什么是 WordPress 网站图标?
已发表: 2022-06-28将 WordPress 网站图标附加到您的 WordPress 网站上,在构建和维护一个成功的网站的大局中似乎只是一个小细节。 但是网站图标是使您的网站对您的网站访问者来说令人难忘和专业的重要组成部分。
如果您希望您的网站长期成功,认可是绝对关键的。 从您创建(或为您制作)完美徽标的一开始,到制作令人惊叹的消息和内容,您的网站访问者越快识别您的确切品牌,他们就越有可能记住您的网站。
当您的网站对用户而言令人难忘时,他们更有可能从对网站的好奇转变为完全转化。
但重要的是要了解,找到正确级别的可靠识别并不总是与您网站的大而明显的元素有关。 当您建立一个可识别的网站时,即使是最微小的细节也会立即帮助它在您的竞争中脱颖而出,并吸引更多潜在客户的注意。
这就是 WordPress 网站图标(“收藏夹图标”的缩写)的确切作用,它会在您的网站用户的以下位置显示:
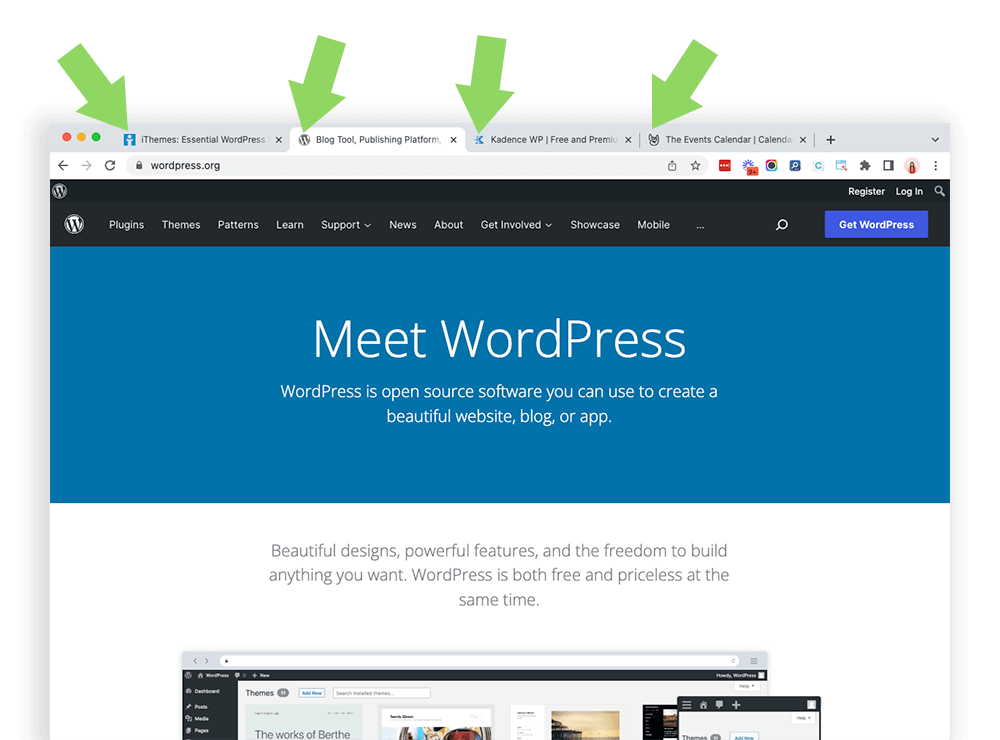
- Web 浏览器选项卡
- 书签
- 移动设备(当客户将您的网站添加为主屏幕上的快捷方式时,网站图标将显示为客户手机上的应用图像)
然而,许多 WordPress 网站所有者完全忽略了在他们的网站上拥有一个独特的网站图标的重要性。 除此之外,有些人不知道它们是如何添加、更改或如何将其应用到他们的 WordPress 网站的。
如果您不确定 WordPress 网站图标如何工作或如何在您的网站上启动和运行,那么您来对地方了。 在这个完整的指南中,我们将详细介绍什么是网站图标,它们为何如此重要,以及如何在 WordPress 平台中启用它们。
让我们来看看。

什么是 WordPress 网站图标?
