古腾堡 E01:什么是 WordPress 古腾堡?
已发表: 2018-07-09欢迎来到 Pressidium 的 WordPress Gutenberg 开发系列的第一集。 在我们项目的这一季,我们将引导您完成新的 WordPress 编辑器界面。 到最后,您将很好地了解 Gutenberg 是什么,以及它可以对您的内容做什么。
但是你为什么要首先关心 WordPress Gutenberg 呢?
那么,什么是 WordPress Gutenberg 以及为什么创建它?
WordPress Gutenberg 是新的 WordPress 编辑器,将在 5.0 版中引入。 它的名字来自印刷机的发明者约翰内斯·古腾堡。 就像 Gutenberg 的印刷机一样,WordPress Gutenberg 编辑器旨在彻底改变人们发布数字内容的方式,并使整个过程直观且易于使用。
“认识到这对 WordPress 社区来说是一个巨大的变化,官方开发团队宣布只有在古腾堡准备好并经过足够的测试后才会进行更新。”
您的新古腾堡编辑帖子屏幕!
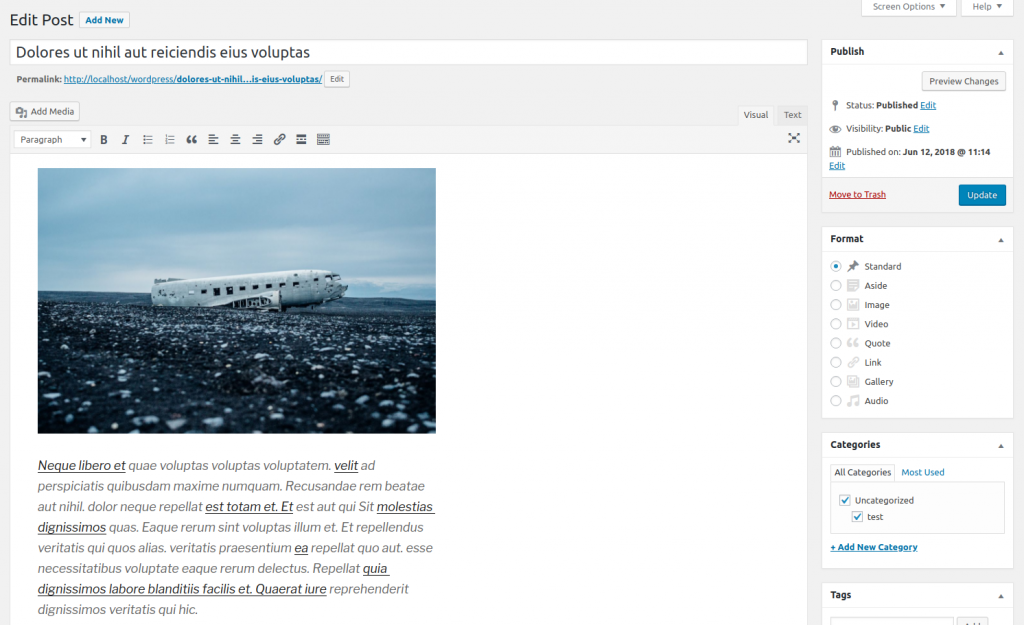
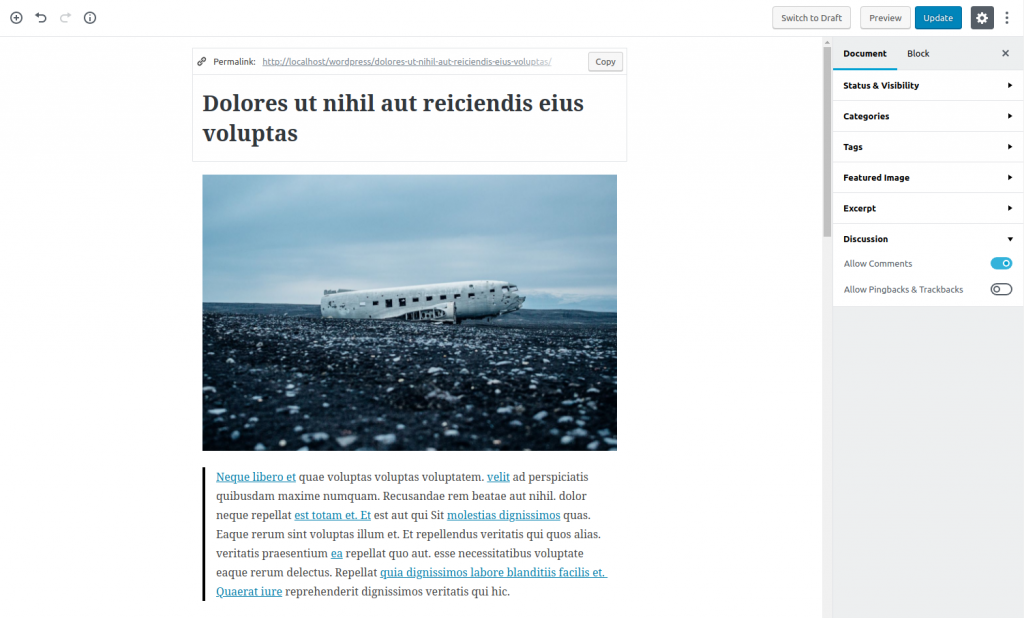
好吧,让我们将现有的编辑帖子页面与新的 WordPress Gutenberg 编辑器进行对比。
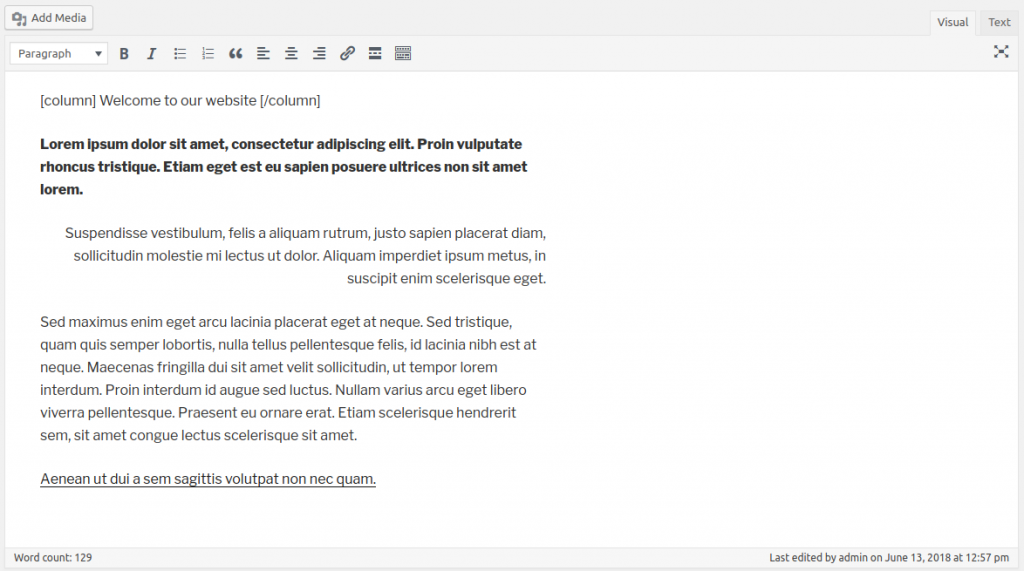
前

