为什么您的 WordPress 网站需要图像 CDN
已发表: 2021-11-16一张图片值一千字,所以当涉及到您的网站时,您需要尽可能最好的图片。 您网站上的视觉效果可以在访问者中产生情感反应,快速传达您的信息,跨越语言障碍并增加参与度。
图片有助于讲述您的故事,但有些网站可能特别注重照片。 事实上,无论您拥有哪种类型的网站,平均而言,图片将占您页面重量的大部分。 这对某些人来说可能是个问题,因为虽然他们的成功可能依赖于高质量的照片,但网站拥有的图片越多,加载速度就越慢。
大页面大小对页面速度来说是个坏消息——这是搜索引擎优化 (SEO) 的一个重要指标。 寻找在不牺牲质量或整体影响的情况下加快图像加载时间的方法将帮助您实现两全其美 - 图像看起来很棒并且加载速度快。
什么是 CDN?
内容交付网络 (CDN) 是一项服务,通过优化图像和其他文件的存储方式和交付给访问者的方式来加速您的网站。
图像和其他静态文件被复制到国际服务器网络。 这些服务器可以通过从最近的物理位置传送文件并评估访问者的硬件和软件以确保他们每次都能收到最佳的图像大小和格式,从而快速响应访问者。
例如,在查看同一个网站时,在北卡罗来纳州使用笔记本电脑的人与在阿拉斯加使用手机的人会从不同的服务器接收到不同的文件。 但两者都将获得最快、最好的用户体验,因为这些文件将由离它们最近的任何服务器提供,并且采用最适合其设备的格式和大小。
图片 CDN 功能:
- 缓存图像文件并从全球高速专用数据中心快速提供服务
- 根据访问者的平台和设备功能动态提供图像文件格式和大小
- 自动压缩和保存各种尺寸的图像,以便快速交付
- 允许访问者的浏览器同时下载多个文件
一个好的 CDN 服务还会自动将延迟加载引入您的站点。 延迟加载意味着图像在真正可见之前不会被渲染; 屏幕顶部的内容可以快速加载,更下方的图像将继续在后台加载。 尽可能快地为访问者提供可见的内容意味着他们不太可能在沮丧中冲浪。
听起来像魔术? 有点像。 但这并不是解决所有图像速度问题的快速解决方案。 在开始使用 CDN 之前,您需要在服务器端做一些事情:测试图像加载时间、解决图像大小和压缩问题,并确保使用最有效的文件格式。 无论如何,CDN 将帮助您的网站加速,但如果您首先在您的网站上执行这些优化,它会做得更好。
测试您的图像加载时间
您应该做的第一件事是找出您的网站在页面速度测试中的表现,以及图像如何影响您的加载时间。
