为什么应该使用 Imagify 优化图像(并提高 SEO 和 PageSpeed 分数)
已发表: 2021-07-26图像优化经常被忽视。 事实是,优化图像以提高性能将使您的网站更快,更重要的是,将为您的用户提供出色的体验。 惊人的体验意味着快乐和参与的用户,甚至更多的转化。
听起来很有希望,对吧?
以下是 Imagify 的几位用户 Lee Mac 和 Christian Eichhorn 的遭遇。 他们都是 SEO 顾问,您可以打赌:他们知道如何提高自然流量和转化率。
这是他们从一开始就使用 Imagify 的经验。
首先要做的事情:为什么要优化图像?
每个人都想要一个更快的网站。 但是……这意味着什么? 主要性能挑战之一归结为优化相关性能指标和改善 SEO 流量。 您可能已经知道 Core Web Vitals 是作为 Google 页面体验更新的一部分推出的——这是一个新的排名因素。 换句话说, Core Web Vital 的性能也会影响您的 SEO 性能。
这是李开始优化图像的主要原因。 他解释说:“谷歌似乎更加关注页面速度,增强了对累积布局偏移 (CLS) 和首次内容绘制 (FCP) 的报告。 在针对这些参数优化 sendmyrepair.com 时,我意识到可以通过转换和加载 WebP 格式的图像来实现速度优化。”
您可能已经知道:将图像转换为 WebP 格式是最相关的优化技术之一,它可以在保持相同质量的同时减小图像大小。 作为回报,您的网站将更快,用户将享受到出色的用户体验。
Christian 也想优化图像以提高 SEO 性能。 在这方面,将图像转换为 WebP 格式是一个关键点:“我们需要一种舒适的方法来优化我们网站和客户网站的 SEO 图像。 我们特别想优化电子商务商店的产品图片。 这些图像的 HTML 编码非常重要。 首先,我们希望所有图片都以 WebP 格式编码并包装在 <picture> 标记中。 这是 Imagify 中的标准优化选项,我们发现它非常方便。 第二个原因是我们需要一个工具来批量压缩我们在线商店客户的所有现有产品图片”。
关于批量优化图像的难易程度,Lee 补充道:“自动化是关键。 我想优化网站的图像,而无需手动将它们传输到服务或工具——有 7000 多张图像,我只想设置它并忘记它”。
几乎不用说,批量优化大量图像可以节省宝贵的时间,而 Imagify 让您不费吹灰之力!
寻找最佳图像优化解决方案
一旦明确了为什么要优化图像,您就可以尝试不同的解决方案,从手动解决方案到其他插件。 这就是李和克里斯蒂安所做的,以不同的方式。
Lee 从手动解决方案开始:“在批量处理图像大小并在 Photoshop 中裁剪画布后,我正在优化我的图像。 在最初将它们上传到网站并使用 WebPageTest、GTmetrix 和 Google Page Speed Insights 等工具测试页面速度后,很明显有机会在整个网站范围内节省更多费用。 事实证明,整体图像文件大小节省了 70% ,从 239.2 MB 到 73.9 MB”。
另一方面,Christian 在选择 Imagify 之前比较了几个插件:“WP Smush 是一个候选者。 我们决定选择 Imagify,因为我们发现设置所有选项更容易。 尤其是 WebP 格式和 <picture> 标准设置起来非常简单明了。 此外,整体压缩特征和压缩的三个步骤更容易掌握”。 他解释说:
“是什么让 Imagify 与其他图像优化插件不同? 可用性以及它是多么容易理解”。
克服疑虑:为什么 Imagify 是正确的解决方案
在购买新插件之前,您可能还会有问题或疑虑——这很正常。
在尝试 Imagify 之前,Lee 担心超时、服务器端问题以及图像处理间歇性故障的可能性。 然后,他发现了 Imagify 提供的几个帮助插件以确保不会发生这种情况:批量优化缓冲区和不要使用 ImageMagick。
Christian 担心 Imagify 可能会与其他类似的性能插件发生冲突。 但这也没有发生。 他还担心 Imagify 可能很难正确设置插件。 “毕竟不是问题”,他承认。
所以……如果您认为 Imagify 可能无法正常工作,或者与其他性能有任何冲突,或者难以设置:请不要担心。 一切都会好起来的——你只需要免费试用 Imagify!
Imagify 如何帮助实现业务目标
现在,让我们谈谈业务目标。 性能优化(包括图像优化)有一个最终目标:通过增加自然流量和转化并为用户提供出色的体验来帮助您的业务。
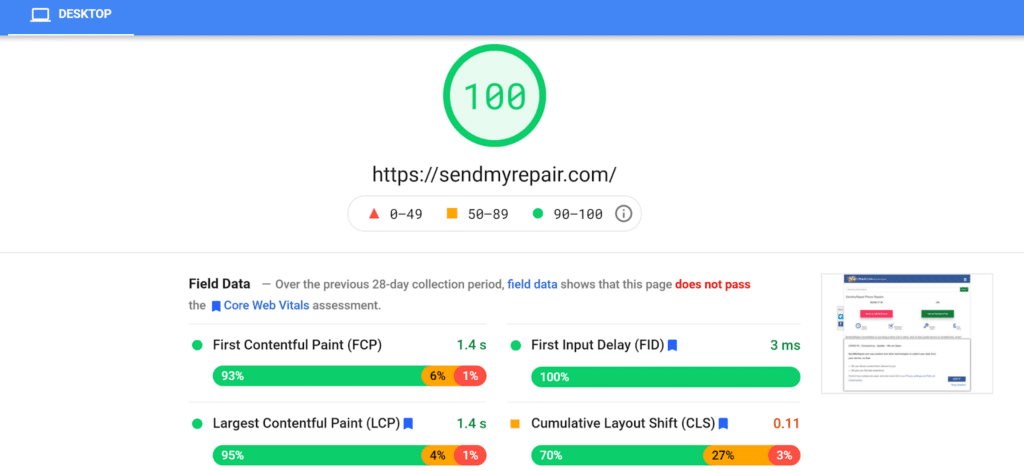
Lee 解释说:“自从使用 Imagify 优化网站范围内的图像后,我发现访问者流量有所增加。 我相信这是由于 Google Core Web Vitals 提升了整体页面速度指标。

