WordPress 6.2 中的新功能:11 项主要功能及更多!
已发表: 2023-03-09让我们开始倒计时吧!
WordPress 6.2 计划于 2023 年 3 月 28 日发布。而这一次,WordPress 开发人员主要从根级别到顶部专注于消除复杂性!
而且,目标是使复杂的步骤、设置和样式更易于导航,以增加用户体验。
除此之外,WordPress 6.2 在完成 4 个 beta 版本后还带来了11 个新功能、354 个编辑错误修复、292 个增强功能和超过 195 个票证。
在今天的文章中,我将全面概述 WordPress 6.2 的新功能以及主要功能介绍和测试过程。 让我们开始吧!
WordPress 6.2 中的 11 项新功能:完整概述

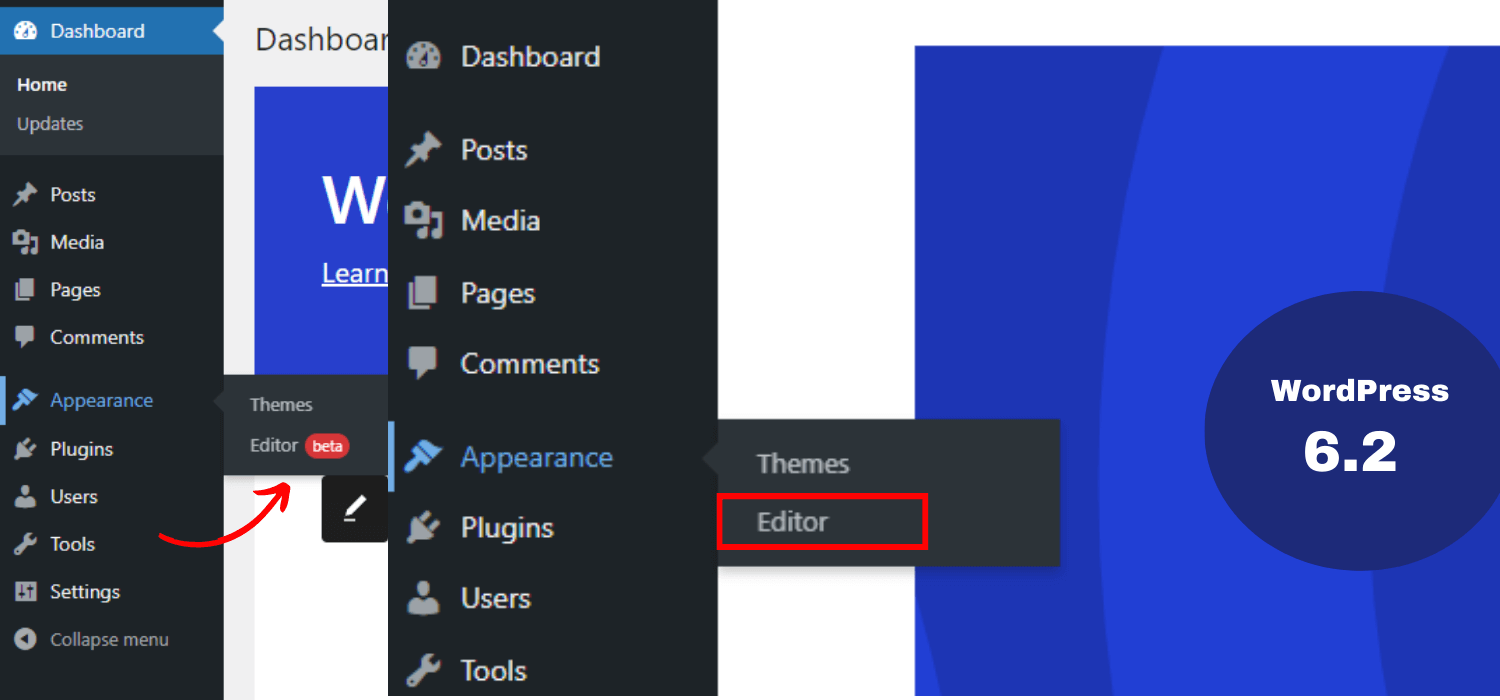
1. 从站点编辑器中删除“Beta”标签
您会注意到的第一件事是没有“测试版”标签的编辑器。 在 WordPress 6.1 版本之前,我们一直将编辑器导航为外观 -> 编辑器(测试版)。
而这一次,不仅仅是更名,这个过程涉及广泛的讨论和自 5.9 以来的几个版本。 现在我们将得到一个完整而时尚的编辑器。
此外,您将像 WordPress 的其他部分一样收到此站点编辑器的所有错误修复和增强功能。

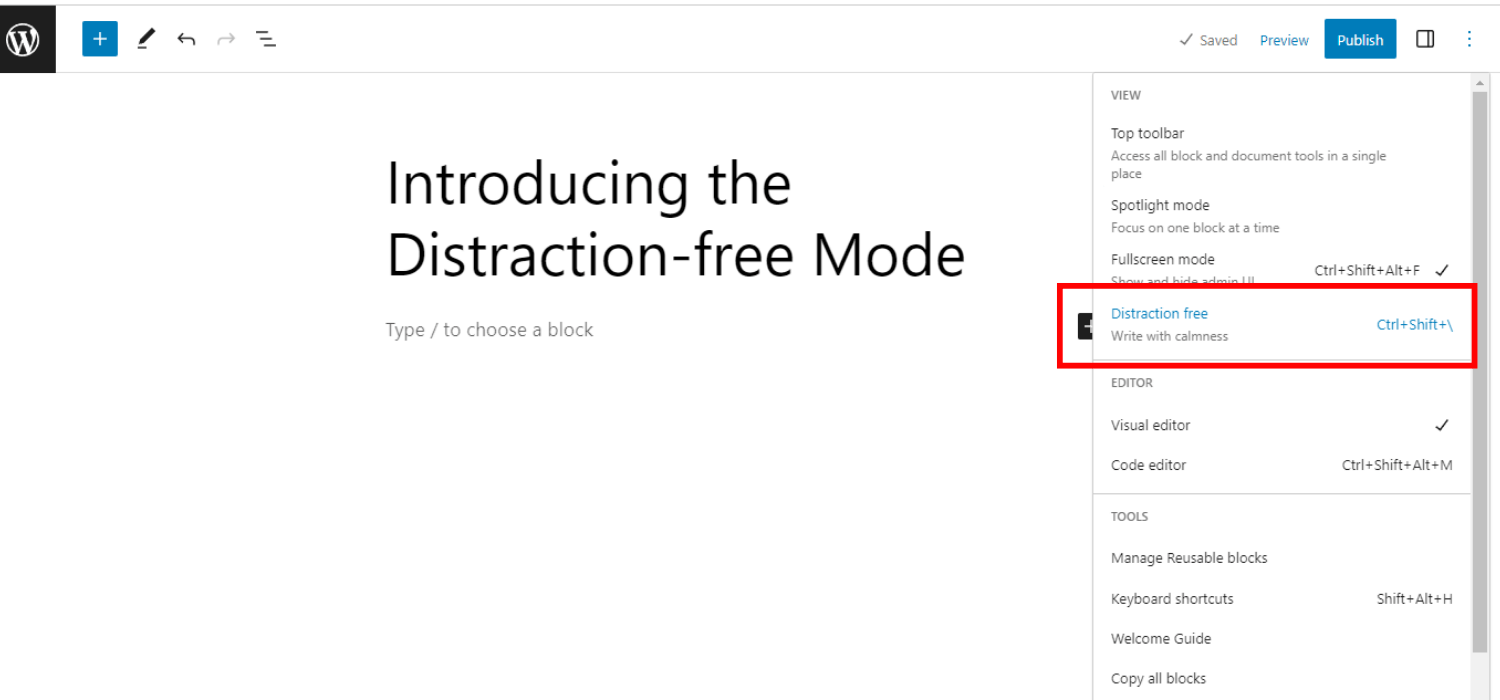
2.介绍无干扰模式
接下来,此版本引入了一种无干扰的写作模式。 这意味着您可以看到全屏编辑器,其中包含您正在处理的页面/帖子的标题和内容。
尽管 WordPress 5.4 默认具有全屏编辑器,但它没有无干扰模式。 这就是为什么 WordPress 6.2 带有用于编写和编辑的更简洁的界面。

