为什么 WooCommerce 商店应该关心性能
已发表: 2021-11-23您的 WooCommerce 商店的成功直接受您网站性能的影响。 借助快速且用户友好的网站,您将享受更好的搜索排名、更快乐的客户,以及——最重要的是——增加销售额。
超过 70% 的消费者承认页面速度直接影响他们从零售商处购买的意愿。 多项研究表明,许多电子商务网站由于网站速度慢而错过了销售机会。 我们确定您不想成为其中之一。
虽然有许多技术可用于提高站点速度和性能,但要快速找到问题的根源可能具有挑战性。 如果您不知道从哪里开始,像 Jetpack Boost 这样的插件可以确定需要改进的地方,并自动解决影响您网站性能的许多主要问题。
在本文中,您将了解网站性能如何影响您的销售、您可以做些什么来改进它,以及像 Jetpack Boost 这样的工具如何提供帮助。
网站性能缓慢如何影响您的业务
加载时间长意味着销售额减少
网站速度慢对任何电子商务网站来说都是灾难。 研究表明,如果页面加载需要等待超过 3 秒,57% 的客户会离开。 在这个数字中,80% 不会再回头看。
对大多数人来说,网上购物的吸引力在于它既快捷又轻松。 如果你让这个过程变得缓慢而痛苦,你可以打赌你的整个库存,他们会把他们辛苦赚来的钱带到另一个加载时间更快的在线商店。
最近的一项研究表明,加载时间缩短 0.1 秒会增加页面浏览量、转化率和平均订单价值。 事实上,网站速度的这种微小变化使客户的支出增加了近 10%。 虽然网站速度的变化不需要太大,但即使是细微的改进也可以增加 WooCommerce 商店的收入。
缓慢的网站会导致客户不满意
等待网站加载似乎很长一段时间会给用户带来糟糕的体验。 我们提到的统计数据支持了这一点,但我们知道您已经在自己的在线购物体验中感受到了这一点。 花点时间想想你因为加载时间太长而过早点击离开网站的所有时间。 您可能已经这样做了很多次,以至于不可能将它们全部计算在内。
您不仅对该品牌不满意,而且您可能再也没有回去查看他们的网站是否加快了速度。 结果,无论他们的产品多么出色,您的经验都可能导致您对该品牌失去信任。
如果您是某个特定网站的忠实客户,您可能会有更多的耐心,但速度缓慢的网站甚至会拒绝最忠实的回头客。 如果您正在浏览大量的产品,想象一下每个额外的网页都必须等待五秒钟才能加载的挫败感。
我们在爱立信移动的朋友透露,用户在等待网页加载时感受到的压力与独自观看恐怖电影或参加数学考试时的焦虑相当。
如果这不是加快网站性能的动力,我们不知道是什么。
