什么是网页设计?它包含什么以及如何掌握它
已发表: 2025-01-02什么是网页设计?答案似乎很简单,直到你开始询问它的实际含义。它让事情看起来很漂亮吗?写代码?两个都?
这是构建有效网站的艺术和科学。它涉及到所有这些部分——布局、颜色、图像、文本和按钮——并将它们变成能完成其工作的东西。好消息?设计网站不再是火箭科学。在这篇文章中,我们将解释网页设计并展示 Divi 如何使构建网站变得异常简单。
- 1网页设计的真正含义是什么
- 2设计师还是开发人员?
- 2.1网页设计的关键技能
- 2.2找到两者之间的最佳点
- 3网页设计对成功的影响
- 3.1在线存在是不可协商的
- 3.2网站如何推动业务增长
- 3.3小型企业网站统计
- 4为什么 WordPress 主导网页设计
- 4.1专为定制而生
- 4.2插件优势
- 4.3 SEO 和性能优势
- 4.4无需代码的设计自由
- 5使用 Divi 进行网页设计:从空白页面到启动
- 5.1 AI + 网页设计:Divi 如何让两者协同工作
- 5.2可视化创造,强大构建
- 6让网页设计为您的企业服务
- 6.1了解您的网站目标
- 6.2研究您的行业标准
- 6.3选择正确的设计
- 6.4选择您的设计工具
- 6.5设置结构和布局
- 6.6准备好发布您的网站
- 7您的网站的下一步是什么?
网页设计的真正含义是什么
大多数人认为网页设计止于选择颜色和在页面上排列照片。仔细观察您访问的任何网站,您会发现许多影响您使用的小决定。
以您最喜欢的咖啡店的网站为例。菜单很容易阅读,点餐按钮很醒目,照片让你感到饥饿。或者查看当地健身房的网站——课程表是最重要的,价格是透明的,报名表也非常简单。这些不是随机的选择——它们是经过深思熟虑的决定,可以准确地引导游客前往他们需要去的地方。
好的网页设计始于任何东西构建之前。它正在规划访问者如何找到他们需要的内容,确保无论您使用手机还是笔记本电脑,文本都可读,并创建人们想要单击的按钮。每一种字体选择、颜色组合和页面布局都有其目的,而不仅仅是看起来漂亮。
糟糕的设计会让游客感到沮丧并扼杀销售。隐藏营业时间的餐厅网站将饥饿的顾客吸引到其他地方。无法正常工作的联系表格会失去潜在的销售线索。网上商店的结账方式令人困惑,导致购物者放弃购物车。即使是简单的错误,例如图像加载缓慢或链接损坏,也可能导致访问者永久离开。
网页设计不仅仅是让事情变得漂亮——而是制作适合企业及其客户的网站。如果做得好,好的设计会让人感觉隐形。访客找到他们需要的东西,采取行动,然后回来获取更多。
