在 WordPress 上使用什么尺寸的图像(关键因素和提示)
已发表: 2024-11-17您是否遇到网站加载速度缓慢的情况?网站速度低可能是由多种因素造成的,大图像就是其中之一。如果您的网站包含大量内容,图像大小可能是网站速度缓慢的因素之一。因此,优化您的 WordPress 图像非常重要,这样它们就不会妨碍您的网站。本指南将向您概述如何确定 WordPress 网站的最佳图像大小。这将有助于增强客户互动并提高生产力。
- 1了解 WordPress 中的图像尺寸
- 1.1 SRCSet功能
- 2在 WordPress 上使用什么尺寸的图像
- WordPress 图像大小需要考虑的3 个关键因素
- 3.1图像尺寸
- 3.2文件大小
- 3.3文件格式
- 3.4纵横比
- WordPress 图像尺寸的4 个最佳实践
- 4.1将图像调整为适当的尺寸
- 4.2使用图像压缩工具
- 4.3更改最大上传限制
- 4.4使用延迟加载
- 5如何使用 Divi 创建完美的图像尺寸
- 5.1 1.下载并安装Divi
- 5.2 2. 创建您的网站,打开 Divi Builder 并选择您的图像
- 5.3 3. 使用 Divi 响应设置调整 WordPress 上添加的图像的大小
- 6 个其他图像优化工具
- 7结论
了解 WordPress 中的图像尺寸
WordPress 中的图像大小由图像文件的尺寸(以像素为单位)和大小(以千字节 (KB) 或兆字节 (MB) 为单位)决定。在 WordPress 网站上显示图像时,重要的是要知道图像大小不仅仅是美观 - 它直接影响网站性能、用户体验和搜索引擎优化 (SEO)。 WordPress 将通过在上传时自动创建缩放版本来帮助保护用户免于使用极大的图像。另外,您上传的每张图片都会有不同的变体或尺寸,具体显示方式或尺寸取决于该图片在您网站上的使用位置。下面详细介绍一下。
SRCSet 功能
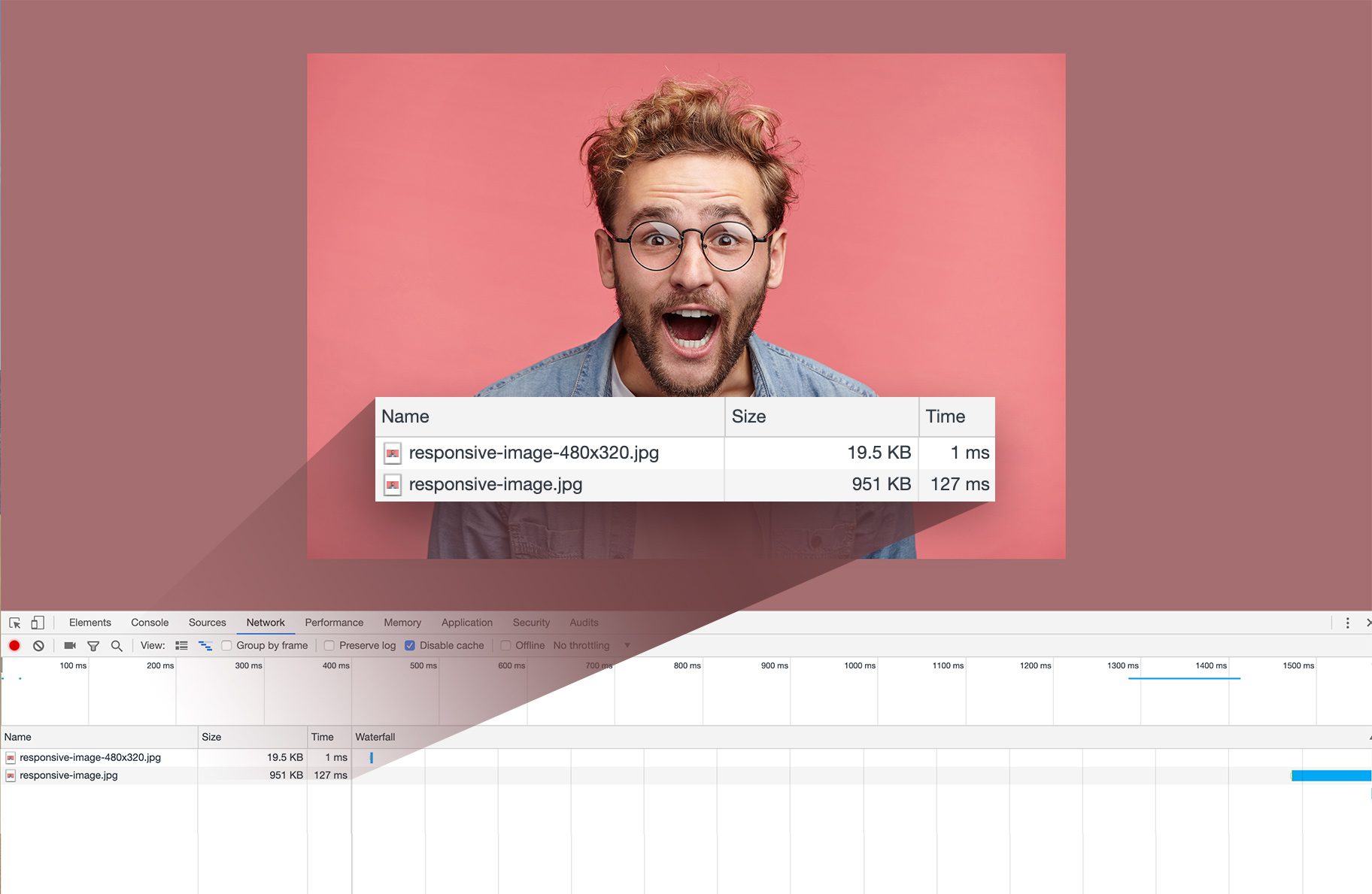
当您将图像上传到 WordPress 时,平台会自动创建该图像的多种尺寸(缩略图、中型、大型等)。 SRCset 属性允许浏览器根据设备的屏幕尺寸和像素密度选择最合适的图像尺寸。
例如,如果您的博客文章包含图像,并且用户从大屏幕桌面访问您的网站,则浏览器可能会加载大版本(例如,1024px)。另一方面,如果用户从手机上浏览,浏览器会选择较小的版本(例如300px),加载速度更快。
以下是您在 WordPress 中上传的每张图片的默认尺寸:
- 缩略图: 150 x 150 像素
- 中: 300 x 300 像素(可能会根据您的设置而有所不同)
- 大: 1024 x 1024 像素(可能会根据您的设置而有所不同)
- 全尺寸:原始尺寸
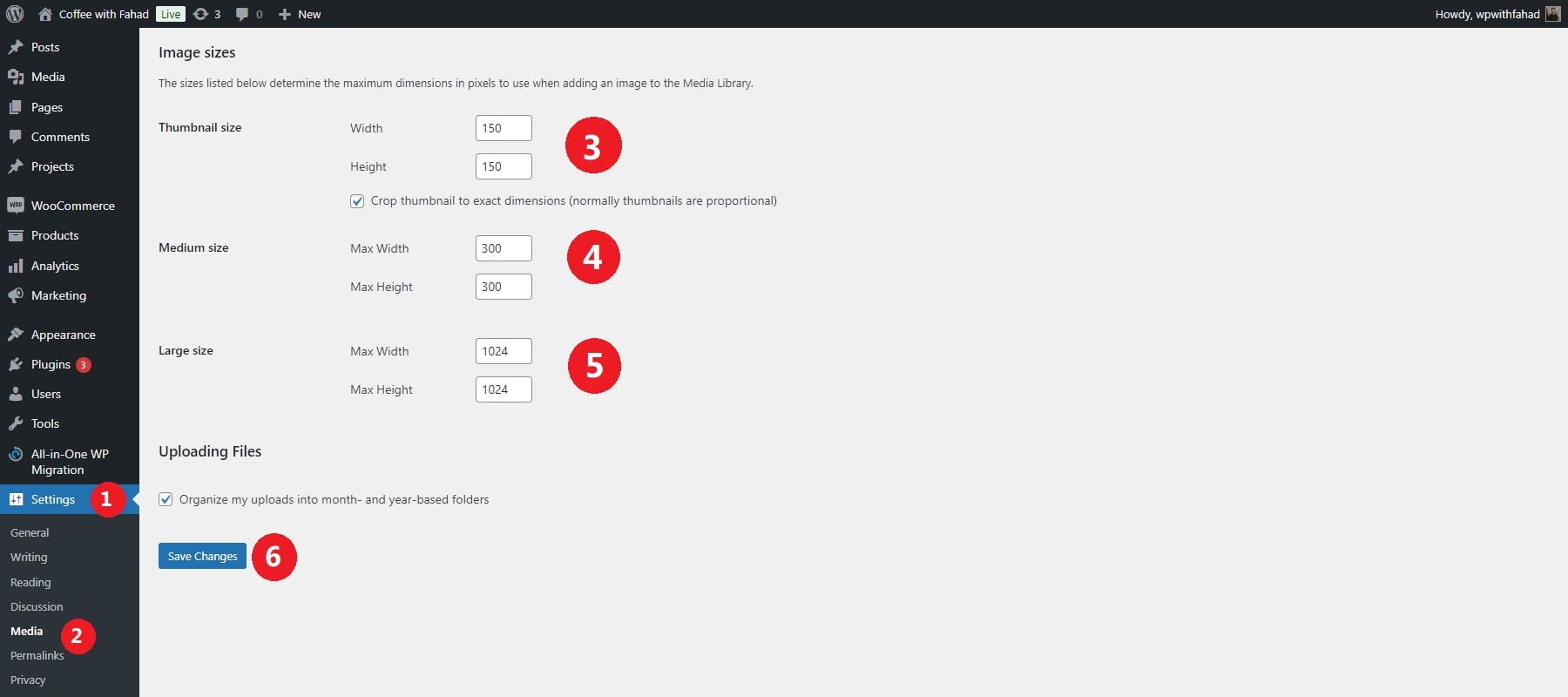
如果您想更改默认图像大小,可以在 WordPress 仪表板的“设置”→“媒体”中找到它们:

在 WordPress 上使用什么尺寸的图像
在大多数情况下,图像文件大小不应超过 200kb。大多数图像应该接近 50kb-100kb 或更小。为了将图像文件保持在该范围内,您需要考虑尺寸等其他因素。
以下是 WordPress 的一些常见推荐图像尺寸:
- 博客文章图像: 1200 x 630 像素
- 特色图片(帖子缩略图): 1200 x 800 像素
- 标题图片/英雄图片: 1600 x 900 像素或 1920 x 1080 像素
- 背景图片: 1920 x 1080 像素
- 滑块和横幅: 1200 x 600 像素或 1920 x 800 像素
- 产品图片 (WooCommerce): 800 x 800 像素或 1000 x 1000 像素
- 徽标图像: 200 x 100 像素或 250 x 100 像素
除非您有特定原因这样做,否则不应上传 5mb、宽 5000 像素的图像。 WordPress 将通过创建更多可供您使用的网站友好版本来提供帮助。但如果您显示原始大小,您的页面加载速度将会受到影响。
选择要在 WordPress 中上传的正确图像尺寸对于优化网站性能并确保图像在所有设备上看起来清晰至关重要。理想的图像大小取决于图像的使用环境(例如,博客文章、缩略图、滑块等),以及响应能力、文件大小和质量考虑因素。
WordPress 图像大小要考虑的关键因素
在为 WordPress 选择或创建图像时,应考虑几个关键因素,以确保它们针对性能和设计进行优化。这些因素包括图像大小、文件类型、尺寸等。以下是详细的细分:
图像尺寸
图像尺寸直接影响图像在网站不同部分的显示方式。使用太大的图像会减慢加载时间,对用户体验和搜索引擎优化产生负面影响。太小的图像可能会显得像素化或模糊,从而降低网站的整体视觉质量。
您的 WordPress 主题通常规定了不同部分的理想图像尺寸,例如标题、博客文章或图库。检查主题的文档以获取推荐的尺寸。
文件大小
较大的文件大小会导致加载时间变慢,这会损害用户体验(尤其是在移动设备上)和搜索引擎排名。缓慢的网站会导致更高的跳出率,这意味着访问者更有可能在网站完全加载之前离开您的网站。
理想情况下,将图像文件大小保持在 500KB 以下。但是,如果图像突出显示,您可能最多允许 1MB 以获得更好的质量。使用图像压缩工具来减小文件大小,同时保持视觉质量。对于手动压缩,TinyPNG 或 JPEG-Optimizer 等工具效果很好。压缩后,使用 Google PageSpeed Insights 或 GTmetrix 等工具测试页面的加载时间。如果加载时间很慢,请进一步减小图像尺寸。
文件格式
不同的文件格式有不同的用途,选择正确的文件格式可以平衡质量和性能。使用错误的格式可能会导致不必要的大文件大小或图像质量差,特别是在涉及透明度或锐边时。
JPEG (JPG) 最适合具有多种颜色和渐变的照片或图像。它支持有损压缩,这意味着它通过消除一些细节来减小文件大小,但它非常适合减小复杂图像的文件大小。另一方面,PNG 非常适合具有透明度的徽标、图标或图像。 PNG 提供无损压缩,以较大的文件大小为代价保留图像质量。
纵横比
一致的宽高比可确保您的图像在不同设备和屏幕尺寸上正确显示。使用不一致的宽高比可能会导致图像被裁剪、扭曲或对齐不良,从而影响网站的视觉连贯性。
对于固定布局的图像(如滑块或横幅),请始终遵循主题或插件文档中建议的宽高比(例如,横幅的比例为 16:9)。对于画廊或网格,选择单一纵横比(例如,方形缩略图为 4:3 或 1:1),并将所有图像裁剪为该比例以实现均匀性。如果您使用响应式图像设置,请在不同的设备和屏幕尺寸上测试您的网站,以确保宽高比在各种视口中都能正常工作。
WordPress 图像尺寸的最佳实践
网站速度对于用户体验和 SEO 至关重要,过大的图像会显着降低 WordPress 网站的速度。优化图像尺寸对于在不牺牲质量的情况下保持快速加载时间非常重要。以下是有关有效减小图像尺寸和提高网站性能的快速指南。
将图像调整为适当的尺寸
上传尺寸适合您网站显示需求的图像。避免上传 WordPress 自动调整大小的大图像,因为这会消耗存储和带宽。上传图片之前,请根据您的主题布局确定所需的最大尺寸。例如,如果您的内容区域宽度为 800 像素,那么宽度超过该宽度的图像将无法正确显示,并且会降低页面速度。
在 WordPress 上调整图像大小
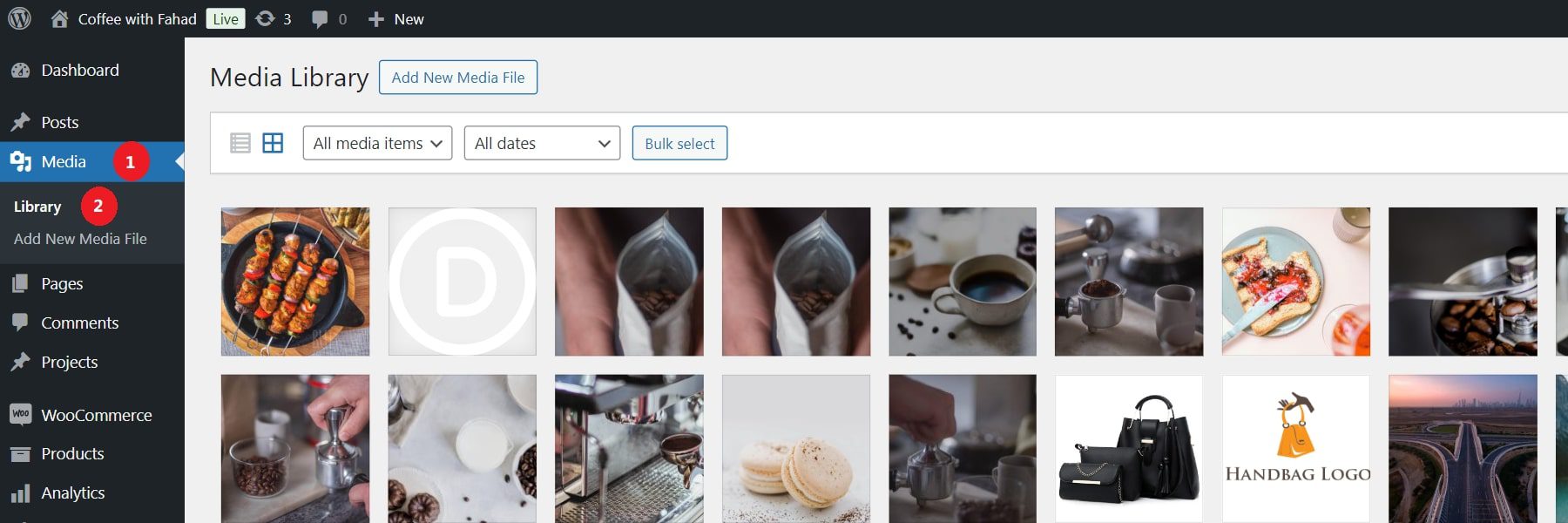
如果您已经上传了超大图像,则可以直接在 WordPress 中调整其大小。转到 WordPress 仪表板上的媒体 > 库。

