WordPress 6.1 中的新功能(功能和屏幕截图)
已发表: 2022-11-02WordPress 6.1 是几个小时前发布的,它是 2022 年的最后一个主要版本。
此新版本包含对完整站点编辑和块编辑器体验的重大更新。
在本文中,我们将向您展示 WordPress 6.1 中的新功能,以及在更新您的网站后您应该尝试哪些功能。

注意:WordPress 6.1 是一个主要版本,除非您使用托管 WordPress 托管服务,否则您必须手动启动更新。 以下是安全更新 WordPress 的方法。
重要提示:不要忘记在更新之前创建一个完整的 WordPress 备份。
话虽如此,这就是 WordPress 6.1 中的所有新功能。
二十二十三 - 新的默认主题
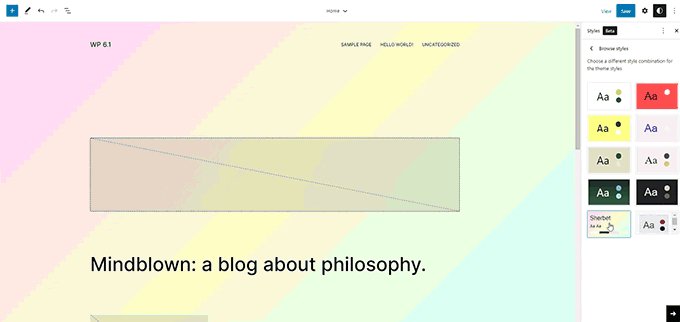
WordPress 6.1 附带了一个名为二十二十三的全新默认主题。

开箱即用,此主题采用简约设计,看起来像一张空白画布,鼓励您将自己的风格带入主题。
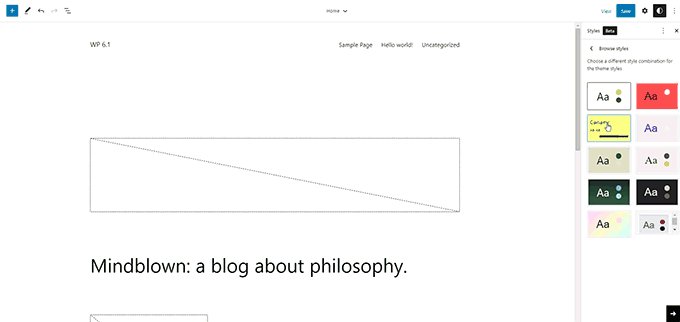
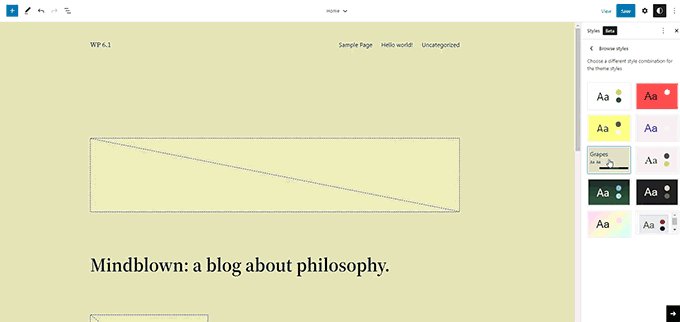
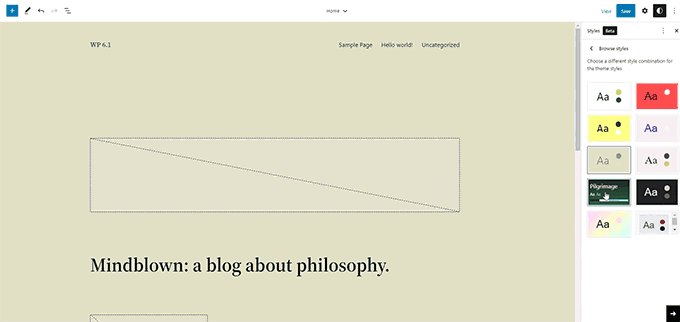
它包含 10 种样式变体,用户可以从站点编辑器中进行选择。 所有这些样式都可以使用站点编辑器完全自定义。

