如何在 WooCommerce 中将日期字段添加到结帐
已发表: 2020-12-20 许多在线商店在结帐页面上需要自定义字段。 例如,蛋糕店可能需要结帐页面上的交货日期字段。
许多在线商店在结帐页面上需要自定义字段。 例如,蛋糕店可能需要结帐页面上的交货日期字段。
WooCommerce 的美妙之处在于它允许您在结帐页面上添加自定义字段,例如在账单和运输字段之后,或在下订单按钮之前。
WooCommerce 将日期字段添加到结帐
在这篇文章中,您将学习如何在 WooCommerce 结帐页面上添加交货日期字段。 我将在计费字段之后添加它。 此字段将允许客户为其订单选择交货日期。 此外,我将分享如何在电子邮件通知和订单接收页面上显示自定义字段。
1. 在 WooCommerce 结帐页面上添加自定义日期字段
WooCommerce 允许您根据将使用的钩子将自定义字段添加到各个位置。 WooCommerce 在结帐页面上定义了许多操作。 对于本教程,我将在帐单或送货地址字段之后添加该字段。
要在此处添加自定义字段,我们将使用操作woocommerce_after_checkout_billing_form 。 在 functions.php 文件中添加以下代码:
add_action('woocommerce_after_checkout_billing_form', 'njengah_extra_fields_after_billing_address', 10, 1);
功能 njengah_extra_fields_after_billing_address () {
_e("交货日期:", "add_extra_fields");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="交货日期">
<?php
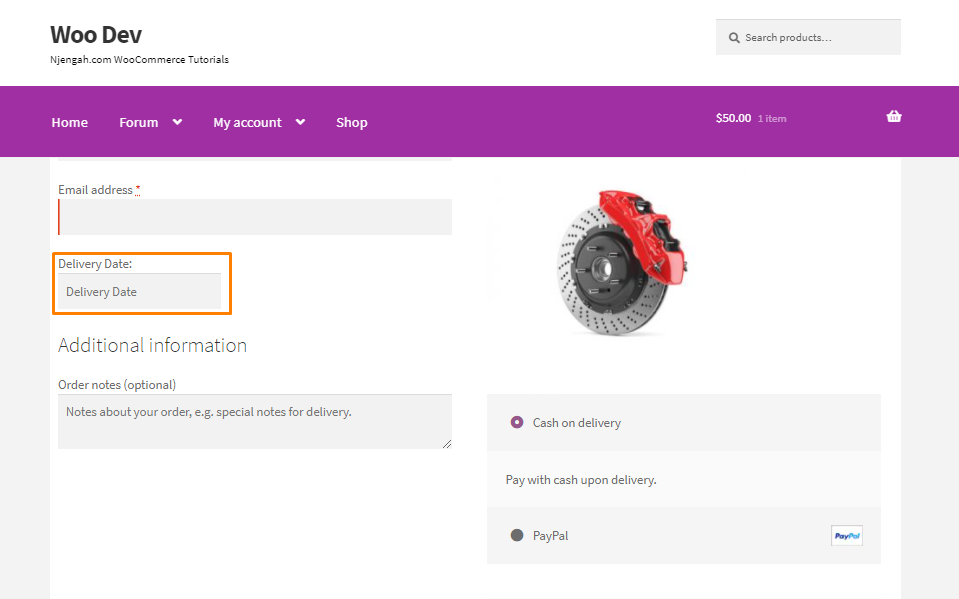
} 这是结果: 
客户需要选择订单的交货日期。 这意味着我们需要为这个字段添加一个日历。 或者,您可以尝试使用简单的文本字段来保持简单。
我们将使用 jQuery 日期选择器。 这意味着我们需要使用 WordPress wp_enqueue_scripts 操作来包含其必要的 JavaScript 和 CSS 文件。
add_action('woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address', 10, 1);
功能 display_extra_fields_after_billing_address () {
_e("交货日期:", "add_extra_fields");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="交货日期">
<脚本>
jQuery(文档).ready(函数($){
$( ".add_delivery_date").datepicker( {
分钟日期:0,
});
});
</脚本>
<?php
}
add_action('wp_enqueue_scripts', 'enqueue_datepicker');
函数 enqueue_datepicker() {
如果 ( is_checkout() ) {
// 加载 datepicker 脚本(在 WordPress 中预注册)。
wp_enqueue_script('jquery-ui-datepicker');
// 您需要日期选择器的样式。 为简单起见,我已链接到 Google 托管的 jQuery UI CSS。
wp_register_style('jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css');
wp_enqueue_style('jquery-ui');
