什么是图像 CDN,为什么将其用于图像优化?
已发表: 2022-04-20图像 CDN(内容交付网络)是可用于图像优化的最佳工具之一。 未经优化和大量图像是您的网站可能运行缓慢的主要原因之一,从而导致用户体验不佳。
为了避免任何可能的性能问题,为什么不尝试实现图像 CDN? 根据 web.dev 的说法,它可以节省 40-80% 的图像文件大小!

在这篇文章中,我们阐明了图像 CDN 和传统 CDN 之间的主要区别。 我们还解释了 CDN 如何帮助图像优化。 作为奖励,我们分享了使用 Imagify 为网络准备和优化图像的其他方法。
什么是图像 CDN?
图像 CDN 专门在全球范围内优化、转换和交付图像。 它们就像一个 API 网络,可以修改图像以更快地将它们从服务器分发到访问者的屏幕。 图像 CDN 减少了图像负载,并立即将优化的图像从存在点 (PoP) 发送给用户。
传统 CDN 和图像 CDN 有什么区别?
图像 CDN 与传统图像 CDN 的主要区别在于动态优化和转换图像的能力,而不是按原样交付图像。 传统的 CDN 缓存所有资产,例如 CSS、JS 和图像,而图像 CDN 具有一组专用于图像的内置功能:裁剪、调整大小、对齐、旋转、翻转、转换为另一种格式、应用过滤器、水印等。它还检测用户的设备以在移动设备或台式机上提供正确的图像尺寸。
| 传统的 CDN(如 RocketCDN) | 图片 CDN(如 Cloudimage) |
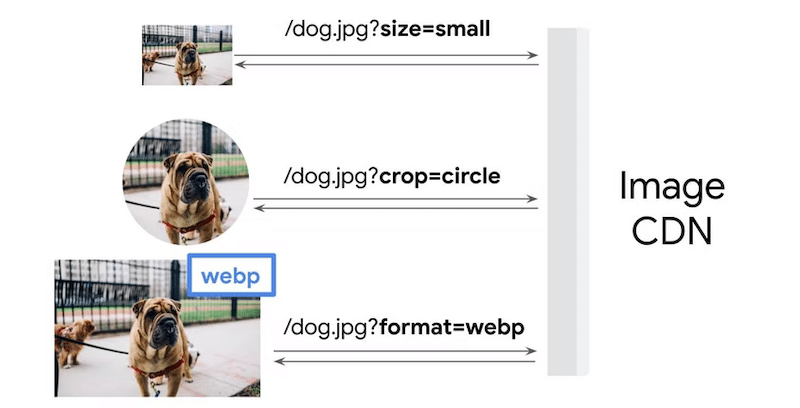
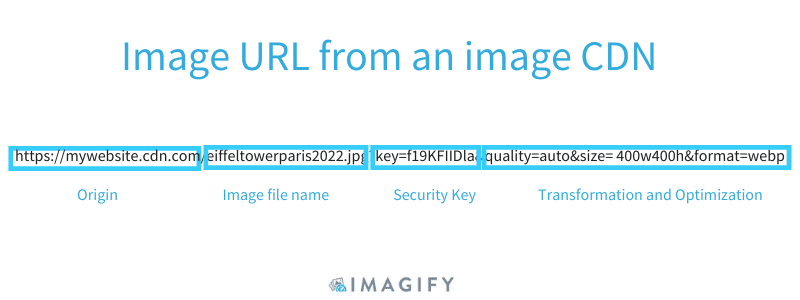
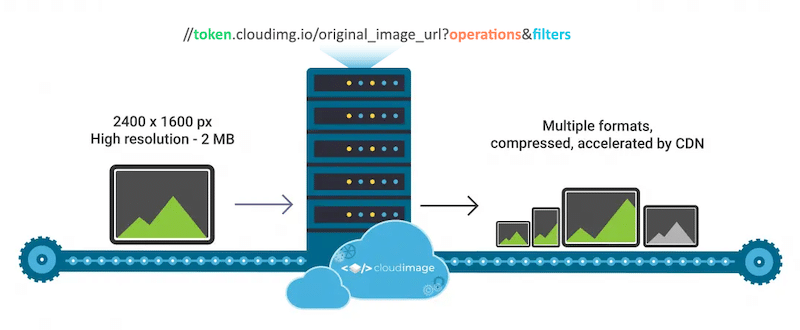
专注于图像的 CDN 在处理用户请求的同时优化它们。 图片 CDN 使用 URL 查询字符串(也称为参数)自动设置图片尺寸、过滤器和水印。 例如,图片 CDN 中的 URL 如下所示:

图片 CDN 使用图片 URL 来指示优化选项,例如:
- 要加载哪个图像
- 格式(例如,jpg、png、WebP)
- 尺寸和质量(高度和重量、增强、裁剪、对齐、旋转)
- 响应性:根据用户屏幕(iPhone 或普通笔记本电脑)提供优化的尺寸
- 用于创建变体(水印、智能裁剪等)的直观图像 API

| 要记住:传统的 CDN 也通过他们的系统提供图像,但他们不会修改它们。 图像 CDN 实时优化和处理图像,以更快地为用户提供图像。 |
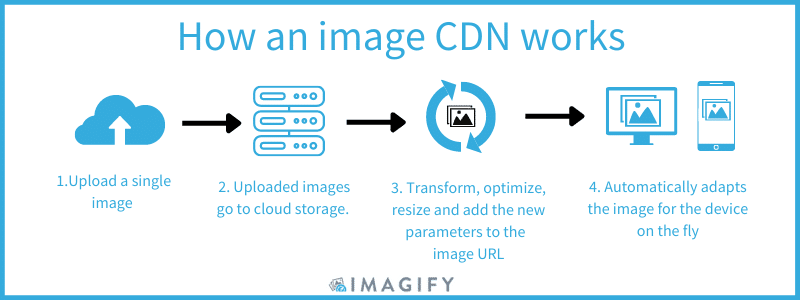
图片 CDN 的工作原理
图像 CDN 缓存图像并根据用户的设备和位置对其进行修改以更快地交付图像。 与传统的 CDN 一样,图像 CDN 将图像交付给用户并将其缓存在其服务器上以供将来请求。
整个过程依赖于4个主要步骤:

- 上传– 单个版本的图像,而不是为移动设备、台式机和平板电脑存储同一图像的多个版本。
- 存储——图像存储在云端,当用户请求进来时,图像 CDN 会自动为正确的设备创建图像。 当同一种设备再次请求同一张图片时,它已经被CDN缓存了。 这样可以节省很多时间,而且这次图像渲染速度会更快。
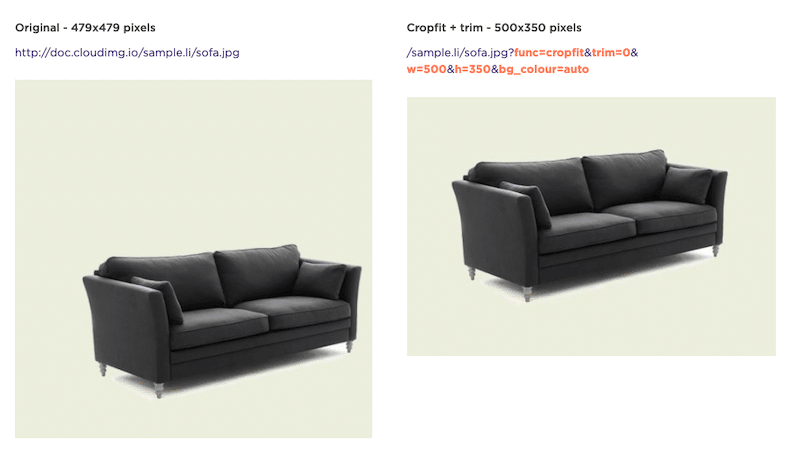
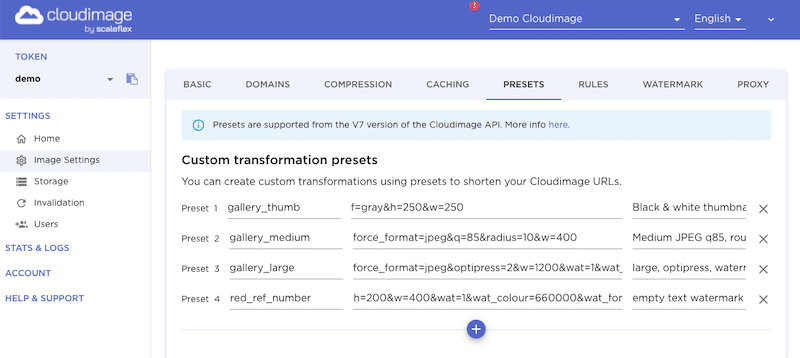
- 转换– 使用图像 URL,图像 CDN 应用新参数以通过操作和过滤器优化图像。 例如,这是您可以使用 Cloudimage 应用的规则和设置类型:

- 交付——新的优化图像通过最近的服务器(也称为存在点)交付给最终用户。
总之,图片 CDN 可以转换、优化和缓存您的整个图片库,从而更快地将内容交付给全球用户。
您是否知道所有这些优化和转换也有利于您网站的速度和 SEO? 这将我们带到下一部分:为什么应该使用图像 CDN 进行图像优化。
为什么使用图像 CDN 来优化图像
在图像优化方面,图像 CDN 具有重要的优势:
1. 改善加载时间
使用图像 CDN 压缩和调整图片大小将减小文件大小,从而加快网站加载速度。 图像 CDN 允许您实时压缩、调整大小和优化图像:您可以设置主要设置并根据内容和设备获取可用的最小文件,而不会影响质量。
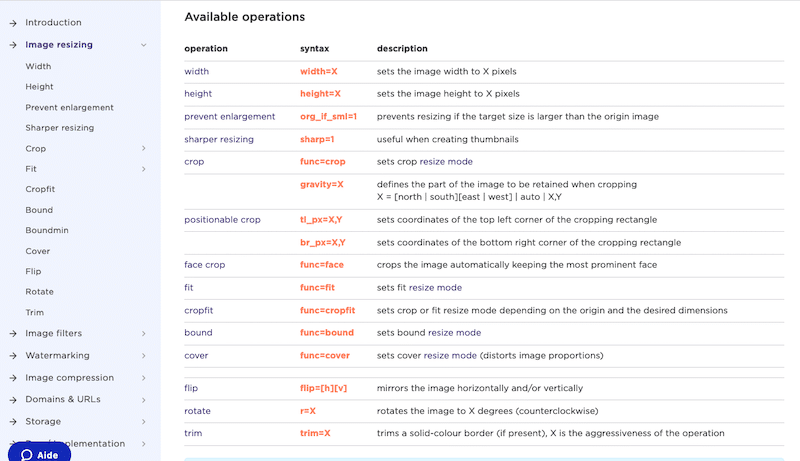
例如,以下是 Cloudimage 可用的图像大小调整操作:

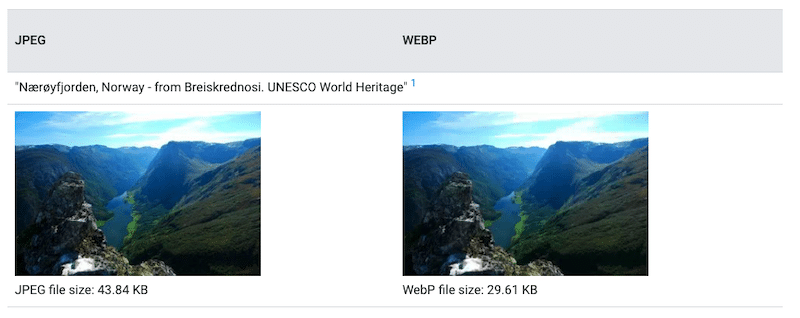
此外,图像 CDN 缩短了加载时间,因为它们可以将 JPEG 或 PNG 转换为下一代格式,如 WebP 或 AVIF。 根据谷歌的一项研究,这两种最新格式极大地减小了图像的文件大小并加快了您的网站速度。 下表显示将图像转换为 WebP 后文件大小减少了 25%。