当您启用此模式时,它将隐藏所有编辑器控件元素。 而且,所有工具栏都将变得不那么显眼,让您只关注内容。
您可以根据需要打开/关闭此模式。 总体而言,此模式将为您提供清晰而专注的写作体验。
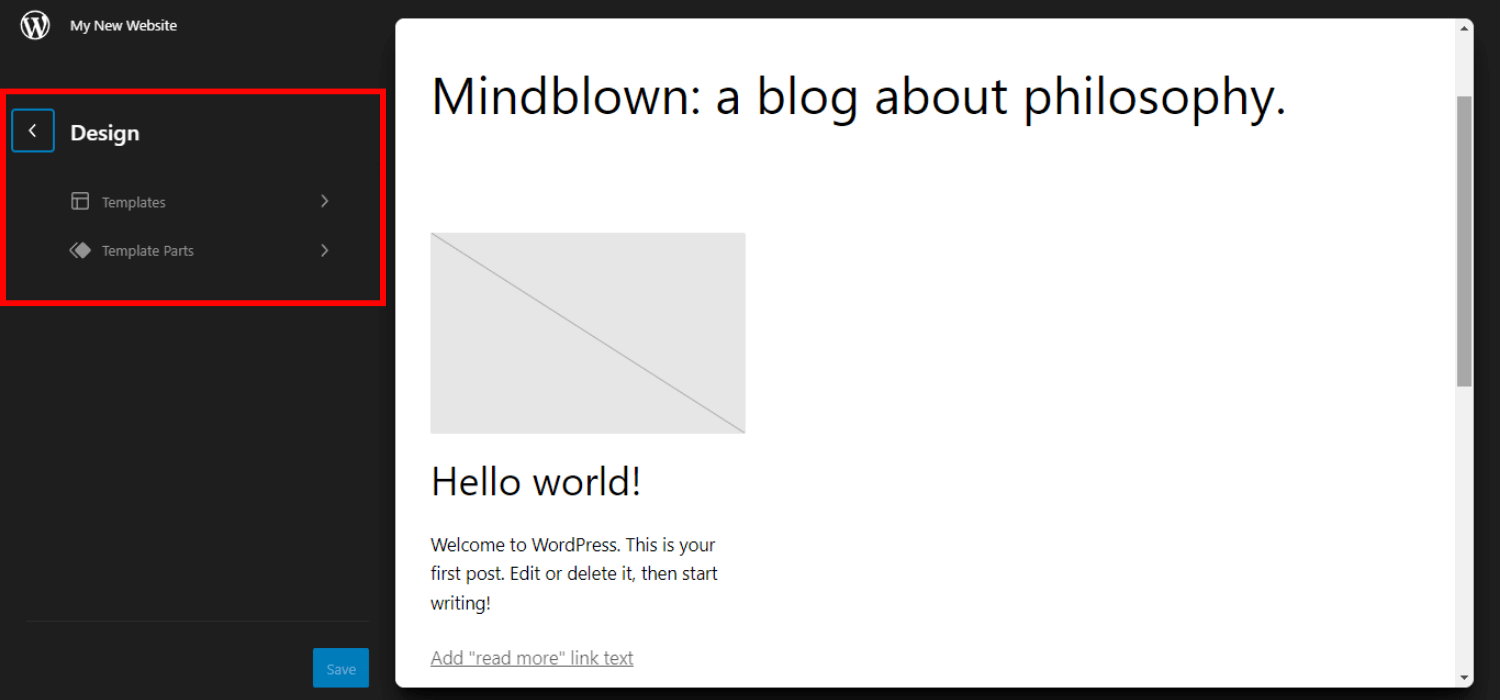
3.首先显示模板和模板零件预览
此版本的另一个令人印象深刻的功能是首先显示模板和模板部件的预览。 因此,您可以选择要编辑的确切部分/部分。
在以前的 WordPress 版本中,这是不可能的。 站点编辑器将主页模板加载为默认主题。 而且这似乎很难,特别是对于想要编辑模板任何部分的初学者来说。
为了摆脱这些问题,WordPress 6.2 允许您先加载模板预览窗口。 因此,您可以浏览多个模板并更好地了解进一步编辑。
事情是这样的——
- 转到外观 - >编辑器
- 您可以看到模板和模板部件的选项
- 点击 通过选择模板的“编辑”按钮
- 拖放模板部件
- 必要的编辑后单击保存以查看实时预览
- 单击 WordPress 徽标(左上角)以加载模板浏览器的侧边栏

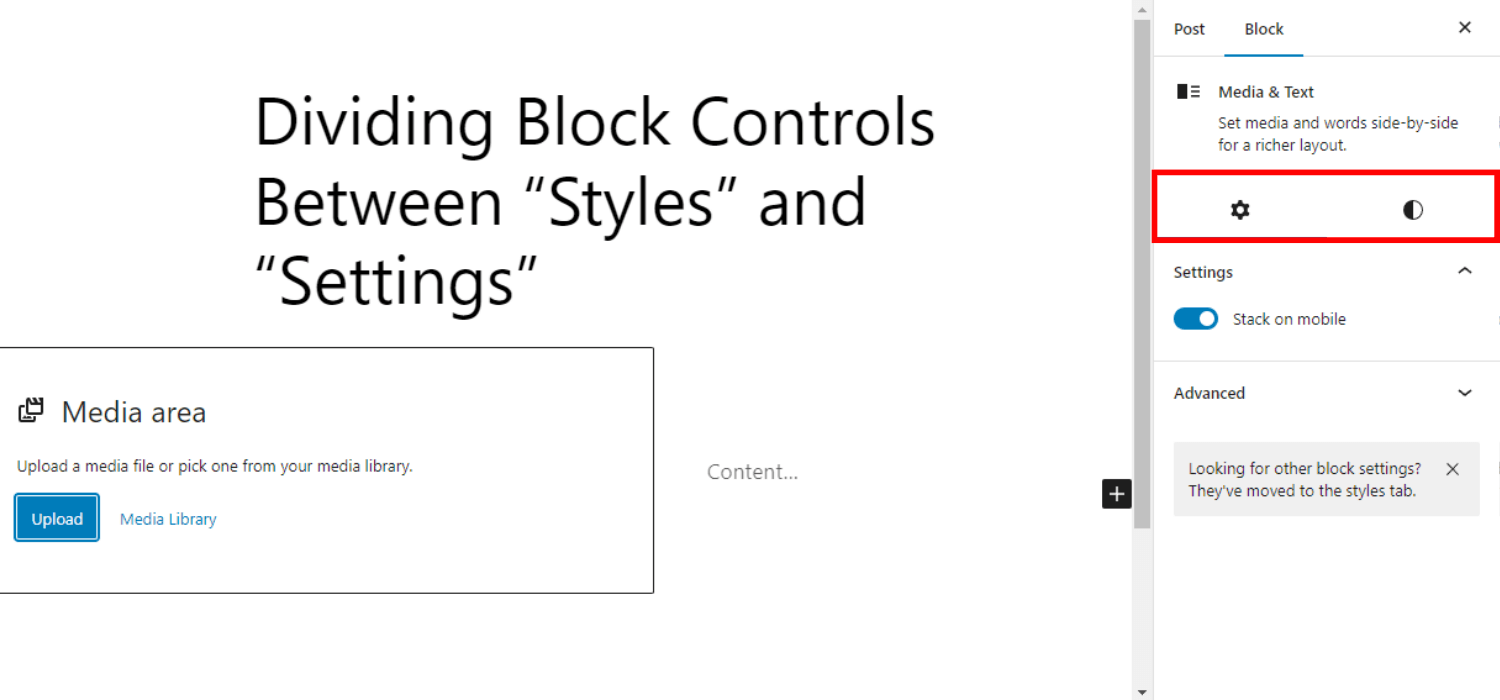
4. 在“样式”和“设置”之间划分块控件
块设置在 WordPress 6.2 中分为两个子面板。 您可以将块设置导航为“设置”和“样式”。
在以前的版本中,您只能导航一个块设置。 因此,找到所需的设置或样式非常耗时。 此外,初学者似乎很难了解所有样式或设置控件。
现在,WordPress 6.2 将它们分开。 而且,对于 2 个单独的子面板,您可以清楚地看到每个块可以做的所有事情。 此外,通过减少不必要的滚动来查找所需内容,从而节省您的时间。
总体而言,将其分为两类将使您能够更精确地自定义和管理块设置。