}
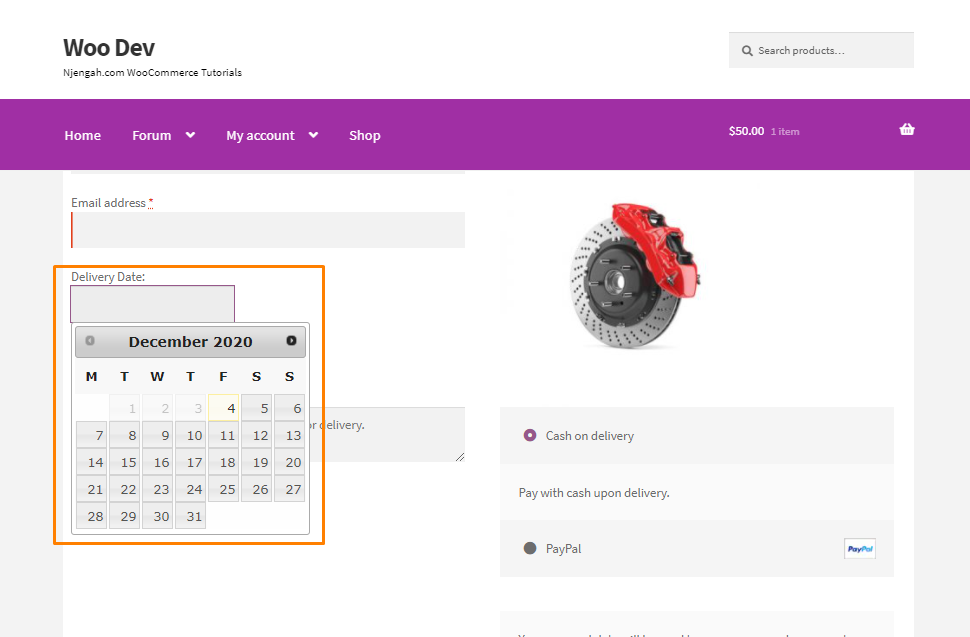
} 这是结果: 
代码如何运作
我已将函数display_extra_fields_after_billing_address()附加到 WooCommerce 操作。 首先,我们打印标签“Delivery Date”并为日期选择器添加一个输入文本类型字段,我们可以使用jquery datepicker( ) 函数。
之后,我将enqueue_datepicker()函数附加到 WordPress 操作中。 在这个函数中,我使用wp_enqueue_script()添加了jQuery datepicker 及其样式。
一旦我们添加了上面的代码片段,它将在帐单地址字段下方显示我们的自定义字段。
2. 在电子邮件通知中显示自定义字段
下一步是添加自定义字段以显示在客户电子邮件中。 将以下代码添加到 functions.php 文件中:
add_action('woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order', 10, 1);
功能 add_order_delivery_date_to_order ( $order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $order_id, '_delivery_date', sanitize_text_field( $_POST ['add_delivery_date'] ) );
}
}代码如何运作
我已将add_order_delivery_date_to_order()函数附加到 WooCommerce 操作。 它会将交货日期添加到发布元表中。 在将日期添加到数据库之前,它将验证客户是否已选择日期。
如果客户选择日期,则使用 WordPress 函数add_post_meta()将其存储在wp_postmeta表中。 此功能需要post_id 、元键和元值。 在我们的例子中,我们使用 Order id 作为我们的post_id ,元键将是_delivery_date元值将是客户选择的交货日期。
我建议您清理$_POST变量数据。 它从字符串中删除换行符、制表符和多余的空格。
将交货日期存储在数据库中后,我们将显示在客户电子邮件中。 在 functions.php 文件中添加以下代码:
add_filter('woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails', 10, 3);
功能 add_delivery_date_to_emails ( $fields, $sent_to_admin, $order ) {
if(version_compare(get_option('woocommerce_version'),'3.0.0',">=")){
$order_id = $order->get_id();
} 别的 {
$order_id = $order->id;
}
$delivery_date = get_post_meta($order_id, '_delivery_date', true );
if ( '' != $delivery_date ) {
$fields[ '交货日期' ] = array(
'标签' => __( '交货日期', 'add_extra_fields' ),
'价值' => $delivery_date,
);
}
返回$字段;
}3. 在 WooCommerce 感谢页面上显示自定义字段
要在 WooCommerce Order Received 页面上显示自定义字段,我们将使用 WooCommerce 过滤器woocommerce_order_details_after_order_table 。 在 functions.php 文件中添加以下代码:

add_filter('woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10, 1);
功能 add_delivery_date_to_order_received_page ( $order ) {
if(version_compare(get_option('woocommerce_version'),'3.0.0',">=")){
$order_id = $order->get_id();
} 别的 {
$order_id = $order->id;
}
$delivery_date = get_post_meta($order_id, '_delivery_date', true );
if ( '' != $delivery_date ) {
回声'<p><strong>'。 __( '交货日期', 'add_extra_fields' ) 。 ':</strong>' 。 $delivery_date;
}
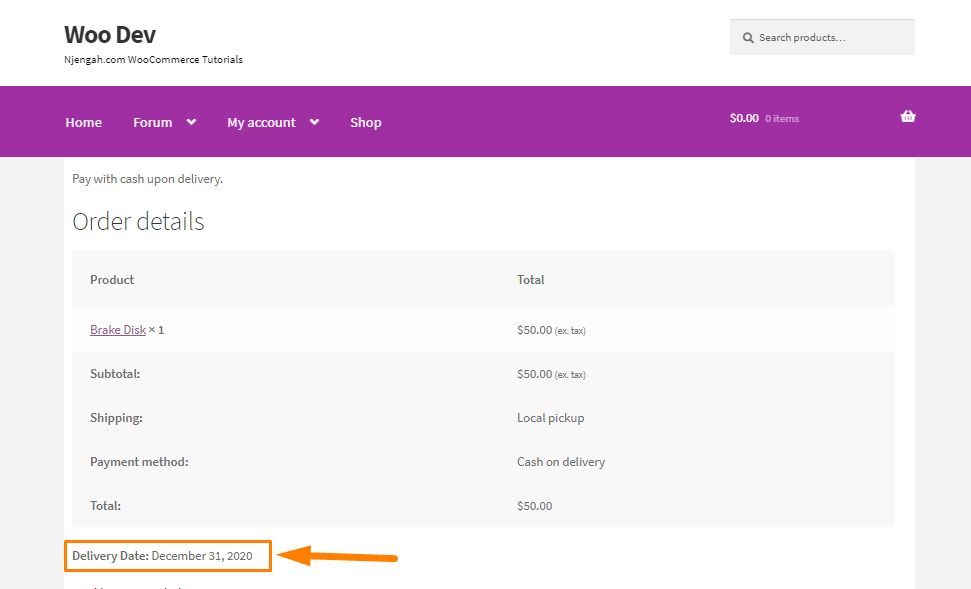
} 这是结果: 
代码如何运作
我已将add_delivery_date_to_order_received_page()附加到 WooCommerce 过滤器。 此函数的参数用于获取订单 ID。 需要订单 ID 才能从wp_postmeta表中获取选定的交货日期。
这是结果:
完整代码片段
如果您在学习本教程时遇到问题,这里是完整的代码片段。 将其粘贴到 functions.php 文件中:
/*
插件名称:在 WooCommerce 结帐页面上添加字段。
描述:一个关于如何在 WooCommerce 结帐页面上添加额外字段的简单演示插件。
*/
add_action('woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address', 10, 1);
功能 display_extra_fields_after_billing_address () {
_e("交货日期:", "add_extra_fields");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="交货日期">
<脚本>
jQuery(文档).ready(函数($) {
$(".add_delivery_date").datepicker({
分钟日期:0,
});
});
</脚本>
<?php
}
add_action('wp_enqueue_scripts', 'enqueue_datepicker');
函数 enqueue_datepicker() {
如果 ( is_checkout() ) {
// 加载 datepicker 脚本(在 WordPress 中预注册)。
wp_enqueue_script('jquery-ui-datepicker');
// 您需要日期选择器的样式。 为简单起见,我已链接到 Google 托管的 jQuery UI CSS。
wp_register_style('jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css');
wp_enqueue_style('jquery-ui');
}
}
add_action('woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order', 10, 1);
功能 add_order_delivery_date_to_order ( $order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $order_id, '_delivery_date', sanitize_text_field( $_POST ['add_delivery_date'] ) );
