WordPress 6.5 的新增功能
已发表: 2024-03-18WordPress 6.5 于 2024 年 3 月 26 日发布,这是一个备受期待的更新,它将吸引网站创建者和开发人员。 此新版本引入了更新的管理设计,预览了站点编辑器中数据管理的未来。
开发人员可以期待通过 WordPress 6.5 获得改进的开发体验。 该版本带来了令人兴奋的进步,将增强他们的工作。 对于所有用户来说,一个重要的亮点是字体库的引入,彻底改变了跨网站的字体管理方式。
此外,WordPress 6.5 有许多增强功能,专注于改善网站建设和维护体验。 这些更新旨在简化 WordPress 界面,增强其用户友好性。 WordPress 6.5 凭借其持续的创新和改进,巩固了其在 Web 开发中的关键作用。
对于网站建设者和用户
WordPress 6.5 为网站建设者和用户推出了变革性功能,其中最引人注目的是字体库。 此更新简化了版式管理并改善了用户体验,使网页创建更加易于访问和高效。 通过简化界面和改进功能的增强功能,WordPress 6.5 使用户能够轻松提升他们的 Web 项目。
WordPress 6.5 中引入字体库:站点编辑器独有
WordPress 6.5 引入了字体库,彻底改变了平台内字体的管理方式。 与媒体库的易用性一样,此功能支持字体的全局管理 - 允许安装、激活和删除字体,以简化跨站点的排版。
字体库的核心方面
- 全局字体可访问性:添加字体非常简单,可以选择直接上传或从 Google 字体中选择。 服务器存储 Google 字体以保护隐私,符合 GDPR 标准。
- 探索性字体集合:用户可以深入研究并安装精选集合中的字体。
wp_register_font_collection函数进一步使开发人员能够使用自定义或第三方字体丰富平台,从而扩大排版多样性。 - 集成的排版一致性:安装的字体成为网站全局样式的一部分,确保过渡期间的视觉和谐。 字体上传目录的定制可满足不同的站点结构和托管环境。
网站编辑器内的独家可用性

字体库的创新功能仅在基于块的主题的站点编辑器中可用。 此限制是一项战略决策,重点是收集详细的反馈并优化功能的性能,以最终扩展到经典主题。
对于开发人员:自定义字体库可访问性
开发人员可以禁用字体库功能,根据特定项目需求定制编辑体验。 可以通过过滤编辑器设置来实现禁用:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );这种级别的控制确保开发人员可以在其工作流程中管理字体库的存在,从而在跨不同项目处理字体时提供灵活性。
WordPress 6.5 之后字体库的未来方向
- 规范字体目录位置:探索安全地重新定位字体目录的选项,特别是当
wp-content变得可写时。 - 站点运行状况集成:引入对站点运行状况中字体文件夹位置的检查,以确保最佳站点性能和安全性。
- 文档和迁移指南:提供有关字体目录迁移过程及其基本原理的详细文档。
- 开发路线图:发布路线图,详细说明 WordPress 向一流概念的转变,例如主题、字体、图案和模板的模块化方法,及其对平台未来的影响。
通过站点编辑器中的新视图提升站点设计
WordPress 6.5 不仅仅是字体和性能; 它为站点编辑器带来了新的维度,增强了页面、模式、模板和模板部分的视图。 此更新旨在根据需要简化或复杂化您的网站编辑过程,提供多种方式来探索、过滤和管理网站组件。 以下是 WordPress 6.5 如何为更直观的编辑体验奠定基础:
功能丰富的探索
- 动态显示选项:从显示特定字段的表格到翻阅内容和执行快速操作的能力,站点编辑器现在让控制触手可及。
- 可定制的视图:定制您的编辑空间以匹配您的工作流程,并提供打开或关闭字段、排序和过滤数据以及从不同布局演示文稿中进行选择的选项,包括经典表格和现代网格视图。
- 增强的导航和管理:得益于支持选择条目和执行批量操作的 UI 增强功能,以及对可简化对典型部分的访问的主要过滤器的支持,您可以轻松浏览网站的结构。

期待什么:
- 模板管理:您可以使用表格和网格布局管理所有模板,从而更轻松地可视化和组织站点的结构。
- 模式和模板部件:享受表格和网格布局以及模板部件的批量操作功能。 此外,模式的网格布局包括一个主过滤器,用于区分同步和不同步的模式。 此外,您可以复制和重命名两者。
- 页面:使用表格和网格布局管理页面,并辅以批量操作和默认主要过滤器以优化组织。
WordPress 6.5 列表视图改进:增强的块重命名

