什么是UI设计?初学者指南
已发表: 2025-01-31在我们的数字世界中,我们定期与用户界面(UIS)进行互动 - 从网站和应用程序到软件甚至智能手表。是什么使某些应用程序易于使用,而另一些应用程序感到笨拙且令人困惑?答案的很大一部分在于用户界面(UI)设计。 UI设计就是创建直观且视觉上吸引人的用户界面 - 您与您使用的技术之间的桥梁。
在这篇文章中,我们将分解您需要了解的有关UI设计的所有内容,从其核心原则到实用的提示和示例。我们还将向您介绍您可以使用的一些流行的UI设计工具,例如Divi和Figma。让我们开始。
- 1什么是UI设计?
- 1.1 UI设计与UX设计有什么区别?
- 1.2为什么好的UI设计很重要?
- 2 UI设计的核心原理
- 2.1可用性
- 2.2美学
- 2.3功能
- UI设计的3个关键要素
- 3.1颜色理论
- 3.2版式
- 3.3图像
- 3.4布局和构图
- 4 UI设计过程
- 4.1研究与计划
- 4.2原型和测试
- 5 UI设计的一些好工具是什么?
- 5.1颜色理论
- 5.2原型
- 5.3库存图像
- 5.4字体配对
- 6使用正确的工具创建有效的用户界面
什么是UI设计?
用户界面设计(UI)是为数字产品创建视觉吸引力且用户友好的接口的艺术和科学。将其视为网站,应用程序或软件的“外观和感觉”。 UI设计人员专注于颜色,排版,图像和布局,以创建愉快而直观的用户体验。
UI设计与UX设计有什么区别?
人们经常使用ui和ux术语,并认为它们是相同的。尽管两者对于设计都是必不可少的,但它们的焦点非常不同。如前所述,UI设计与外观有关 - 用户与之交互的视觉元素和交互式组件。另一方面,用户体验(UX)设计具有更广泛的视角,重点关注从第一次遇到产品到持续使用及以后的整个用户旅程。 UX设计涉及研究以了解用户需求,定义产品目标,可用性测试和可访问性的策略。
为了说明两者之间的区别,请考虑一家餐厅。 UX是用餐体验 - 从预订到在氛围,服务,食品质量和支付账单的门口受到欢迎。 UI就像菜单,表设置和付款系统一样 - 客户直接互动的特定区域。精心设计的菜单(UI)有助于更好的用餐体验(UX)。尽管如此,总体经验还是取决于诸如食品质量和等待人员的注意力之类的因素。同样,UI是数字产品中UI的重要组成部分,但仅凭UI并不能保证出色的UX。
为什么好的UI设计很重要?
精心设计的界面是愉快且易于使用的,增加了用户满意度和参与度。当用户可以轻松地导航和与产品交互时,他们更有可能花更多的时间在上面,探索其功能并返回以备将来使用。这不仅可以提高用户满意度,还可以提高用户的保留和忠诚度。
