WordPress 网站的最佳徽标尺寸是多少?
已发表: 2024-05-31对于 WordPress 网站,250 x 100 像素的徽标尺寸通常被认为是标准尺寸。 然而,在实践中,无论是在 WordPress 网站上还是在其他地方,网站徽标大小都有很大差异。
在这篇文章中,我将介绍为 WordPress 网站选择正确徽标尺寸的最佳实践,并提供流行网站使用的徽标的真实示例以供参考。
在本文中
- WordPress 徽标的准则是什么?
- WordPress 网站上尺寸合适的徽标示例
- 电子邮件通知中的徽标指南
- 向您的表单通知添加徽标
WordPress 徽标的准则是什么?
网站标题的适当徽标大小取决于您的网站主题,这就是徽标大小在网络上变化很大的原因。
许多 WordPress 主题都会建议您应使用适当的徽标尺寸以获得最佳效果。 事实上,大多数主题都会自动调整徽标的大小以确保最适合。

如果您不确定,最好的方法是从使用 250 x 100 像素徽标的一般准则开始,然后根据需要进行调整。
让我们研究一下徽标的一般准则以及如何在网站的不同部分使用它们。
标头
网站的标题是最自然地显示徽标的地方。 将徽标添加到标题时应注意以下一些重要事项:
- 比例:最好的徽标相对于标题中的其他元素比例良好。 避免为您的徽标尺寸追逐任意幻数; 相反,应选择适合您网站主题和标题的尺寸。
- 最大尺寸:徽标并不意味着占据网站标题的整个宽度。 要为导航元素留出足够的空间,请尽量不要让徽标的宽度超过 500 像素,高度超过 200 像素。
- 文件格式:对徽标使用 SVG 文件格式。 SVG 徽标非常适合响应式设计,因为它们可以完美地放大或缩小,而不会出现像素化。
- 文件大小:现代徽标的文件大小(不要与尺寸大小混淆)很少超过 50 KB。 如果您无法将其保持在那么低的水平,请尽量将其设置为 100 KB,以避免降低页面加载速度。
- 链接主页:徽标始终链接到您网站的主页,作为用户体验的有用导航组件。
网站图标
网站图标是网站徽标的小型版本,显示在浏览器选项卡中。 访问者将网站图标视为信任的标志,因为大多数专业和合法的网站都有它们。
网站图标大小也更加标准化,因此遵循一般规则更容易。 通常,网站将这些尺寸用于其网站图标:
- 16 x 16 像素
- 32 x 32 像素
- 48 x 48 像素。
页脚
页脚中包含徽标并不是必须的。 有许多设计良好的网站在页脚中没有徽标的例子。
但是,如果您想在页脚中使用徽标,同样的建议也适用于页眉 - 重点关注比例和主题契合度。

页脚中的徽标通常与页眉中的徽标大小相同或更小。 然而,重要的是让您的徽标在整个页脚的上下文中保持正确的比例。
WordPress 网站上尺寸合适的徽标示例
在分析了众多网站徽标后,我发现理想的徽标尺寸并没有固定的规则。
我检查的大多数网站都偏离了一般为网站推荐的标准徽标尺寸。 以下是一些值得注意的例子:
WP表格

徽标尺寸: 260 x 70 像素
WPForms 徽标几乎与标准 WordPress 徽标一样宽,但高度要短得多。 绝大多数专业设计的网站都使用宽但不太高的徽标。
WP初学者

徽标尺寸: 140 x 40 像素
WPBeginner 是 WordPress 所有事物的最终权威,因此其徽标值得仔细考虑。 当您查看数字时,徽标尺寸可能看起来很小,但徽标与网站标题完全成比例。
这是适合网站主题的徽标的最佳示例,而不是根据一般准则强制采用预先确定的尺寸。
不可思议的自动机


