什么是 WebP 以及如何在 WordPress 中使用 WebP 图像
已发表: 2021-04-26图像虽然漂亮且富有表现力,但却是页面速度不佳的罪魁祸首之一。 不正确地裁剪、格式化和不压缩图像可能会使您的网站页面访问者和搜索排名下降。 值得庆幸的是,这里有一个新的(ish)孩子,这是一种旨在解决页面速度危机的下一代图像格式。 在这篇文章中,我们回答了“什么是 WebP?”这个问题。 并为您提供对当代图像文件格式的新见解。
图像通常是网页加载缓慢的最大原因之一。 它们不仅会减慢加载时间,还会占用服务器上的大量空间和资源。 仔细选择文件类型并压缩它们有助于降低加载速度,但它们只能在图像质量受损之前进行优化。 另一种选择是使用最优化的图像文件类型之一: WebP 。
WebP 是谷歌开发的下一代图像文件格式。 这种文件格式实际上自 2010 年以来就已经存在,但它并没有被广泛使用,也没有广为人知。 在下面的指南中,我们将讨论下一代图像格式 WebP,并解释如何以及为什么应该在 WordPress 网站上使用它们。
什么是 WebP?
WebP 是一种来自 Google 的光栅图像格式,专为网络设计。 它提供无损和有损压缩,允许网页设计师以更小的文件大小显示更丰富的图像。
WebP 有损图像使用预测编码对图像进行编码。 有了这个,它通过查看相邻像素来预测值来减小文件大小,然后只对差异进行编码。 有损图像比 JPEG 的可比图像小 34%。
WebP 无损图像使用已经看到的图像片段重建新像素。 如果找不到匹配项,它可以使用本地调色板。 无损图像比与 PNG 相同的图像小 26%。 无损 WebP 支持 alpha 通道(透明度),其文件大小比可比较的 PNG 图像小 3 倍。
什么是 WebP 文件?
WebP 文件使用 VP8 或 VP8L 图像数据,以及基于 RIFF 的容器。 它使用文件扩展名 .webp。 libwebp库是 WebP 规范的参考实现。 您可以在 git 存储库中查看该库或以 tarball 的形式查看该库。
使用 WebP 的好处
WebP 的主要优点是文件体积小。 这样,您的网页将加载得更快,并且您将使用更少的服务器资源。 这也意味着如果您的访问者使用支持它们的浏览器,您将能够使用具有更多颜色的更大图像而不会增加服务器的当前负载。
这种使用图像和图形的新自由也将有助于您的网页设计。 无需担心每个像素和 kb,您不必在布局中为图像使用较小的区域。 您可以使用适合设计的尺寸,而不必因为页面速度或加载时间而使设计适合较小的图像。
如何将 WebP 图像添加到 WordPress
尽管 WebP 图像具有强大的功能,但它们并不容易添加到 WordPress 媒体库中。 一方面,并非所有浏览器都支持 WebP 格式,并且需要后备图像以实现向后浏览器兼容性