此外,在网站上进行一致的UI设计或应用程序可以增强品牌识别并建立用户信任。在公司网站或应用程序中遇到一致外观和感觉的用户与该品牌建立了牢固的关联。这种一致性增强了品牌身份并增强了信心,使他们更有可能与他人互动并向他人推荐品牌。最终,用户友好的界面会极大地影响品牌的成功。
UI设计的核心原理
设计人员遵循关键原则来创建有效的用户界面,包括可用性,美学和功能。该原则的基础指导UI设计师构建美丽且功能性的接口,最终增强了用户体验。
可用性
用户应该能够轻松找到他们正在寻找的东西,并在不会混淆或沮丧的情况下浏览界面。这涉及使用可预测和直观的交互,使用户可以快速学习如何使用界面。所有用户(包括残疾人)也应访问该界面。考虑合并屏幕读取器的兼容性,键盘导航和可调节的文本大小。
美学
良好的用户界面在视觉上吸引人且吸引人,使其更具吸引力。它使用一致的颜色,版式和间距来创造凝聚力和专业的外观。要保持一致的外观,良好的用户界面应在所有视觉元素中反映品牌的个性和价值观。
功能
良好的UI设计还涉及清楚,清晰地介绍信息,避免混乱和干扰用户的注意力。它还应该有效地传达接口的目的以及用户应采取的操作。最后,它应该是有效的。努力帮助用户快速有效地找到他们想要的东西。
UI设计的关键要素
现在,我们了解了UI和UX之间的区别,让我们深入研究UI设计的核心元素。设计师使用这些构建块来创建引人入胜的用户友好界面。我们可以将它们分为三个主要领域:视觉设计,交互设计和信息体系结构。
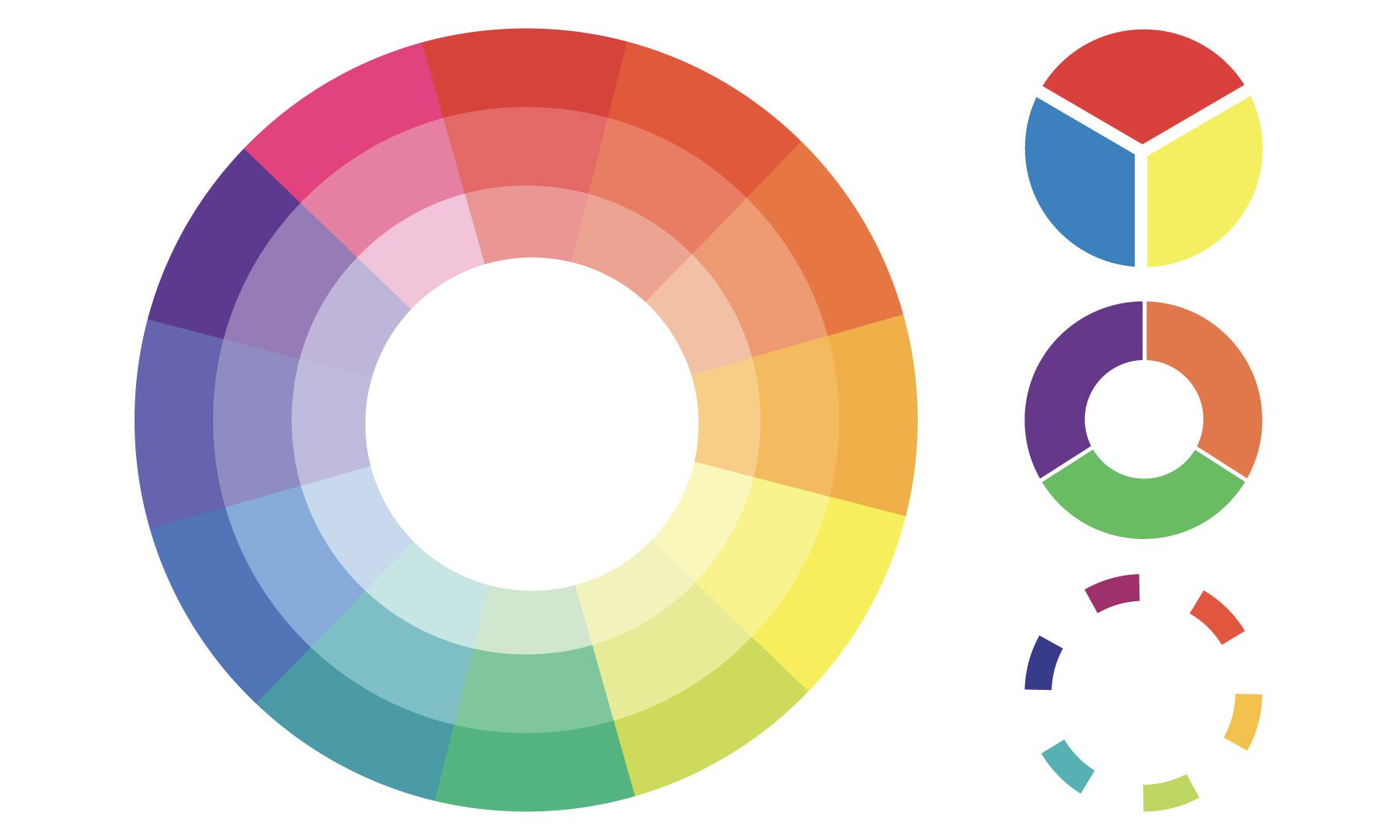
颜色理论

颜色引起情绪,并对用户感知产生重大影响。例如,蓝色经常传达信任和平静,而红色可以象征紧迫性或危险。了解颜色心理学可以帮助设计师选择与所需的用户体验和品牌个性相符的颜色。
应仔细选择颜色组合以获得美学和可访问性。文本和背景颜色之间的高对比度对于可读性至关重要,尤其是对于视觉障碍的用户。选择颜色组合时也应考虑色盲。
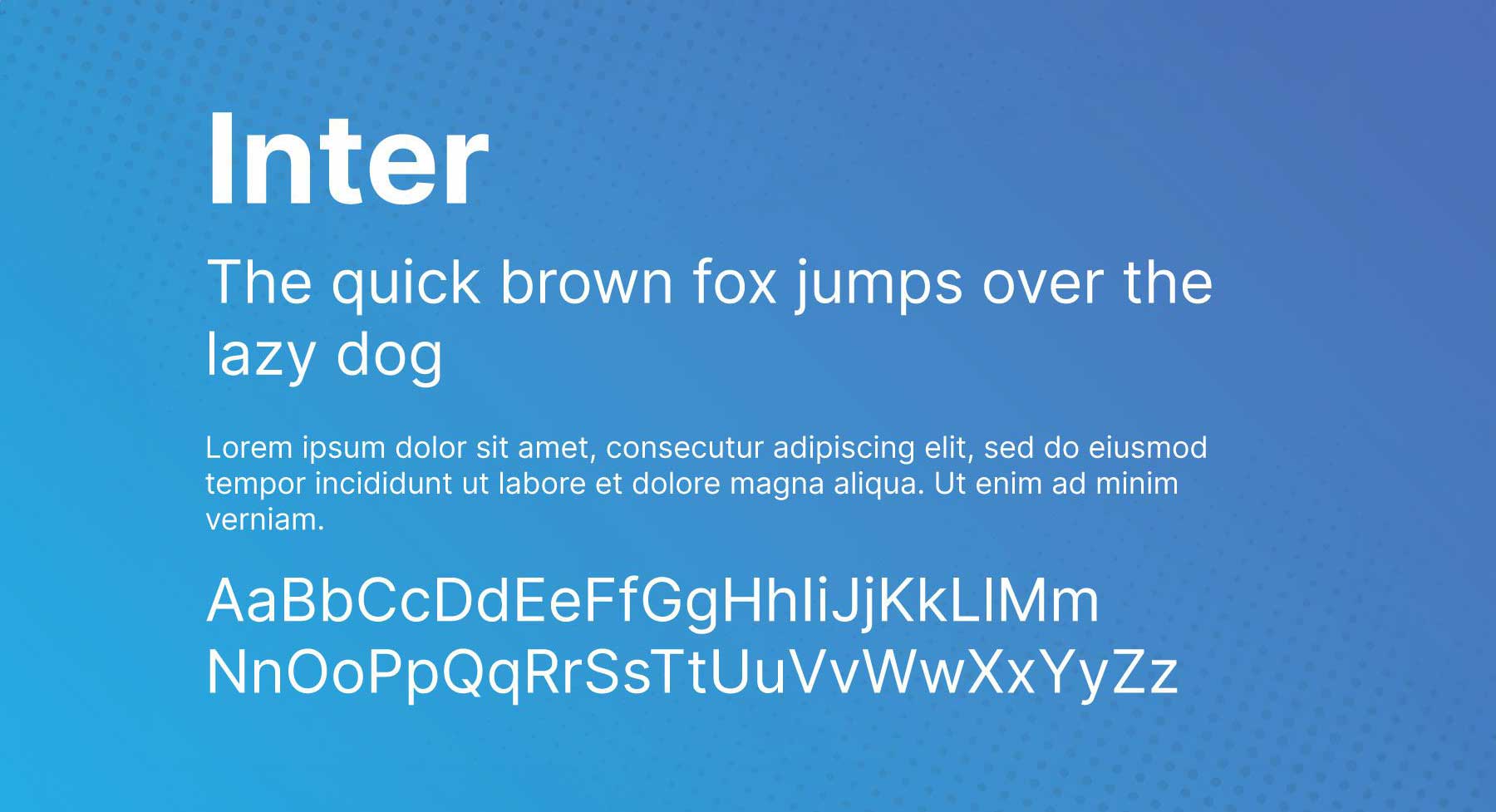
排版

排版不仅仅是选择漂亮的字体。字体选择,尺寸,线高和字母间距都有助于文本的整体可读性和视觉吸引力。选择在不同屏幕尺寸上易于阅读的字体,并通过为网站的所有区域使用不同的字体重量和尺寸来创建清晰的视觉层次结构。
在选择字体时,最好限制您在项目中使用的字体数量。使用太多字体可以创造出混乱且不专业的外观。坚持最多两三个字体,并考虑上下文。例如,选择适合您项目上下文的字体。有趣的字体可能适合狗美容沙龙,但对于金融网站来说是不合适的。
