何时以及何时不使用无头 WordPress
已发表: 2022-08-04
Headless WordPress 越来越受到开发人员和托管公司的关注,尤其是在过去几个月中。 随着 WP Engine 推出他们的 Atlas 托管以及越来越多的开发人员更喜欢 Javascript 框架来为其网站的前端提供支持,无头 WordPress 似乎提供了两全其美:后端熟悉的编辑体验以及选择现代技术堆栈的灵活性在前端。
然而,对于无头 WordPress 的所有好处,肯定也有一些缺点。 并非每个托管环境都设置为原生处理无头 WordPress,因此,如果您习惯于更传统的 WordPress 设置,您可能需要在托管方面发挥创意。
此外,由于前端和后端是分开的,因此通常包含的一些 WordPress 片段需要重新创建或至少重新构想。
在本文中,我们将看看无头 WordPress 真正大放异彩的一些用例,以及您可能希望坚持使用更传统的 WordPress 设置的一些情况。 最后,希望能让您更好地了解无头 WordPress 是否是您下一个项目的好选择。 让我们潜入水中。
什么是无头 WordPress
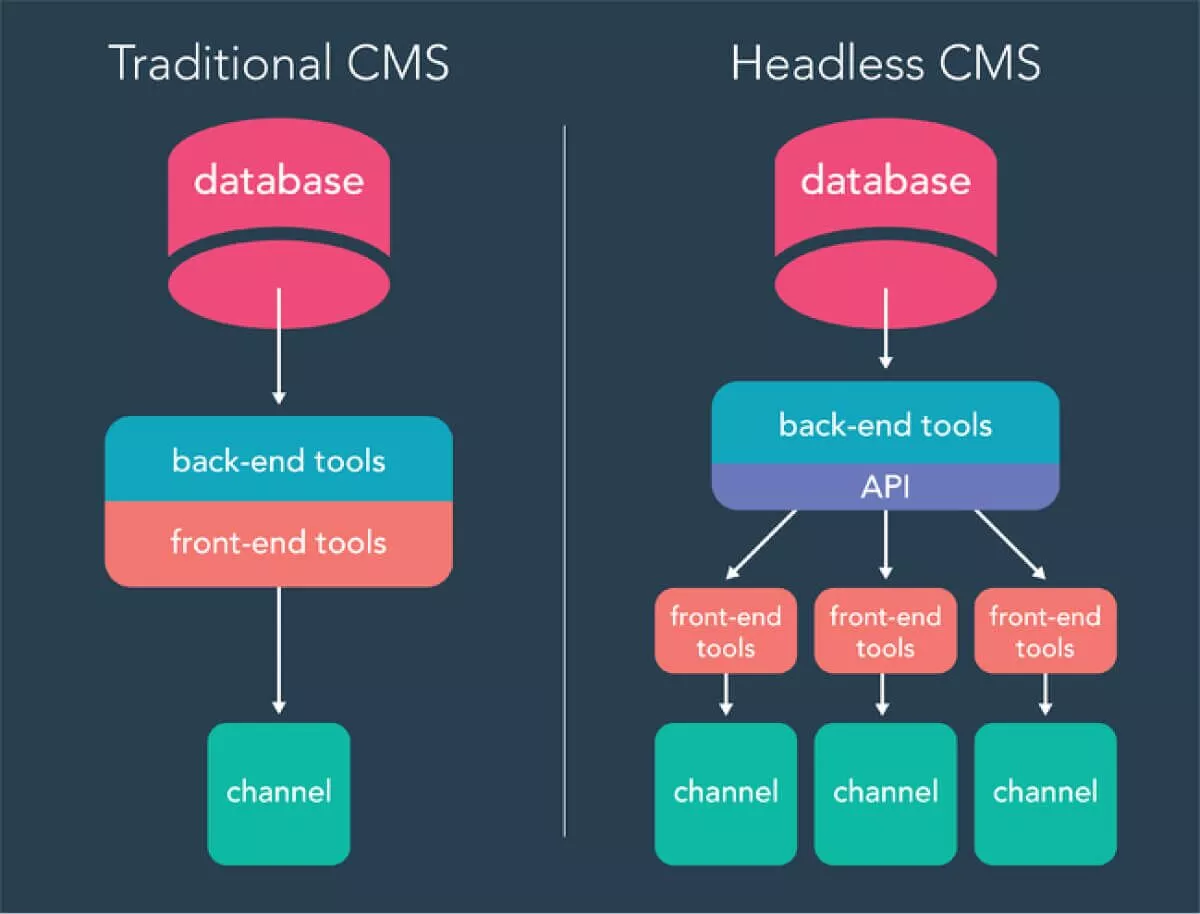
传统的 WordPress 设置在服务器上运行,该服务器既为编辑和内容创建者提供后端,也提供模板和其他一切以使网站在前端看起来不错,而无头 WordPress 是一个用于描述前端的术语和组成 WordPress 网站的后端是分开的。
这意味着,虽然传统的 WordPress 后端体验是相同的,但 WordPress 不负责提供任何模板或主题相关的内容。

在无头设置中,WordPress 通过 API 端点(通常是 WordPress REST API 或 WP GraphQL)输出站点的所有内容。 这些 API 端点由一个单独的前端使用,该前端完全负责处理内容的显示。
在许多情况下,这是一个与流行的 Javascript 框架之一、移动应用程序、由 Alexa 或 Google Home 支持的对话应用程序或几乎任何可以通过 API 消费内容的界面组合在一起的网站。 看看下面的 WPCass 视频,看看会是什么样子。
这使得无头 WordPress 网站在内容呈现方式方面更加灵活。 使用传统的 WordPress 设置,您在很大程度上被锁定在由主题控制的输出中,但使用无头,您可以输出相同的内容并以多种不同的方式呈现给最终用户,因为演示是由平台控制的最终使用 API 端点。
