什么是用户体验设计?初学者指南
已发表: 2025-01-23还记得您第一次使用 Google 地图、Etsy 或 Facebook 吗?轻松的导航、直观的界面及其工作方式——这就是良好用户体验的魔力。用户体验设计是创造对所有用户来说易于使用、愉快且有效的数字产品和服务的艺术和科学。这一切都是为了深入了解人们在与界面交互时如何思考、感受和行为,然后设计界面以满足他们的需求。
在这篇文章中,我们将探讨什么是用户体验设计并深入探讨一些关键的指导原则。我们还将向您介绍一些工具,例如 Divi,可以帮助您处理网站上的用户体验设计。让我们深入了解一下吧!
- 1 UX 和 UI 设计之间有什么区别?
- 2用户体验设计的核心原则
- 2.1 1.用户研究
- 2.2 2.交互设计
- 2.3 3.视觉设计
- 2.4 4.可用性测试
- 2.5 5. 辅助功能
- 3良好的用户体验设计有哪些好处?
- 4 个网站用户体验设计的最佳工具
- 4.1设计和构建网站
- 4.2原型设计
- 4.3用户研究与测试
- 5将您网站的用户体验设计提升到新的水平
UX 和 UI 设计有什么区别?

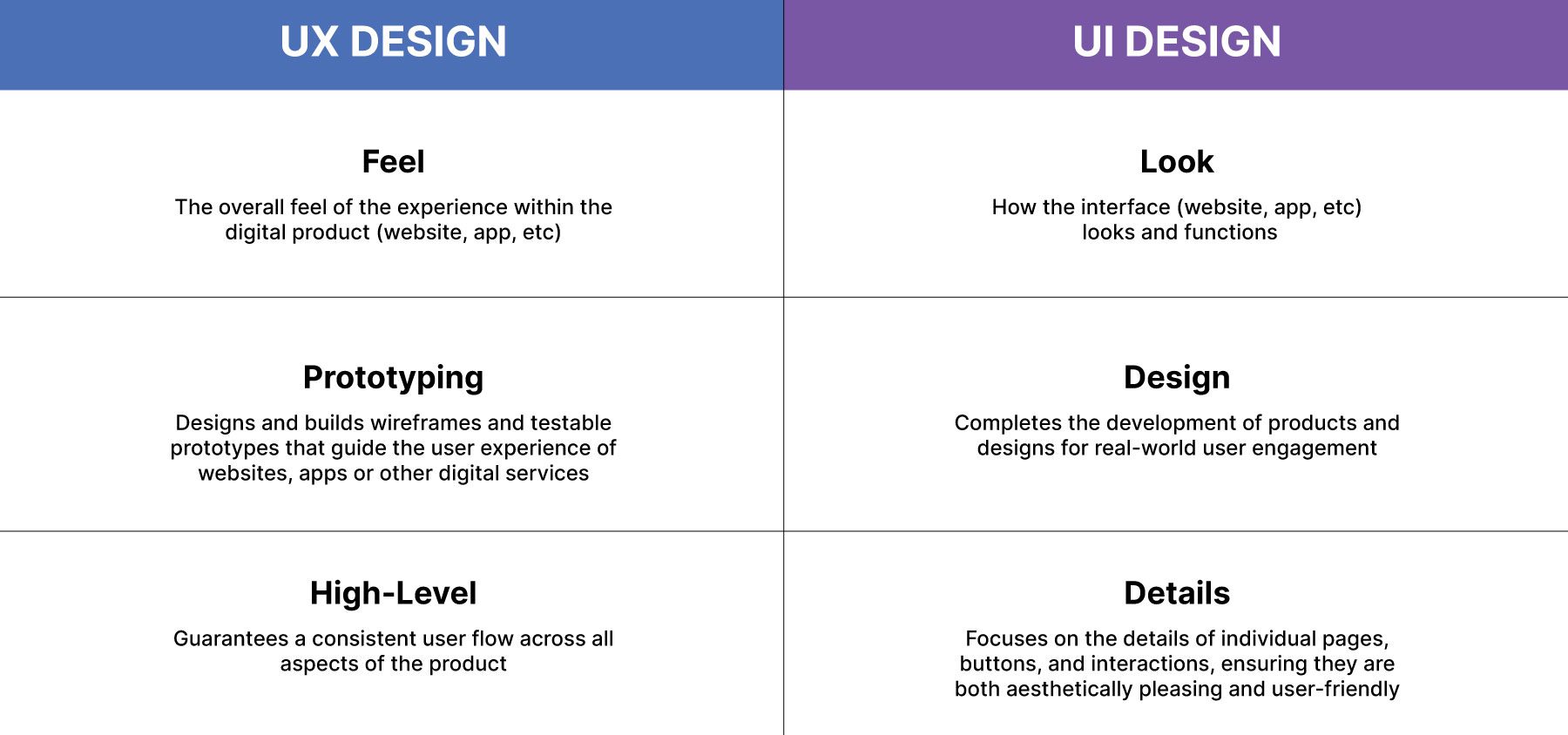
人们普遍误解用户体验 (UX) 设计和用户界面 (UI) 设计是相同的。事实上,他们共同努力为网络、应用程序等创造美丽、有效的体验。
用户体验设计关注用户对网站、数字产品或服务的整体体验。它是关于了解用户的需求、行为和动机,以创建易于使用、有效并鼓励人们采取行动的数字产品。将其视为全局——用户在与产品交互时的感受、思考和行为。
另一方面,UI则注重产品的视觉呈现和交互元素。它是关于产品的外观和感觉——颜色、排版、图像、按钮和用户直接交互的其他视觉元素。 UI 设计旨在创建一个令人愉悦且直观的界面,易于导航和理解。
简单地说,UX 是关于用户体验的原因和方式,而 UI 是关于内容——界面的外观和感觉。
用户体验设计的核心原则