后

差别很大吧?
如何在 WordPress Gutenberg 中添加内容
积木是你的新朋友
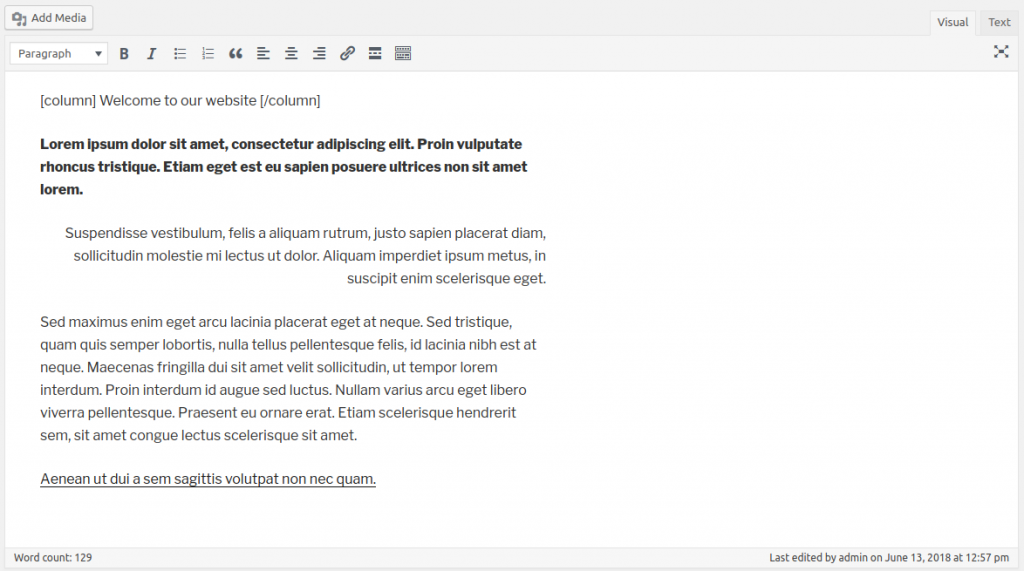
使用 TinyMCE,您有一个带有单个富文本区域的帖子正文字段,您可以在其中添加简码、文本、标题、链接、文件、图像等。

