WooCommerce 地址标签:自动创建、自定义和打印
已发表: 2023-01-31您的企业是否拥有 WooCommerce 商店? 那么您可能听说过 WooCommerce 地址标签。 如果没有,请深入了解,我们将讨论您需要了解的有关 WooCommerce 地址标签的所有信息。
在本文中,我们将解释如何在 WooCommerce 中创建、自定义和打印地址标签。
所以不要浪费时间让我们开始解决这个大问题。
WooCommerce 中的地址标签是什么?
顾名思义,地址标签是 WooCommerce 商店所有者在交付产品时用来指示发件人和收件人地址的文件。 地址标签有助于确保将产品交付给正确的人。
如果该人无法领取包裹,产品将在保留时间后退还给寄件人。 这确保了 WooCommerce 店主的入站和出站物流的平稳运行。
通常,WooCommerce 商店所有者将产品交付分配给快递服务。 而这个快递服务将负责将产品送到合适的人手中。 因此,如果您在产品包装上贴上地址标签,对他们来说会很容易。
为什么需要自动化 WooCommerce 地址标签?
在 WooCommerce 中自动化地址标签将简化您为每个订单创建标签的工作。 另外,现在手动写地址标签也不是一个好习惯,因为墨水可能会褪色,或者快递员无法正确读取地址。 这将在物流中造成不必要的延误,导致客户感到沮丧。
此外,如果您的商店每天收到大量订单,手动记下地址可能是一项耗时的任务,因此您可能需要寻求额外帮助。 因此,如果您的 WooCommerce 商店有一个自动地址标签系统,您可以节省时间、精力和金钱。
WooCommerce 的地址标签中包含哪些字段?
WooCommerce 地址标签应正确标明送货地址和所有相关信息,以帮助快递代理将产品送达正确地址。 最好在地址标签上添加回邮地址,这样如果该人无法领取包裹,包裹将被退回给寄件人。
以下是 WooCommerce 地址标签中要包含的主要字段。
- 发件人和收件人的姓名
- 带有街道名称和号码的送货地址
- 收件人邮政编码
- 位置(城市、州和国家)
- 退货地址
如何创建、自定义和打印 WooCommerce 地址标签?
默认的 WooCommerce 设置缺少创建和自定义地址标签的功能。 因此,我们将为此目的使用第三方插件。 WebToffee 的 WooCommerce 地址标签插件具有广泛的功能并提供简单的设置。
第一步:插件安装
此插件作为 WooCommerce PDF 发票插件的附加组件。 所以我们需要先安装它。
要安装 WooCommerce PDF 发票插件,
- 从您的 WordPress 后端导航到插件>添加新插件。
- 通过 WebToffee 搜索 WooCommerce PDF 发票插件。

- 在您的 WordPress 后端安装并激活该插件。
安装 WooCommerce 地址标签(附加组件)
- 由于这是一个高级附加组件,您必须先购买它。
- 购买插件后,您将收到一封电子邮件,用于下载插件 zip 文件。
- 然后,从您的 WordPress 后端转到插件>添加新插件。
- 上传您下载的插件 zip 文件,然后安装并激活插件。
第 2 步:配置常规设置
现在,让我们配置插件的常规设置。
从 WordPress 后端转到发票/包装>常规设置。