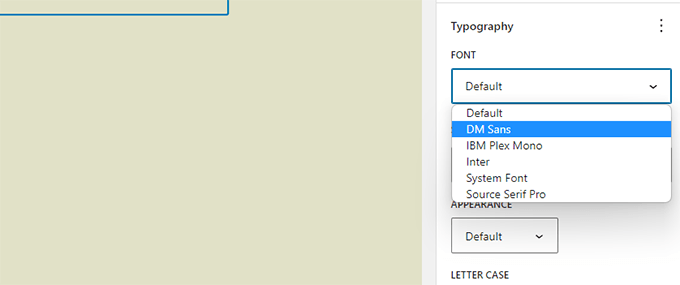
二十二十三还附带了四种字体,用于不同的样式变体。 您也可以在撰写文章或页面时使用这些字体。

对于想要使用具有自己的样式和布局的块编辑器制作网站的用户来说,二十二十三可能是一个完美的入门主题。
WordPress 6.1 中的块编辑器更改
块编辑器是用户编写内容、创建页面和编辑主题的地方。
每个 WordPress 版本都带有对块编辑器的重大改进、新功能和增强功能。
以下是块编辑器中一些最显着的变化。
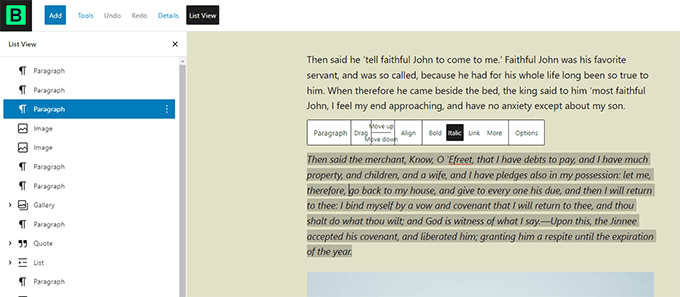
列表和报价块现在有内部块
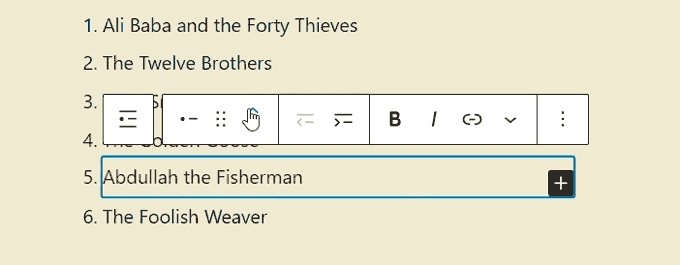
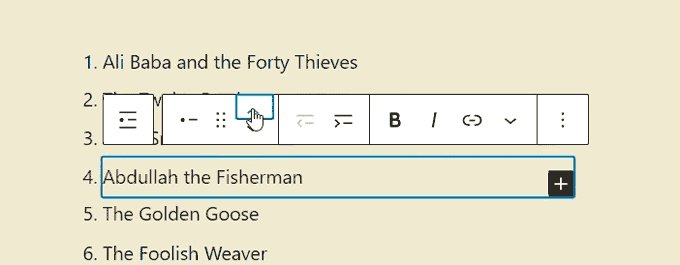
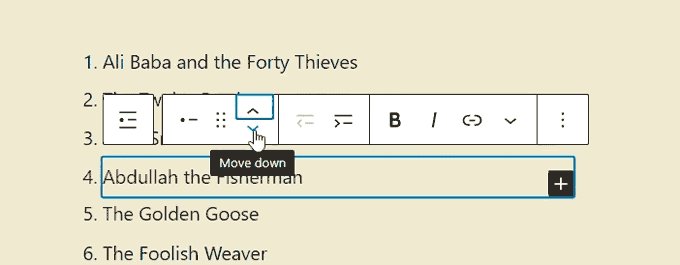
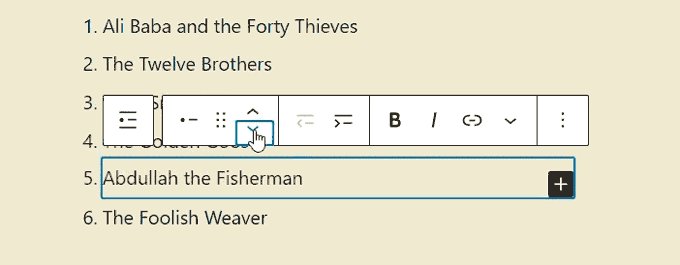
项目符号列表的问题之一是,如果您想上下移动列表项,您必须手动删除和编辑所有列表项。
WordPress 6.1 为 Quote 和 List 块带来了内部块。 基本上,每个列表项都是它自己的块,您可以上下移动列表项。