用户体验设计有几个核心原则,指导设计师创造有效的用户体验。它涉及对用户行为进行彻底的研究,进行交互设计,关注界面的审美吸引力,并在构建后对其进行彻底的测试。让我们探讨用户体验设计的一些关键原则,以便您更好地理解它是如何工作的。
1. 用户研究
了解用户是成功的用户体验设计的基础。用户研究涉及收集有关用户需求、行为和动机的数据。通过确定用户目标、挑战以及他们与类似产品交互的方式,您可以创建真正以用户为中心的体验。
主要研究方法包括:
- 用户访谈:与个人用户进行深入对话,以揭示他们的观点、经验和动机。
- 调查和问卷:从更多受众收集数据,以深入了解用户偏好、态度和行为。
- 可用性测试:观察用户与原型或实际产品的交互,以识别可用性问题。
- 竞争分析:分析竞争对手的产品,了解其优势和劣势,并找出差异化机会。
信息架构

信息架构 (IA) 是在网站、应用程序或数字产品中组织内容的蓝图。它专注于创建清晰、逻辑和可查找的结构,使用户能够轻松导航和访问必要的信息。
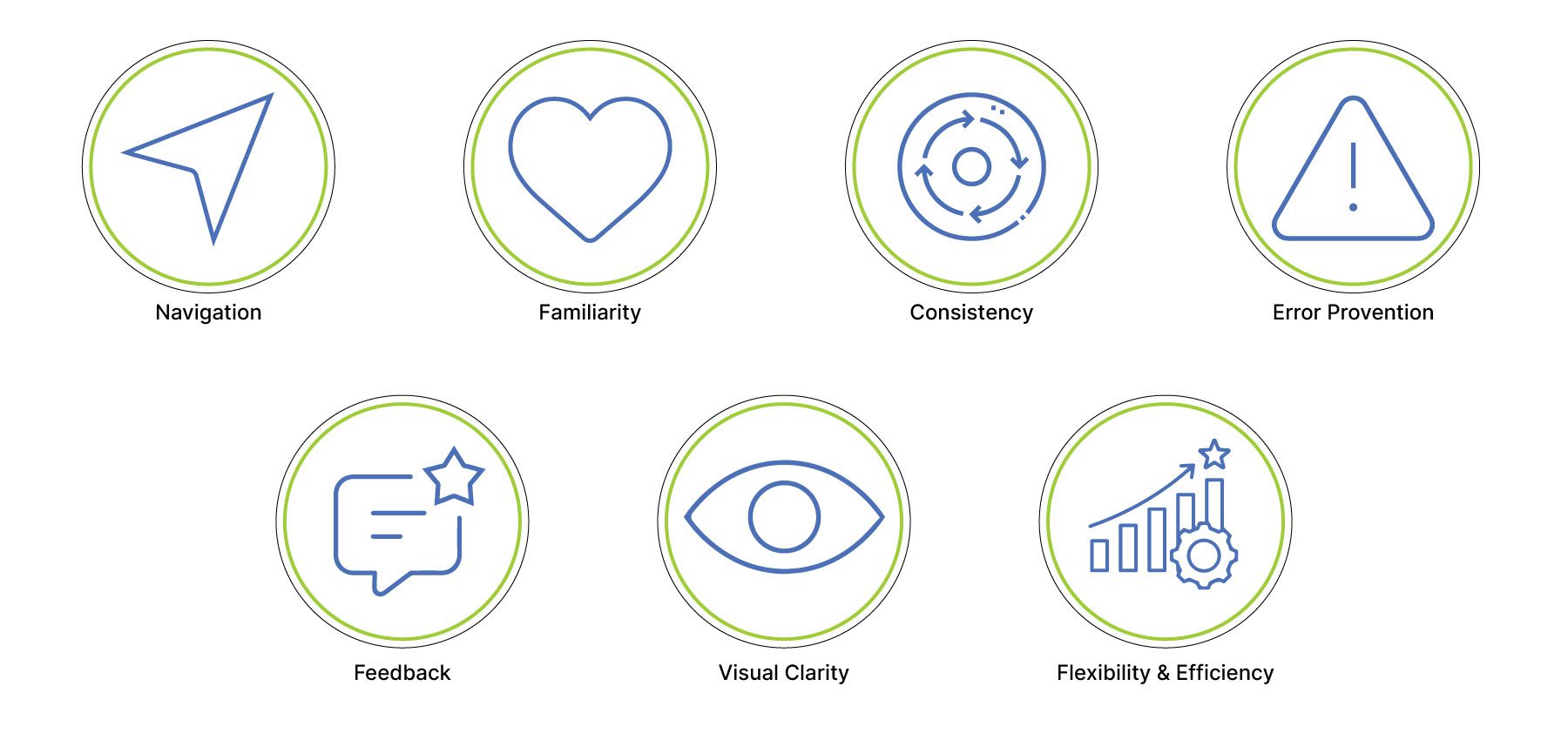
有效的信息架构 (IA) 依赖于三个关键原则: 清晰一致的结构,将信息组织成明确定义的类别和子类别层次结构;强大的导航功能,提供直观且一致的选项,例如菜单、面包屑和搜索功能;以及有效的搜索功能,可以让用户快速找到特定的信息。
常见的 IA 组件包括:
- 站点地图:网站结构的视觉表示,显示页面之间的关系。
- 分类法:用于组织内容的分类系统,例如 WordPress 中的类别和标签。
- 导航菜单:用户在网站或应用程序的不同部分之间移动的主要方式。
将 IA 视为您的网站或应用程序的路线图。当它设计良好时,用户可以轻松地导航它。它可以帮助他们了解事物的组织方式,使查找所需内容变得简单,并让他们快速轻松地完成工作。良好的 IA 可以使整个用户体验更加流畅和愉快。
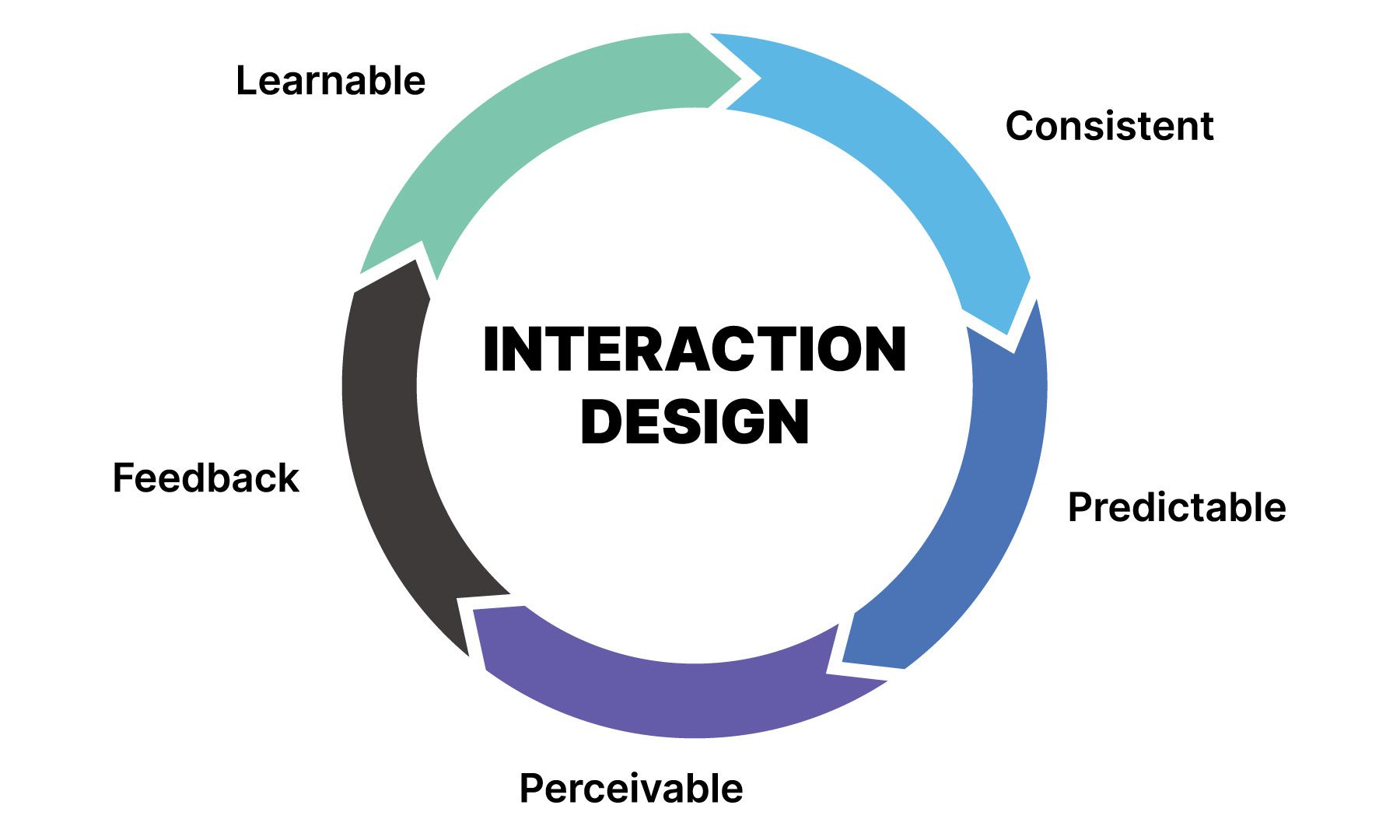
2. 交互设计