| 大多数情况下,您可以使用图像 CDN 仪表板中的压缩过滤器来更改图像的压缩级别(质量和最终格式)。 |
2. 优化 PageSpeed Insights Scores 和 Core Web Vitals
借助图像 CDN,您可以快速提高 PageSpeed Insights 的性能等级,甚至可以优化您的核心 Web Vitals。
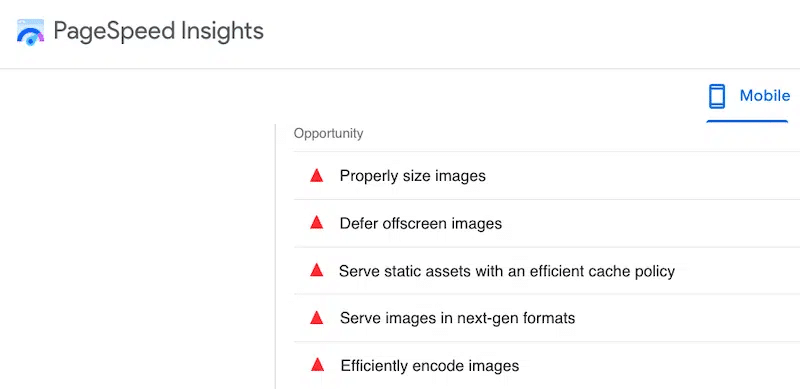
当您使用 Google PageSpeed Insights 运行性能审核时,它通常会指出几个需要修复的图像优化问题:
- WebP 和下一代格式
- 图片大小
- 缓存策略
- 编码和响应
- 延迟加载延迟离屏图像
如果您不熟悉 PSI,机会部分如下所示:

上述问题通常可以通过 Image CDN 来解决,从而提高 PageSpeed Insights 的性能等级。 图像 CDN 使用缓存并允许您为每种类型的设备调整图像大小。 它还可以将您的 JPG 图像转换为 WebP 等下一代格式。
更重要的是,图片 CDN 可提升您的 Core Web Vitals ,这是 Google 于 2021 年推出的以用户为中心的性能指标。图片 CDN 可为每台设备生成最佳版本的图片,从而带来更好的用户体验。 简而言之,如果您优化图像,您将提高 Lighthouse 性能得分并获得更好的 Core Web Vitals 成绩。 以下是在每个 Core Web Vitals 上使用图像 CDN 的影响:
- 首次输入延迟(交互性):缓慢的图像加载会延迟执行时间。 使用图像 CDN 可以避免这个问题,这主要归功于缓存和图像大小调整。
- 最大的内容涂料(加载):通过 减少图像负载并优化图像内容,最大的内容将被渲染得更快。
- 累积布局偏移(视觉稳定性):通过创建具有正确尺寸的图像的多个版本,浏览器将知道在实际图像加载时它应该保留的完美“屏幕”数量。 内容没有突然变化!
3. 提升 SEO
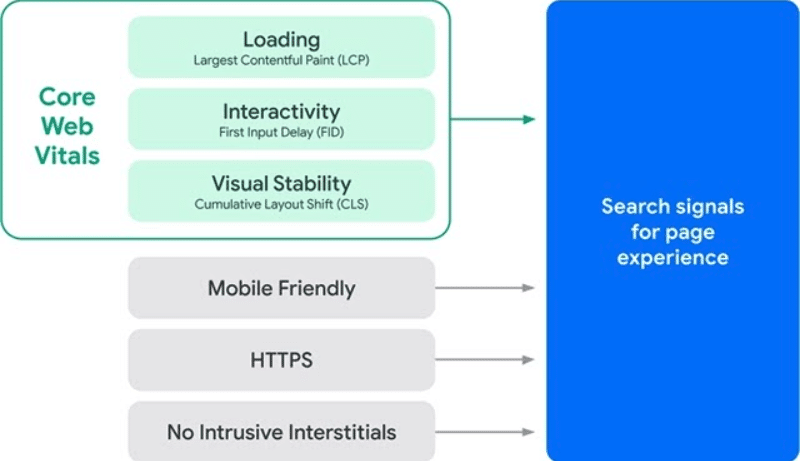
图片 CDN 还可以帮助提高您的 SEO 排名。 Core Web Vitals 只是整个 Google 页面体验的一部分——其他因素是移动友好性、安全浏览、HTTPS 和避免侵入性广告。


