什么是线框图? 初学者指南
已发表: 2022-08-02什么是线框图? 简单地说,它是 UX(用户体验)设计过程中最重要的方面之一。 如果您涉足用户体验设计的复杂世界,那么您可能至少听说过“线框”这个词。
但是线框到底是什么,为什么它们是用户体验设计过程中如此重要的一部分?
在本指南中,您将准确了解什么是线框。 我们将首先向您展示线框的构成,并解释线框如何融入整体设计过程。 您还将了解线框应包含哪些功能。
之后,我们将向您展示不同的线框类型以及构建您自己的线框所需的工具。
最后,你会从疑惑中解脱出来,“什么是线框图?” 能够轻松创建和使用自己的线框。
现在,让我们来看看。
什么是线框?
让我们从一个简单的问题开始,“什么是线框?”
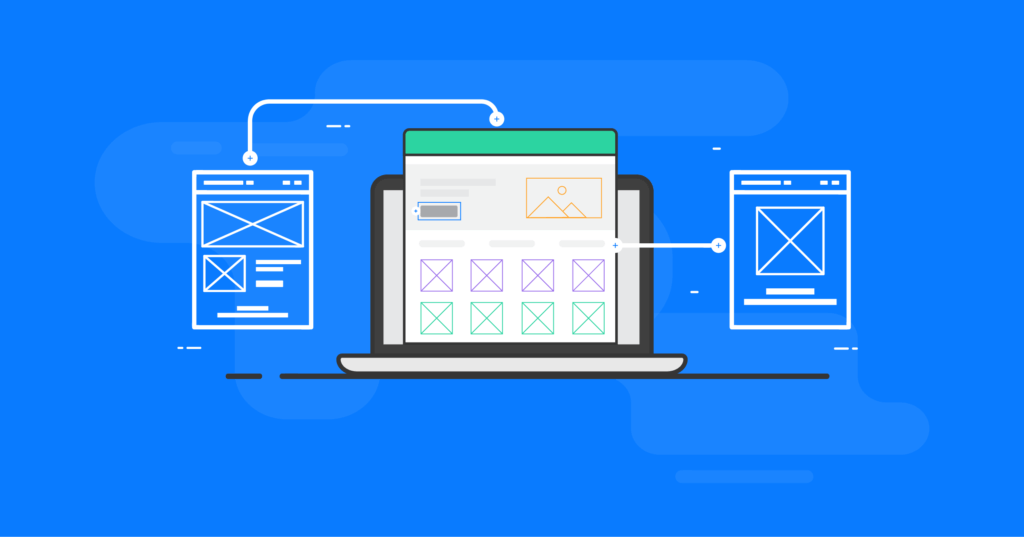
实际上,它与建筑师使用的蓝图并没有什么不同。 它是应用程序或网页的二维轮廓,设计师将使用它来构建最终产品。 线框的目的是让设计人员对页面有一个明显的概述:
- 布局
- 结构
- 用户流
- 预期行为
- 信息架构
- 功能性
线框几乎总是代表设计项目的初始概念。 因此,图形、颜色和样式等内容保持在最低限度。
在某些情况下,可以在一张纸上用手画出线框。 其他线框是在数字领域创建的。 这实际上取决于特定线框中所需的细节。 这还取决于网页或应用程序的最终设计将包含多少细节。
换句话说,网页越详细,线框就需要越详细。
线框图的做法最常被 UX 设计团队使用。 完成该过程将使所有相关方(利益相关者)在项目移交给开发人员进行构建之前就信息在页面上的位置达成一致。
在将项目移交给开发人员之前对其进行线框设计通常可以省去很多麻烦。 这是因为项目的初始蓝图(线框)可以(并且应该)始终是最终结果应该是什么样子的第一个参考点。

线框的最佳时间是什么时候?
在大多数情况下,线框图的过程将发生在产品生命周期的阶段,称为探索阶段。
探索阶段是设计师:
- 就想法进行合作
- 识别与业务相关的需求
- 测试项目的整体范围
换句话说,为网页制作线框图为其提供了第一次迭代,该迭代被用作项目整体设计的起点。
线框也很有价值,因为它们可以呈现给未来的网站用户,以获得有关设计有效性的反馈。 根据用户反馈,项目的设计者将构建更详细的设计迭代,如模型或原型。
从那里开始,整个项目将开始展开。
为什么线框很有用?