交互设计是关于用户如何使用网站或应用程序的。这不仅与外观有关,还与与之互动的感觉有关。我们正在讨论设计流程并确保一切都感觉流畅和直观。
需要记住的一些关键事项是可用性、可访问性以及用户如何在界面中移动。让我们进一步探讨这些,看看为什么它们对于良好的用户体验如此重要。
可用性

用户体验设计中的可用性就是让用户感到轻松。用户体验设计师希望他们能够快速、轻松地完成工作,而不会感到沮丧。
为了实现这一目标,他们重点关注以下几个关键事项:
- 易于使用:学习和使用该产品有多容易?
- 直观的交互:感觉自然且可预测吗?
- 用户满意度:用户对他们的体验满意吗?
一个真正可用的产品就像一台润滑良好的机器。新用户应该能够快速解决问题。交互应该是一致且可预测的,以便用户知道会发生什么。返回的用户应该对界面感到舒适和熟悉。
最终,良好的可用性使用户能够自信地实现他们的目标。这会带来积极而愉快的体验,这是我们所有人都努力追求的。
用户流程

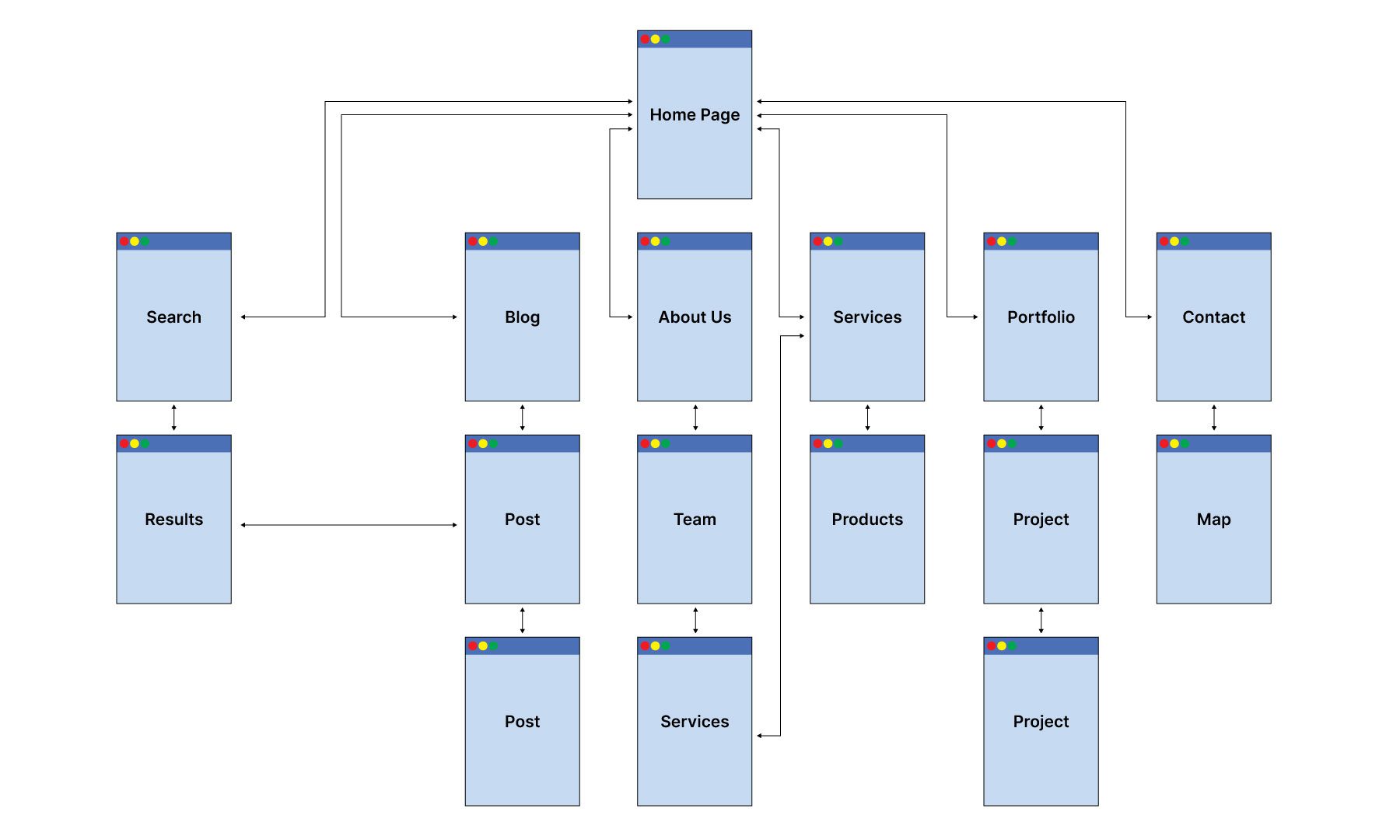
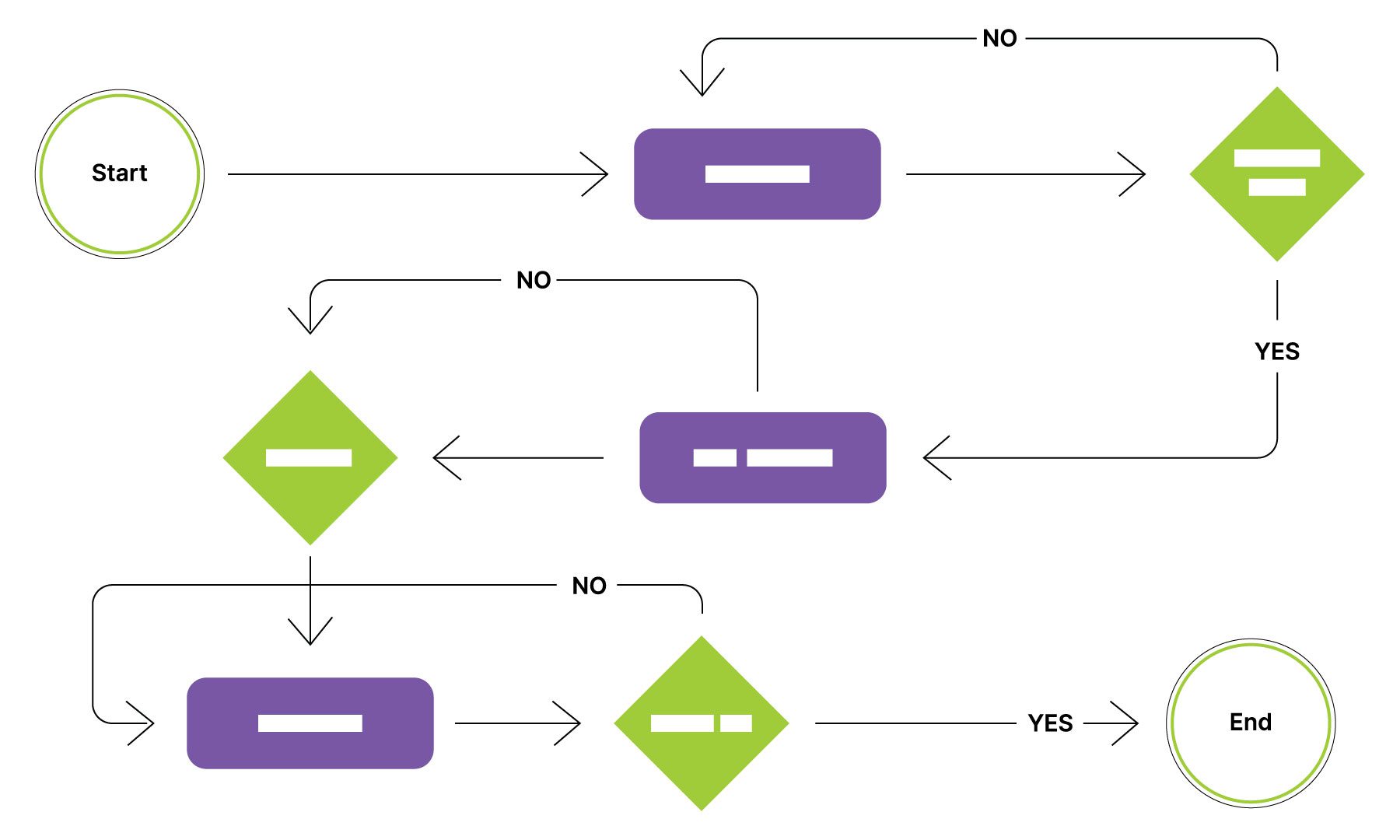
用户流程是引导用户浏览您的网站或应用程序的路线图。例如,如果您在烹饪网站上想要查找巧克力饼干食谱,则用户流程将绘制出从您登陆主页那一刻到您将食谱添加到收藏夹的整个旅程。
