如何在 Woocommerce 的 MyAccount 页面菜单中添加新菜单
已发表: 2020-01-29 您是否正在寻找一种直接的方法来在 WooCommerce 的我的帐户页面中添加新选项卡,无论他们的技能水平如何,任何 WooCommerce 用户都可以快速轻松地实施该选项卡? 在我的帐户页面中添加新选项卡的快速解决方案需要添加两个 WooCommerce 过滤器挂钩,负责添加菜单,另一个负责重定向到添加到相应 URL 的新页面。
您是否正在寻找一种直接的方法来在 WooCommerce 的我的帐户页面中添加新选项卡,无论他们的技能水平如何,任何 WooCommerce 用户都可以快速轻松地实施该选项卡? 在我的帐户页面中添加新选项卡的快速解决方案需要添加两个 WooCommerce 过滤器挂钩,负责添加菜单,另一个负责重定向到添加到相应 URL 的新页面。
在本教程中,我将向您展示如何在 WooCommerce 我的帐户菜单中准确添加菜单,然后创建重定向过滤器以将用户重定向到您喜欢的任何页面,包括外部重定向。 因此,让我们从了解“我的帐户”菜单页面的工作原理开始吧。
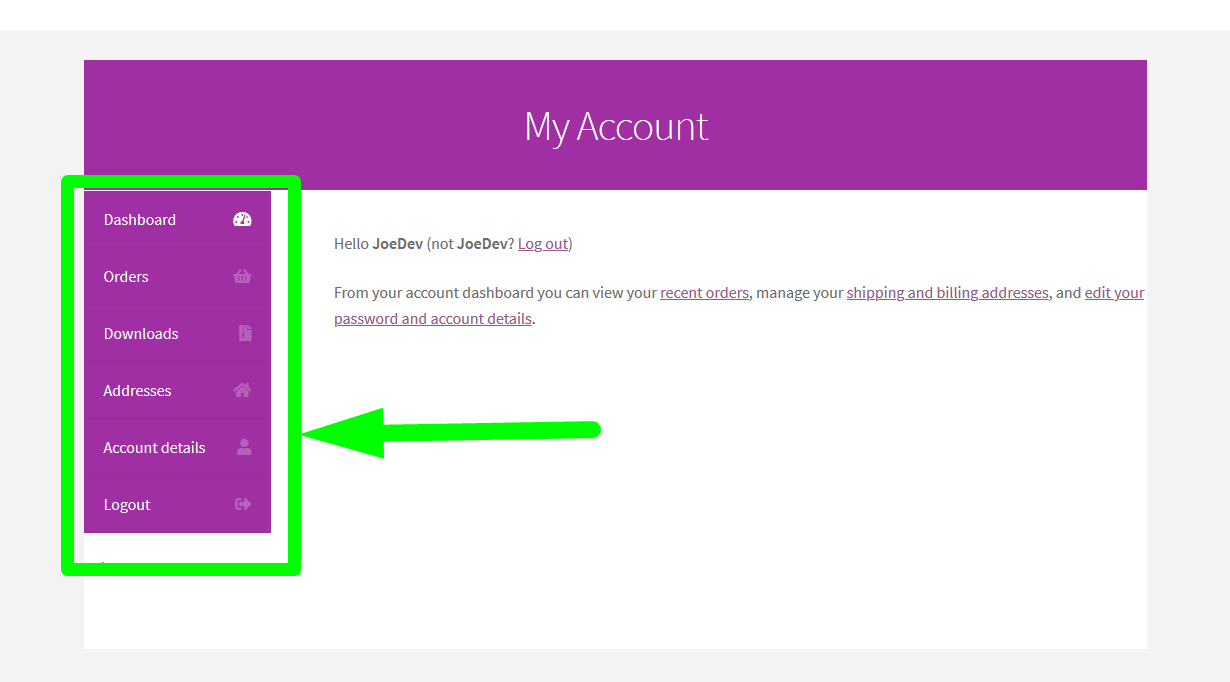
MyAccount WooCommerce 页面菜单的工作原理

WooCommerce 上的这些选项卡基本上是菜单,可以过滤该页面的内容并获取显示菜单的数组,然后将内容添加到数组并返回内容。
WooCommerce/WordPress 过滤器钩子
如果您以前没有使用过过滤器,我在本教程apply_filters 和 do_action中详细介绍了过滤器,其中我提到了 WordPress 过滤器的工作原理。