WordPress 6.5 扩展了 WordPress 6.4 中列表视图中首次引入的组块功能,允许重命名几乎所有块,以增强内容组织和个性化。 此更新显着拓宽了直接从列表视图修改块标签的范围,促进了更加定制的编辑体验。
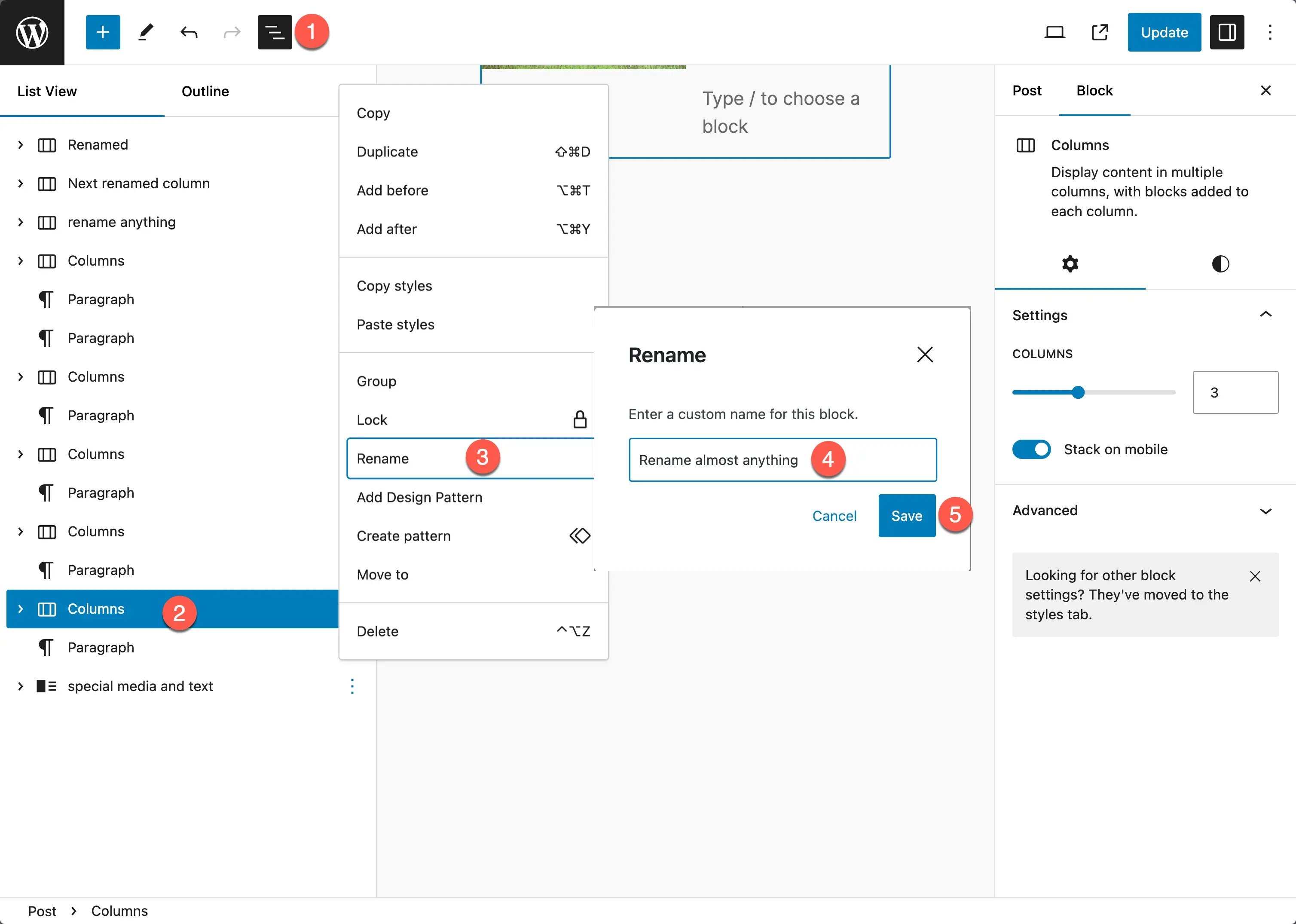
重命名块:
- 启用列表视图
- 选择要重命名的块,右侧 3 个点
- 选择重命名
- 输入新名称
- 节省
最终用户通过自定义标签快速导航和了解其内容结构,从而受益于此功能。 同时,主题作者可以在他们的主题和模式中提供更直观的体验,站点管理员和企业获得强大的工具来实现更精确的内容管理策略。
某些核心块保留其原始名称以保持清晰度和功能:
- 核心/块
- 核心/模板部分
- 核心/模式
- 核心/导航
- 核心/导航链接
开发者定制:
默认情况下启用块重命名。 第三方扩展程序可以通过在块的 block.json 文件中设置“renaming”: false 来选择退出块。
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }稳健的修订
WordPress 6.5 在站点编辑器中引入了强大的修订,显着改进了站点设计变更的跟踪和管理。 此功能提供了网站模板和部分演变的详细视图,展示了随时间推移进行的编辑的全面历史记录。 有了更精细的时间戳和更改摘要,浏览网站设计的不同版本变得更加直观。 用户现在可以轻松查看进行了哪些修改、何时修改、由谁修改,从而简化了恢复或迭代设计的过程。

此外,该 WordPress 版本通过引入分页功能来查看所有样式修订,从而扩展了站点编辑器的功能。 这消除了仅显示最近 100 个修订的限制,从而可以轻松访问完整的更改历史记录。 包含样式书切换功能提供了修订的替代视角,使用户能够更直观、更全面地预览更改。 这些增强功能充当安全网,保留站点的设计历史记录,并使用户能够自信地试验其站点的外观,因为他们知道他们可以精心记录和检索所有修改。
从设置中添加站点图标或网站图标

网站图标(通常称为网站图标)是出现在 Web 浏览器选项卡、书签、历史记录和其他位置的小图像或徽标,可帮助用户识别您的网站。 这个微小但重要的图形对于品牌和可用性至关重要,使您的网站在拥挤的浏览器环境中脱颖而出并增强品牌认知度。
以前,块主题强制使用站点徽标块来设置站点图标。 然而,最新的更新引入了常规设置中可用的简化方法,适用于块主题和经典主题。 经典主题用户仍然可以使用定制器进行此调整,确保跨主题类型的灵活性。
在新系统下设置站点图标:
- 从 WordPress 仪表板中,转到设置 > 常规。
- 在“站点图标”中,上传您喜欢的图像。
- 按“保存”确认您的更改。
解锁创意控制:经典主题的外观工具

提升您的设计: WordPress 6.5 通过集成先进的外观工具,为经典主题的用户打开了新的视野。 此更新弥补了这一差距,提供了以前仅限于基于块的主题的设计选项。
- 为什么重要:经典主题经受住了时间的考验,体现了简单性和可靠性。 现在,他们正在进行重大升级。 这允许更细致的定制,无需深入的编码知识或主题切换。
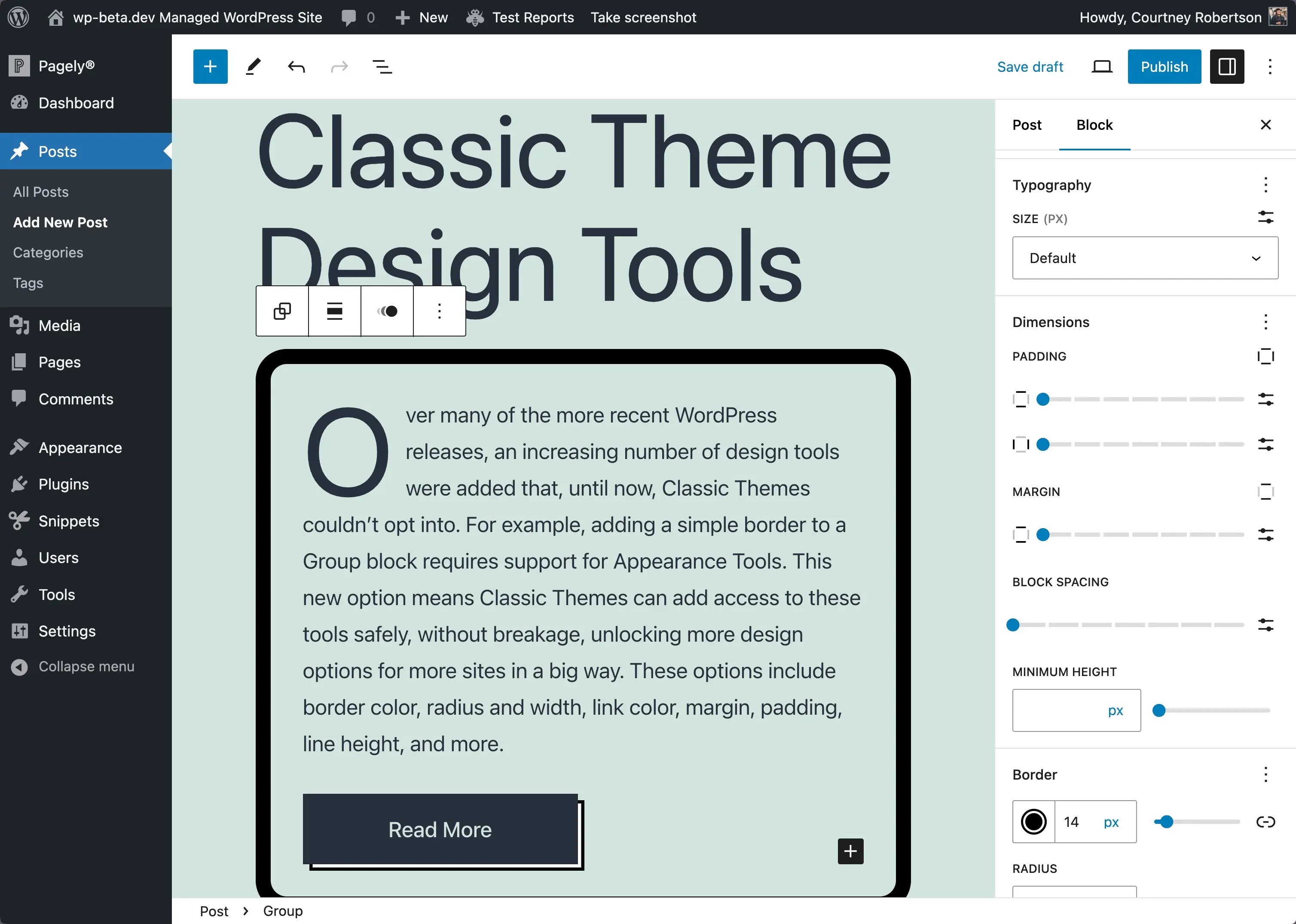
主要增强功能:
- 边框定制:轻松添加边框。 自定义颜色、半径和宽度,以按照您的设想精确地构建您的内容。
- 颜色调整:直接微调链接颜色,增强可读性和美感。
- 间距控制:掌握可调节边距和填充的布局艺术,创造完美的平衡和流动。
- 版式调整:通过调整行高来定制文本,确保可读性和视觉和谐。
- 完整列表:要查看所有可以启用的设计选项,请参阅完整列表。
如何激活:
- 经典主题用户:只需通过主题的functions.php 文件使用
add_theme_support('appearance-tools');选择加入。 体验设计灵活性的新领域,将您值得信赖的主题置于数字表达的核心。 - 主题开发人员:在您的经典主题中启用这些工具以鼓励探索和创造力。 这将为用户提供耳目一新的、可定制的体验,而不会影响主题的完整性。
WordPress 6.5:推进图像处理和演示
WordPress 6.5 引入了媒体管理和图库功能的关键更新,丰富了平台的内容创建和显示功能。 这些更新旨在优化网站性能、提升视觉美感并简化用户工作流程。
通过 AVIF 支持提高图像质量