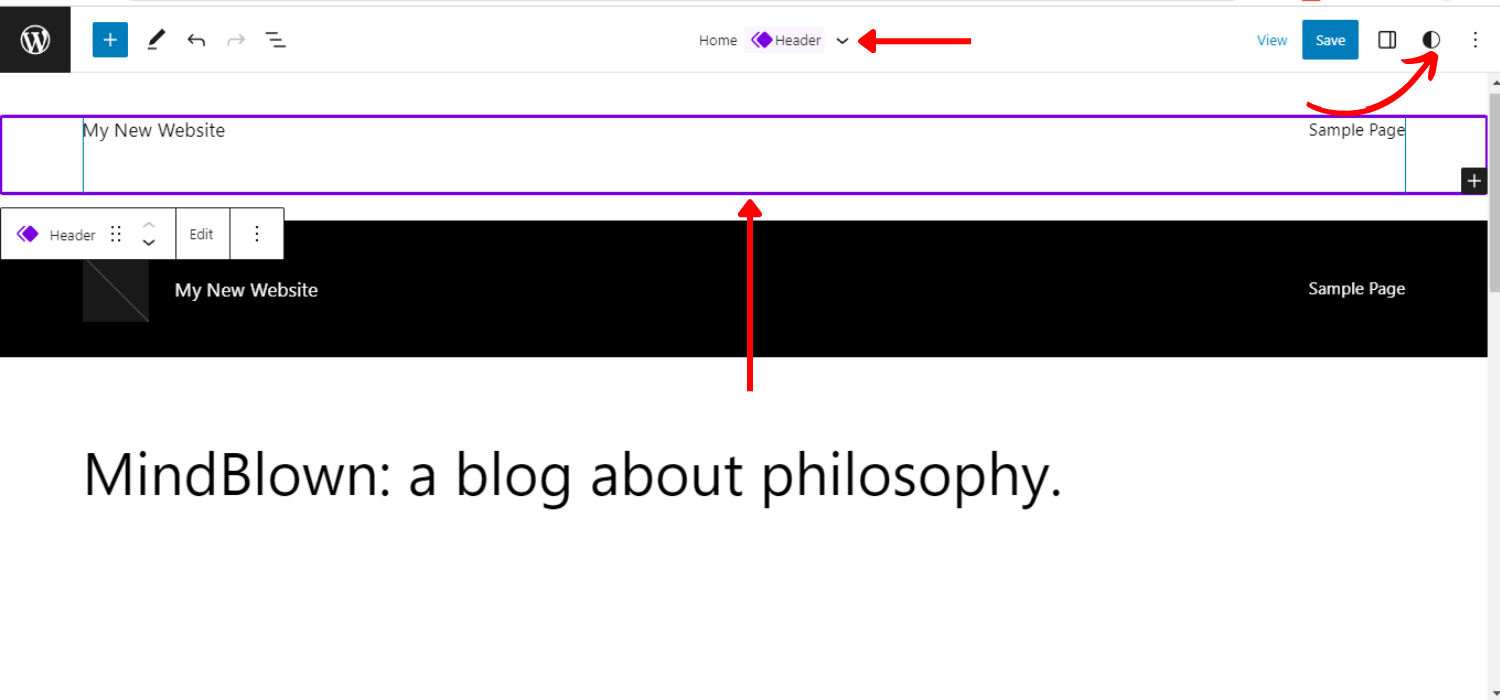
5. 模板部件和可重复使用块的颜色编码标签
你猜怎么着,WordPress 6.2 版本还包括用于模板部件和可重用块的不同颜色编码标签,以快速识别它们!
以前的 WordPress 版本中没有此属性。 结果,很长一段时间后,很难理解您在导航时所做的实际更改。
为了更容易识别和防止任何不需要的更改,WordPress 6.2 颜色编码标签功能一定会帮助您。