另一个很好的例子是我们在本 WordPress 教程中对 the_content 应用的过滤器,用于在默认 WordPress 帖子或页面内容之前或之后添加内容。
关于过滤器钩子的足够信息,现在让我们关注如何在 WooCommerce 的我的帐户页面中添加菜单。
我喜欢以快速的分步总结来开始我的所有教程,以帮助您学习和理解代码中发生的事情。 我不喜欢只分享代码并要求您复制粘贴而不解释代码的作用。 这是一个很好的方法,因为读者可以更具创新性并为代码片段添加更多特定功能。
如何在我的帐户页面 WooCommerce 中添加新标签的步骤

要在我的帐户页面中添加一个新选项卡,它需要以下三个步骤:
- 创建一个过滤器挂钩以在我的帐户页面中添加新选项卡,过滤器应收集菜单上显示的所有数据,然后推送您的新数据。 (请记住PUSH这个词,我将在本文后面更详细地解释)
- 创建第二个过滤器,将您在第一步中添加的菜单的 URL 重定向添加到您创建的页面。
- 将此代码添加到主题中的 functions.php文件中,或者您可以将此代码添加到插件类或函数中,您将成功地在 WooCommerce 中的我的帐户页面上添加新菜单。
在 Woocommerce 的“我的帐户”页面中添加菜单
在过去的几天里,一位客户要求我在现有 WooCommerce 网站的我的帐户页面上添加一个新菜单。 理想情况下,菜单应该重定向到我们之前使用BuddyPress添加的论坛。
在本教程中,我想假设是这种情况,我们将继续将菜单添加到我的帐户页面,它应该重定向到论坛。
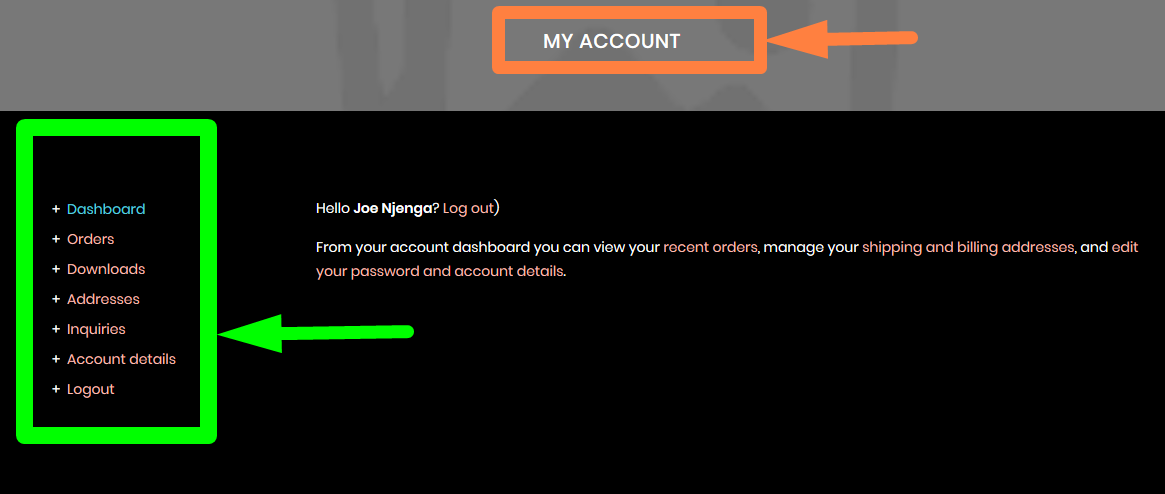