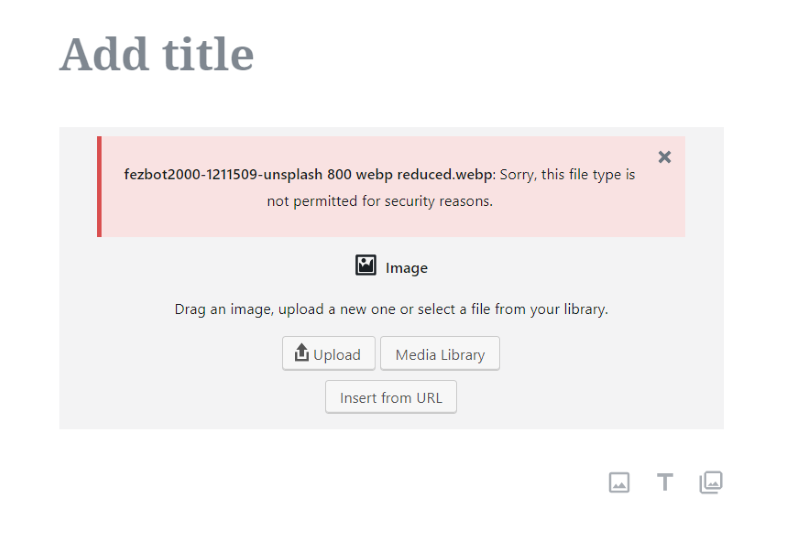
WordPress 本身不支持 WebP 图像,但有一种解决方法
使用 WebP 时还需要额外的安全步骤,以防止 WordPress 默认允许用户上传 WebP 图像。 这些安全问题与 SVG 文件不同。 WebP 文件在添加到媒体库之前只需要一个解决过程。 一旦它们的格式正确,它们就可以上传到 WordPress 网站。
有几种方法可以将 WebP 图像添加到 WordPress。 您可以选择:
- 手动路线(这需要一点肘部油脂,但不要太复杂),或者
- 使用插件。
如果您对快速修复感兴趣,您可以使用以下插件之一,而不是一丝不苟地遵循手动路线。
手动将 WebP 图像添加到 WordPress
首先,您需要确保图像格式正确。 您需要将它们转换为 WebP。
然后,您需要将图像上传到您的媒体库。
将图像转换为 WebP
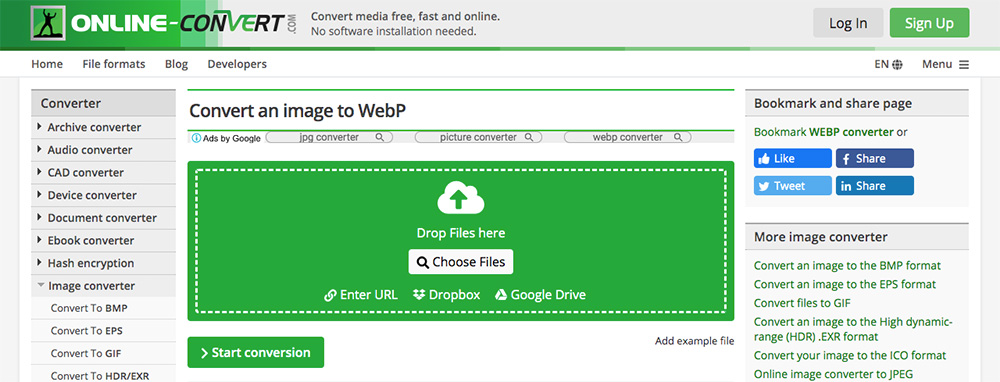
在开始使用 WebP 图像之前,需要将它们转换为正确的文件格式,以便它们与 WordPress 媒体库兼容。 为此,您需要一个在线图像转换器,例如 Online-Convert.com。
如果您有一个包含几张图片的网站,您可以将这些图片拉下来,转换并上传新格式。 此外,如果您正在创建一个全新的网站,您可以在上传图片之前通过转换器工具轻松运行新网站的图片内容。
要使用转换器,只需将图像拖放到“将文件放到此处”的位置,等待转换过程完成,然后下载新图像。

使用在线工具将图像转换为 WebP
在线转换 WebP 图像
默认情况下,Adobe Photoshop 不允许以 WebP 格式导出文件。 但是,您可以使用程序本身的插件添加此功能。 必须下载此 Adobe Photoshop(不是 WordPress)的高级插件并将其添加到您计算机上的工作 Photoshop 文件夹中。
另一种选择是使用桌面应用程序。 适用于 Windows 的 Webpconv 和适用于 Mac 的 WebPonize 都是可以离线下载和使用的桌面应用程序。 这些程序可以进行 JPEG 到 WebP 或 PNG 到 WebP 的转换。
如果您正在处理在媒体库中已有大量图像的现有网站,您将需要更强大的解决方案来将图像转换为下一代格式。 为此,您可以按照本 WebP 指南中的命令行教程分享。
将 WebP 图像添加到您的网站
图像格式正确后,您可以通过以下两种方式之一将它们上传到您的网站:
- 使用 SFTP,您可以登录服务器并将图像添加到 Uploads 文件夹中,绕过媒体库,或者
- 您可以编辑 functions.php 文件以启用 WebP 上传
使用插件添加 WebP 图像
作为设计人员或开发人员使用 WebP 图像的最大好处之一是您不必进行创建文件的工作。 相反,您只需要安装一个转换插件。 您将上传 JPEG 或 PNG 格式的普通图像,插件会将这些文件转换为 WebP 以将图像传递给您的访问者。
这种方法的优点是您只需要处理您已经习惯的文件类型,而无法使用 WebP 的访问者仍然会收到原始文件类型。 那些可以接收 WebP 文件类型的人将看到更快的加载时间。
另一种方法是允许您将 WebP 文件上传到您的网站。 不推荐使用此方法,因为并非所有浏览器都支持此格式。 这意味着您的一些访问者将无法查看您的图像。
有几个免费和高级插件可以将图像转换为 WebP。 以下是一些免费选项。
EWWW 图像优化器