图像 CDN 会根据最终用户的设备优化内容,考虑到每个因素:屏幕尺寸、像素比、操作系统等。因此,您将使图像适合移动设备。
此外,CDN 可确保将内容安全地传送到网站,因为它可以防止 DDoS 攻击。 由于边缘服务器(存在点),正确配置的 CDN 具有保护流量免受黑客攻击的好处。 CDN 减少了通常会非常快速地攻击源服务器的传入攻击的数量。
安全浏览、移动友好性和 Core Web Vitals 是确定您在 Google 上的位置的三个关键要素。 使用图像 CDN 与这些因素正相关,可以帮助您获得更好的排名。
4. 使用响应式图像降低带宽成本
通常,图像总是比它们需要的大,从而导致对带宽的无用使用。 使用图像 CDN 时,代码确保每个用户都能根据他们的屏幕尺寸获得正确的图像。 这种“设备检测”功能减少了带宽资源,同时获得了适合用户屏幕的完美布局。

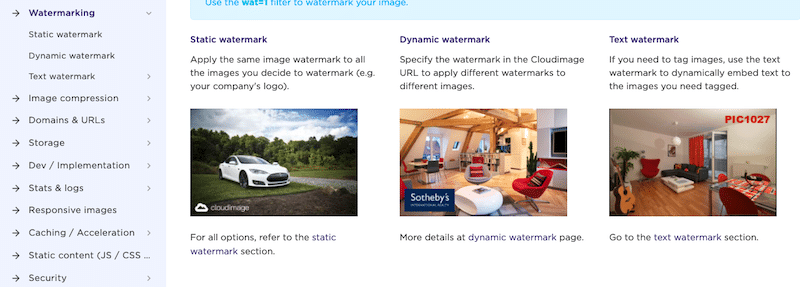
5. 生成图像变体(水印和文本覆盖)
如果您想保护图像、添加徽标或一些自定义文本,图像 CDN 可以自动在图像上放置水印。 这真的很省时!

优化图像的另一种强大方法
如果您想在图像优化过程中走得更远并向图像添加多个压缩层,您可以使用 Imagify 之类的工具(以及您的 CDN )。
图片 CDN 的成本可能很高,因此如果预算有限,您可以选择更便宜的解决方案并坚持使用 Imagify。
Imagify 是一个图像优化插件,其功能与图像 CDN 非常相似:它还可以在几秒钟内优化、压缩和调整图像大小。
让我们回顾一下可以帮助您进一步优化图像的主要 Imagify 功能:
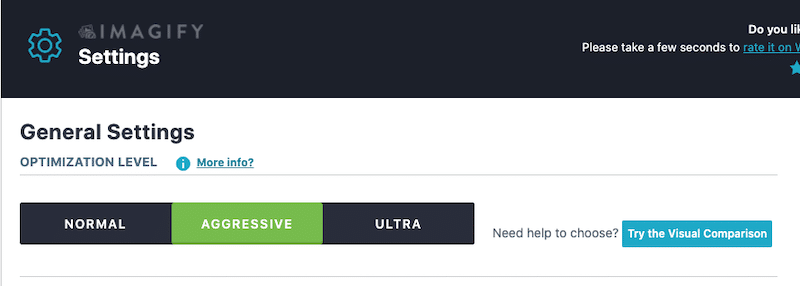
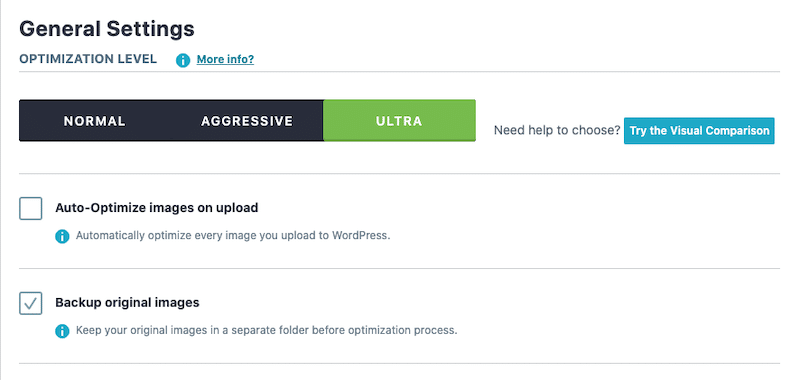
- 三级压缩
在不影响图像质量的情况下,您最多可以使用三个级别的压缩:

- 正常(无损压缩)
- 激进(有损压缩)
- Ultra(更激进的有损压缩以最大程度地节省文件)
例如,这是我们可以在不影响质量的情况下节省图像文件大小(超模式)的类型。 我们从 797 KB 的未优化图像 (PNG) 变为 240 KB 的 WebP 图像(使用 Imagify 的超压缩模式):

- 批量和单点压缩和优化
使用 Imagify,您可以选择批量调整图像大小和压缩图像,或者一张一张地优化它们。
| 批量优化 | 点菜优化(来自 WordPress 媒体库) |
- 一个 WordPress 插件和一个网络应用程序
如果您是 WordPress 用户,那么下载免费的 Imagify 插件来优化您的图像并将其转换为 WebP 会更方便。
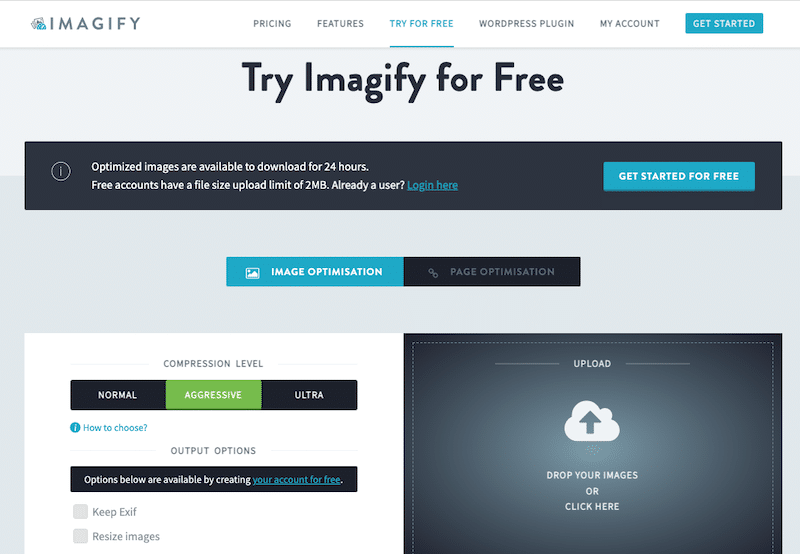
如果您想在不使用 WordPress 的情况下优化图像,还可以免费使用 Web 应用程序(文件最大为 2MB)。