首先,下图显示了我如何在此 WooCommerce 网站的我的帐户页面中添加新选项卡并将用户重定向到论坛的最终产品。

添加第一个过滤器以将菜单添加到我的帐户页面
在我的帐户页面中添加新标签的代码包括一个过滤器挂钩和一个回调函数,如下所示:
//第一个将菜单项添加到我的帐户 WooCommerce 菜单的钩子
函数 example_forum_link( $menu_links ){
// 我们稍后会钩住“womanide-forum”
$new = array('example-forum' => '论坛示例');
// 或者如果你需要 2 个链接
// $new = array('link1' => 'Link 1', 'link2' => 'Link 2' );
// 当你想在其他元素之间添加一个元素时,array_slice() 很好
$menu_links = array_slice($menu_links, 0, 1, true )
+ $新
+ array_slice($menu_links, 1, NULL, true);
返回 $menu_links;
}
add_filter ('woocommerce_account_menu_items', 'example_forum_link');
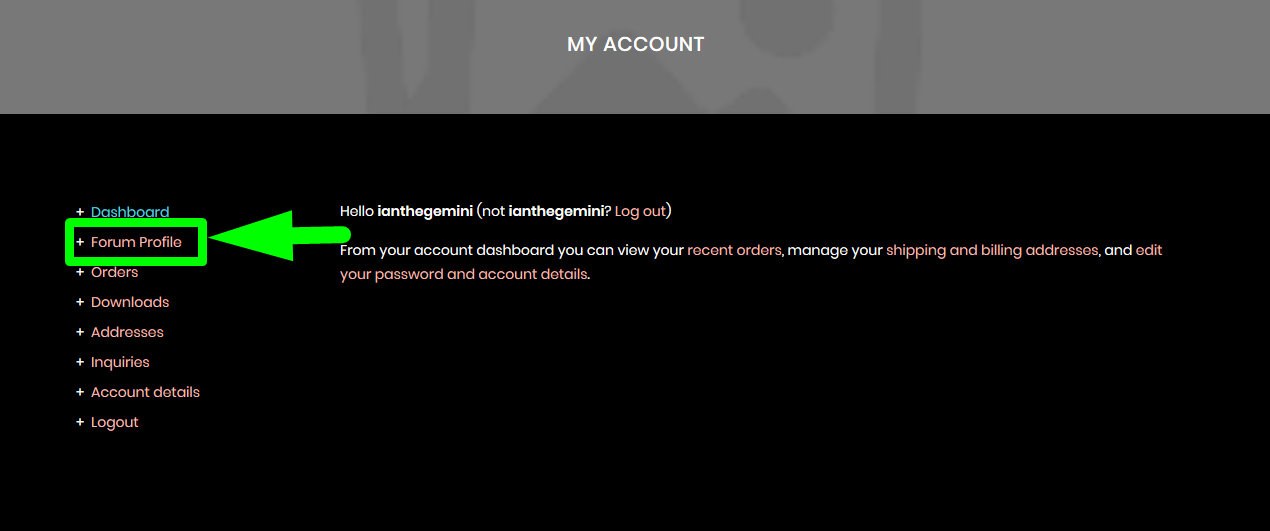
当您将此代码添加到 functions.php 时,您应该会在我的帐户页面上看到新菜单,如下图所示:


代码如何运作
- 在这个过滤器中,我们使用传递给回调函数的 $menu_links 变量来获取数组中 my-account 页面上的所有菜单。