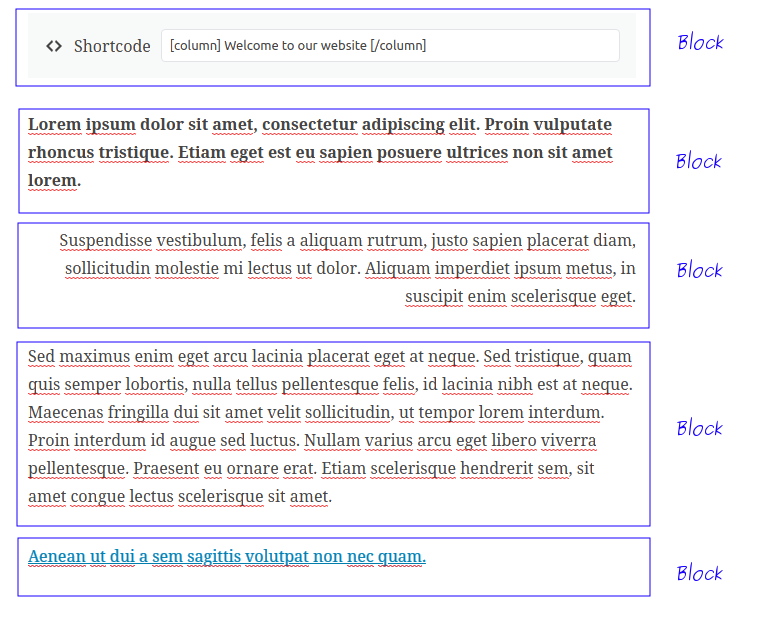
另一方面,Gutenberg 将您的帖子正文转换为 blocks 的集合。
块是您内容的各个部分,当它们组合成一个集合时,构成您的最终帖子正文。 块可以是任何东西,例如一段文本、一张图片、一个列表、一张表格、一张地图、一份食谱、一张卡片等等。

通过使用块结构,可以更轻松地移动内容、重新对齐和单独编辑。 这是所有页面构建器都努力实现的目标。
考虑到这一点,我们可以肯定地说“ Gutenberg 是一个高级、最小且易于使用的页面构建器” 。 它可以轻松完成所有其他页面构建器所追求的目标。
为什么创建古腾堡编辑器?
事实上,多年来,TinyMCE 一直是编辑内容的有效且可靠的选择。 它提供了您对 WYSIWYG 编辑器所期望的一切(所见即所得),并且多年来它一直在稳步改进其功能和可靠性。
尽管如此,TinyMCE 还是缺少一些重要的功能。
TinyMCE 不再适合
WordPress首次出现时,主要用作博客平台。 这意味着帖子的内容非常简单。 那时只需添加标题和帖子正文就足够了。 然而,这些天来,情况已不再如此。
WordPress 现在是一个强大而灵活的 CMS。 网站也在这段时间发生了变化,简单的文字不再适用了。 对动态内容、富媒体的需求以及如何将所有这些合并到 WordPress 核心中,导致 WordPress 团队放弃了他们开始旅程的编辑器。
尽管 TinyMCE 不断发展,但它的外观仍然与首次与 WordPress 一起发布时相同。 它仅包含一个工具栏和主帖子正文,用户可以在其中编写他们的内容。 不幸的是,编辑器环境不再像以前那样了。 有许多现代且直观的界面可用于编辑 medium.com 和 wix.com 等内容。
最新版本 WordPress 中的 TinyMCE

