局样式和预设
使用全局样式在您的网站上应用一致的样式。 通过创建字体、颜色和其他设计元素的预设来节省时间。 更新预设以立即反映站点范围内的更改 - 所有页面上的更改。

更改一次,在使用该样式的所有地方进行更新
了解 Divi 的高效设计
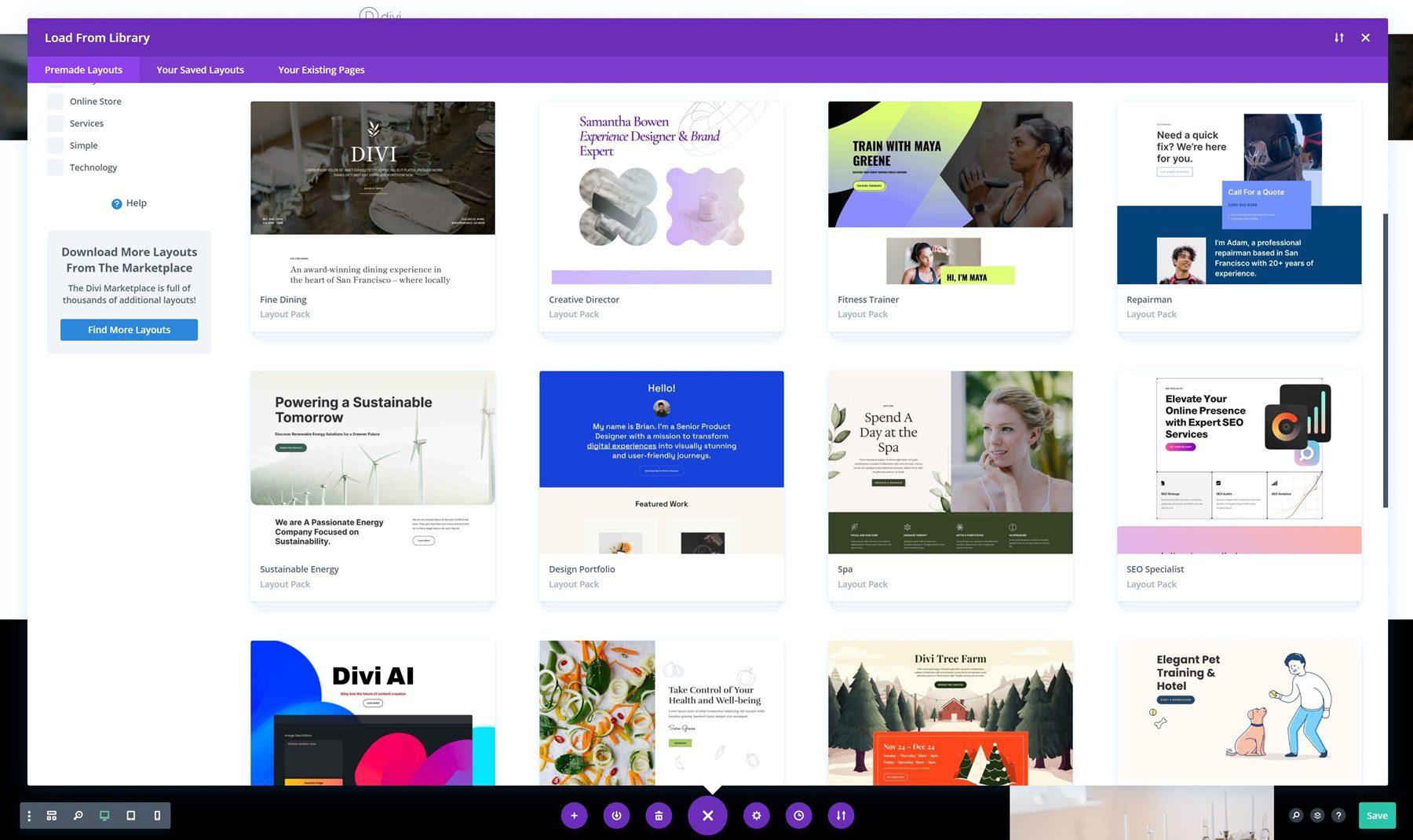
预制布局
使用预制布局快速构建网站。 从专业设计的即插即用模板库中进行选择。

数百个布局包是自定义构建的绝佳起点
获取数百种 Divi 布局
移动响应能力
页面构建器使您的网站在所有设备上看起来都很棒。 通过内置的响应能力设置,页面可以动态适应所有设备类型和尺寸。 通过各种断点设置,您可以在编辑器中定制每种设备类型处理站点设计的方式。

您的页面专为每种画布而设计
Divi 响应式网页设计
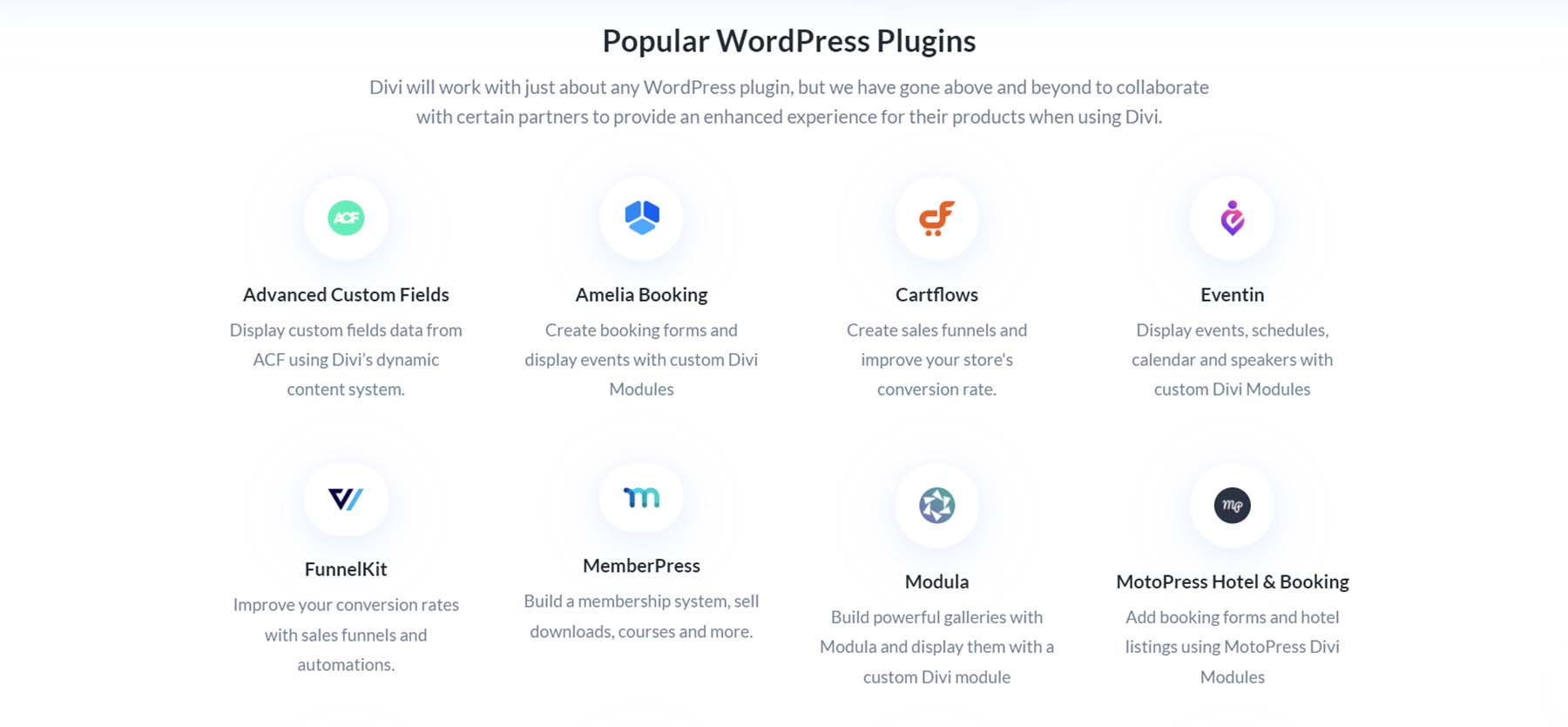