徽标尺寸: 200 x 65 像素
Uncanny Automator 徽标是具有高纵横比(或者简单地说,高宽度与高度比例)的徽标的另一个示例。 尽管品牌名称在徽标中占据了两行,但它仅占据 65 像素的高度。
要点
从这些例子(以及我查找的更多例子)中,我们可以得出一些关于徽标尺寸趋势的明确结论。
尽管网络上各个网站的徽标大小差异很大,但某些共同属性非常明显:
- 高纵横比:现代标志几乎总是具有高纵横比和矩形布局。 网页徽标的长宽比为 3:1、4:1、5:1 甚至更高是很常见的。 过去,标志多为方形,长宽比为 1:1 和 4:3 较为常见。
- 整体尺寸较小:虽然如今的纵横比明显更高,但徽标的整体尺寸却变得更小。 在现代设计中,徽标仅占据左角的一小部分空间,为标题的其他元素提供了足够的呼吸空间。 这种变化受到偏爱极简主义的现代品牌趋势的影响。
电子邮件通知中的徽标指南
在电子邮件通知中使用徽标是一种出色的品牌实践。 电子邮件徽标的大小与网站标题的大小非常相似,在大多数情况下具有高纵横比。
我对不同品牌(Uncanny Automator、WP Mail SMTP、Drip 等)的电子邮件徽标进行的研究表明,电子邮件徽标通常低于300 x 100 像素。

这符合电子邮件徽标的一般准则。
事实上,建议您在 WPForms 中设置电子邮件通知模板时使用尺寸为 300 x 100 或以下的徽标。
想知道如何向 WPForms 通知添加徽标? 这比您想象的要容易!
向您的表单通知添加徽标
WPForms 允许您创建自定义电子邮件通知,每次提交表单时都会自动发送这些通知。
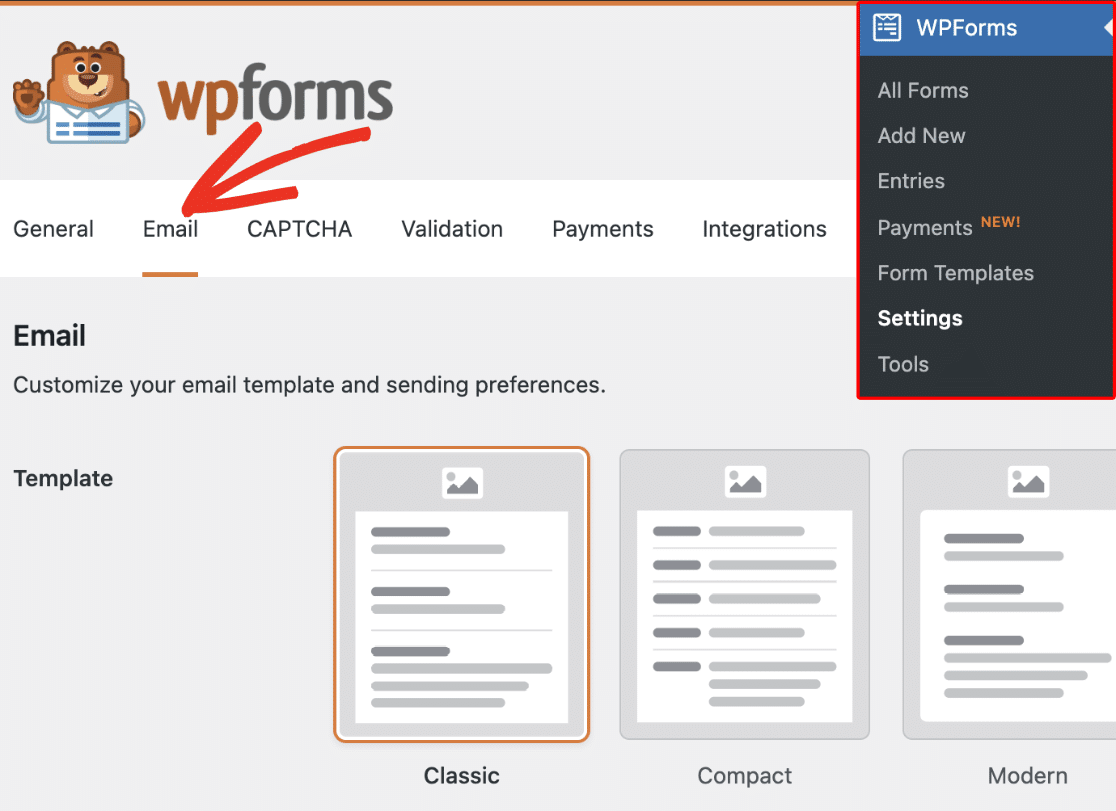
您可以使用现成的 WPForms 通知模板轻松设计表单通知的总体外观。 只需从 WordPress 编辑器转到WPForms » 设置,然后单击电子邮件选项卡即可。

