什么是 WordPress 临时站点以及如何设置?
已发表: 2022-06-15当您更新站点、添加新功能或推出新设计时,您希望使过程尽可能无缝和安全。 虽然如果你手头有一个备份,你总是可以恢复备份,但最好一开始就避免这种情况。
最好的方法是使用 WordPress 登台站点(也称为登台环境),您可以使用它来测试和部署重大更改。 因此,如果您所做的更改破坏了任何东西——无论是添加新插件、编辑代码还是切换主题——都不会影响您的实时站点。 这意味着您仍然可以进行销售并为潜在客户提供出色的体验。
什么是暂存站点?
暂存站点是托管在单独 URL(也称为测试或暂存 URL)上的实时站点的副本。 它们通常是部署新网站或对现有网站进行重大更改之前开发过程的最后一步。 在临时站点上,您可以测试新插件、功能和设计更改,所有这些都不会影响您的实时站点。
如果您犯了错误,您的实时商店不仅不会倒闭,您还可以花任何时间进行测试和实验,而不会混淆网站访问者。
临时站点的关键组件
虽然您的登台环境应尽可能接近实时站点的精确副本,但存在一些关键差异:
- 您的实时站点将托管在“yourdomain.com”,而您的临时站点将需要使用不同的域名(例如 yourdomainname.staging395312.com)。
- 您的临时站点不应面向公众。
- 根据您设置登台站点的方式,您可能需要手动复制实时环境的某些方面,例如 SSL 证书、PHP 版本和其他服务器设置。
我应该对暂存站点进行哪些更改?
如果您正在修正错字、更新产品价格或对您的网站进行其他细微更改,那么将您的实时网站复制到暂存环境、进行更改并重新部署回现场是不值得的. 只需在您的实时网站上进行微小的更改,然后继续您的一天。
进行以下更改时,您应该使用临时站点:
- 手动更新插件、主题或 WordPress 核心
- 添加新插件
- 使用现有插件启用重要的新功能
- 对现有页面和帖子进行重大设计和内容更改
- 完全重新设计您的网站
- 切换支付网关或进行其他主要功能更改
暂存站点托管在哪里?
登台环境通常由网络托管提供商托管 - 通常与托管您的实时站点相同。 您可以通过您的主机创建一键式登台站点,使用托管服务提供商手动构建一个,或在您自己的计算机上使用 localhost。
以下是每种暂存站点的一些优点和缺点:
一键登台
一键登台通常在托管的 WordPress 托管计划中提供。
优点:
- 从托管公司的管理面板进行部署既快速又简单。
- 它通常包括一键式实时部署。
- 它会自动生成一个暂存 URL,因此您不必购买不同的域进行测试,或者弄乱子域和 DNS。
- 它通常包含在您的托管计划中,因此没有额外费用。
- 它会自动更新登台站点数据库中的根 URL。
- 协作者可以轻松访问它。
- 自动阻止搜索引擎抓取内容。
- 它使用安全的 https:// 连接。
缺点:
- 某些主机可能会使用与您的主题或站点上的其他插件冲突的一键登台部署插件。
- 您无法控制用于创建登台站点的方法。
在虚拟主机上手动登台
如果您没有一键登台的托管服务,或者您不喜欢托管服务提供商设置登台站点的方式,您仍然可以自行设置。
优点:
- 您可以控制如何将实时站点复制到登台环境。
- 您可以选择自己的自定义测试 URL。
- 您可以使用任何您想要的托管公司。
- 协作者可以轻松访问它。
缺点:
- 设置和重新部署到您的实时站点需要更长的时间。
- 您可能需要支付额外的托管和域名注册费用。
- 您的 SSL 证书可能不会自动为您的测试域启用。
- 这可能更容易出错。
- 您的托管服务提供商可能没有分配足够的资源来将临时站点快速部署到实时站点。 这在共享托管计划中尤其常见。
- 您需要在 WordPress 的设置→阅读中手动检查“阻止搜索引擎索引此站点”。
- 您需要使用维护模式或隐私插件使您的登台站点对公众不可用。
使用 localhost 暂存
如果您习惯于本地开发并且不需要与团队联系进行测试,则 Localhost 登台可能是一个不错的选择。 不过,它确实有很多缺点,你应该记住。
优点:
- 您不必连接到互联网来处理或测试您网站的某些元素——您可以在飞机上工作、在地铁通勤中或在沙漠中露营。
- 您的网站加载速度可能比在您的网络主机上更快,从而加快开发和测试速度。
- 默认情况下,您的测试站点是私有的,公众无法访问。
- 没有额外的域名注册或托管费用。
缺点:
- 初始 localhost 设置可能很耗时,并且是一个相当技术性的过程。 如果您尝试快速部署临时站点并且以前从未在本地开发过,那么此选项不应该是您的首选。
- 与一键式登台站点相比,设置和重新部署到您的实时站点需要更长的时间。
- 您需要手动添加 SSL 证书。
- 部署到实时站点可能更容易出错。
- 在没有互联网连接的情况下,您将无法测试支付网关交易、通知电子邮件或任何通过 API 连接的服务。
- 合作者不太容易获得它。
如何设置临时站点
在本节中,我们将介绍使用您的主机手动设置暂存站点以及在托管环境中使用插件。 这些步骤还应该转化为在 localhost 上设置临时站点。 如果您不熟悉使用 localhost,Jetpack 有一篇文章对 localhost 开发工具有很好的建议。
在你开始之前
无论您如何设置登台站点,请确保您拥有:
- 符合WooCommerce 要求的网络托管。 如果您的主机不符合 WordPress 要求,您可能无法成功复制您的实时站点。
- 链接到您的网络主机的暂存域名。 一些托管公司可能会让您在他们拥有的测试 URL 上设置您网站的新实例。 其他人可能会要求您使用自己购买的域名。 如果您使用的是您拥有的 URL,请确保它已通过您的 DNS 记录连接到您的主机帐户。
- 您的主机控制面板的登录详细信息。 这些详细信息通常与您的主机帐户的登录信息相同。 如果您不确定,请咨询您的托管服务提供商。
- 安全文件传输协议 (SFTP) 凭据。 这些可以在您的主机控制面板中找到。 如果您不确定在哪里可以找到它们,请向您的房东寻求支持。 您需要的详细信息是:
- 主机(您的实时服务器的 IP 地址)
- 用户名
- 密码
- 端口号
即使您打算使用插件将您的实时站点复制到临时环境,迁移也可能不会顺利进行。 您应该准备好手动复制您的网站。 为此,您需要一个 SFTP 应用程序,例如:
| 应用 | 系统 | 免费或高级 |
| WinSCP | 视窗 | 自由的 |
| Filezilla | 视窗、Mac、Linux | 免费和高级选项 |
| 赛博鸭 | 视窗,Mac | 自由的 |
| 发送 | 苹果电脑 | 优质的 |
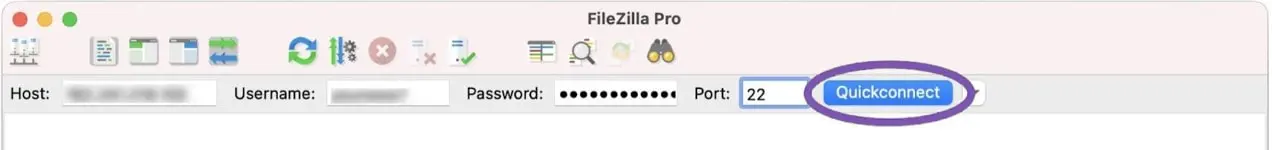
对于本示例,我们将使用 Filezilla,但大多数 SFTP 客户端的工作方式类似。
与您的主机一起设置 WordPress 登台站点
许多托管服务提供商提供一键式登台环境,尤其是作为托管 WordPress 计划的一部分。 这是设置临时站点的最简单方法,因为您的主机会为您处理大部分工作。 如果您遇到任何问题,他们还可以提供支持。
您需要采取的具体步骤将因您的提供商而异,因此请查看他们的文档以了解您需要的所有详细信息。 在此示例中,我们将使用 Siteground 设置临时站点。
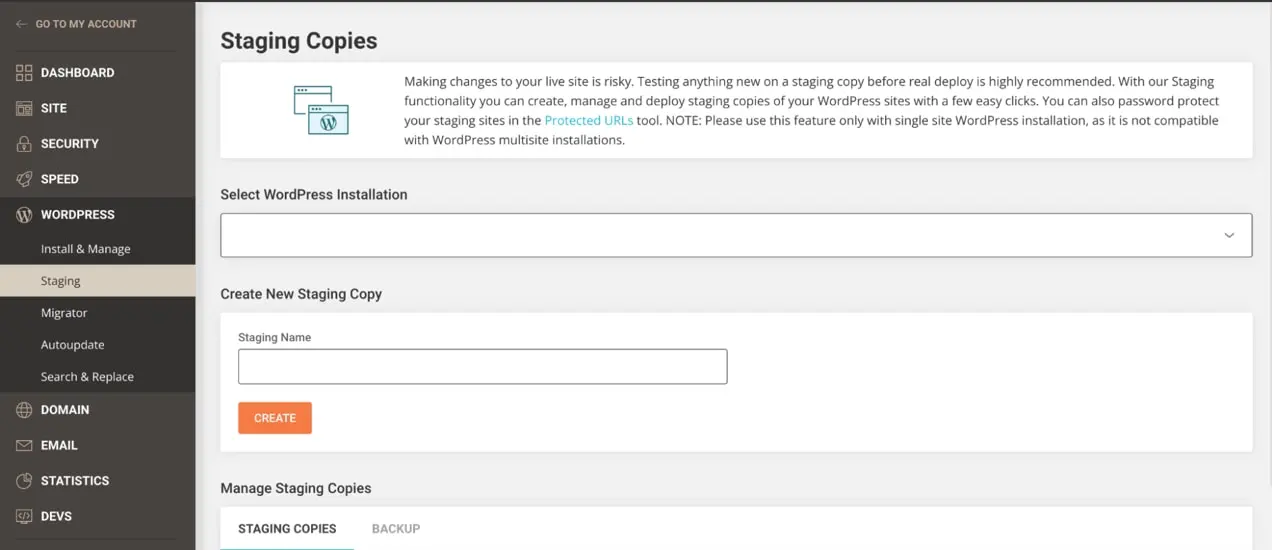
在您的 Siteground 帐户中,转到网站选项卡,然后单击要复制的网站下方的站点工具。 转到WordPress → 登台。
在选择 WordPress 安装下拉菜单中,选择您正在使用的站点。 然后,为您的临时站点添加一个名称,然后单击创建。