集成
通过与值得信赖的第三方工具集成来增强功能,使您的网站更加高效。 连接 SEO 和电子商务插件。 使用内置工具简化工作流程并添加功能,无需自定义代码。

Divi 与其他 WordPress 插件以及与电子邮件营销工具的集成可以很好地配合
迪维所有集成
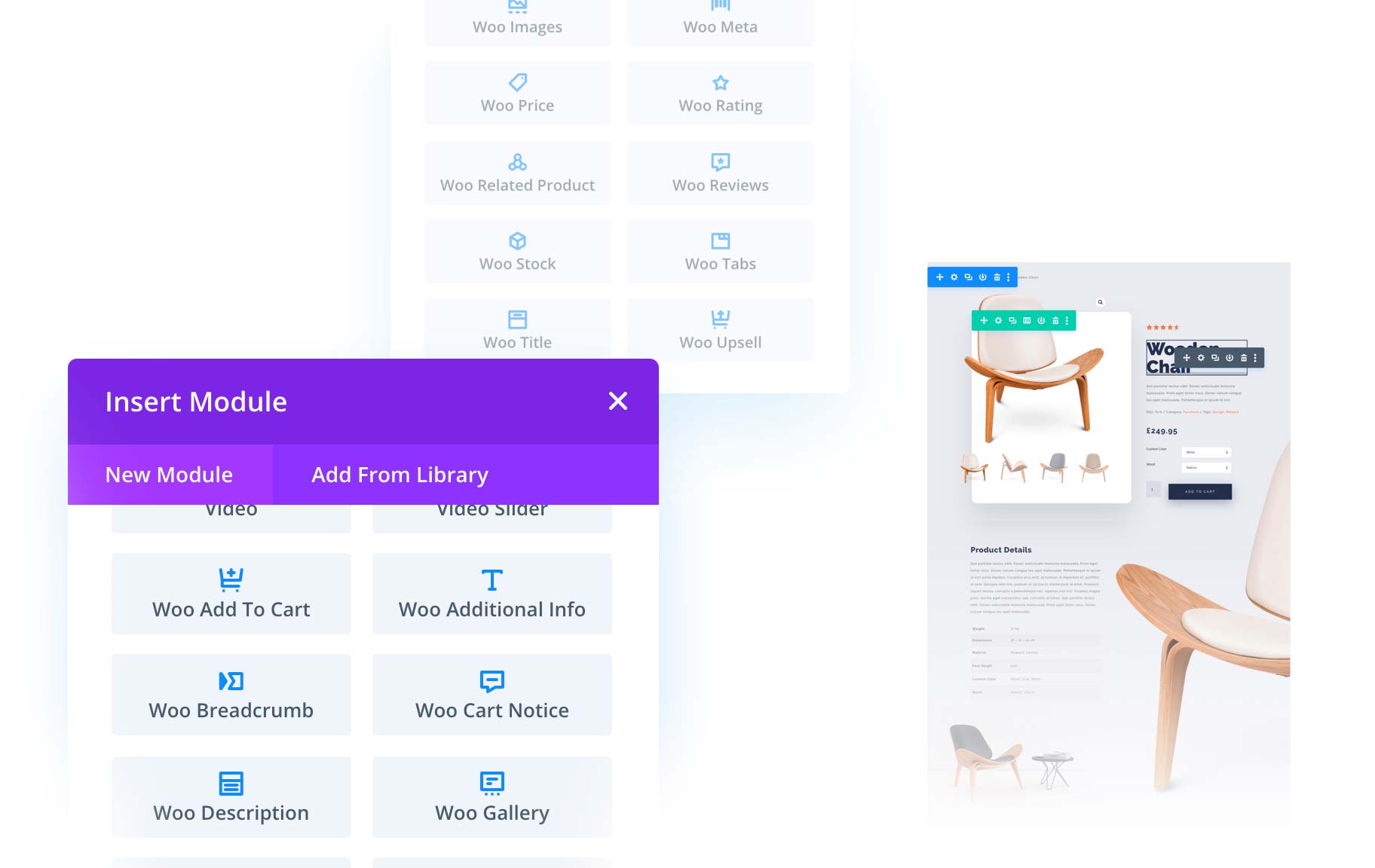
电子商务商店建设者
页面构建器允许用户创建和设计在线商店。 他们提供了用于构建产品列表和购物车以及从视觉角度设计购物车流程的设计工具,所有这些都无需编码即可提供良好的购物体验。 Divi 与 WooCommerce 无缝协作,为您的在线商店提供最可定制的组合。

获取 WooCommerce 的 Divi
有吸引力的定价
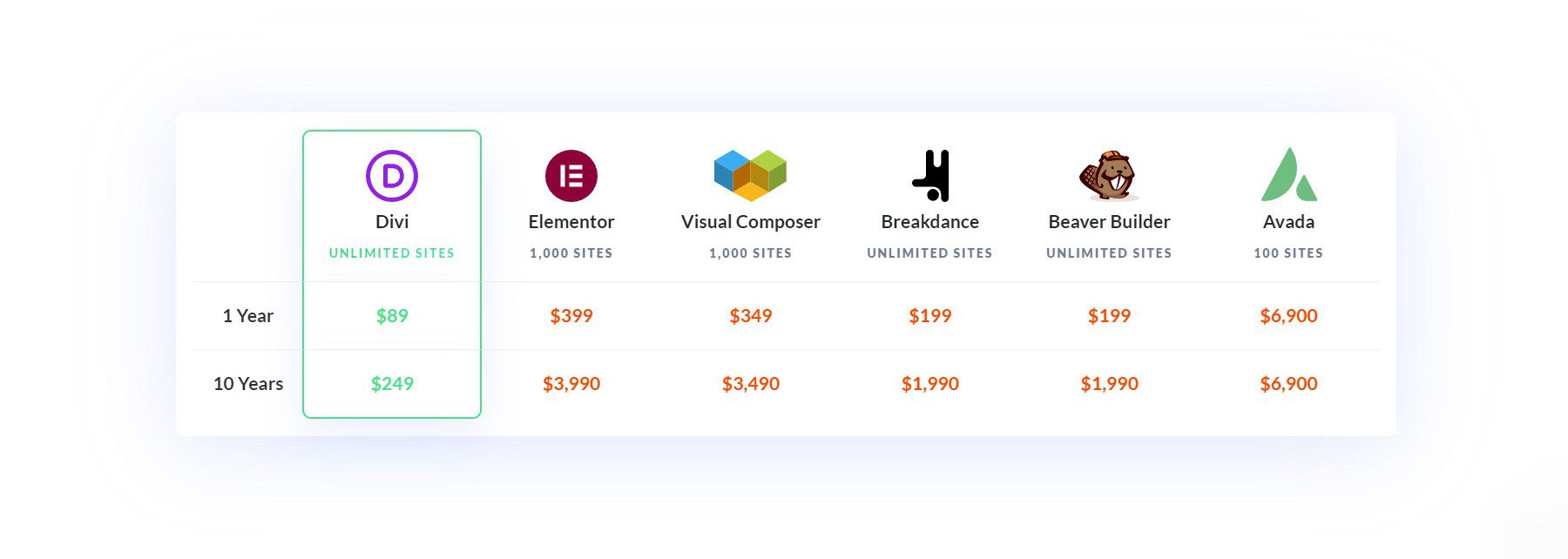