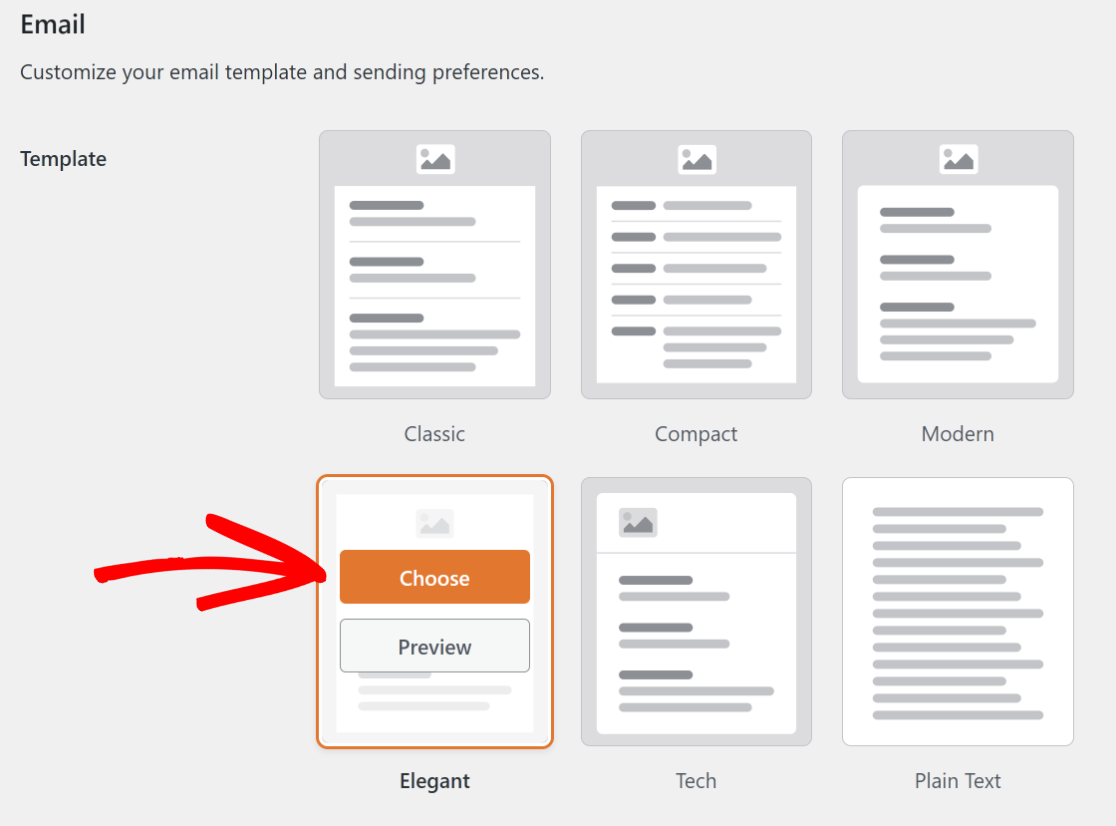
之后,继续为您的电子邮件选择一个模板。 您可以将光标悬停在可用模板上以立即选择一个或查看预览。
首先检查预览总是一个好主意,这样您就可以准确地知道表单通知的模板是什么样子。

