响应式设计:它是什么以及为什么它很重要?
已发表: 2024-11-04经过多年观察客户与笨重、一刀切的设计的斗争,我们了解到,一个伟大的网站需要完美地适应它遇到的任何屏幕,无论设计有多么出色。
许多人将响应式设计视为技术迷宫,但在这篇文章中,我们将尝试引导您应对一些挑战(并向您展示 Divi 如何使这一旅程变得令人惊讶的愉快)。让我们开始吧。
- 1什么是响应式设计?
- 2是什么让设计真正具有响应性?
- 3为什么响应式设计有如此大的影响力?
- 4让响应式设计变得轻松:为什么成千上万的设计师选择 Divi
- 4.1响应式设计:好的、快的和人工智能
- 5 个常见的响应式设计挑战(以及如何解决它们)
- 5.1 1. 不完全响应的菜单
- 5.2 2. 文本太小(或占据屏幕)
- 5.3 3. 不流畅的布局
- 5.4 4. 图像缩放不当
- 5.5 5. 摸索的表格和表格
- 6个突破点:响应式设计必须
什么是响应式设计?
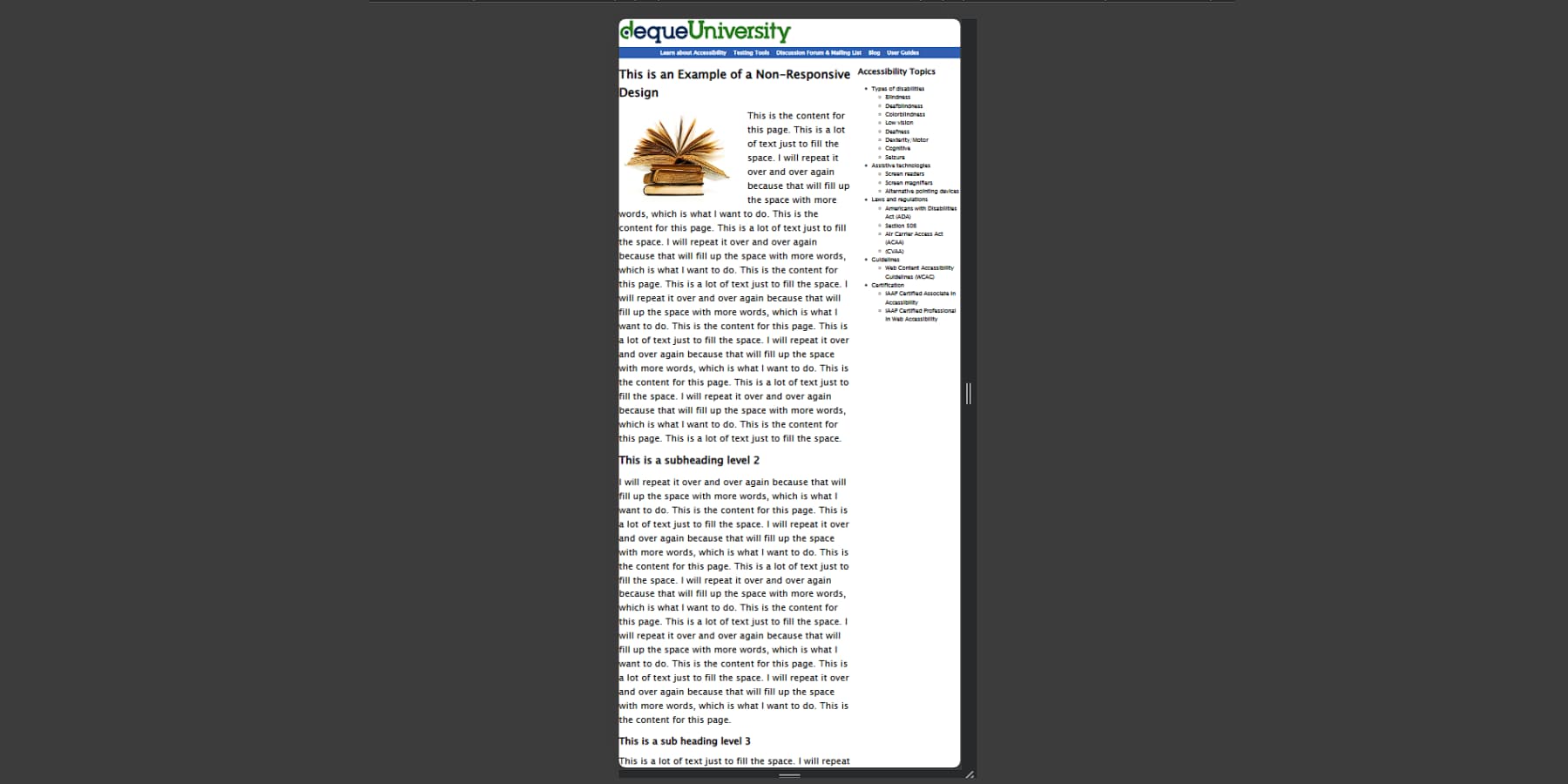
在手机上浏览网站时,您可能会遇到需要捏合、缩放和横向滚动才能阅读内容的页面。这种情况通常发生在旧网站或政府相关网站上。

这将是一个无响应网站的典型例子。在 2010 年左右,响应式设计席卷网页设计领域之前,每个网站都是仅考虑桌面屏幕而构建的,而类似的网站都是那个时代的遗物。
如果您使用的是桌面设备,请抓住浏览器的一角并将其拖动得更小 - 请注意这篇博文的元素如何重新排列。菜单可能会折叠成汉堡包图标,图像缩小,列垂直堆叠。
