介绍 ProductX 的 WooCommerce 延期交货插件
已发表: 2022-04-12你知道库存管理是 WooCommerce 商店的主要问题之一吗? 我敢肯定,作为店主,您在管理库存时也会遇到困难。 不用担心, WooCommerce 延期交货插件在这里为您服务。
跑得最多的产品是最早缺货的。 而且,客户想买产品,但由于库存管理的限制,你不能给他们。
好吧,不用担心您可以允许缺货产品延期交货。 这样即使产品没有库存,客户也可以订购。 但问题是如何在 WooCommercer 中启用延期交货?
按照以下步骤启用 WooCommerce 延期交货。
第1步。 安装 ProductX。
第2步。 打开延期交货插件。
步骤 3. 允许缺货产品延期交货。
步骤- 4. 添加最大缺货数量、供货日期和消息。
什么是 WooCommerce 延期交货?
WooCommerce 缺货是指接受暂时缺货的产品的订单。 这样,客户可以订购我们的产品库存,当店主重新进货时,他们将获得这些产品。
延期交货可能像预订一样工作,但两者之间存在重大差异。 因此,在选择这些选项时不要感到困惑。
预购是指接受未引入或添加到商店的新产品的订单。 延期交货是对商店已售出并将在未来几天补货的产品进行订单的方式。
如何允许 WooCommerce 产品延期交货
现在让我们开始这篇博客文章的主要部分,它允许 WooCommerce 产品延期交货。 因为您需要按照以下步骤操作。 但是,您也可以查看关于延期交货的快速教程视频。
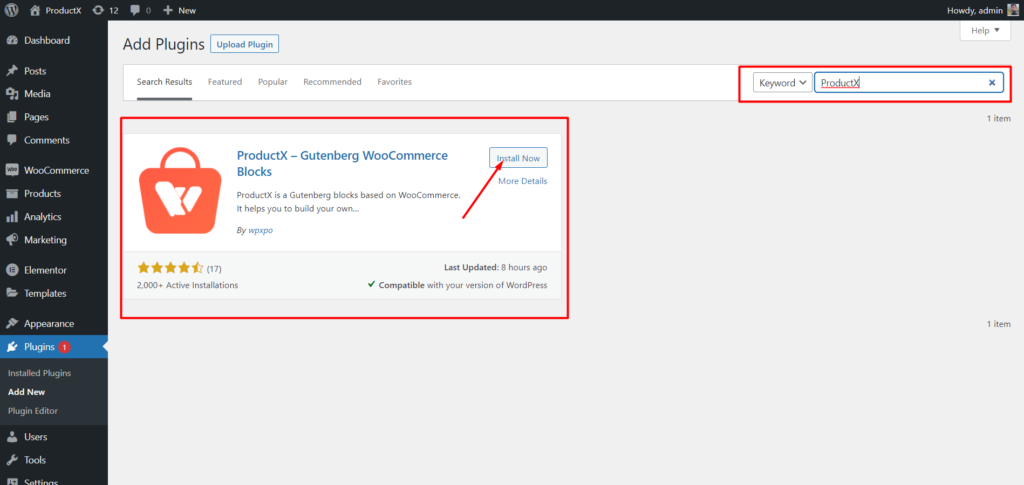
第1步。 安装 ProductX
ProductX Gutenberg WooCommerce Blocks 插件是一个多合一的 WooCommerce 解决方案。 它通过许多功能和多个插件扩展了 WooCommerce 商店的功能。
通过多个插件,它还提供了本教程指南所需的延期交货插件。 所以我们需要从 WordPress 目录安装它。 为了那个原因:

- 单击插件部分的添加新的。
- 搜索“产品 X”。
- 安装插件。
- 安装后激活。
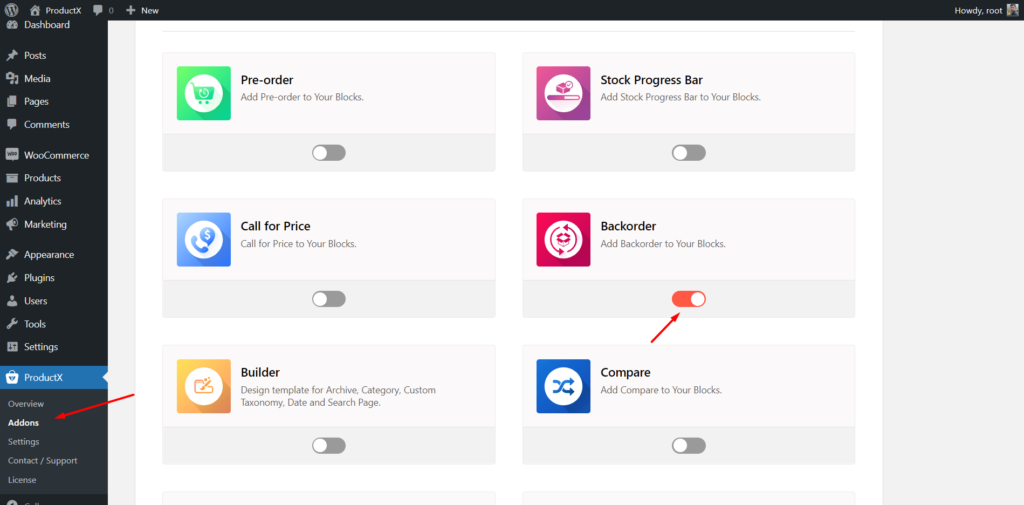
步骤 - 2. 打开延期交货插件
现在您已经激活了 ProductX 插件,是时候打开 Backorder Addon 以开始使用它了。
- 单击 ProductX 部分的插件。
- 从所有插件部分打开延期交货。