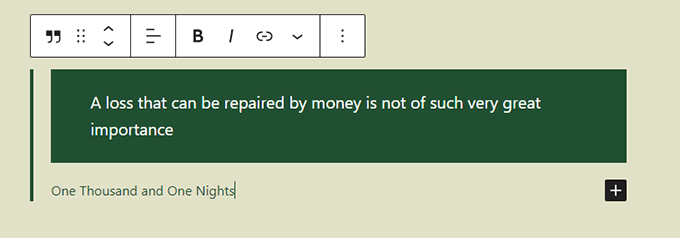
Quote 块现在也分为内部块。
现在您可以以不同的方式设置引用和引用块的样式。

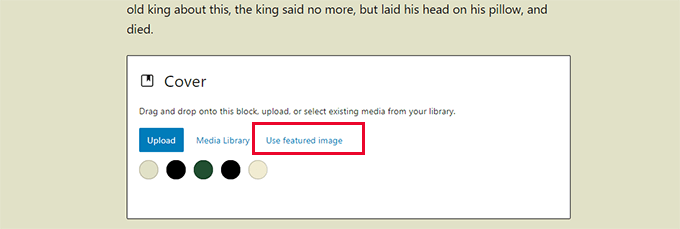
封面中的特色图片
使用 WordPress 6.1,您现在可以选择要用于封面块的特色图像。 之后,您只需设置特色图像,它将开始出现在封面内。

许多初学者经常混淆封面和特色图片。 希望现在这将允许他们只使用封面块来显示文章的特色图片。
注意:根据您的主题,您可能会看到功能图像出现两次。 首先,在您的主题显示特色图像的位置,然后作为封面块。
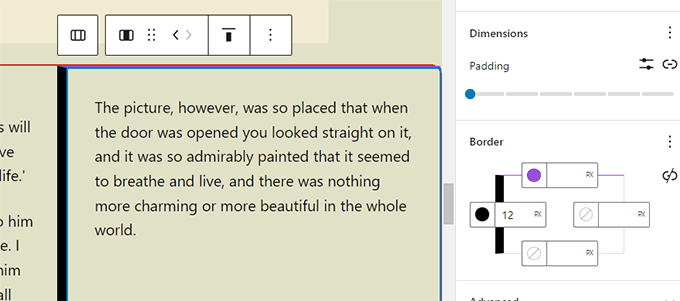
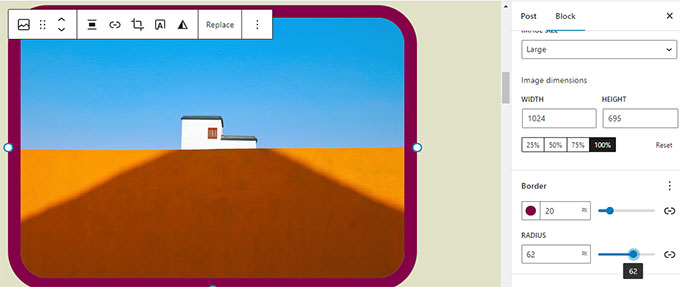
新的和改进的边界
WordPress 6.1 为可用于块的设计工具带来了许多选项。 其中之一是功能更强大的边框工具,现在可用于多个块。
您可以分别使用设置的顶部、右侧、底部、左侧边框,并赋予它们不同的颜色和大小。