这些自动调整可确保访问者无论使用何种设备,都不会遇到难以阅读的文本或尴尬的水平滚动。这就是反应能力。
响应式设计允许网站根据访问者的屏幕尺寸自动调整其布局、图像和功能。神奇的事情是通过使用百分比而不是固定宽度的流体网格、在容器内缩放的图像以及在不同屏幕尺寸上启动的特定 CSS 规则来实现的。
是什么让设计真正具有响应性?
当您在手机上浏览网站时,您是否注意到有些网站自然适合移动设备,而另一些则与您的拇指对抗?差异通常在于响应式设计原则在整个网站中的实施程度。
如今,每个网站都必须以移动设备为先进行设计,而不是采用先规划桌面再针对移动设备进行优化的旧方式。我们必须先从最小的屏幕开始,然后再扩展到更大的显示器,从而确定要点。这种方法从根本上改变了我们构建内容和代码的方式,从而打造出更精简、加载速度更快的网站。
卓越的响应式设计取决于几个关键组件。出色的响应式设计依赖于三个关键支柱。首先,导航必须无缝适应——那些扩展的桌面菜单必须转变为可在移动设备上使用的菜单,而不会丢失功能或使用户感到困惑。其次,内容需要适当缩放——文本保持可读,图像保持清晰,并且一切都适合,无需水平滚动。无论屏幕尺寸如何,视频也应该能够平滑、完美地缩放。
此外,触摸目标的大小应适合实际手指,而不是像素完美的鼠标指针。按钮、链接和表单元素需要足够的间距和大小,以防止令人沮丧的误点击。
真正响应式的网站会整体考虑这些元素,而不是将它们视为单独的问题。每个组件必须与其他组件协调工作,同时适应不同的屏幕尺寸和交互方法。
为什么响应式设计有如此大的影响力?