- 支持的格式
Imagify 可以压缩和优化 PNG、JPG、GIF、PDF 和 WebP 格式。
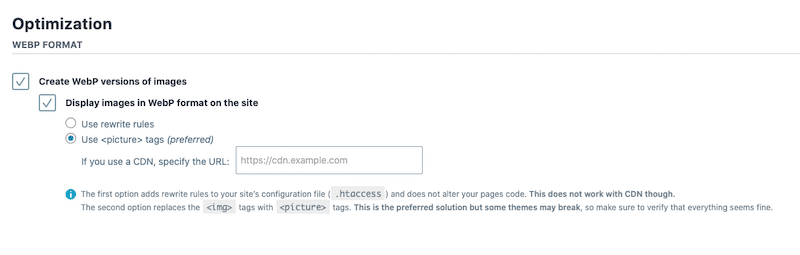
- 转换为 WebP
正如 Google 所推荐的那样,将图像提供为 AVIF 或 WebP 等下一代格式,与它们的 JPEG、GIF 和 PNG 祖先相比,可以实现更好的压缩和质量节省。

| 感谢 Imagify,我们还有一个专门的指南,解释如何一键将图像转换为 WebP。 |
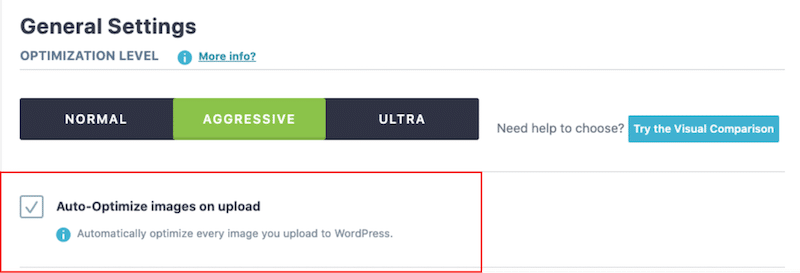
- 调整大小和压缩选项
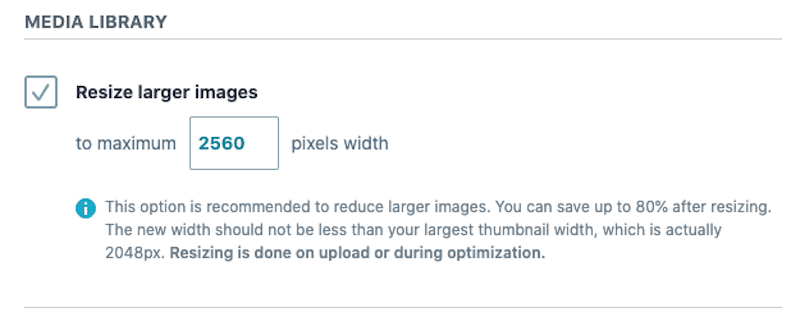
可以在上传或优化过程中对已发布的图像进行调整大小和优化。

您还可以决定自动调整较大图像的大小:

- 可用的备份和恢复选项
Imagify 提供了一些恢复和备份选项,以防您改变主意。 无论如何,即使您决定删除插件,图像也会被保存。

想象定价
免费版允许您每月调整和压缩 20 MB 的图像大小。 然后,有一个高级选项:每月 9.99 美元,无限使用。
奖励:缓存和延迟加载
实现缓存和延迟加载是提高性能的众所周知的方法。 Imagify 不会缓存或延迟加载您的图像,但我们的另一个插件 WP Rocket 可以!
包起来
还在想是否需要图像 CDN 来获得更优化的图像?
如果您的网站充满了图像并且管理它们开始变得不堪重负,那么图像 CDN 可能会派上用场。 图像 CDN 会根据用户的位置和设备完成所有繁重的优化工作。
| 传统CDN | 图片 CDN | |
| 使用缓存通过世界各地的服务器网络交付内容 | ||
| 通过使用 PoS 减少从用户到源服务器的距离来改善页面负载 | ||
| 响应能力:根据用户的设备参数(屏幕尺寸、移动设备与桌面设备)量身定制 | ||
| 对图像文件所做的更改 | (调整大小、裁剪、增强等) | |
| 降低带宽成本 | 通过提供 100% 优化的图像来节省更多的流量成本 |
如果您想进一步压缩和优化图像,请记住您可以将图像 CDN 与 Imagify 结合使用。 借助 Imagify 的免费试用版,立即开始优化您的图像。