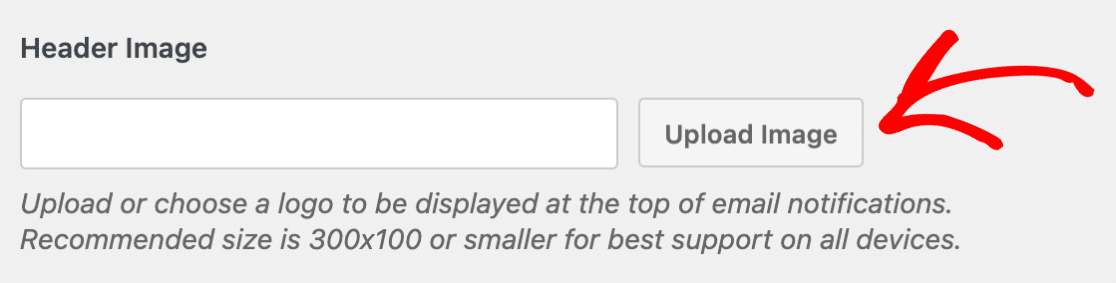
向下滚动到标题图像部分,然后按上传按钮。

此时,WordPress 文件上传叠加层将打开,您可以在其中上传徽标图像。 请记住上传 300 x 100 或更小的徽标,以便在所有设备上获得最佳清晰度和响应能力。
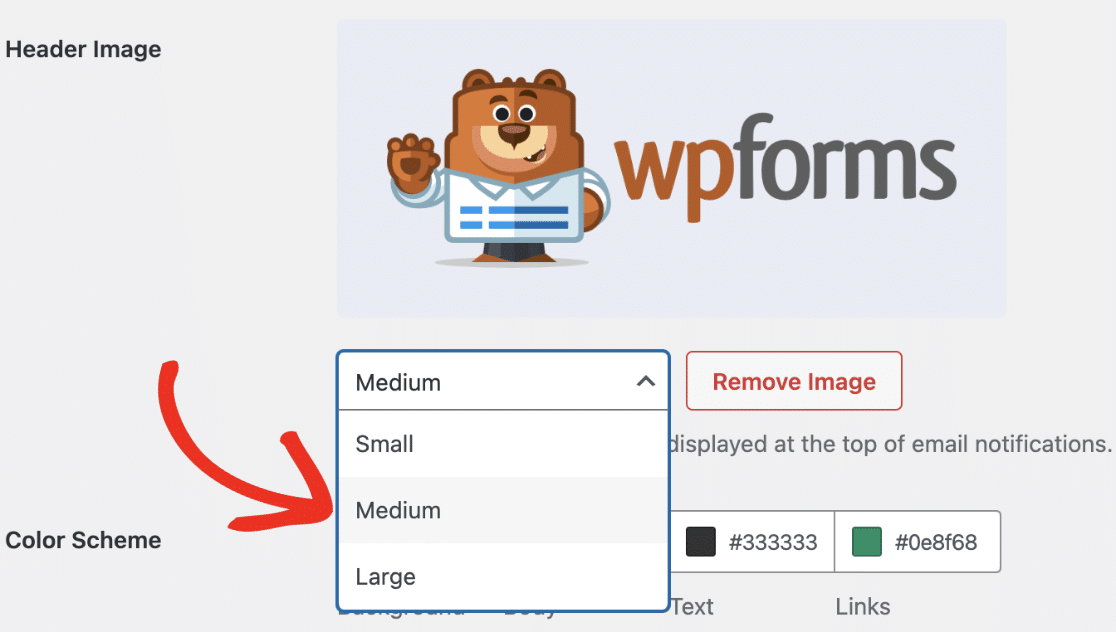
上传徽标后,您将看到一个下拉菜单,可让您调整其大小。 这是一种检查不同尺寸的电子邮件徽标并坚持使用适合您的尺寸的简单方法。

您还可以在此处更改其他电子邮件设置,例如版式和配色方案。 本指南介绍了如何创建完全自定义的电子邮件模板。
接下来,使用 AI 生成您的徽标
了解创建理想尺寸徽标的最佳实践和指南只是第一步。 您仍然需要首先为您的品牌创建一个漂亮的徽标。
值得庆幸的是,人工智能工具使这成为一项非常简单的任务。 有了最好的人工智能徽标生成器和正确的提示,您应该立即准备好您的徽标!
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包括 1,800 多个表单模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