无头 WordPress 的好处
无头 WordPress 继续流行,因为对于一些开发人员和内容团队来说,无头设置肯定有一些强大的好处。
不同的团队可以做他们最擅长的事情
一些组织,甚至是雇用开发人员的软件企业,发现虽然营销部门希望将 WordPress 用于营销网站,但它与现有开发人员的技能不重叠,他们最终将这项工作外包给了代理机构或自由职业者谁更以WordPress为中心。

但是,通过无头 WordPress 设置,内部开发人员可以选择使用他们喜欢的任何前端框架来开发网站的前端,即使他们没有使用 WordPress 的经验,也可以利用他们现有的技能。
然后可以将特定于 WordPress 的工作外包并通过 API 与内部前端连接,从而可能节省开发网站的成本,并允许内部的所有品牌和公司特定知识在前端传递否则可能会在翻译中丢失某些内容的站点。
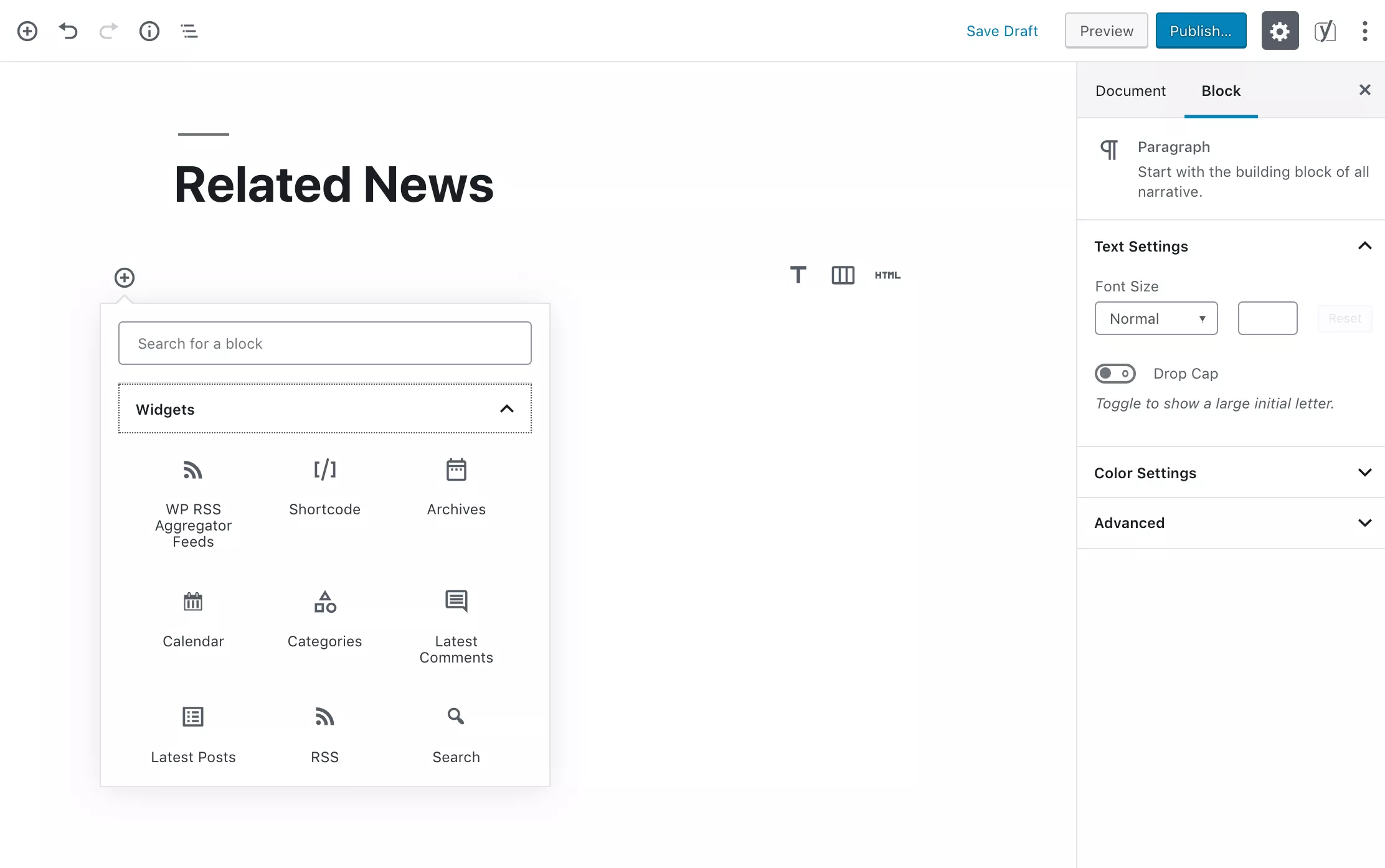
编辑可以使用他们熟悉的WordPress
如果您的编辑团队或内容创建者已经熟悉 WordPress 编辑体验(随着 WordPress 占据更多市场份额,这种体验越来越普遍),您不必在让前端保持最新状态之间做出决定使用最新的技术,并为内容创建团队提供他们熟悉的体验。
通过使用无头 WordPress 设置,内容创建者可以继续在他们熟悉的 WordPress 体验中制作内容,而开发团队可以自由使用他们最熟悉的任何前端技术。
后端 API 可以支持不同的平台
在使用 WordPress 为 API 端点提供动力而不是简单地提供前端模板的无头设置时,您可以灵活地让这些端点将内容推送到网站以外的界面。
将您的内容输出到 Web 的相同 API 端点还可以为移动应用程序提供动力,与另一个为印刷出版物提供动力的 CMS 交互,成为 Alexa 或 Google Home 语音应用程序的内容提供者等等。
因为设置了如此多的接口来使用 API,所以将 WordPress 用作无头应用程序确实拓宽了您可以在哪里使用和重用您已经在 WordPress 中编写的内容的可能性。
无头 WordPress 的缺点
虽然无头 WordPress 设置有一些好处,但它绝对不适合所有人。 如果您习惯了更传统的 WordPress 体验并且不适合上述任何一种情况,那么在开始之前,您需要考虑以下一些潜在的缺点。
