为什么移动用户放弃 WordPress 表单
已发表: 2018-12-03为了获得更多流量,您需要在手机上维护您的网站。 由于使用移动浏览器的人数正在增加,因此您应该均匀地强调您的产品和服务,以便在手持设备上正确显示。
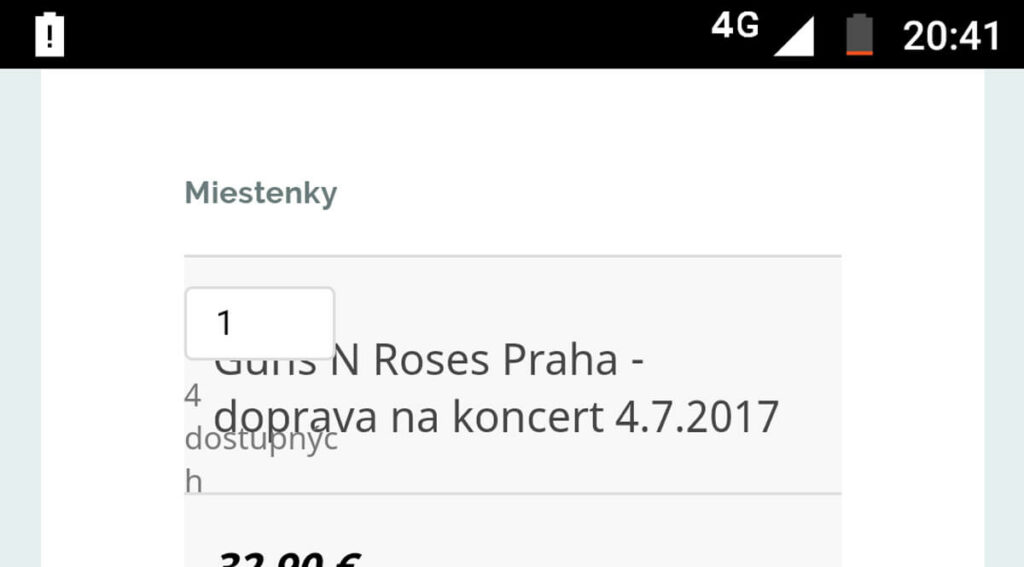
无需提及保留表格的重要性。 除了主站点之外,WordPress 表单是您需要考虑的特殊情况。 由于转换很大程度上取决于表单,因此您必须学习如何通过使其更加用户友好来呈现它。
WordPress 表单遗弃对于网站管理员来说是一个大问题,您需要知道它为什么会发生以及如何防止它。 在本文中,我们将详细讨论所有内容,我们希望您可以使用表单进行更多转换。
简而言之,防止表单放弃的最佳方法是使用 Fluent Forms 最近引入的会话表单。 它是 WordPress 中的 Typeform 样式的表单。
阅读另一篇文章以保存您的低转换表单并将其变成强大的表单
什么是表格放弃?
表单放弃简单地描述为用户在结账过程中停下来的意外事件。 这意味着他们来进行购买,当他们继续进行时,他们放弃了表格而没有走到最后。

为什么人们放弃表格
手机放弃表格的原因与桌面版本的原因并没有太大的不同。 原因仍然相同,如果您担心来自移动设备的访问者,则需要解决一些特殊问题。

现在,看看下面的原因,看看其中任何一个是否符合您的放弃。 之后,您将获得一些可以帮助您减少低转化率的专业提示。
您的表单不适合移动设备
未转换表单的首要原因是您的表单没有响应。 保持网站对移动设备友好对于确保您网站的良好架构同样重要。 如果您不能确保您的网站在较小的屏幕上具有灵活的外观,您可能会失去客户。

网页在所有平台上看起来都不一样。 它们以不同的形式出现在各种屏幕形状上。 因此,您的表单必须适应多种尺寸,并且您需要确保来自所有设备的用户都能获得最佳体验。
您的网站速度不够快
从访问您的网站到做出决定,用户只需要 2 到 3 秒。 如果您的网站加载时间很长并且用户必须等待才能看到页面,那么您就完成了。 访问者将立即离开您的网站并前往其他地方。 太慢的网站会导致表单放弃,您不知道为什么会发生这种情况。

您已经很好地设计了表单,使其具有响应性,并以有利可图的方式呈现它,但是加载需要很长时间,然后您将失去您的客户。 最重要的是,您的表单需要加载得更快,这取决于网站的速度。
隐私和安全
是的,这两个是网站的关键问题,尤其是当人们即将提交他们的个人信息时。 如果您的网站不够安全,人们将如何信任私有且不可与所有人共享的数据? 此外,如果您不能向用户保证每条信息都是安全的,那么他们几乎不会进行最终提交。