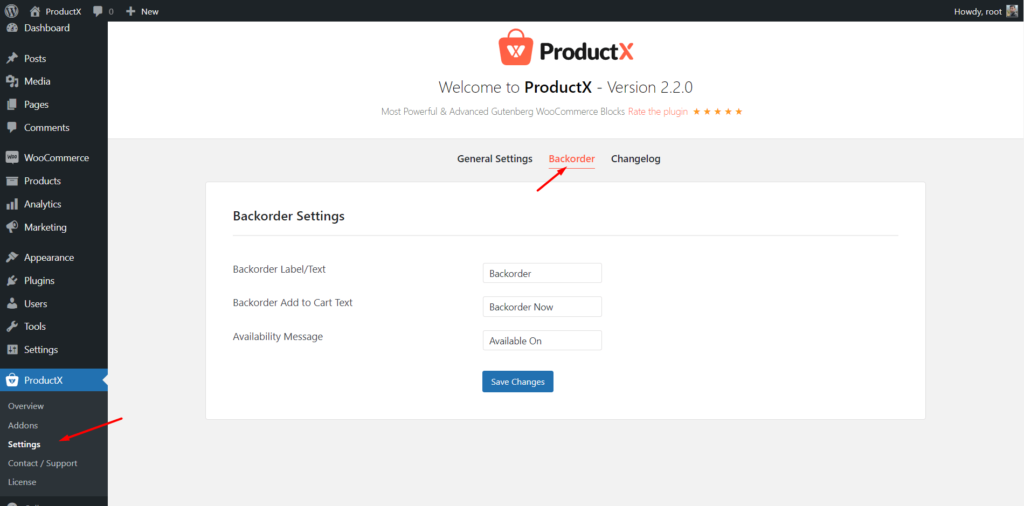
探索设置
打开它后,您可以探索专用设置部分。 为此,单击 ProductX 部分中的设置,然后单击 Backorder 以探索此插件的设置选项,其中包括:

缺货标签/文本:无论您说什么,缺货标签或文本都是一个重要的领域。 您添加到此字段的文本将显示在购物车页面、结帐页面和订单仪表板页面上。 这样,店主就可以在他们的 WooCommerce 商店中将延期交货的产品与其他类型的产品区分开来。
延期交货添加到购物车文本:由于延期交货按钮取代了添加到购物车按钮,我们必须为其命名。 以便客户了解点击按钮后会发生什么。 默认情况下,按钮文本现在是延期交货,您可以将其更改为您想要的任何内容。
可用性消息:可用性消息是指将在可用性日期和时间之前显示的文本。 默认情况下,文本为“Available on”,您可以更改它并将所需的文本添加到此字段。
您可以从插件页面了解有关延期交货的更多信息。
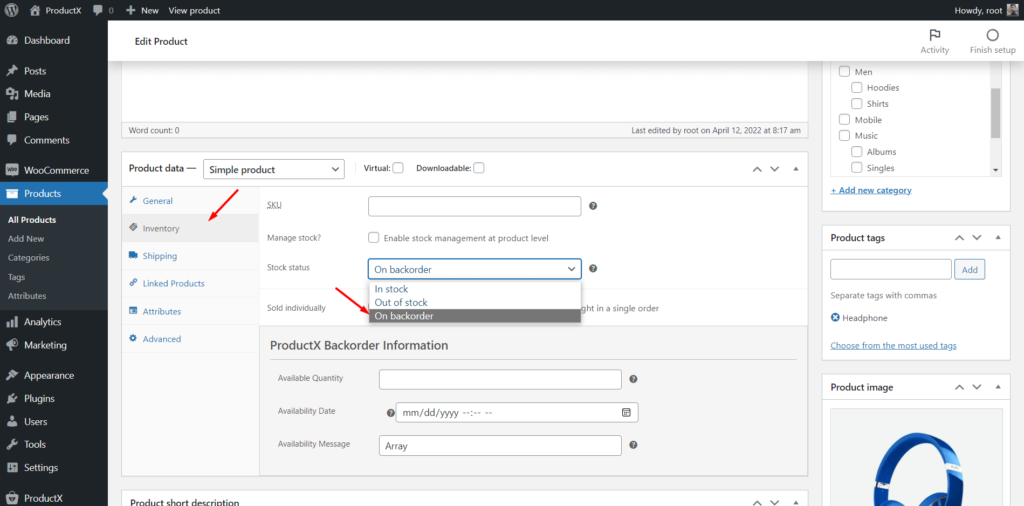
步骤 3. 允许缺货产品延期交货。
现在我们可以开始允许对我们商店的缺货产品进行延期交货。 为了那个原因:
- 转到缺货产品。
- 单击库存选项卡。
- 点击库存状态。
- 选择“延期交货”选项。