这是一个简单的例子:
- 开始:您到达网站的主页。
- 搜索:您可以使用搜索栏查找“巧克力饼干”。
- 结果:您浏览搜索结果并选择菜谱。
- 食谱页:您阅读成分和说明。
- 行动:您可以将食谱添加到您的收藏夹中,打印它,甚至从那里开始您的杂货购物清单。
良好的用户流程应该清晰、易于遵循,并且没有意想不到的弯路或令人困惑的障碍。通过仔细规划这些用户旅程,用户体验设计师可以发现潜在的问题,并使整体体验更加顺畅和愉快。
3.视觉设计
视觉设计就是关于您的网站或应用程序的外观和感觉。这就像您的数字产品的个性和风格。它包括颜色、字体、图像和整体视觉氛围。它使您的产品具有视觉吸引力和吸引力。
视觉层次结构
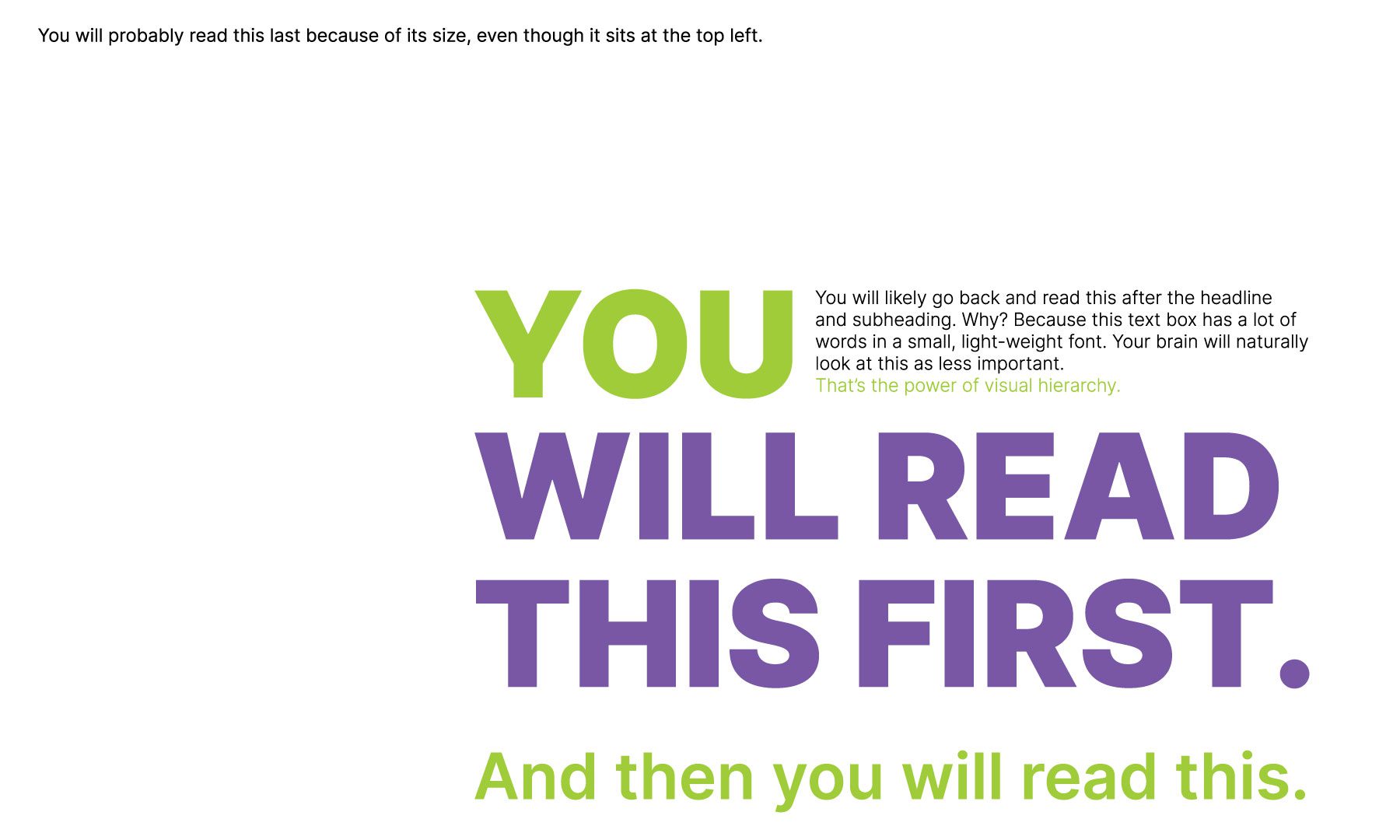
视觉层次结构引导您的眼睛浏览页面。这一切都与设计师如何安排事物(文本、图像、按钮)有关,以向您展示最重要的内容。
可以这样想:东西越大、越大胆,它就越能吸引更多的注意力。因此,诸如标题之类的重要内容通常会弹出,而较小的文本更容易被忽略。
看下图。你的眼睛自然会首先被那个色彩缤纷的大标题所吸引,对吧?然后,您可能会注意到较小的副标题和左上角的那条小线。这就是我们大脑的工作方式——我们倾向于首先注意到最大的事情,而将较小的事情视为不太重要。