Medium.com 的编辑

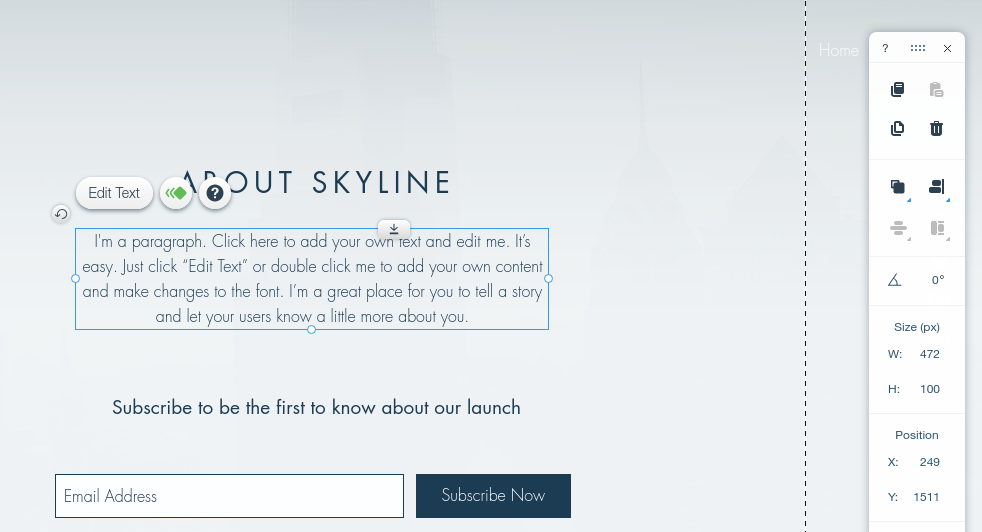
wix.com 的页面编辑器

所有权和可维护性——古腾堡优势
TinyMCE 是由 Ephox 开发的第三方软件。 当然,在不重新发明轮子的情况下使用工具是有益的,但该工具将始终是独立的,不必与 WordPress 的当前或未来需求保持一致。
可扩展性
主题和插件开发人员经常需要向编辑器添加自定义按钮,以便为内容编辑器提供自定义功能。 不幸的是,TinyMCE 是一个用 JavaScript 编写的外部工具,它需要开发人员编写一个 TinyMCE 插件,他们将把它挂接到 WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons)。
换句话说,这意味着 WordPress 开发人员在某种程度上也需要成为 TinyMCE 开发人员,只是为了添加一个简单的功能。
设计自定义页面和字段是一种疯狂的元框
鉴于 TinyMCE 的弱点,WordPress 开发者社区创建了各种插件和自定义主题功能来克服它们。 然而,除了多样性之外,还严重缺乏一致性。
在 WordPress 世界中,没有构建动态页面的标准方法。 因此,每个 WordPress 网站最终都会使用不同的主题和插件组合来达到预期的效果。

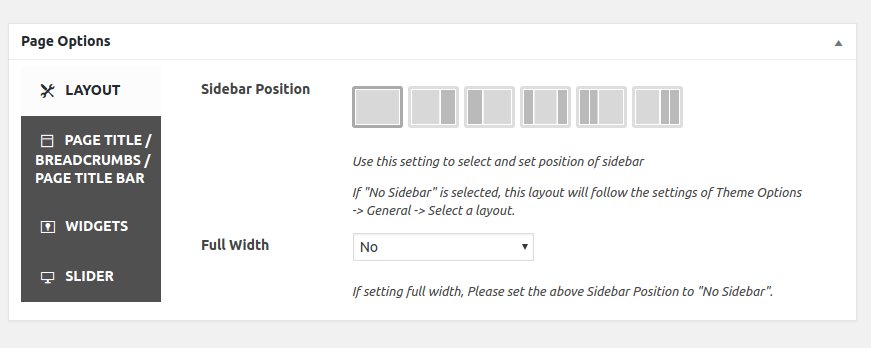
您可能已经在您的编辑帖子页面中看到过类似的元框,对吧?