设计师还是开发商?
网页设计师和开发人员经常被混为一谈,但他们就像建筑师和建筑工人一样不同。两者在网站建设中都发挥着重要作用,但他们的技能和重点领域几乎没有重叠。当设计师精心打造视觉体验和用户旅程时,开发人员则构建使一切正常运转的技术基础。了解这些差异可以帮助企业准确地了解他们的网站项目需要谁:
| 设计师 | 开发商 |
|---|---|
| 创建视觉布局 | 编写和管理代码 |
| 注重用户体验 | 构建网站功能 |
| 运用色彩理论和版式 | 使用编程语言 |
| 设计响应式布局 | 实施响应式框架 |
| 使用 Figma 和 Sketch 等工具 | 使用 VS Code 和 Git 等工具 |
| 测试可用性和流程 | 测试功能和性能 |
您的网站需要帮助吗?以下是一个快速指南,可帮助您准确了解应该呼叫谁来执行特定任务:
| 任务 | 设计师 | 开发商 |
|---|---|---|
| 标志和品牌标识 | ||
| 自定义功能 | ||
| 页面布局和线框 | ||
| 付款处理设置 | ||
| 用户界面改进 | ||
| 安全优化 | ||
| 联系表格样式 | ||
| 联系表格功能 | ||
| 移动响应能力 | ||
| 速度优化 | ||
| 视觉品牌 | ||
| 数据库管理 |
网页设计的关键技能
网站设计不仅仅是让东西看起来漂亮——它是不同技能的结合。虽然没有人期望您掌握一切,但了解这些核心能力有助于创建看起来不错并交付成果的网站。现代网页设计中最重要的是:
- 视觉设计:好的网页设计始于强大的视觉基础。了解颜色如何协同工作、选择可读字体以及创建平衡的布局不仅仅是美学的问题,还在于创建能够自然地引导访问者浏览内容的网站。每个视觉选择都会影响用户与您的网站的交互方式。
- 用户体验:用户体验设计将美观的网站转变为有效的网站。这意味着规划访问者如何在您的网站上移动,逻辑地组织内容,并确保无论是在手机、平板电脑还是台式机上查看,一切都能顺利进行。
- 技术基础知识:虽然您不需要像开发人员一样编码,但了解网站的工作原理有助于做出更好的设计选择。了解 HTML 和 CSS 的基础知识,以及不同浏览器如何显示内容,可以防止常见的设计错误。
- 解决问题:网站设计通常意味着为独特的挑战找到创造性的解决方案。无论是将复杂的内容融入到简洁的布局中,还是为新访客和回访者提供导航,强大的解决问题能力都可以将棘手的情况转化为机会。
- 沟通:最好的网站是通过准确了解用户的需求来设计的。这意味着提出正确的问题,正确解释反馈,并将客户目标转化为有效的设计选择。
