WooCommerce 7.7 更新在这里:有什么新功能?
已发表: 2023-05-30WooCommerce 于 2023 年 5 月 10 日发布了其最新版本 7.7.0。我们将在本文中研究最新 WooCommerce 更新的主要更新和主要功能。
作为领先的电子商务平台之一,WooCommerce 不断发展并为在线业务提供新功能和增强功能。 这份综合指南将深入探讨最新版本中引入的激动人心的新增功能和改进功能。
WooCommerce 7.7 带来了许多变化,以增强您在线商店的性能、功能和用户体验。 此更新有望将您的电子商务运营提升到新的高度,从简化的工作流程到改进的客户参与工具。
本文将带您了解 WooCommerce 7.7 中引入的主要功能和更改。 我们将讨论它们提供的好处,探讨它们如何促进您商店的增长,并提供有关有效利用这些进步的宝贵见解。
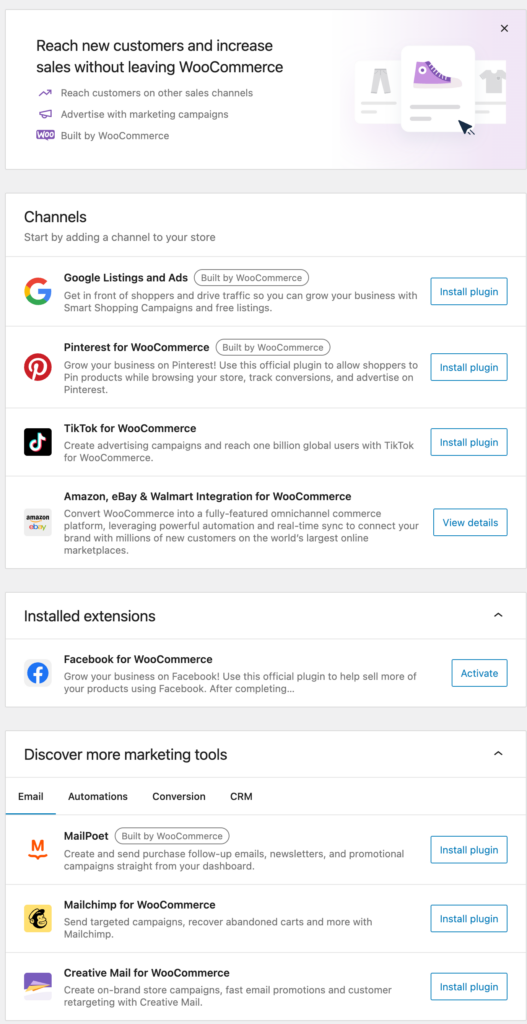
1. Beta 外的多渠道营销
随着最新的更新,多渠道营销已经结束测试。 自 WooCommerce 7.0 发布以来,此功能一直处于测试阶段。 现在,在 7.7 版本中,用户将能够在仪表板的“营销”页面中看到“多渠道营销”选项。 它允许用户连接不同的销售渠道,例如谷歌、亚马逊和易趣,并自动管理跨店面的库存。
此功能增强了 WooCommerce 与 Shopify Plus 等平台的竞争力。 它使商家能够通过插件将多个渠道连接到他们的商店。 包括快速入门指南在内的详细文档可用于在 WooCommerce 中设置多渠道营销。