如果您有位于典型 WordPress 设置之外的文件(例如自定义 JavaScript),则会出现一个框,询问您是否要将这些文件包含在您的登台环境中。 如果它们是您网站功能或设计的一部分,请包括它们。 这将因每个设置而异。 然后,单击确认。
就是这样! 您可以从控制面板中的同一区域访问您的临时站点,并且只需单击几下即可将更改推送到您的实时站点。
使用插件设置登台站点
如果您的托管服务提供商不提供登台,则使用插件复制您的实时站点并将其迁移到登台环境是最佳选择。 它不仅比手动方法更容易,而且耗时更少,产生的错误更少。 我们将在此示例中使用 WP Staging 插件,但其他选项包括 Jetpack、BackupBuddy 和 Transferito。
每个插件的过程会有所不同,因此如果您决定使用 WP Staging 以外的其他工具,则需要在完成迁移过程之前阅读插件的文档。 当然,在您做任何事情之前,请备份您的实时站点!
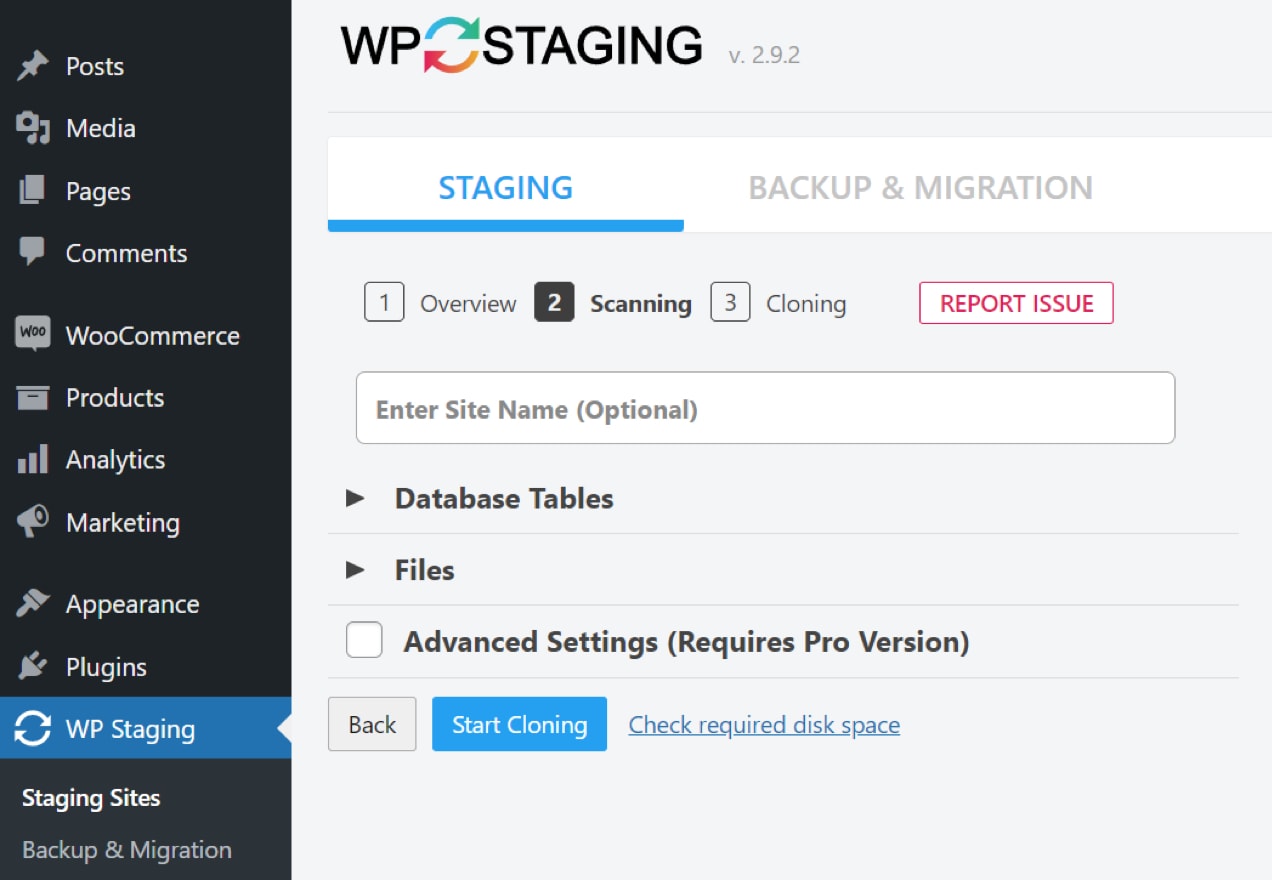
安装并激活插件后,导航到 WordPress 仪表板中的WP Staging → Staging Sites 。 在那里,您可以选择数据库的各个部分以及要包含在暂存环境中的文件。 默认情况下将选择所有内容,这是大多数站点的正确选项。