着色注意事项将适用于:
- 列表视图(活动状态、静止、悬停)
- 页眉页脚
- 画布(选择模式下的轮廓/覆盖)
- 块工具栏
- 插入器(块图标)
- 检查器(块描述中的图标)
想知道这个版本的 WordPress 的发布过程吗?
您可以查看 WordPress 6.2 发布时间表。
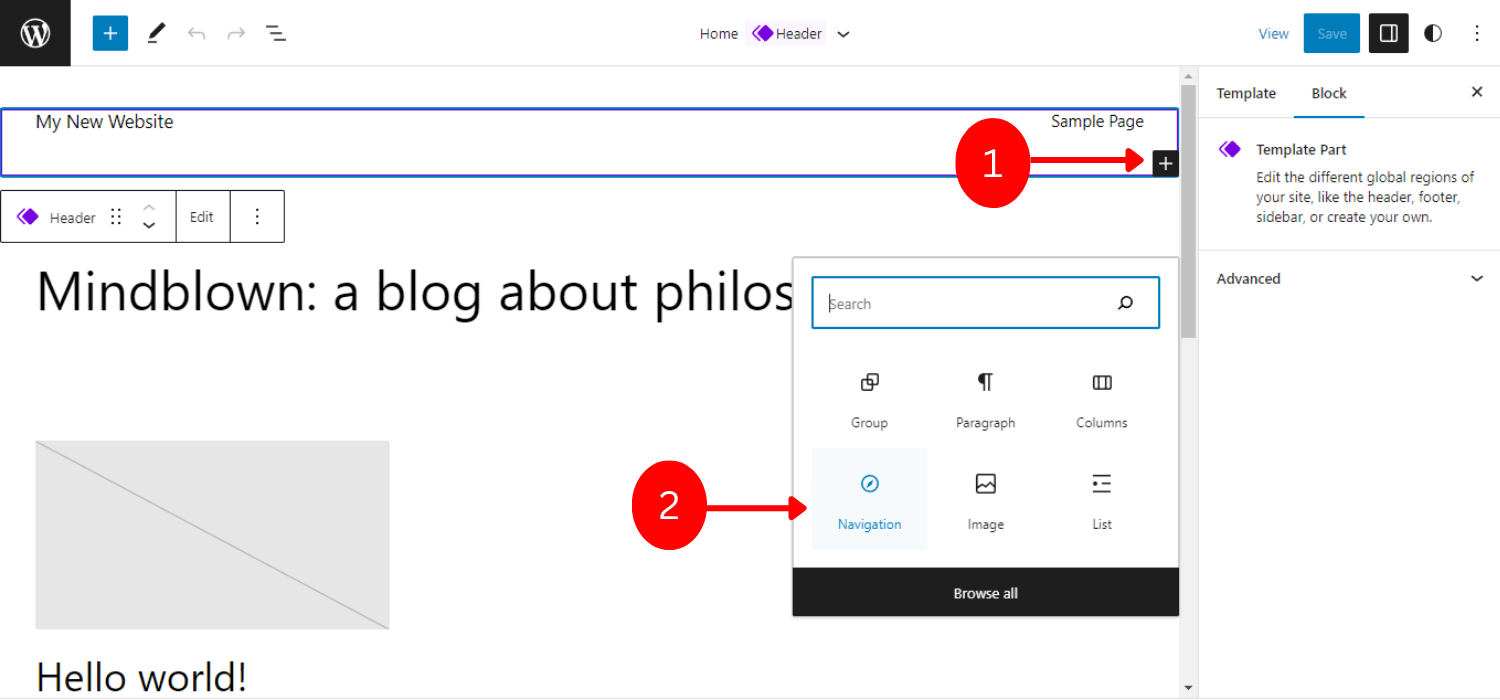
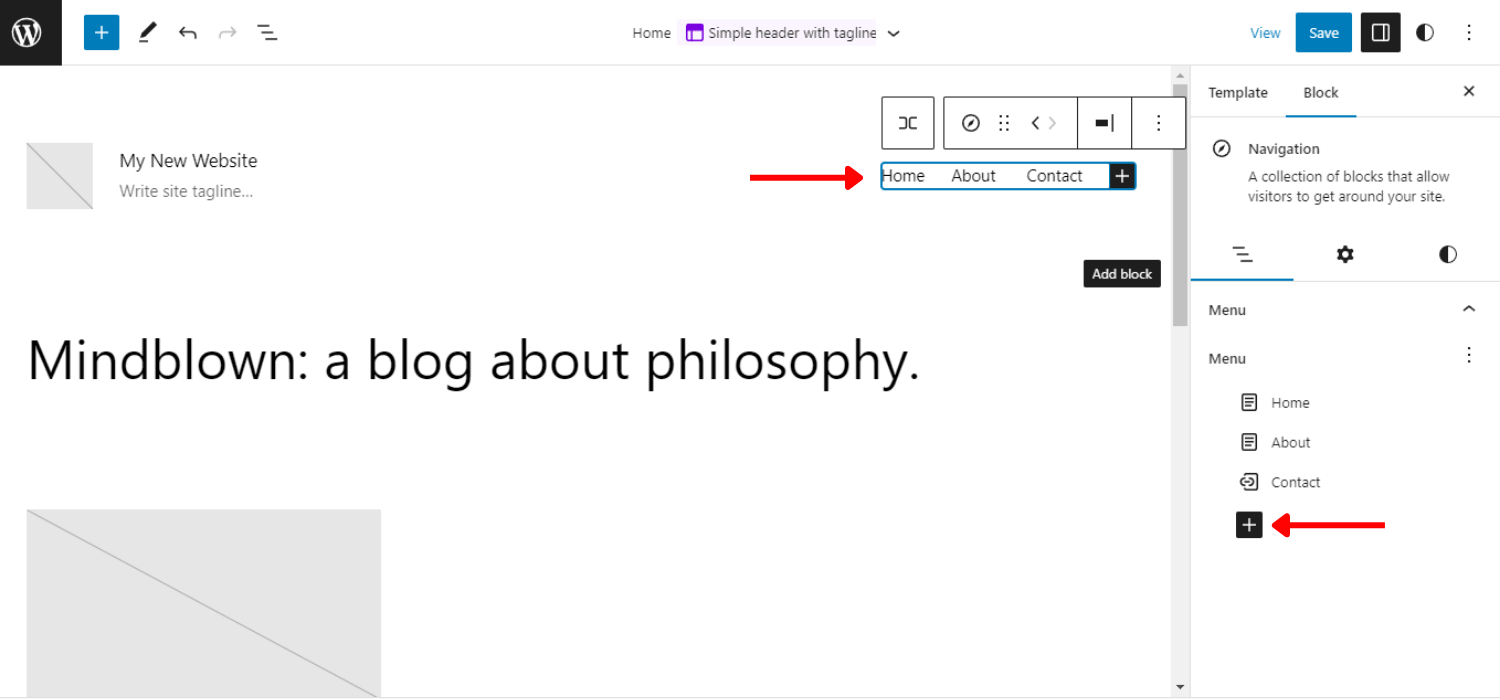
6. 为菜单提供改进的导航
此 WordPress 6.2 版本还着重于菜单导航属性。 它带有改进的导航菜单,可以更有效地创建和管理菜单项。
以前,用户必须在完整的站点编辑器中添加导航菜单。 为了使此过程更加用户友好,此版本在导航块下添加了一个子面板。
因此,您可以添加新菜单项,并从此导航块中编辑/删除它们,而不是直接编辑菜单项。
- 转到外观→编辑器
- 选择页眉模板进行编辑
- 选择导航块

- 单击添加块 (+)添加新菜单项
- 您可以添加页面链接和自定义链接
- 设置它们的属性,编辑或重新排列项目
- 单击三点以创建新的空白菜单或重新加载上一个菜单

对于这个惊人的菜单导航功能,您可以从 WordPress 任务栏的正确块设置中创建、编辑和管理。

想要创建垂直菜单?
看看这个——如何在 WordPress 中创建垂直菜单
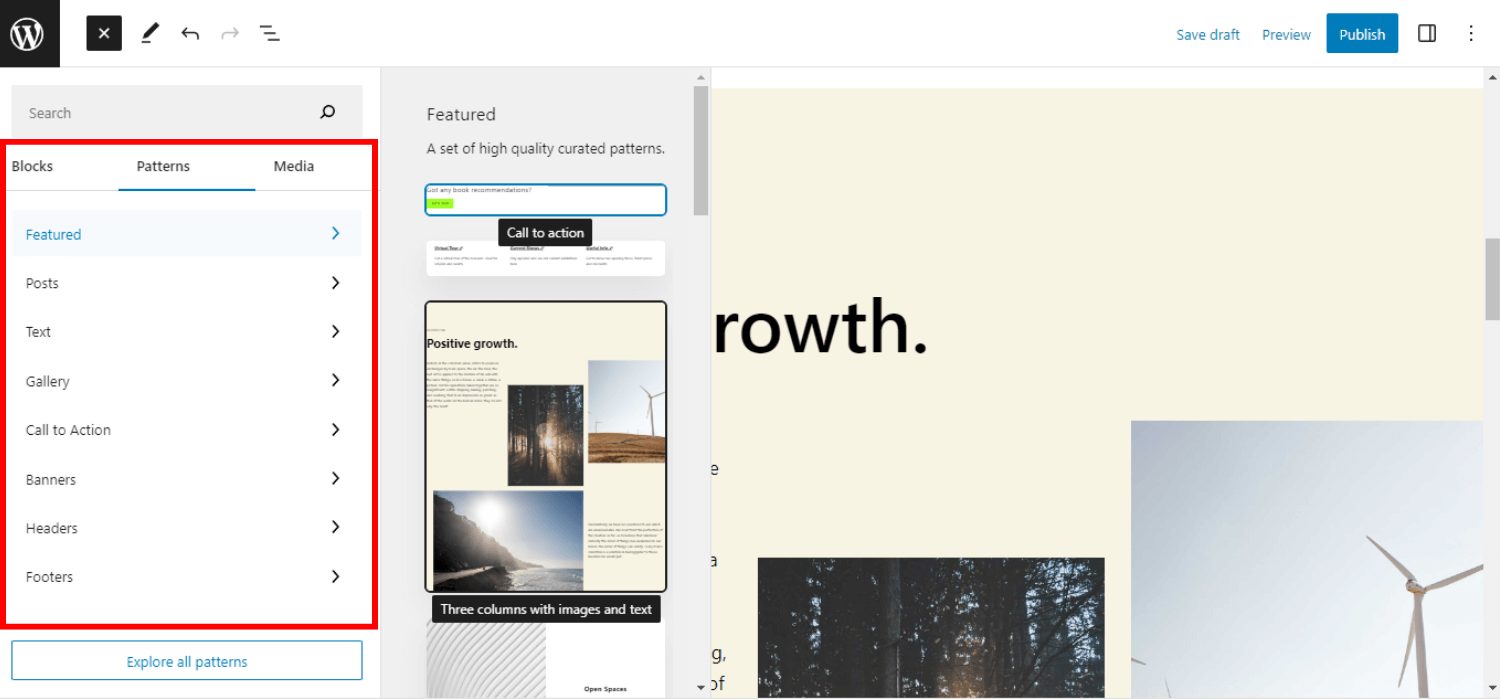
7. 简化的块模式插入
简化块模式插入是 WordPress 6.2 版本的另一个值得注意的功能。
块模式是在 WordPress 网站中创建内容布局的构建块。 这些块模式在模式类别之间有一个下拉切换。 但是这个接口在 6.2 发行说明中有所改变。
WordPress 6.2 版本通过列出模式使其变得简单。 因此,您可以在将图案插入页面或帖子之前看到图案的预览。