图像

使用图像,图标和插图可以显着增强界面的视觉吸引力和可用性。他们可以快速传达信息,添加视觉兴趣,并使界面更具吸引力。
图像应从战略上使用以支持视觉层次结构并指导用户的注意力。图像还可以讲述一个故事,创造一种更身临其境和引人入胜的用户体验。
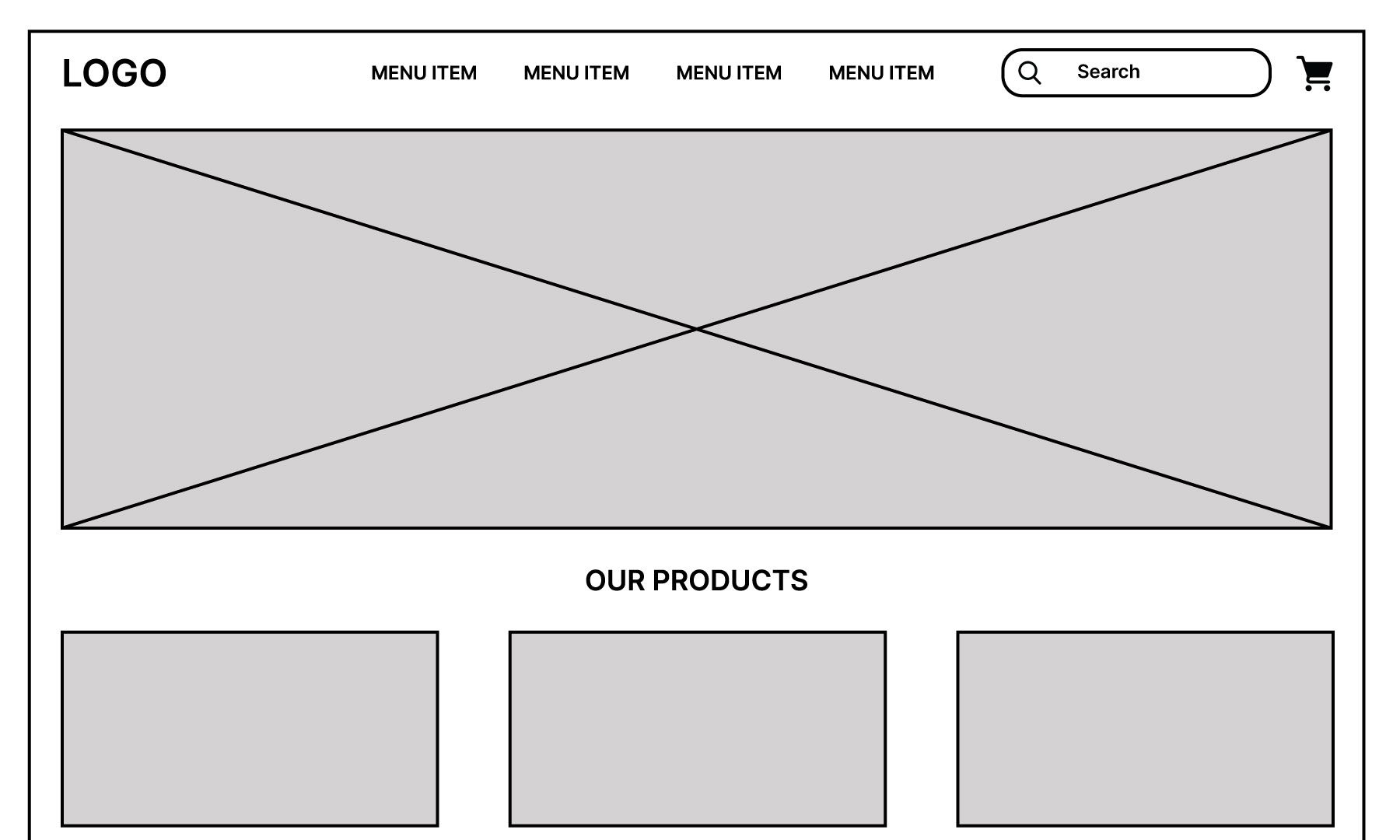
布局和组成

结构良好的布局涉及在用户界面中视觉元素的战略放置。不过,这不仅仅是将东西放在屏幕上。这是关于创建一个视觉层次结构,该层次结构指导用户的眼睛,优先考虑信息并鼓励用户采取行动。组织良好的布局可帮助用户快速理解呈现给他们的信息,易于浏览并吸引用户的注意力。
考虑您的布局时,将网格系统,视觉平衡和良好利用空白。网格系统建立了一个在页面上组织元素的结构,以确保视觉一致性和平衡。在此框架内,元素之间的一致间距可以增强顺序并提高可读性。适当的对齐也增加了视觉平衡,而不对称平衡可以引入动态视觉兴趣。最后,使用空间来增强可读性,强调关键信息并最大程度地减少视觉混乱。
UI设计过程
UI设计过程涉及仔细的计划,原型制定,测试和改进。
研究与计划
计划阶段包括以下阶段:用户研究,竞争对手分析,信息体系结构(IA)和线框架。用户研究对于了解目标受众至关重要。考虑进行用户调查,访谈和可用性测试,以收集对用户需求,偏好和痛苦点的见解。

为了更好地了解您的UI设计应采取的方向,请考虑对类似公司的用户界面进行竞争对手分析。通过分析其他公司如何应对类似的设计挑战,UI设计师可以深入了解该行业中的最佳实践。这包括识别UI模式,了解用户期望以及识别避免的潜在陷阱。通过了解竞争对手在做什么,设计师可以识别市场上的差距,并开发出提供竞争优势的独特UI功能。
最后,使用信息体系结构(IA)在UI中组织和构造您的内容。信息体系结构就像为您的网站或应用程序创建路线图。这是关于如何管理事物,使用户更容易理解。将其视为骨架 - 它决定了一切如何合并。另一方面,线框架就像在开始绘画之前对网站或应用程序进行粗略的草图。这只是一个简单的视觉计划,它显示了基本布局以及如何在屏幕上安排不同的元素,例如按钮,文本框和图像。
原型和测试
UI设计人员应创建交互式原型,以模拟用户体验,以进行早期测试和反馈。然后,对这些原型进行了测试,以收集有关可用性,易用性和整体用户体验的反馈。这种反馈对于迭代设计过程至关重要,该过程涉及连续设计,测试和精致周期。这种交互式方法可确保最终产品通过在整个设计过程中结合反馈来满足用户的需求和期望。
UI设计的一些好工具是什么?