移动流量现在在网络上占据主导地位,近 60% 的访问者在手机和平板电脑上浏览。这一转变已将响应式设计从一项可有可无的功能转变为一项关键的业务投资,直接影响收入、用户参与度和品牌认知度。
谷歌的移动优先索引在搜索排名中非常有利于响应式网站。在移动设备上表现不佳的网站在搜索结果中的可见度会降低,从而导致自然流量减少。随着跨平台付费广告成本持续上升,免费有机流量的损失给依赖数字存在的企业带来了日益昂贵的问题。
当检查用户行为时,响应式设计和收入之间的联系变得更加明显。加载速度是响应式设计的核心组成部分,它表明每延迟一秒,转化率就会降低高达 20%。移动用户会放弃加载时间超过三秒的网站,因此响应式图像和优化布局对于保持潜在客户的参与度至关重要。
这些优化工作直接转化为更好的转化率。移动优化网站的转化率是非响应网站的 2-3 倍。对于电子商务网站来说,这意味着通过适当尺寸的产品图像、易于使用的购物车和触摸友好的结账流程可以带来数千美元的额外收入。潜在客户开发网站也能从中受益,通过适当大小的输入字段和可访问的按钮,可以看到更多的表单完成情况。
除了直接的收入影响之外,响应式设计还可以显着降低持续的维护成本。服务于所有设备的单一代码库消除了对单独的移动和桌面版本的需求。更新、内容更改和功能添加只发生一次,随着时间的推移,可以节省大量的开发资源。
品牌认知度的下降不仅仅是销售损失。移动用户已经变得非常精明,毫不犹豫地抛弃了笨重、优化不佳的网站。沮丧的访客不仅会离开,还会对您的企业标准和专业精神留下深刻的印象。可以把它想象成经营一家招牌破损、前门堵塞的实体店。您的竞争对手拥有流畅、响应迅速的网站,不仅能赢得点击量,还能与每一位满意的移动访问者建立真正的联系。
让响应式设计变得轻松:为什么成千上万的设计师选择 Divi
现代网页设计的生死取决于其移动体验——这一现实决定了 Divi 如何从头开始实现响应式设计。 Divi 由我们 Elegant Themes 开发,处于 WordPress 主题的最前沿,为数千个响应式网站提供支持。

Divi 的响应能力并没有将移动布局视为事后的想法,而是将适应性融入到设计过程的各个方面,帮助创建在任何屏幕尺寸上都感觉完美的网站。
神奇之处始于 Divi 的自适应布局系统。桌面导航菜单平滑地转变为移动设备上节省空间的汉堡包图标,而内容块则根据屏幕空间重新组织。 Divi 不是将桌面布局强行转移到手机屏幕上,而是帮助内容找到自然的流动。
通过视觉生成器的设备特定控件,您可以微调从字体大小到间距的所有内容,而无需触摸代码。想要在平板电脑上获得更突出的头条新闻,但在手机上获得更小的利润吗?只需点击几下即可处理过去需要自定义 CSS 体操的操作。
响应式预览模式使这些调整栩栩如生,显示跨设备尺寸的实时变化。调整桌面布局可能会带来增强移动体验的机会,所有这些都在同一界面中可见。与视觉工具相结合,这种灵活性有助于创建感觉是针对每种屏幕尺寸专门设计的网站,而不仅仅是事后才进行调整。