如果您前往 WordPress 的官方支持页面,您会看到它将网站图标定义为:“与特定网页或网站相关联的图标”。然而,这种简单化的描述并不一定能对网站图标起到多大的作用。 现实情况是,网站图标无处不在,时刻盯着您,并且与您访问的每个网站的品牌密切相关。
网站图标在功能上实际上是什么样的? 如果您使用的是台式机或笔记本电脑,请快速查看本网站的浏览器选项卡。 如果您使用的是移动设备,请查看地址栏下方。
你看到了什么? 带有人形轮廓的方形蓝色图像是 iThemes 的图标,每次您登陆 iThemes 网站时,它都会出现在同一个位置。 那是一个网站图标。

在许多情况下,网站图标与品牌徽标相同(或非常相似)。 不同之处在于它被缩小以适应移动和网络浏览器。 当无法将徽标用作网站图标时(例如,如果您的徽标过于详细或复杂而无法缩小到网站图标大小),聪明的网站所有者将选择类似的主题元素和配色方案,以确保品牌的持续一致性。
一旦您开始注意到网站图标,就几乎不可能看不到它们。 从移动应用程序到书签和网页,您选择的网站图标完全链接到您的品牌和网站。
这意味着将真正的想法和考虑放入您的网站图标并明智地选择非常重要。
Favicon 推荐尺寸
WordPress 中网站图标的推荐大小为 512 x 512 像素。 您上传到站点的图标图标会以 .ico 文件的形式存储在 WordPress 服务器的根目录中。
为什么 WordPress 网站图标如此重要?
将您的 WordPress 网站图标视为您品牌的视觉货币。 网站图标无处不在,从桌面网络浏览器到移动应用程序。 它们立即成为您的 WordPress 网站整体品牌战略的关键部分。
因此,网站图标的有效设计和部署可为您提供以下三个好处:
1. 品牌认知度提升
您的 WordPress favicon 可以被视为您的名片:favicon 应该始终是可识别的、简单的和一致的。
您的网站图标向网站用户显示的位置越多越好。 这是因为用户通常会开始将您的图标图像与您的 WordPress 网站联系起来。
网站图标的一致性之所以如此重要,是因为许多人打开的浏览器标签不只一个。 当他们这样做时,您的网站文本描述在其打开的选项卡上的空间就会减少。 事实上,如果用户在其浏览器中打开了足够多的选项卡,那么唯一可用的显示空间就是网站图标。
2. 增加您的消费者信心