以前用户只能选择图像块的边界半径。
现在使用 WordPress 6.1,您还可以设置边框颜色和大小。

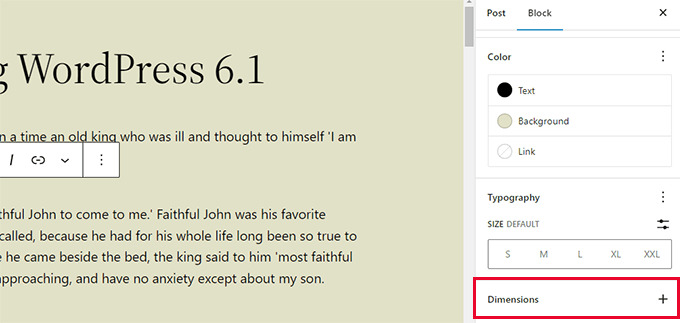
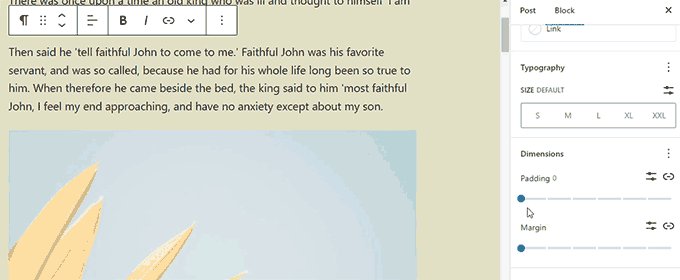
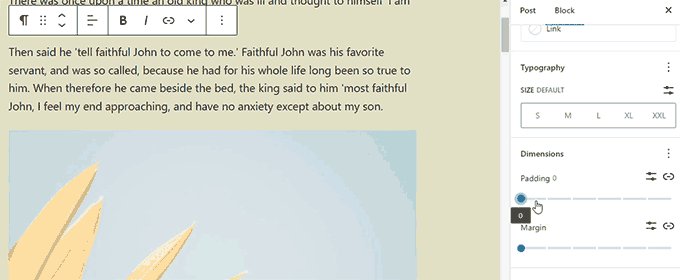
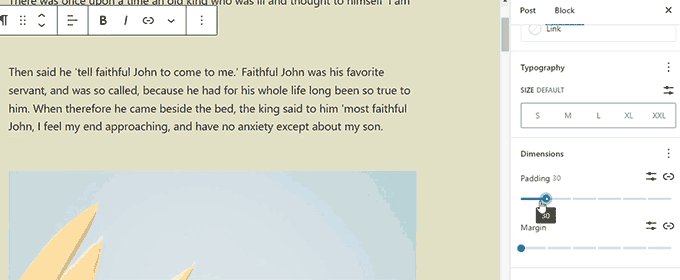
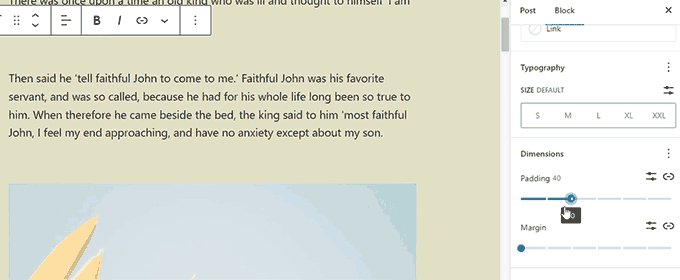
更多填充和边距选项
WordPress 6.1 为更多块带来了“维度”工具,允许用户设置填充和边距。