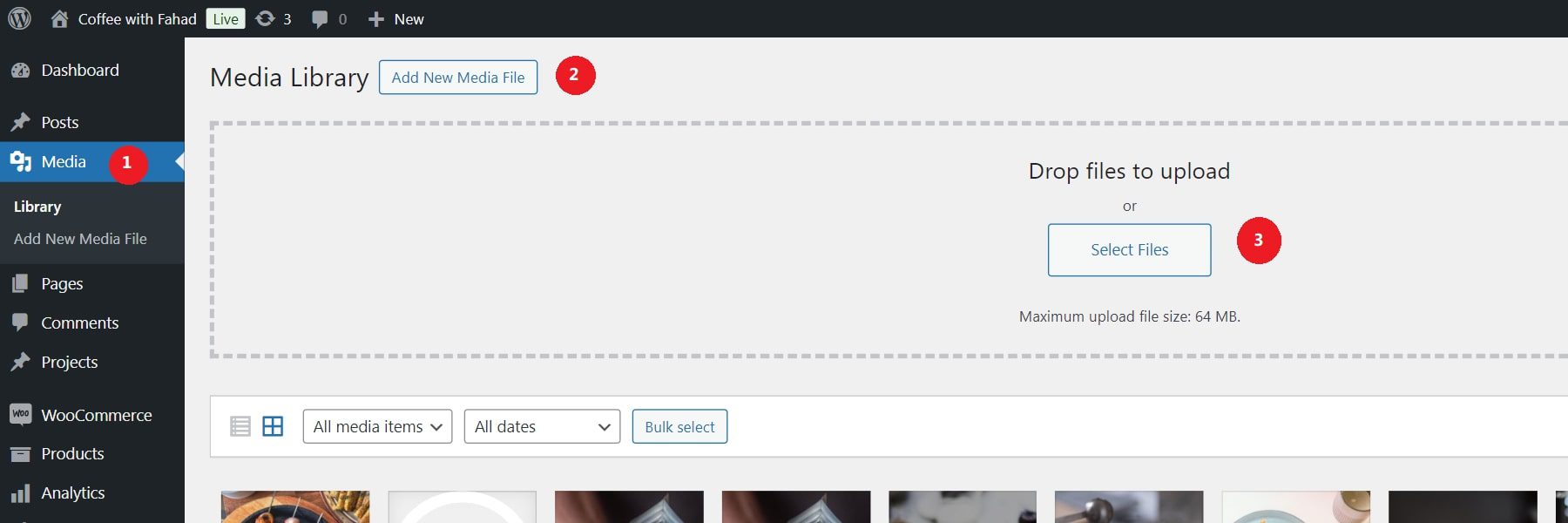
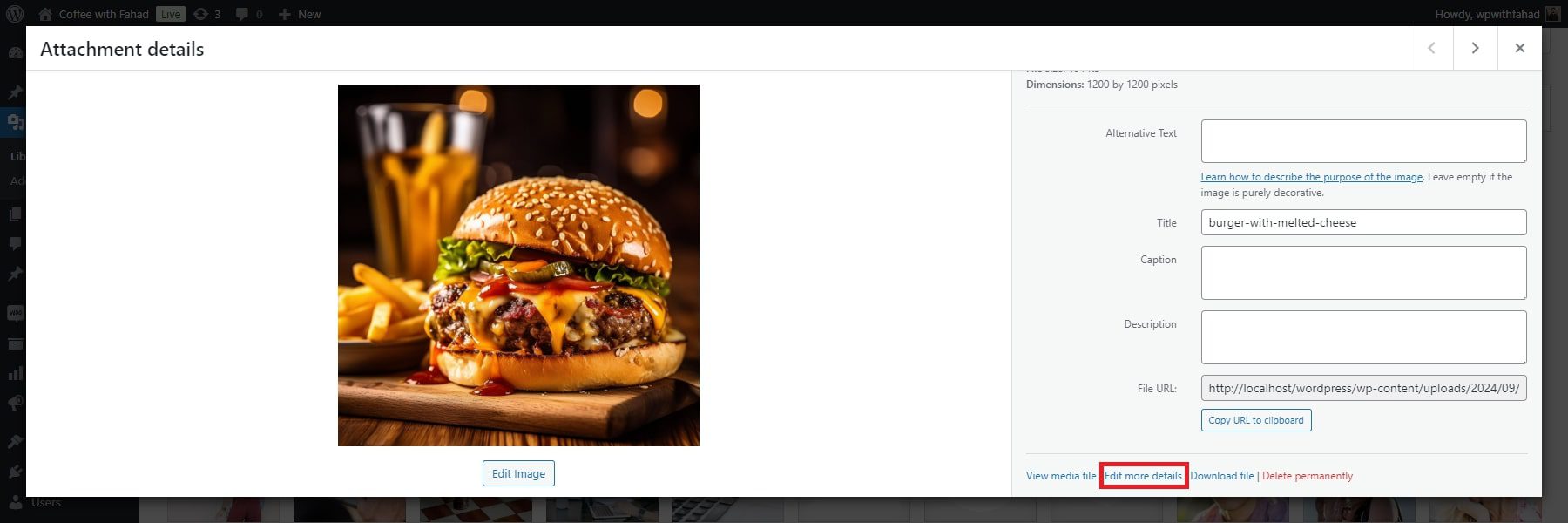
单击现有图像或上传新图像文件。在我们的例子中,我们选择上传新的图像文件。

单击添加的图像后,您将看到其所有详细信息。单击右下角的“编辑更多详细信息”以访问添加的设置。

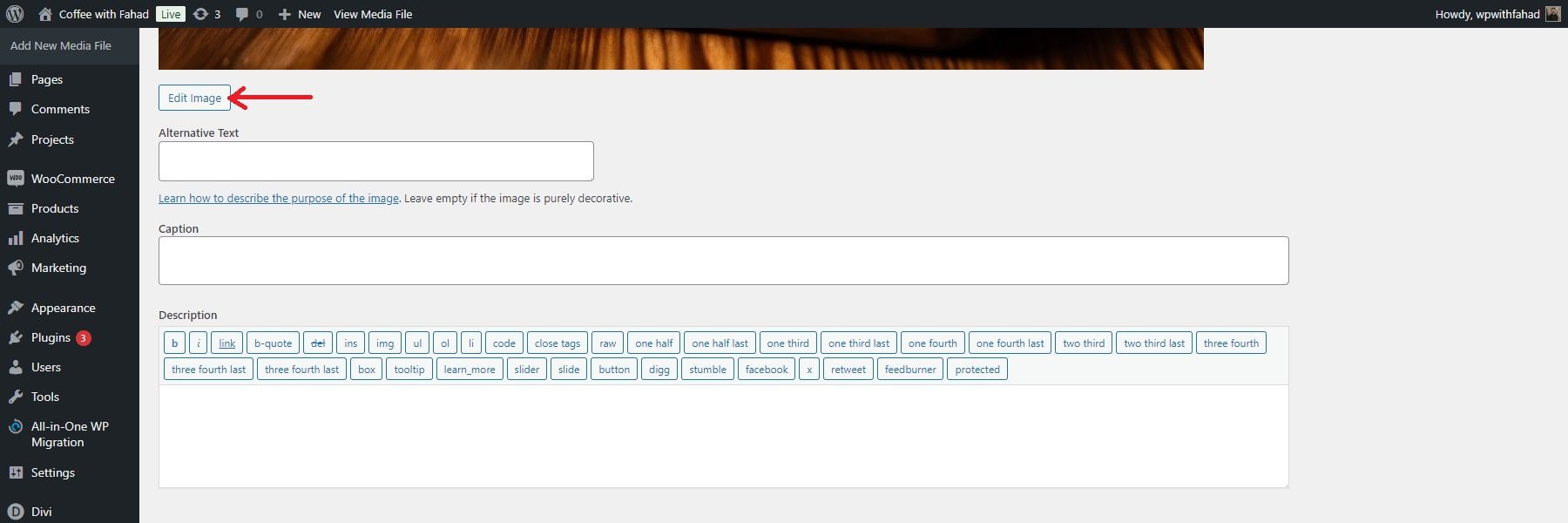
在图像详细信息中,单击编辑图像按钮。

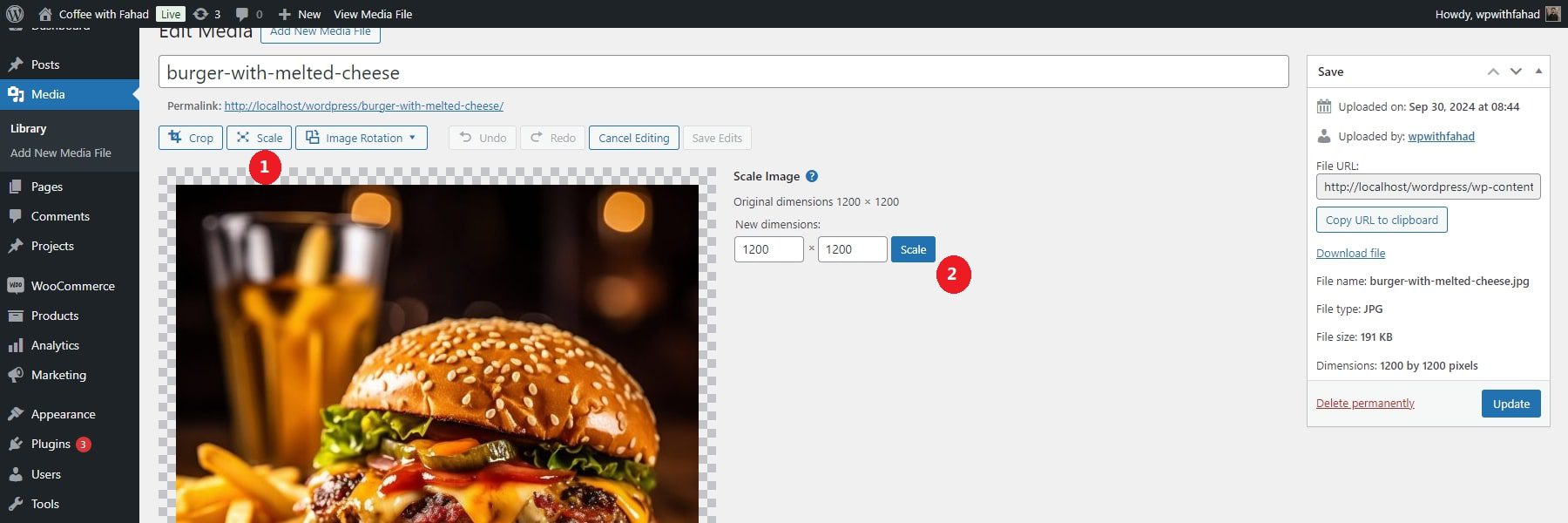
在“缩放图像”下,输入新的尺寸(宽度或高度),WordPress 将按比例缩放图像。单击“缩放”以应用更改。