此外,还添加了 2 个用于页眉和页脚部分的新类别。 您可以通过单击这些类别来查看可用的模式。 然后只需单击以将模式插入到您的帖子中。
8. 添加新样式书
随着其他设置和控件的修改,WordPress 6.2 版本还添加了一个新的样式簿来查看所有样式的块。
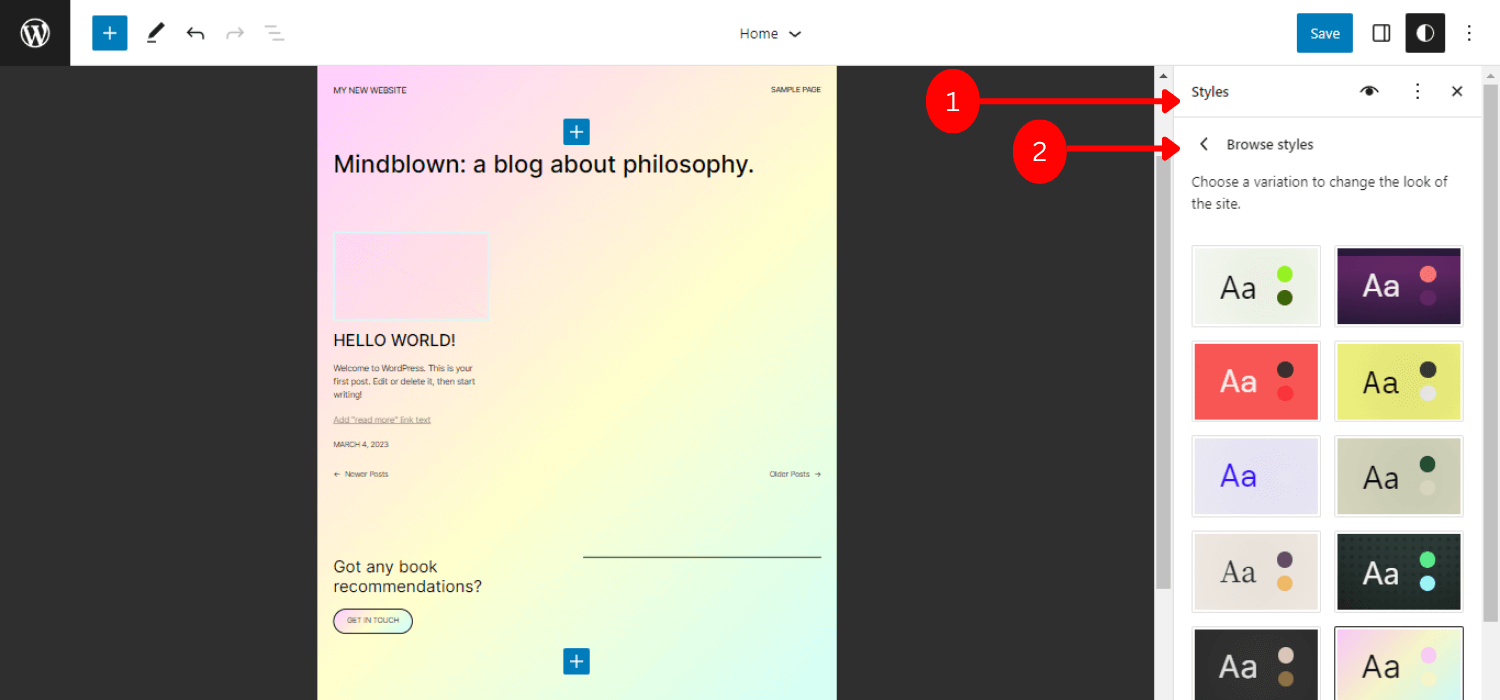
要使用样式书,请导航至样式 -> 浏览样式->选择一个变体来更改网站的外观。
这本样式书的主要目的是帮助用户理解块变化的影响。 此外,有助于更好地了解块样式,以确定哪种样式或自定义适合要求。
样式书的 5 个要素:
- 主题 –显示站点徽标、标题栏和站点导航的样式
- 文本——包含基于文本的内容的样式,例如标题、段落、表格等。
- 媒体 –显示插入的媒体文件(例如图像、视频和音频)的预览。
- 设计——描述列、按钮和组的设计。
- 小部件 –显示小部件的预览,例如日历、页面列表、存档等。

对于样式书功能的这些元素,您将全面了解您网站的设计模式和样式细节。 因此,您将能够创建更整洁和干净的设计,并使它们更有效地重用或进一步修改。
9. 为整个站点或特定块插入自定义 CSS
WordPress 6.2 版本将允许您通过为整个站点或特定块添加自定义 CSS 来创建更加动态和优雅的设计。
您可以从“样式”菜单中以两种方式插入其他 CSS。 首先,您可以为整个站点添加自定义 CSS:
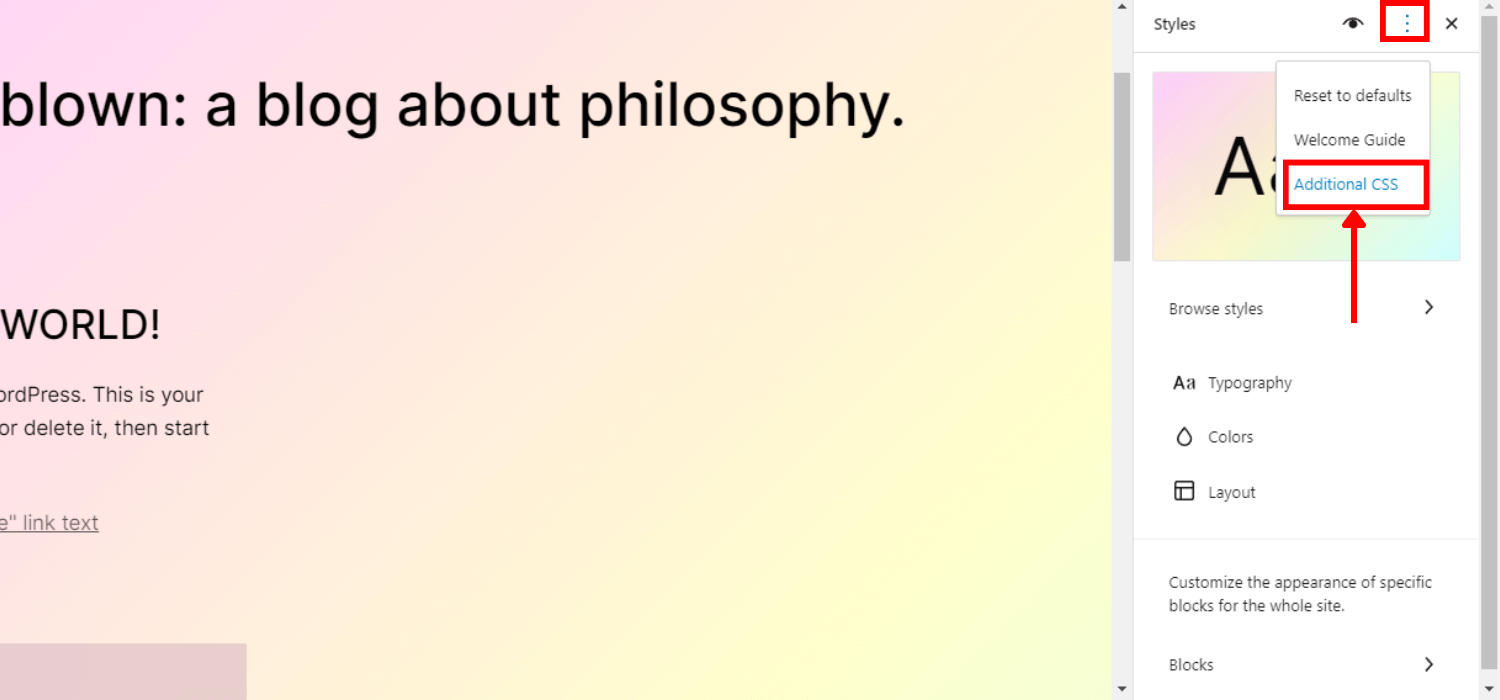
- 单击“更多样式操作”菜单项
- 选择“附加 CSS”