业绩低迷导致在线排名不佳
没有办法绕过它; 慢速网站在搜索引擎上的排名也不高。 搜索引擎重视用户体验,因为他们希望提供最相关、用户友好的结果。
谷歌的一项研究发现,当加载时间从 1 秒变为 3 秒时,跳出率会增加 32%。 如果加载时间为 5 秒,您将看到这一移动高达 90%。 有了这样的数字,难怪跳出率较低的表现更好的网站会受到搜索引擎的奖励并获得更高的排名。
即使您认为您的网站速度非常快,在页面速度的世界中也没有太快的事情。 随着您降低网站速度的每一点时间,您的网站在搜索结果中排名更高的可能性就会增加。
Google Core Web Vitals 在搜索结果中优先考虑性能更高的网站
2020 年,Google 宣布对其排名系统进行更新,并在整个 2021 年继续推出。此次推出的主要目的是改善所有在线用户的体验,但您可能想知道这些变化将如何影响您的网站在搜索结果中。
可能会影响您的搜索排名的 Google 更新之一是 Core Web Vitals 项目。 这些指标识别网站的组件,如加载时间、交互性和视觉稳定性,以衡量用户的体验。
Google 的 Core Web Vitals 报告在评估用户在网页上的体验时使用了三个要素:
- Largest Contentful Paint (LCP):此元素与访问者的感知加载时间有关。 它测量网页加载其最突出的可见功能所需的时间。 0 秒到 2.5 秒之间的任何时间都是一个很好的分数,而超过 4 秒的任何时间都意味着您的网站可以在这方面有所改进。
- 首次输入延迟 (FID):首次输入延迟衡量您网站的交互性以及响应访问者命令所需的时间。 它查看访问者点击您网站上的按钮或链接之间的延迟,以及您的网站做出反应所需的时间。 为了让您的网站提供良好的用户体验,它的 FID 分数需要不超过 100 毫秒。 如果您的得分高于 300 毫秒,则您的 FID 评级低于一流,您需要进行更改。
- 累积布局偏移 (CLS): CLS 衡量网页加载时的稳定性。 您不希望网站上的元素在加载时移动太多。 如果您的 CLS 排名为 0.1 或更低,请拍拍自己的后背。 如果高于 0.25,是时候回到绘图板了。
详细了解核心网络生命力如何影响 SEO。
截至 2021 年 6 月中旬,谷歌宣布将把这些核心网络生命力的得分作为一个指标纳入其排名系统。 2021 年 8 月,他们发布了名为 Page Experience 的附加更新(目前仅适用于移动 URL)。