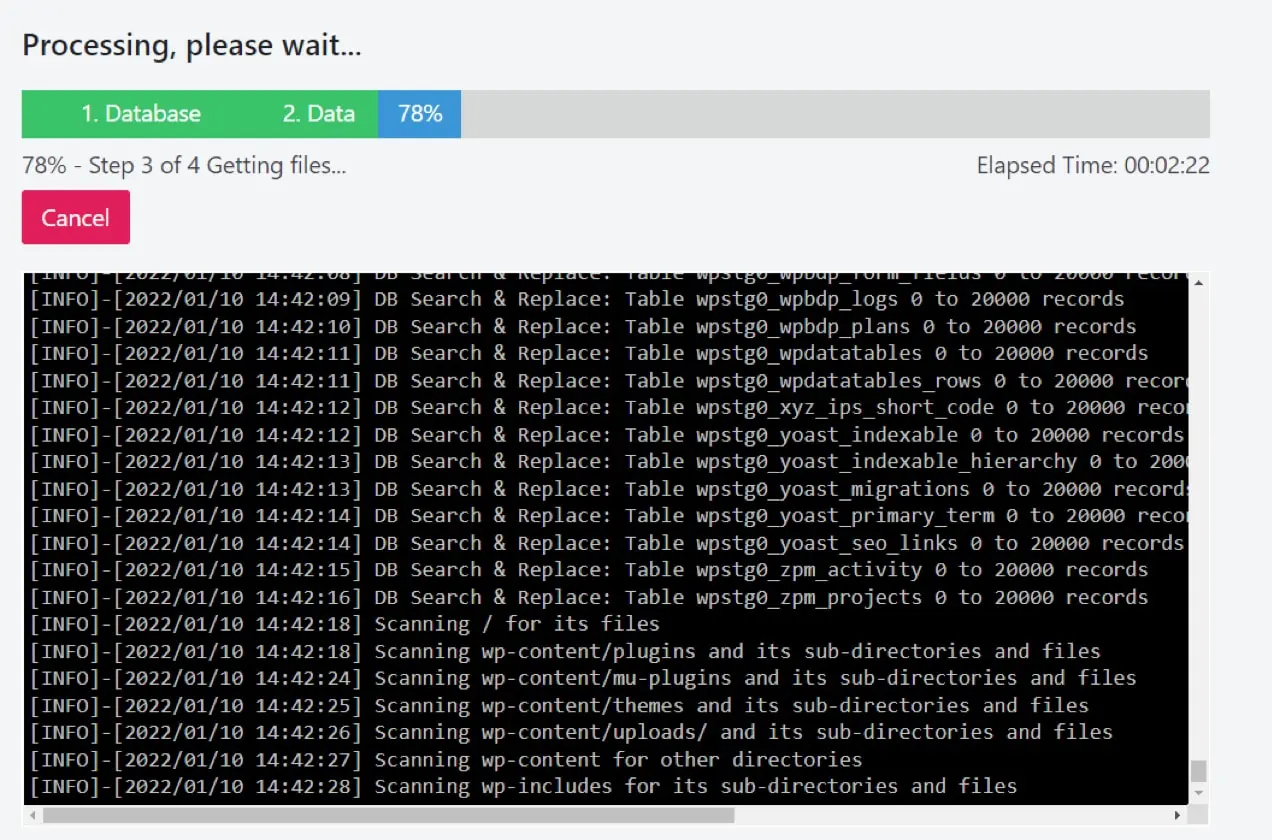
现在,单击开始克隆。 创建登台站点所需的时间将根据其大小而有所不同,但该插件将在整个过程中让您保持更新。

完成该过程后,您就可以开始了! 您将看到有关访问暂存副本的说明,并且可以使用与您的实时站点相同的凭据登录。
请注意,您需要插件的高级版本才能将更改从登台推送到实时。 但是,如果您不是开发人员并且没有将登台工具作为托管计划的一部分,那么易用性很可能值得投资。
手动设置 WordPress 登台站点
以下步骤基于使用 cPanel 的主机。 如果您的主机使用 Plesk 或专有控制面板之类的替代方案,则步骤应该仍然非常相似。 但是,如果您不确定,您可能会在托管服务提供商的帮助文档中找到帮助,或者直接联系他们的客户支持团队。
第 1 步:备份您的实时站点
在开始将站点复制到临时站点之前备份您的实时站点,以防万一出现问题。
第 2 步:将文件从实时服务器复制到桌面
您需要一个 SFTP 客户端和登录凭据。 如果您不确定这些是什么,请询问您的托管服务提供商。
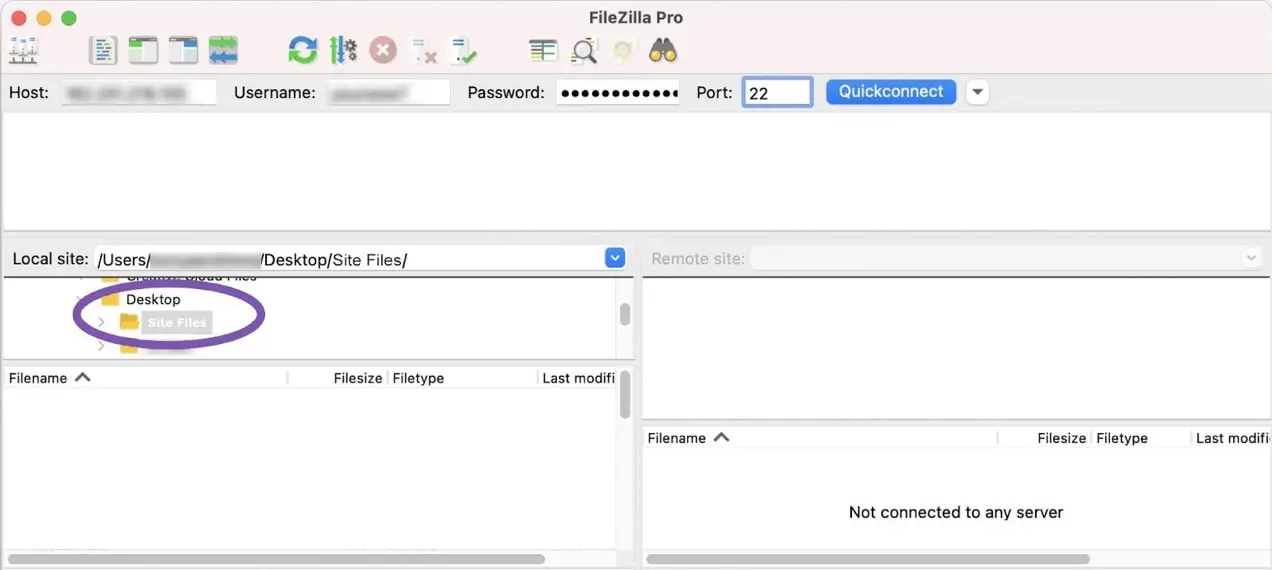
- 使用您的 SFTP 客户端登录到您的 Web 服务器。 在Host 、 Username 、 Password和Port字段中输入主机提供给您的凭据。