了解 AVIF:
AVIF(AV1 图像文件格式)开创了图像压缩和质量的新标准,其性能明显优于 JPEG、PNG 和 WebP 等旧格式。 通过采用 AVIF,WordPress 6.5 可确保网站减小图像文件大小,同时保持卓越的图像清晰度。 这会带来更快的加载时间和更好的浏览体验。 要了解哪些浏览器支持 AVIF,请参阅我可以使用。
AVIF 的重要性:
WordPress 6.5 中 AVIF 的集成标志着 Web 性能优化的重要发展。 这一进步允许以原始文件大小的一小部分提供清晰、详细的图像。 页面速度和 SEO 性能受到积极影响。
使用第一个图像选项简化特色图像
创新特色图像:
WordPress 6.5 通过自动使用帖子中的第一个图像的新功能简化了指定特色图像的过程。
此更新通过自动设置帖子的特色图像,极大地帮助博主和内容创建者保持视觉一致性。
运营洞察:
当帖子缺少手动选择的特色图像但包含图像时,WordPress 将使用第一张图像作为特色图像。 这一智能功能可确保每个帖子的视觉呈现。 它增强了帖子在主题和列表中的吸引力,而无需用户付出额外的努力。
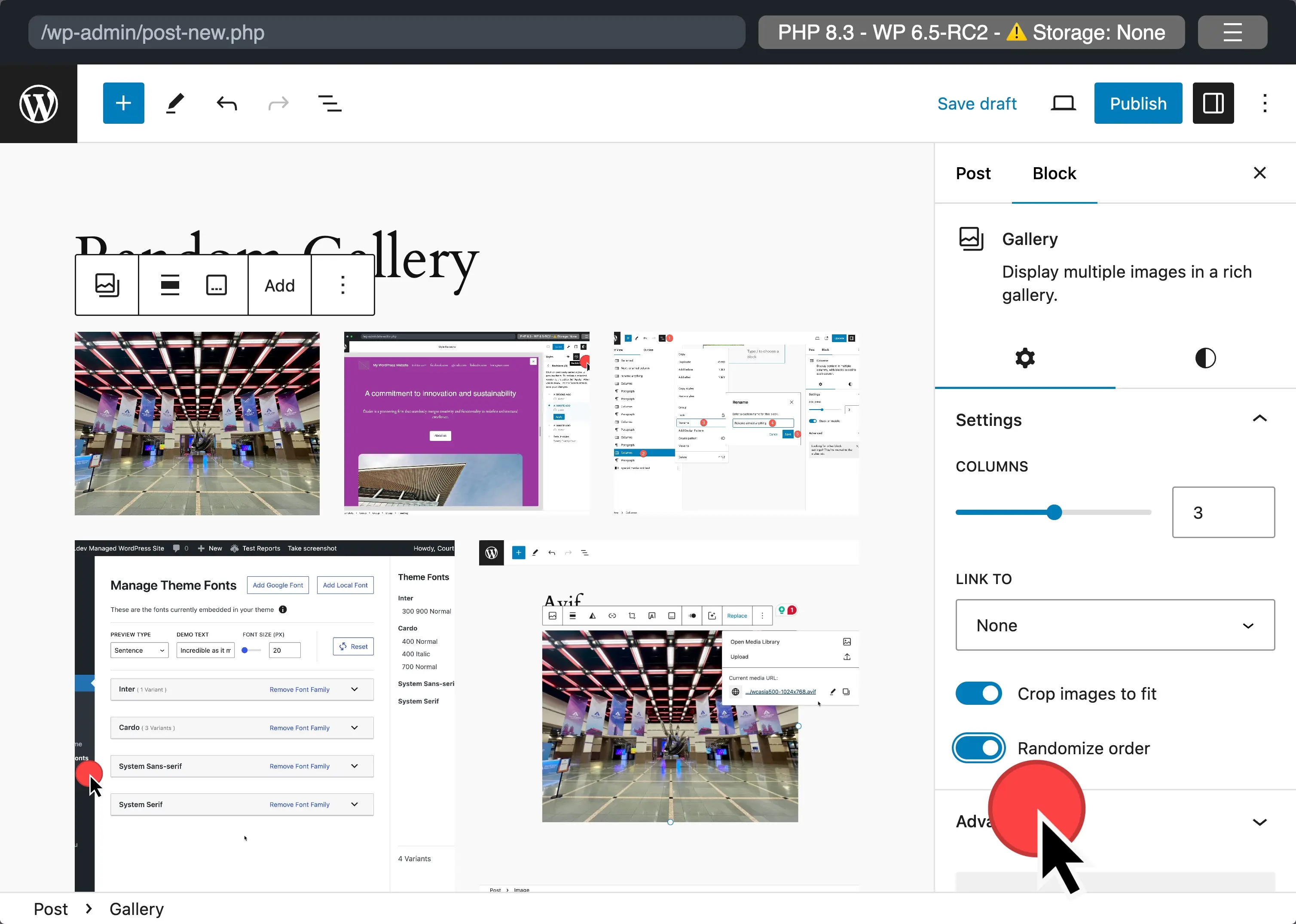
使用随机顺序设置查看动态图库:
图库块中的新设置可让您随机显示图像,从而在每次重新加载页面时创造独特的观看体验。 您可以为每个图库单独激活此功能,为图像演示添加一层活力。