找到两者之间的最佳平衡点
这就是现代网站建设者弥合差距的地方。许多企业现在选择将视觉设计工具与内置功能相结合的解决方案,而不是同时雇用设计师和开发人员。最好的平台可以让您拖放元素,同时处理幕后的技术繁重工作。
您可以获得设计工具的创意自由和强大的开发功能,无需编写一行代码或与多名专业人员周旋。这些工具将视觉和技术方面合并到一个简化的工作流程中,彻底改变了网页创建,使各种规模的企业都可以进行专业的网页设计。
网页设计对成功的影响
漂亮的网站固然不错,但我们还是来谈谈具体的数字吧。数据显示网页设计如何影响从销售到用户信任的一切。这些不仅仅是营销主张——它们是来自企业的真实统计数据,这些企业从他们的设计选择中看到了可衡量的结果。
在线存在是不可协商的
还记得上次您想尝试一家新餐厅是什么时候吗?您可能会拿出手机查看。您的客户也会做同样的事情。
虽然一些企业仍然依赖步入式流量,但大多数人现在首先通过屏幕认识品牌。他们会做出迅速的判断 - Google 发现访问者在短短 50 毫秒内就对您网站的设计形成了意见。
您的网站就像商务会议上的第一印象。穿着皱巴巴的西装出现,人们就会注意到。启动一个笨重的网站,客户就会点击离开。就这么简单。
网站如何推动业务增长
有没有注意到一些网站感觉如何?菜单就在您所期望的位置,只需点击两次即可预订服务,查找联系信息也轻而易举。
这不是运气——而是巧妙的设计在起作用。每个按钮的放置、颜色选择和页面布局都会引导访问者成为客户或将他们引向竞争对手。
看看设计管理协会的数据——在标准普尔 (S&P) 500 指数中,出色网站设计的企业比其他企业高出 219%。这很有道理,对吧?当您的网站运行得更好时,您的业务就会更好。
小型企业网站统计
小企业通常认为自己无法与大企业网站竞争。错误的。现代网页设计工具彻底改变了游戏规则。当地的咖啡店现在可以建立一个看起来和运行起来都像星巴克一样流畅的网站,而无需企业预算。
想想您喜欢的当地商店。也许他们制作镇上最好的三明治,或者提供取得实际效果的个人培训。他们在经营业务方面的专业知识并不总是能转化为网站建设。这就是创新设计工具的用武之地——它们弥合了小型企业专业知识和专业网络形象之间的差距。
投资于可靠网页设计的小型企业比拥有过时网站的企业获得更多的潜在客户。花在优秀设计上的钱不仅仅是一笔开支——它还能通过你的数字大门吸引新客户。
对于在拥挤的市场中竞争的本地企业来说,这一点更为重要,因为在网上脱颖而出可能意味着繁荣与生存之间的区别。
为什么 WordPress 主导网页设计