响应式设计:好、快和人工智能
Divi 通过三个强大的功能进一步加速响应式设计工作流程。广泛的预制布局库提供 2000 多个响应就绪部分和整页设计,每个设计都针对每种屏幕尺寸进行了优化。这些布局充当构建块,让您可以混合和匹配组件,同时保持跨设备的一致、响应式行为。

Divi Quick Sites 进一步采用了这种方法,提供完整的网站包,其中包含匹配的页眉、页脚和仅包含说明的页面模板。
生成的每个网站都具有完全响应能力,具有精心设计的断点和移动优化元素,可在不同屏幕尺寸上保持设计完整性。这极大地缩短了开发时间,同时确保了专业的结果。
正如我们已经确定的那样,响应能力确实有助于网站上的转化。出色的营销文案和图形也能提高转化率。这就是 Divi AI 派上用场的地方。 Divi AI 很快就能生成上下文感知、品牌匹配的内容和图像。
您甚至可以使用 Divi AI 编辑和增强图像。

Divi AI 还可以为您的网站生成自定义布局。这些布局也保持响应完整性,同时匹配您的品牌风格。人工智能在生成过程中考虑了移动优先原则,创建自然适应不同屏幕尺寸的设计。
停止与断点和媒体查询搏斗。加入让 Divi 自动处理响应式设计的设计师行列。
使用 Divi 让响应式设计变得简单
常见的响应式设计挑战(以及如何解决它们)
即使是经验丰富的设计师也会经常面临响应式设计挑战带来的头痛,这些挑战可能会将简单的项目变成耗时的谜题。让我们解决最常见的挑战,并探索 Divi 的工具包如何将这些潜在的障碍转化为一帆风顺。
1. 菜单不完全响应
还记得上次您尝试点击手机上的下拉菜单却点击了错误的项目吗?这只是设计人员在手机上面临的众多导航挑战之一。桌面菜单,尤其是那些具有多层和复杂交互的菜单,在移动设备上通常会崩溃。虽然汉堡菜单已成为标准解决方案,但研究表明它并不总是最佳的。
现代响应式设计需要更明亮的导航模式,能够自然地适应不同的屏幕尺寸。一些网站将关键项目保持可见,例如重要的页面链接和 CTA 按钮,同时将其他项目优雅地压缩到汉堡包中,并在手机上使用徽标标记而不是完整徽标,以更好地利用有限的空间。
随着手机的出现,其重要性比以往任何时候都重要,将菜单固定在底部而不是手机上通常的顶部正在成为常态。关键在于在不牺牲可用性的情况下找到功能和简单性之间的适当平衡。
Divi 使这一转变无缝进行,使您能够在所有设备上保持可用性,同时保留品牌的视觉形象。无论您喜欢传统的汉堡菜单还是基于优先级的创新导航,可视化构建器都可以让您实现和测试不同的方法,而无需深入研究复杂的代码。
Divi 的能力并不止于此。借助 Divi Marketplace 上提供的数千个扩展和布局包,您可以轻松地以最少的努力使网站的导航变得响应式。
2. 文字太小(或占据屏幕)
这是一个典型的响应式设计困境——在桌面上尺寸完美的文本在移动设备上变得很小,或者在大屏幕上看起来很优雅的标题最终在移动设备上占据主导地位。这种平衡行为让设计师和用户感到沮丧,通常会导致可访问性问题和糟糕的用户体验。