优雅地处理长标题:
WordPress 6.5 引入了样式化的滚动条,用于在图库块中扩展标题,以视觉上吸引人的方式解决标题溢出问题。 我们鼓励主题作者测试此更新与其现有自定义滚动条样式的兼容性。
所有图像的统一长宽比调整:
此次更新删除了图像上传选项中的 10:16 和 16:10 宽高比,影响了整个站点的图像演示,而不仅仅是在图库块内。 此更改促进了设计的一致性,建议主题作者在图案、模板或上传图像的任何地方检查和调整这些长宽比。
增强 WordPress 体验:WordPress 6.5 中的可用性升级
WordPress 6.5 为网站编辑器带来了用户体验改进。 每一项改进都是为了让网站建设和管理更加直观、高效。 让我们深入了解将改变您与 WordPress 网站交互的关键更新。
更直观的链接编辑体验

WordPress 6.5 改进了链接编辑,提供更直观、无缝的流程。 此更新解决了常见的痛点,使链接管理变得简单且侵入性更少。 主要改进包括:
- 聚焦链接 UI:链接编辑界面现在仅在调用时出现。 这可以减少干扰并改善工作流程。 它使所有用户受益,特别是那些使用辅助技术的用户。
- 简化的链接管理:添加链接使界面保持打开状态以进行快速调整,例如在新选项卡中打开它。
- 增强发现:新图标和复制链接按钮简化了内部页面或外部资源的链接管理,从而简化了流程。
设计工具增强

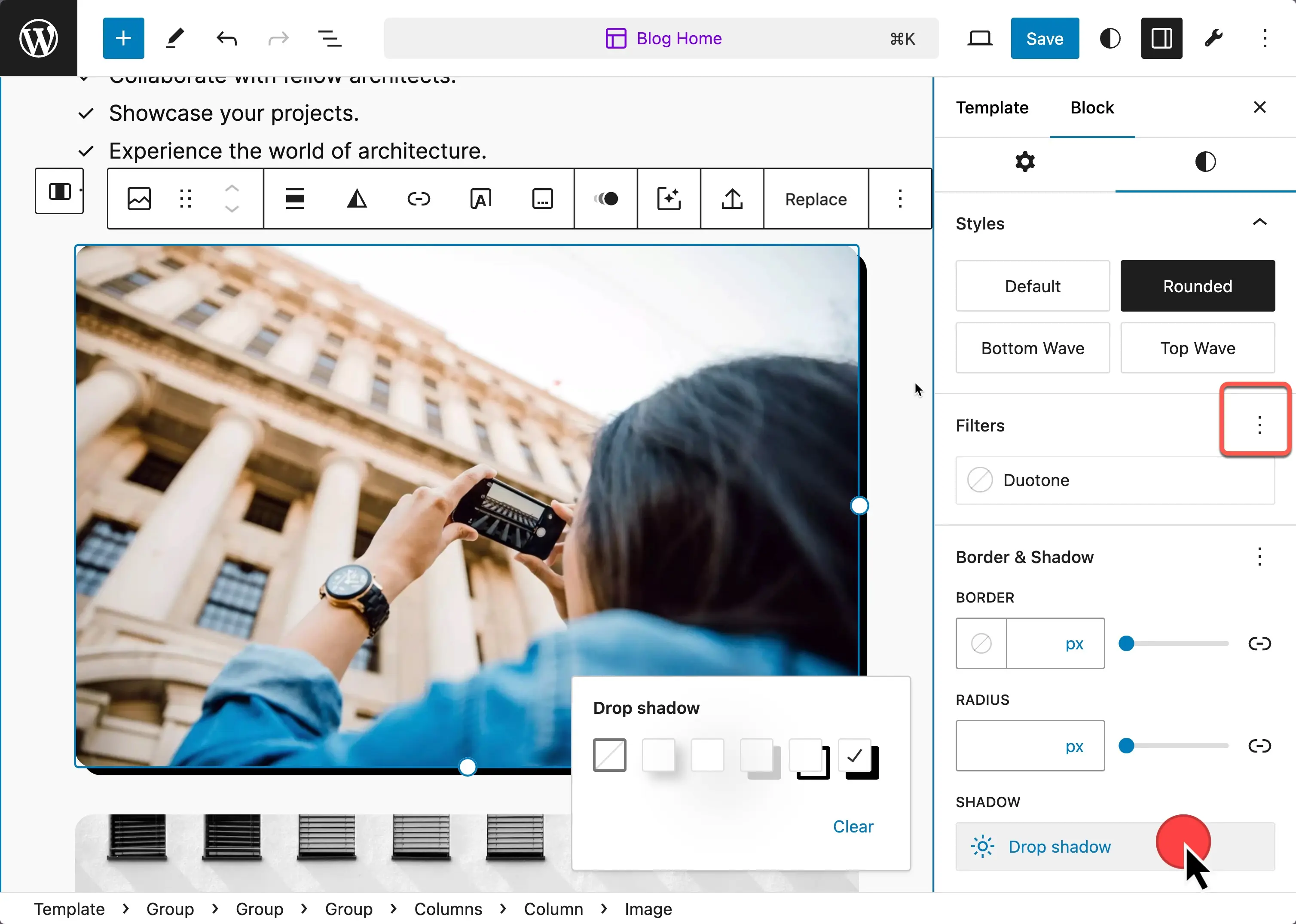
- 盒子阴影等:新的设计控制层添加了各个块的盒子阴影设置等功能,从而实现更深入的定制和创造力。
- 丰富的排版控件:您可以精确调整字体粗细、大小和系列,提供更广泛的风格选项来有效传达您的品牌声音。
拖放可用性改进
站点编辑器中的拖放功能得到了显着增强,使其在排列站点元素时更加直观和通用:
- 端到端拖动:轻松将块移动到内容的开头或结尾,为布局设计提供更大的灵活性。
- 改进的容器处理:改进容器块(如组块和覆盖块)之间和容器块中的拖动,提供更流畅的体验。
- 视觉反馈:指示器现在可以清楚地显示拖动过程中块的放置选项,减少猜测并提高布局调整的准确性。
一般网站编辑器用户体验改进
网站编辑器的整体用户体验得到了广泛的增强,旨在使网站编辑更容易访问和愉快:
- 模板导航:编辑模板和模板部分之间的切换现在更加直观,导航和组织也更加简单。
- 统一的样式:简化网站全局样式的管理现在可以更轻松地维护整个网站的一致性。
- 可访问性和工作流程:改进可访问性和简化工作流程(例如更有效地预览更改)一直是重点,以确保所有用户都可以快速构建和管理其网站。
- 无干扰模式:现在,当您在帖子编辑器中使用无干扰模式时,当您将鼠标悬停在顶部工具栏上时,顶部工具栏将可用。