- 导航到计算机上要下载站点文件的文件夹。 在大多数 SFTP 客户端中,本地文件显示在左侧窗格中,外部服务器文件显示在右侧。

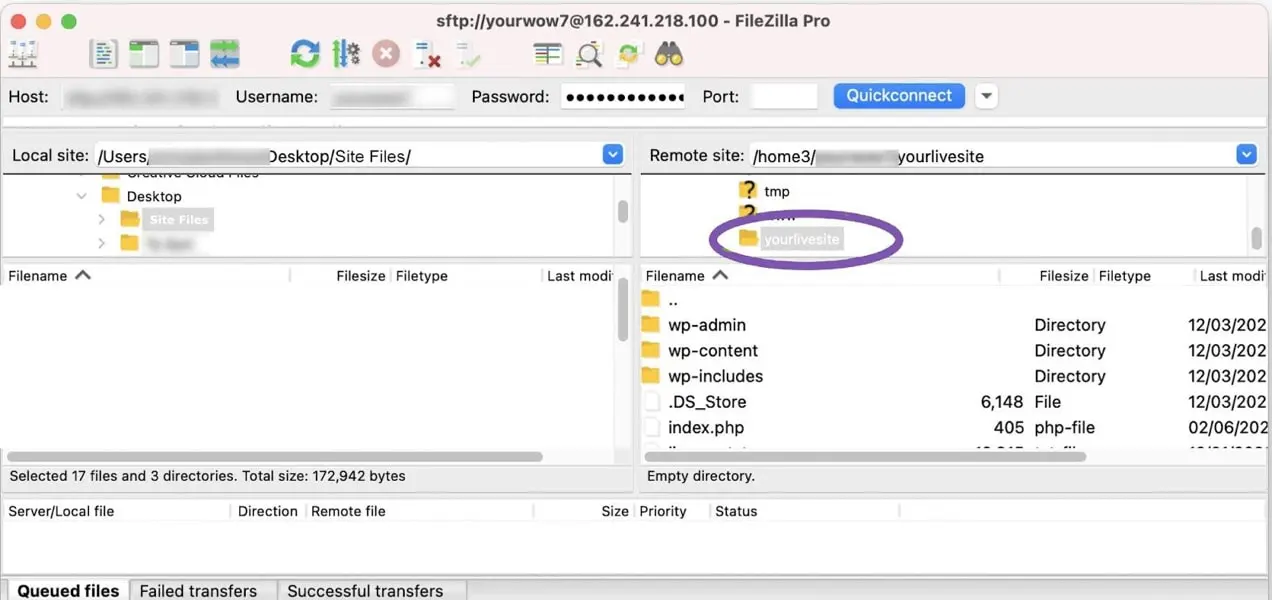
- 导航到 Web 服务器上的公共目录(右窗格) 。 此文件夹通常称为“ public_html ”或“ www ”。 但是,目录名称可能会有所不同,因此如果您不确定,请咨询您的托管服务提供商。

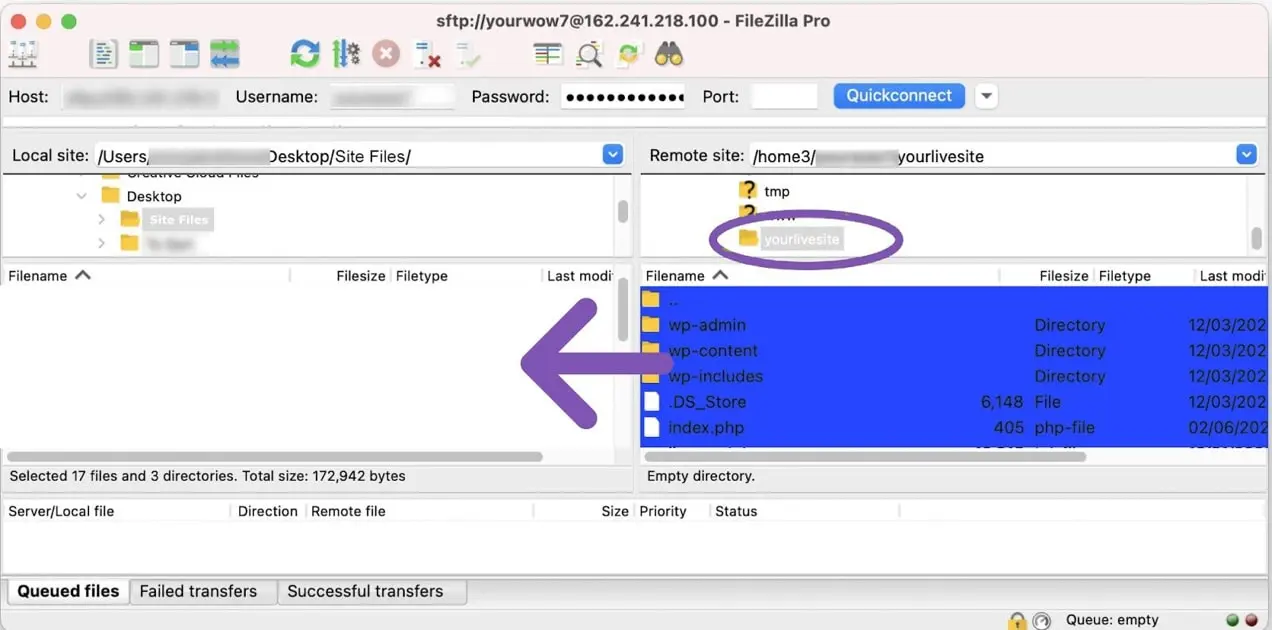
- 从右窗格中选择所有文件并将它们拖到左窗格。 这将需要一段时间,具体取决于您拥有的文件数量和连接速度。

第 3 步:导出实时站点的数据库
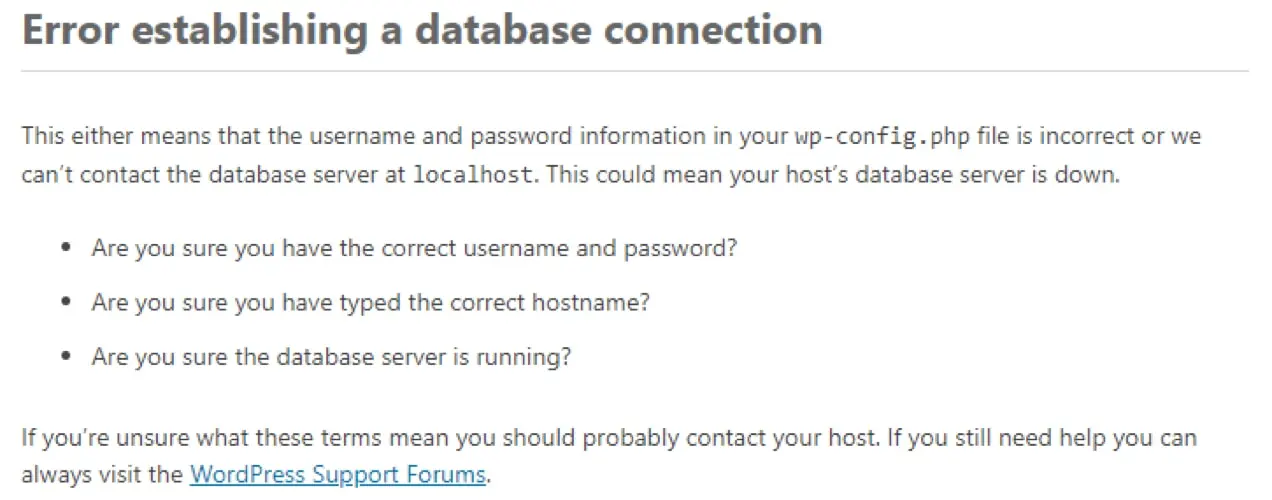
将文件从实时服务器移动到桌面后,您需要导出数据库并将其导入暂存环境。 如果您在导入数据库之前尝试访问暂存 URL,您将看到消息“建立数据库连接时出错”。