虽然您的网站用户可能无法准确定义什么是网站图标或它们如何工作,但他们仍然非常熟悉网站图标。 事实上,网站用户对它们如此熟悉,以至于缺少网站图标的网站会因为所有错误的原因而从人群中脱颖而出。
与安全的站点连接和相关社交媒体内容类似,网站图标是提升消费者对 WordPress 站点上的服务和产品的信心的关键部分。
3. 移动设备上的一致性
正如我们大多数人现在所了解的那样,我们不能再忽视移动设备对用户习惯的巨大影响。 事实上,平板电脑和智能手机现在已经彻底超越桌面设备,成为消费者在线互动的第一方式。
使用正确的网站图标可以确保您的品牌轻松转化为所有移动设备。 当用户在他们的移动主屏幕上为您的网站创建书签时,您使用的网站图标将显示,而不是链接。
创建 WordPress 网站图标的指南
如果您不确定如何开始创建您的 WordPress 网站的网站图标,那么这就是适合您的部分。
让我们分解一些 WordPress 网站图标创建的最佳实践指南。
1.一定要选择合适的尺寸
正如本文前面所讨论的,网站图标通常大小为 512 x 512 像素。 虽然可以在 WordPress 中使用更大的图标大小,但该平台可能会要求将图像裁剪到这个精确的规格。
2. 保持您的 WordPress Favicon 简单干净
虽然您可以轻松地将自定义设置和背景颜色添加到您的网站图标,但它通常是使其尽可能简单的最佳选择。 简单来说,我们的意思是您应该选择透明而不是大胆的背景颜色。
将 favicon 中包含的前景色的数量保持为一种(或最多两种)也是一种很好的做法。
在一个完美的世界中,您的 WordPress 网站图标应该看起来几乎与您的品牌徽标完全一样。 但是,如果您无法做到这一点,那么从您的徽标中提取可识别的元素(例如配色方案或形状)非常重要,这些元素有助于与您正在创建的网站图标联系在一起。
3. 第一次对你的 Favicon 决定要聪明
虽然您当然可以随时更改您的网站图标图像(我们将在本文结束之前向您介绍如何执行此操作的步骤),但将更改次数保持为裸露绝对是一个聪明的主意最低限度。
这就是为什么:
当用户每次登陆您的 WordPress 网站时都会看到不同的网站图标时,他们将永远没有机会将一张特定的图片与您的品牌相关联。 品牌是为什么首先使用网站图标如此重要的最重要因素之一。

底线是这样的:实际上最好在没有任何网站图标的情况下离开您的网站,直到您将其缩小到最适合我们网站的那个。 当你上传它时,除非绝对必要,否则不要打算在路上改变它。