对于开发人员
WordPress 6.5 引入了重大的 API 更改。 它凸显了 WordPress 致力于改善开发人员体验的努力。 这符合用户对交互式和响应式网站的期望。 更新包括块绑定 API、自定义字段、数据视图包和交互 API。 这些变化旨在为开发人员提供创建引人入胜、高效且定制的网站的工具。 这些增强功能标志着 WordPress 开发进入了新时代。 他们专注于复杂功能的轻松集成和打造沉浸式用户体验。 借助这些 API,WordPress 6.5 使开发人员能够扩展 WordPress 的功能。 它巩固了 WordPress 作为塑造网络未来的强大平台的地位。 您可以在《现场指南》中更详细地了解其中的每一个内容。
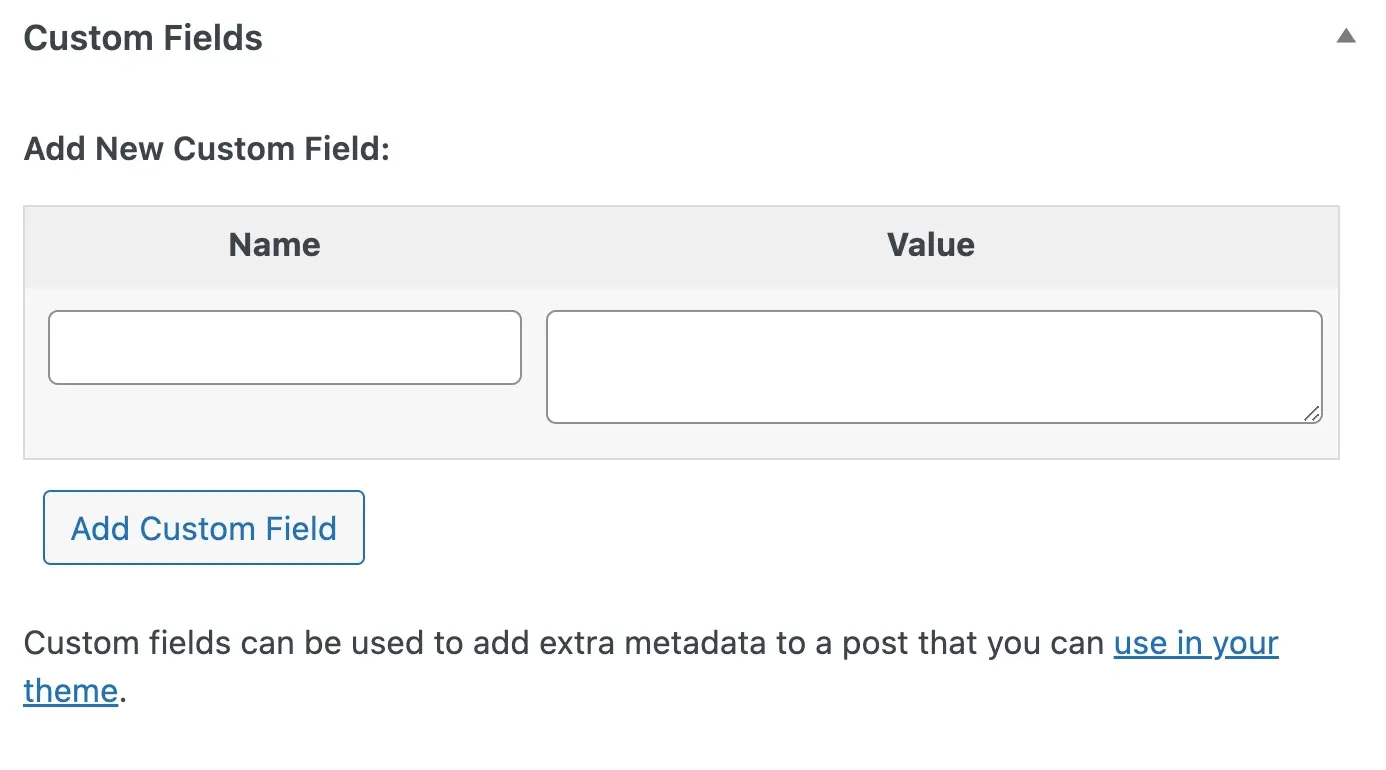
使用 WordPress 6.5 中的自定义字段增强数据管理
WordPress 6.5 引入了自定义字段包。 此增强功能简化了 WordPress 中自定义字段的使用,并提供了一种结构化、高效的方法来管理自定义字段数据,这对于创建动态和个性化的用户体验至关重要。 让我们深入研究一下这个包提供的功能以及它如何改变 WordPress 项目中的数据处理。
自定义字段概述
自定义字段提供了全面的功能和界面,用于在 WordPress 网站上访问和显示自定义字段数据。 它封装了用于检索、过滤和呈现与帖子、页面和自定义帖子类型相关的自定义数据的功能。 对于寻求在项目中利用自定义字段的主题和插件开发人员来说,这是一项宝贵的资产。
- 结构化数据访问:该包提供了一种访问自定义字段的简单方法。 开发人员可以轻松使用自定义数据,而无需直接数据库查询或导航 WordPress 元数据 API 复杂性。
- 增强的数据呈现:开发人员可以轻松创建具有自定义字段的数据视图。 这些视图动态显示自定义字段信息,并且可以在帖子、页面或自定义模板中完成。 此功能可以创建丰富的、定制的内容显示,这些内容显示可以根据底层自定义字段数据进行调整。
- 与块编辑器无缝集成:该软件包的突出功能之一是它与 WordPress 块编辑器的集成。 开发人员可以直接在编辑器中将自定义字段数据绑定到块属性。 这提供了将动态内容合并到基于块的设计中的无缝工作流程。
- 可扩展性和定制:发布团队认识到开发人员的多样化需求,并在设计软件包时考虑了可扩展性。 它提供了用于数据检索和演示定制的钩子和过滤器,确保开发人员可以定制功能以满足他们的项目要求。
实际应用
自定义字段为 WordPress 开发提供了多种可能性,从创建根据自定义字段值自动更新的动态内容列表到在 WordPress 中构建复杂的数据驱动应用程序。 例如,房地产网站可以使用此包来显示包含价格、位置和便利设施等自定义字段的房产列表,为用户提供丰富的交互式浏览体验。
自定义字段不是核心字段 API
自定义字段和核心字段 API 是 WordPress 中不同的组件。 自定义字段提供了一组在 WordPress 块编辑器中动态显示自定义字段数据的功能,有助于开发丰富的内容体验。 另一方面,开发人员将提议的 Core Fields API 设计为一个广泛的框架,用于定义、管理和检索 WordPress 中的各种自定义数据类型。 其目标是提高主题、插件和 WordPress 核心功能之间的数据处理效率和一致性,从而提高一致性和互操作性。