品牌推广
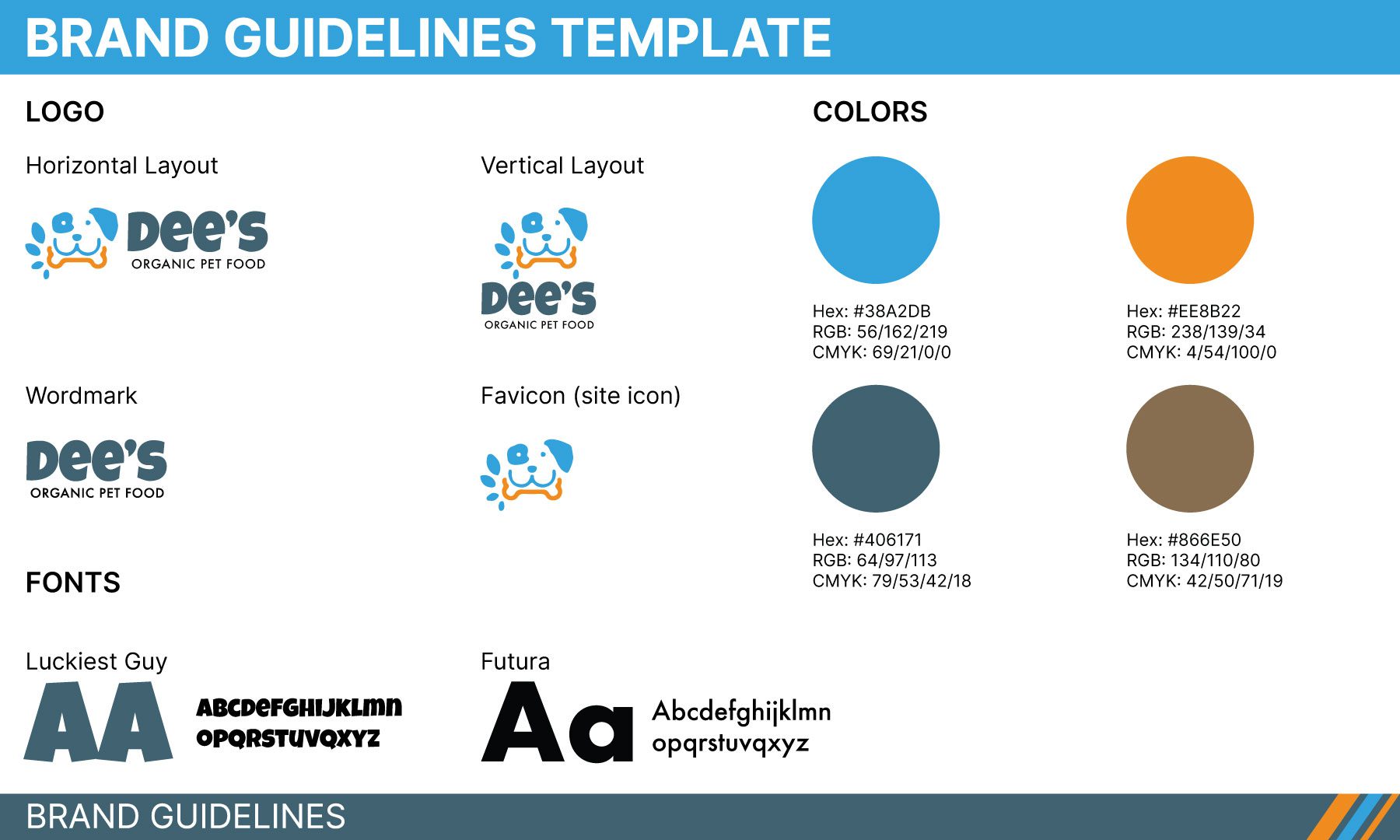
您的品牌需要一致的外观和感觉才能被识别。这就是徽标、配色方案和字体等视觉元素的用武之地。将它们视为您品牌的标志性风格。当您持续使用它们时,它可以帮助人们轻松识别您的产品并建立信任。这就是为什么拥有一套品牌指南如此重要的原因。它就像您的品牌外观的规则手册,确保一切看起来精致且专业。
下面的这个例子清楚地定义了如何使用徽标、使用什么颜色以及选择哪些字体。这可能看起来很简单,但这些准则简化了设计流程并确保所有平台上的外观一致。