在 WordPress 中启用网站图标
当您需要在您的网站上加载和运行 WordPress 图标时,您将有三种不同的选择:
- 使用 WordPress 中的站点图标功能
- 安装一个 favicon WordPress 插件
- 自己上传您的 WordPress 网站图标
让我们详细了解这些选项中的每一个。
1. 使用 WordPress 中的站点图标功能
自从 WordPress 4.3 版发布以来,WordPress CMS(内容管理系统)就包含了一个站点图标功能,可以启用网站图标。 您需要做的就是按照规范准备图像文件,可以是 .ico、.jpeg、.png 或 .gif。
准备好图像文件后,导航到 WordPress 网站的管理员区域。
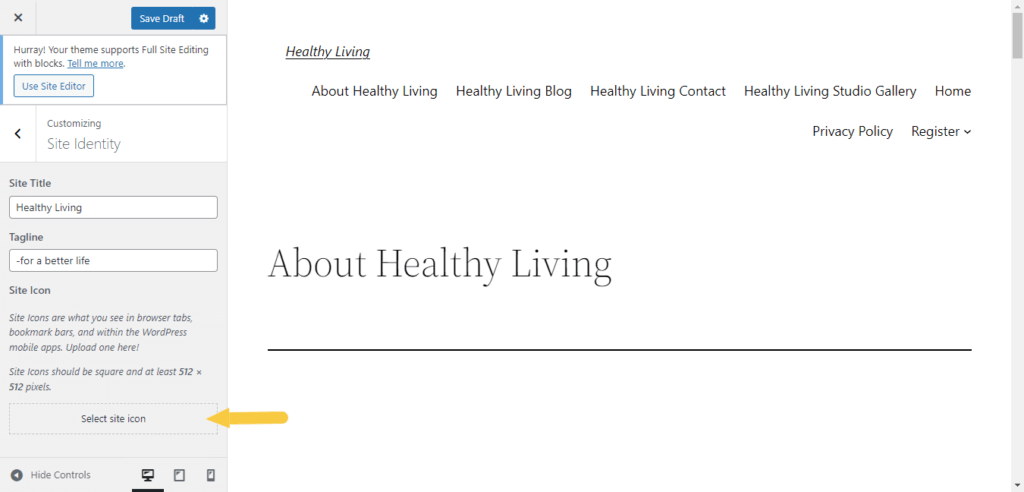
从这里,您需要点击“外观”,然后点击“自定义”。 然后单击“站点标识”。
在此之后,单击站点图标副标题下的“选择图像”,然后上传准备好的文件。
如果您对网站图标预览感到满意,那么您无需再做任何事情。 每次您和您的用户导航到您的网站时,网站图标都会开始加载。
如果您不喜欢所看到的内容,您可以轻松删除该文件并上传一个更符合您喜好的新文件。
2. 安装 Favicon WordPress 插件
除了使用 WordPress 网站图标功能,您还可以使用插件将您的网站图标应用到您的网站。 RealFaviconGenerator 出品的 Favicon 插件可以很好地使用此功能。
一些 WordPress 网站所有者认为这是一个必备插件,因为它不仅仅是上传您的网站图标。 该插件还确保创建多个 favicon 版本,它们都满足不同用户设备和操作系统的要求。
您需要做的就是确保您用于网站图标的图像的大小至少为 70 x 70 像素。 之后,RealFaviconGenerator 将自动为您处理其他所有事情。
3. 自己上传您的 WordPress Favicon
如果您是喜欢自己做腿部工作的人,您也可以创建自己的网站图标并将其直接上传到您的 WordPress 网站。
为此,您首先要创建一个至少为 16 x 16 像素的网站图标图像。 然后,您需要将此文件保存为 .ico 文件。