- 在我们获得菜单链接数组后,我们使用array_slice() 函数提取然后在我们的新菜单项中推送,然后我们将所有菜单放在一个数组中并附加到woocommerce_account_menu_items WooCommerce 钩子。
- 此时,菜单项现在显示在我的帐户菜单上
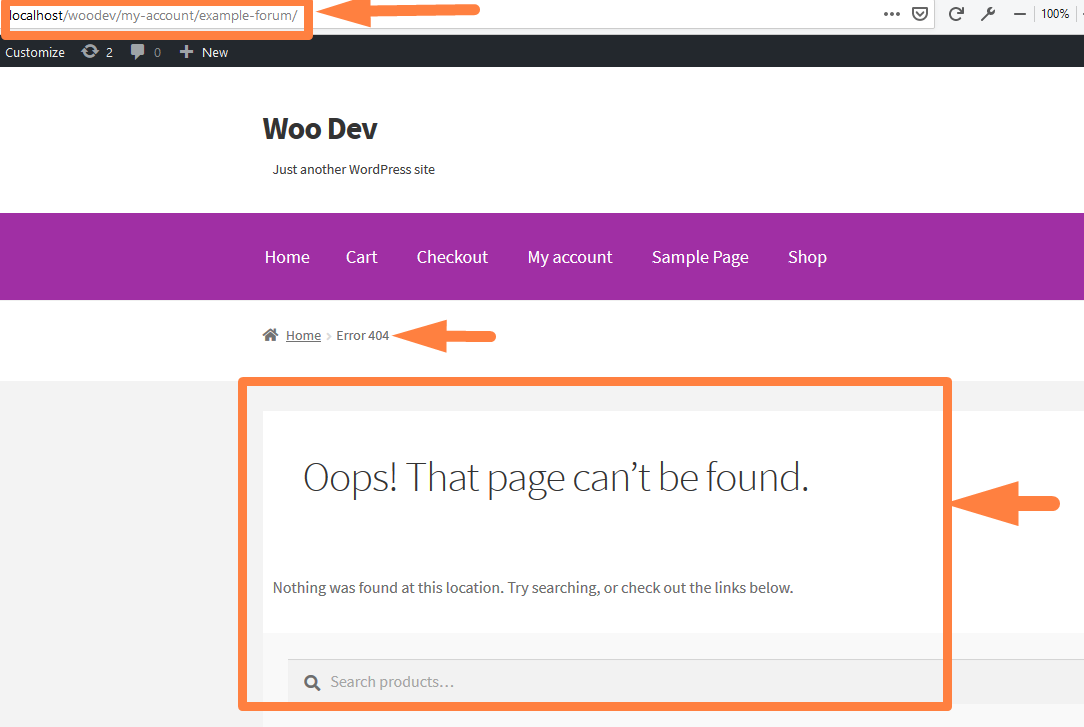
如您所见,过滤器已在默认的我的帐户菜单上添加了新菜单。 当您单击菜单时,您将被重定向到404 页面,因为此新菜单项上的重定向现在正在工作,如下图所示:

该页面在 WooCommerce 仪表板上不存在,但您可以看到 slug example-forum ,我们在第一个过滤器中添加,我们将在第二个过滤器中使用它来重定向到论坛页面。
添加第二个过滤器以将菜单添加到我的帐户页面
如上所述,第二个过滤器将添加我们想要重定向此菜单的页面,在这种情况下,我们可以使用下面显示的代码添加它:
// 第二个过滤器将 WooCommerce 端点重定向到自定义 URL
功能 forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'example-forum' ) {
// 这是你添加自定义 URL 的地方,它可以是外部的,在这种情况下,我们需要转到我在 bbpress 论坛上的个人资料
// 我将使用这个函数 (bp_core_get_username( bp_loggedin_user_id() );) 来获取我的个人资料用户 id 并将其添加到 URL 中,如下所示
$url = site_url() .'/members/' 。 bp_core_get_username(bp_loggedin_user_id());