为了有效地练习UI设计,设计师可以利用各种强大的工具和资源来实现颜色,版式,原型制作和图像。以下是您开始使用UI设计旅程时要考虑的一些工具。
颜色理论
颜色理论工具可帮助设计师选择与项目所需的用户体验和品牌个性保持一致的颜色。这是一些用于UI设计的有用的颜色理论工具。
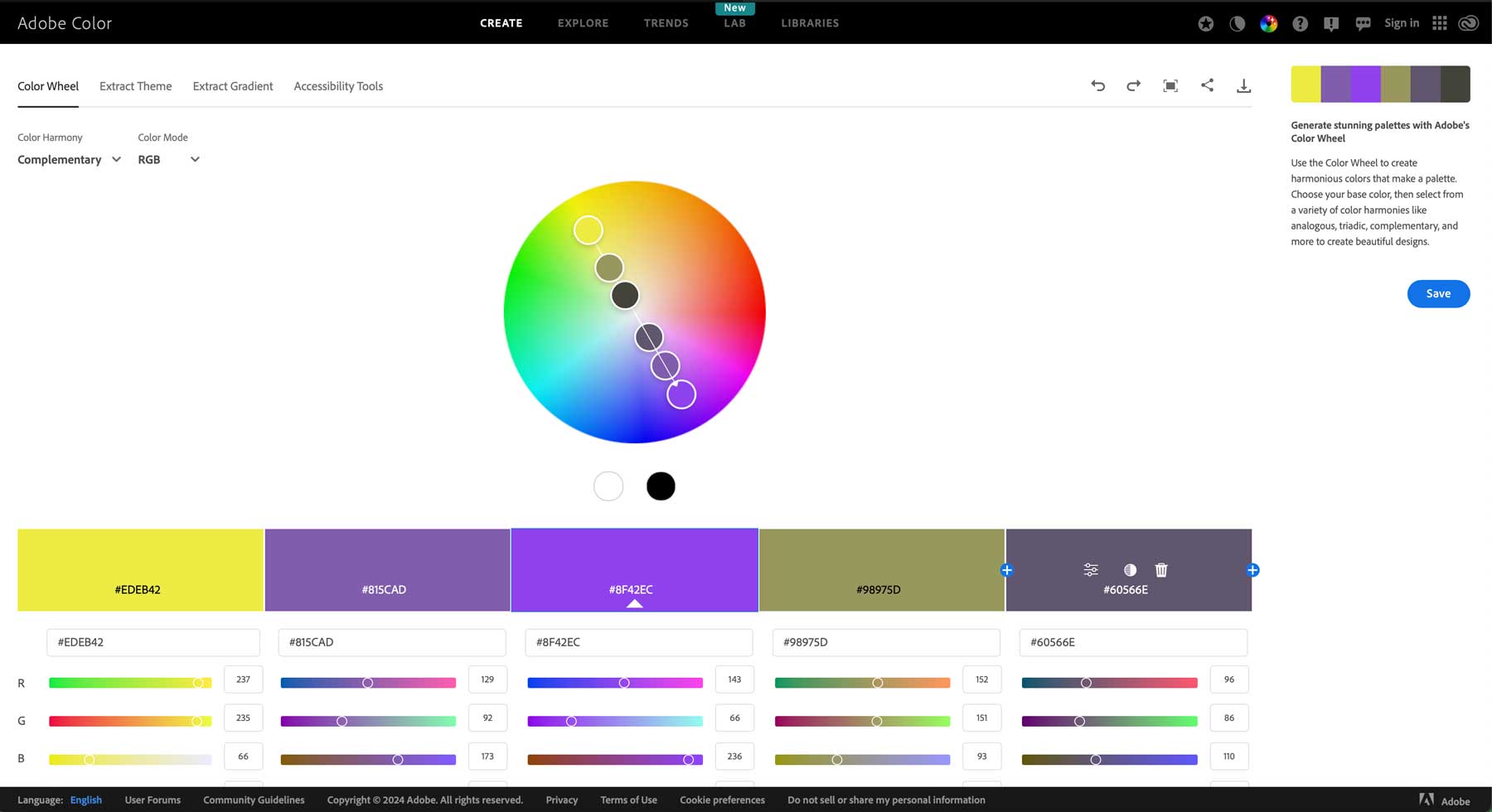
Adobe颜色

Adobe Color,以前称为Adobe Kuler,是Adobe Creative Cloud Suite中的一个强大工具,可帮助UI设计师创建,保存和共享调色板。关键功能包括用于探索各种颜色和声(互补,类似等)的色轮,从图像中提取颜色的能力以及调整和完善配色方案的工具。这使UI设计师可以快速产生视觉吸引力和和谐的调色板。
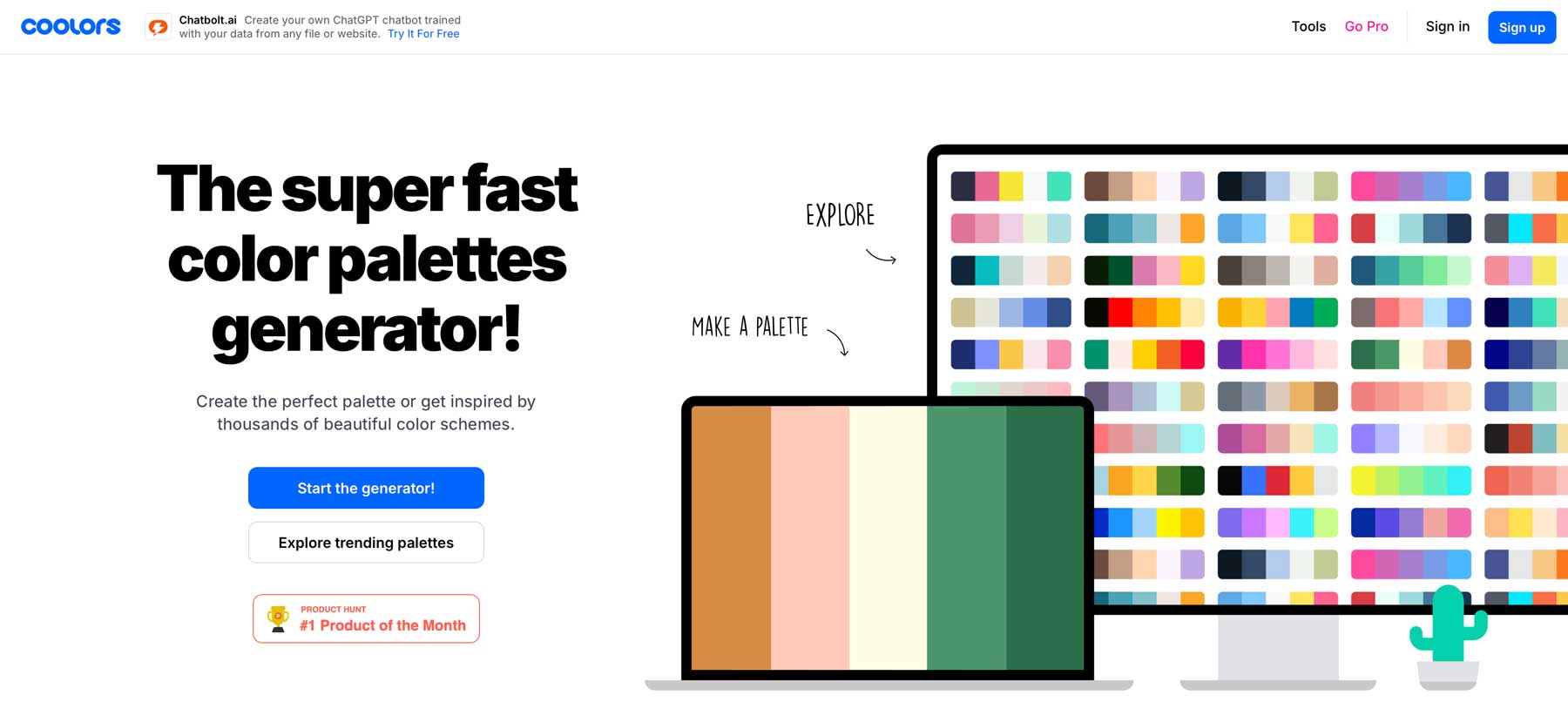
颜色

Coolors.co是一种基于Web的调色板生成器,旨在改善UI设计师的工作流程。它提供了一个用户友好的界面,可单击使用人工智能单击生成随机调色板。然后,用户可以调整调色板中的单个颜色,也可以锁定他们喜欢使用不同组合的颜色。 Coolors还可以节省和共享调色板,使其成为设计团队的协作工具。
原型