还记得构建网站意味着与代码搏斗或接受千篇一律的模板吗?那些日子已经一去不复返了,这在很大程度上要归功于 WordPress。它不仅仅是另一个网站建设平台——它是一个彻底改变了我们对网页设计的想法的平台。

虽然其他解决方案将您锁定在他们对网站应该是什么样子的愿景中,但 WordPress 却把钥匙交给了您,并说:“让它成为您的。”这就是为什么它为 43% 的网站提供支持,从街角咖啡店到迪士尼和纽约时报。但原始数据仅触及表面。

WordPress 之所以能够持续存在并不断发展,是因为它为人们解决了实际问题。它弥合了收取高额费用的专业开发人员和想要一个有效网站的企业主之间的差距。更好的是,它创建了一个完整的生态系统,双方都可以蓬勃发展。
有人称之为网页设计的民主化。我们称之为常识。当您为人们提供正确的工具并让他们自由地按照自己的方式使用它们时,神奇的事情就会发生。
专为定制而打造
将 WordPress 视为一座带有乐高积木的建筑,而不是用石头雕刻而成的建筑。需要照片库吗?点击。想要一个网上商店吗?点击。想要添加实时聊天?你猜对了——点击。这不是对刚性模板进行简单的更改。它是关于一点一点地精确构建你想要的东西。
大多数网站建设者都会为您提供要么接受要么放弃的套餐。 WordPress 颠覆了这种模式。网站的每个部分——从外观到工作方式——都可以进行调整和定制。这就是 WordPress 的美妙之处——它与您一起成长。从简单开始,然后根据需要添加功能——无需从头开始重建,也不会碰到设计障碍。
插件优势
插件使 WordPress 成为一个可以满足您需求的平台,而不是强迫您遵守它们。其他平台将所有内容打包到一个臃肿的包中,而 WordPress 可以让您构建精益且简单的版本,通过其包含 60,000 多个插件的库精确添加您的网站所需的内容。
想想你的手机。一开始很简单,然后随着您下载的每个应用程序而变得更加有效。 WordPress 插件的工作方式相同。一个简单的博客转变为一个在线商店。
一个基本的商业网站演变成一个预订中心,艺术家的作品集开始处理客户付款。与锁定平台不同,WordPress 通过不断更新和激烈的开发者竞争来保持这些工具的锋利。
其美妙之处在于这种简单性——从小处开始,逐渐扩大,并且只包含您的业务使用的功能。
搜索引擎优化和性能优势
原始速度和搜索排名决定网站的成败。虽然有些平台将这些视为高级附加组件,但 WordPress 将它们融入其核心。该平台简洁的代码结构使每个网站在搜索引擎方面拥有自然的领先优势——这正是主要新闻媒体和品牌选择它作为数字展示的原因。