释放 WordPress 6.5 中块绑定的威力
随着 WordPress 6.5 的到来,由于块绑定 API 的引入,开发人员在块自定义和内容管理方面获得了革命性的飞跃。 这一突破性的功能有望改变我们思考区块以及与区块交互的方式,为将动态数据直接集成到核心区块提供前所未有的便利。 让我们探索这个令人兴奋的新 API 的功能和应用程序。
什么是块绑定 API?
块绑定 API 是一种内部机制,它将块属性连接到各种数据源,包括自定义字段和可能的任何未来自定义数据源。 这消除了在许多场景中使用自定义块的必要性,从而允许开发人员使用来自自定义字段、外部 API 或其他动态源的数据动态填充段落和图像等核心块。
核心特性和能力
- 将核心块连接到自定义字段:无需创建自定义块,开发人员现在可以将核心块属性(例如段落内容或图像 URL)直接绑定到自定义字段。 您可以通过向块属性添加“绑定”对象、指定所需自定义字段的数据源和键来实现此连接。
- 初始设置不需要 UI: WordPress 6.5 专注于在服务器端启用这些绑定,而无需在编辑器中立即使用 UI。 这种方法允许主题开发人员直接在 HTML 中实现绑定,并允许第三方来源试验此功能。
- 可扩展以适应未来的用例:虽然当前的实现主要支持连接到自定义字段,但开发人员设计了块绑定 API 以实现未来的可扩展性。 计划的增强功能包括覆盖同步模式属性以及对各种数据源的更广泛支持。
块绑定如何工作?
- 简化动态内容集成:开发人员可以通过在块标记内指定绑定来将块属性与特定数据源联系起来。 此绑定指示 WordPress 在编辑器和前端渲染块时获取相应的数据,以准确反映动态内容。
- 支持的块和属性:最初,块绑定 API 支持一组选定的核心块和属性,例如段落和标题的内容或图像的 URL、alt 和标题。 该基础支持广泛的动态内容应用程序,未来的版本将扩展支持。
- 增强开发人员和用户体验:具有连接字段的块在编辑器中呈现只读界面,类似于锁定块。 此功能可确保内容完整性,同时提供绑定内容动态性质的直观指示。
正如古腾堡合并后元源一样,开发人员现在可以轻松引入自定义源,例如 myplugin/plugin-data。 包含简单的公共 API 允许注册不同的数据源,为增强块定制和交互性提供了多种可能性。
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );例如,要在段落块中显示自定义字段值,请在块的代码中插入“绑定”对象,如下所示:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->有关块绑定的更多信息
- 块绑定开发说明
- 块绑定第 1 部分:连接自定义字段
- 块绑定第 2 部分:使用自定义绑定源
将块绑定与自定义字段连接
WordPress 6.5 改变了开发人员将自定义字段数据合并到按钮、标题、图像和段落等核心块中的方式,从而无需创建自定义块。 新推出的Block Bindings API可以实现块属性和各种数据源(包括自定义字段)之间的无缝连接
在 WordPress 6.5 到来之前,在段落或图像等核心块中显示自定义字段值并不简单。 开发人员常常不得不为了此类目的而制作自定义块。
要利用此功能,请导航到帖子编辑器 -> 选项 -> 首选项 -> 常规 -> 高级,激活编辑器中的自定义字段。 尽管 WordPress 6.5 不提供用于直接绑定自定义字段值的 UI 控件,但开发人员可以使用代码编辑器手动将这些值链接到块属性。

使用 WordPress 6.5,您现在可以使用段落等核心块在帖子内容之前显示书籍类型或任何自定义字段数据。 块绑定 API 的引入通过允许块属性从自定义字段获取数据来促进这一点,这种方法以前在没有额外编码或插件的情况下无法使用。
首先,将此 PHP 代码添加到主题的functions.php或自定义插件中:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }返回您的帖子。 根据需要起草帖子,并添加自定义字段。

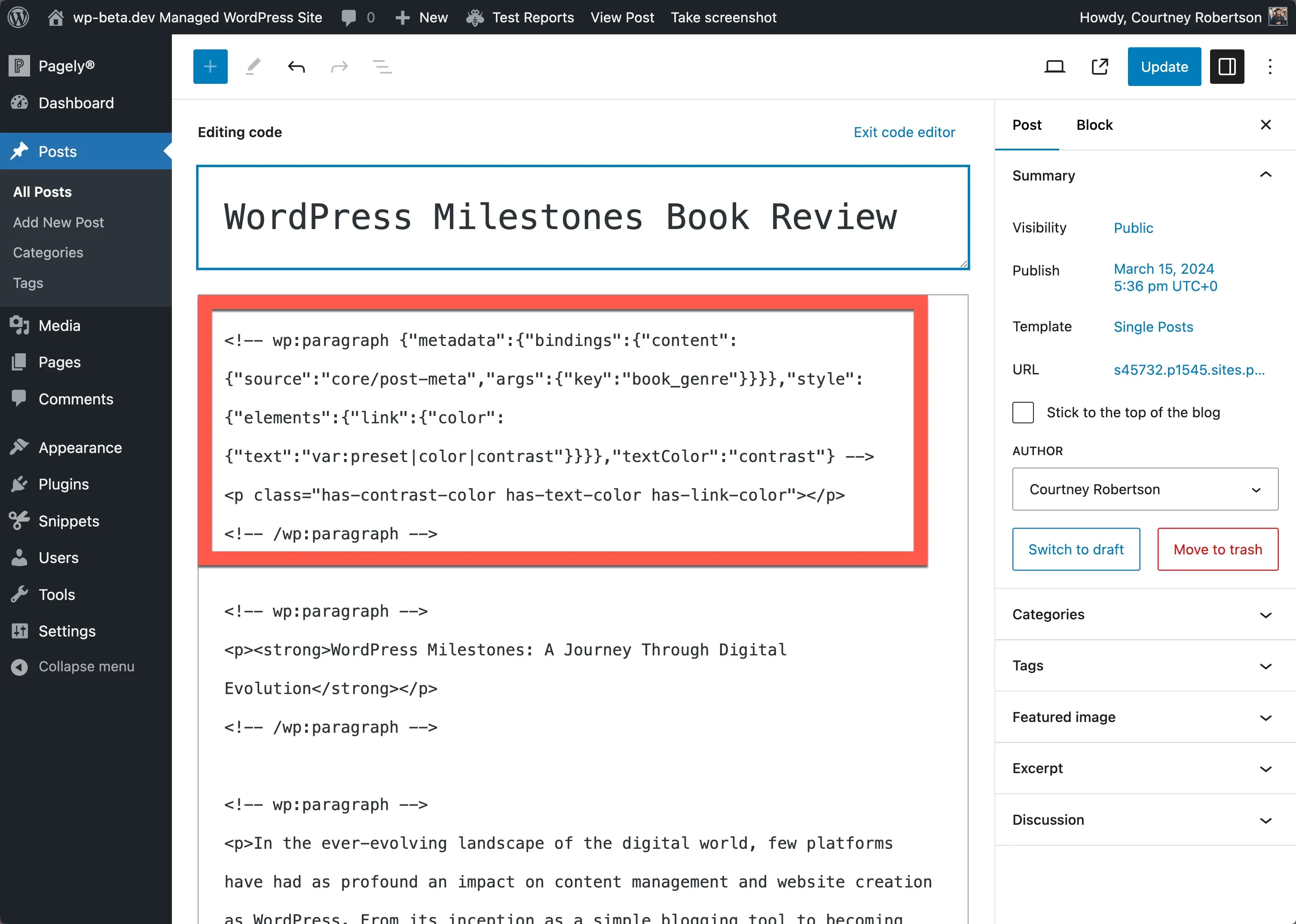
添加包含书籍类型的自定义字段后,您需要切换到帖子的代码编辑器。 在这里,在块的代码中插入一个“绑定”对象,以将流派自定义字段绑定到您的块。 以下是它查找段落块的方式:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->请注意,当选择此选项时,在编辑模式下,自定义字段现在会在框周围显示紫色突出显示。 这是它在代码编辑器模式中的显示方式:

最后,保存并查看您的帖子。

目前,WordPress 6.5 支持将自定义字段绑定到以下块的特定属性:
- 段落:
content - 标题:
content - 图片:
URL、alt和title - 按钮:
text、URL、linkTarget、rel
有关将自定义字段与块属性集成的详细探索,请参阅块绑定和自定义字段 - 一个(几乎)无代码示例。
使用 WordPress 6.5 Interactivity API 彻底改变前端交互
WordPress 6.5 预示着交互 API 的推出,这是一项改变游戏规则的功能,旨在标准化开发人员向 WordPress 块前端添加交互元素的方式。 这个新的 API 旨在通过提供标准化方法来实现功能,从简单的 UI 增强(如计数器和弹出窗口)到更复杂的交互(如即时搜索、动态导航和电子商务功能),从而简化丰富、引人入胜的用户体验的创建比如购物车和收银台。
查看 wpmovies.dev 演示网站以查看交互 API 的实际应用。
交互 API 的主要功能
- 标准化交互框架:交互API建立了向块添加交互功能的统一方法,帮助开发人员避免使用不同的JavaScript库或自定义代码时出现不一致和兼容性问题。
- 无缝块通信:交互 API 最引人注目的优势之一是它能够促进块之间的通信。 例如,一个块中的“添加到购物车”操作可以毫不费力地更新单独“购物车”块的内容,从而实现内聚且同步的用户体验,而无需传统上管理此类交互的复杂性。
- 开发人员友好的实现:该 API 的引入不会改变现有的区块创建工作流程。 开发人员通过 block.json 文件中的 interactivity 属性声明块与 Interactivity API 的兼容性。 此包含表示该块已准备好支持前端交互性。
- 动态交互指令:交互 API 使用指令(添加到块标记的自定义属性)来定义交互。 这些指令在动态块的 render.php 文件中进行了详细说明,使开发人员能够指定 DOM 中应发生的交互。 例如,data-wp-interactive 指令激活 DOM 元素内的 API,为其他指令引入特定交互铺平道路。
- 利用 JavaScript 模块:通过 WordPress 6.5 对脚本模块的支持,设计为利用交互 API 的块必须使用 block.json 中的 viewScriptModule 来获取其 JavaScript。 这可确保必要的脚本正确排队和管理。
赋予 Block 交互功能
实现交互 API 涉及两个关键步骤:向块的标记添加指令以定义所需的交互,并创建一个存储来容纳管理这些交互的逻辑。 用于激活 API 区域的 data-wp-interactive、用于处理点击事件的data-wp-on--click以及用于绑定状态更改的data-wp-bind--aria-expanded等指令说明了开发人员如何直接集成交互元素在其块的 HTML 结构中。
存储通常在view.js文件中定义,表示块交互性背后的逻辑,包括状态管理、操作和回调。 这种定义交互性的结构化方法可确保开发人员能够清晰、高效地打造复杂的交互式体验。
有关交互 API 的更多信息
- 提案:交互 API – 构建交互块时更好的开发人员体验
- 6.5 中的交互 API
- 合并公告:交互API
WordPress 6.5 增强了 Block Hooks 以实现更大的可扩展性
WordPress 6.5 显着增强了 Block Hooks,这是 WordPress 6.4 中首次引入的可扩展性机制。 这些更新旨在更有效地将动态块注入到由“锚”块和相对位置定义的指定位置,例如在发布内容块之前或之后。 让我们深入了解使 Block Hooks 对开发人员来说更加通用的更新和新功能。
Block Hooks 的关键增强功能
- 支持修改的布局:与初始版本不同,WordPress 6.5 中的 Block Hooks 现在可以在经过用户修改的布局中运行。 这种兼容性是自动的,不需要扩展器进行额外的代码调整。 尊重用户定制,例如移动或删除挂钩块,从而保持用户设计决策的完整性。
- 与导航块集成:此更新能够将挂钩块直接注入导航块,作为第一个或最后一个子块。 这种灵活性为增强导航菜单开辟了新的可能性,例如直接在菜单结构中添加购物车或登录/注销链接。
新功能和过滤器
- 修改后的布局兼容性:块挂钩适应用户修改的布局,确保挂钩块按预期运行,即使在自定义设置中也是如此。
- 增强的导航块功能:挂钩块现在可以无缝集成到导航块中,增强其实用性和自定义选项。
-
hooked_block_types过滤器更新:通过处理 WP_Post 对象(特别是wp_navigation帖子类型)的能力,开发人员可以更好地控制挂钩块的应用位置和方式,尤其是在导航块内。
用于详细控制的新过滤器
WordPress 6.5 引入了两个新的过滤器, hooked_block和hooked_block_{$hooked_block_type} ,提供对挂钩块的精细控制,包括设置属性、修改内部块或完全抑制挂钩块的能力。 这些过滤器还考虑锚块的属性,允许根据锚块的属性进行属性调整。
改进的插件块检查器面板切换
站点编辑器中块检查器侧边栏的更新通过挂钩块的切换解决了以前的可用性问题。 现在,切换可以正确保留,从而增强了在“插件”面板中管理挂钩块时的用户体验。
底层:维护用户自定义
WordPress 6.5 中的 Block Hooks 通过尊重用户自定义实现了一个重要的技术里程碑。 WordPress 可以通过将有关挂钩块类型的信息存储在锚块的全局元数据属性内的ignoredHookedBlocks数组中,根据用户交互智能地管理挂钩块。
WordPress 6.5 的关键性能统计数据
WordPress 6.5 引入了显着的性能增强,显着简化了用户体验:
- 站点编辑器导航:速度提高 6 倍,可在模板和部件之间快速转换,从而实现更顺畅的工作流程。
- 打字响应:在编辑器中打字速度提高了 4 倍,减少了输入延迟,实现无缝内容创建过程。
- 编辑器加载时间:编辑器的加载时间减少了一半,速度提高了 2 倍,有助于更快地访问编辑工具。
引入了一个新的、更高效的本地化库,优化了翻译交付并缩短了非英语内容的加载时间。 这确保了全球用户获得更快、响应更灵敏的体验,强调了 WordPress 对可访问性和性能的承诺。
版本要求
WordPress 6.5 的最低 MySQL 版本要求从 5.0 增加到 5.5.5。 本次更新保证了utf8mb4支持(MySQL 5.5.3中引入),并将InnoDB设置为默认存储引擎,取代MyISAM(从MySQL 5.5.5开始生效)。
- PHP_CodeSniffer 已更新至 v3.8.1。
- PHPMailer 已更新至 v6.9.1。
-
@wordpress/scripts版本 17 已放弃对未维护的 Node.js 版本的官方支持。 现在受支持的最旧 Node.js 版本是 Node.js 18。
简化 WordPress 6.5 中的插件依赖关系