线框为设计过程带来了三个重要目的和好处:
- 它们价格便宜且易于创建。
- 它们定义并帮助进一步阐明网站或网页的特定功能。
- 他们使设计过程专注于最终用户。
为了进一步分解,让我们详细了解这些要点中的每一个。
1.它们便宜且易于创建
为什么设计团队在开始他们的项目时会做这么多线框图? 答案很简单:它们非常容易创建并且几乎不需要任何成本。 实际上,如果您可以使用一支笔和一张纸,您就可以在不花任何钱的情况下勾勒出新线框的细节。
对于数字线框,您可以使用各种可用的工具,这意味着您只需几分钟即可构建自己的数字线框。
本指南稍后将详细介绍这些工具。
线框的好处之一是它们裸露的外观和感觉。 你看,向用户展示一个完美的产品以获得反馈的问题在于,当一个项目看起来已经完成时,人们不太可能诚实地表达他们的真实意见。
但是,当您使用线框来展示页面布局的绝对核心时,更容易识别和指出明显的痛点和缺陷。 然后,设计团队可以纠正这些问题,而无需花费大量金钱或时间进行重新开发。
毕竟,您在产品设计过程中越晚,进行本可以在线框图阶段轻松完成的更改就越昂贵和困难。
2. 他们定义并帮助进一步阐明网站或网页的特定功能
当网页设计师向他们的客户传达想法时,客户可能并不总是对技术有很多了解。 设计师经常使用诸如“号召性用语”或“英雄形象”之类的词,而许多客户并没有遵循这种语言。
通过线框图特定的页面功能,设计师可以更清楚地向客户传达这些功能将如何工作以及它们将服务的确切目的。
线框还允许利益相关者了解需要为每个页面功能分配的空间量。 该过程有助于将视觉设计与网站的信息架构联系起来,并阐明页面的整体功能。
当您看到线框图上的所有页面功能时,您还将更好地了解所有这些功能将如何协同工作。 如果您发现某些功能与页面上的其余元素无法正常工作,线框制作过程甚至可能会触发您删除一些功能。
随着线框图过程的进行,这可能会导致项目利益相关者之间出现一些重大分歧。 但是这些分歧现在发生(并得到解决)要好得多,而不是在设计过程的后期需要重新编写代码。
3. 线框让设计过程专注于最终用户
线框是很好的沟通工具。 这是因为它们促进了用户的宝贵反馈,推动了设计师之间的想法分享,并在利益相关者之间发起了重要的对话。
通过在设计过程的早期阶段参与用户测试,线框图可以促进更诚实的用户反馈。 它更好地确定了有助于开发成功概念和最终产品的关键痛点。
对于网页设计师来说,线框图是一种非常宝贵的方式,可以准确地了解用户将如何与建议的界面进行交互。 收集到的见解向设计师展示了对用户来说似乎很直观的东西。 然后,设计师可以根据用户反馈创建易于使用且舒适的最终结果。
您可以使用哪些不同类型的线框?
共有三种不同类型的线框。 线框的类型取决于线框包含多少细节。
1. Lo-Fi 线框
这是一个简单的骨架,非常基本的网页表示。 它几乎总是作为设计的起点。
因此,低保真线框通常非常粗糙。 它们是在没有像素精度、网格或比例的情况下创建的。
低保真线框的目的是省略可能分散整体布局的细节。 它将包括:
- 块形状
- 模拟内容(标题和标签的填充文本)
- 简单的图像
低保真线框用于进行对话、映射用户流并决定导航布局。 简单地说,当您有客户或利益相关者与您坐在一个房间里,并且您想在开会时快速绘制一些东西时,低保真线框是完美的解决方案。
它们也适用于正在考虑几个不同概念并想要决定他们应该在项目中走向哪个方向的设计师。
2. 中保真线框
这是设计过程中最常用的线框。
中保真线框将显示更全面的页面布局表示。 虽然它不包含诸如排版或图像之类的东西,但为特定组件提供了更多细节。 并且页面特征被更清晰地定义和分离出来。

在大多数情况下,中保真线框将具有不同的文本权重,将正文内容与标题分开。 尽管中保真线框仍然是黑白的,但设计师通常会使用不同的灰色阴影来展示设计的不同元素。
使用 Balsamiq 或 Sketch 等数字线框工具创建中保真线框。
对于 WordPress 网站所有者,Kadence Blocks 插件中的线框块功能为您提供了最简单的线框方法。 稍后再谈。
3. 高保真线框
最后但并非最不重要的是高保真线框。 这些具有特定于像素的布局。 例如,一个 lo-fi 线框可能会有“lorem ipsum”文本填充和用 X 填充的灰色框,表示图像位置。 然而,高保真线框将包括完整的书面内容和将在页面上展示的实际图像。
高保真线框图中包含的细节使其非常适合记录和探索复杂的设计概念,例如交互式地图或菜单系统。 由于将高保真线框组合在一起需要时间,因此应将它们保留用于设计周期的后期阶段。
线框中包含什么?