一方面,正如您可以想象的那样,这不是一个可靠的解决方案,因为每个 WP-Admin 页面最终都会有所不同,并且用户必须熟悉不同的发布工作流程。
另一方面,元盒提供了一定程度的灵活性,使它们变得无价。 出于这个原因,WordPress 团队决定将它们集成到 WordPress 核心中,从而消除所有缺点。
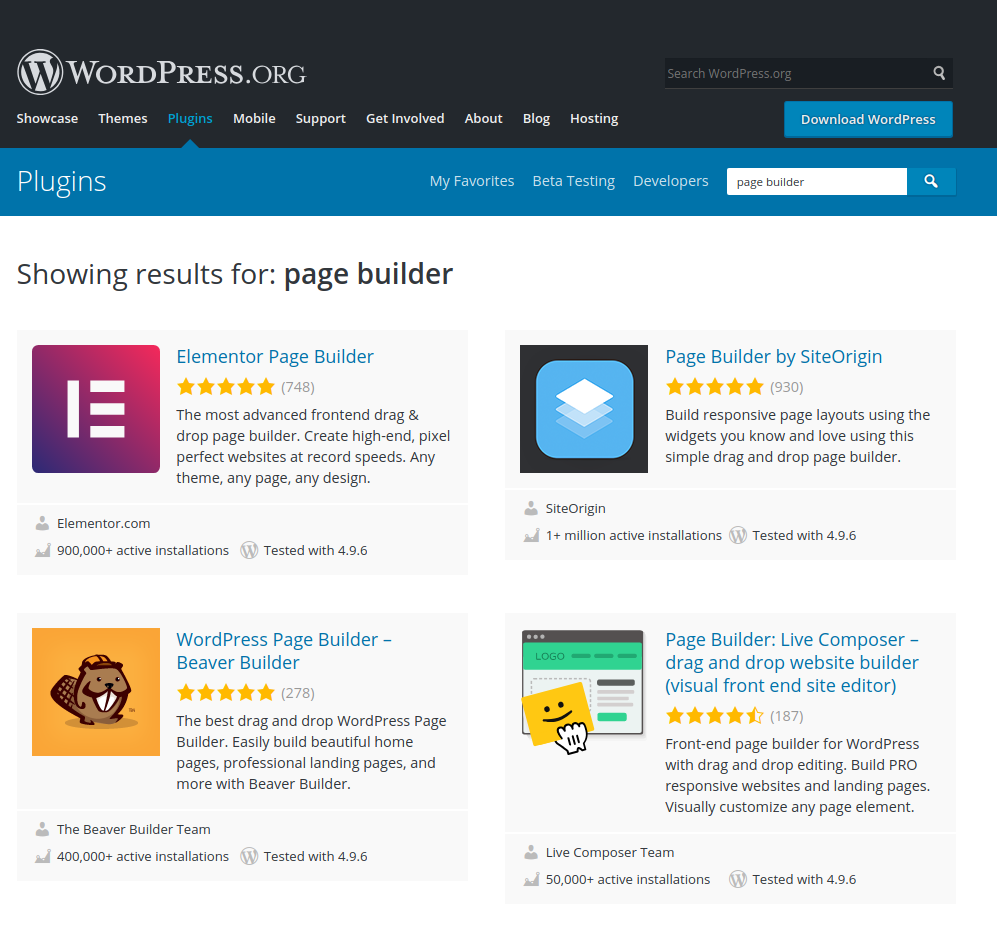
页面构建器和短代码疯狂

“Themeforest 的 10 大畅销主题都包括一个页面构建器。 CodeCanyon 上销量第一的插件是 Page Builder(其余的都是滑块……很多滑块)”
如您所见,在 WordPress 社区中对视觉内容构建器的需求是无可争辩的。 然而,依赖外部插件来完成这项工作有很多缺点。
- 用户每次使用另一个 Page Builder 时都需要学习新的用户界面。 他们背后可能有相同的理念,但他们仍然有不同的流程来创建新的内容块。
- 开发人员在维护和可扩展性方面遇到了困难,因为每个构建器都有其独特的 API 和架构。