从 WordPress 存储库下载 EWWW Image Optimizer

EWWW Image Optimizer 是一个具有 WebP 转换功能的免费插件。 它会生成 JPEG 和 PNG 的 WebP 版本。 它包括许多选项,例如与 Apache 兼容的重写规则,以及替代的 WebP 重写选项。 它与缓存和 CDN 兼容,并与 KeyCDN 的 Cache Enabler 插件一起使用。
这可能是最容易使用的。 内置的 WebP 功能让您可以对 JPEG 使用有损转换,对 PNG 使用无损转换,并且转换是自动的。 您所要做的就是安装插件并启用 WebP 选项卡中的功能。 无需其他设置。
短像素图像优化器

从 WordPress 存储库下载 ShortPixel Image Optimizer
ShortPixel Image Optimizer 是一个免费插件,可以将任何 JPEG、PNG 或 GIF 转换为 WebP。 它同时使用有损和无损压缩。 它也适用于支持 WebP 的缓存插件。 它向可以查看它们的浏览器提供 WebP 图像,向不能查看的浏览器提供其他格式。
它还可以选择使用 HTML 将 WebP 图像添加到前端页面中。 为此,您可以使用 <picture> 标签代替普通的 <img> 标签。 要将其设置为自动转换图像,只需在“高级”选项卡中启用该功能。 如果需要,您可以恢复图像。
WebP快递

从 WordPress 存储库下载 WebP Express
WebP Express 是一个免费插件,可以生成小于 JPEG 一半大小的图像。 它将 JPEG 和 PNG 路由到要转换的图像转换器或已转换的图像。 无论图像如何到达服务器,它都能正常工作。 它适用于媒体库、画廊和使用 CSS 引用的主题图像。
它不适用于 Microsoft IIS 服务器或 WAMP,并且尚未经过多站点测试。 它确实需要对转换方法进行一些设置,但您有几种可供选择。 图像将首先使用顶部的转换方法,如果该方法失败,它将沿列表向下工作,直到找到适用于图像的方法。 您可以按照您希望使用它们的顺序拖动它们。
Opti MozJpeg Guetzli WebP

从 WordPress 存储库下载 Opti MozJpeg Guetzli WebP
Opti MozJpeg Guetzli WebP 是一个免费插件,在创建时考虑了 Google Pagespeed Insights。 它使用 Mozilla MozJpeg、Google Guetzli 和 Google WebP 图像编码器来转换您的图像。 编码器可以在本地安装,也可以使用内置的 ssh 客户端。 它使用与作者虚拟机的 ssh 连接远程访问编码器。
它可以将所有非 alpha 通道 PNG 转换为 JPEG。 它会在进行更改之前备份您的图像。 您可以随时恢复您的图像。
WebP 图像的实际应用示例
下面是 WebP 图像的演示。 对于我的示例,我想展示一些质量和尺寸差异,因此我以各种格式和质量级别保存相同的图像以进行比较。 我实际上是在我的图像编辑器中显示图像的屏幕截图。
对于这些示例,我使用带有 WebP 插件的 Paint.NET。 当我将这些图像上传到这个网站时,这些图像的尺寸会缩小一点,所以它们看起来可能比实际看起来更不同,但希望它们能提供一个很好的比较。

这是我从 Unsplash 拍摄的图像。 这是 JPEG 文件,缩小到 800 像素宽并以 98% 的质量保存。 这是一个 237kb 的文件。

这是保存为PNG的相同图像。 这是一个 1.09mb 的文件。

这是保存为 WebP 的相同图像。 它还以 98% 的质量保存。 这是一个 199kb 的文件。

这是保存为 34% 的相同 WebP 文件。 这是一个 35kb 的文件。 很难看出图像之间的任何差异。
结束的想法
这就是我们对什么是 WebP 以及什么是 WebP 文件的看法。 这种格式大大减少了图像文件的大小,节省了大量空间并缩短了加载时间。 主要缺点是它仅与少数浏览器兼容。 幸运的是,对于那些使用兼容浏览器的人,您可以使用一个插件将您当前的库转换为 WebP,同时为那些无法查看 WebP 格式的人提供常见文件类型。
WebP 是一种有趣的格式。 由于它来自谷歌,我希望它最终会流行并取代网络的图像标准。 它自 2010 年以来就已经存在,所以即使它已经存在了一段时间,它的发展也很缓慢。 文件大小和加载速度的节省使得使用插件转换图像以提供给可以使用它们的访问者是值得的; 这是免费的速度。
您是否在网站设计中使用或计划使用 WebP 图像? 请在评论中告诉我们您对 WebP 的看法。