选择延期交货选项后,将添加一个包含多个字段的新部分。
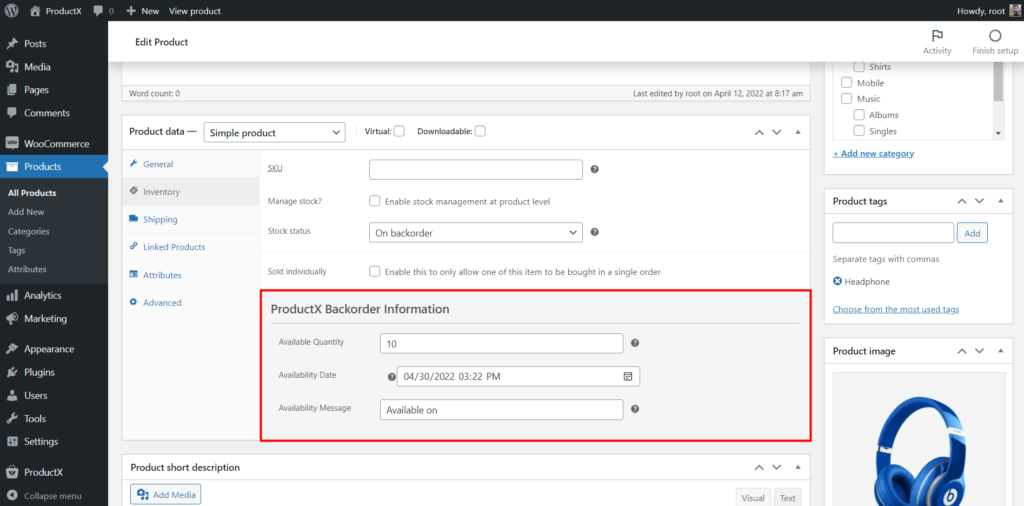
步骤- 4. 添加最大缺货数量、供货日期和消息。
现在您必须填写所需的文件,其中包括:

可用数量:在此字段中,您添加了要为特定产品进行延期交货的最大订购数量。
供货日期:它是指您要延期交货的产品补货的日期和时间。
可用性消息:它在可用性时间和日期之前显示。 该字段在设置部分也可用。 但在此产品级别字段中,您可以为这些特定产品自定义文本。
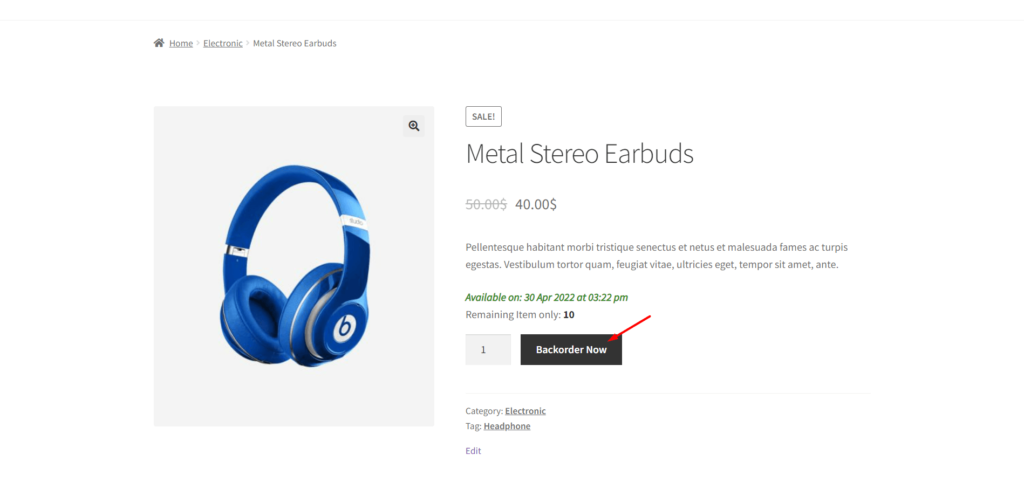
这就是你需要做的。 现在,更新产品页面,看看它在前端的样子。