插件并不总是有效
大多数人对 WordPress 和 WordPress 生态系统的印象是,如果您的网站需要额外的功能,您可以去寻找一个提供该功能的插件,安装它并且“它就可以工作”,通常不需要任何代码或配置。
但是,使用无头 WordPress 设置时,许多插件无法开箱即用,因为它们不一定知道必须通过 API 提供其功能。 对于某些插件,这种行为甚至是不可能的。
以一个插件为例,它在单个帖子页面的顶部添加社交共享链接,以使内容更容易在各种社交网络上共享。 通过正常的 WordPress 安装,可以激活此插件,并且可以轻松地自动注入社交共享图标或使用简码或其他东西,您就可以完成设置了。
但是,使用无头设置时,这些社交图标不会通过 API 输出传输,因为它们不存在于帖子内容中。 即使它们以某种方式被添加到特定帖子的 API 端点的输出中,它们也不会出现在网站的前端,除非前端是专门为查找该输出并显示按钮而构建的。 虽然并非不可能,但这使得许多 WordPress 插件在无头设置中实现起来更加耗时。
熟悉 WordPress 的团队并不总是“无头”
如果您的开发人员或开发团队已经熟悉更传统的 WordPress 设置,其中显示逻辑存在于主题中,并且大多数自定义都是针对主题文件进行的,那么将这种心态转变为使用无头设置有时会很困难。
即使从开发过程的角度来看,无头设置有时也需要改变版本控制的使用方式、自动部署和托管的设置和处理方式,并增加沟通的需求,特别是如果两个不同的开发人员或团队正在开发网站的前端和后端部分。 所有这些事情都是开发人员过去在更标准的 WordPress 主题中一起工作的任务,以前可能从未处理过。
调试可能会变得更加困难
任何系统,无论是分布式的还是更多的单体,都可能在运行过程中出现错误。 然而,分布式系统面临的挑战之一是,在尝试调试问题时,您必须做出更多的数据和更多的选择。 例如,使用无头 WordPress 设置时,如果您遇到帖子未按预期顺序加载的问题。
甚至要开始调试此问题,您首先需要确定问题出在站点的前端部分还是与后端有关。 由于它们可能托管在两个不同的位置,因此您需要为您认为错误起源的系统找到正确的日志文件。
如果后端出现问题,例如,它没有通过 API 端点提供正确的帖子。 如果您正在调试一个普通的 WordPress 站点,您可能会尝试echo或var_dump一些调试信息,然后在调试时查看这些信息是如何在前端出现的。