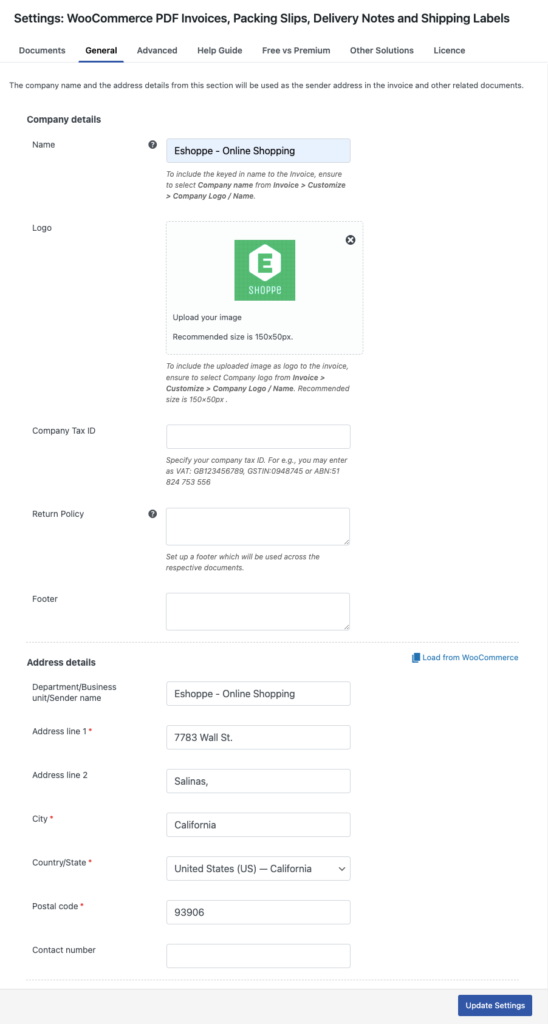
- 从插件的设置页面,转到常规选项卡。
- 输入公司名称。
- 为您的发票添加徽标。 如果您已经在 WooCommerce 设置中添加了您的徽标,它会自动出现在这里。 您还可以从此处添加新徽标。
- 输入任何其他相关信息,例如公司税号、退货政策、页脚等。
- 然后添加您商店站点的地址详细信息。

添加必要的信息后,单击更新设置以保存设置。

查看我们关于如何创建和自定义 WooCommerce 发票的详细指南。
第 3 步:配置 WooCommerce 地址标签
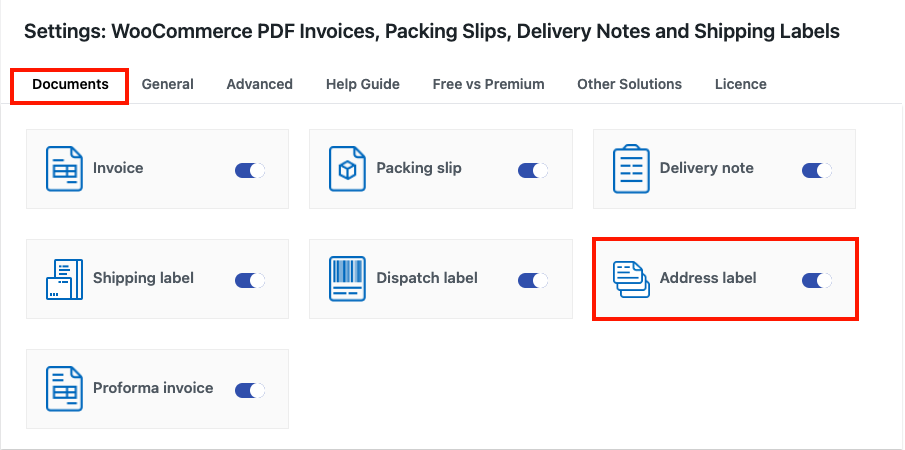
现在,转到文档选项卡并选择地址标签。