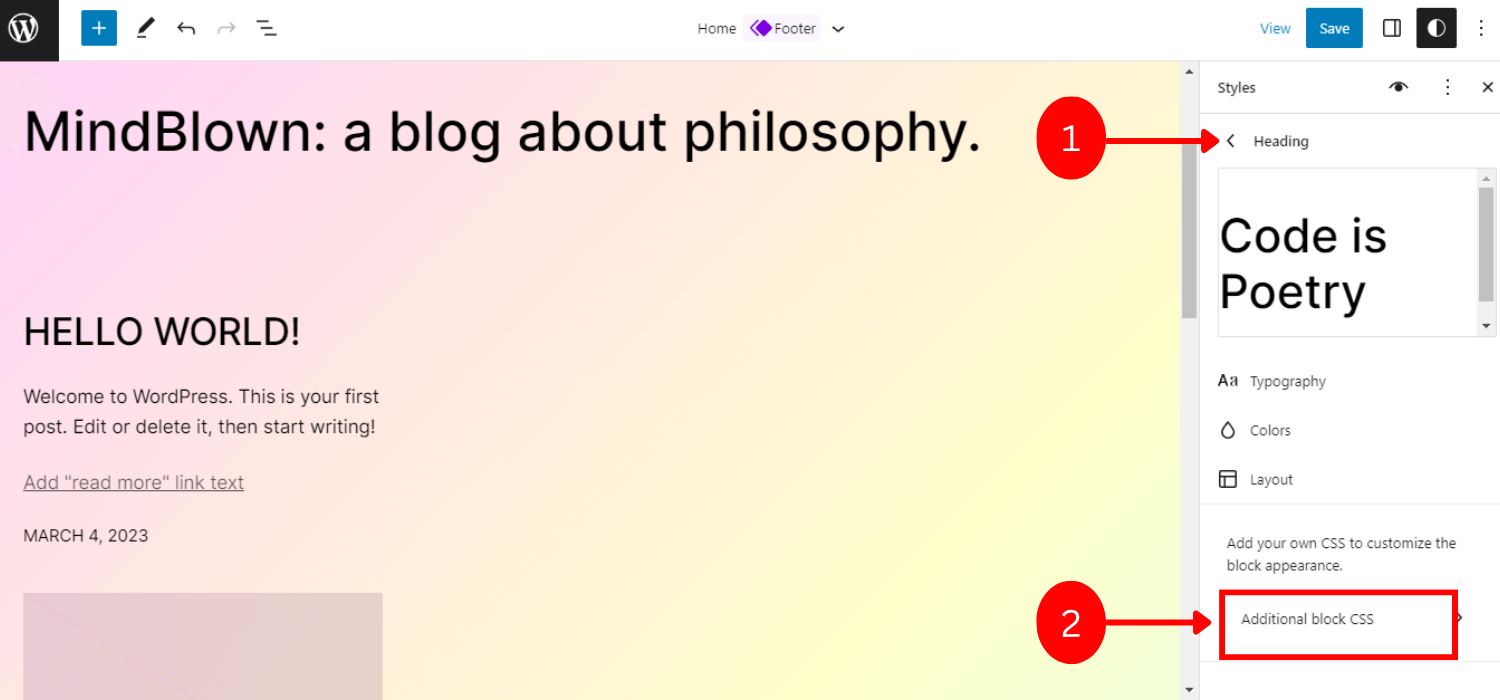
或者,您可以为预块应用自定义 CSS 以进行自定义:
- 导航样式 -> 块
- 选择要添加自定义 CSS 的块
- 通过选择附加 CSS 字段添加 CSS 代码

10. 提供 Openverse 集成
包含 Openverse 集成是此 WordPress 6.2 版本中真正令人兴奋的功能。 基本上,Openverse 是免费照片和音频的来源。
现在,此版本将允许您将超过 3 亿个公开许可以及 Openverse 的公共域图像插入您的网站。
您插入这些免费媒体文件:
- 登录到 WP 管理员,导航到Page/Post -> Add New 。
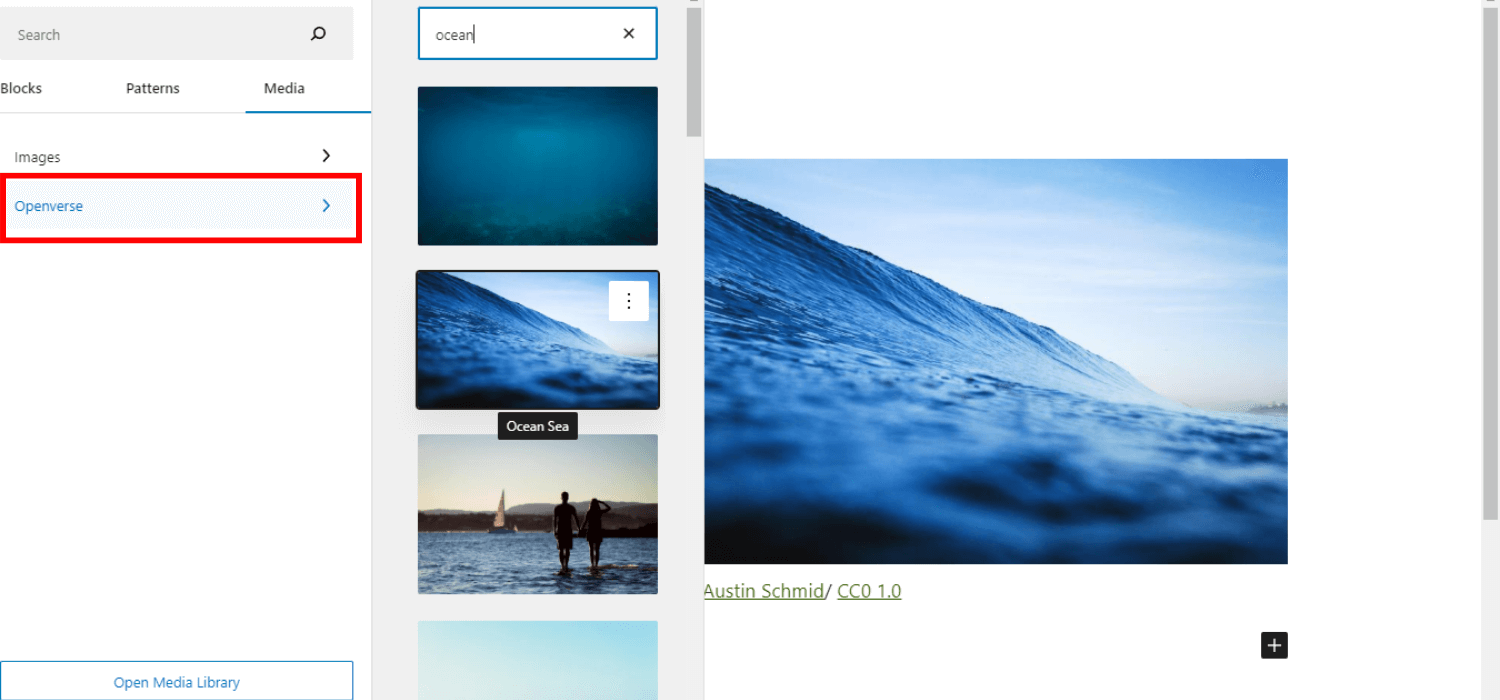
- 单击块插入器
- 接下来,选择一个新的“媒体”选项卡
- 选择开放宇宙
- 滚动或搜索您想要的媒体文件
- 选择要插入到帖子中的文件