与您的 WordPress 文件不同,该数据库无法通过 SFTP 或 cPanel 文件管理器访问。 要访问和导出数据库,您将使用 phpMyAdmin。 您可以在数据库下的 cPanel 中找到 phpMyAdmin。

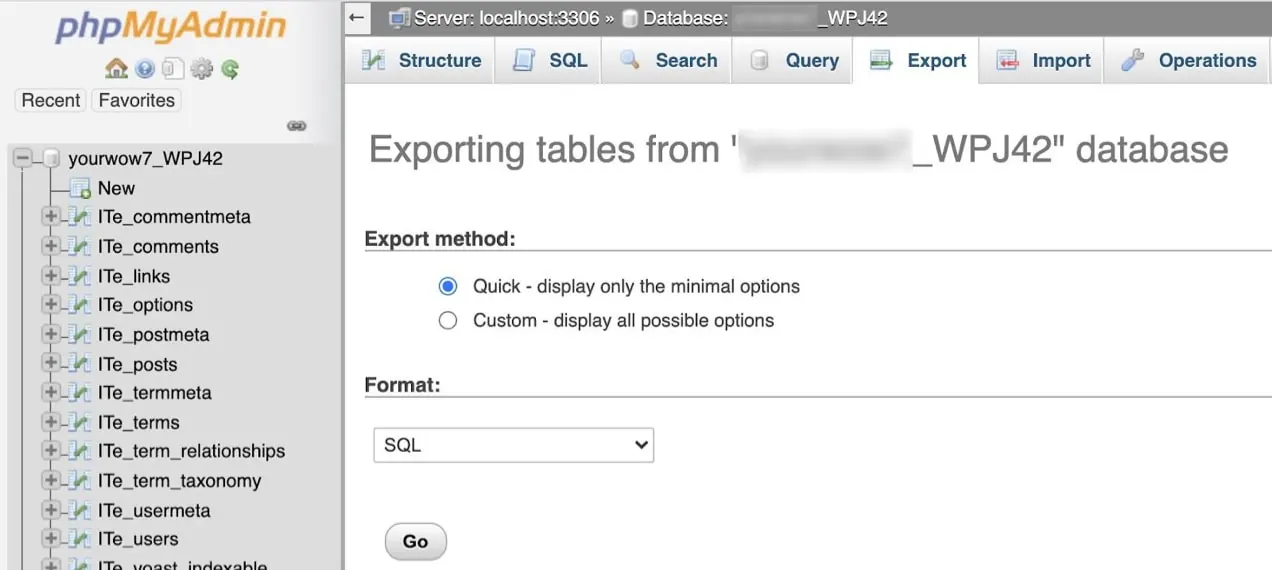
在 phpMyAdmin 中:
- 选择您的数据库。
- 单击导出选项卡。
- 选择Quick作为导出方法,选择SQL作为文件类型,然后单击Go 。

这会将 .sql 文件下载到您的计算机。 记下它的保存位置,因为您需要在登台 Web 服务器上导入它。
第 4 步:将实时站点的数据库导入临时服务器
要上传实时站点的数据库,您首先需要在登台服务器上创建一个新的空白数据库。
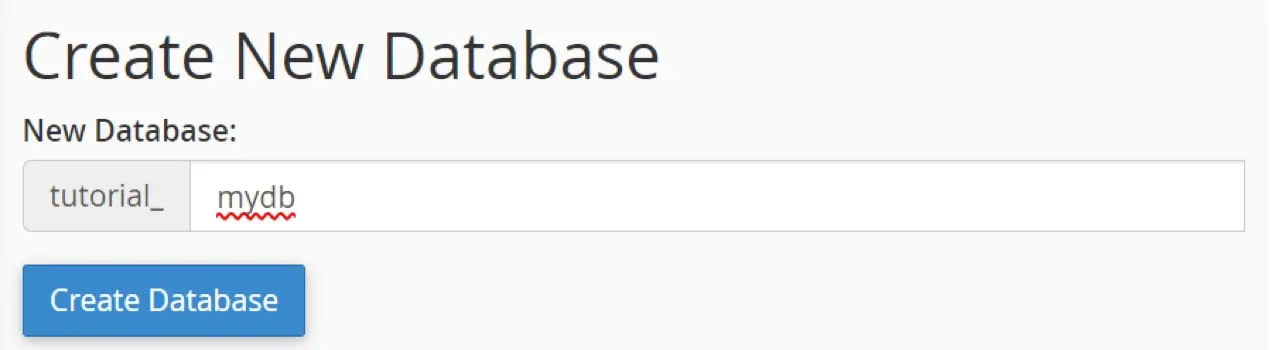
- 在您的主机控制面板中,转到“数据库”部分,然后单击MySQL 数据库。
- 创建一个新的数据库。 在这种情况下,数据库称为“tutorial_mydb”。