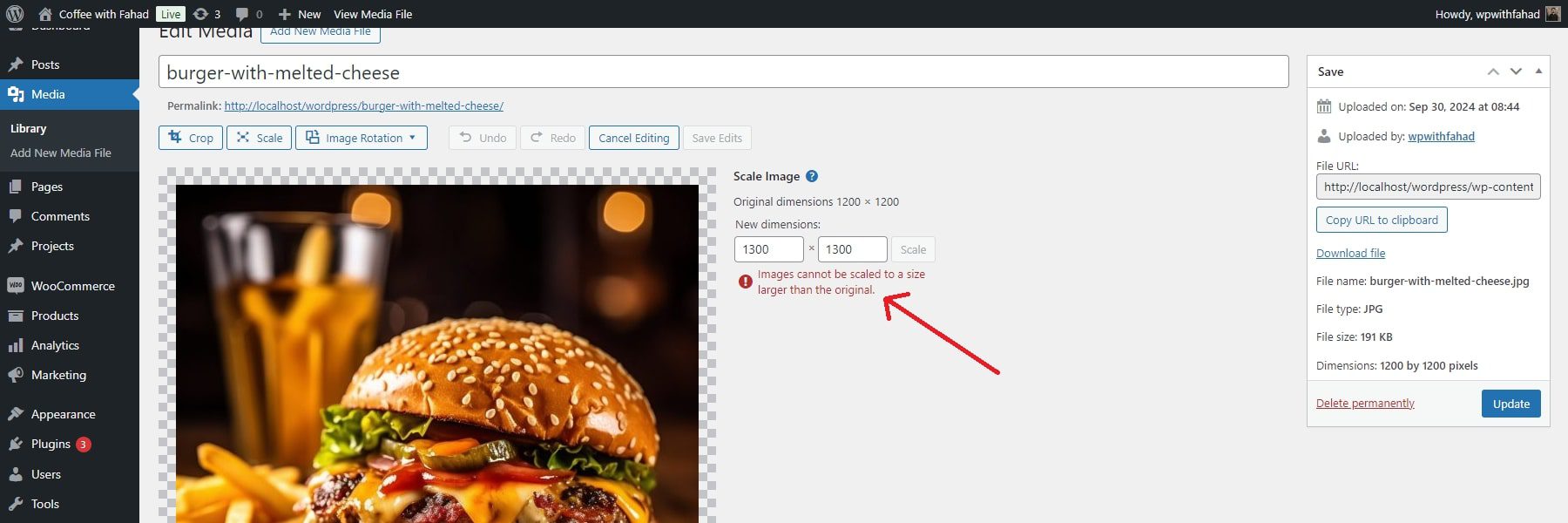
注意:您无法将图像缩放得比原始版本更大。如果您这样做,WordPress 会通知您。

使用图像压缩工具
如前所述,压缩图像有助于减小文件大小。可以使用各种图像压缩工具,包括 Adobe Photoshop 或 Microsoft Photos 等编辑软件。
或者,您可以使用 TinyPNG 等在线工具来实现此目的。

此工具更喜欢有损压缩,以最大限度地减小 WEBP、JPEG 和 PNG 文件的大小。只需上传您的图像,TinyPNG 就会为您处理压缩。
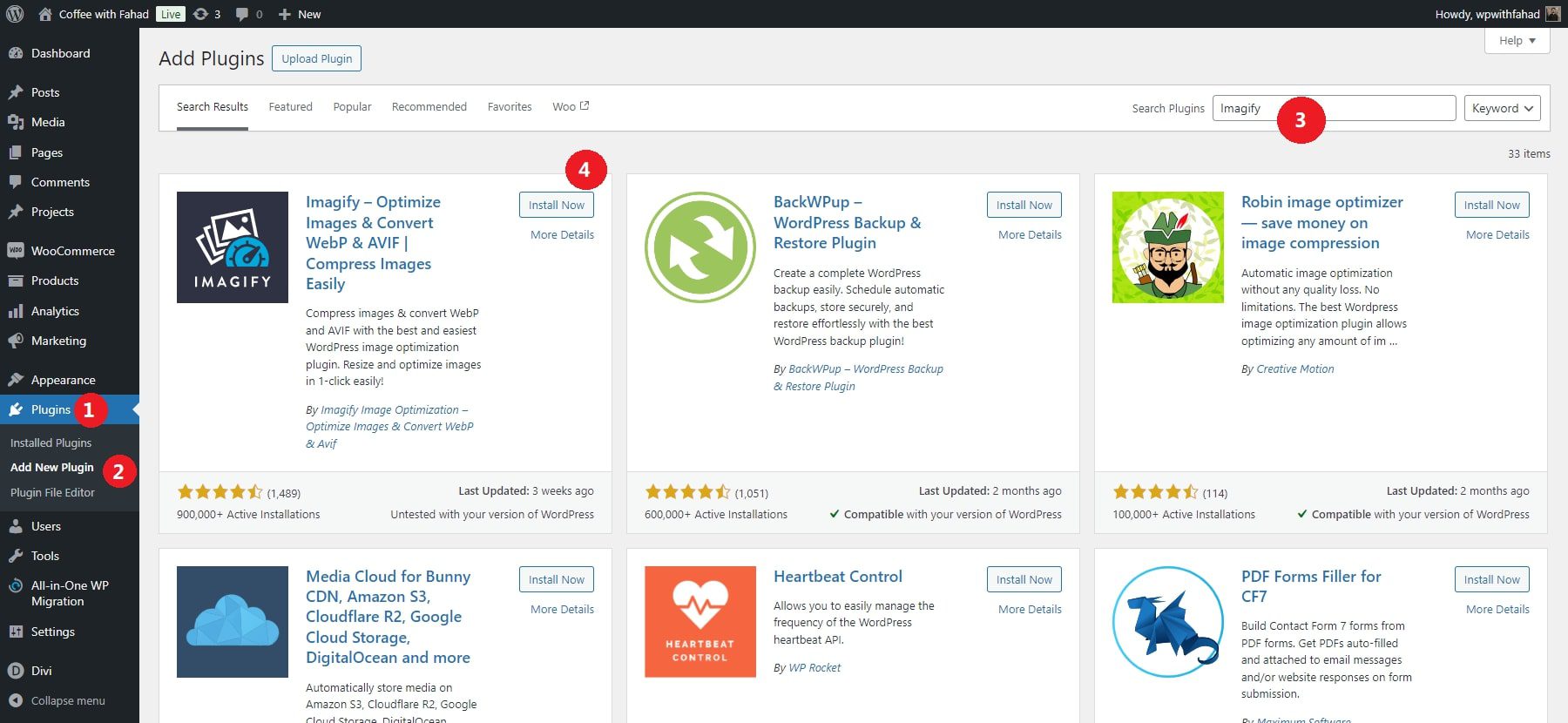
或者,您可以使用强大的图像优化插件,例如 Imagify。在安装和激活之前,从 WordPress 仪表板的“插件”部分添加新插件。


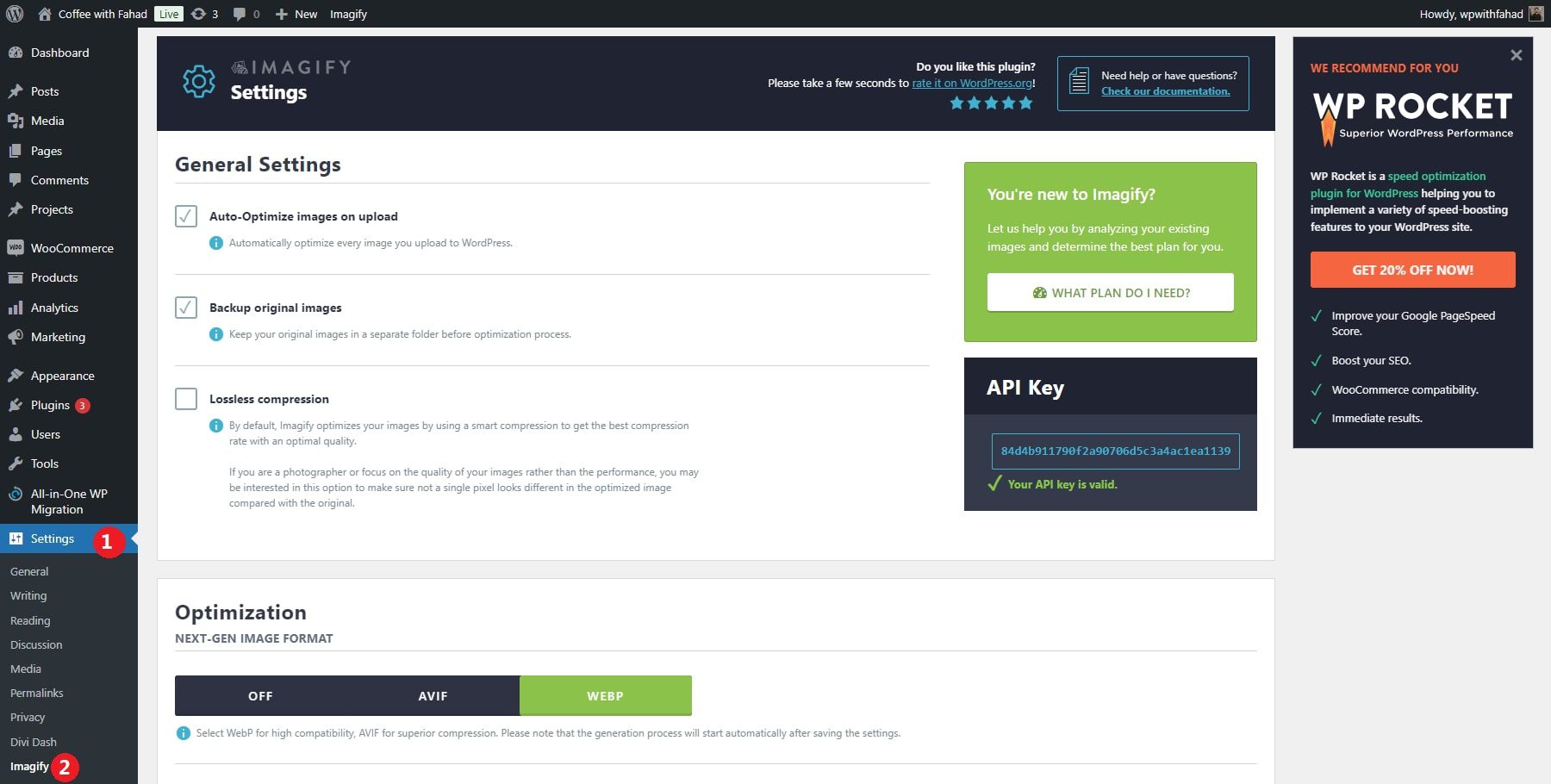
在 WordPress 网站上安装并激活 Imagify 后,导航至“设置”>“Imagify”以配置您的压缩首选项:

设置完成后,单击“保存更改”。然后,Imagify 会自动压缩您上传到网站的所有图像。
更改最大上传限制
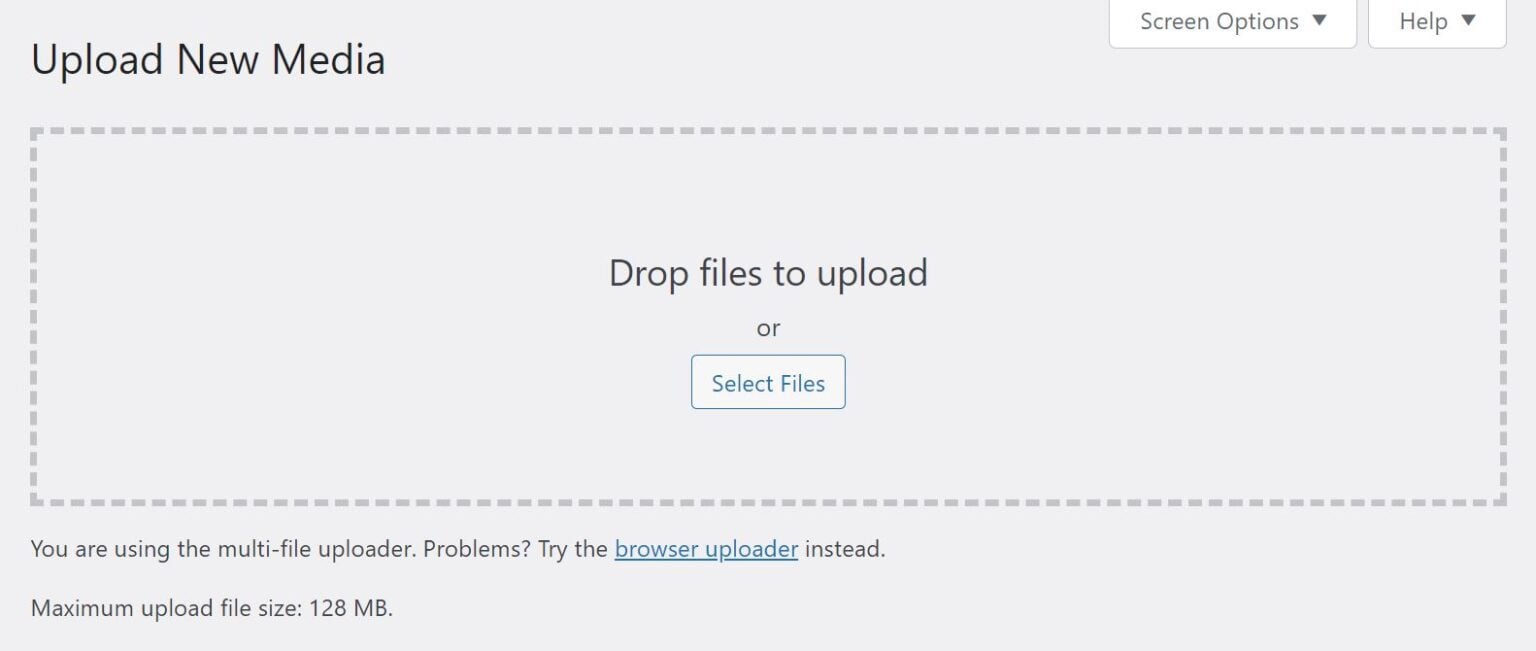
WordPress 设置最大文件上传大小,该大小可能因托管提供商施加的限制而异。转到 WordPress 仪表板中的媒体 > 添加新内容以确定当前的文件上传限制。上传大小限制将显示在此页面上。

一般来说,除非您打算上传较大的文件,否则无需调整此限制。但是,降低文件大小限制可能很有用,特别是当您管理多作者博客时,可以防止其他人上传不必要的大图像。您可以联系您的托管提供商来修改最大上传大小或通过编辑 php.ini 文件来更新限制。
使用延迟加载
延迟加载是一种性能提升技术,可以延迟网页上图像的加载,直到真正需要它们为止。延迟加载不是在访问页面时强制所有图像立即加载,而是仅在用户向下滚动并进入视图时加载图像。这减少了页面的初始加载时间,节省了带宽,并改善了用户体验。
如今,大多数 WordPress 主题和插件都提供了对延迟加载的内置支持。自版本 5.5 起,WordPress 本身甚至包含本机延迟加载。此外,WP Rocket、WP Rocket 的 Lazy Load 和 a3 Lazy Load 等各种插件提供了对延迟加载过程的更高级的控制和自定义,使得无需太多技术专业知识即可轻松在任何 WordPress 网站上实施。
所有这些实践都是在 WordPress 上保持专业图像尺寸的基础。然而,我们多产的 WordPress 主题和构建器 Divi 通过其响应式属性进一步提升了它们。
如何使用 Divi 创建完美的图像尺寸
如果您想更好地控制图像设计和尺寸选项,可以使用 Divi 等页面构建器。 Divi 配备了先进的响应功能。该工具将多种功能集成到您的 WordPress 网站中,包括调整图像大小。在这里,我们将深入研究 Divi 如何在保持图像质量的同时提高图像尺寸。
1.下载并安装Divi

Divi 可以通过 Elegant Themes 购买,提供两种定价选项:年度许可证89 美元或终身许可证249 美元。购买后,您可以按照以下步骤轻松在 WordPress 网站上下载并安装主题:
- 在 WordPress 仪表板中,转到外观 > 主题。
- 单击“添加新主题”,然后选择“上传主题”。
- 选择下载的 Divi .zip 文件并单击立即安装。
- 安装完成后,单击“激活”以使 Divi 成为您的活动主题。
如需详细指南,请观看下面的视频。
完成设置后,您可以开始构建您的网站。要预先熟悉该过程,请查看我们的 Divi Builder 使用教程。
开始使用 Divi
2. 创建您的网站,打开 Divi Builder 并选择您的图像
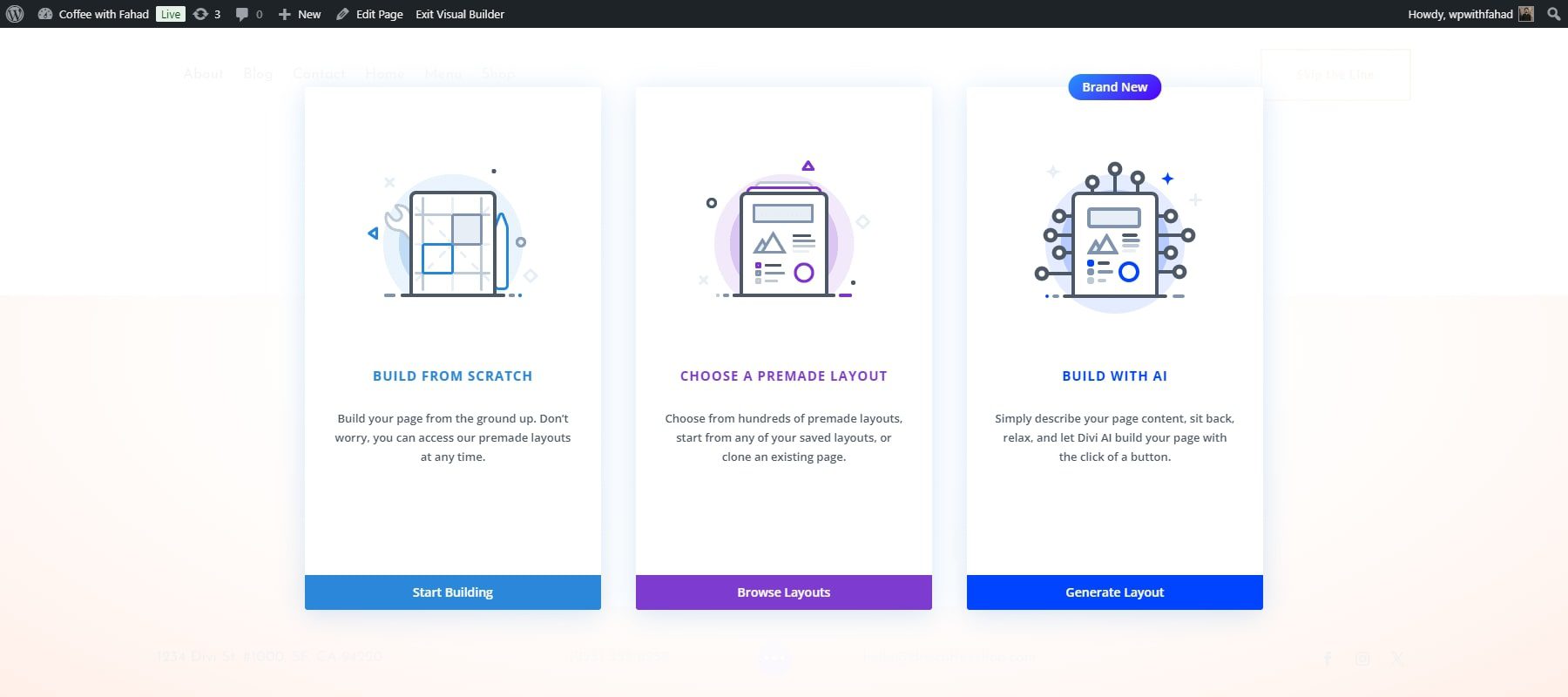
在WordPress上安装Divi主题后,您可以快速创建您的网站。 Divi 为您提供了多种构建网站的选项。您可以从头开始构建您的网站,利用我们预制的布局,或使用 Divi AI 构建您的网站。