首先通过站点速度测试网站运行您的主页。 只需输入您的网址,稍等片刻,您的网站性能的完整报告就会生成。

我们最喜欢的一些包括:
- 谷歌 PageSpeed 见解。 Google 的 PageSpeed Insights 工具可深入了解您网站上所有潜在的速度问题来源,并提出提高分数的建议。 查看与图像特别相关的项目的报告问题列表。
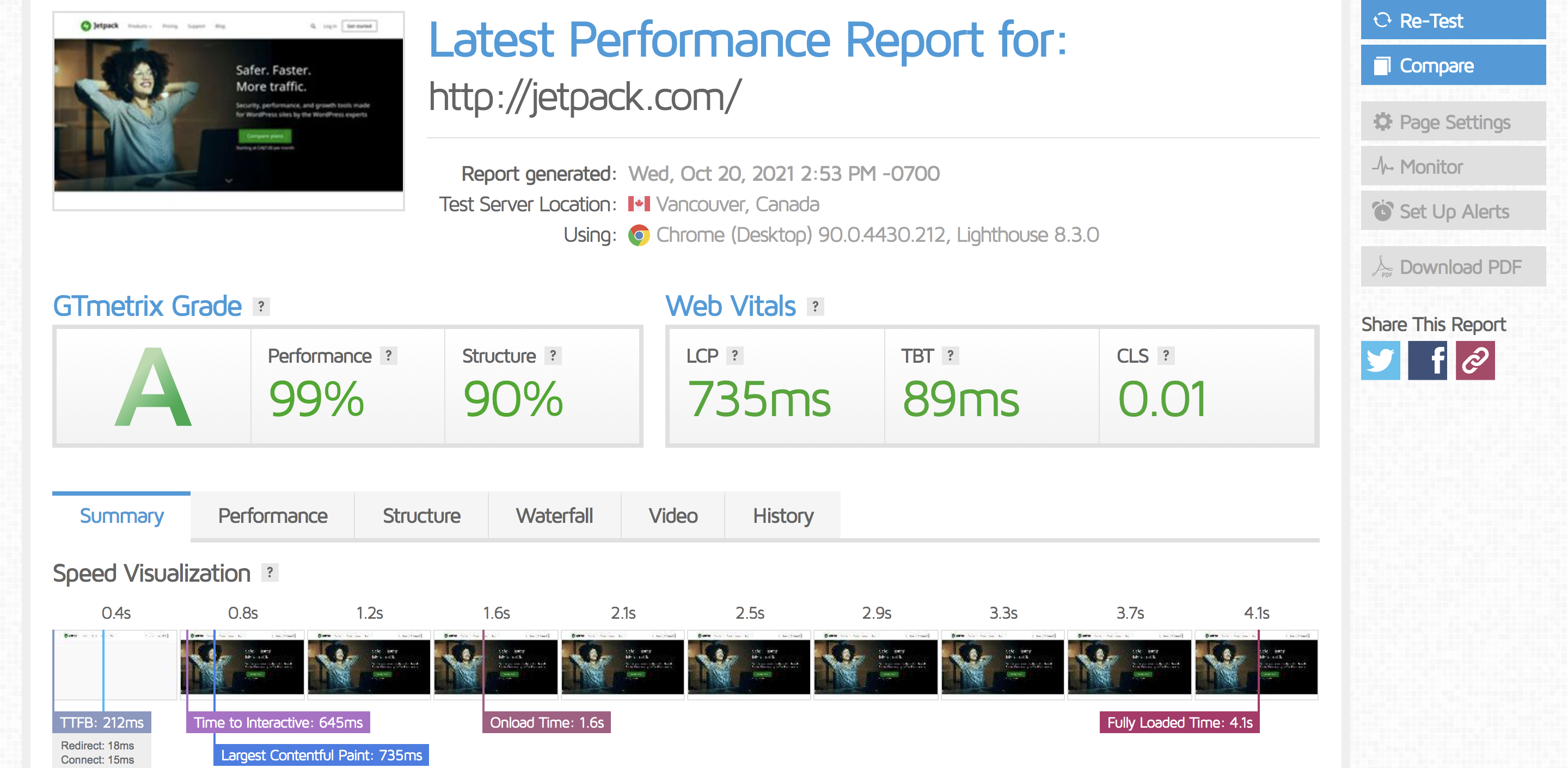
- GTMetrix 。 GTMetrix 将为您的网站提供一个总体评分,让您可以很好地了解访问者看到您网站的速度。 尝试“结构”选项卡以查找可以修复的特定于图像的警告。
- 平地。 Pingdom 对于拥有国际受众的网站特别有用,因为您可以设置测试服务器的位置并评估来自世界不同地区的性能。 它还提供了一个方便的内容百分比图表; 向下滚动以查看当前占页面图像的百分比。
攻击问题
影响加载时间的图像问题通常归结为三个因素:
- 低效的文件格式。 始终将大照片保存为 JPG 文件,或者更好的是 Google 相对较新的 WebP 格式,以节省额外的文件大小。 像 PNG 这样的无损格式最适合需要清晰背景的徽标和专用图形,当绝对需要动画时,应谨慎使用 GIF。
- 尺寸不合适。 即使您在网页上的一个小区域中显示图像,浏览器也必须先下载完整文件,然后再将其缩小以适应分配的空间。 不要在您的网站上粗心地包含大图像,并依靠浏览器为您调整它们的大小。 相反,请先调整它们的大小以匹配页面的最大显示大小。
- 缺乏压缩。 图像可以在上传前压缩,质量损失很小。 除非您正在运行基于摄影的网站,否则访问者不太可能看到任何差异,并且可以节省大量空间。
如果您已经拥有一个充满照片的网站,并且不想更换每张照片,请不要担心 - 插件可能会有所帮助。 插件可以将您的图像转换为 WebP 等较小的格式,甚至可以将它们提供给访问者,而无需替换现有页面和帖子中的链接。 插件还可以将媒体库中的图像调整为更有效的尺寸,并确保它们被完全压缩。
有一些插件会尝试检测未附加的图像或未使用的图像大小,并为您提供删除它们的选项,但请注意——这些插件并不总是能准确识别已使用和未使用的图像。 您可能会不小心删除附加到页面或帖子的图像或尺寸变化。 在调整大小或删除任何内容之前,请务必备份您的 WordPress 网站。
图片 CDN 是否适合您的网站?