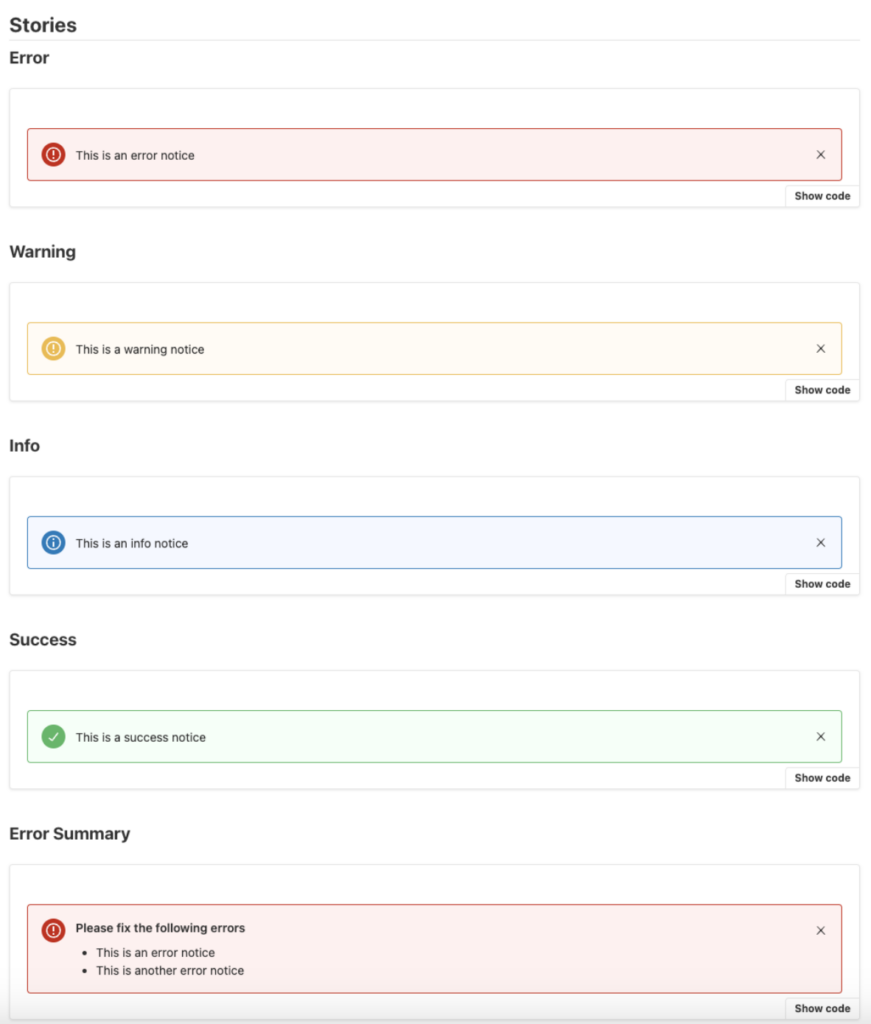
2.改进的购物者通知
最新版本的 WooCommerce 带来了一项功能更新,重点是改善购物者通知的外观。 购物者通知是在各种情况下向用户显示的消息,例如错误或成功操作。
此更新为这些通知引入了新的组件和样式。 它包括以特定格式显示消息的 Snackbar 列表,以及在整个 WooCommerce 平台上具有一致和统一外观的通知横幅。
如果您的在线商店在主购物车和结帐页面上使用购物车块或结帐块,则新样式也将适用于其他通知,例如“我的帐户”区域中的通知。 这确保了整个购物体验的统一设计。
为实施这些更改,对通知的基础结构进行了修改。 新通知具有特定的 HTML 格式,包括基于通知状态(错误、成功、信息、默认、警告)的不同样式。

但是,请务必注意,如果您的商店不使用 Cart 或 Checkout Blocks 而是依赖于其他方法(如短代码),则 WooCommerce 提供的现有通知将不会受到影响。
如果您的网站具有自定义通知样式,这些样式可能无法在新更新中正常使用。 原因是更新使用了新的类名和标记,可能会与现有样式冲突。 这样做是为了确保所有类型通知的样式一致。
此次更新后,主题可以针对新的选择器并相应地自定义样式。 要使用的主要 CSS 选择器是“.wc-block-components-notice-banne”。
总体而言,此更新增强了 WooCommerce 中买家通知的视觉一致性,并为客户提供了更加统一和简化的购物体验。
3. 产品块的新样式选项
最新的 WooCommerce 更新为产品块引入了新的样式选项,例如产品 SKU、产品价格和产品图片。 这些块现在提供更广泛的颜色、大小和字体样式的自定义选项。 此外,它们现在与全局样式兼容,允许更全面的设计控制。
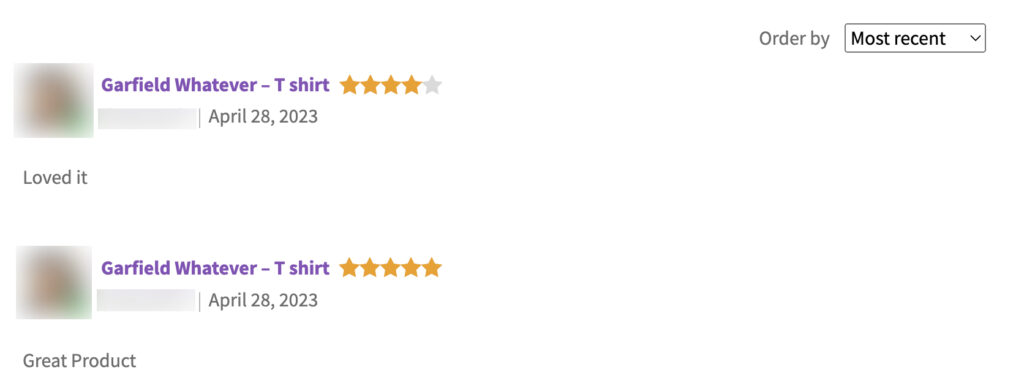
4.新增商品评论板块
使用最新的 WooCommerce 版本,您将能够在您的商店页面上显示特定产品的产品评论。 它可以插入到产品页面模板中。