根据 Google 的 Core Web Vitals 和 Page Experience 报告,提供卓越用户和页面体验的网站现在将在在线排名中获得优先权。
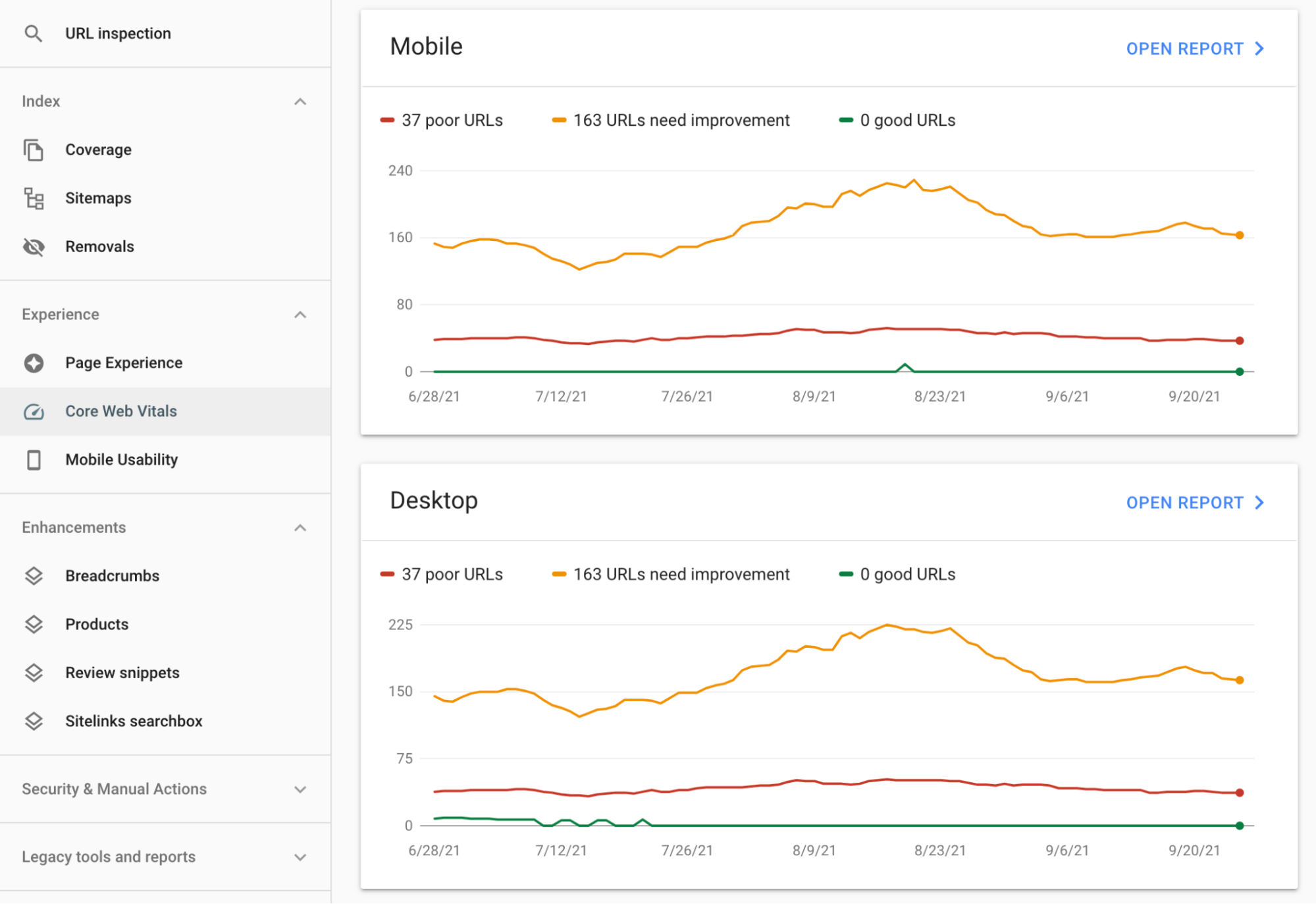
如果您已将您的网站添加到 Google Search Console,您可以在Core Web Vitals下查看您网站的指标,并查看您网站中需要改进的区域。

如果您正在构建一个新网站,请在设计的最前沿使用这些 Core Web Vitals 来创建它。 寻找一个可靠的托管计划,该计划可提供出色的网站速度并满足您的流量要求。 确保它可以处理像黑色星期五和网络星期一那样的流量激增,以避免加载时间过慢。
避免过于复杂的网站主题,这些主题可能会导致加载瓶颈或导致网站功能受损。 而是专注于保持主题轻巧,优化图像大小,并将使用的插件数量减少到站点所需的最低限度。 这些努力将有助于您的 Core Web Vitals 报告,提高您网站的整体速度,并帮助您在 Google 的排名中攀升。
如果您对如何提高 FID 分数或降低 CLS 数字感到有点不知所措,则无需太担心。 这就是 Jetpack Boost 的用武之地,它可以为您提供更高的 Core Web Vital 分数,而无需了解所有技术术语。
Jetpack Boost 如何提高您网站的性能
因此,您已经确定您的网站可以在性能方面使用一些帮助。 虽然其他插件可以帮助您提高网站速度指标,但它们通常需要一些技术知识才能充分利用它们。 使用 Jetpack Boost 来改善您的网站问题,而无需昂贵的开发人员。
Jetpack Boost 将:
- 检查您的站点性能: Jetpack Boost 只需您付出最小的努力,即可为您提供有用的报告,并为您的站点速度提供有力的建议。
- 改善您的 SEO:网站性能的改善与您的 SEO 直接相关。 观看您的网站在在线排名中的上升并获得更多流量。
- 加快您的网站速度:更快的网站等于更多的销售和转化。 使用 Boost 的简单仪表板和工具,让您的网站快速如闪电。
Jetpack Boost 的好处
简单的界面——无需开发人员
Jetpack Boost 最诱人的功能之一是它不需要先验知识。 您不必成为开发人员即可了解插件的原理或将其安装在您的网站上。 界面简单明了,您会通过测量工具看到您的网站运行速度有多快。


易于理解的网站性能报告
通过这些报告,您可以快速了解您的网站的运行情况。 Jetpack Boost 为您的网站性能提供从 A 到 F 的分数。您将在首次安装时获得初始分数,并在实施任何优化后获得更新分数。