以下是UI设计师可以用来构建有效的交互式原型的一些有用的原型工具。这些工具还具有协作功能,设计师可以用来获得宝贵的反馈。
Divi

Divi是一个拖放WordPress主题和页面构建器,它可能是UI设计人员的绝佳工具。它提供了大量的预制布局和设计元素,非常适合创建美丽且用户友好的接口。 Divi还允许高自定义,因此设计师可以通过悬停效果,动画和滚动动画创建独特而有效的设计。即使对于那些不编码专家的人,该主题也很容易学习和使用。对于想要快速原型和测试设计的UI设计师来说,Divi是一个不错的选择。
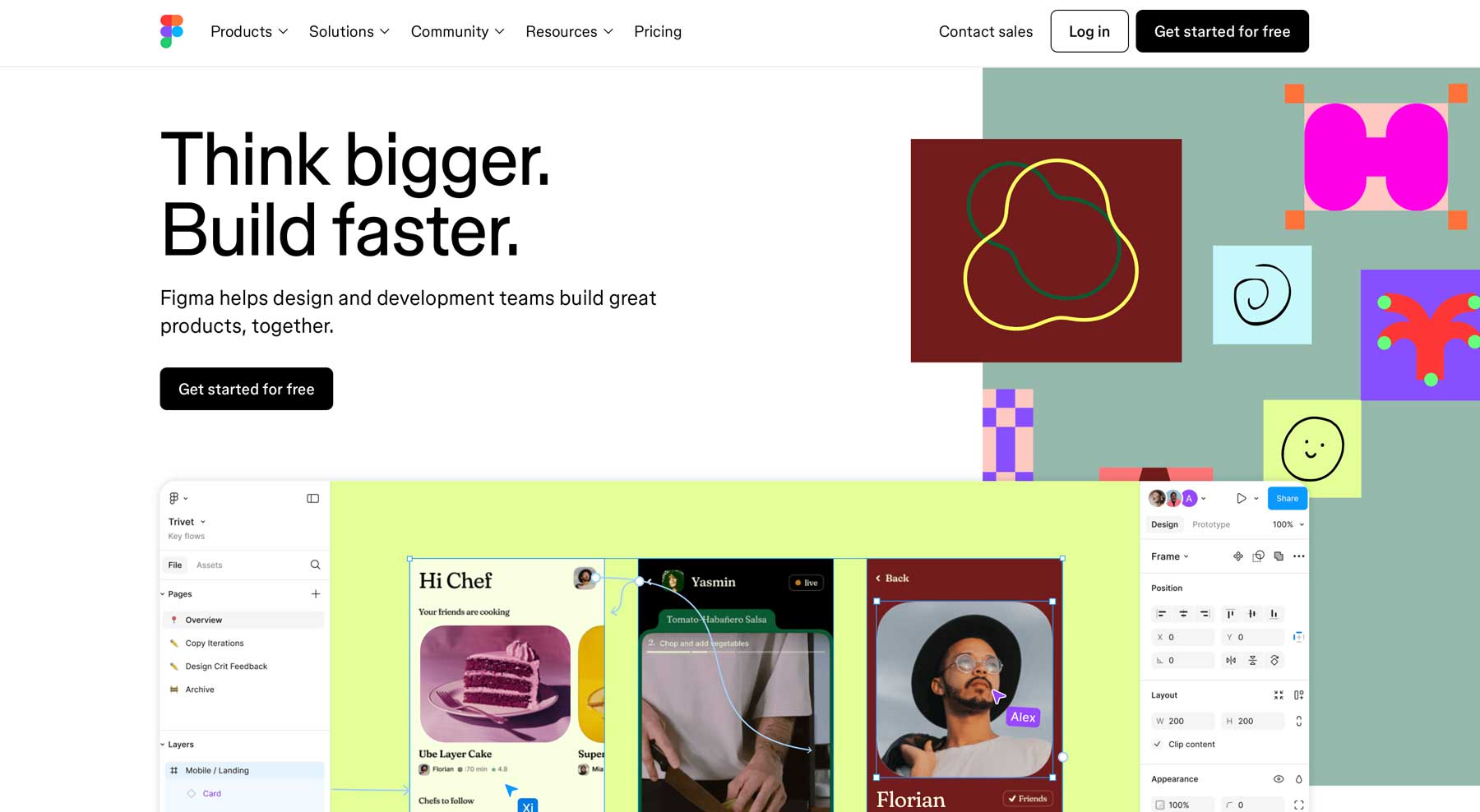
无花果

无花果是一种基于云的设计工具,它彻底改变了UI设计师的工作方式。这是一个协作平台,设计师可以在同一项目上同时工作,无论位置如何。无花果具有令人印象深刻的特征,包括矢量图形编辑,原型和交互式组件。它的实时协作功能允许设计团队中的无缝通信和反馈。 Figma的强大原型工具使UI设计人员能够创建类似于最终用户体验,允许用户测试并收集宝贵反馈的交互式原型。
库存图像
图像,图标和矢量图像有助于在UI设计中提供多样性。有许多库存图像网站,但绝大多数昂贵。这里有两个负担得起的免费选项,可帮助您找到适合项目的理想视觉效果。
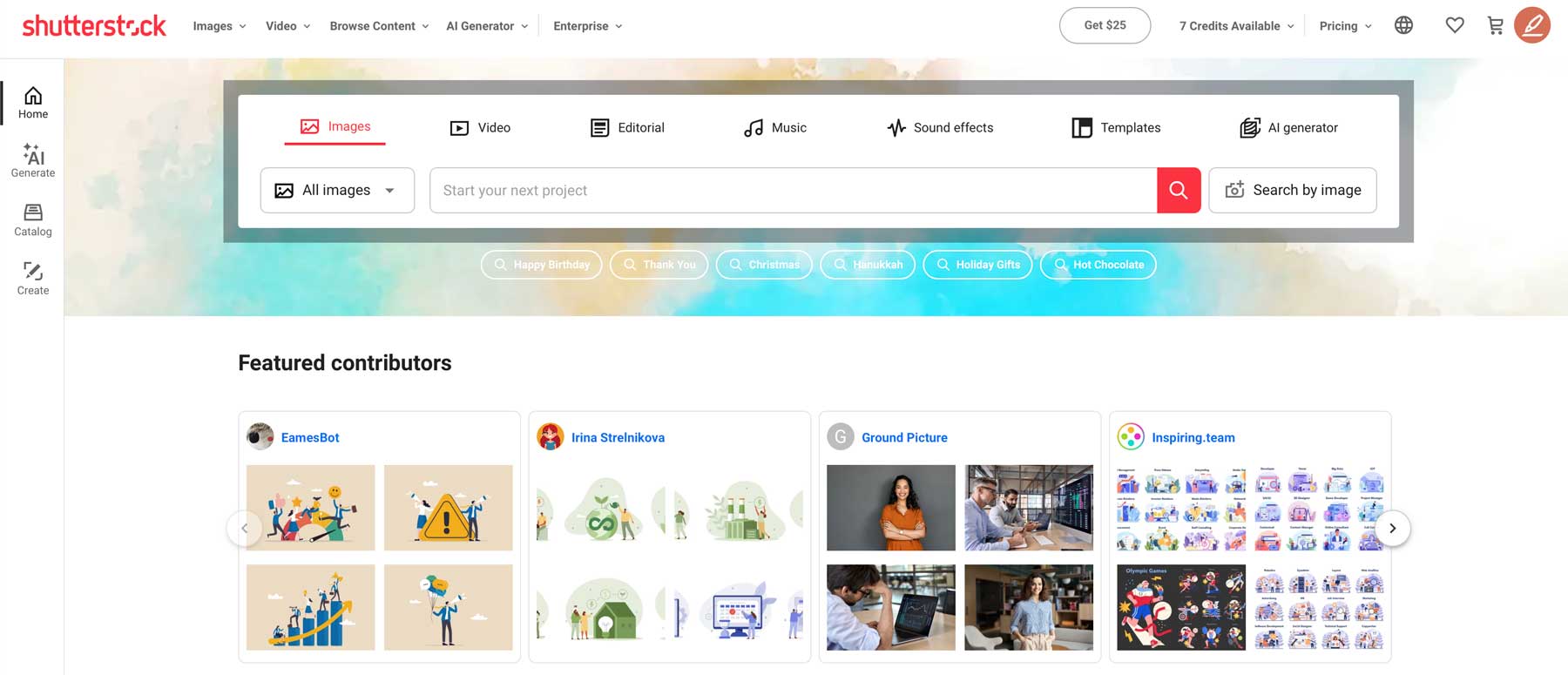