用户还可以通过简洁的视觉提示来可视化他们的变化。

您还可以为 Spacer 和 Separator 块设置边距,这样您就可以创建更宽敞的内容布局。
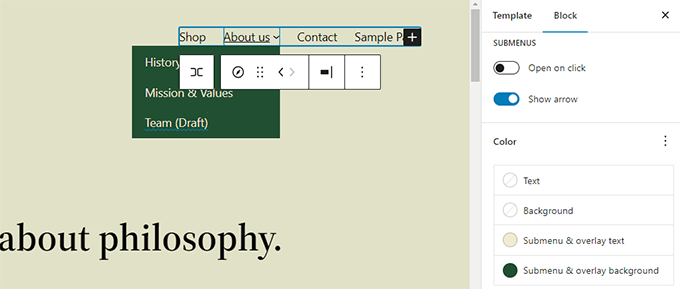
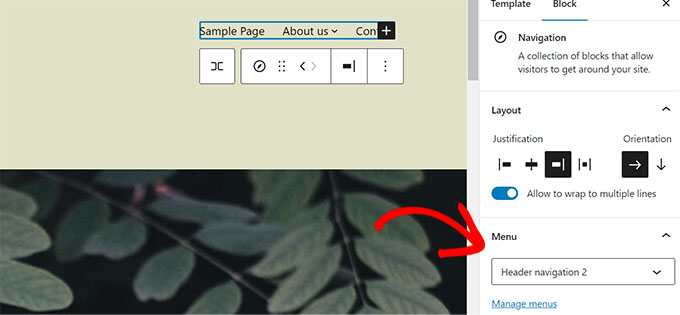
新的和改进的导航块
WordPress 6.1 现在允许您轻松更改子菜单的背景和文本颜色。

导航现在还允许您从块工具栏或侧边栏面板中轻松选择菜单。

WordPress 6.1 中的编辑器设计改进
WordPress 6.1 对编辑器设计进行了一些显着的改进。 这些更改清理了界面,旨在改善用户体验。

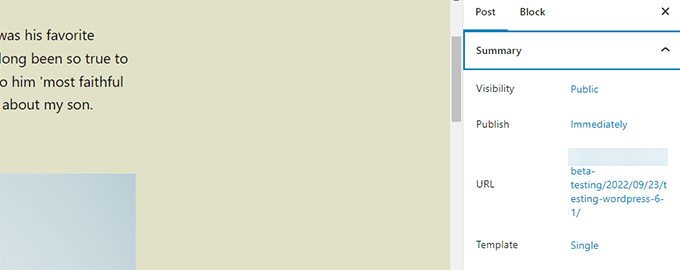
状态和可见性面板重命名为摘要
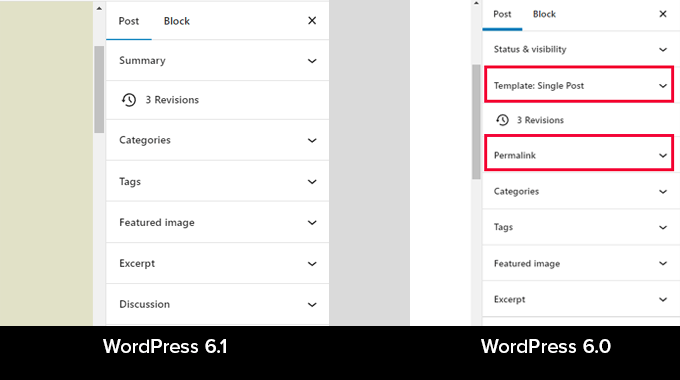
状态和可见性面板重命名为摘要。 模板和永久链接面板现在被移除并合并到摘要面板中。