WooCommerce 缺货订单上的可变产品
正如您已经了解了如何允许对简单产品进行延期交货,但是可变产品呢? 不用担心 ProductX 会支持您。
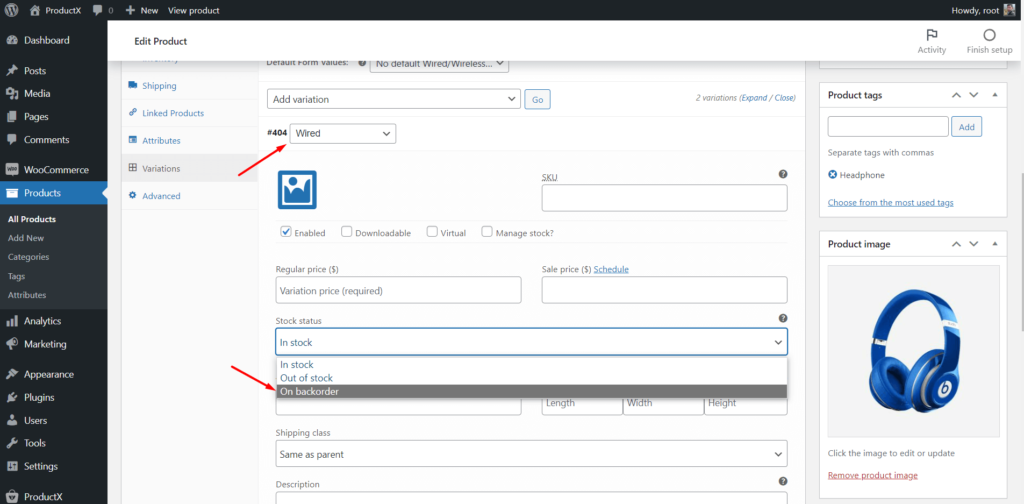
您也可以允许对可变产品进行延期交货。 但是你需要做一些额外的工作。 由于可变产品包含两个或多个变体,因此您必须一一配置所有变体。 为了那个原因:

- 单击变体。
- 打开一个变体。
- 将其配置为延期交货。
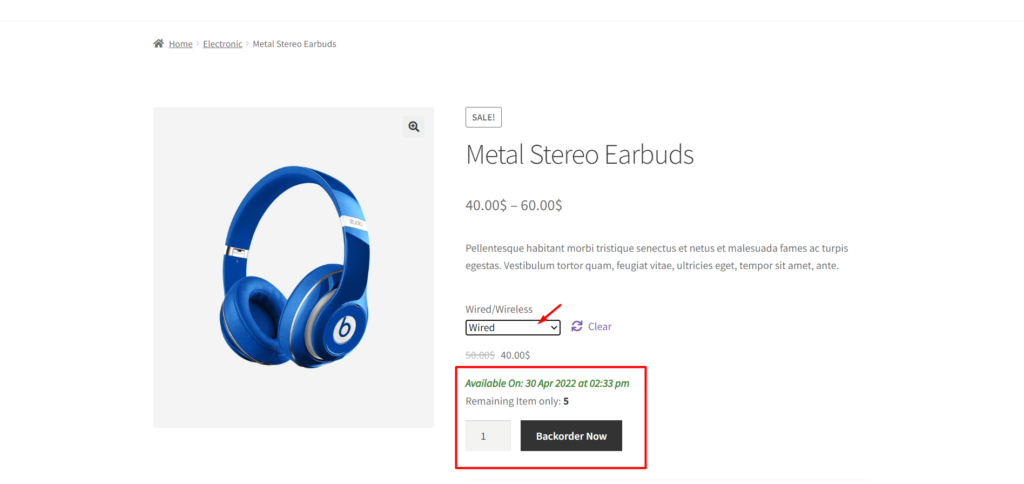
对可变产品的所有可用变体执行相同操作。 然后更新产品页面,看看它的外观。

您还可以只允许一个或两个变体进行延期交货,并将其余变体保留为正常产品。
结论
这就是 ProductX 的 WooCommerce 延期交货插件的全部内容。 现在您可以开始允许缺货产品延期交货。 如果您有任何困难,请随时在下面发表评论。

为什么使用 WordPress 移动友好插件?


最佳 WooCommerce 产品档案定制师
![WordPress 'Gutenberg Page Builder' 的未来 [值得吗?] 12 Gutenberg Page Builder](/uploads/article/35734/tPVXlek84sY3UZtc.jpg)
WordPress 'Gutenberg Page Builder' 的未来 [值得吗?]

如何为 WooCommerce 使用心愿单插件?