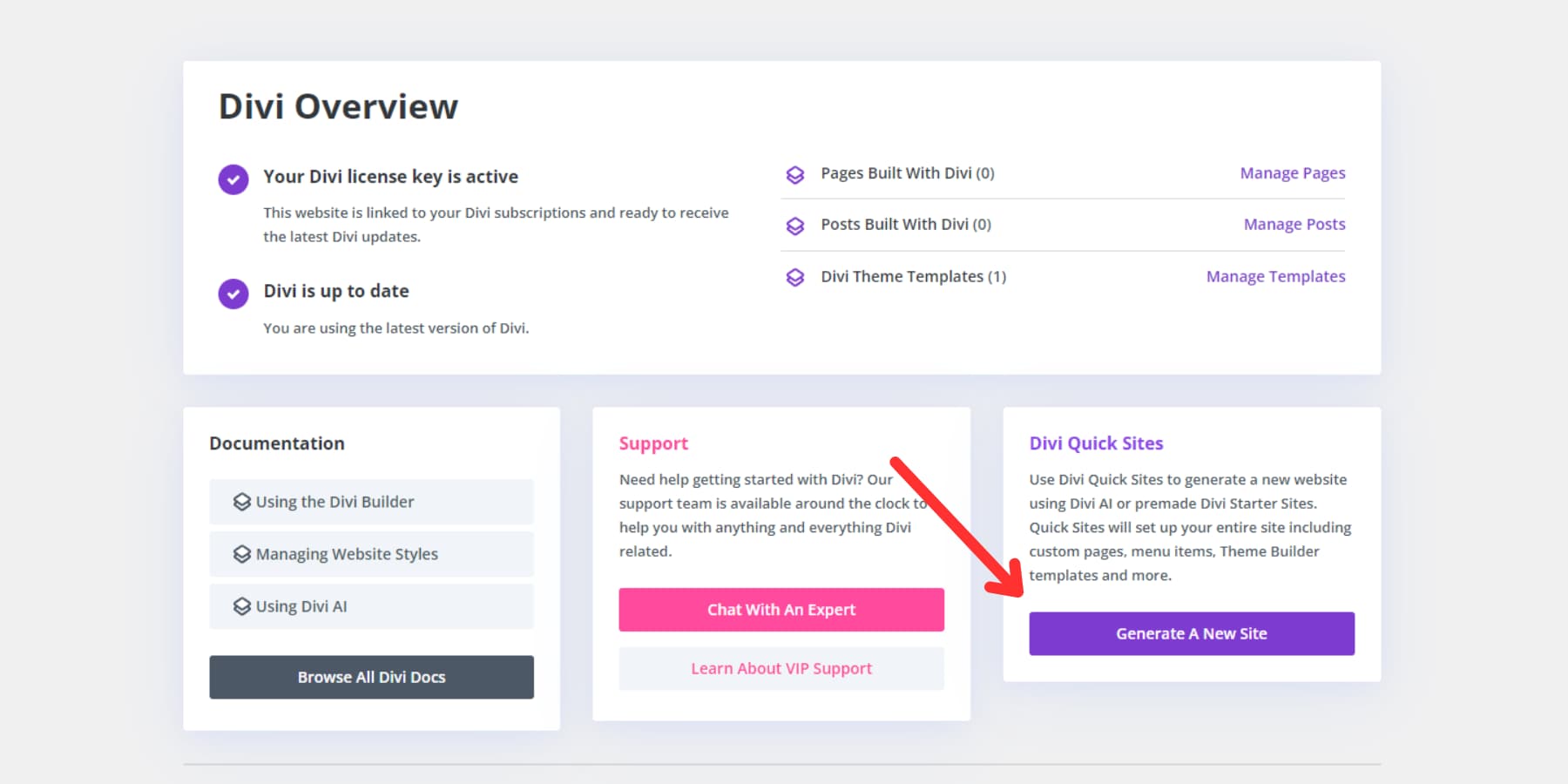
此外,您还可以使用Divi Quick Sites在一两分钟内建立一个专业的网站。

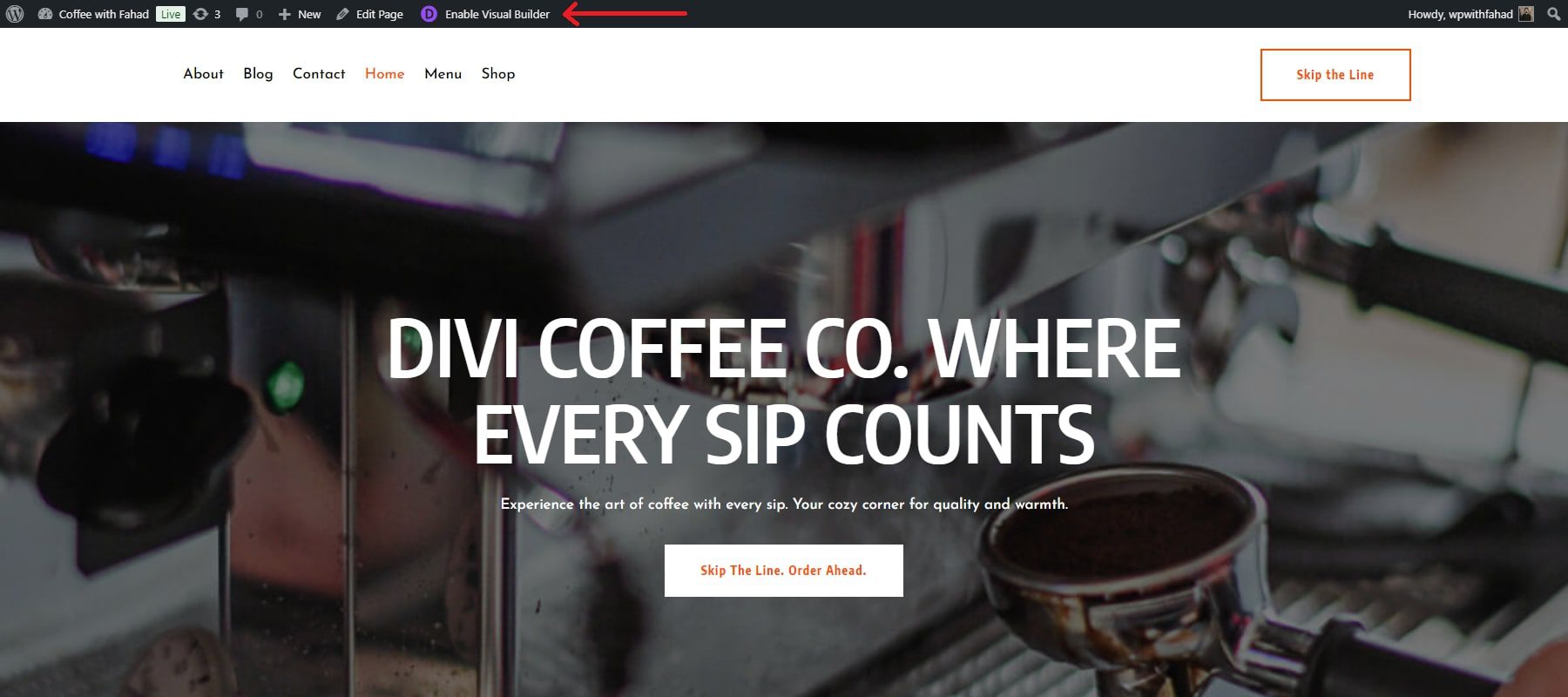
创建网站并添加各自的图像后,您可以访问 Divi Builder 并配置 WordPress 图像大小。首先,转到您已建立的 Divi 网站,然后单击“启用 Visual Builder”。