快门

Shutterstock是高质量库存图像,向量和其他创意资产的领先提供商。它提供了一个庞大而多样的内容库,包括照片,插图,视频和音乐,所有这些都可以通过订阅或每次使用付费模型获得。 ShutterStock还具有AI Image Generator,因此您可以根据项目需求制作图像。 ShutterStocks的强大搜索和过滤工具,AI功能和高质量的内容使其成为找到完美的图像以使您的UI设计栩栩如生的宝贵资源。
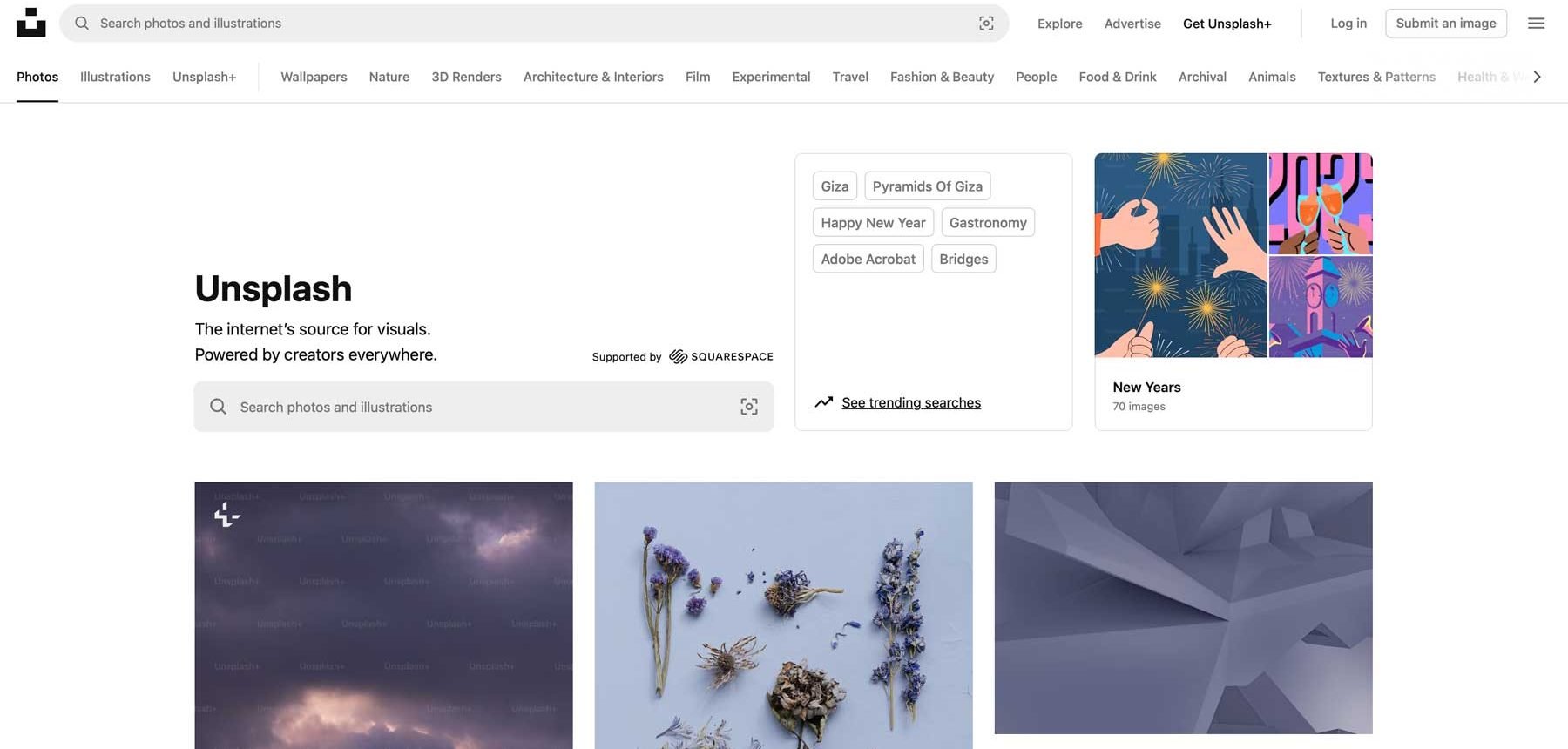
Unplash

Unsplash是一个受欢迎的在线平台,为个人和商业用途提供免费的高分辨率图像库。专业摄影师贡献了这些图像,这些图像通常具有非凡的质量。 Unplash是UI设计师的宝贵资源,因为它提供了适合多个设计项目的各种图像,从产品拍摄和生活方式图像到抽象的视觉效果和自然场景。这种获得高质量视觉效果的访问使设计人员可以增强其设计,增加视觉效果,并创造更多引人入胜的用户体验,而无需购买昂贵的库存照片。
字体配对
字体配对工具可以帮助您找到适合项目的字体。如果您打算使用多个字体,请确保它们相互补充。一种常见的方法是将衬线字体与标题与Sans-Serif字体配对,以进行身体文本,反之亦然。