找到文本大小的最佳位置不仅仅是选择具有视觉吸引力的数字。它涉及仔细考虑不同的内容类型需要如何跨设备扩展。标题、正文和导航项需要跨设备缩放。虽然 48 像素的标题可能不会影响桌面,但它可能会占用宝贵的移动屏幕空间。相反,在移动设备上舒适的 16 像素正文文本可能需要在更大的屏幕上眯起眼睛。
现代响应式设计已发展为流畅的排版系统,可以跨断点平滑适应,摆脱在设备之间突然跳转的固定字体大小。通过与屏幕尺寸成比例缩放,这些系统有助于在整个设备范围内保持可读性和设计完整性。
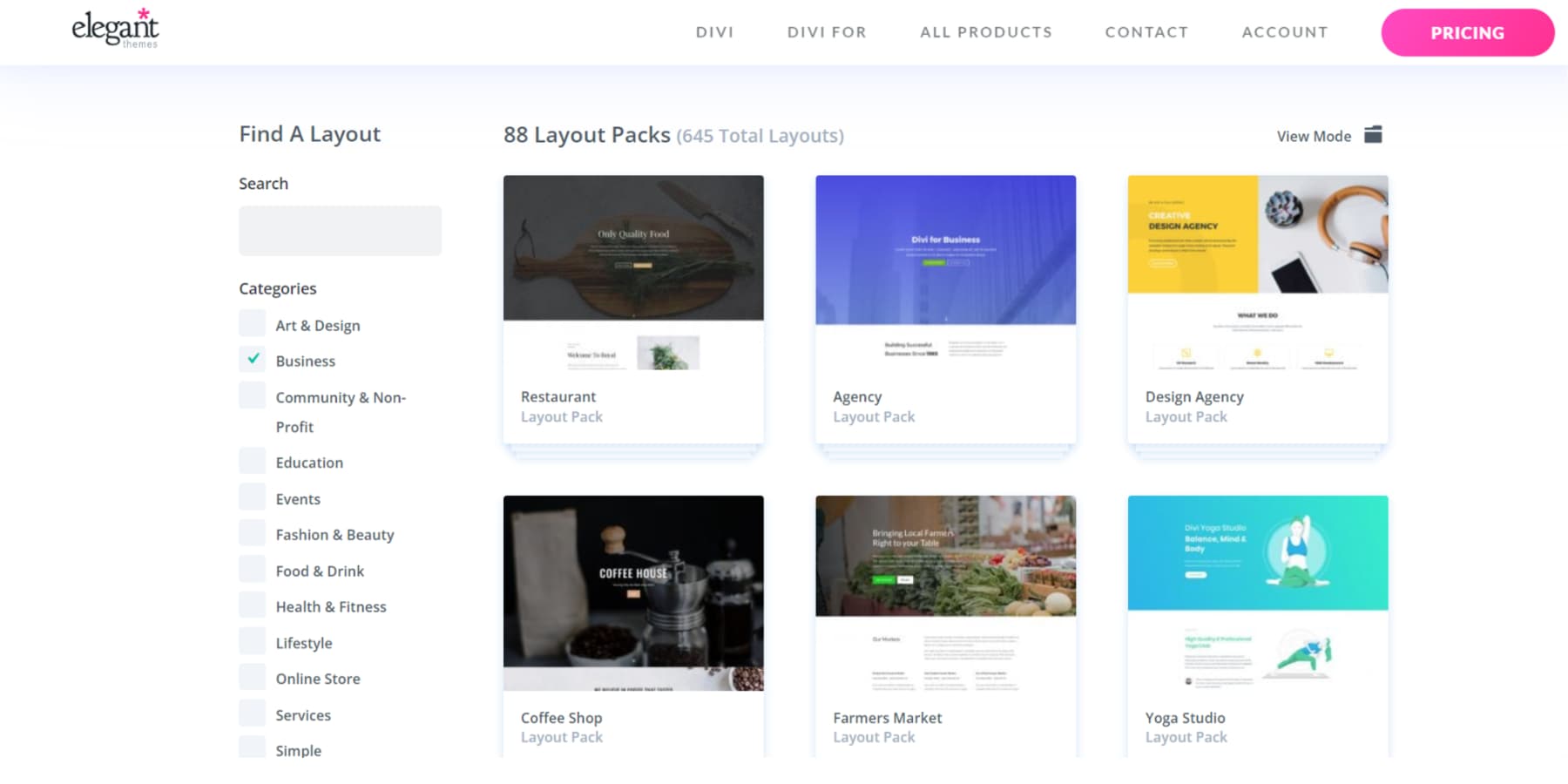
Divi 通过其响应式排版控件正面解决了这种平衡问题。视觉生成器允许您在每个断点处预览和调整文本。
此外,您可以轻松使用响应式单位,例如视口宽度 (vw)、视口高度 (vh)、百分比,甚至相对单位(例如 em 和 rem)来调整字体大小并摆脱单调的像素 (px)。

您还可以为您的网站设置流畅的排版,尽管可能需要一些时间和反复试验才能完善它。
3. 不流畅的布局
即使是最优雅的桌面布局也可能隐藏着一个令人沮丧的秘密——随着屏幕缩小,这种布局很快就会变成由未对齐的元素和尴尬的间距组成的杂音。虽然设计师已经掌握了创造令人惊叹的全屏体验,但从广阔的桌面视图到紧凑的移动屏幕的旅程仍然是网页设计最微妙的挑战之一。
除了简单的元素堆叠之外,有效的响应式布局还需要深思熟虑内容关系和用户行为模式。
三列功能部分可能会在桌面上优雅地展示服务,但相同的排列可能会在移动设备上产生无尽的滚动。同样,在大屏幕上并排讲述引人入胜的故事的图像和文本在被迫采用线性移动布局时可能会失去叙事联系。
现代响应式设计通过模块化思维和内容优先策略来应对这一挑战,并考虑每个组件如何为跨设备的整体用户体验做出贡献。成功的设计不是强迫桌面布局适应移动屏幕,而是调整其结构,同时保留内容关系和视觉叙事。
Divi 的响应式布局方法将智能默认设置与精细控制相结合,提供免提方法和自定义灵活性。通过视觉生成器的响应式预览模式,您可以微调元素跨断点的回流和调整大小的方式。您还可以设计特定于设备的部分并将其隐藏在其他设备上。
这可以帮助您设计出在每个屏幕上都感觉自然的有目的的体验。
4. 图像缩放不当
完美的英雄图像可以吸引注意力、营造气氛并吸引桌面用户。然而,在较小的屏幕上,图像可能会占用大量带宽或像素化,从而从有影响力的视觉效果变成设计障碍。图像缩放涉及平衡艺术意图与技术限制。在桌面上运行良好的内容可能会在移动设备上失去关注,而详细的产品库在智能手机上可能会变得难以导航。
提供清晰度的高分辨率图像可能与移动性能需求相冲突。现代响应式设计建议在媒体选择和设计方面做出深思熟虑的选择,而不是仅仅依靠 CSS 进行图像调整。幸运的是,人工智能使得解决这些资源密集型挑战变得更加经济实惠和易于管理。