跳过复杂的配置
避免其他速度插件附带的耗时、复杂的配置。 如果设置不正确,这些插件可能会破坏您的网站,造成超级混乱,甚至减慢速度。 您只需打开 Jetpack Boost,它就可以工作,无需任何额外的代码或技术知识。
如何使用 Jetpack Boost
Jetpack Boost 的界面简单易用。 让我们看几个部分:
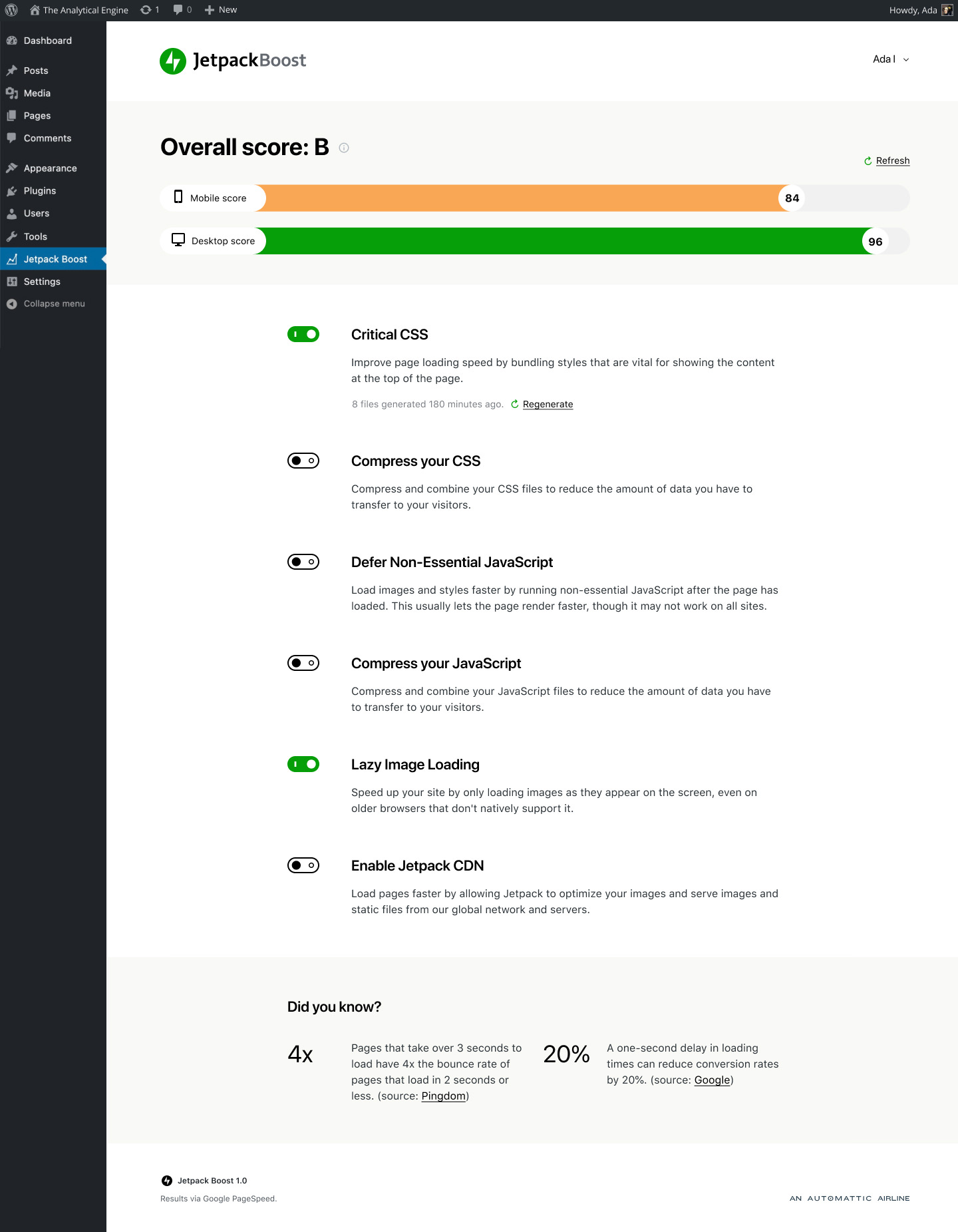
总分——表现得分
整体性能得分是您的网站在桌面和移动屏幕上的平均得分。
为了更好地了解分数的平均方式,假设您的移动端分数是 54,而您的桌面端分数是 91. 54 + 91 = 145. 145 / 2 = 72.5。 因此,您的整体性能得分将是 C。虽然它并不糟糕,但您的网站在移动设备上的性能可能需要一些改进。
改进模块
您可以打开和关闭六个改进模块:
- 关键 CSS:捆绑适用于页面顶部内容的重要样式。
- 压缩 CSS:压缩和合并 CSS 文件以减少传输的数据量。
- Defer Non-Essential Javascript:通过在页面加载后运行非必要的 JavaScript 来帮助您的网站更快地加载。
- 压缩 Javascript:压缩和合并 JavaScript 文件以减少传输的数据量。
- 延迟图像加载:加载显示在屏幕上的图像,而不是一次加载所有图像。
- 启用 Jetpack CDN:提供来自 Jetpack 全球服务器网络的图像和其他静态文件。
就是这样! 您无需自定义任何其他内容,使此插件非常易于浏览。
Jetpack Boost 主要功能
要充分利用 Jetpack Boost 插件,您需要激活至少三个改进模块。 以下是每个模块的简要概述以及它们在您的网站上完成的工作。
使用关键 CSS 优化 CSS 结构
层叠样式表或 CSS 是告诉浏览器如何设置网页样式的指令。 CSS 控制诸如字体颜色和图像大小之类的东西。
由于 CSS 是一种阻止渲染的资源,因此在完全下载并可供浏览器使用之前,无法显示网页。
为了解决这个问题,Jetpack Boost 使用了一种称为关键 CSS 的技术。 这种技术的工作原理是提取显示内容所需的 CSS 到网站中无需滚动即可看到的部分。 因此,页面现在可以更快地加载,而无需加载整个 CSS 文件。
通过消除渲染阻塞资源,Jetpack Boost 有助于改善您网站上的用户体验以及您的 Core Web Vitals 分数。