您可以单击 URL 字段来更改永久链接或模板名称以更改模板。
这是它在 WordPress 6.0 与 WordPress 6.1 中的外观。

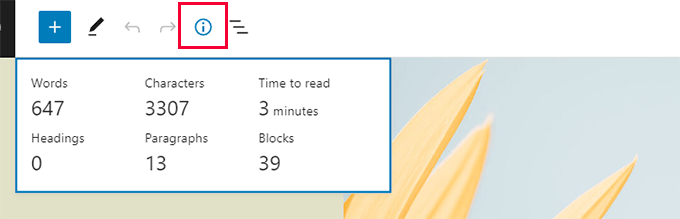
是时候阅读信息面板了
信息面板现在还包括“阅读时间”信息。

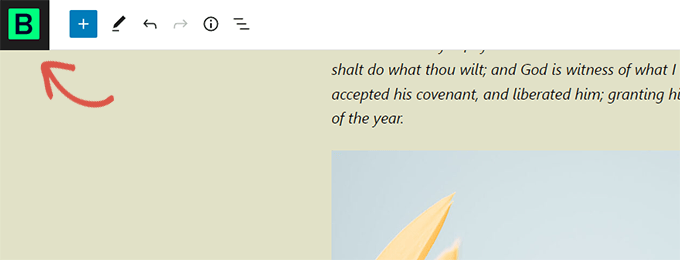
站点图标替换了 WordPress 徽标
如果您为您的网站设置了站点图标,那么它将用作屏幕左上角的查看帖子按钮。

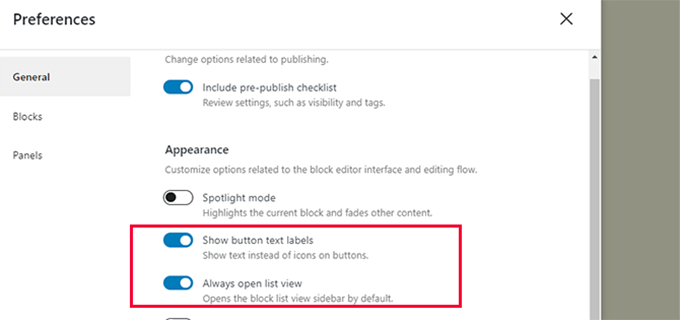
新的首选项
块编辑器的首选项部分现在包括两个新选项。

首先,“始终打开列表视图”默认显示所有文章的列表侧边栏。
然后,有“显示按钮文本标签”,它用文本标签替换工具栏中的图标。

在站点编辑器中创建更多模板
如果您使用经典 WordPress 主题的子主题,那么您可能熟悉模板层次结构。
使用 WordPress 6.1,用户现在可以使用块编辑器执行相同的操作,而无需编写代码。
无论您使用哪个块主题,您都可以使用以下模板。
- 单页
- 单个帖子
- 分类中的单个术语
- 个别类别
- 自定义模板(可用于任何帖子或页面)
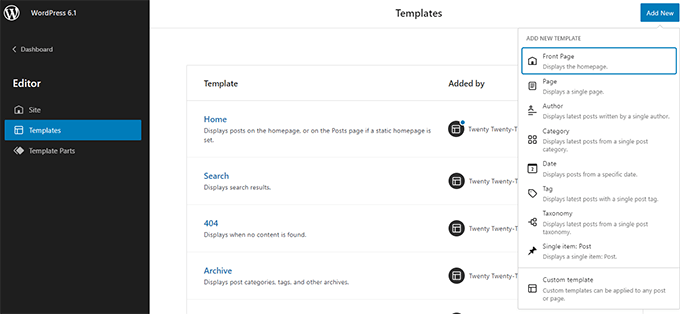
您可以转到外观»编辑器页面,然后从左侧边栏中选择模板。 之后,单击添加新按钮以查看可用选项。

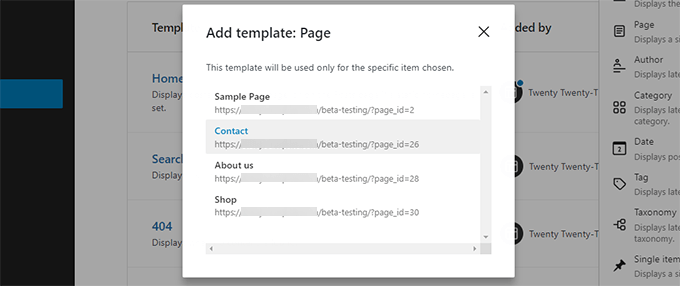
选择可以应用于单个项目的模板,将看到弹出窗口。
从这里,您可以选择要在其中使用新模板的项目。

