WooCommerce 存档挂钩 [完整指南]
已发表: 2022-05-28 在今天的简短文章中,我们将分享 WooCommerce 产品存档页面挂钩。 本指南的主要目的是帮助初学者和高级开发人员自定义商店页面。
在今天的简短文章中,我们将分享 WooCommerce 产品存档页面挂钩。 本指南的主要目的是帮助初学者和高级开发人员自定义商店页面。
学习如何在不编辑核心文件的情况下自定义此页面非常重要。 产品存档页面包含与某个类别相关的产品列表。
WooCommerce 为其商店页面、产品页面、购物车页面和结帐页面提供了不同的挂钩。 它们有助于在这些页面的不同位置添加内容。
我们将 WooCommerce 存档挂钩放在一起,以便您了解它们的实际位置。 值得一提的是,您还可以复制粘贴它们,然后放置您的自定义函数。
WooCommerce 存档挂钩
以下是所有钩子的列表:
- woocommerce_before_main_content –它位于商店页面的开头。
- woocommerce_archive_description – 它位于商店页面上的“商店”标题之后。
- woocommerce_before_shop_loop – 它位于商店页面上的产品列表之前。
- woocommerce_before_shop_loop_item – 它位于列表中每个产品的顶部。
- woocommerce_before_shop_loop_item_title – 它位于产品图片上方。
- woocommerce_shop_loop_item_title – 它位于产品名称上方。
- woocommerce_after_shop_loop_item_title – 它位于产品名称下方。
- woocommerce_after_shop_loop_item – 它位于“添加到购物车”名称上方。
- woocommerce_after_shop_loop – 它位于产品列表的正下方。
- woocommerce_after_main_content – 它位于所有页面内容之后。
WooCommerce add_action 用于产品存档页面
了解如何使用这些钩子在 WooCommerce 存档页面的不同部分中添加触发自定义功能非常重要。 您可以解开/移除它们中的每一个:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
将挂钩添加到存档页面的示例
在本节中,我们将说明如何在“商店”标题上方添加商店描述。 将代码粘贴到子主题的 functions.php 文件中很重要。 这可确保您的更改在更新期间不会丢失。

以下是您需要遵循的步骤:
- 以管理员身份登录您的 WordPress 仪表板。
- 从仪表板中,导航到外观 > 主题编辑器。 当主题编辑器页面打开时,查找主题功能文件,我们将在其中添加功能以在“商店”标题下方添加商店描述。
- 将以下代码添加到 fuctions.php 文件中:
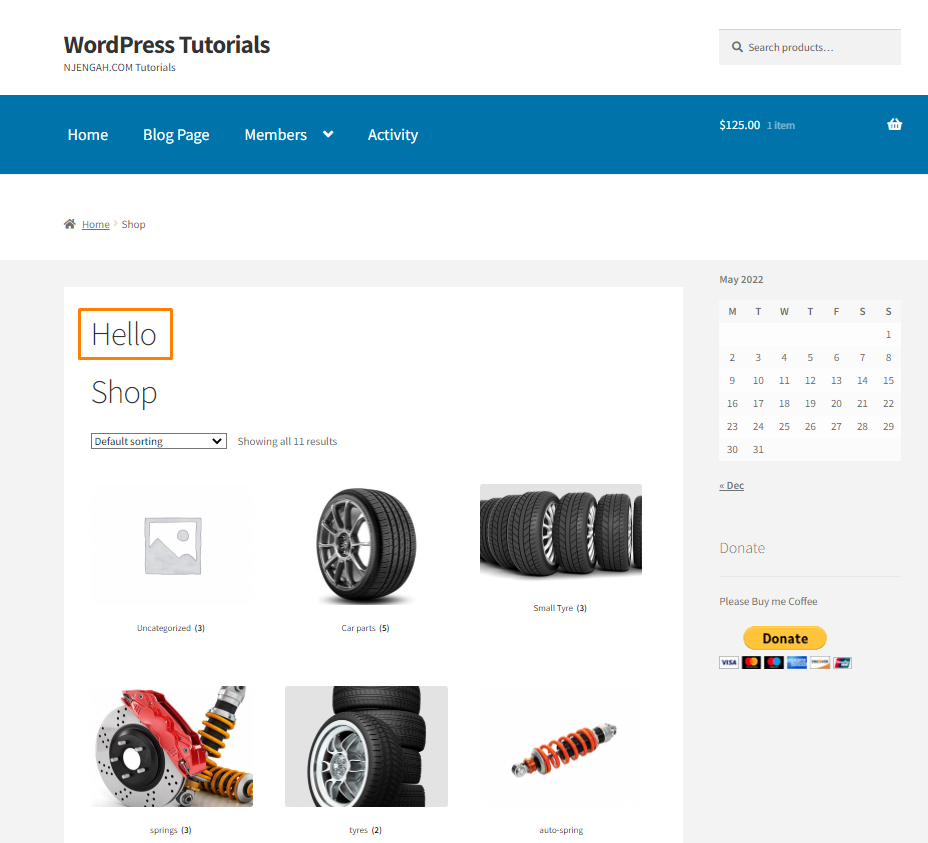
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- 这是结果:

- 或者,如果您想在“商店”页面下方添加文本,请在 functions.php 文件中添加以下代码:
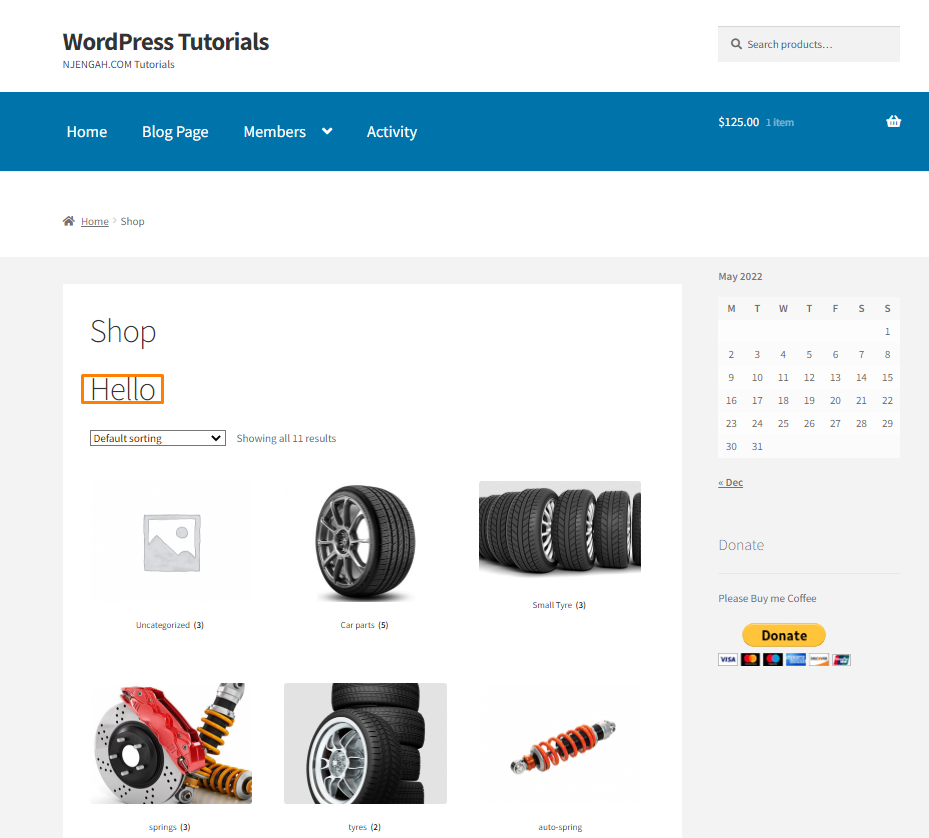
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- 这是结果:

结论
在这篇文章中,我们分享了所有 WooCommerce 存档挂钩。 您可以使用它们通过添加文本或部分来自定义商店页面,而无需编辑核心文件。
将代码粘贴到子主题的 functions.php 文件中很重要。 这将确保您的更改在更新期间不会丢失。
如果您需要在商店页面上进一步定制,请随时联系我们获取定制报价。 我们希望这篇文章能帮助您自定义商店页面。
类似文章
- 如何在 Woocommerce 中更改退货至商店链接
- 如何在 WooCommerce 中将搜索添加到商店页面
- 如何隐藏类别 WooCommerce 店面主题
- 如何设置 WooCommerce 结帐页面的样式
- 如何通过用户 ID WooCommerce 获取最后一个订单
- WooCommerce 视觉挂钩指南结帐
- 如何在 WooCommerce 中检查产品页面
- 如何在商店页面 WooCommerce 上显示下拉变化下拉列表
- 如何向 WooCommerce 商店页面添加信息
- 如何在 WooCommerce 中显示产品类别
- 如何在 WooCommerce 中仅显示一个类别
- 如何在 WooCommerce 中获取产品品牌名称
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 如何在 WooCommerce 中隐藏商店
- 如何将亚马逊附属产品添加到 WooCommerce
- 如何在 WooCommerce 中的价格后添加文本 » 添加价格后缀
- 定制店面 WooCommerce 主题的 80 多种技巧:终极店面主题定制指南
- 如何在没有插件的情况下添加立即购买按钮 WooCommerce
- 当您的购物车为空时如何修复结帐不可用 WooCommerce