到目前为止,这个奇妙的功能可以让您直接在您的网站上显示图像。 它将使您的网站更加优雅和动态,同时还可以节省搜索合适图像的时间。
11.实现小部件和模板之间的平滑过渡
此 WordPress 6.2 发行说明的最后但并非最不重要的功能 — 您可以将小部件作为块主题中的模板部分导入。
在以前的 WordPress 版本中,用户在切换到块主题时常常会丢失旧版小部件。 为解决这个问题,WordPress 6.2 版提供了一个漂亮而流畅的回退,可以将旧版小部件转换为主题的一部分。
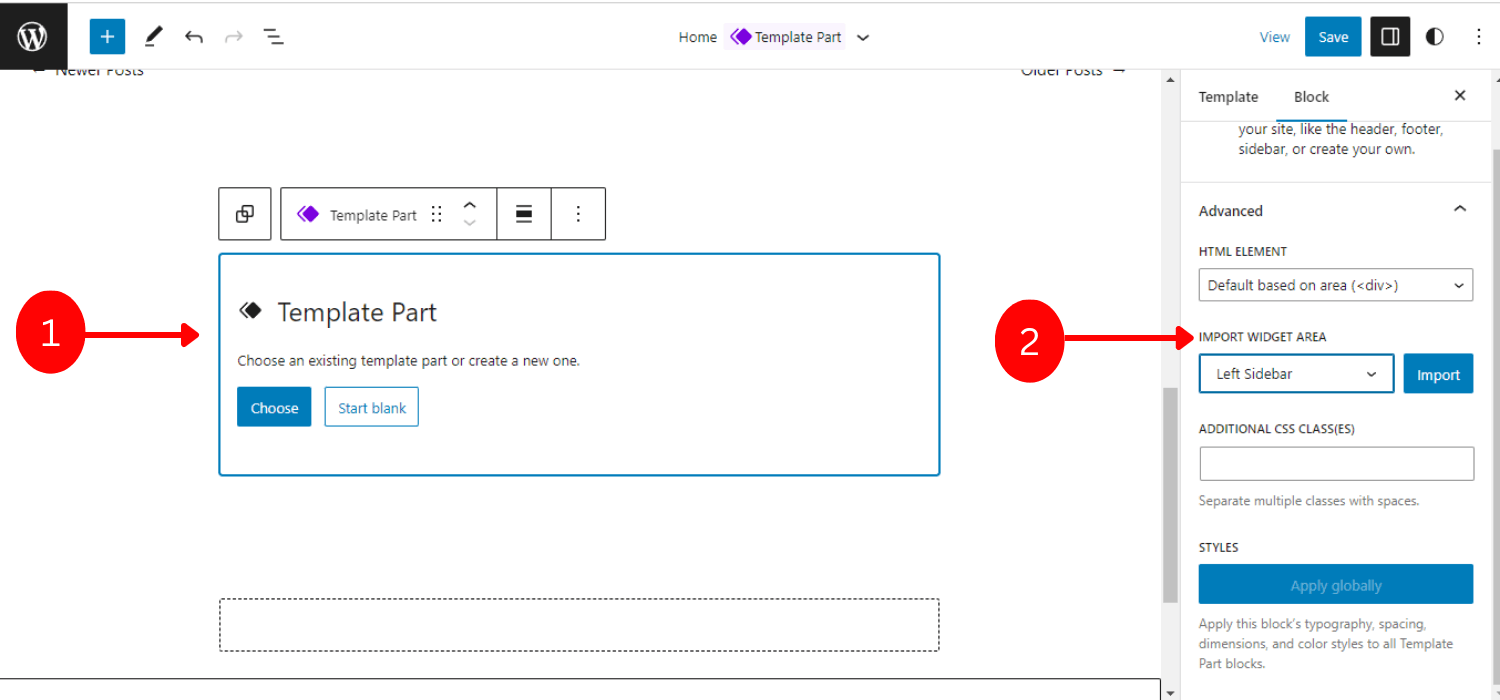
将经典小部件导入块主题中的模板部分的一部分:
- 导航外观 -> 站点编辑器 ->模板部件块
- 创建新的模板部件或选择默认部件
- 选择块设置并导航到“高级”部分。
- 选择“导入小部件区域”下的小部件
- 点击“导入”

你准备好了! 总的来说,这个从小部件变成模板部件的过程非常流畅和灵活。
WordPress 6.2 – 5 个附加功能
除了这 11 项主要功能发布外,WordPress 6.2 还包括 5 个额外的有趣功能,例如:
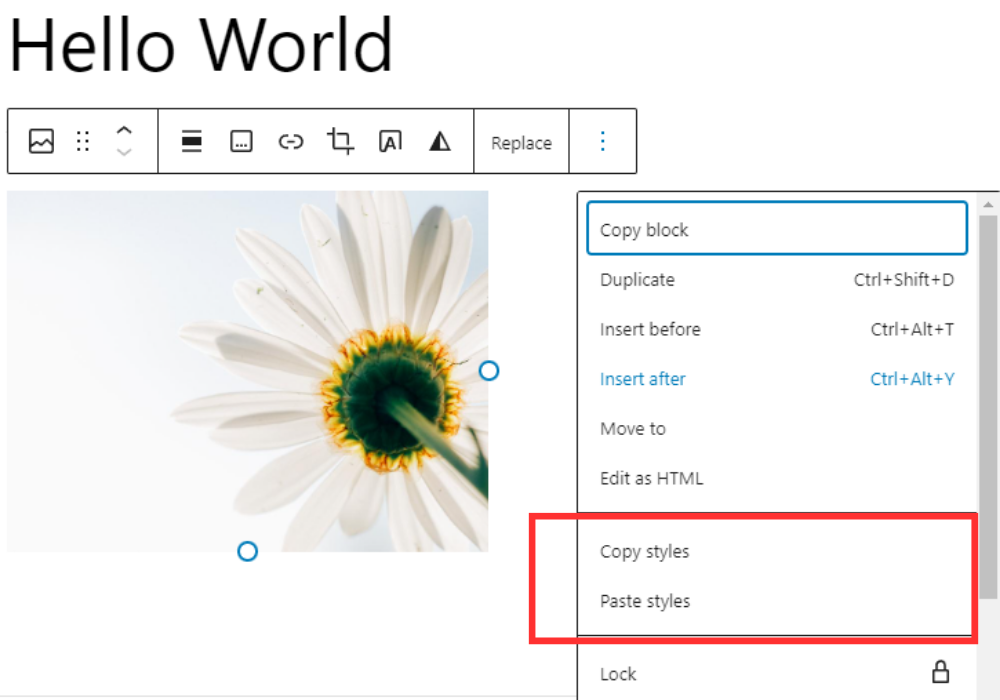
复制/粘贴块样式
如果您想对另一个块应用相同的样式,以前您必须复制整个块才能复制样式。
但现在,6.2 版本让这个过程变得更简单、更灵活。 您可以简单地从一个块中复制任何样式并将它们粘贴到另一个块中。