一张图画一千个字! 这是整体速度提升的视觉证明。 请注意,此页面在过去 28 天内未通过 Core Web Vitals。 现在它通过了,部分感谢 Imagify” 。

他补充说:“我还向一些地理位置提供 Google Ads,并且看到广告收入有所增加”。 我们是否说过更快的网站有助于转化,对吗?
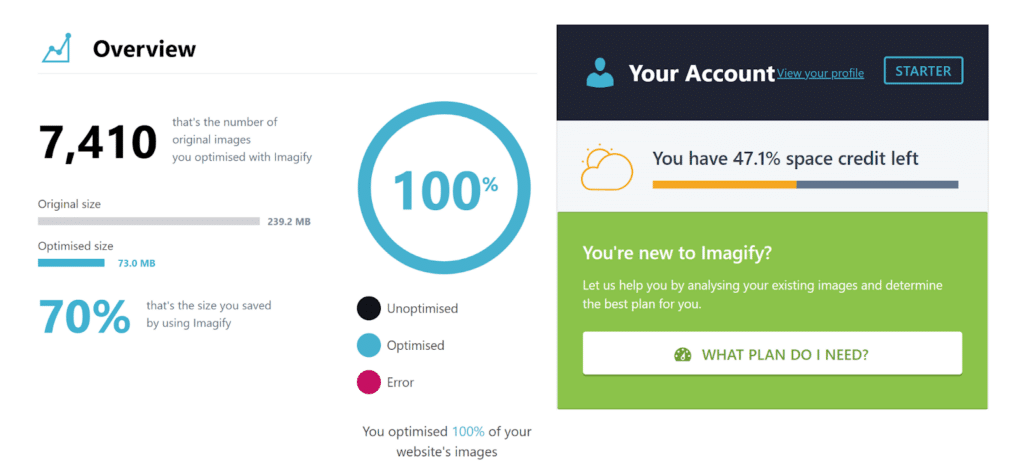
这是使用 Imagify 批量优化的 7,410 张图像。 你能想象如果你必须手动做吗?

简而言之,轻松快速地优化您的图像可以让您节省大量时间并专注于业务战略。
Lee 表示同意:“现在我不必在上传之前处理图像预优化的麻烦。 我可以即时完成它,并专注于 SEO 的其他方面”。
Christian 补充说:“作为企业主,现在可以更轻松地咨询客户有关图像优化的问题。 如果他们问我:你推荐什么以及为什么?,我可以告诉他们使用 Imagify 作为图像,因为它易于使用并且具有所有重要功能,例如 WebP 和图片标签。 到目前为止,所有客户都对它感到满意,这也是因为上传时会进行即时图像压缩”。
优化图像的最后提示
想要获得一些优化图像的最终技巧吗?
Lee 说:“我从事 SEO 已经有很长时间了,根据我的经验,现在用户比以往任何时候都更期待即时结果。
如果您的页面速度受到优化不佳的图像的负面影响,大规模地,这可能会对您的底线产生巨大影响”。
以下是李的建议:
- 在批量处理图像之前删除上传文件夹中所有未使用的图像,以免浪费时间优化它们。
- 一旦你开始图像优化过程,就让它不受干扰地做它的事情并专注于其他任务,确保你保持浏览器选项卡处于打开状态。
- 如果您遇到任何超时问题,请联系 Imagify 以利用这两个帮助插件的好处:批量优化缓冲区和不要使用 ImageMagick。
- 确保在将图像上传到您的网站并使用 Imagify 进行优化之前将其裁剪为正确的尺寸,因此图像具有统一的尺寸(尤其是对于 WooCommerce 中的产品图像)。
Christian 从图像 SEO 最佳实践开始:“第一件事是确保您使用正确的文件名和大小、ALT 和标题标签”。 然后他补充道: “我发现使用高质量的非库存图像很重要。 高质量意味着访问者的价值,因为图像或图形仅在一个图像中解释了整个段落。 您应该使用图像和图形来积极影响用户信号作为停留时间。 这样,您可以使用图像来提高放置图像的页面的 SEO 性能。 对于图片搜索本身,我们将应该为某些关键字排名的图像放置在处理这些关键字的文本元素附近,从而取得了很好的结果。”
总结:为什么你应该尝试想象
如果您需要回顾一下为什么应该尝试 Imagify,那么您来了。
对于 Lee 而言, “ Imagify 是获得速度性能提升和改进 Core Web Vitals 指标的最佳选择。 反过来,您的网站将提高其排名,并由于闪电般的页面速度加载而获得更低的跳出率”。
Christian 同意:“如果有人正在为他们的网站寻找图像优化,我会推荐 imagify,因为它有许多好的功能,例如 WebP 格式”。
准备好使用 Imagify 优化您的图像并提高您的 SEO 性能了吗? 您可以尝试免费计划,看看 Imagify 如何易于使用并有效提高速度!