WordPress 网站通常加载速度更快,因为它们准确地提供了浏览器所需的内容,仅此而已。每个图像、页面和帖子都经过开箱即用的优化。
此外,该平台的结构自然与谷歌阅读网站的方式一致。智能永久链接设置、清晰的内容层次结构和适合移动设备的设计并不是额外的功能,而是标准功能。
RankMath 和 Yoast 等主要参与者专门为 WordPress 构建了 SEO 插件,并根据 Google 不断发展的标准不断改进它们。这就是为什么 WordPress 网站的搜索排名上升速度通常比竞争对手更快。

无需代码即可自由设计
网页设计几年前就走到了十字路口。一条路径导致了复杂的代码和昂贵的开发人员,而另一条路径则以看起来都一样的严格模板结束。 WordPress 通过其内置的块编辑器 Gutenberg 正面应对了这一挑战。简单、干净、非常适合以内容为中心的网站,古腾堡为数百万用户带来了拖放编辑功能。
随着网站变得越来越复杂,现代页面构建器进一步推动了这些界限。他们将网页设计变成了一种视觉工艺,令人惊叹的布局来自于移动元素,而不是编写代码。曾经需要深厚技术知识的功能(例如高级动画或响应式设计)变得只需点击、拖放即可。
专业设计师发现他们可以更快地工作,而企业主发现他们可以自己构建复杂的网站。
使用 Divi 进行网页设计:从空白页面到启动
当正确的工具协同工作时,网页设计可以从复杂的编码转变为直观的创造力。 Divi 以 WordPress 强大的基础为基础,将可视化编辑、强大的模板和智能 AI 功能结合到一种无缝体验中。
限制拖放工具的日子已经一去不复返了。 Divi 的 Visual Builder 通过 200 多个专用模块让实时设计控制触手可及。每一种都为您的网站增添了新的设计可能性——无需编码。
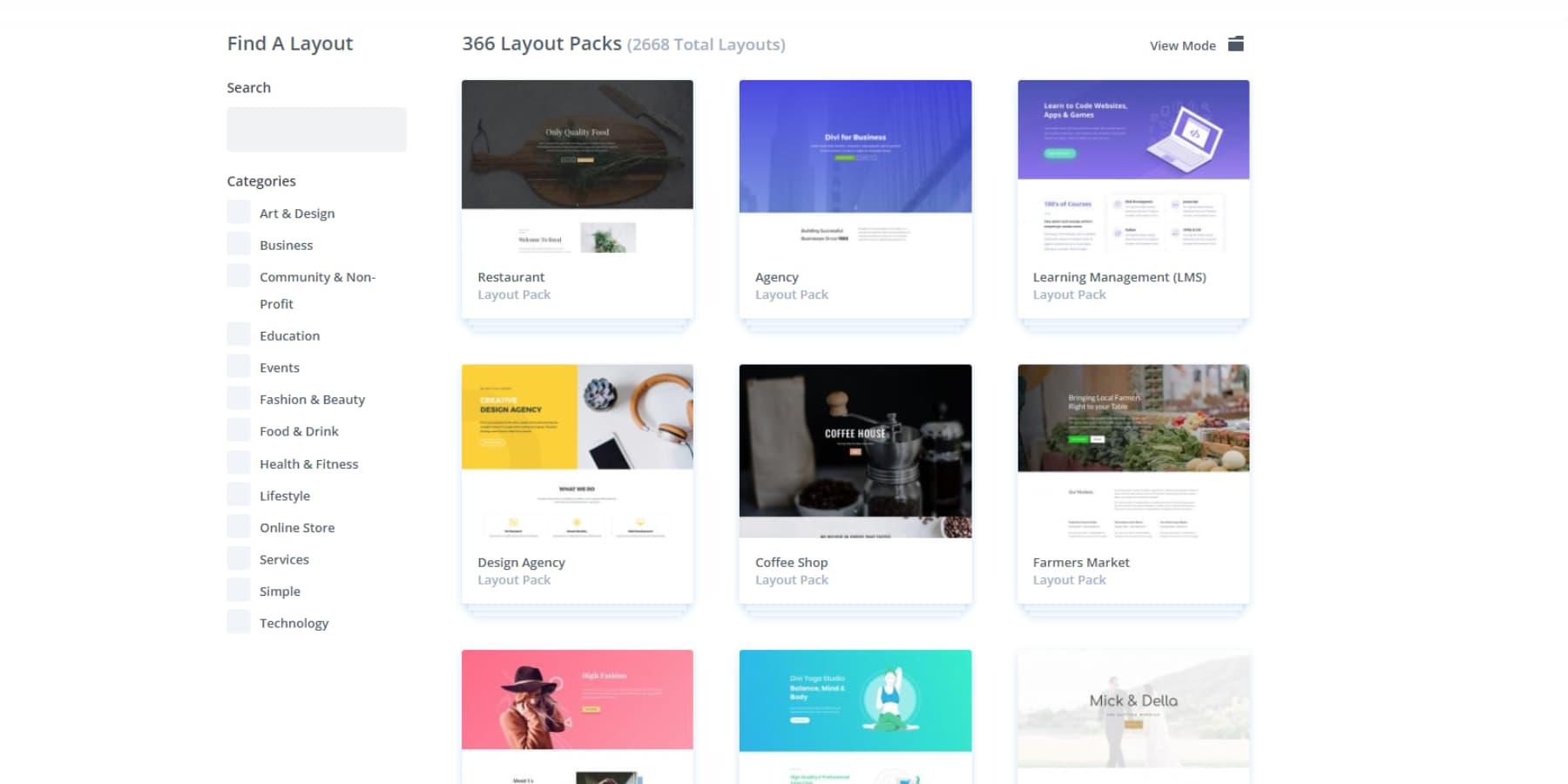
创建网站不应该意味着盯着空白画布。 Divi 包含 2,000 多个专业制作的布局和完整的网站集。从主页到商店部分,每个元素都保持完美的视觉和谐。

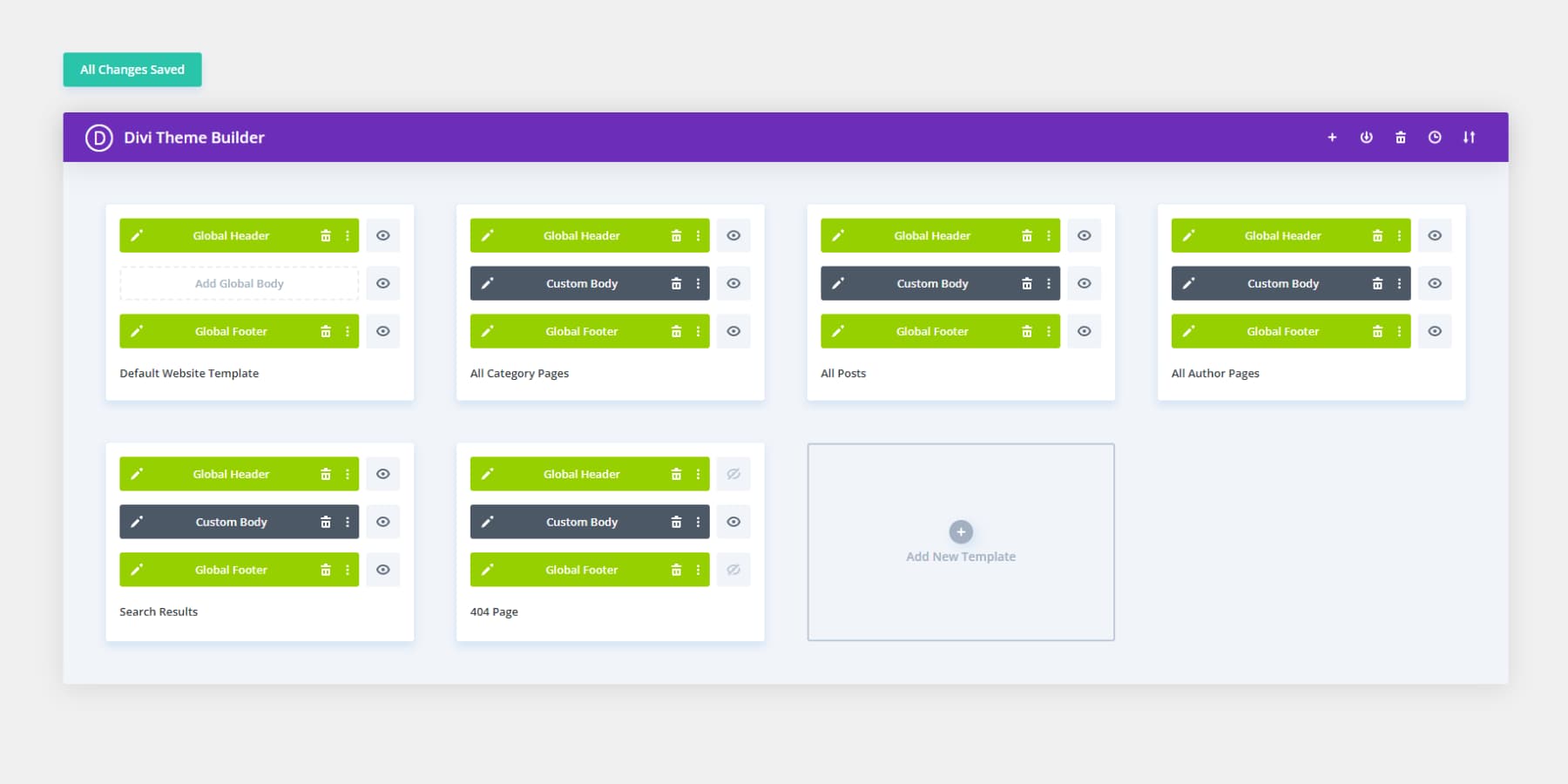
想要自定义那些基本的站点范围元素吗?主题生成器可让您直观地设计所有内容 - 页眉、页脚、博客模板等。您可以控制内容在每个页面上的显示方式,从而创建吸引访问者的有凝聚力的体验。
开始使用 Divi
AI + 网页设计:Divi 如何让两者协同工作
网页设计已经进入人工智能与人类创造力并存的新时代。 Divi AI 现在内置于 Divi 的核心功能中,充当您的个人设计助手 — 制作与品牌匹配的内容、创建自定义视觉效果以及根据简单的文本提示构建新的页面部分。