最终,它创造了一个强大且令人难忘的品牌形象,让用户很容易识别和信任。
4. 可用性测试

可用性测试是用户体验设计过程的关键部分。在这里,设计师可以看到真实的人们如何使用他们的设计。用户被赋予完成任务并观察他们如何与界面交互。这有助于设计人员了解用户如何使用产品,发现他们可能遇到困难的地方,并了解他们在使用界面时的思维方式。
在测试过程中,密切关注用户犯错误的频率、他们是否感到沮丧以及他们完成任务的效率。这有助于确定需要改进的领域,例如不必要的步骤或令人困惑的交互。
根据可用性测试的结果,设计人员可以对界面进行必要的调整。这可能涉及重新设计布局、完善导航、提高视觉清晰度或简化文本。
重要的是要记住可用性测试是一个迭代过程。用户体验设计师可以而且应该进行多轮测试,纳入用户反馈,并不断完善界面,以创建真正以用户为中心的体验。
5. 辅助功能

用户体验设计中的可访问性是为了确保每个人都可以使用您的网站或应用程序,无论他们的能力如何。这包括有视觉、听觉、运动或认知障碍的人。目标是创造一种包容性的体验,让所有用户都可以有效、独立地访问和使用界面。
以下是需要记住的一些关键事项:
- 屏幕阅读器:想象一下,如果您只能听到一个网站而不是看到它。这就是屏幕阅读器的用武之地。他们为有视觉障碍的人大声朗读屏幕上的文本。
- 键盘导航:考虑使用键盘来导航整个网站 - 单击链接、填写表格等等。所有交互元素都应该可以通过这种方式访问。
- 图像的 Alt 标签: Alt 标签就像一个小图像描述。它可以帮助屏幕阅读器理解图像中的内容,以便视障用户仍然可以掌握上下文。
- 清晰简洁的内容:使用简单的语言至关重要,不仅对于有认知障碍的人,而且对于每个人。它使您的内容更易于理解和导航,并且有利于搜索引擎优化 (SEO)。
通过考虑这些因素,用户体验设计师可以为所有用户创造真正包容且易于访问的数字体验。
良好的用户体验设计有哪些好处?
良好的用户体验设计不仅仅是让事物看起来漂亮——这是一个明智的商业决策。
- 满意的客户,更大的利润:当用户发现您的产品易于使用且令人愉悦时,他们更有可能再次购买。这会带来更高的转化率、更高的客户参与度和更强的品牌声誉。
- 省钱、省时间:从长远来看,预先投资于良好的用户体验可以为您省钱。通过尽早识别和修复可用性问题,您可以避免在开发过程后期进行昂贵的重新设计和错误修复。
- 忠诚的客户,持久的成功:积极的用户体验可以培养客户忠诚度。当用户始终对您的网站或应用程序有积极的体验时,他们更有可能成为回头客,甚至成为品牌拥护者,向他们的朋友和家人传播信息。
网站用户体验设计的最佳工具
选择正确的用户体验设计工具取决于您要构建的内容。假设您正在开发一个网站 - 这里有一些顶级工具,可以让您作为用户体验设计师的生活变得更轻松、更高效。
设计和建设网站