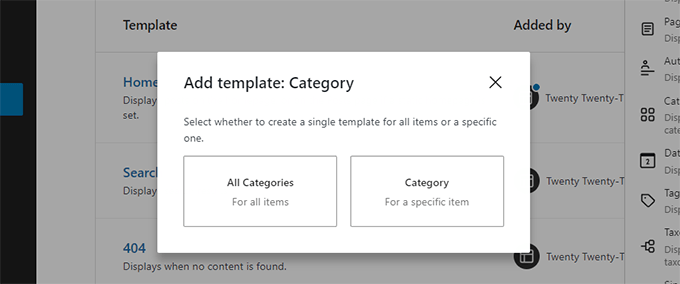
例如,如果您选择类别模板,那么您会看到一个弹出窗口。
现在您可以选择是否要将新模板应用于所有类别或特定类别。

快速搜索和使用模板部件
WordPress 6.1 中的站点编辑器现在可以更轻松地发现和使用模板部分。
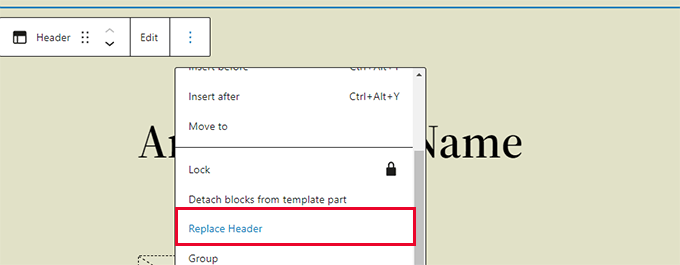
例如,如果您的主题有多个可以在标题中使用的模板部分,那么您只需单击模板部分选项并选择替换。

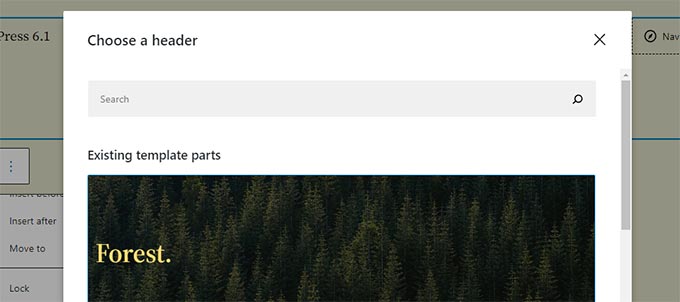
这将弹出一个模式弹出窗口,您可以在其中查找可以使用的可用模板部分。

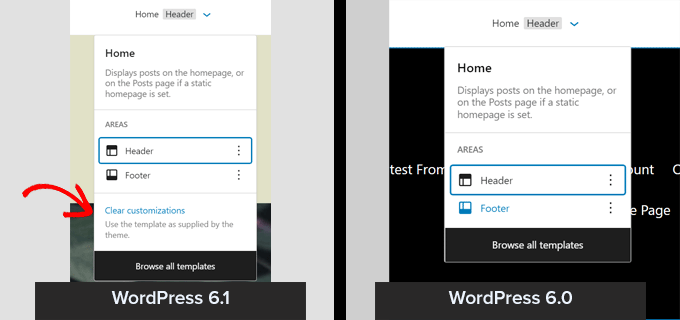
在站点编辑器中快速清除自定义
WordPress 6.1 现在允许您在使用站点编辑器时快速清除自定义。

WordPress 6.1 的幕后变化
WordPress 6.1 为开发人员带来了几个重要的变化。 以下是其中的一些变化。
- 经典主题现在可以使用模板部件(详情)
- 流畅的排版允许主题开发人员动态调整字体大小。 (细节)
- 帖子类型现在可以有自己的启动模式(详细信息)。
- 连接到 theme.json 数据的过滤器(详细信息)
- 在 WordPress 6.1 中使用 React 钩子简化数据访问(详细信息)
- 新的 is_login() 函数用于确定页面是否为登录屏幕。 (细节)
我们希望这篇文章能帮助您发现 WordPress 6.0 中的新功能以及尝试哪些新功能。 我们对块编辑器的所有更改感到特别兴奋。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