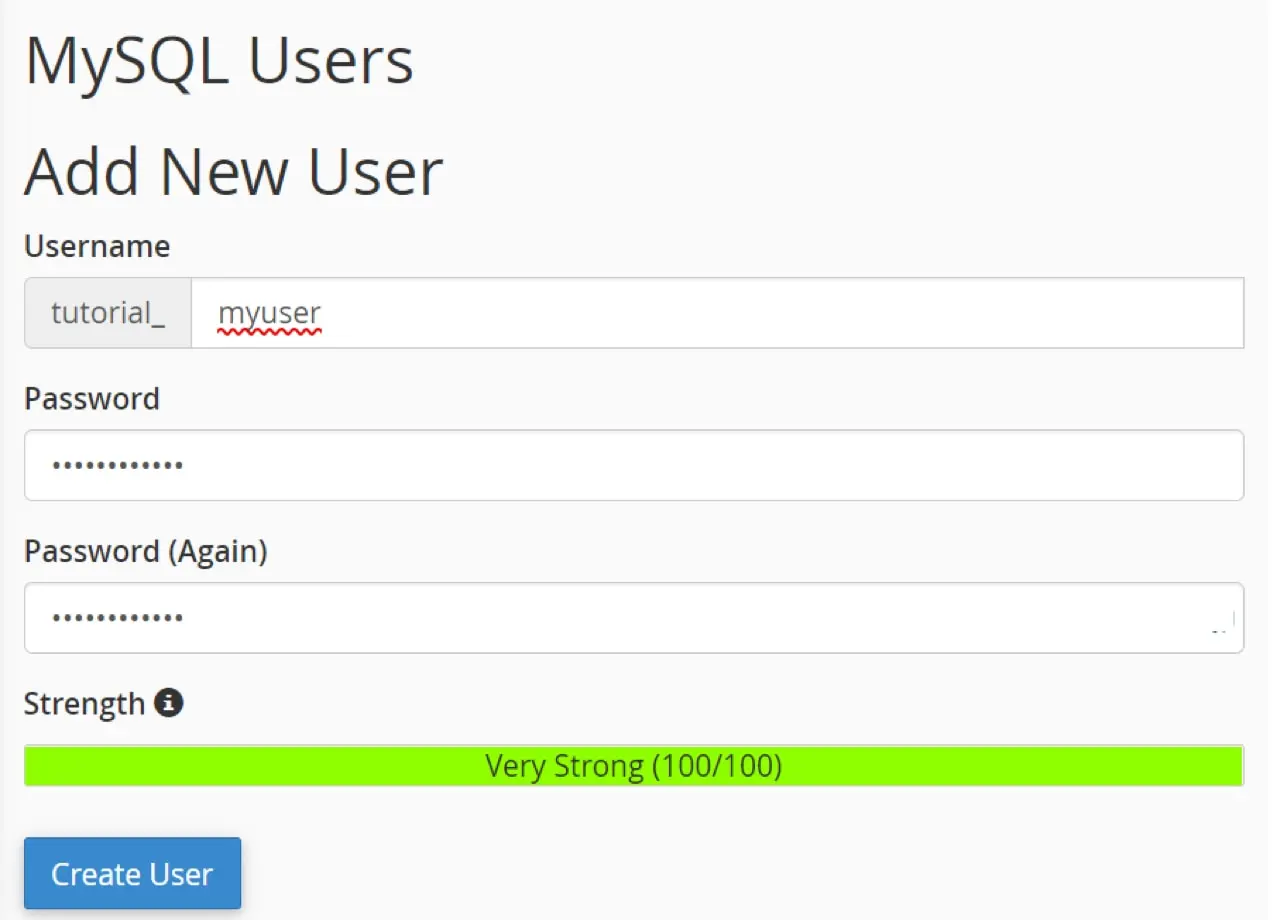
- 创建数据库用户。 在MySQL 用户部分,您将创建一个新用户。 使用唯一的用户名(不是“admin”——发挥创意)和强密码。

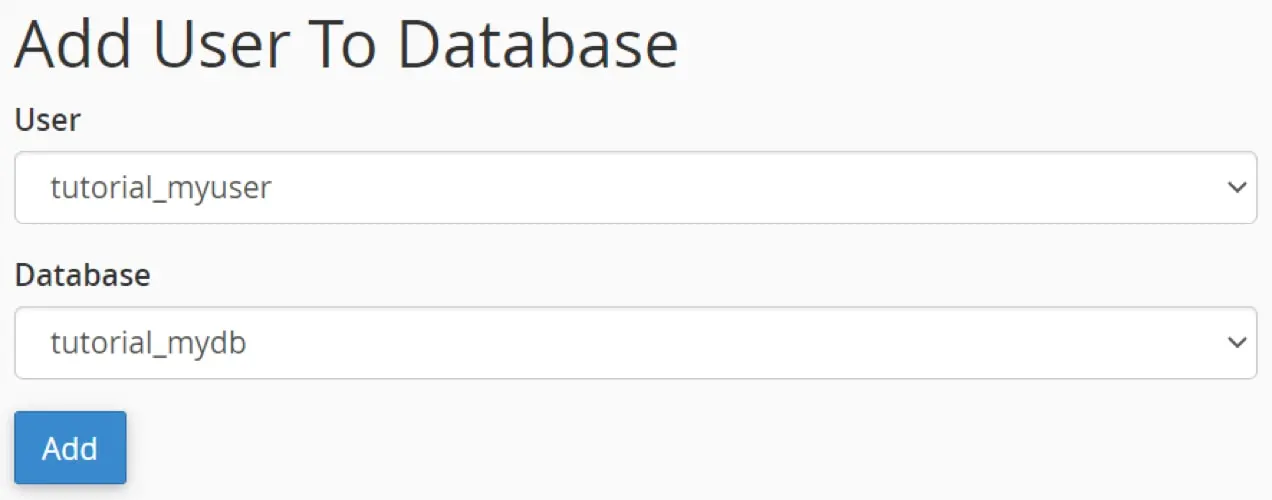
- 将数据库添加到用户。 在将用户添加到数据库部分中,选择您刚刚创建的用户和数据库,然后单击添加。