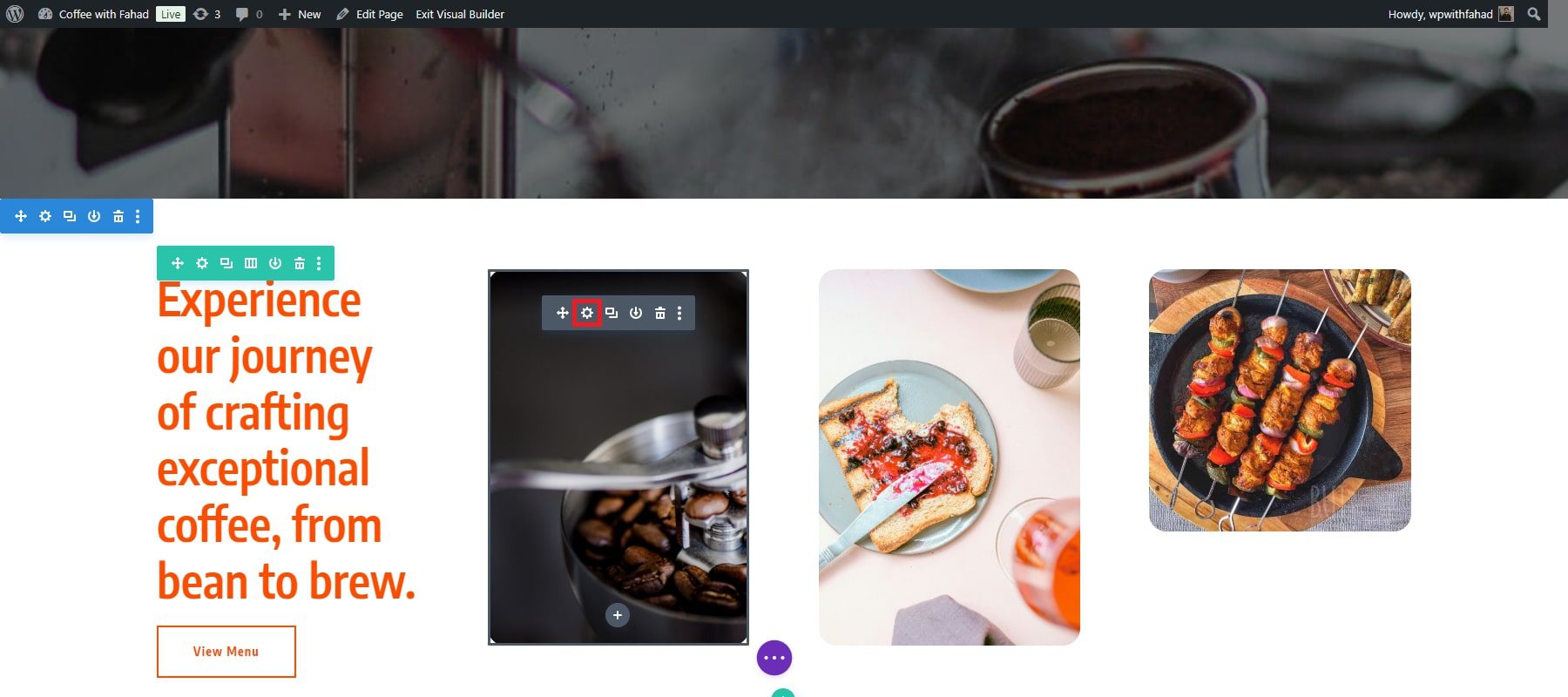
单击任何添加的图像以调整大小。单击滚轮图标打开 Divi 图像模块。

3. 使用 Divi 响应设置调整 WordPress 上添加的图像的大小
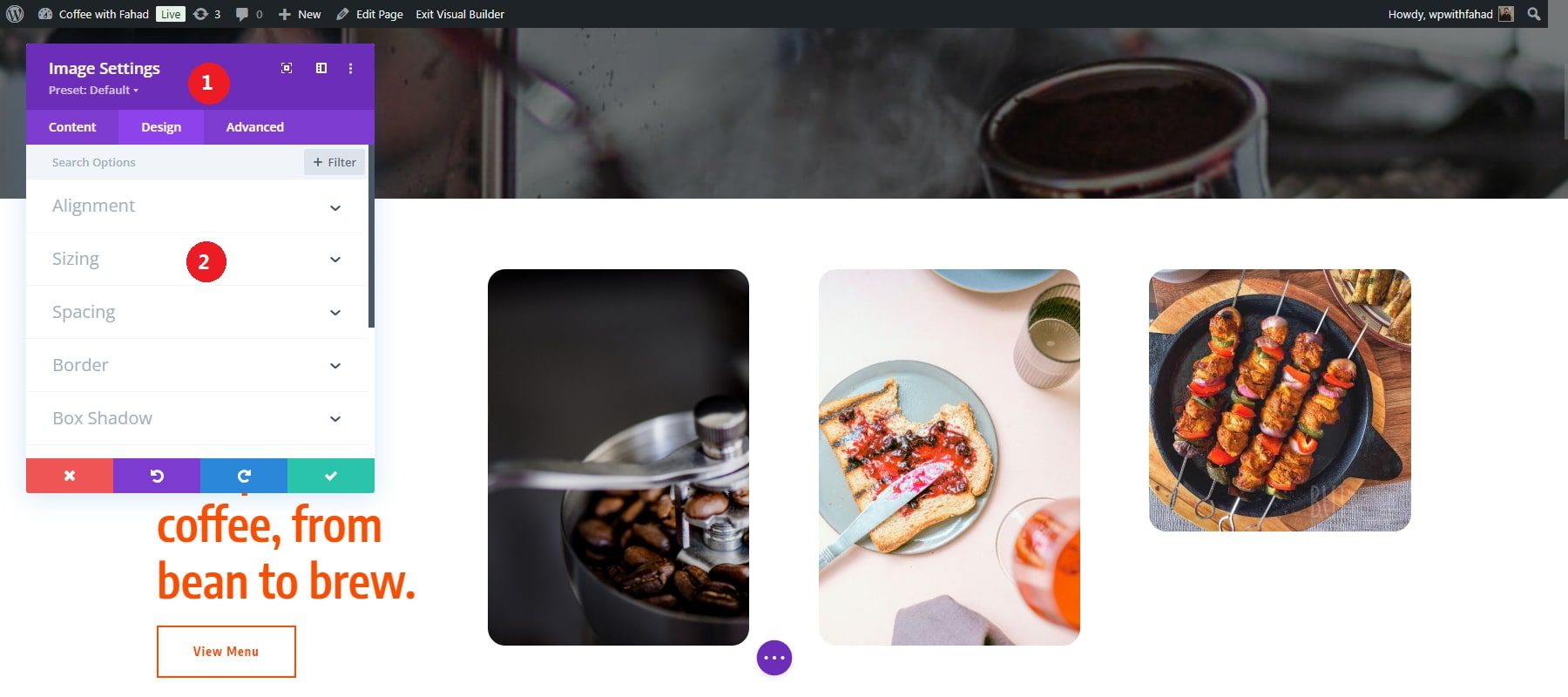
Divi 的响应式设置使您可以轻松地在 WordPress 上针对不同设备(台式机、平板电脑和移动设备)调整图像大小。在图像模块设置中,导航至“设计”选项卡。这是大多数自定义(包括响应式设置)发生的地方。在“设计”选项卡中,向下滚动以找到“尺寸调整”部分。

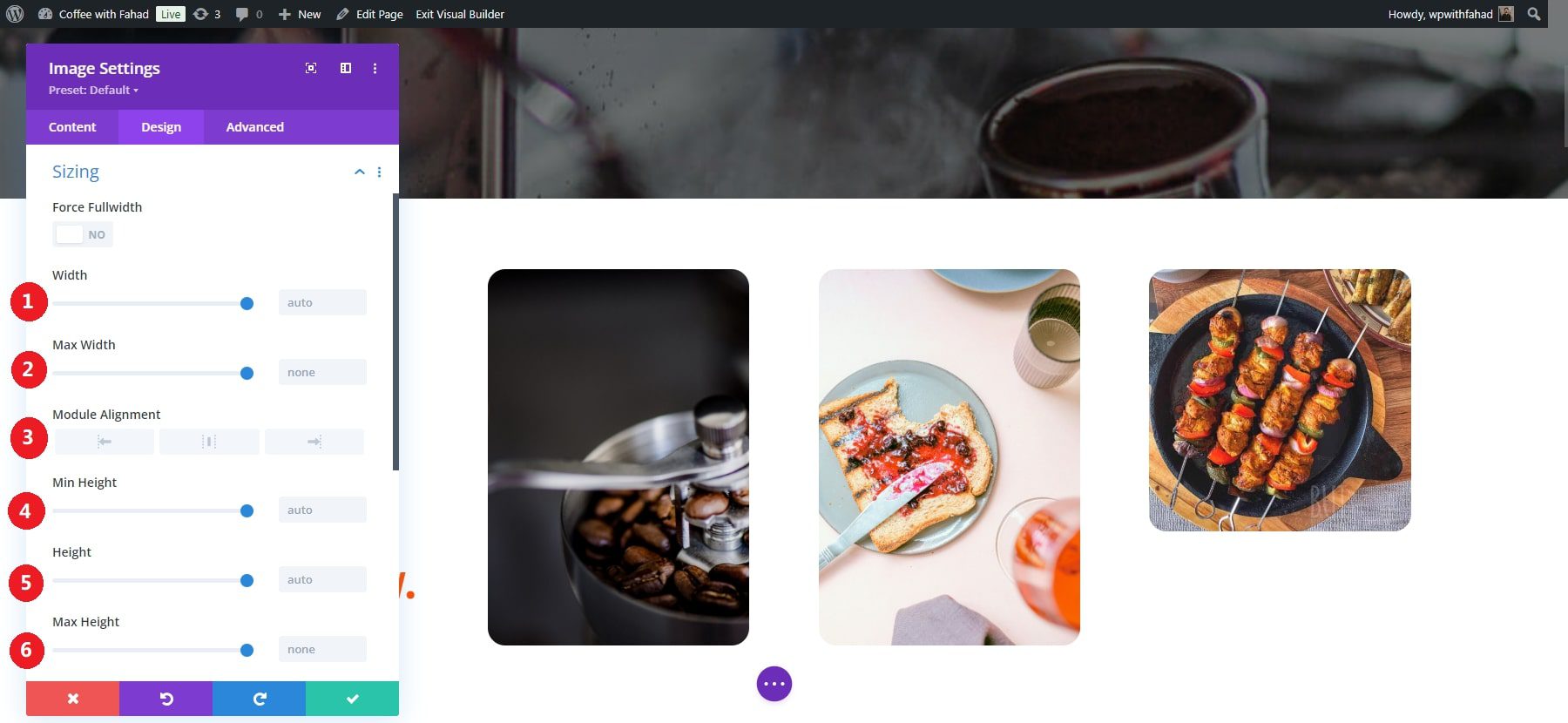
在这里,您可以调整所选图像的多个尺寸,例如:
- 宽度
- 最大宽度
- 模块对齐
- 最低高度
- 高度
- 最大高度