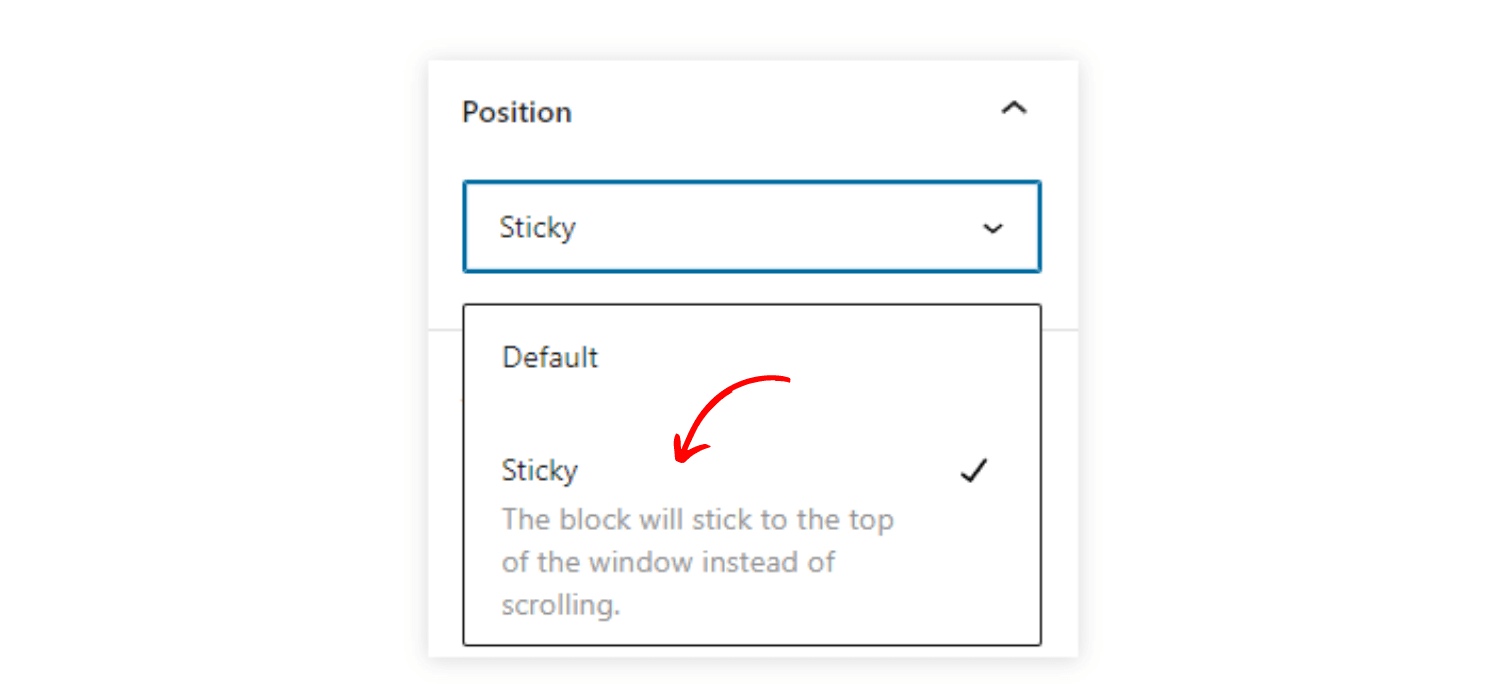
粘性定位
位置块支持现在具有“粘性”选项。 它将使一个块在视点内可见,并且用户仍然可以滚动浏览内容。 这些功能将有助于展示倒计时、状态消息或促销活动。
最好的部分是,这种“粘性”功能与块编辑器以及提供真正所见即所得体验的前端兼容。

全局块样式
为 WordPress 站点实现全局块样式,您只需单击一下即可更新所有块。
要启用此功能,请导航至“高级”设置,然后单击“发布”。 您将看到发布所有已推送样式的选项。 此功能使样式更新过程更简单、更高效。
媒体文件的下载链接
在列表视图中导航时,在媒体屏幕中显示下载文件链接。
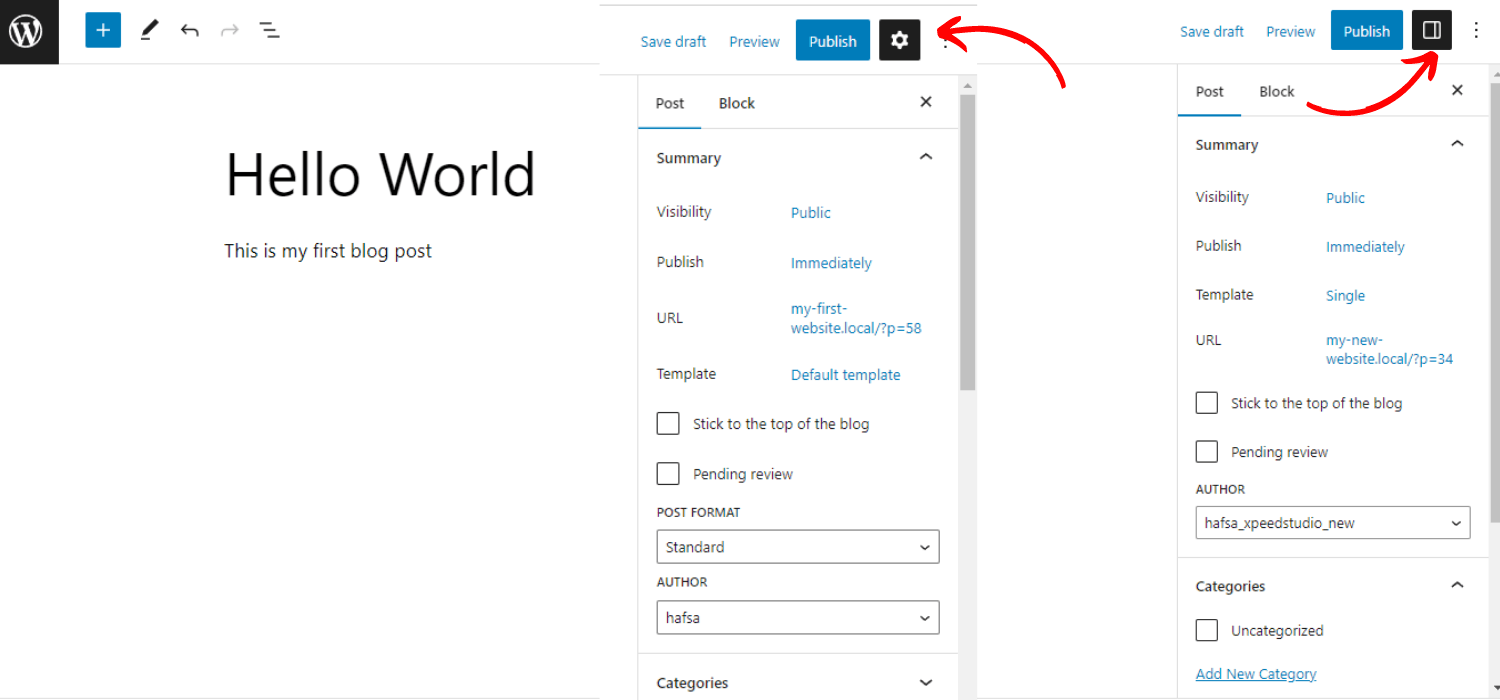
块设置的新图标
设置面板的齿轮图标已更改。 现在,显示一个新的时尚图标来指示设置。

笔记
根据 WordPress 6.2 Beta 1,所有这些功能在最终版本发布之前仍有可能发生变化。
如何测试 WordPress 6.2
由于 WordPress 6.2 版本正在开发中,您可以在您的测试服务器和站点上测试 6.2 beta 1 版本。
您可以通过 3 种不同的方式对其进行测试:
选项 1:安装并激活 Beta Tester 插件
您需要安装并激活 WordPress Beta Tester 插件。
- 转到工具-> Beta 测试。
- 选择“最前沿”选项并选择“Beta/RC Only” 。
- 保存更改
- 导航仪表板 ->更新
- 更新最新的测试版
更新后,此插件将使您能够使用测试版的所有功能探索您的网站。
选项 2:直接下载 Beta 1 版本 (zip)
这个过程与第一个过程非常相似,您只需下载 beta 1 版本的 zip 文件并在您的本地站点上激活它。
选项 3:使用 WP-CLI 命令:
您可以使用此命令将 beta 1 版本集成到您的本地网站中。
- wp 核心更新 –version=6.2-beta
重要的提示
不要忘记在测试前备份您的网站。 并且,在本地或子主题中测试此测试版。
WordPress 6.2 的新功能:尾注
总体而言,WordPress 6.2 版本推出了有史以来最好的功能和改进,以增强用户体验。 此外,它将使 WordPress 网站更加优雅且易于浏览。
那么,您准备好在 WordPress 世界中大规模发布了吗? 哪个功能对您来说更有用?
不要犹豫,与我们分享您的意见和建议!
感谢阅读,敬请期待!