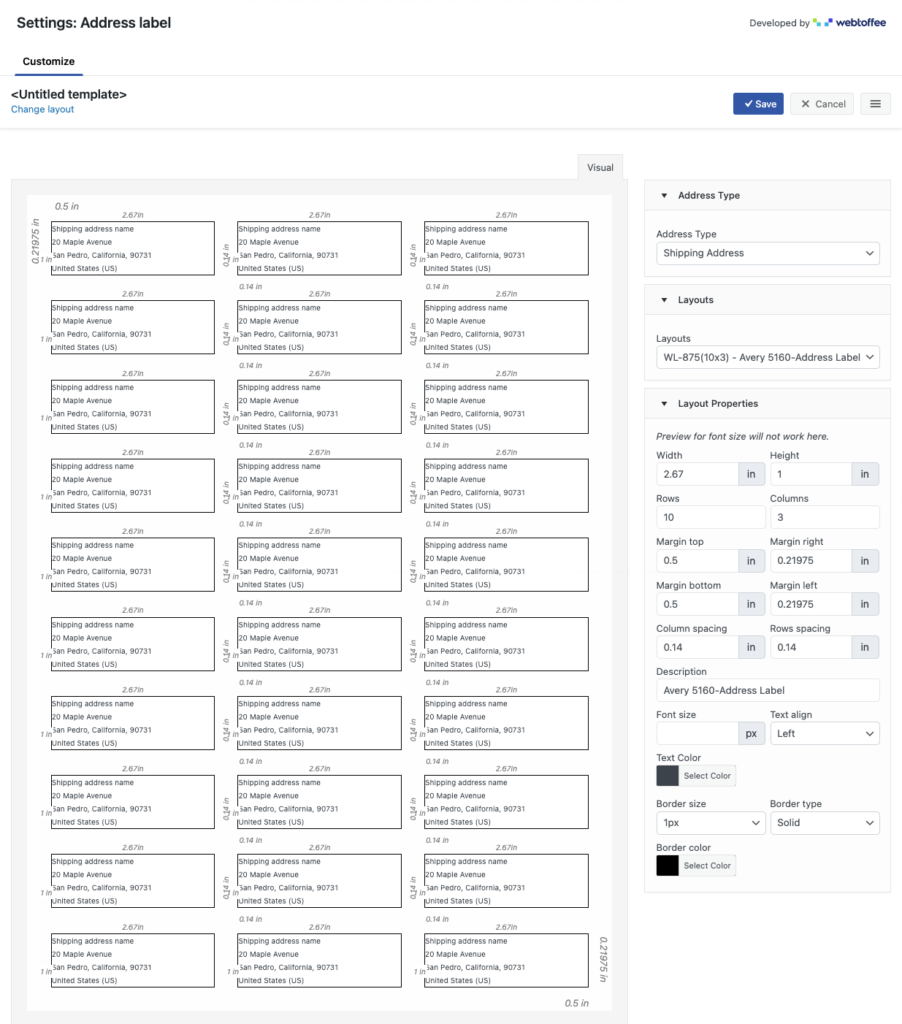
您将被带到地址标签设置页面。
- 从左侧菜单中选择地址类型。
- 然后选择地址标签的布局。
- 在Layout Properties下拉菜单下,您有不同的自定义选项。
- 您可以更改边距大小、字体大小、字体颜色、边框颜色等。

进行必要的更改后,单击保存以保存更改。
为模板添加名称并保存以备将来使用。
如果您想打印多个地址标签,您可以为每个地址类型创建不同的模板。 您可以在打印前选择所需的模板。
要更改活动模板,请转至发票/包装>地址标签。 然后单击三个水平线图标并选择我的模板以选择一个模板。
第 4 步:打印 WooCommerce 地址标签
现在,让我们看看如何在 WooCommerce 中批量打印地址标签。
转到WooCommerce > 来自 WordPress 后端的订单。
选择要打印地址标签的订单。
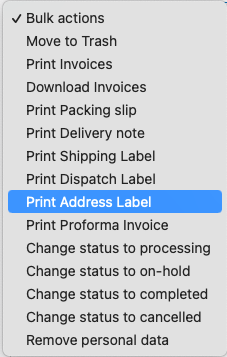
然后在Bulk actions下拉菜单下,选择Print Address Label 。

单击应用。
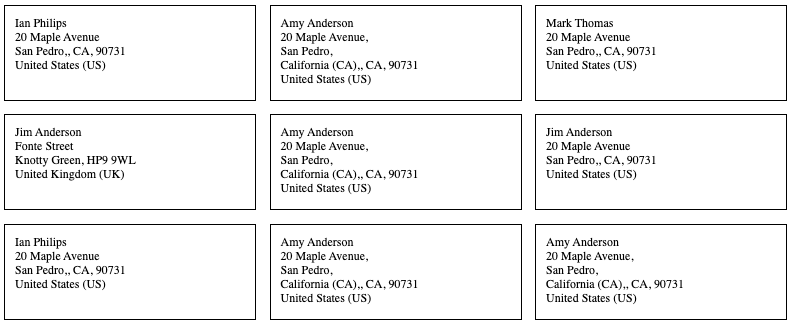
这是 WooCommerce 地址标签的示例。

最后的话
WooCommerce 地址标签是一个简单的文档,可以对您的电子商务业务产生重大影响。 它将有效地改进您商店站点上的交付系统。
我们在本文中提到的 WooCommerce 地址标签插件可帮助您轻松地为您的商店站点创建和自定义具有专业外观的地址标签。
本文旨在为您提供一些有关 WooCommerce 地址标签的有用信息。 如果您有任何疑问,请在评论中告诉我们。
谢谢阅读。
- 这个有帮助吗 ?
- 是 否