您越能确保隐私,您对转换的期望就越高。 在某个地方(最好在表格下方),让用户阅读条款和条件。 GDPR 合规性可能是向您的用户承诺他们的数据是安全的并且他们可以控制数据的另一个很好的选择。
导航很复杂
您需要确保您的网站是否易于浏览。 不仅适用于移动用户,而且适用于所有人,您的网站应该是用户友好的,以便用户可以找到他们想要的一切。 另一方面,当人们来自移动设备时,更需要保持站点的良好布局,以便给用户一种舒适的感觉。 否则,您将失去一些接近转换的潜在客户。

只要您希望人们填写表格,就可以随时随地轻松导航 - 台式机、手机、平板电脑。 用户不会填写您的表单,因为它很难找到或不容易滚动。 修复导航问题,看看情况会变得多好。
为移动用户改进表单的提示
现在有趣的部分。 在这里,您将找到许多可操作的技巧,这些技巧可以将您的低转化形式变成强大的形式。 查看

让它在手机上看起来不错
如果您不将表单的移动版本设置为优先级,那么您将无法取得更高的成功。 成功的形式转换数量支持了这一现象。 通常,人们喜欢在手机上浏览时查看表单。 如果不行,他们可能会选择桌面版本。 为什么不使用响应式布局设置表单,以便每个移动用户都能正确看到它?

改进设计
是的,没有什么比这个动作更好的了。 如果可能,让您的网站吸引所有用户、所有设备和所有平台。 一个好看的网站已经包含足够的力量来锁定访问者的注意力。 此外,通过将其与网站分开的设计使表单突出也很有用。

人类的大脑不喜欢与丑陋的设计互动,请记住这一点。 如果您的网站看起来不太好,则不应期望获得更多参与度。 同样,您只需要专注于您的表单,因为您想要更大的转换。 而且,这需要对表单格外小心,以使其在用户面前具有吸引力。
减少字段
换句话说,尽可能缩短表单,因为这是鼓励用户填写表单的好方法。 您可以通过多种方式缩短表单。 但是,首先删除不必要的字段。 仅将基本字段(如姓名、电子邮件等)放在那里。保持表单简单的另一种聪明方法是使用条件逻辑。 通过应用此方法,您可以仅在必要时显示某些字段。

除非您无法删除多余的字段,否则人们会立即放弃该表单。 目标是尽可能简单和干净地呈现表单。 考虑根据需求保留输入字段,然后修剪你不需要的,让你的用户感觉不坏的。 研究其他表格,让您的表格看起来没有脂肪。
缩短加载时间
无论如何,您都需要使您的网站快速运行。 是的,如果您只是想加快您的网站速度,可以使用一些选项。 加快网站的速度,使其在每个平台上加载速度更快,尤其是在移动设备上。 为了确保速度,您可以采取几个步骤,例如使用高端 WordPress 主题、检查您的网站在移动设备上的速度以及优化图像。

有几种技术可以帮助您个性化您的网站,使其快速、流畅和高性能。 尽管台式机和手机的方法有所不同,但您必须首先在台式机上修复您的网站。 然后,该网站将开始在两个平台上运行得很好。
手机号召性用语
做完所有事情后,您希望用户做的就是点击号召性用语并让您的努力变得可数。 如果您的号召性用语不够有趣,无法吸引大量客户怎么办? 也就是说,是时候照顾按钮以使其脱颖而出了。 一个理想的号召性用语用清晰的文本来描述它是什么。 另一方面,提交后,感谢页面应该欢迎用户建立未来的关系。

用户来到您的表单,他们可能会开始填写表单,然后他们将其留在那里而不提交。 为了激励参与者点击提交按钮,你需要让它看起来很棒。 也测试手机上的按钮。 在较小的屏幕上,事情看起来很不一样,在你检查之前你不知道它是如何工作的。
结论
我们希望,现在您可以创建一个在包括移动浏览器在内的每个平台上都表现出色的表单。 从一个免费的 WordPress 表单构建器插件开始,看看无论设备或屏幕大小如何,事情都是如何完美运行的。 这是一个希望和前景的问题,通过改进表格的移动版本,您可以获得更大的成功。
WP Fluent Forms Pro
立即试用 Fluent Forms,亲眼看看!

要获得更多知识,请访问我们的博客。 或者,我们可以建议您阅读这些帖子,以更好地了解 WP 表单、用户体验和更多 WordPress 内容!
请订阅我们的 YouTube 频道以获取与 WordPress 相关的提示和技巧。 另外,请在 Twitter 和 Facebook 上关注我们。
- 了解如何使网站对 GDPR 友好
- 客户满意度调查指南
- WP Fluent Forms 和 Contact Form 7 之间的比较
- 2分钟表单创建教程