之后,使用 FileZilla 等 FTP 客户端将文件直接上传到您在网站上使用的 WordPress 主题的主文件夹中。 这通常与您的 wp-content 和 wp-admin 文件夹位于同一位置。
尽管此过程应立即在当今使用的大多数 Web 浏览器上显示您的新网站图标,但某些旧版本的浏览器将要求您编辑 WordPress 标头中的 HTML 代码。
结果呢?
除非您非常熟悉 WordPress 工作原理的技术方面,否则我们不建议您进行 DIY 网站图标。
如何更改您的 WordPress 网站图标
现在您已经完全了解了网站图标的重要性以及如何将其应用到您的 WordPress 网站,让我们看一下如何在需要时更改 WordPress 网站图标的简单分步演练。
1. 登录您的 WordPress 网站
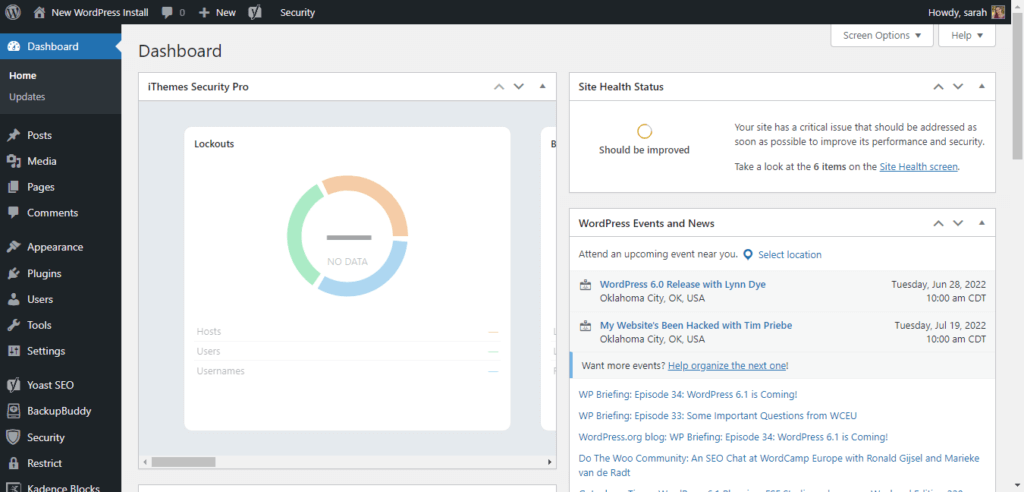
成功登录后,您将看到您网站的 WordPress 仪表板。

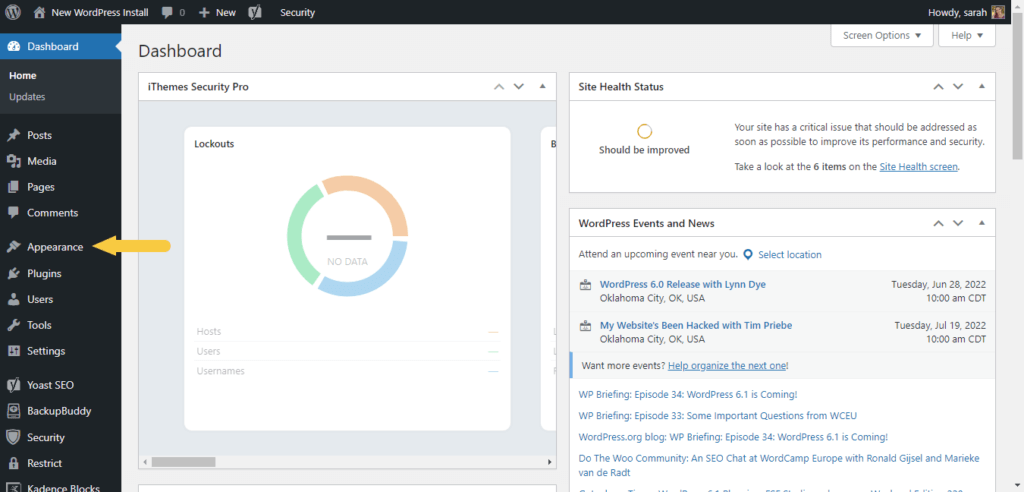
2.点击“外观”
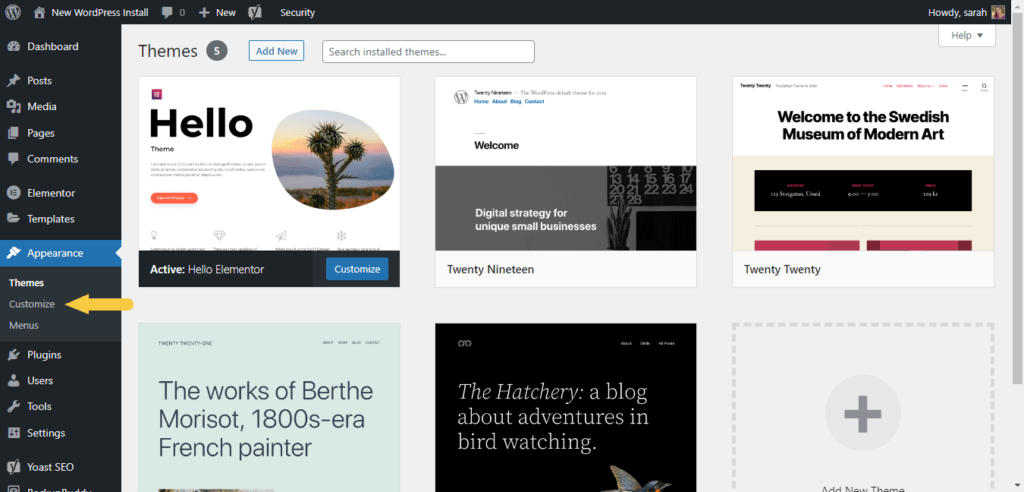
查看页面的左侧,您会看到 WordPress 菜单。 在这里,单击“外观”。

3.点击“自定义”
您会看到“外观”设置将展开,从而为您提供更多选项。 选择“自定义”。

4. 单击“站点标识”并在“站点图标”下添加新的 WordPress Favicon
这是仪表板的区域,您可以在其中定义网站的名称、标语、徽标和图标。 您在“站点图标”下上传的图像将被 WordPress 用作您站点的新图标。

那有多简单? 真的,没有更多的借口不在您的 WordPress 网站上使用完美的图标。
WordPress 网站图标的重要性
虽然网站图标确实只占您网站构建的一小部分,但它们对于您网站的用户认可度也至关重要。
清晰一致的网站图标将使网站用户更容易记住您,并在移动设备、平板电脑和台式机上与您的网站建立相同的心理联系。
没有比今天更好的时间让您的 WordPress 网站图标启动并运行了!
Kristen 自 2011 年以来一直在编写教程来帮助 WordPress 用户。作为 iThemes 的营销总监,她致力于帮助您找到构建、管理和维护有效 WordPress 网站的最佳方法。 克里斯汀还喜欢写日记(看看她的业余项目,转型之年!)、远足和露营、有氧运动、烹饪以及与家人的日常冒险,希望过上更真实的生活。