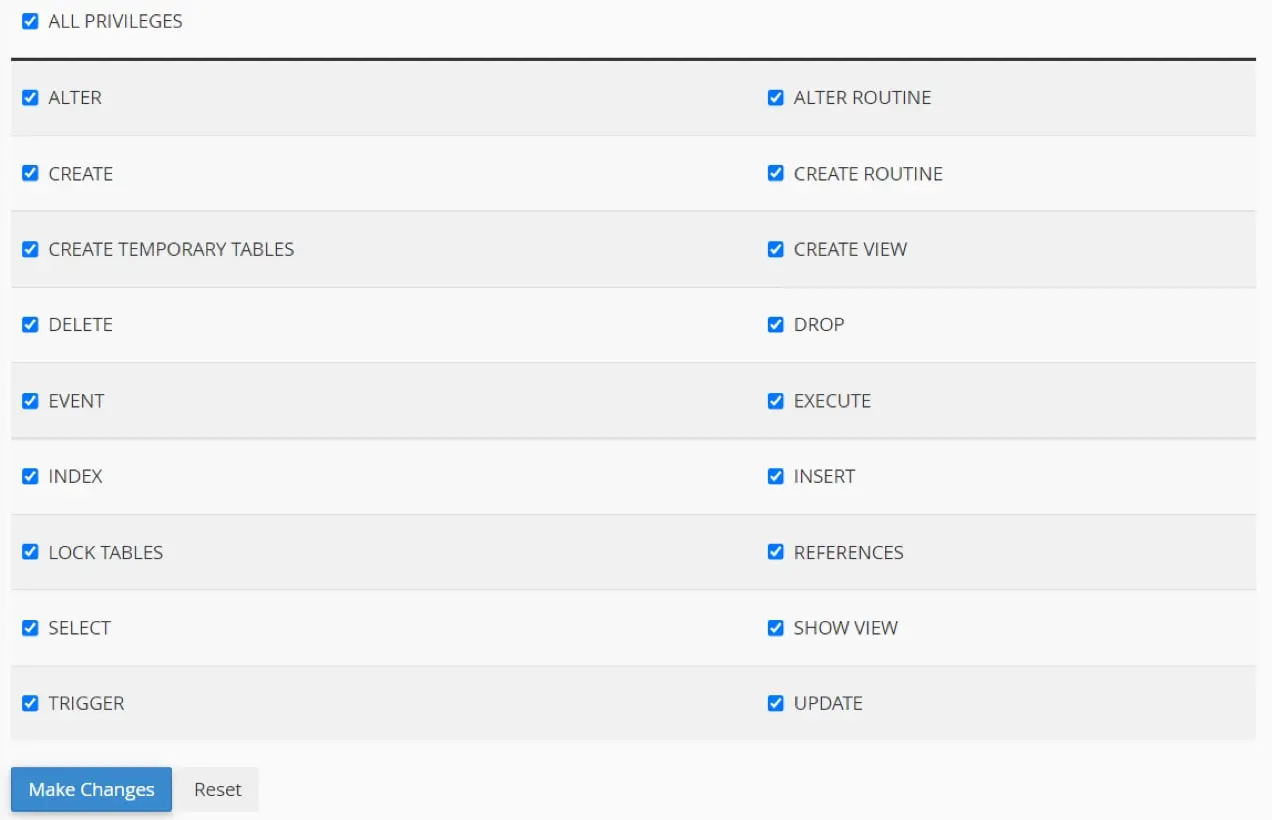
5. 将所有权限分配给用户帐户,然后单击进行更改。

瞧! 您已成功创建了一个空白数据库,您可以将实时站点的数据库导入其中。
第 5 步:编辑您的wp-config.php文件
wp-config.php文件包含有关数据库的重要信息。 此文件将 WordPress 连接到重要数据,例如帖子内容、帖子元数据、用户以及主题和插件设置。 您的wp-config.php文件必须使用登台服务器的数据库信息进行更新,以便您的新登台站点可以与您的数据库通信。
- 在您的计算机上,找到您从实时站点下载的wp-config.php文件的副本。 然后,在您选择的文本编辑器中打开它,例如 VS Code 或 Notepad++。
- 转到文件的 mySQL 部分,将您的实时站点的数据库详细信息替换为您刚刚创建的那些。
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
一些 wp-config.php 文件还包含以下行:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');如果您在文件中看到这些行,则需要将它们更改为登台服务器的 URL。
- 保存您的wp-config.php文件并通过使用 SFTP 客户端将其拖放到您的网络服务器上来覆盖您上传的文件。
第 6 步:导入实时站点的数据库
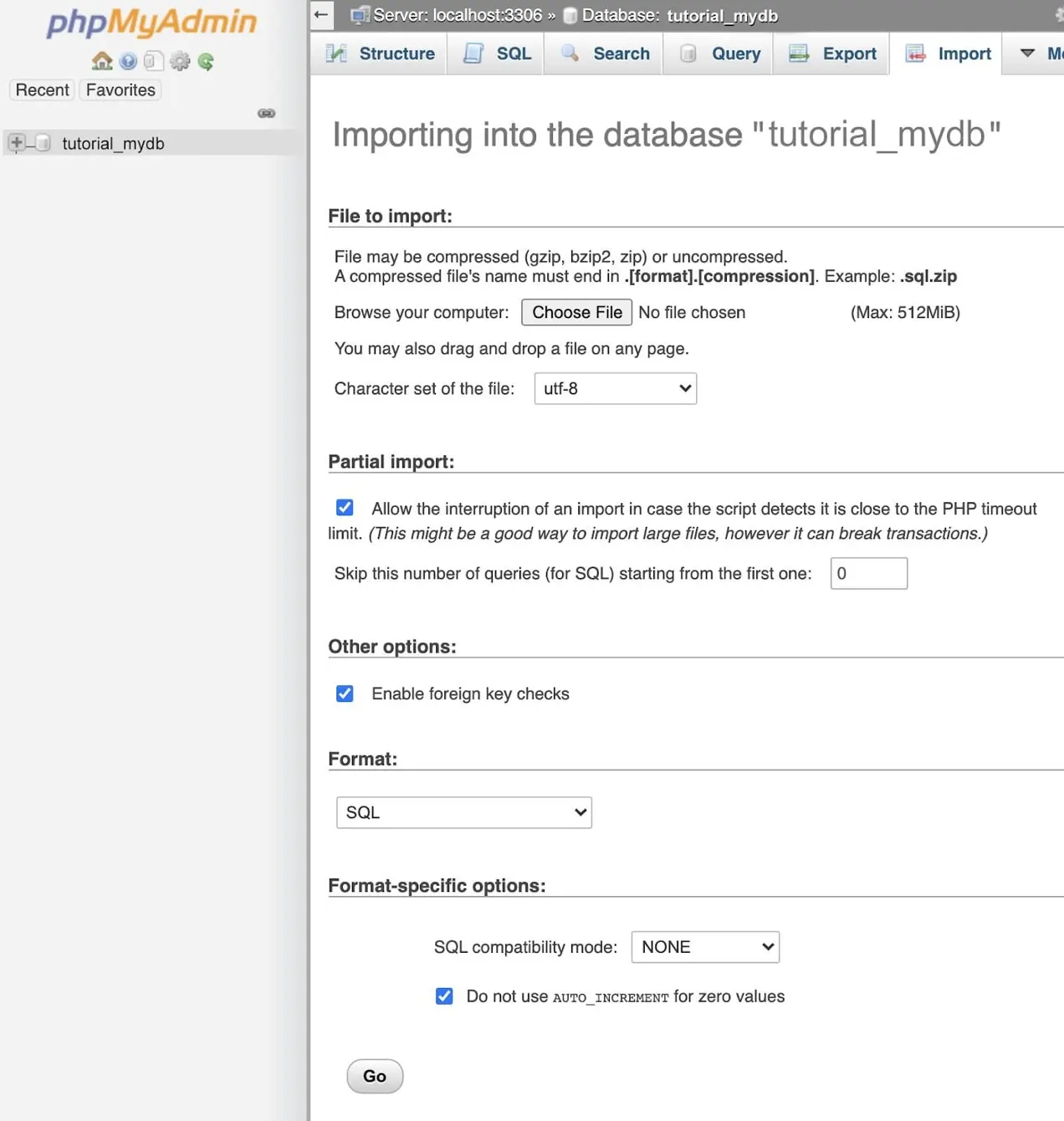
- 转到您的 Web 服务器上的phpMyAdmin 。 在 cPanel 中,您会在Databases下找到它。
- 选择新创建的数据库,然后单击Import选项卡。
- 单击选择文件并找到您之前导出的 sql 文件。

4. 单击开始开始导入过程。 根据数据库的大小,导入可能需要一些时间。 导入完成后,您应该会在左侧看到所有数据库表。
第 7 步:更改站点数据库中的根 URL
现在您的数据已导入,您需要将实时站点 URL 的所有实例替换为新的暂存站点 URL。
- 打开phpMyAdmin并选择您的数据库。
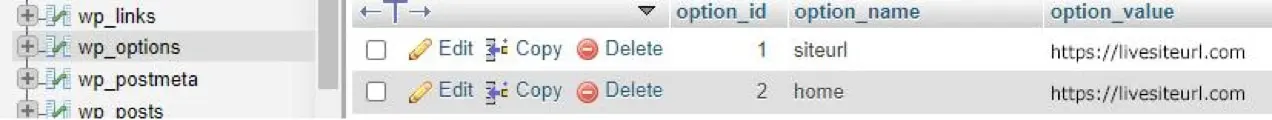
- 单击您的wp_options表。 表格通常出现在左侧。

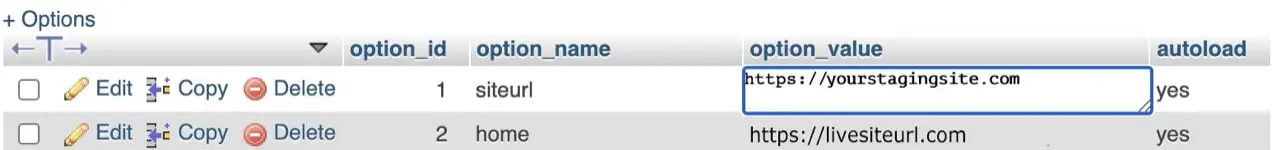
3. 打开后,您应该会看到前两个选项。 在option_name列下查找标签siteURL和home 。
4. 双击option_values列下的 siteurl 和 home 选项值,并将这两个更改为您的暂存 URL。 确保在 URL 的末尾没有包含正斜杠 (/)。