既然您已经对服务器上的图像进行了一些更改,您还需要在您的网站上安装图像 CDN 吗? 如果您的站点速度检查表明图像不再导致页面加载时间问题,那么您可能不需要 CDN。 但是任何使用大量图片的网站都可能会发现,仅仅优化服务器上的文件并不足以显着提高页面速度。
CDN 对哪些类型的网站有益?
1. 有很多高质量图片的网站
有损文件格式和压缩对于大多数网站来说都很好,但是当您销售的是图像时,您需要保持高质量。 与摄影或艺术品有关的网站通常都包含高分辨率图像,因此在质量上妥协不是一种选择。
其他网站可能没有出售照片,但可能会使用大量图片来增强用户体验。 图片可以提升您的搜索引擎优化,使您的内容对社交媒体分享更友好,澄清您的信息,并使您的网站更有趣和吸引人。 高质量图像的好处对于 SAAS、电子商务、杂志和许多其他类型的网站都很有价值。 但是页面上的许多图像(即使经过优化)也会快速叠加,将您的页面大小推向问题区域
2. 有照片画廊的网站
基于视觉效果销售的网站通常在每个页面上都有照片画廊。 如果您的网站有房地产列表、平面设计组合、旅行套餐、室内设计改造或指导项目,那么您可能会有非常重的页面和博客文章,这些页面和博客文章加载速度很慢,并且会受益于图片 CDN。

3. 使用主图或滑块的网站
在许多不同类型的网站中流行,标题区域中的英雄图像总是引人注目,但会给页面增加很多重量。 主页上的滑块,尤其是顶部的滑块,会对页面加载速度产生巨大影响,因为同时加载了许多大图像并阻止了其余内容的呈现。 在这两种情况下,图像 CDN 提供的延迟加载都是必须的。
4. 拥有国际观众的网站
针对国际客户群的数字店面将通过图像 CDN 为客户提供最佳服务。 产品的大图像由世界各地的数据中心提供,距离访问者最近的物理位置提供实际内容。 这使您的网站对所有购物者都变得快速——这是降低放弃率和促进销售的关键因素。
5. 吸引大量移动用户的网站
据估计,到 2025 年,全球至少有四分之三的人将专门通过移动设备使用互联网。 您的网站准备好为未来的大多数受众提供服务了吗? 一个好的图像 CDN 将提供为每个访问者的屏幕设计的图像大小。 移动用户只会下载他们需要的小尺寸图像,从而提高网站速度并节省数据费用。
为 WordPress 选择最佳图像 CDN
如果您的网站在 WordPress 上运行,选择图像 CDN 很简单。 Jetpack 的内容交付网络提供全面优化,同时与 WordPress CMS 顺利融合,并通过共享库将代码权重降至最低。
为什么选择 Jetpack CDN?