与托管网站构建器相比,WordPress 页面构建器的价格非常有吸引力。 使用像 Wix 这样的平台,用户必须每月支付更多费用才能获得更多功能、更多用户以及更多构建网站的机会。 使用页面构建器,您通常可以不受限制地访问您认为合适的设计。
但即使在 WordPress 页面构建器中,有些构建器也能在整个使用周期内提供更好的定价。 以迪维为例。 每个终身会员资格都为用户提供终身无限制的网站使用(在您可以运行或构建的尽可能多的网站上运行 Divi)。

Divi 以最低的价格为您提供所需的所有工具。
了解 Divi 的竞争性定价
页面构建器速度慢吗?
一个常见的说法是页面构建器速度慢、性能差且不好使用。 然而,页面构建器本质上并不慢。 有些是基于旧技术构建的,甚至那些不是基于旧技术构建的,如果使用不当也会造成性能问题。 但页面构建器用起来还不错。 迪维就是一个光辉的例子。
亲自尝试 Divi 5 演示
Divi 通过实施优化的代码和高效的资源管理来解决这个问题,确保您的网站快速加载并顺利运行。 像 Divi 这样的页面构建器优先考虑维护干净、高效的代码,最大限度地减少膨胀,并保持网站精简和快速。 还鼓励用户了解如何正确优化 Divi 网站以获得最佳性能。
阅读我们的看法。 我需要 WordPress 页面构建器吗?
如今,如果您认为页面构建器可以帮助您构建更好的网站,那么没有太多合理的理由不使用页面构建器。
了解 Divi 的表现
使用页面生成器构建更好的网站
我们已经涵盖了所有内容,包括页面构建器是什么,探讨了它们的共同功能,并揭穿了有关性能问题的神话。 页面构建器,尤其是像 Divi 这样的顶级构建器,提供了一系列优势,可以简化网页设计流程并提供出色的结果。
既然您了解了页面构建器的强大功能,为什么不在您的下一个项目中尝试一下 Divi呢? 它的易用性和强大的功能使其成为创建令人惊叹的网站的绝佳选择。
立即获取迪维