}
}
add_filter('woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails', 10, 3);
功能 add_delivery_date_to_emails ( $fields, $sent_to_admin, $order ) {
if(version_compare(get_option('woocommerce_version'),'3.0.0',">=")){
$order_id = $order->get_id();
} 别的 {
$order_id = $order->id;
}
$delivery_date = get_post_meta($order_id, '_delivery_date', true );
if ( '' != $delivery_date ) {
$fields[ '交货日期' ] = array(
'标签' => __( '交货日期', 'add_extra_fields' ),
'价值' => $delivery_date,
);
}
返回$字段;
}
add_filter('woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10, 1);
功能 add_delivery_date_to_order_received_page ( $order ) {
if(version_compare(get_option('woocommerce_version'),'3.0.0',">=")){
$order_id = $order->get_id();
} 别的 {
$order_id = $order->id;
}
$delivery_date = get_post_meta($order_id, '_delivery_date', true );
if ( '' != $delivery_date ) {
回声'<p><strong>'。 __( '交货日期', 'add_extra_fields' ) 。 ':</strong>' 。 $delivery_date;
}
}而已!
结论
总之,您已经学习了如何将自定义日期字段添加到结帐、在电子邮件通知中显示以及在感谢页面上显示。 但是,如果您不熟悉编辑代码,则可以使用结帐定制器插件。 我建议使用子主题,这样您的更改就不会在更新过程中丢失。
类似文章
- 如何将选择字段添加到结帐 WooCommerc
- 如何设置 WooCommerce 结帐字段占位符
- 如何在 WooCommerce 中隐藏没有价格的产品
- 如何在 WooCommerce 中隐藏没有图像的产品
- 如何隐藏任何选项卡我的帐户页面 WooCommerce
- 如何隐藏更新购物车按钮 WooCommerce 购物车页面
- 如何在 WooCommerce 中隐藏库存数量
- 如何在结帐 WooCommerce 中创建帐户
- 如何编辑所需的 WooCommerce 结帐字段
- 如何创建 WooCommerce 条件结帐字段
- 如何编辑 WooCommerce 结帐页面模板
- 如何添加 WooCommerce 增值税号结帐页面
- 如何在 WooCommerce 结帐页面上添加隐藏字段
- 如何移动主菜单店面 WooCommerce
- 如果可以免费送货,如何隐藏运费 WooCommerce
- 如何添加 WooCommerce 发票结帐页面
- 如何在 WooCommerce 结帐表单中添加额外字段
- 如何添加 WooCommerce Checkout 默认国家
- 如何隐藏产品描述标题 WooCommerce