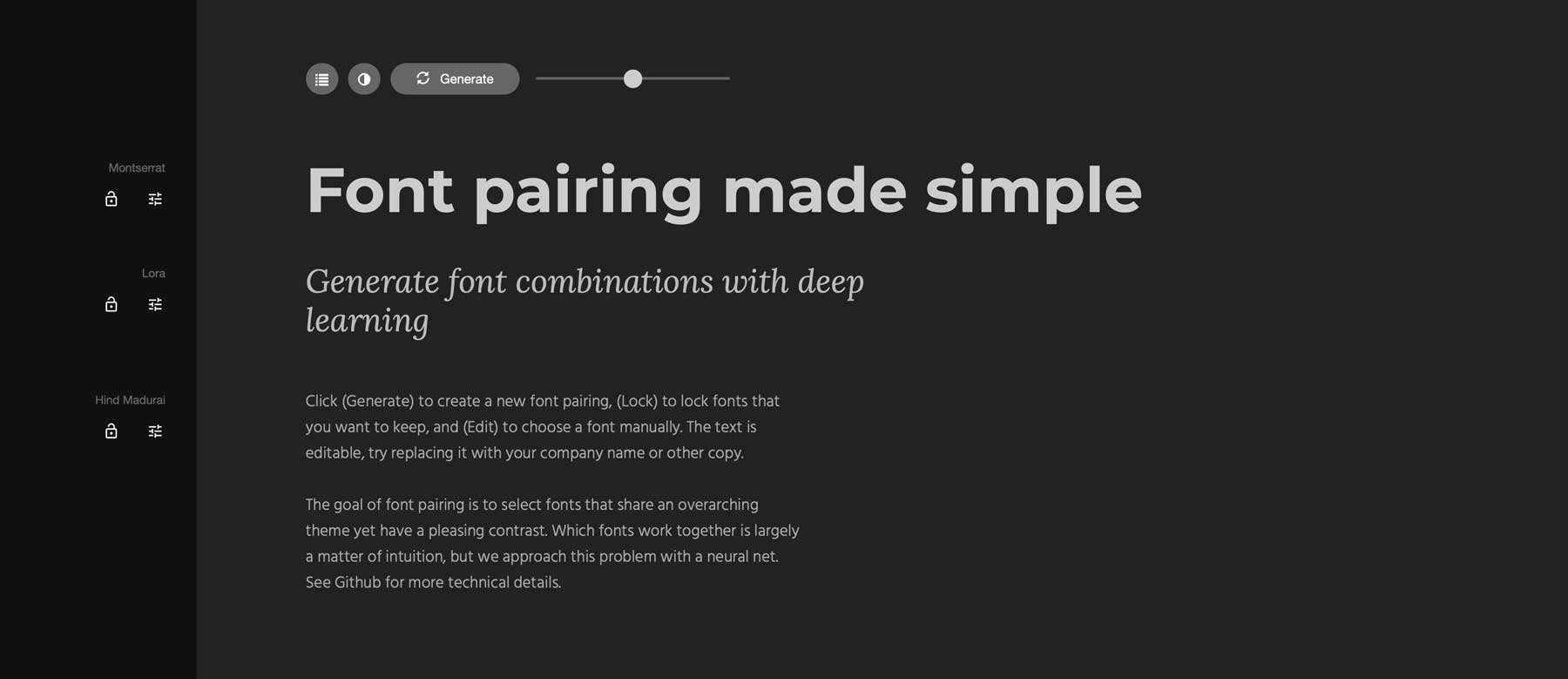
字体欢乐

字体Joy是一种基于网络的工具,旨在帮助UI设计人员为其项目找到完美的字体配对。它利用人工智能的力量分析并提出相互补充的字体。单击一键,设计师可以生成各种和谐的字体组合。字体Joy还提供自定义功能,使用户可以锁定他们喜欢的特定字体并编辑示例文本,以查看所选字体如何显示在使用中。
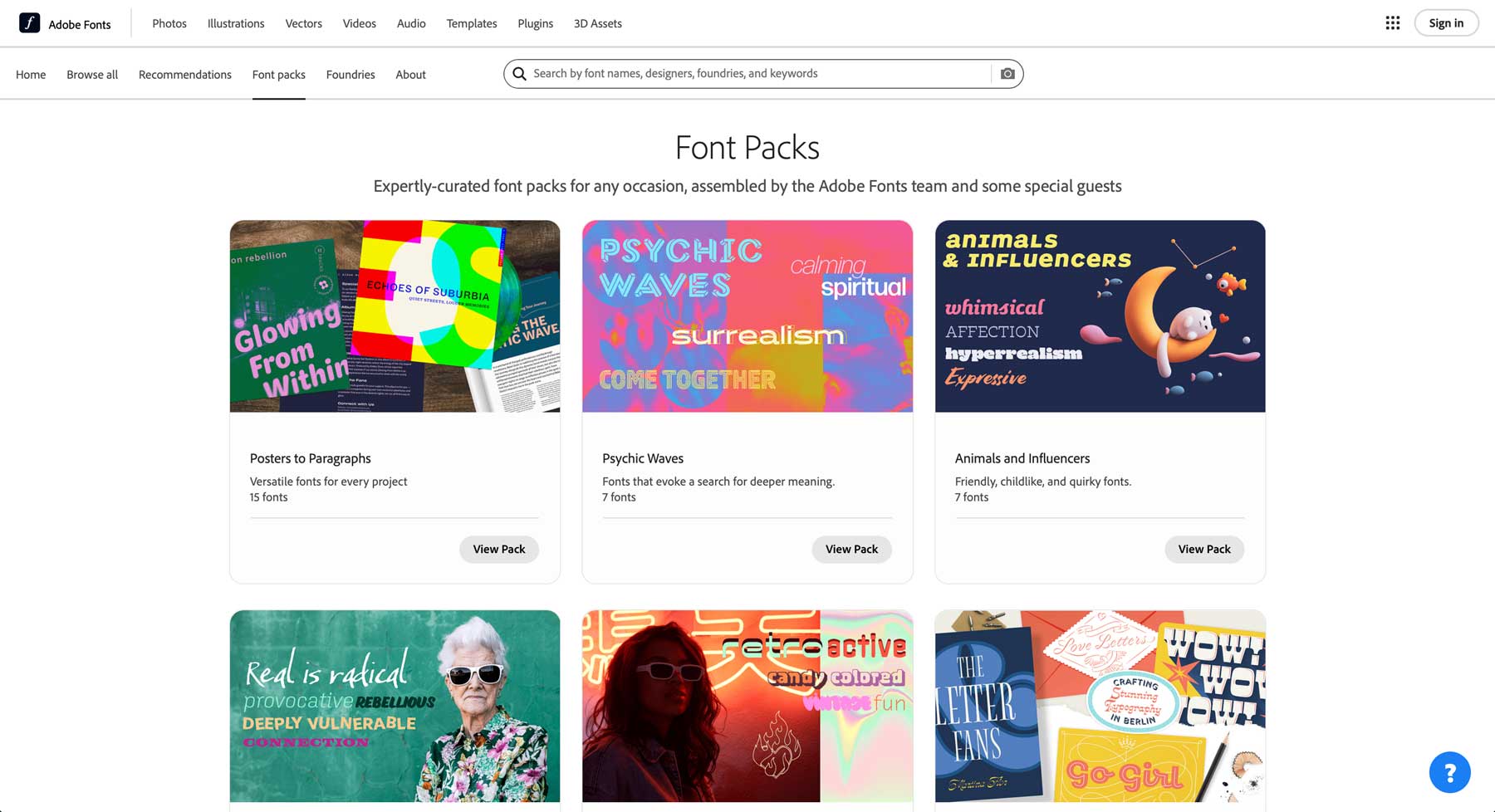
Adobe字体

Adobe字体是Adobe的订阅服务,可为UI设计人员访问庞大的高质量字体库。 Adobe的广泛收藏包括来自著名铸造厂和独立设计师的字体,提供各种样式以适应任何项目的需求。 Adobe字体还提供了各种相互补充的字体包装。这些包装旨在使选择字体变得容易,并保证可以很好地合作。无论您是寻找现代而简约的套装,嬉戏而古怪的系列,还是经典而优雅的分类,Adobe Fonts都是UI设计师的必备品。
使用正确的工具创建有效的用户界面
| 工具 | 起价 | 目的 | ||
|---|---|---|---|---|
| 1 | Divi | $ 89/年 | 拖放页面构建器和WordPress主题,使创建令人惊叹的用户界面变得易于使用。 | 访问 |