需要完善您网站的图像吗? Divi AI 工具可让您微调和转换视觉效果,而无需让构建者仅仅生成它们。
但 Divi Quick Sites 的神奇之处在于,人工智能可以根据您的业务需求制作完整的定制网站。
与让您填写空白的典型模板不同,Divi Quick Sites 提供独特的设计以及与您的品牌形象相匹配的相关内容和视觉效果。对于在线商店,它甚至可以自动处理 WooCommerce 设置。
虽然人工智能支持许多功能,但 Divi Quick Sites 还提供专业制作的入门网站。我们的设计团队从头开始创作这些作品,并使用定制摄影和独特的插图。选择任何起始网站,添加您的业务信息,然后观看它在几分钟内转变为您的最终网站。
每个 Quick Sites 项目,无论是人工智能生成的还是基于启动器的,都已经拥有复杂的设计系统。从协调的导航菜单到有凝聚力的调色板,一切都很和谐。
全局预设可确保新元素与您现有的设计相匹配,同时主题设置可保持整个网站的视觉一致性。这种内置结构让您能够专注于真正重要的事情——您独特的内容、图像和品牌标识。
视觉创造,强大构建
对于视觉思考者来说,Divi 感觉像是创作自由。对于精通代码的人来说,它是一个强大的引擎。开源架构充满了钩子和过滤器,让开发人员可以突破界限,而设计人员可以在同一工作空间中制作像素完美的布局。凭借超过 75 个与专业工具和服务的内置集成,网站可以灵活运用一些重要的功能。

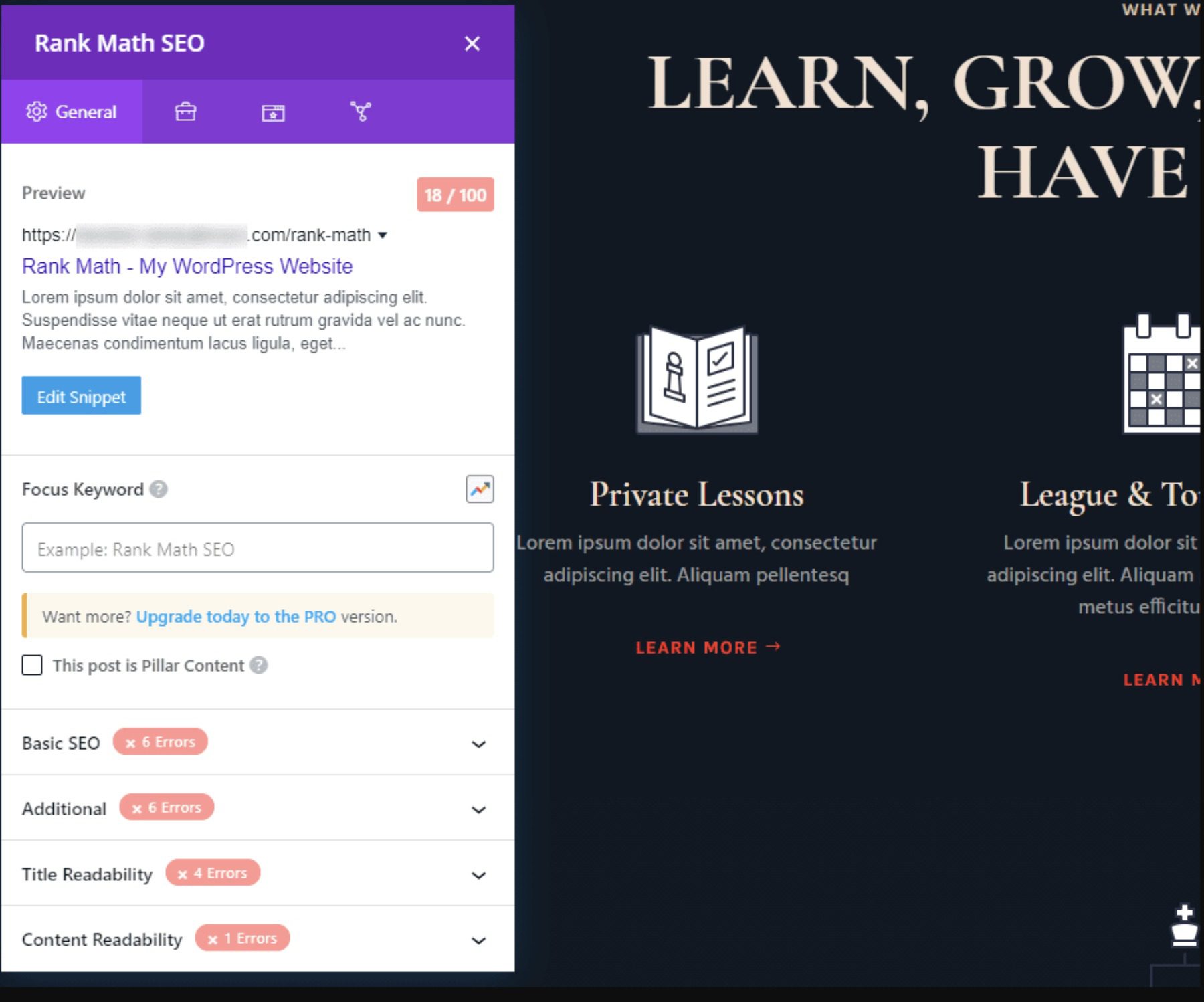
WordPress 已经开始谈论 SEO,但 Divi 加大了力度。 Rank Math SEO 等工具不是事后才考虑 SEO 优化,而是直接融入可视化编辑器中。构建搜索引擎想要抓取的令人惊叹的页面 - 在美观和性能之间不妥协。

成长的烦恼?不在这里。在一份许可证下构建任意数量的网站 - 对帖子、产品或可能性没有人为限制。当问题出现时,我们 76,000 名强大的 Facebook 社区会提供真正的解决方案(而不仅仅是“您是否尝试过将其关闭并再次打开?”)。如果社区还不够,我们备受推崇的支持人员总是乐意为您提供帮助。
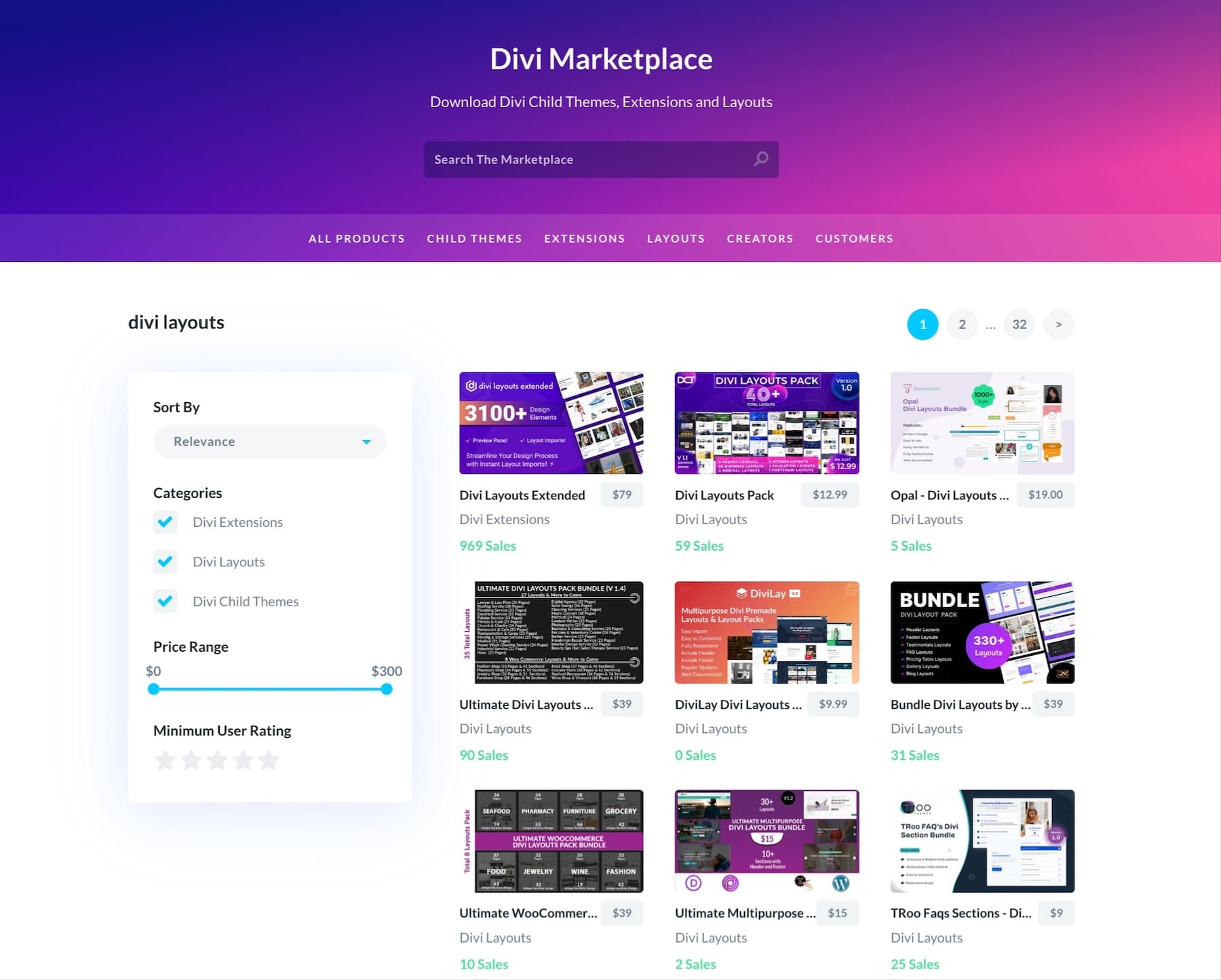
Divi Marketplace 通过专业主题和激发新想法的扩展来保持新鲜感。每次平台更新都会提高标准,将优秀的网站变成伟大的网站。因为让我们面对现实吧——网络永远不会停滞不前,您的工具包也不应该停滞不前。

今天就试试迪维吧!