5. 打开您的浏览器并输入您的登台站点的 URL,并在末尾添加/wp-admin/ (例如 https://yourstagingsite.com/wp-admin/)。 这会将您重定向到登录页面。
第 8 步:刷新您的永久链接
永久链接是您网站上的页面和帖子及其底层结构的永久 URL。 有时,除非您先刷新永久链接,否则您的帖子和页面链接可能无法在您的临时站点上使用。 这是一个简单的过程。
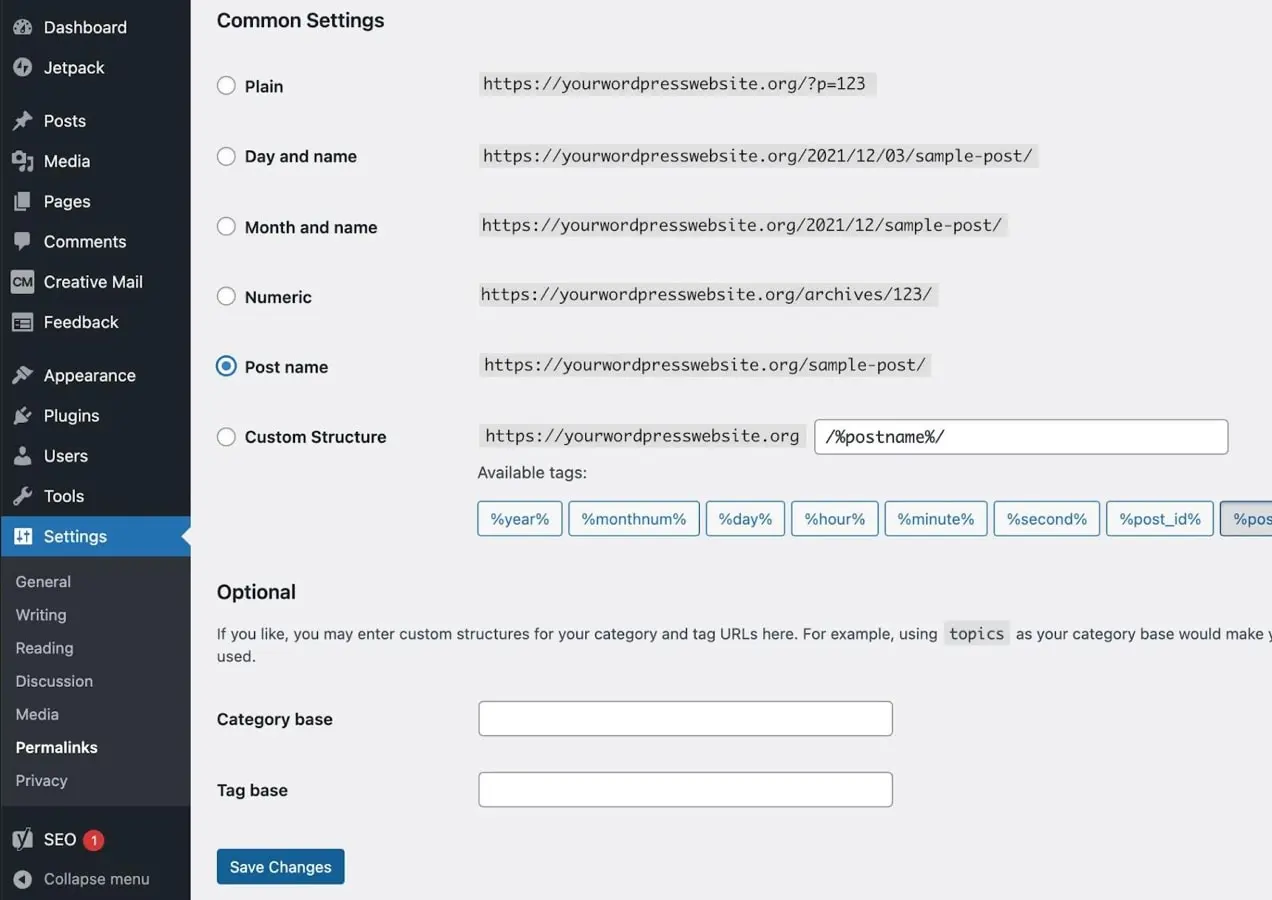
- 在您的登台站点的 WordPress 仪表板中,转到Settings → Permalinks 。
- 单击保存更改。 您不必更改设置中的任何内容。

第 9 步:在数据库中搜索并替换您的实时站点的 URL
您的网站很可能至少有一些使用根 URL 的自引用链接。 在您的临时站点上,您不希望这些链接仍然引用实时站点,因此您需要进行搜索和替换。 最好和最安全的方法是使用插件。 对于此示例,我们使用的是 Better Search Replace 插件。
提醒:在对数据库进行任何操作之前,请确保创建备份。
在您的 WordPress 仪表板中:
- 转到插件→添加新的。
- 搜索更好的搜索替换。
- 单击立即安装 → 激活。
- 在您的 WordPress 仪表板中,转到工具 → 更好的搜索替换。
- 使用您的实时站点 URL(例如 livesite.com)填写搜索字段。
- 使用您的 Web 服务器 URL(例如 stagingsite.com)填写替换为字段。
- 选择要对其执行搜索/替换的数据库表。 通常只需将其应用于wp_posts和wp_postmeta表。
- 检查运行为空运行? .
- 单击运行搜索/替换。 试运行意味着这不会进行任何更改,但它会显示您在实际运行搜索和替换时将进行的更改数量。
- 检查更改。 试运行完成后,您应该会看到许多变化。 如果您不这样做,那么您可能需要仔细检查您的网址。 如果您的 URL 是正确的并且仍然没有任何更改,那么您无需做任何进一步的事情并且可以删除该插件。
- 如果要进行更改,请取消选中Run as dry run? 选项并单击运行搜索/替换。
- 停用并卸载 Better Search Replace。 完成搜索和替换并检查站点是否正常运行后,您可以停用并卸载该插件。
休息一下,喝杯咖啡。 您已完成手动暂存站点设置,现在可以开始故障排除、试验和测试!
测试您的登台站点是否有错误
无论您采用何种方法来创建临时站点,都应该对其进行测试以确保在设置过程中没有出现任何问题,然后在进行更改和更新后再次对其进行测试。 您可能测试的具体内容因网站而异,但以下是测试过程中要问的一些问题的清单:
前端:
- 该网站是否在桌面和移动设备上都按预期显示?
- 所有链接都有效吗?
- 交互元素是否正常运行(例如轮播、按钮、手风琴、弹出窗口)?
- 可以提交表格吗? 投稿收到了吗?
- 您的购物车和结帐页面是否正常工作?
WordPress仪表板:
- 您的仪表板页面是否正确加载?
- 您可以添加和编辑帖子、页面和产品吗?
- 你的网站能被搜索引擎收录吗? 转到设置→阅读并确保取消选中阻止搜索引擎对该站点编制索引。
- 您的插件和主题页面和设置是否有效?
- 可以安装新插件吗?
确保您的现场安全并防止停机
无论您选择哪个选项,都可以在暂存环境中测试您网站的任何重大更新和更改,而不是直接在您的实时网站上进行测试。 这样做将使您的实时站点免受新插件的问题,防止由于错误或冲突而导致的停机,并确保您的访问者享受无缝和不间断的用户体验。