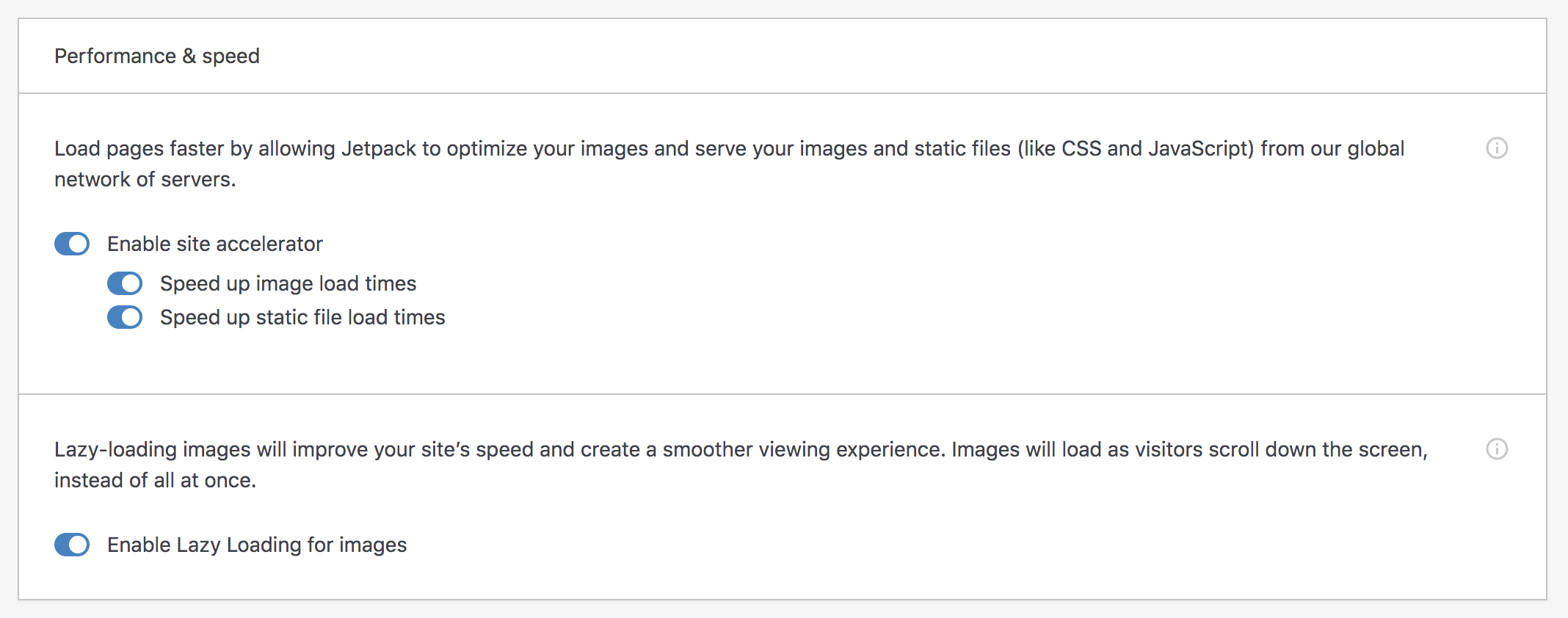
这简单。 只需单击几下即可将插件添加到您的网站,而且由于它是由 WordPress 背后的团队自己构建的,您可以相信它是稳定、安全和无缝的。 安装后,只需单击一下即可打开图像 CDN — 查看“设置”→“性能”选项卡,然后切换“启用站点加速器”选项。 经过几分钟的处理后,您的图像 CDN 将处于活动状态并正在努力改进您的网站。

它很强大。 自动包含加速站点并以智能、优化的方式交付图像所需的所有功能。
- 您的图像将被异地存储在 WordPress 服务器上,在那里它们可以从全球各地快速传送。
- 每个图像将以适合访问者设备和平台的正确格式和大小动态提供。
- 包括延迟加载。
最终结果? 一个更快的网站,像手套一样适合您的用户——这意味着更好的 SEO、更小的跳出率和更好的参与度。
免费。 从字面上看,免费。 免费提供 CDN 功能; 安装插件的任何人都可以立即打开该功能。 更好的是,由于图像是从异地服务器加载的,您自己的网站服务器每月不需要那么多带宽。 根据您的托管设置方式,您也可能会看到成本节省。
寻找最佳平衡
图像对于您网站上的参与、交流和互动非常重要。 不要让速度问题迫使您在设计上妥协; 相反,使用 Jetpack 的图像 CDN 功能创建一个既快速又美观的网站。
图片 CDN 常见问题
有问题吗? 我们有答案了!