让网页设计为您的业务服务
让网页设计发挥作用意味着将访问者转变为客户。好的设计能吸引眼球,而出色的设计能带来结果。让我们来详细分析一下如何使您的网站成为强大的商业工具,而不仅仅是互联网上另一个漂亮的页面。
了解您的网站目标
在选择颜色或选择字体之前,请确定网站的目标。推动预订的餐厅网站需要与展示艺术家作品的作品集不同的功能。首先列出具体目标 - 也许您希望将在线销售额提高 30% 或每月吸引 50 个新电子邮件订阅者。
也要考虑一下您的访客。他们是在研究产品还是想立即购买?他们在阅读博客文章或预约吗?了解这些模式可以塑造明智的设计选择,例如在哪里放置基本按钮或哪些内容值得关注。
请记住——可衡量的目标会带来可量化的结果。您的网站应该像您一样努力工作。
研究您的行业标准
查看排名前三的竞争对手的网站——不是为了复制它们,而是为了了解哪些是有效的。注意他们放置联系信息的位置、如何展示产品以及哪些功能在所有网站上一致显示。这些模式通常表明您的客户的期望。
注意实际细节:您所在领域的大多数网站都使用在线预订系统吗?定价页面是透明的还是隐藏在联系表格后面?与主菜单相比,页脚中包含哪些信息?还要记下加载速度和移动布局——它们将作为行业预期的基准。
但不要只跟随人群。发现竞争对手网站上缺失或做得不好的内容。这些差距成为脱颖而出的机会,同时仍符合行业标准。
选择正确的设计
伟大的设计始于明亮的灵感。在 Site Inspire 或 Land-book 上浏览特定行业的集合,了解成功的企业如何构建其网站。有关前沿示例,请查看 CSS 设计奖,该奖项的网站在保持功能性的同时突破了创意界限。
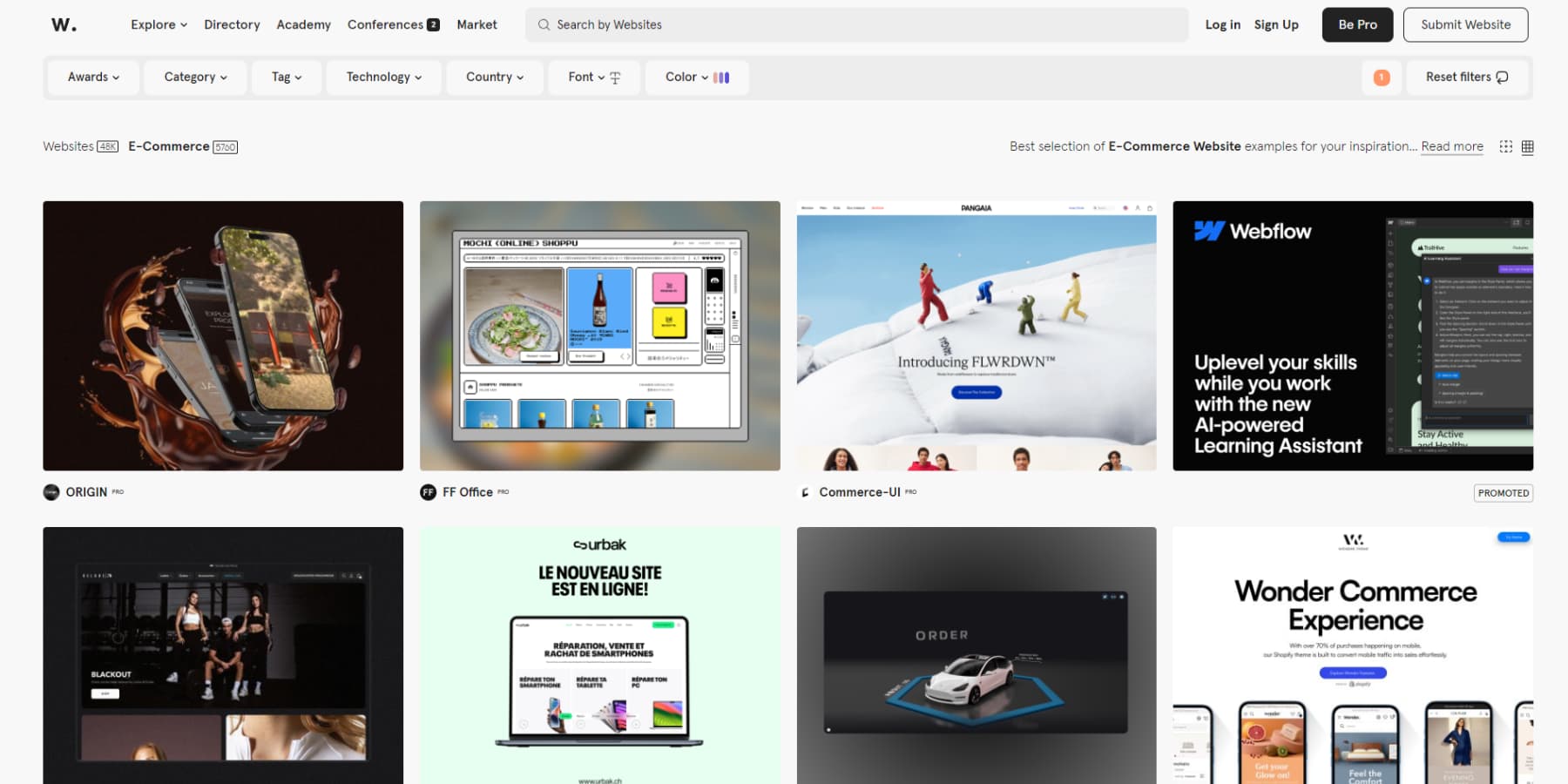
想离家近一点吗?探索按行业和风格分组的网站奖项。有时,最好的想法来自意想不到的地方——律师事务所可能会学习奢侈品牌呈现信息的方法,或者咖啡店可以借鉴成功健身网站的布局创意。

请记住:灵感不应该意味着模仿。采用有助于您的目标的元素,并对其进行调整以适应您品牌的独特声音。
选择您的设计工具
每个成功的网站都始于三个核心要素:托管、域名和正确的设计工具。把它想象成建造一座房子——你需要坚实的基础(托管)、正确的地址(域名)和正确的施工工具(设计平台)。
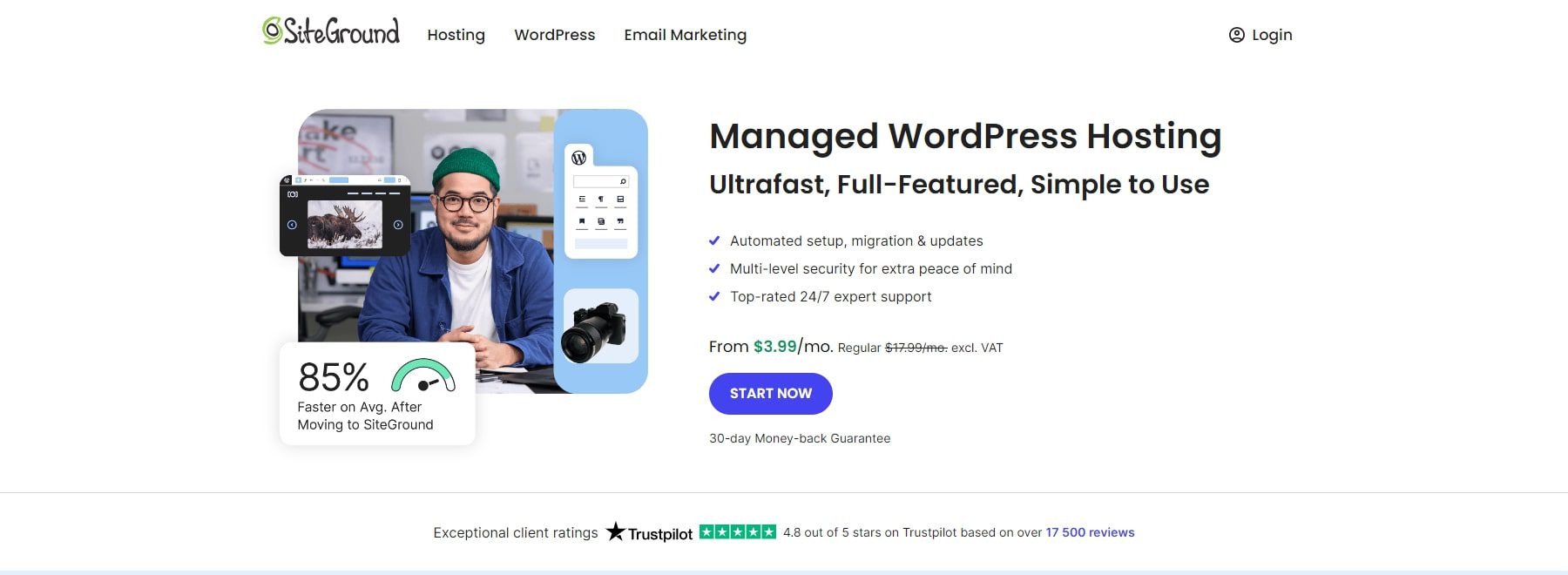
对于托管,请寻找专门从事 WordPress 的提供商。 SiteGround 的性能优化服务器和内置安全性可确保您的网站平稳运行。

关于域名,Namecheap 等注册商提供简单明了的定价,无需支付令人意外的续订费用。