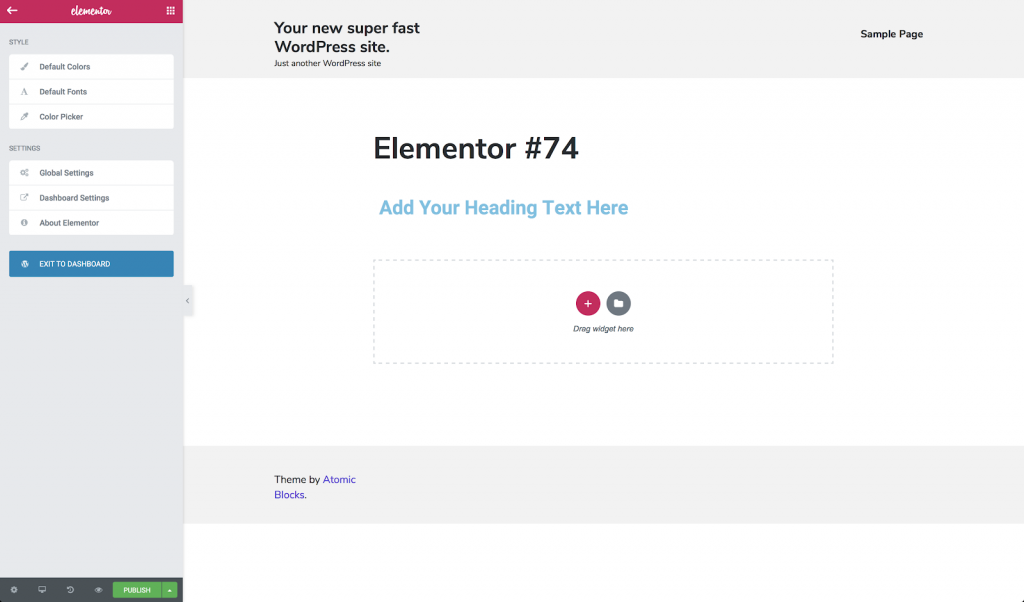
这就是 Elementor 页面构建器界面的样子。 与 WordPress 管理员的其余部分不一致。
可以说,页面构建器在使用时取代了 WordPress 最基本的功能:内容编辑和发布。 它们的使用导致了许多恐怖故事,而 WordPress Gutenberg 旨在通过重新思考核心内容编辑器功能来解决这个问题。
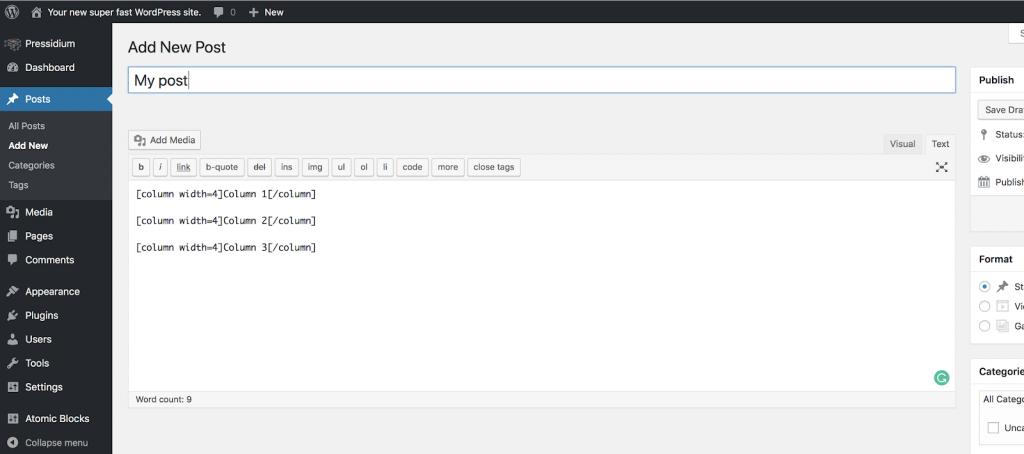
此外,短代码是 WordPress 的另一个强大但被过度使用的功能。 简码用于在内容中插入 TinyMCE 编辑器无法提供的任何内容。 例如,列、自定义按钮和联系表格是一些最流行的短代码。 不幸的是,短代码的广泛使用使您的内容不清楚且难以维护。 我们可以说这感觉就像编码,因为短代码不会在编辑器中显示您的内容在发布时的样子。

有什么问题?
Gutenberg 似乎非常适合 WordPress,它弥补了它的缺陷并将其与其他现代工具相提并论。
但是,WordPress Gutenberg 将对创建内容的方式以及开发主题和插件的方式进行重大更改。
如果您是那些在他们最喜欢的环境被重新设计并试图找到所有东西都去哪里时感到不安的人之一,那么您一定会喜欢我们即将播出的一集,我们将详细介绍新的 WordPress Gutenberg 编辑器界面。 使用下面的链接跳到感兴趣的剧集!
- Gutenberg E02:新的 Gutenberg 编辑帖子屏幕
- Gutenberg E03:使用新的 Gutenberg Post Editor
- Gutenberg E04:详细的默认块
- Gutenberg E05:自定义块
- Gutenberg E06:在您的 WordPress 网站上安装 Gutenberg
- Gutenberg E07:其他 Gutenberg 资源和工具