图片 CDN 是否会对照片质量产生负面影响?
从视觉上看,以原始格式提供的图像与由 Jetpack 等图像 CDN 提供的图像之间没有明显差异。 Jetpack 尽可能使用 WebP 格式,它可以在不损失质量的情况下压缩图像。 如果您使用的是支持 WebP 的现代浏览器,请尝试此并排比较,看看您是否能发现差异!
图片 CDN 会提高我的网站速度吗?
绝对地! 虽然对于包含大量图像、画廊或滑块的图像密集型网站的影响最为显着,但无论如何您都会看到可衡量的改进。 此外,国际访客、使用移动设备的人以及高峰时段访问的人会注意到速度的额外提升。
图片 CDN 对 SEO 有帮助吗?
是的! 虽然图像是从 Jetpack 的专业服务器提供的,但每个图像的原始 URL 都包含在页面中。 图像仍然可以被搜索引擎正确索引。 此外,像谷歌这样的搜索引擎在确定您的 SEO 排名时会考虑速度、参与度和跳出率,一旦将图像 CDN 添加到您的网站,所有这些都会得到改善。
有免费的 WordPress 图片 CDN 吗?
你打赌。 Jetpack 的 WordPress 的 CDN。 所有图像 CDN 功能都是免费级别的 Jetpack 服务的一部分。
设置图像 CDN 有多容易?
安装和配置图像 CDN 的复杂性取决于您选择的解决方案。 但是在您的 WordPress 站点上安装图像 CDN 的最简单方法是使用 Jetpack。 只需安装免费插件,然后在设置→性能下单击打开站点加速器功能。 就这么容易!
如何确保我的 WordPress 网站具有最佳图像尺寸?
您的图像 CDN 将以响应式方式以适合您的布局和他们的设备功能的大小向您的受众提供文件,因此不必担心必须自己上传多种尺寸的图像。 不过,最好不要以大格式上传原始图像。 尝试下载或处理超大图像时,图像 CDN 可能会超时。 即使对于英雄或滑块图像,在保持所需质量的同时,尽量减小上传文件的大小。
我可以手动压缩图像吗?
你可以而且你应该。 图片可以在上传之前手动压缩,甚至可以使用补充插件。 一个好的图像 CDN 还将压缩您的文件,将它们转换为优化的格式,如 WebP,并在将它们交付给访问者之前创建适合不同视口的各种尺寸——所有这些都是在幕后自动完成的。
什么是无损图像压缩,它对我的 WordPress 网站有何帮助?
由于图像文件通常占页面大小的大部分,因此尽可能压缩图像是值得的。 JPG 和 GIF 等格式使用有损压缩,这意味着在转换过程中会丢失一些质量。 无损压缩意味着您根本不会在质量上妥协,但仍然可以获得较小的图像文件大小的好处。 像 Jetpack 这样的优质图像 CDN 会将您的文件转换为像 WebP 这样的现代格式——一种无损格式,具有出色的压缩率,并且对您网站的加载时间有显着影响。