基于 WordPress 的构建为您提供了与您的业务一起发展的基础。虽然 WordPress 可以处理基础知识,但添加 Divi 可以将其转变为一个完整的设计工作区,您可以在其中准确地制作您所设想的内容 - 无需编码。
设置您的结构和布局
规划网站的结构意味着规划访问者如何找到他们需要的内容。从主导航开始 - 将相似的内容分组在一起,并使用对受众有意义的清晰标签。大多数成功的网站都坚持使用 5-7 个主菜单项,保持简单直观。
从头开始可能会让人感到畏惧——这就是 Divi Quick Sites 改变游戏规则的地方。您可以利用人工智能根据您的业务需求生成完整的定制网站,也可以从我们的设计团队构建的专业设计的入门网站中进行选择。两者都提供具有复杂设计系统的完整网站,而不仅仅是基本模板。
Quick Sites 的独特之处在于一切都协同工作。导航菜单、配色方案、页眉和页脚在整个网站上保持完美的视觉和谐。

这种内置的一致性使您能够专注于定制内容,同时保留专业级的组织,以保持访问者的参与度。
请记住,良好的结构超出了访客所看到的范围。使用一致的标题标签,按逻辑部分组织内容,并确保您的移动布局与桌面版本一样有意义。
让您的网站准备好发布
在点击发布按钮之前,请先了解要点。在不同设备上检查您的内容 - 在笔记本电脑上看起来完美的内容可能需要在手机或平板电脑上进行调整。测试每个链接、表单和按钮以捕获任何损坏的连接。
确保涵盖您的 SEO 基础知识 - 页面标题、元描述和图像替代文本可帮助搜索引擎理解您的内容。仔细检查您的联系信息、社交媒体链接和法律页面,例如隐私政策。使用 MonsterInsights 等插件安装分析功能,从第一天起就跟踪访客行为。

手边准备一份启动前检查清单:您的网站图标显示正确吗?你设置自动备份了吗?您的网站加载速度快吗?小细节很重要。 Divi 的内置响应式预览和全面的设置面板使您可以在访问者之前发现并解决问题。
您的网站的下一步是什么?
了解网页设计意味着认识到美丽的网站需要创造性的愿景和技术执行。当时,网页设计和开发之间的界限并不模糊:设计师让事物变得美丽,开发人员让它们发挥作用。然而,这条线耗费了企业的时间和金钱,并且在协调两个世界时带来了无数的麻烦。
这不再是网页设计了。
现代工具打破了这种鸿沟,证明您不需要为了功能而牺牲卓越的视觉效果,也不需要为了易用性而牺牲深度定制。 Divi 正处于这个十字路口,利用其可视化构建器、预制布局和人工智能工具,将网页设计的复杂性转变为任何人都可以掌握的东西,而无需编写任何代码。
最好的网站是适合您企业的网站。今天就开始构建你的吧。
与 Divi 一起创造无极限