线框包含的功能数量在很大程度上取决于它是低保真、中保真还是高保真。 但是,一般来说,每个线框将包含的主要元素是:
- 搜索字段
- 分享按钮
- 标志
- 标头
- Lorem ipsum 占位符文本
高保真线框还将包括联系信息、导航系统和页脚。
请记住,图像和排版永远不需要包含在 lo 或 mid-fi 线框中。 但是,许多设计人员会尝试使用文本大小来帮助表示信息的层次结构或指示标题的放置位置。
传统上,线框总是以灰度创建。 因此,设计师还将通过使用浅灰色阴影来指示浅色来尝试灰度阴影。 深灰色表示大胆的颜色。
在高保真线框中,一些设计师可能会偶尔添加一些颜色。 大多数情况下,它将仅限于红色和深蓝色。
使用红色表示错误消息或警告,而深蓝色表示稍后将成为活动链接。
线框总是二维的。 正因为如此,重要的是要记住,它们在展示所提议设计的交互功能方面做的不多,例如悬停状态、下拉菜单或使用显示隐藏功能的手风琴。
移动线框与网站线框
如果您像阅读本指南的大多数人一样,您可能主要考虑的是桌面线框,而不是移动线框。 但实际上,移动线框需要自己的特殊考虑。
知道了,移动线框与网站线框之间到底有什么区别?
1. 线框尺寸
由于桌面网站和移动网站/应用程序之间存在明显的大小差异,因此必须考虑每个网站的布局。
例如,桌面网站具有宽屏幕。 正因为如此,桌面网站的线框可能会具有分布在几个不同列中的布局。
然而,在移动设备上,线框通常仅限于一列或两列。 这意味着您必须决定用户是否看到无限滚动,或者您是否宁愿减少每页显示的项目数以在下方显示其他内容。
2.行为
另一个核心区别是桌面网站或移动应用程序/网站的整体行为。 在桌面站点上,站点用户使用触控板或鼠标来浏览网页。 此外,用户可以单击他们感兴趣的功能以显示更多信息。
在桌面上,用户甚至可以将鼠标悬停在某些元素上以显示站点菜单。
然而,当用户在移动设备上时,用户必须点击他们的屏幕才能打开功能。
这意味着当您为移动设备进行线框图设计时,您必须更加批判性地考虑如何鼓励用户点击特定按钮以实现特定目标。
3. 互动
用户在您的移动网站或应用程序上的互动与在您的桌面网站上的互动方式截然不同。
虽然您网站的移动版本以与桌面网站相同的方式提取数据和内容,但移动应用程序和网站通常可以选择让用户下载内容以供离线使用。
在为移动设备制作线框图时,请务必考虑移动设备和桌面设备之间的交互方式。
WordPress中的线框图
在当今看似可以想象的一切都拥有丰富技术的环境中,网页设计师拥有许多先进的线框图程序和工具可供使用。
总的来说,Sketch 可能是最著名的线框图工具。 它使用矢量设计形状和画板的组合,使网页设计师能够在基于像素的画布上创建自己的线框。
然而,对于 WordPress 用户来说,最好的线框工具是 Kadence Blocks 插件中全新的线框块功能。
Kadence Blocks 的线框图块是一组新的 WordPress 块,可为您提供干净的预构建部分,帮助指导您的网站构建。 最重要的是,这一切都在 natvie WordPress 块编辑器中完成。
线框块为用户提供了 30 多种不同的线框块供用户使用,包括:
- 内容
- 定价表
- 页脚
- 感言
- 牌
- 倒计时
- 投资组合
- 形式
- 多很多
作为 WordPress 网站所有者,无需在原生 WordPress 块编辑器之外进行接线。 Kadence Blocks 的 Wireframe Blocks 为您提供了在 WordPress 中进行线框制作所需的唯一工具。
而且使用起来再简单不过了。
免费的 Kadence Blocks 插件中提供了新的 Wireframe 块。 看看它可以为您的线框图制作过程做些什么。
什么是线框图? 现在你知道了!
你有它:“什么是线框图?” 在 10 分钟或更短的时间内解释。
线框似乎很容易被忽视。 但它们将使设计人员能够获得与网站重要页面的导航和布局相关的清晰的客户、利益相关者和用户反馈。
当您在线框图阶段获得客户、利益相关者和用户的认可时,您将能够充满信心地推进您的项目,因为您知道您正在创建用户和客户会认可的东西……并且希望爱。

使用免费网站线框图库下载 Kadence Blocks
如果您喜欢用精美的设计创建引人入胜的内容,Kadence Blocks 提供了在原生 WordPress 编辑器中发挥创意的工具。 此外,享受大量可轻松包含在您的网站中的预构建内容,包括一个块的线框库,以帮助您开始您的下一个网页设计。 非常适合灵感和快速发展!
Kristen 自 2011 年以来一直在编写教程来帮助 WordPress 用户。作为 iThemes 的营销总监,她致力于帮助您找到构建、管理和维护有效 WordPress 网站的最佳方法。 克里斯汀还喜欢写日记(看看她的业余项目,转型之年!)、远足和露营、有氧运动、烹饪以及与家人的日常冒险,希望过上更真实的生活。