| 2 | 无花果 | $ 15/月(每座座位) | 用于创建交互式UI设计的协作原型制作工具。 | 访问 |
| 3 | 快门 | $ 29/月(10张图像) | 库存图像和矢量网站,带有机载AI图像生成器。 | 访问 |
| 4 | Adobe字体 | $ 59/月 | 字体库,具有超过3000个商业可用字体(1000个免费)。 | 访问 |
| 5 | Adobe颜色 | 自由的 | 创建,保存和共享调色板。 | 访问 |
| 6 | 冷却器 | $ 3/月 | 使用AI生成调色板。 | 访问 |
| 7 | Unplash | $ 16/月 | 带有商业许可证的免费库存照片网站。 | 访问 |
| 8 | fontjoy | 自由的 | 免费生成的AI字体配对工具。 | 访问 |
UI设计不仅仅是使事物看起来不错 - 它是关于使用和直观的用户体验的制作。从用户与您的网站或应用程序进行互动的那一刻,UI Design指导他们的旅程,使其无缝且令人愉悦。通过了解诸如可用性,美学以及功能以及利用正确工具之类的核心原则,您可以创建令人惊叹的界面并增加参与度。
准备深入深入研究了吗?探索良好UI设计的1O规则,以遵循每个Web设计项目,以解锁构建卓越用户界面的秘诀。
将您的网站设计栩栩如生时,请考虑Divi是一种强大且用户友好的工具,用于创建网站界面。