Divi 是一个功能强大的 WordPress 主题,它提供了一个可视化界面,无需编写代码即可创建复杂的网站布局。虽然 Divi 主要以其易用性和拖放功能而闻名,但它还提供了一套强大的设计工具,包括灵活的网格系统、自定义 CSS 以及创建和保存可重用设计元素的能力。这使其成为在 WordPress 生态系统中工作的用户体验设计师的宝贵工具,使他们能够快速迭代设计理念并创建具有视觉吸引力和用户友好的界面。
原型制作
无论您是使用 WordPress 还是使用普通的旧 HTML 构建网站,这些原型设计工具都可以帮助您快速入门。
菲格玛

Figma 因其协作功能和强大的设计能力而受到 UX 设计师的欢迎。它基于云,这意味着团队可以实时协作进行设计,提供即时反馈并简化工作流程。
Figma 在原型设计方面确实表现出色。它可以让您创造出令人难以置信的真实互动体验,让您对最终产品的表现有一个很好的了解。
Figma 附带了一个巨大的插件和集成库。在 Figma 生态系统中,您可以将其与用于项目管理的 Trello、用于团队沟通的 Slack 甚至用于用户研究和测试的 UserTesting 等工具连接。
草图

Sketch 是一款面向 Mac 用户的原型制作和设计工具。它具有用户友好的界面和庞大的插件库,使其成为用户体验设计师的强大资产。它非常适合创建干净且像素完美的设计。符号和库等功能可帮助您创建可重用的设计元素,从而节省大量时间并确保整个项目的一致性。此外,Sketch 可以轻松地以开发人员可以轻松使用的格式导出您的设计,从而加快整个设计过程。
用户研究和测试
创建原型后,就可以对其进行测试了。用户研究和测试对于确保您的设计对真人可用且令人愉悦至关重要。这里有一些很棒的工具可以帮助您收集有价值的用户反馈。
用户测试

UserTesting 是一种用户研究和测试工具,可以弥合设计和实际用户之间的差距。该平台允许用户体验设计师与真人一起进行远程可用性测试,为用户对数字产品或原型的反应提供宝贵的见解。与内部测试不同,用户测试让设计人员接触到更广泛的具有不同背景和经验的用户。通过记录和收集反馈来观察用户行为,设计人员可以在开发早期识别可用性问题。
迷宫

Maze 是一个用于用户测试、原型设计和 A/B 测试的一体化平台。对于用户体验设计师来说,这是一笔宝贵的资产,因为它使他们能够创建模仿现实世界用户体验的交互式原型。 Maze 可以通过远程测试会话招募参与者来简化用户测试。它还允许设计人员通过录音观察用户,并通过调查和池收集反馈,所有这些都在 Maze 界面中进行。最后,A/B 测试功能使设计人员能够比较不同的设计变体并确定哪些设计能引起用户的共鸣。
将您网站的用户体验设计提升到新的水平
| 工具 | 价格 | 目的 | ||
|---|---|---|---|---|
| 1 | 迪维 | $89/年 | 功能强大的 WordPress 主题和页面构建器,非常适合构建有效的用户体验。 | 访问 |
| 2 | 菲格玛 | 15 美元/月(每个用户) | 用于用户体验设计和团队成员之间协作的原型工具。 | 访问 |
| 3 | 草图 | 10 美元/月(按年计费) | 适用于 Mac 的 UX 设计工具,允许用户进行原型设计和创建矢量图形。 | 访问 |
| 4 | 用户测试 | 需要打电话询问价格 | 允许用户体验设计师进行远程用户测试。 | 访问 |
| 5 | 迷宫 | $99/月 | 用于用户测试、原型设计和 A/B 测试的一体化平台。 | 访问 |
出色的用户体验设计不仅仅涉及美观(尽管这很重要);还涉及美观。它是为了创造令人愉快的体验,将逛街的顾客转变为付费顾客。您可以通过关注用户需求、创建直观的交互并融入深思熟虑的图像来构建用户喜爱的产品。
关键是利用 Divi 等强大的工具进行有影响力的设计,Figma 进行协作原型设计,以及 UserTesting 以获得有价值的反馈。这些工具将帮助您简化工作流程,并使您能够创造卓越的用户体验。
不要等待——今天就开始您的用户体验设计之旅吧!浏览我们的博客以获取更多见解,并探索本文中提到的工具。
- 12 款最佳平面设计软件(比较)
- 9 个最佳设计工具(排名和比较)
- 每个网页设计项目都应遵循的 10 条优秀 UI 设计规则