5.结帐时客户端验证邮政编码
在最新版本的 WooCommerce 中,有一个与如何在结帐过程中验证邮政编码(邮政编码)相关的功能更新。

以前,当客户输入邮政编码时,验证(检查它是否是有效的邮政编码)仅在服务器端完成,如果输入的邮政编码不正确或无效,这会导致出现任何错误消息之前出现延迟。
然而,随着新的更新,邮政编码的验证现在也在客户端执行,这意味着它发生在客户的网络浏览器中。 这种变化带来了几个好处。
- 首先,它提高了客户结帐流程的性能。 他们不再需要等待服务器验证邮政编码,并且可以立即在自己的设备上看到任何错误。
- 其次,这一变化减少了服务器的工作量。 通过在客户端执行验证,服务器要做的工作更少,从而使结帐过程整体上更快、更高效。
请务必注意,即使使用此客户端验证,服务器仍会在客户提交结帐表单时执行自己的验证。 这确保邮政编码的准确性和有效性得到双重检查。
6.“添加到购物车”按钮的改进
WooCommerce 中的添加到购物车按钮有一些新的样式改进。 您现在可以为添加到购物车按钮选择填充和轮廓样式,并将父容器的宽度调整为 25%、50%、75% 或 100%。
此更新还为按钮引入了各种排版控件。 这包括选择字体系列(用于按钮文本的特定字体)、调整外观(例如将文本设为粗体或斜体)、设置行高(文本行之间的垂直间距)、调整字母间距的选项(字母之间的水平间距),选择文本装饰(如下划线或删除线),甚至更改字母大小写(使文本全部大写或小写)。
这些改进旨在为在线商店所有者提供更大的灵活性和对“添加到购物车”按钮外观的控制。 通过自定义按钮的样式、宽度和排版,店主可以使其与他们的整体商店设计无缝匹配,并创造更具视觉吸引力和用户友好的购物体验。
7. 迷你手推车改进
现在,您可以对在线商店的迷你购物车中的所有按钮进行个性化设置。 这意味着您可以更改它们的颜色、背景,甚至它们的外观。 例如,您可以从只有轮廓的按钮样式切换到按钮被颜色填充的样式。
除了按钮自定义之外,迷你购物车块还有一项新设置,可让您决定它在购物车和结帐页面上的显示方式。 您有两个选择:隐藏或删除。 这意味着您可以选择是完全隐藏迷你购物车还是将其从视图中移除,具体取决于您的在线商店所需的标题样式。
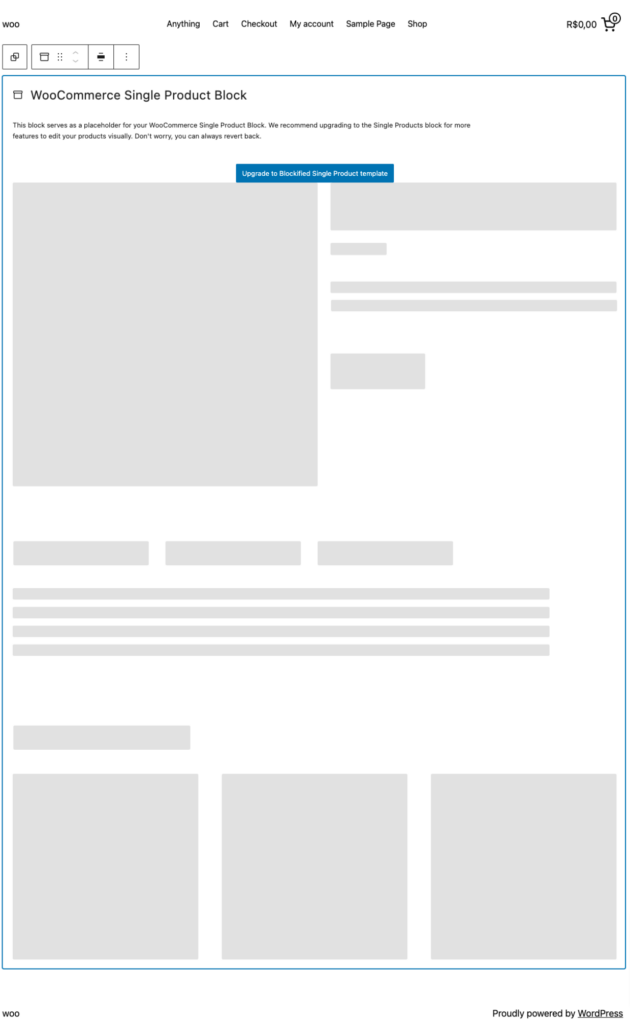
8. 区块化单品模板
在最新版本的 WooCommerce 中,单一产品模板中添加了一项新功能。 此功能在模板本身中包含一个名为“升级到 Blockified Single Product 模板”的按钮。
当您点击此按钮时,常规或经典单品模板将转换或升级为名为“块化单品模板”的新模板。 这个新模板提供了更多自定义选项,并允许您使用块来设计和展示您的产品。

这些是 WooCommerce 7.7 更新中引入的主要改进和更新。 除此之外,还有一些新的过滤器添加和模板更改。 您可以在此处查看详细的发行说明。
结论
WooCommerce 7.7 更新引入了一些新的改进和错误修复。 我们建议您在更新到最新版本之前先备份您的网站数据。 您可以使用此 WordPress 迁移器工具来备份您的网站。
您对 WooCommerce 的最新更新有何看法? 在下面评论。
- 这个有帮助吗 ?
- 是 否