推迟非必要的 JavaScript
Jetpack Boost 中的此设置将非必要的 JavaScript 推迟到页面加载后。 Boost 优先考虑视觉信息并首先加载它,而将不太重要的 JavaScript 留给以后。 当访问者浏览网站时,其他网页元素将在后台加载。 这让访问者感觉加载时间更快,这有助于降低跳出率。
延迟图像加载
延迟图像加载使您的网站页面无需一次下载网页上的每张图像即可显示。 只有用户可见的图像才会加载,并且当它们滚动时,会出现其他图像。 Boost 的此功能可减少带宽,同时提高您的站点速度。
使用内容交付网络
作为 Jetpack Boost 的一部分,您可以访问 Jetpack 的免费 WordPress CDN。 这利用了全球服务器网络,因此无论访问者位于何处,都可以从附近位置加载图像和其他大量内容。 它是免费的,不限制您可以提供的文件数量,并且仅适用于 WordPress 和 WordPress。 结果? 您将获得一个易于使用、可靠的 CDN 加速您的网站,而不会耗尽您的钱包或时间。
它是提高站点性能的最重要部分之一,并包含在 Jetpack Boost 中。
如何安装 Jetpack Boost
设置 Jetpack Boost 插件可以通过五个简单的步骤完成:
- 导航到 WordPress 插件目录。
- 搜索 Jetpack Boost 插件。
- 从插件目录安装 Jetpack Boost 并激活它。
- 转到您网站的 WordPress 管理区域的 Jetpack Boost 部分。
- 打开您想在您的网站上试用的功能,并观察您的网站性能是否会变得更好。
您可以信赖的性能
我们周围的世界发展迅速,但您的电子商务网站应该发展得更快。 无论您是想经营一家小商店还是建立一个帝国,WooCommerce 都可以让您轻松开始使用不会降低网站速度的优秀托管选择和主题。
要经营一家成功的商店,您需要跟上网站的性能和速度。 虽然您可以使用数十种技术来提高 WooCommerce 商店的性能,但要识别每个问题可能会很棘手。
Jetpack Boost 的简单界面使改进您的 Core Web Vitals 变得简单。 这个易于使用的插件可帮助您提高 SEO 和网站排名、加快网站速度并增加转化率。
通过将技术术语从站点性能中剔除,Jetpack Boost 可以查明站点问题并在您吃午饭的时间内解决它们(也许更少!)。
下载 Jetpack Boost 以提高您的 WooCommerce 网站的性能,让您的企业在竞争中脱颖而出。