但是,使用无头设置时,此信息不会出现在您的模板中,而是出现在您的 API 端点中。 并且根据您的 API 端点的配置方式,这种调试可能根本不起作用。
尤其是如果维护站点前端和站点后端的工作分摊在两个不同的团队之间,那么调试无头 WordPress 设置通常会更加困难,并且比更传统的 WordPress 站点需要更多的通信。 特别是如果您在调试分布式系统方面没有经验,这可能是选择更简单设置的一个很好的理由。
所见即所得更难
WordPress 中块编辑器的主要承诺之一是它使您的 WordPress 体验更接近许多 CMS 平台的理想之一——当内容从编辑器移动到网站的前端。

但是,在编辑器中的块样式与前端显示位于单独的代码库中的 WordPress 站点上,最终使这些组件保持同步变得更加困难。 在前端代码库中进行任何更改时,这些更改也需要传达并反映在编辑器样式中,以保持一致的所见即所得体验。
与我们上面提到的无头 WordPress 的其他一些缺点一样,这只是意味着需要更多的沟通和组织来保持两个代码库同步,并为使用后端的内容创建者和最终用户提供最佳体验网站的前端。
那么哪个更好呢?
如果您已经走到了这一步,您可能可以预料到这个答案,但是您是否应该在下一个站点项目中使用无头 WordPress 真的取决于您、正在处理它的团队、项目的部署方式以及许多其他因素。
如果您有一个强大的前端团队,他们可以轻松地与 API 交互,并且习惯于交流更改并使用更多分布式系统,那么他们可能会专注于网站的前端,而单独的团队则负责实际的 WordPress 部分.
但是,如果您更像是一个独立的自由职业者,或者在更多分布式系统、版本控制、部署等方面没有很多经验,那么坚持使用更传统的 WordPress 设置可能是有意义的。
Headless WordPress 可以成为一种强大的范例,它允许您利用现代技术并弥合内容创建者熟悉的编辑体验之间的差距,同时仍然能够使用一些尚未进入 WordPress 生态系统的新技术。
随着围绕无头 WordPress 的开发人员工具通过无头特定托管和其他旨在使无头设置中的开发更容易的工具继续变得更好,它只会变得更容易被更多的开发者和品牌访问。
简而言之,无头 WordPress 将继续存在,如果使用得当,它可以成为您构建下一个 WordPress 网站时工具箱中的一个很好的工具。