注意:您还可以通过启用提供的选项来强制全宽。但是,这将使宽度和最大宽度不可更改。
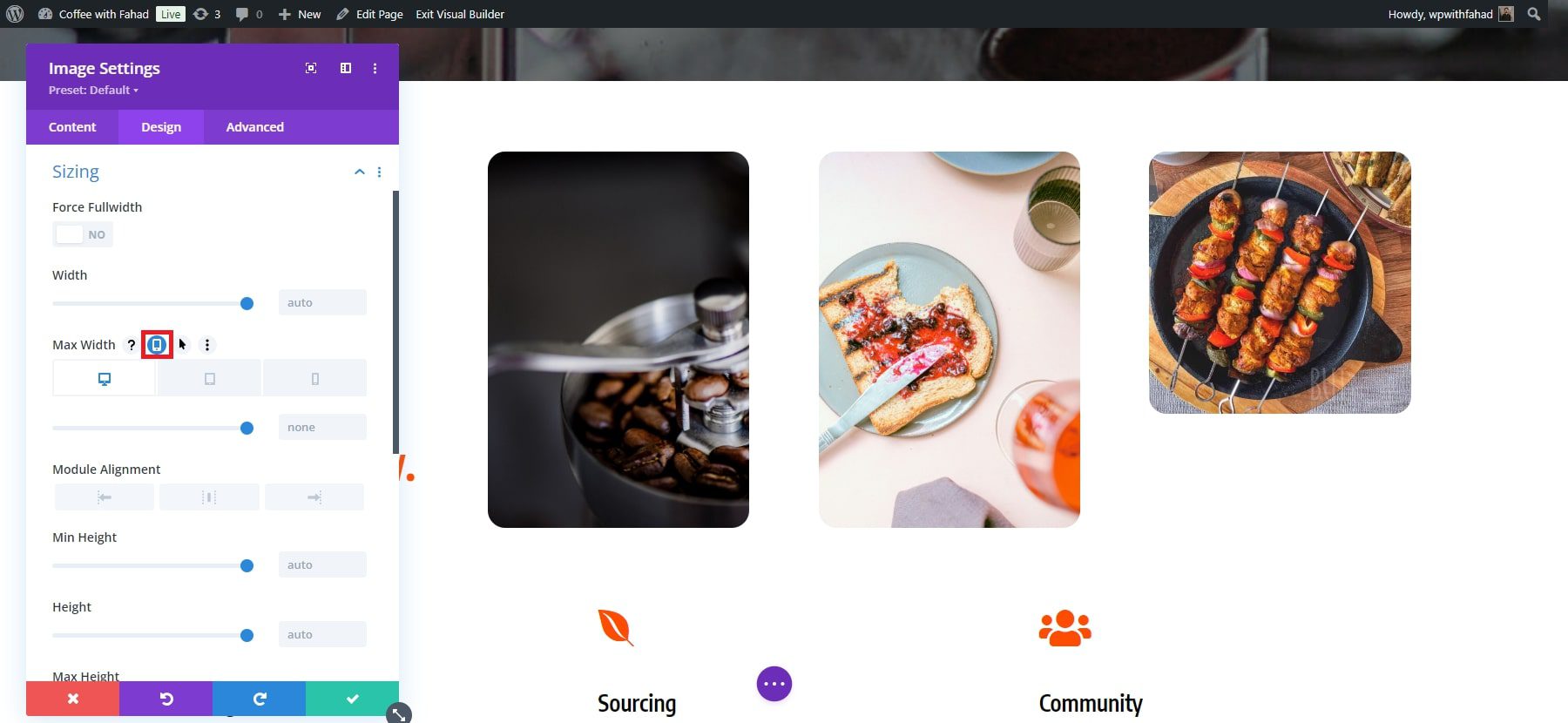
在每个属性旁边,您会看到一个类似于智能手机或平板电脑的小图标(响应式设置图标)。单击此图标可启用不同的桌面、平板电脑和移动设备视图设置。

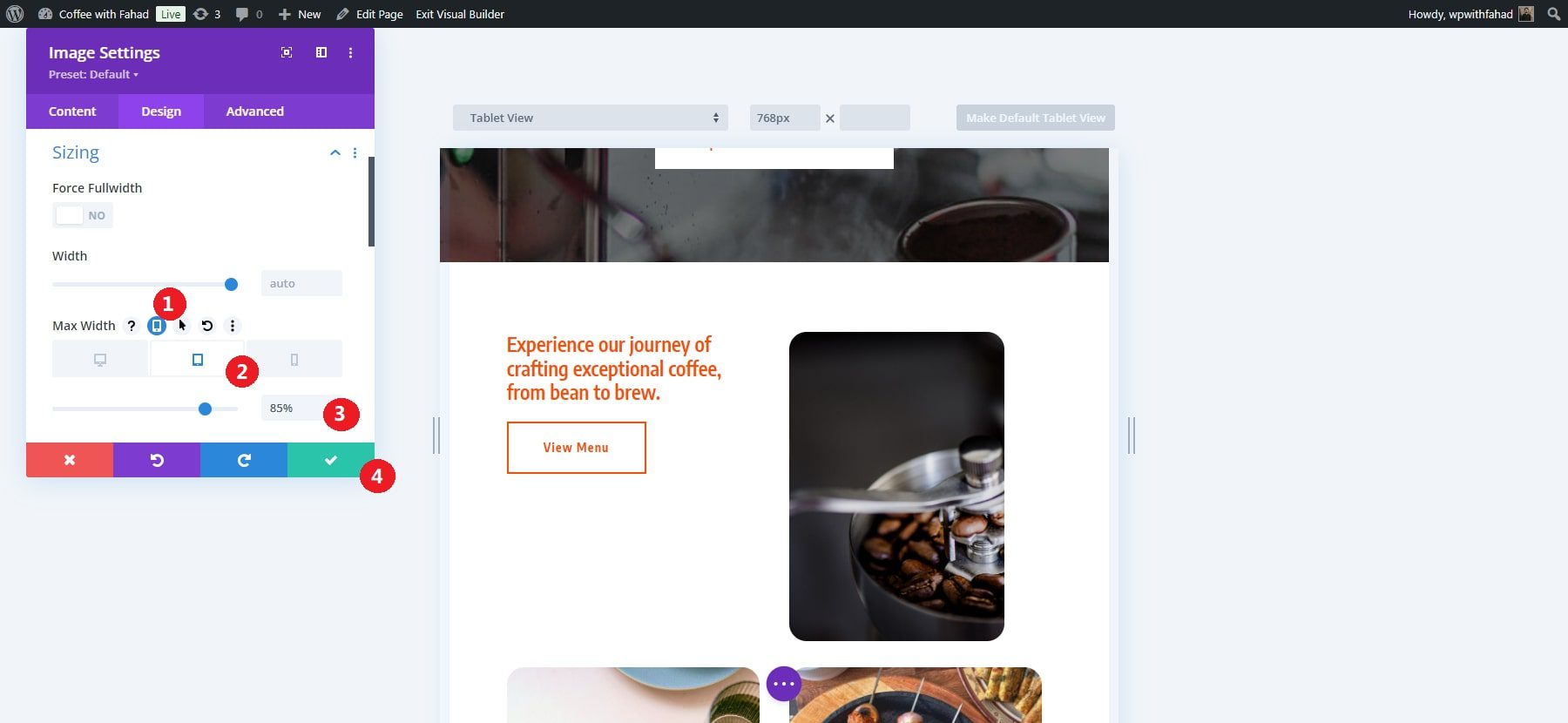
在本例中,我们将平板电脑版本的最大宽度设置为 85%。减小的宽度和居中定位将节省主页空间,使图像在较小的设备上更具视觉吸引力。单击绿色勾号按钮应用保存的更改。

SRCSet 功能

Divi 为所有图像带来原生 SRCSET 支持,允许主题使您的图像自动响应。它确保将适当大小的图像传送到每个设备,通过向较小的设备提供较小的图像来提高加载速度。最重要的是,它会自动发生,无需您做任何额外的努力。
获取迪维
其他图像优化工具
尽管 Divi 的响应式设置为在 WordPress 中调整图像大小提供了一个很好的解决方案,但您可能需要 Divi 目前缺乏的其他优化工具。以下是一些您可以使用的外部图像优化工具:
- EWWW 图像优化器:一个功能强大的 WordPress 插件,可在上传时自动压缩新图像,并为现有媒体提供批量优化器。它允许调整图像大小和删除元数据,并支持延迟加载和转换为 WebP 格式以实现更好的压缩。免费版本直接在您的服务器上运行,没有文件大小限制,而高级版本则利用云服务来增强优化和更高的压缩比。
- ShortPixel Image Optimizer:该插件优化图像和 PDF 文件,同时自动调整图像大小。它提供灵活的压缩选项(有损、无损和光泽),为用户提供平衡的选择。该插件备份原始图像,删除元数据,并将 PNG 转换为 JPEG,优化 Retina 图像和缩略图。但是,您必须共享您的电子邮件以获取 API 密钥。
- Optimole:一款免费的一体化图像优化插件,可通过基于云的服务器实时处理图像。它的独特之处在于根据访问者的视口选择最佳图像尺寸并实现延迟加载以实现高效显示。升级到高级计划可提供无限制的图像转换和高级功能,包括保留原始清晰度的高质量压缩,同时减小文件大小以及自动创建 Retina 和 WebP 版本。
- WP Smush:该插件是 WPMU DEV 插件套件的一部分。它会在图像上传到您的 WordPress 网站后自动优化图像。 WP Smush 具有批量优化选项,允许您一次压缩最多 50 张图像,从而轻松增强现有媒体。该插件还包括图像调整大小和延迟加载的选项,您可以将其配置为在上传时从图像中删除元数据。它支持最大 5 MB 的图像,但您需要升级到高级版本才能优化更大的文件。
无论采用哪种方法,您都可以提高网站的性能。图像优化有助于缩短加载时间并提供更好的用户体验。
结论
2024 年,在 WordPress 上创建一个成功的网站将超越基本功能;为您的客户提供无缝且引人入胜的体验至关重要。优化图像尺寸对于实现这一目标至关重要,因为它有助于确保快速加载时间和反映您品牌形象的视觉吸引力布局。通过利用智能插件和自定义选项,您可以增强网站的性能,并将其转变为吸引访问者的诱人店面。
如果您正在寻找更多自定义选项来使用视觉生成器调整图像大小,Divi 可以轻松进行即时调整,以确保您的图像在所有设备上看起来都很完美。
获取迪维
想要提升您的 WordPress 网站吗?发现理想的图像尺寸以增强网站的性能和视觉吸引力。探索我们精选的工具和技巧列表,它们可以帮助您有效管理图像尺寸,以获得更好的用户体验。
| 工具 | 起拍价 | 免费选项 | ||
|---|---|---|---|---|
| 1 | 迪维 | 每年 89 美元 | 访问 | |
| 2 | 小PNG | 每个用户每年 39 美元 | ️ | 访问 |
| 3 | 想象 | 每月 4.99 美元 | ️ | 访问 |
| 4 | WP-火箭 | 每年 59 美元 | 访问 | |
| 5 | EWW图像优化器 | 每月 5.83 美元 | ️ | 访问 |
| 6 | 短像素 | 每月 8.32 美元 | ️ | 访问 |
| 7 | 奥普莫勒 | 每月 22.52 美元 | ️ | 访问 |
| 8 | WP 斯马什 | 每月 3 美元 | ️ | 访问 |