Divi 通过将复杂的图像处理转变为视觉决策而不是技术障碍来应对这一挑战。通过构建器,您可以实时预览和调整图像跨断点的行为方式。您还可以通过调整焦点的大小和位置来更改焦点。
您是否有针对不同屏幕尺寸的裁剪或修改图像?轻松切换。
在这里,Divi AI 可以通过让您直接在构建器中修改图像来完成繁重的工作,无论您的单个订阅有多少图像。您可以创建新图像、重新构想现有图像并更改其样式。此外,您可以调整图像的特定细节,同时保持其余部分不变。例如,您的图像无法覆盖整个画布。不用担心。只需点击几下即可自然地扩展图像。
您的桌面或移动设备上的图像是否太像素化?轻松升级和去像素化您的媒体。
Divi 还可以与几乎所有图像优化插件(例如 EWWW Image Optimizer)和性能插件(例如 WP Rocket)配合良好,在实际使图形依赖型网站真正响应时为您提供另一个优势。
5. 摸索的表格和表格
尽管它们可能不被认为是网页设计中最迷人的元素,但表单和表格承担着繁重的任务。它们处理用户交互和数据呈现。然而,这些重要的主力往往成为响应式设计的第一个受害者。他们在较小的屏幕和不同的设备功能的压力下苦苦挣扎。
挑战不仅仅是美学。具有多个在桌面上逻辑流动的字段的表单可能会迫使移动用户无休止地在相关字段之间滚动。与此同时,在大屏幕上提供清晰比较的数据丰富的表格在压缩时几乎变得不可读,导致用户水平滚动——如果实施不当,这将是一个臭名昭著的移动用户体验罪。
正如您可能已经猜到的,将表格转换为卡片或手风琴比将桌面布局强制转换为移动视图更好。复杂的形式适应其设计,并且可以分多个步骤分布,以避免过度拥挤和不堪重负。
Divi 的有用社区和集成在这种情况下会派上用场。 Divi Marketplace 上的多个扩展(例如 Divi Engine 的 Divi Form Builder 和 Divi-Modules 的 Table Maker)可以帮助您创建多步骤表单和响应式表格。
您想将表单和表格与 Divi 的视觉生成器分开吗?您永远不会被单一方法所束缚。 Divi 开箱即用,可与流行的表单插件(例如 WP Forms)和表格插件(例如 wpDataTables)配合使用。
断点到突破:响应式设计是必须的
网络已经从桌面起源发展成为一个动态空间,内容必须在设备之间无缝流动。虽然响应式设计似乎只是另一项技术要求,但它代表了更基本的东西——致力于让世界各地的每个人都能访问网络。
如今的访问者在设备之间流畅地移动,因此您的网站必须跟上。从导航到图像的每个元素对于提供适应性强的体验都至关重要。实现卓越响应的途径在于理解它所带来的挑战和机遇。
像 Divi 这样的现代网页设计工具可以通过其视觉构建器、响应式控件和人工智能工具来处理技术复杂性,并将响应式挑战转化为机遇。它使您能够创建不仅在任何地方都适用的网站,而且在任何地方都表现出色。
与 Divi 一起建设更好