}
返回 $url;
}
add_filter('woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4);
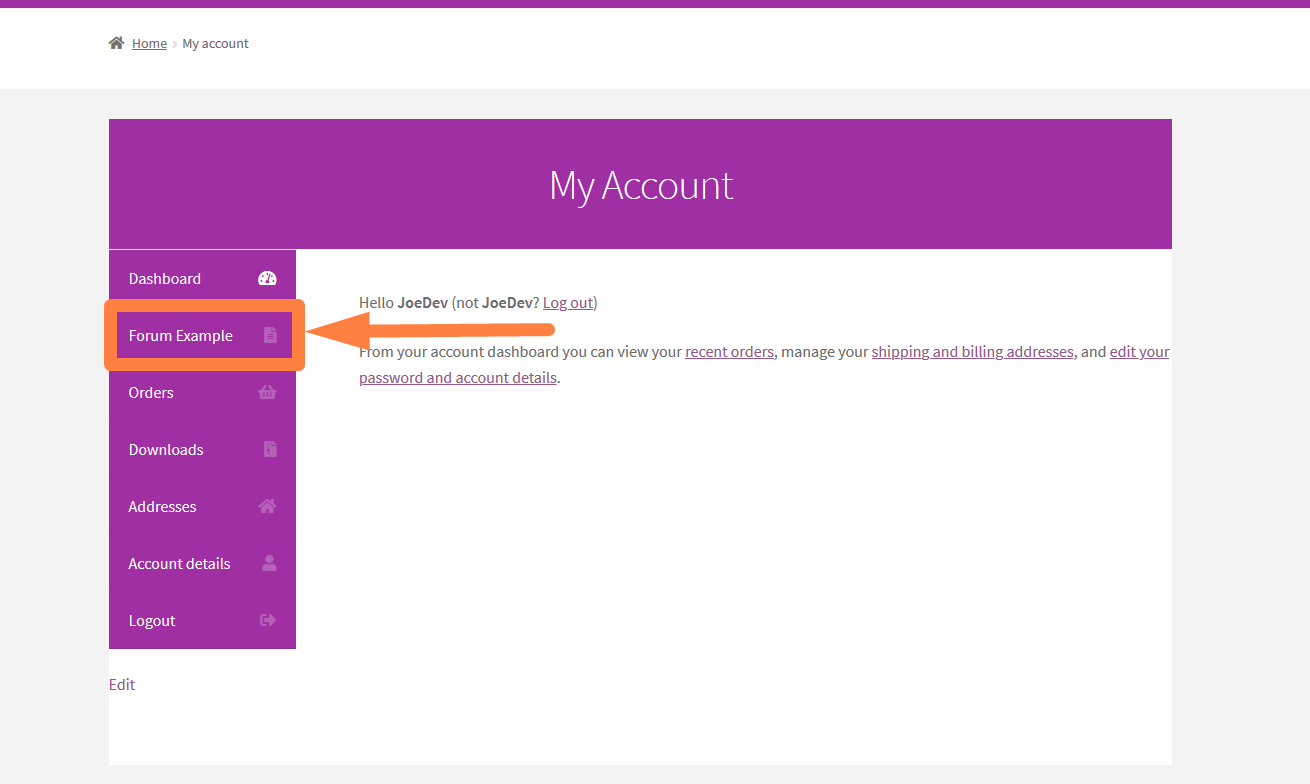
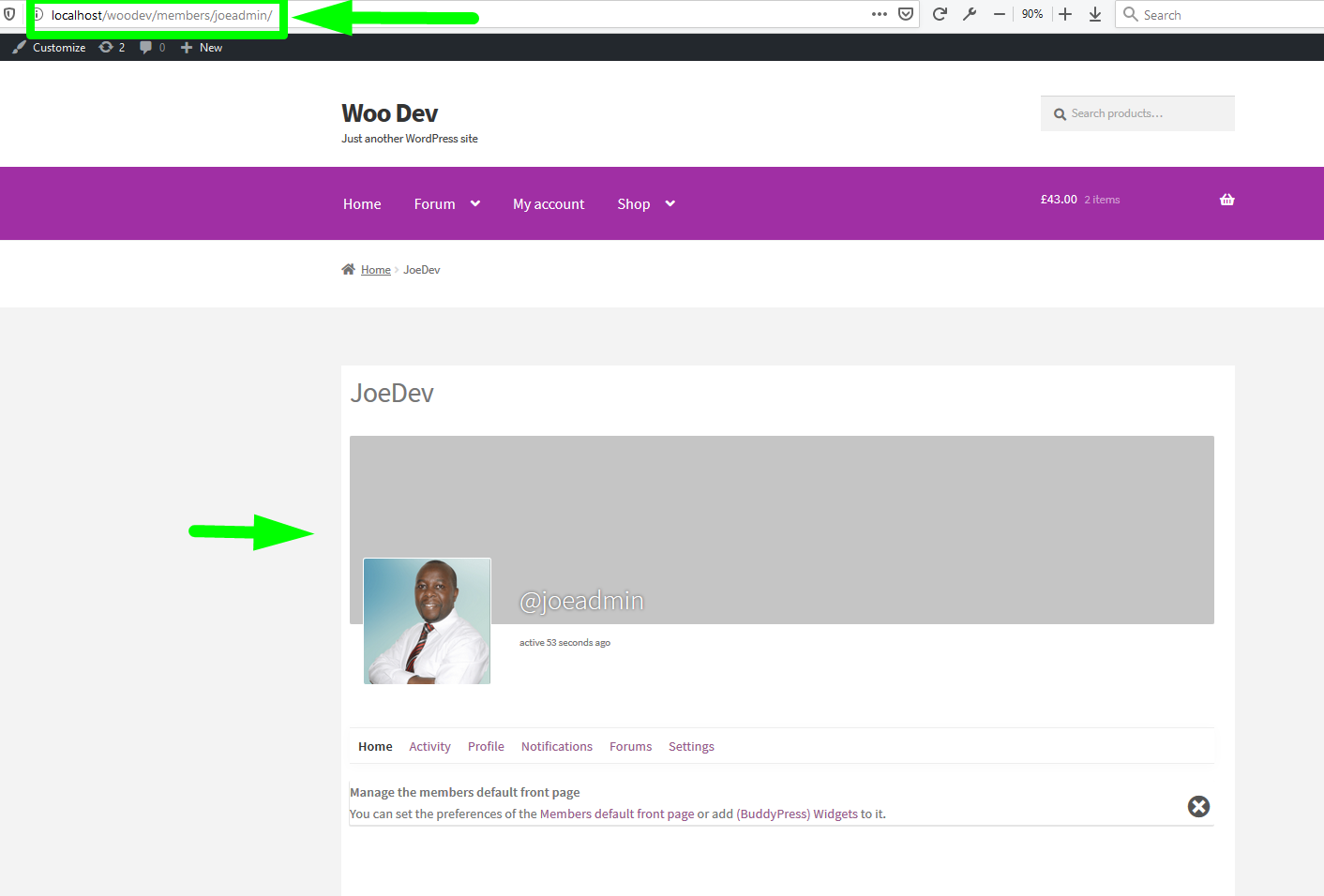
当您在我们在上述步骤中添加的第一个过滤器下方添加此代码时,您的论坛示例菜单应重定向到特定的用户配置文件,如下图所示,我已重定向到我在 BBPress 论坛上的配置文件。

完成代码片段以在我的帐户页面中添加新选项卡并重定向到任何页面
要将新菜单添加到 WooCommerce 中的我的帐户页面菜单,您应该在主题的 functions.pfp 文件中添加下面共享的完整代码片段,并将变量替换为您要重定向菜单的相应 slug 和页面。
//将菜单项添加到我的帐户 WooCommerce 菜单的第一个钩子
函数 example_forum_link( $menu_links ){
// 我们稍后会钩住“womanide-forum”
$new = array('example-forum' => '论坛示例');
// 或者如果你需要 2 个链接
// $new = array('link1' => 'Link 1', 'link2' => 'Link 2' );
// 当你想在其他元素之间添加一个元素时,array_slice() 很好
$menu_links = array_slice($menu_links, 0, 1, true )
+ $新
+ array_slice($menu_links, 1, NULL, true);
返回 $menu_links;
}
add_filter ('woocommerce_account_menu_items', 'example_forum_link');
// 第二个过滤器将 WooCommerce 端点重定向到自定义 URL
功能 forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'example-forum' ) {
// 这是您添加自定义 URL 的地方,它可以是外部的,例如在这种情况下,我们需要转到我在 bbpress 论坛上的个人资料
// 我将使用这个函数 (bp_core_get_username( bp_loggedin_user_id() );) 来获取我的个人资料用户 id 并将其添加到 URL 中,如下所示
$url = site_url() .'/members/' 。 bp_core_get_username(bp_loggedin_user_id());
}
返回 $url;
}
add_filter('woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4);
包起来
阅读本教程后,在 WooCommerce 上的我的帐户页面中创建一个新的菜单选项卡应该不再是一个挑战。 我已通过一个实际示例逐步解释了如何在我的帐户页面中添加新选项卡并创建指向您选择的页面的重定向。 我还编写了有关如何在结帐后添加 WooCommerce 重定向和注册后添加 WooCommerce 重定向的其他教程。 如果您无法实施此解决方案,您可以寻求专业 WooCommerce 开发人员的帮助。