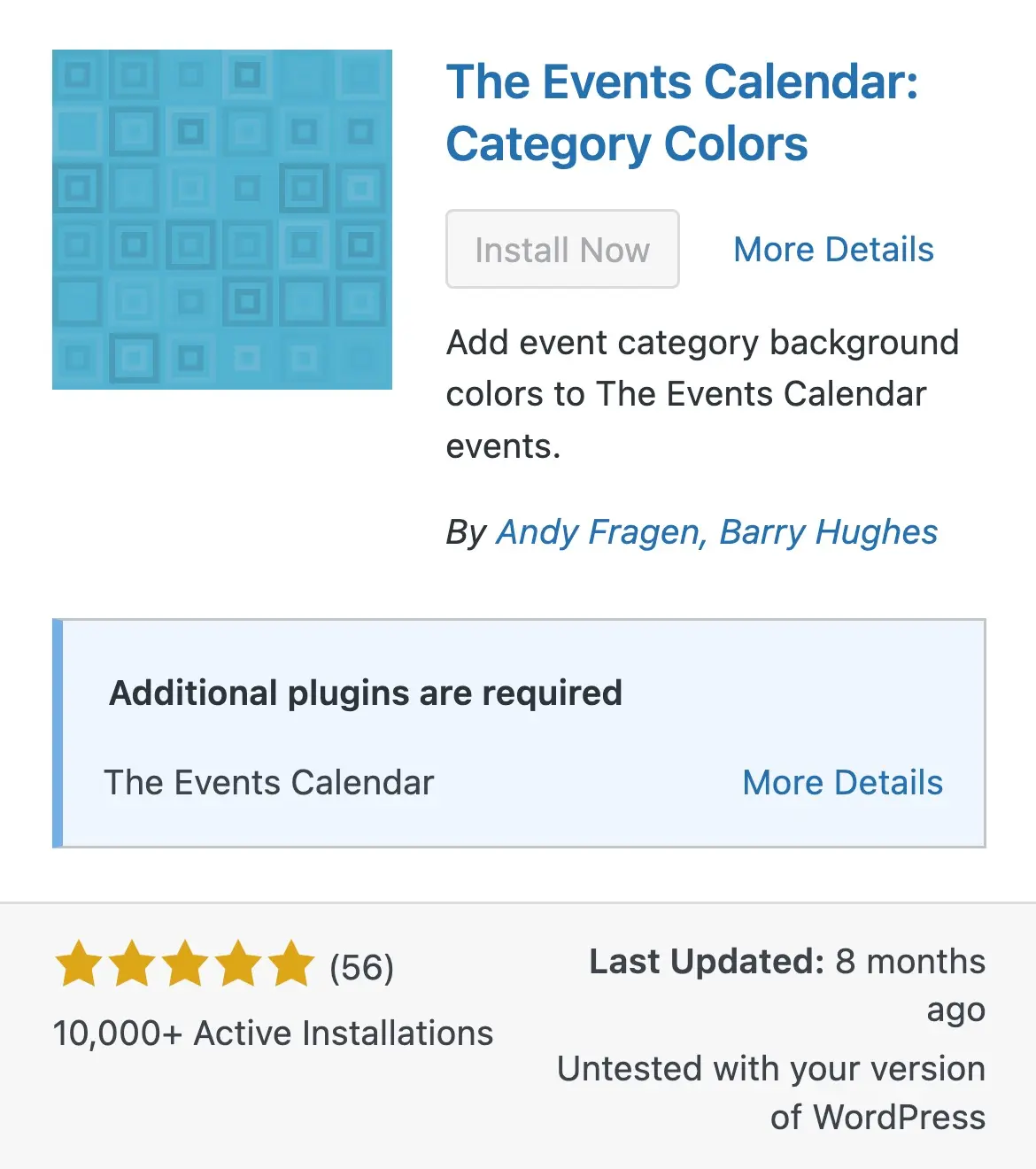
WordPress 6.5 引入了“需要插件”标头,允许插件作者指定必要的插件依赖项。 此添加通过通知用户所需的插件来增强清晰度和用户体验,现在可以从 WordPress.org 插件存储库链接轻松安装和激活这些插件。
- 直接依赖声明:作者列出了所需的插件,简化了安装和激活过程。
- 自动管理:具有未满足依赖关系的插件将被阻止激活,如果它们具有未满足的依赖关系,则会自动停用,从而确保稳定性。
使用案例场景
想象一下,用户尝试激活一个增强购物车的插件,但需要特定的电子商务平台插件。 在新系统中,在尝试激活时,WordPress 会通知用户电子商务平台插件是必要的依赖项,需要首先安装和激活,以防止潜在的功能问题或冲突,并指导用户无缝完成设置过程。
了解插件依赖关系:
- 功能项目:插件依赖项
- 合并公告:插件依赖项
WordPress 6.5 开发增强功能
WordPress 6.5 引入了重要更新,增强了脚本管理、块控制和主题配置,简化了开发工作流程并提供了更大的灵活性。
脚本模块和 HTML API
- 脚本模块 API :支持现代 JavaScript 模块,以实现更好的脚本组织和性能优化。
- HTML API 增强:改进了动态内容操作的 DOM 控制,丰富了交互功能。
Block.json 增强功能
allowedBlocksField :指定父块内允许的子块,确保块模式的设计一致性和可用性。
Theme.json 更新
- 增强的控制:通过 JSON 提供详细的主题配置,用于样式、设置和功能,使主题开发更容易并减少对 PHP 的依赖。
- 设计灵活性:允许精确的样式定义和主题设置调整,增强视觉连贯性和用户体验。
未来发展方向
- 同步模式覆盖已推迟:最初定于 6.5 版发布,但由于 UX 更改和技术调整,此功能被推迟。 (53705) 并删除核心帖子细节。
- 导航块移动覆盖定制已延迟:增强导航块移动覆盖响应控制的计划已推迟到未来版本。 此功能旨在提供移动菜单外观的完全自定义。 (问题 43852)
- 数据视图扩展:更多详细信息请参阅 GitHub 问题 #55083。
- 新的 theme.json 工具:引入样式和颜色部分。 更多信息请参阅 GitHub 问题 #57537。
- PHP 兼容性增强:6.5 不包括改进与 PHP 版本 8.0、8.1 和 8.2 的兼容性的努力。
- theme.json 中的默认字体大小:在 GitHub pull request #58409 中讨论。
- 自动更新回滚:在 WordPress 6.3 的基础上,系统现在对自动更新后导致 PHP 致命错误的插件实现了回滚。 (第 58281 期)
参与 WordPress 6.5:共同塑造未来
正如我们得出的结论,值得注意的是,深入研究 WordPress 6.5 的功能并分享您的反馈不仅仅是一种贡献,更是与该平台未来的合作。 您通过参与更新在完善 WordPress 方面发挥着至关重要的作用,确保它仍然是全球用户的强大工具。 凭借我们的见解和经验,让我们继续突破 WordPress 的界限。
