什么是 WooCommerce 块? 如何有效地使用它们
已发表: 2022-01-24成功的电子商务商店有许多组成部分,从产品目录和客户评论到用户友好的搜索和过滤功能。 虽然 WooCommerce 块使您能够添加所有这些功能(以及更多功能),但将这些元素放在一起似乎令人生畏。
幸运的是,WooCommerce 块旨在帮助 WordPress 用户轻松创建在线商店。 此外,它们使您能够更有效地推广您的产品并推动更多销售,而无需像过去那样使用 WooCommerce 短代码。
在这篇文章中,我们将仔细研究 WooCommerce 块以及如何在 WordPress 中访问它们。 然后,我们将检查您可以添加到商店以提高转化率的六个块。 让我们开始吧!
什么是 WooCommerce 块? 简介
WooCommerce 是 WordPress 最受欢迎的电子商务工具之一。 这个免费的开源平台使您无需投入大量时间或金钱即可建立在线商店。
此外,WooCommerce 附带了广泛的块,您可以在本机 WordPress 块编辑器 (AKA Gutenberg) 中访问这些块。 使用这些块,您可以列出部分或全部产品、显示产品过滤器、添加产品搜索框等。
更重要的是,这些块取代了您过去必须使用的许多 WooCommerce 短代码,这为您在编辑器中工作时提供了更简单、更直观的体验。
您可以像使用任何其他块一样使用这些 WooCommerce 块。
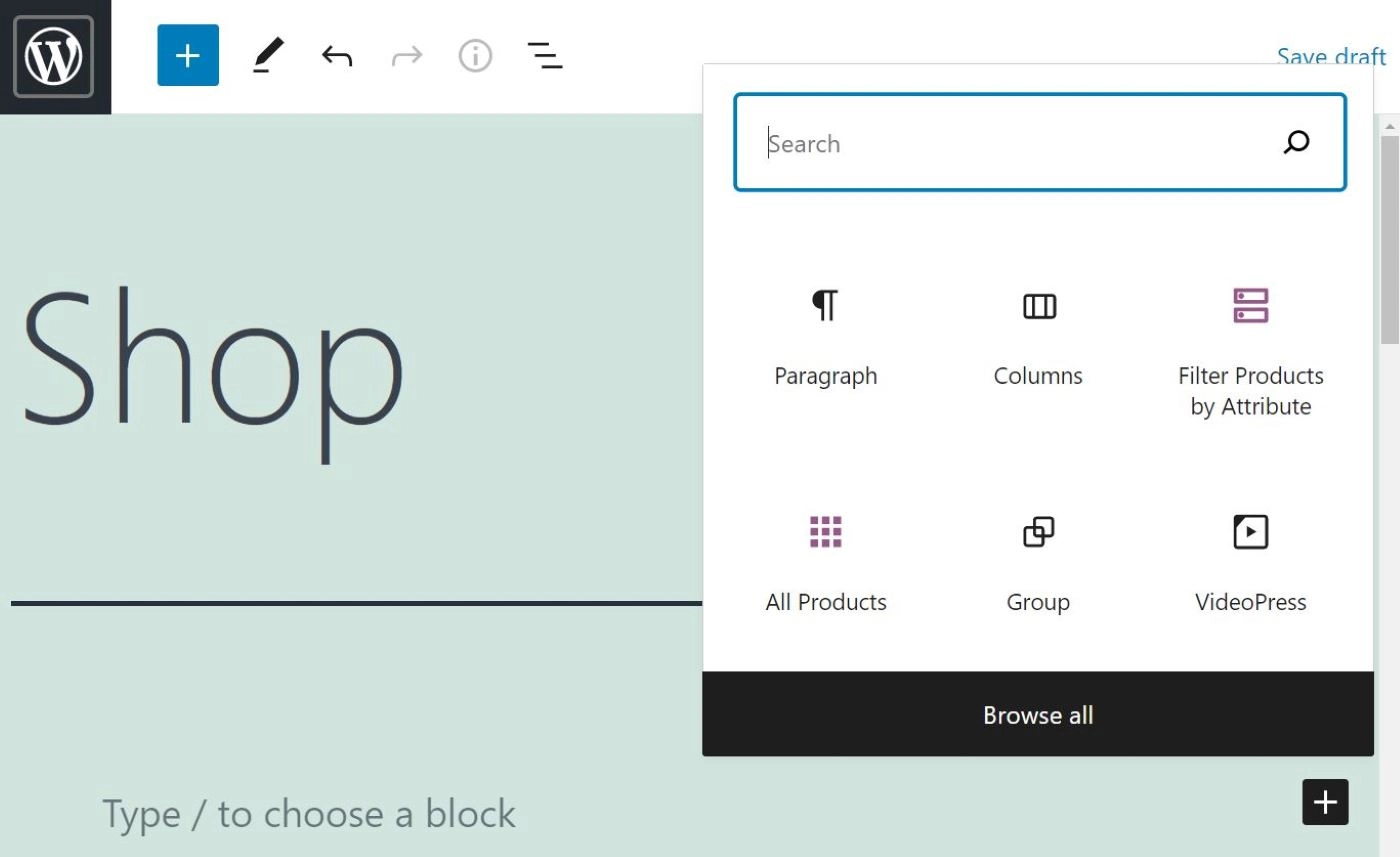
打开您要处理的页面或帖子,单击加号 (+),然后搜索您想要的块:

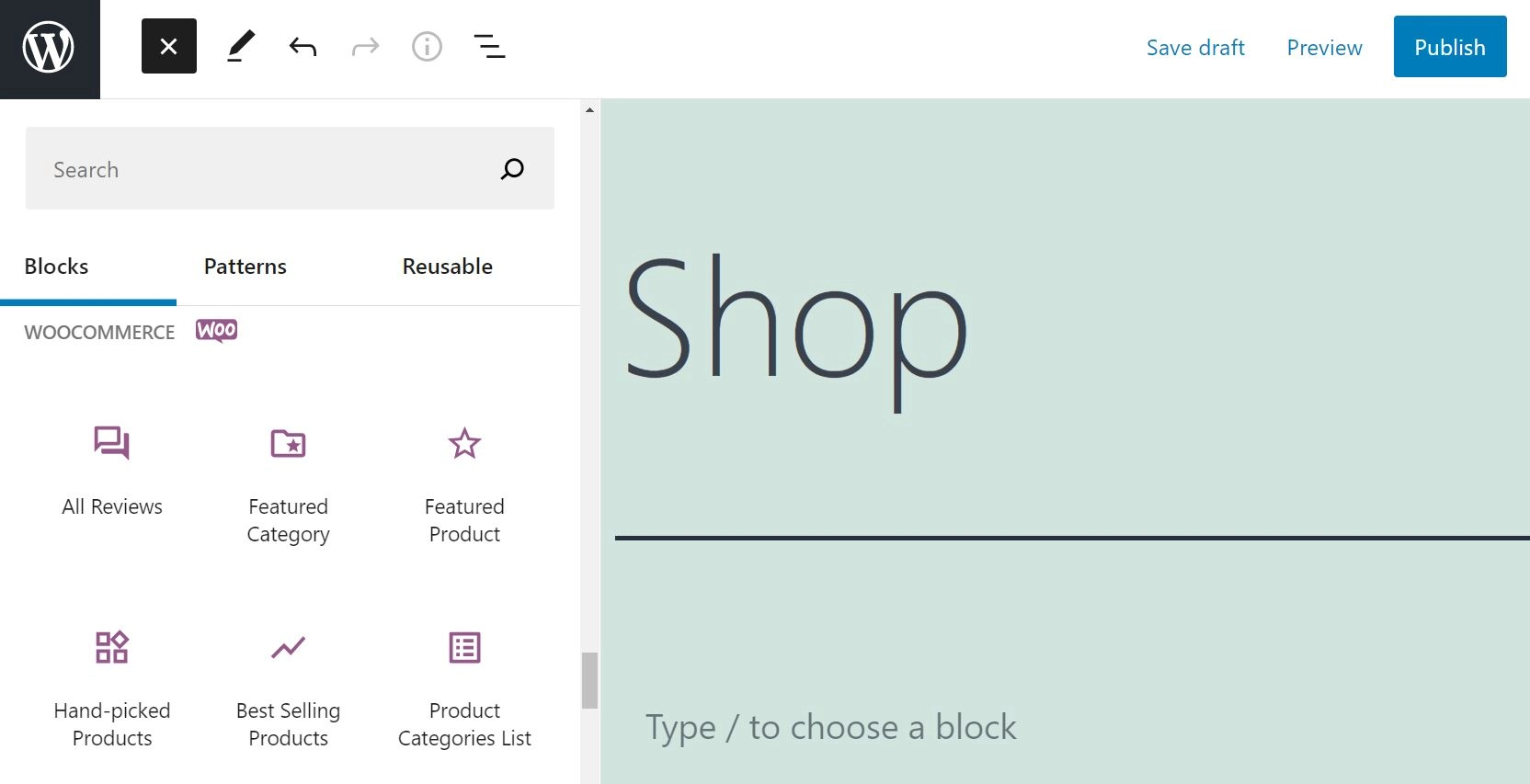
您还可以通过单击屏幕左上角的加号 (+) 按钮查看可用 WooCommerce 块的完整列表。 在Blocks选项卡下,向下滚动到WooCommerce部分:

请注意,为了访问 WooCommerce 块,您首先需要在您的网站上安装并激活 WooCommerce。 此外,如果您仍在使用经典编辑器,则需要切换到块编辑器。
最佳 WooCommerce 块(以及如何使用它们)
一旦您安装了 WooCommerce 并上传了您的产品,您就可以开始向您的商店添加新的特性和功能。 让我们探索六个有用的 WooCommerce 块,以及如何在您的 WordPress 网站上有效地使用它们。
- 所有产品块
- 最受好评的产品块
- 按价格筛选产品块
- 产品搜索块
- 所有评论块
- 特色产品块
1.所有产品块
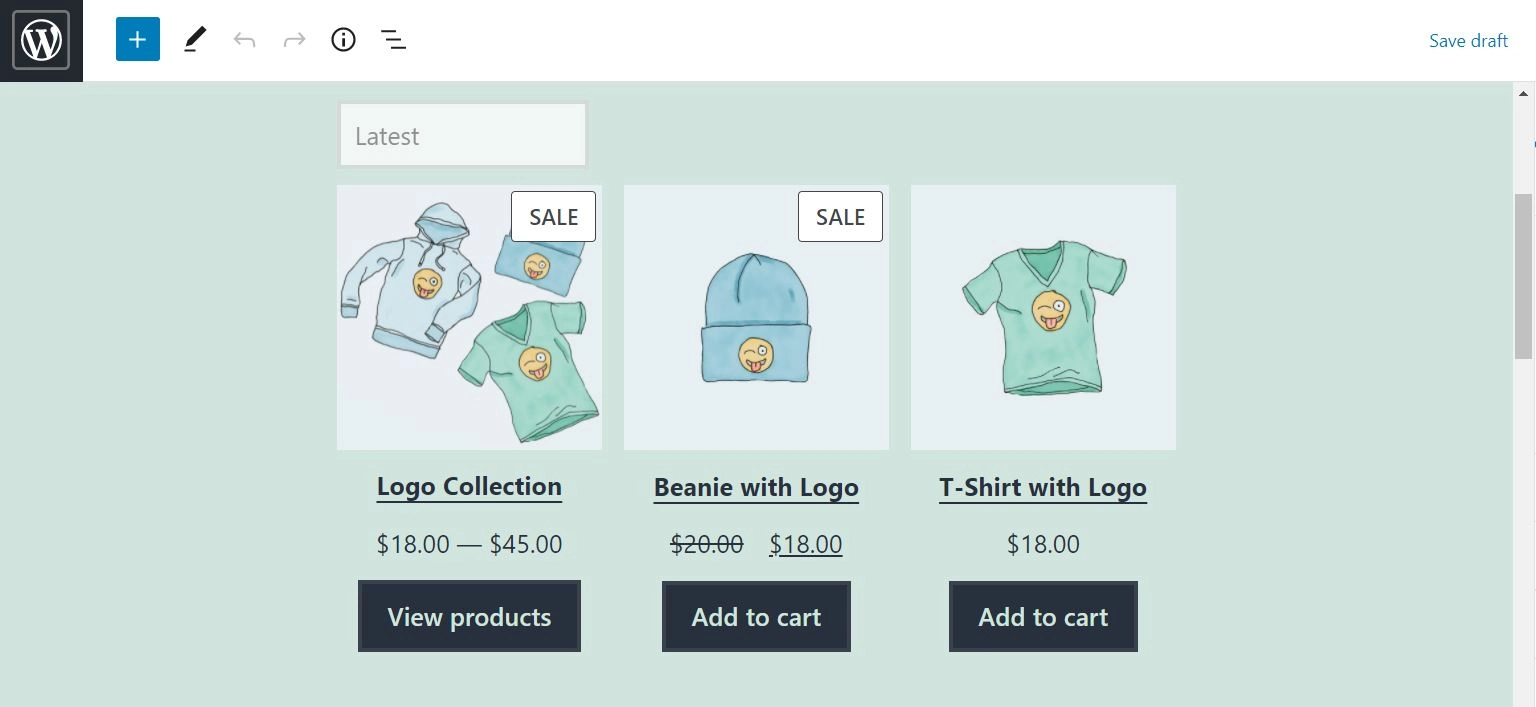
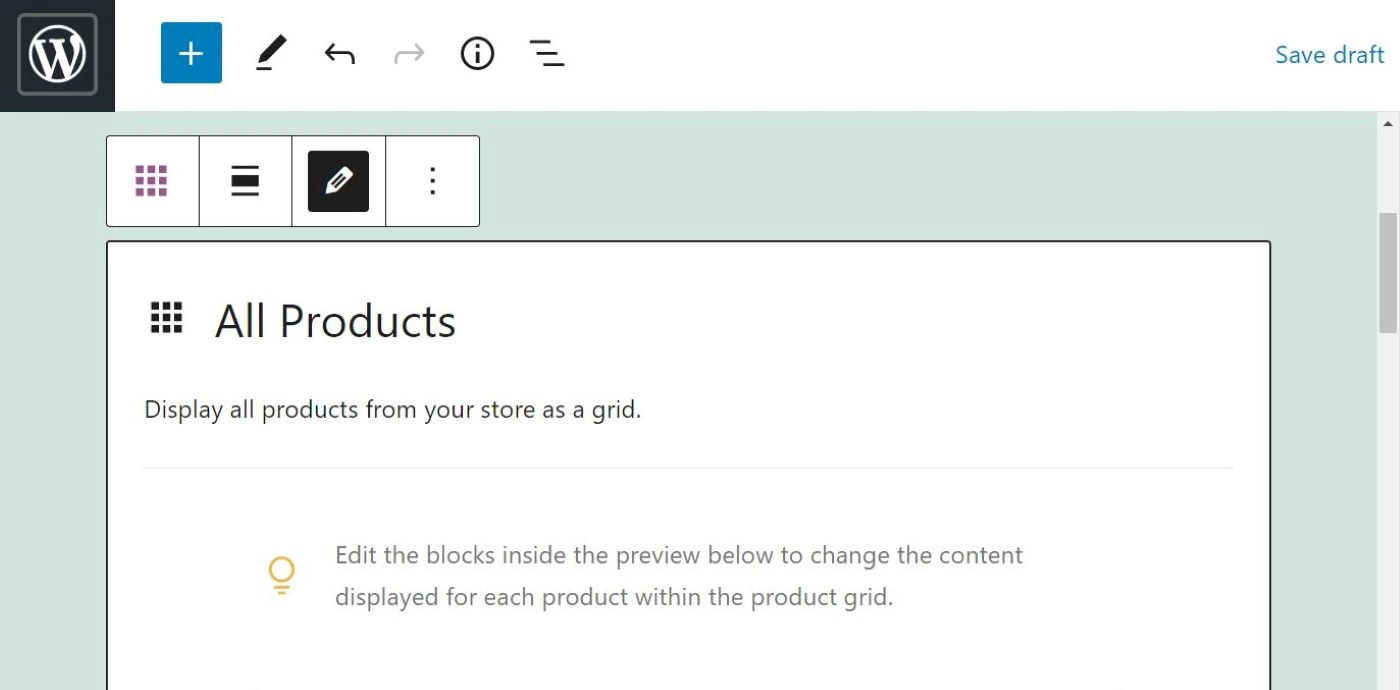
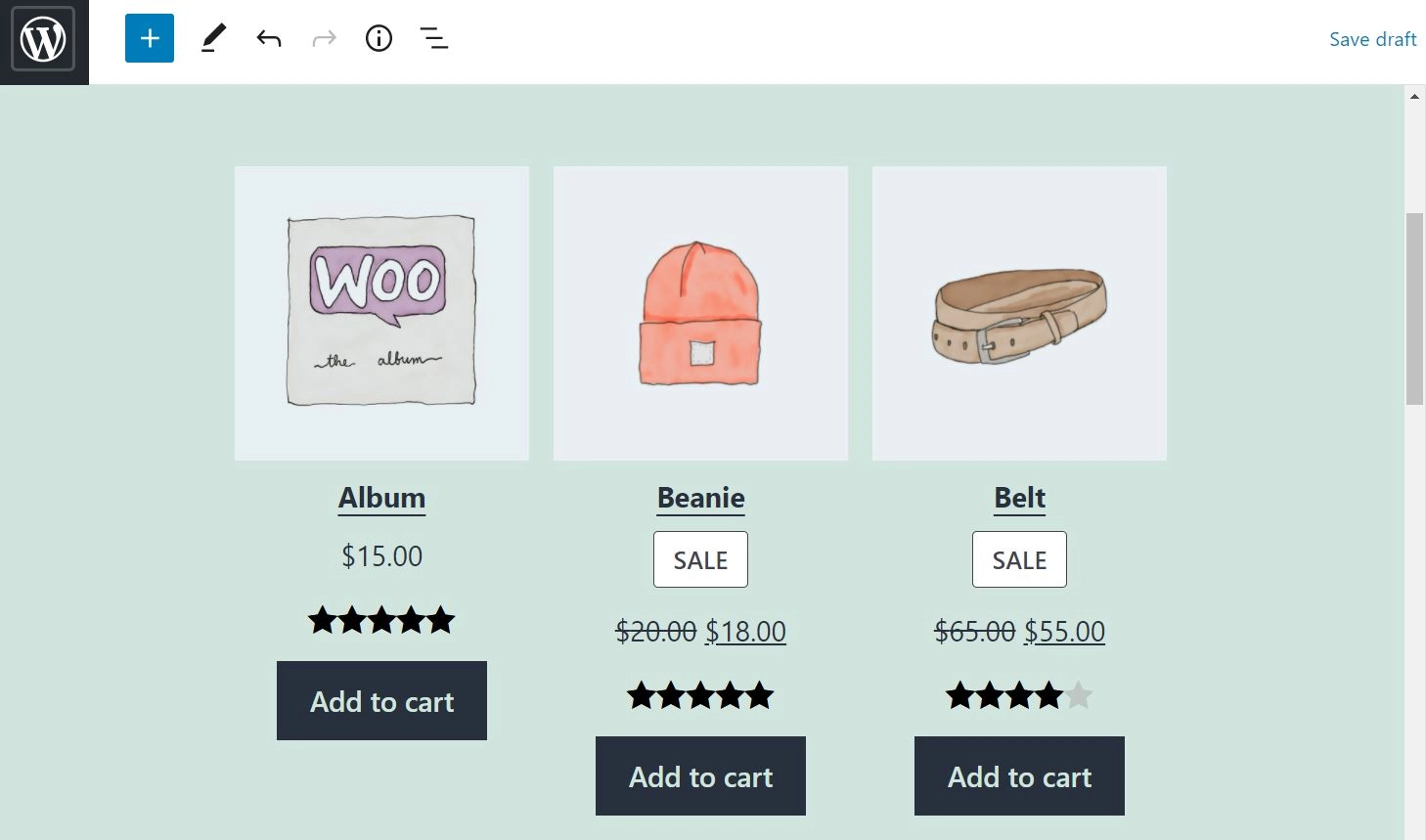
所有产品块是任何商店最重要的元素之一。 它使您可以在整齐的网格中显示所有产品:

默认情况下,该块显示每个产品的名称、价格和星级,以及号召性用语 (CTA) 按钮。 它还带有分页和排序选项,使用户更容易浏览您的产品目录。
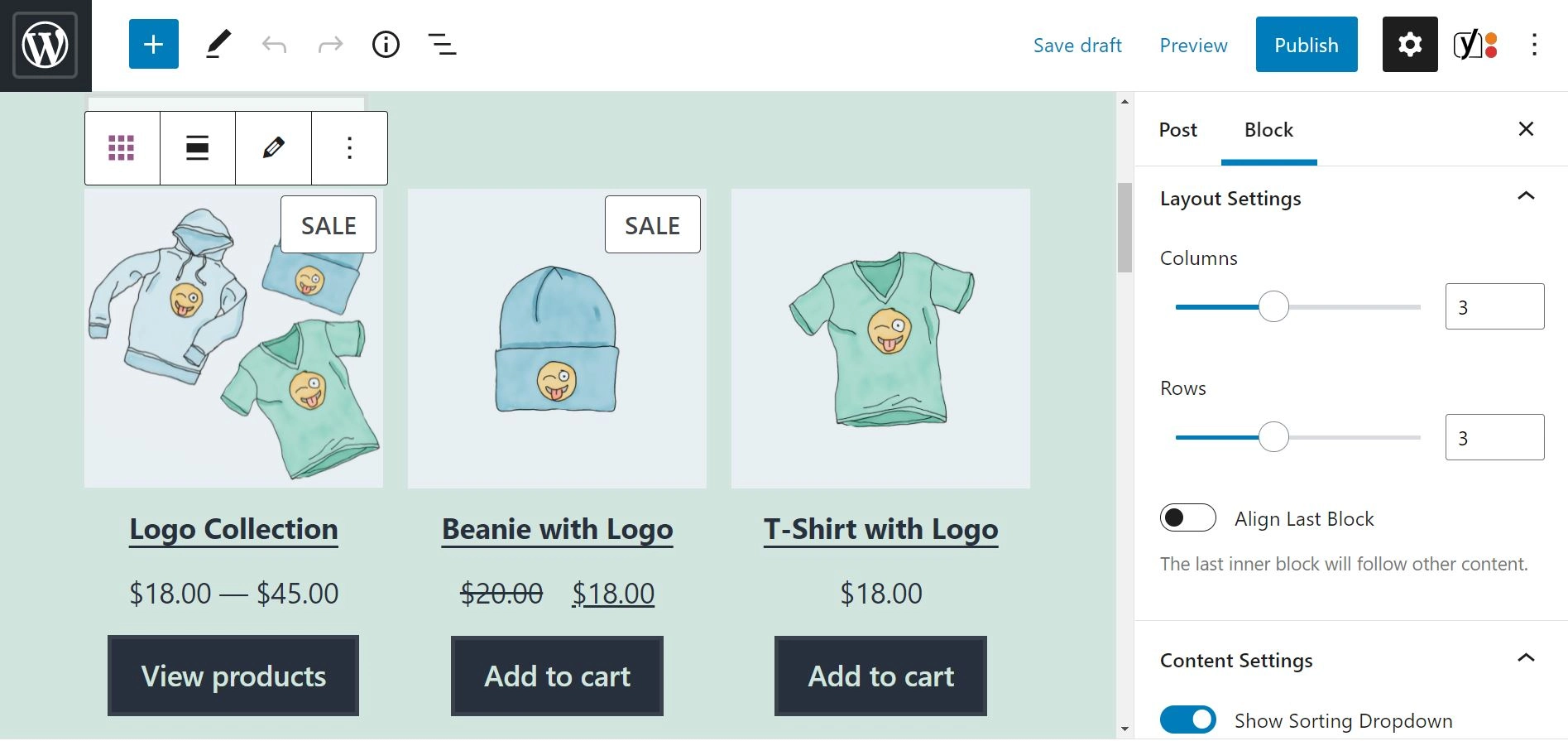
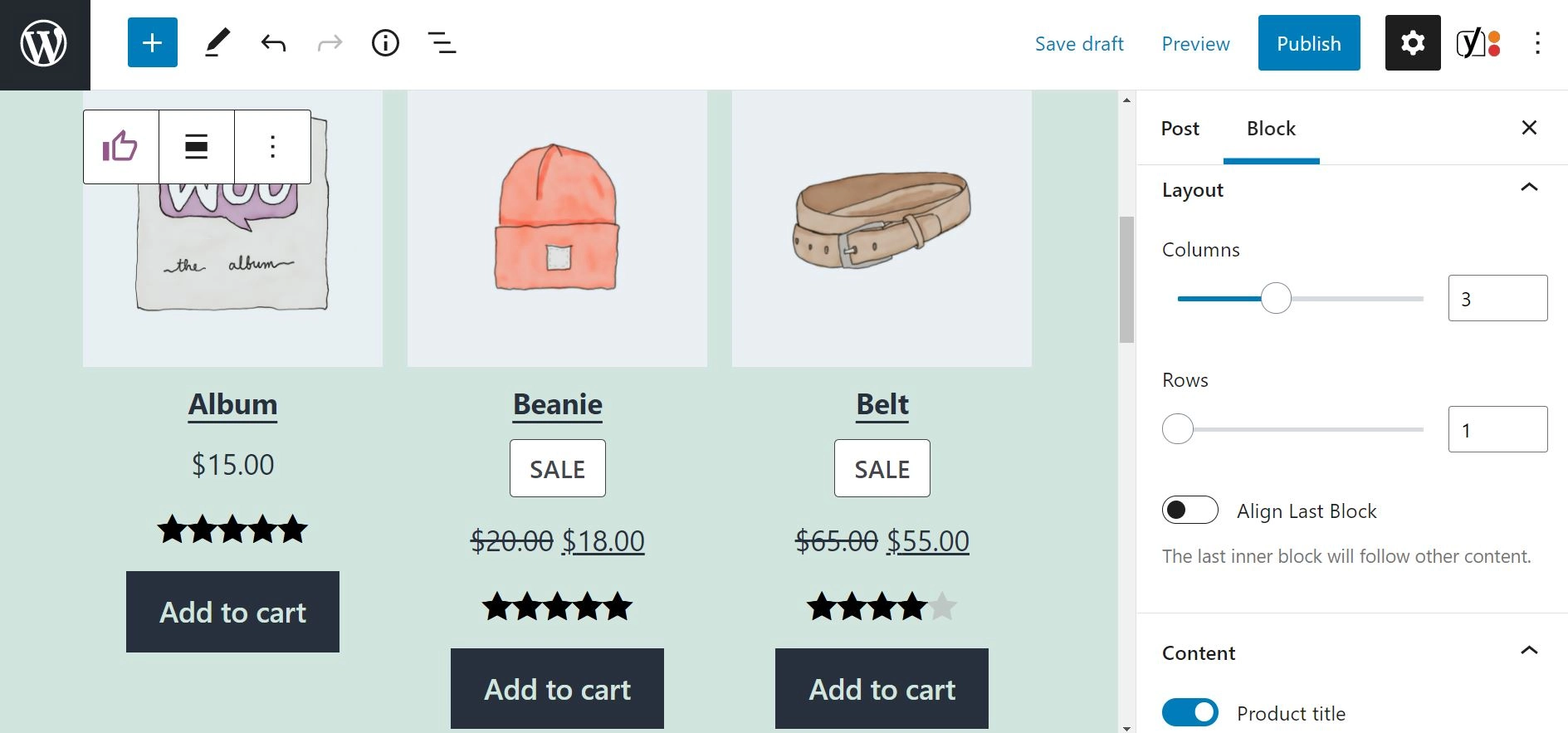
与大多数 WooCommerce 块一样,您可以自定义所有产品功能以满足您的需求。 如果单击该块,您将在右侧面板中获得一系列设置:

在那里,您可以编辑网格的布局。 例如,您可以更改每页的行数和列数。 您还可以选择隐藏排序菜单或选择另一个默认选项来订购产品。
此外,您可以编辑网格内的项目。 为此,请选择块并单击工具栏中的铅笔图标:

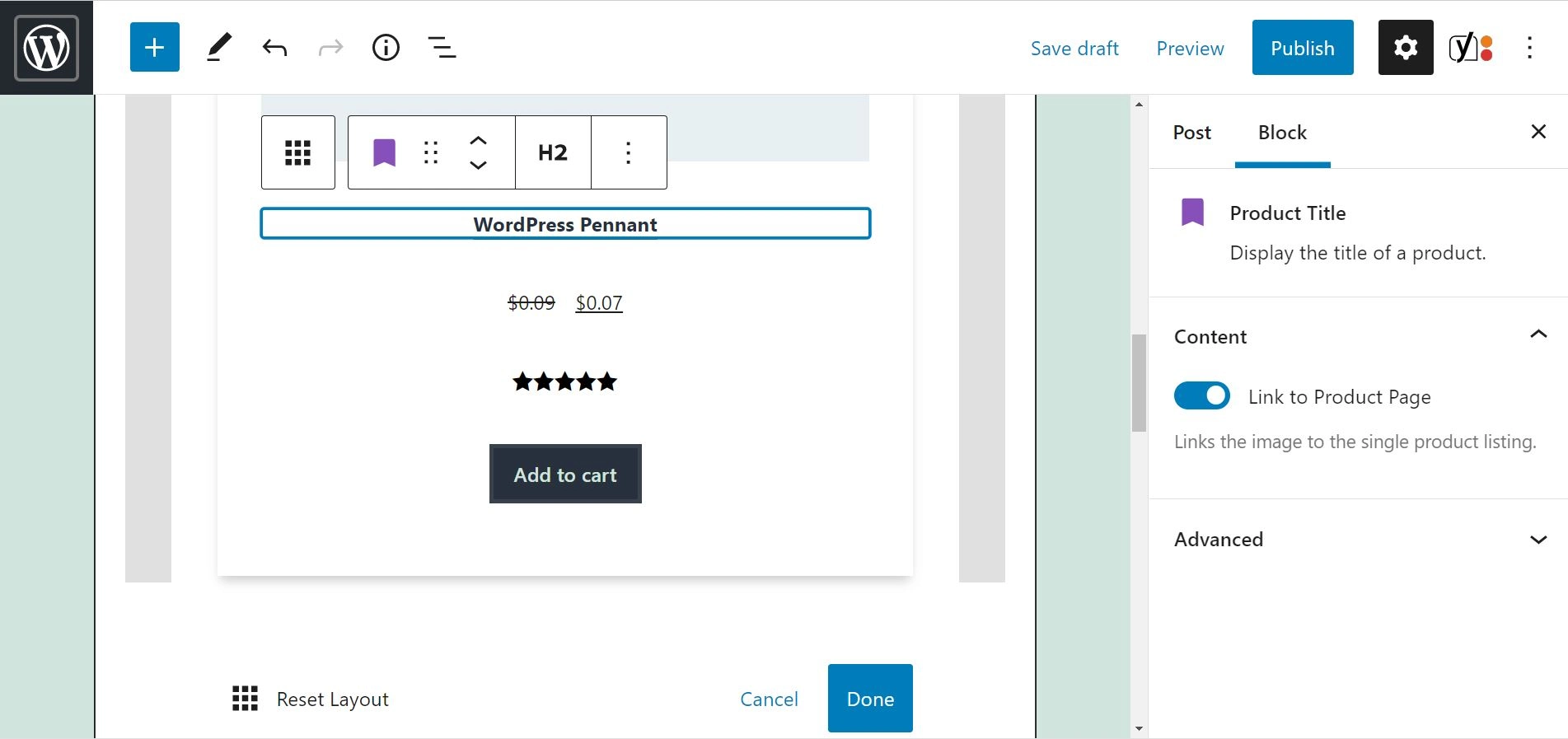
在预览中,您可以编辑单个元素,例如图像、产品名称和 CTA 按钮:

您可以使用它们各自工具栏中的向上和向下箭头重新排列这些项目。 您还可以删除元素,或添加其他产品块,例如Product Summary或Product Rating 。 此外,这些更改将应用于网格中的每个产品,因此您不必单独编辑每个产品。
我们建议您将产品详细信息保持在最低限度,以避免过多的信息使购物者不堪重负。 同样,您可能希望每页仅显示几个项目。
最好还包括一个“添加到购物车”按钮。 这样,对特定产品感兴趣的用户可以轻松地将其添加到他们的订单中,而无需离开页面。
2.最受好评的产品块
收到购物者的正面评价可能是非常有益的。 更好的是,您可以利用这些评级来增加销售额。
Top Rated Products区块可让您展示正面评价最多的产品:

评级在您商店的成功中起着至关重要的作用。 它们可以向首次访问者证明您的产品质量很高,这可以帮助您推动更多转化。
因此,我们建议您在网站的显眼位置使用评分最高的产品块。 例如,您可能希望将其添加到您的主页或产品页面的侧边栏。
在自定义Top Rated Products块时,您有多种选择。 例如,您可以调整要显示的产品数量:

您还可以隐藏有关产品的特定详细信息,例如价格。 此外,您可以选择仅显示特定类别中评分最高的商品,例如服装。
如果您还没有很多评论要展示,您可能想要使用“畅销产品”块来代替。 这会根据销售数量显示您网站上最受欢迎的商品。
另一个类似的功能是最新产品块。 顾名思义,这可以让您宣传您最近添加的内容。
3.按价格筛选产品块
过滤功能使用户更容易找到他们正在寻找的内容。 当购物者有固定预算时,这可能特别有用。
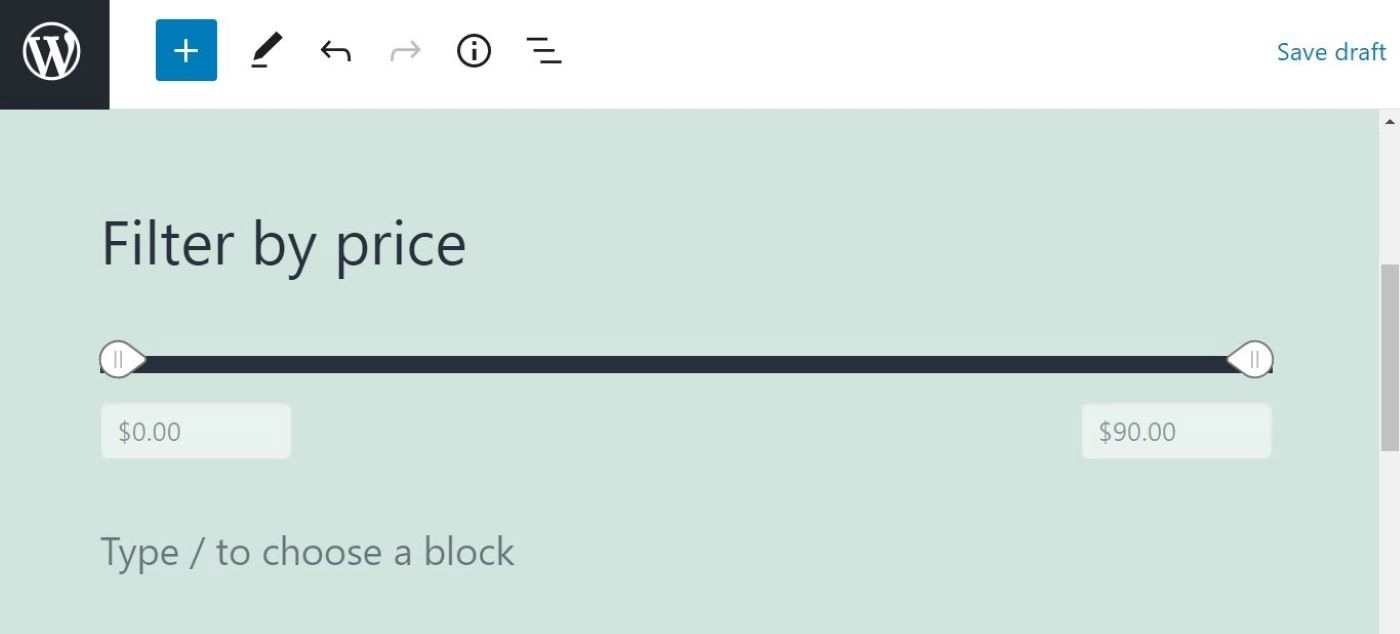
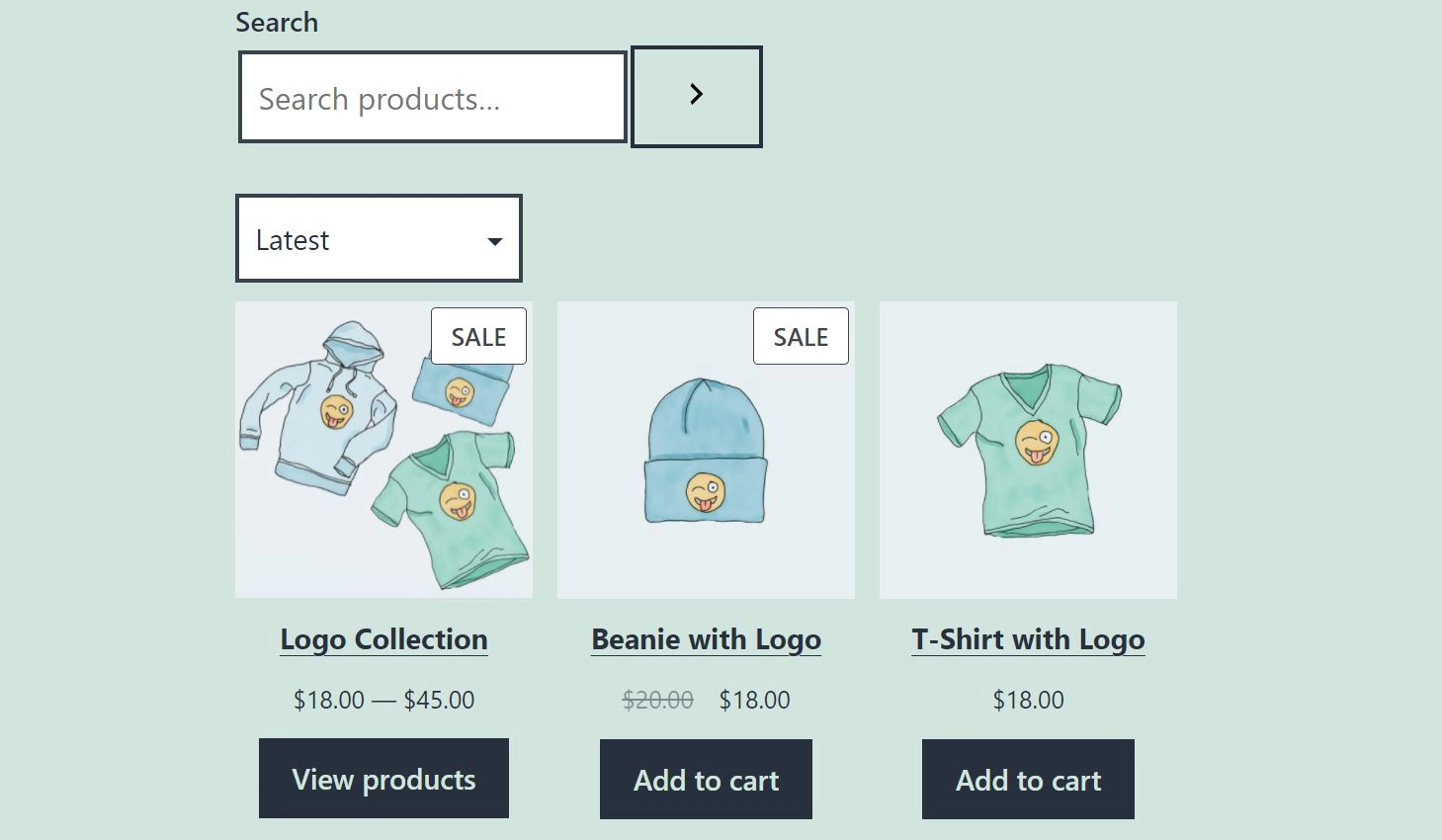
按价格筛选产品块允许用户使用简单的滑块定义最低和最高价格:

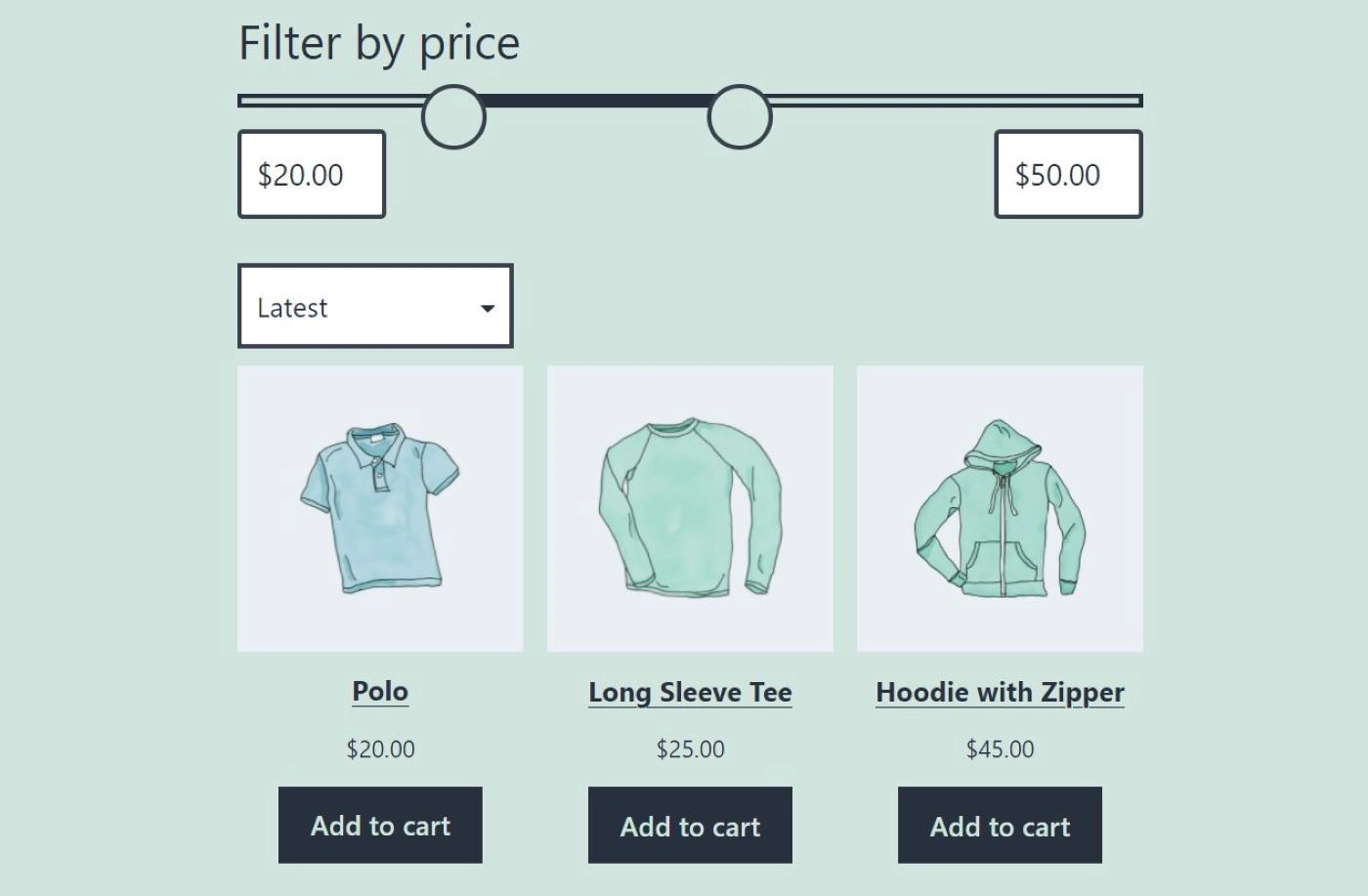
此块与我们之前介绍的所有产品块结合使用。 一旦用户设置了特定的价格范围,WooCommerce 将自动更新产品列表以仅显示属于该预算的商品:

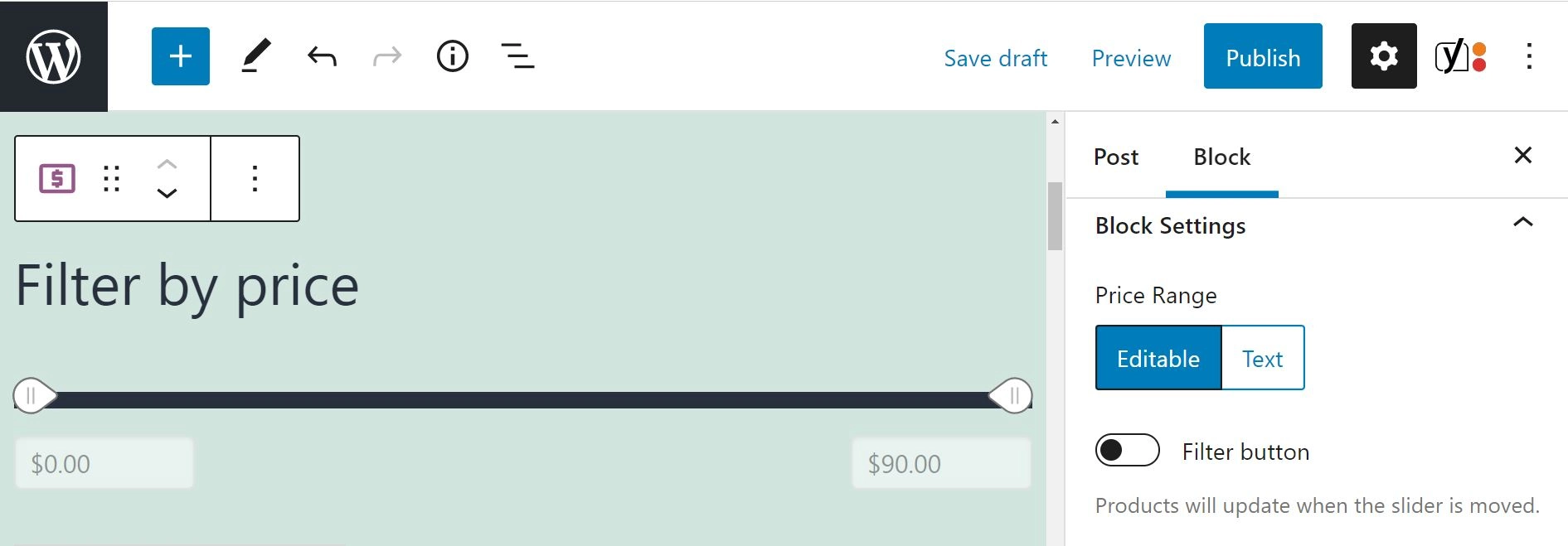
按价格筛选产品块使用起来很简单。 但是,您可以让用户输入特定金额,从而使他们的操作更加轻松。 为此,请选择块并导航到设置面板。 在Price Range下,选择Editable选项:


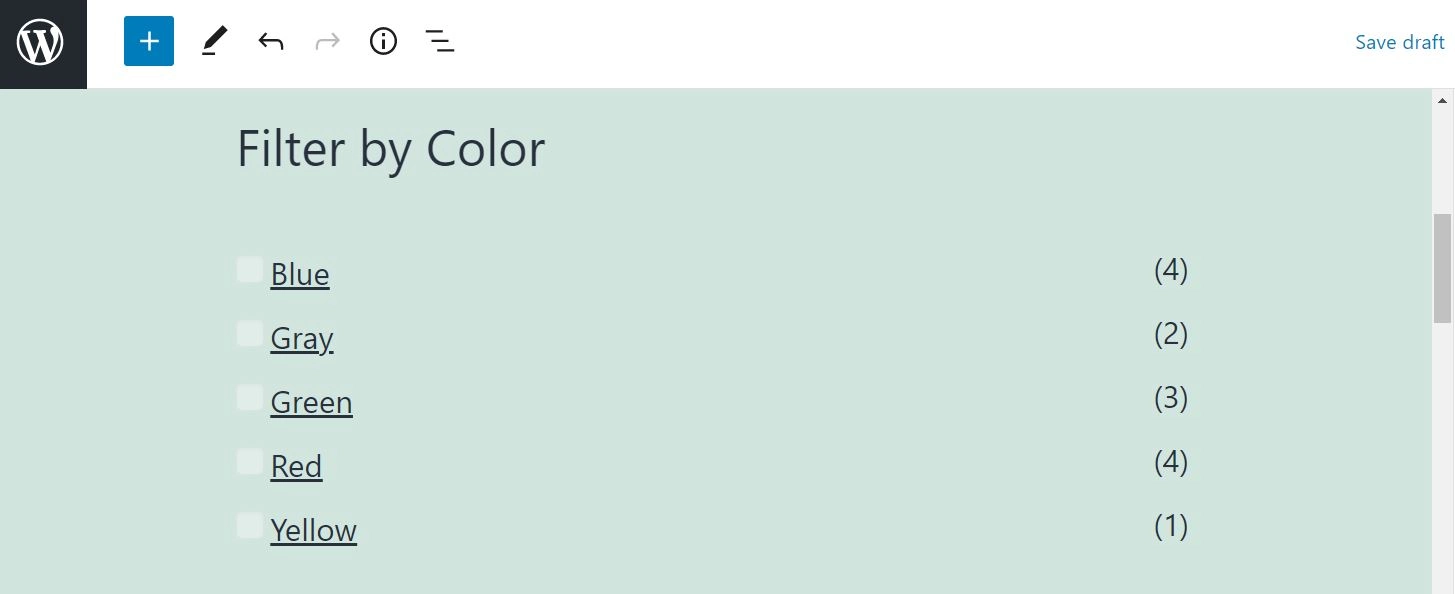
除了按价格过滤产品外,您可能还希望购物者能够根据尺寸和颜色等产品属性搜索商品。 为此,您可以将Filter Products by Attribute块与All Products块一起使用:

另一个方便的功能是有源滤波器块。 当您将此添加到您的页面时,用户将能够看到他们当前过滤器的列表。
4.产品搜索块
改善网站用户体验 (UX) 的一种有效方法是添加搜索功能。 这将使用户可以快速搜索他们想到的任何特定项目,而不必浏览您的目录,直到他们找到他们正在寻找的东西。
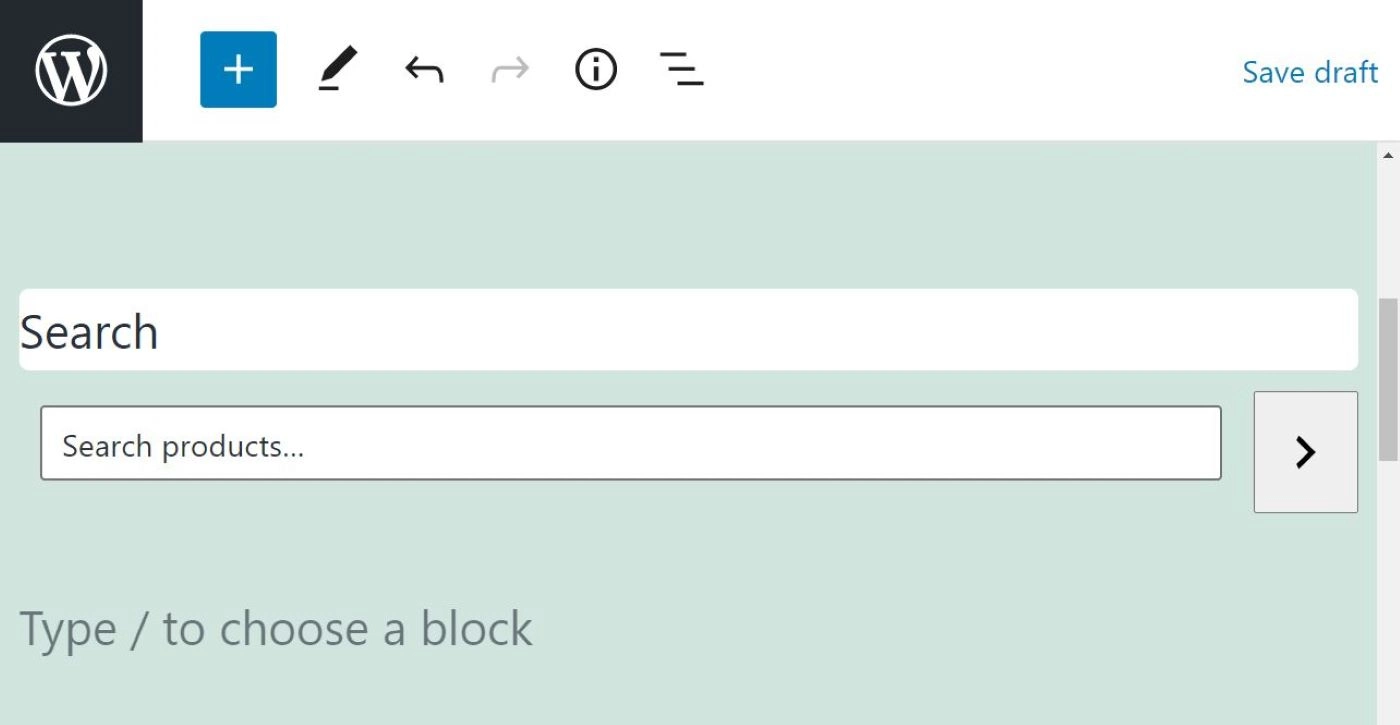
幸运的是,WooCommerce 提供了一个产品搜索块:

您可以将搜索栏放置在您网站上的任何位置。 但是,我们建议您将其放在产品网格的正上方,以便用户轻松查看:

产品搜索块不提供许多自定义选项。 但是,您可以选择隐藏搜索字段标签,以便只有搜索栏可见。
5.所有评论块
正如我们之前提到的,显示评论可以鼓励首次访问者尝试您的产品。 事实上,最近的一项研究表明,几乎所有购物者在购买前都会咨询客户评论[1] 。
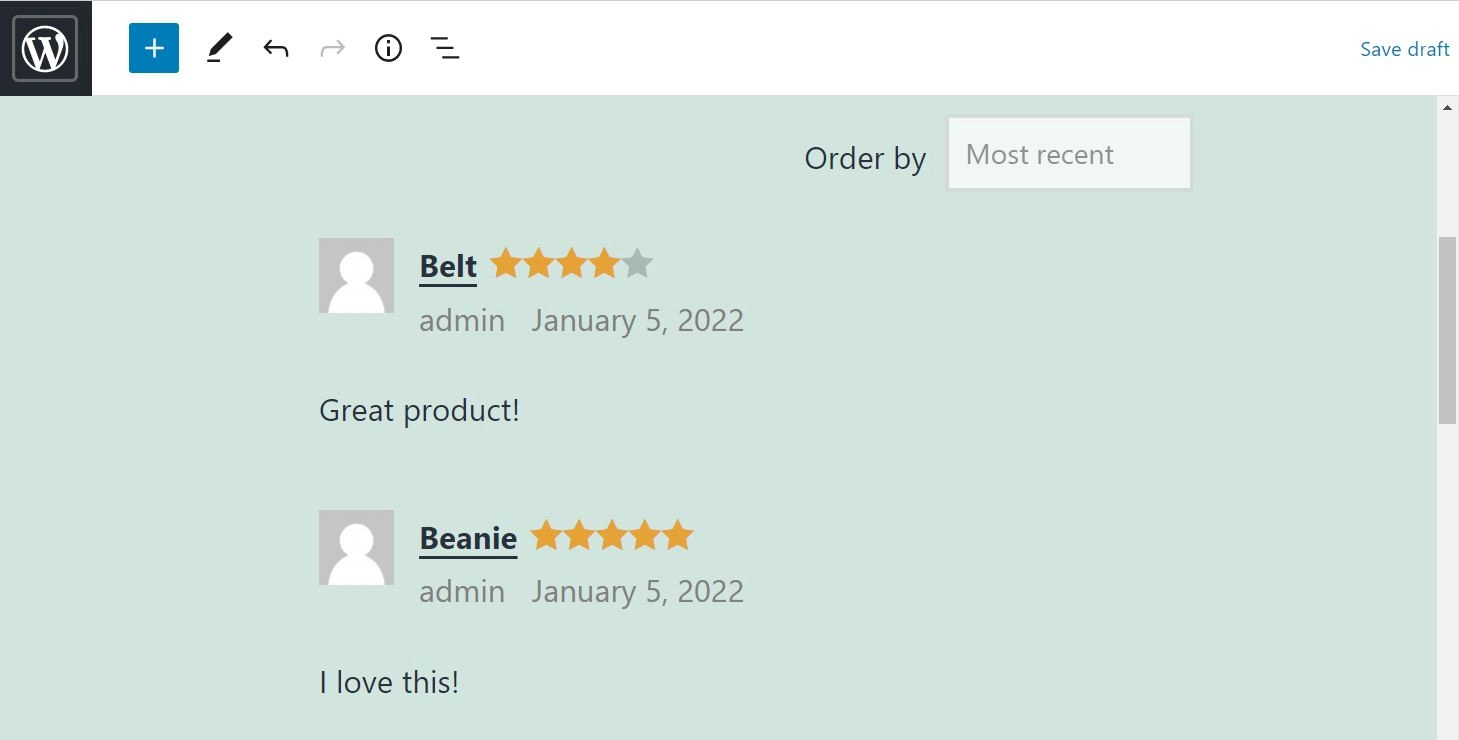
顾名思义,“所有评论”块可让您在一个地方展示所有客户反馈:

您还可以控制评论的布局和内容。 例如,您可以隐藏某些信息,例如审阅者的姓名和审阅数据。
您还可以将评论者照片替换为产品图片,并选择一次要显示的评论数量。 同时,用户将能够按发布日期、最高评分和最低评分对评论进行排序。
您可以通过多种方式显示您的评论。 例如,您可以将它们放在您的主页上以增加它们的可见性,或者将它们再次添加到您的关于页面上。
您可能还希望将All Reviews块与其他两个相关功能结合起来: Reviews by Product和Reviews by Category 。 这些块可让您显示特定项目和类别的客户评分和评论。
6.特色产品块
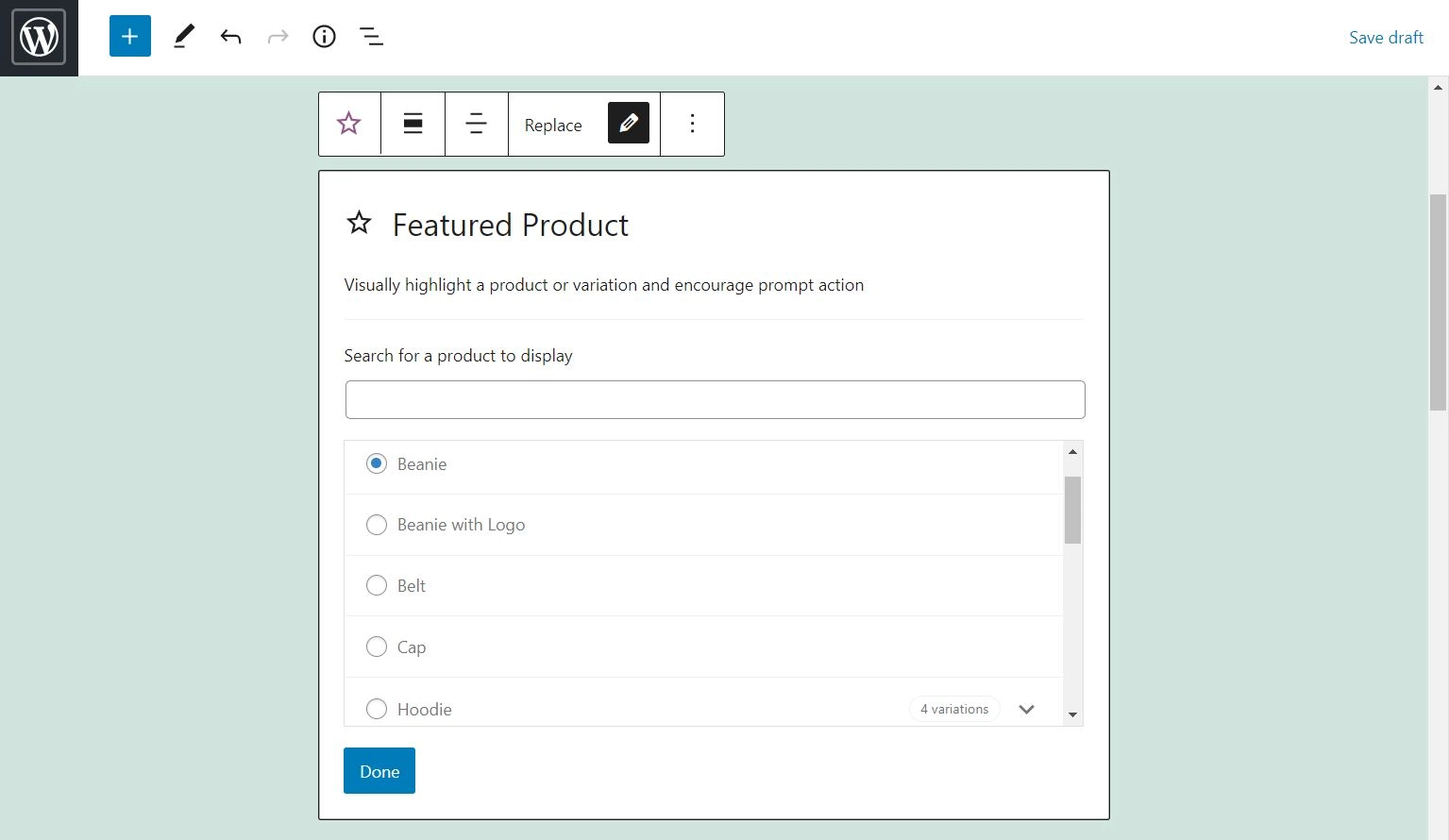
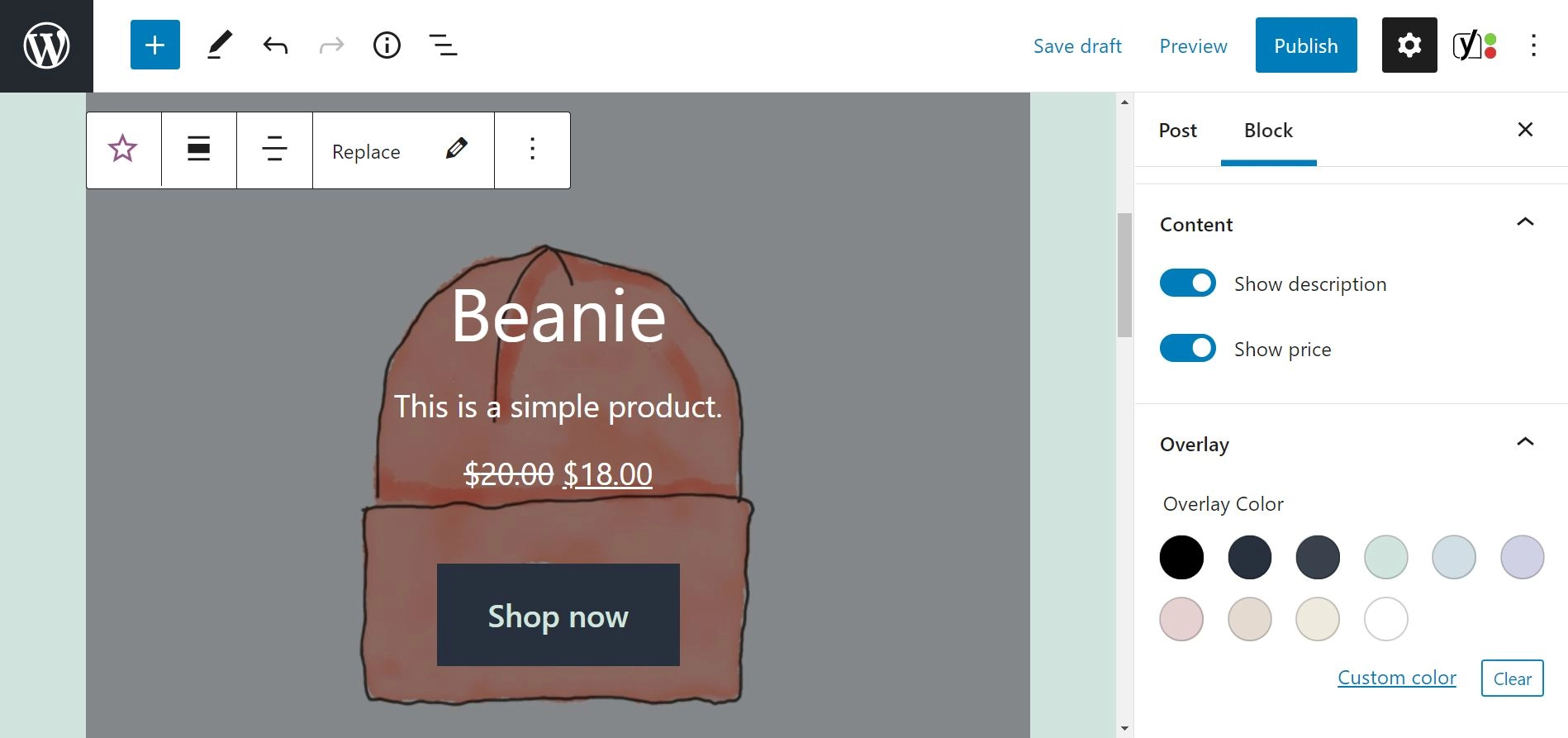
如果您想引起对特定项目的兴趣,特色产品块可能非常有效。 您可以在任何页面上突出显示您想要的任何产品或在您的网站上发布。
此外,您可以为不同的项目创建多个特色产品块。 当您将此块添加到您的页面时,系统会要求您选择一个产品:

然后,您可以自定义特色产品的布局:

例如,您可以隐藏产品描述和价格,并选择不同的叠加颜色。 还有一个焦点选择器,可让您移动图像中主要对象的位置。
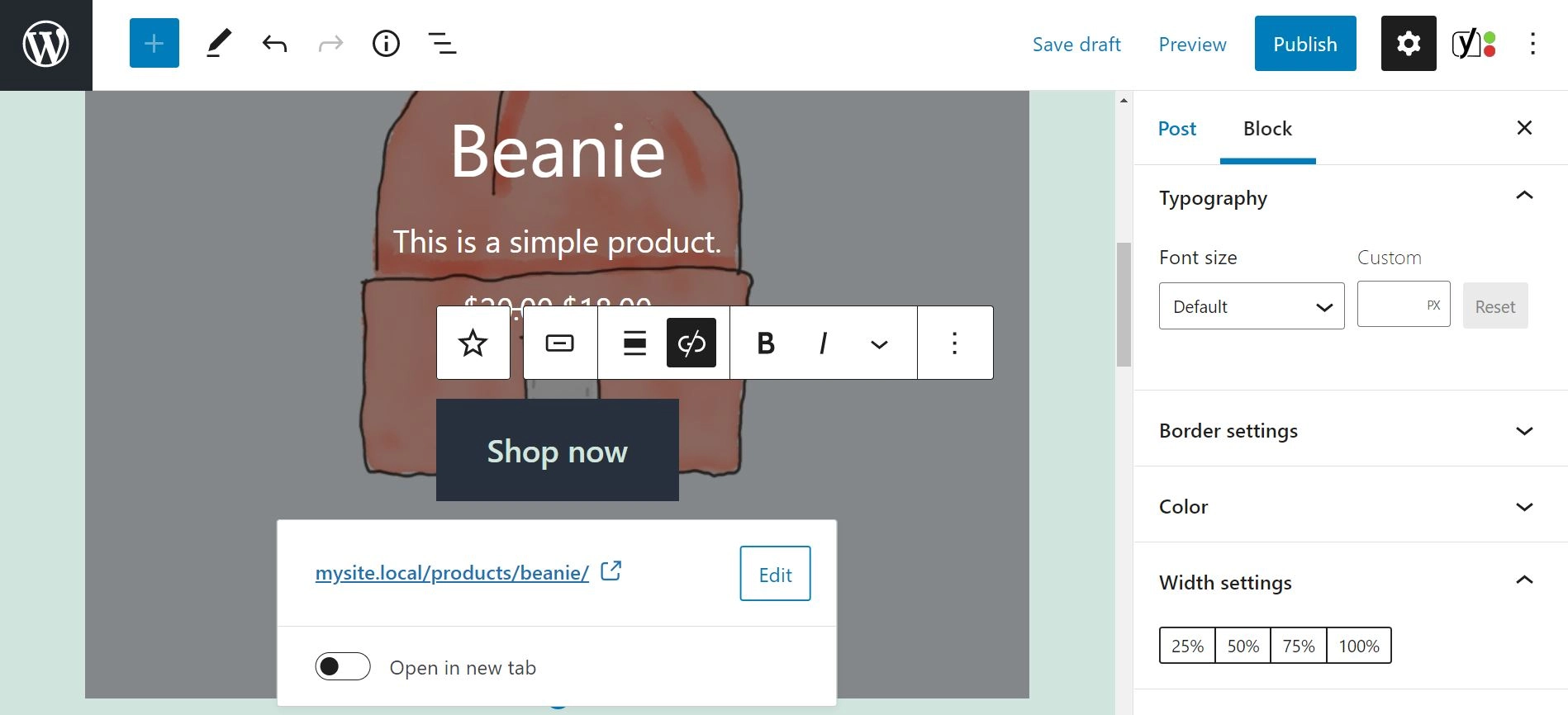
此外,您可以编辑块内的 CTA 按钮。 您所要做的就是单击它,您将获得一系列选项。 例如,您可以更新链接,并自定义按钮的颜色和排版:

无论您的偏好是什么,确保产品名称和 CTA 等基本元素清晰可见是很重要的。 您还需要确保按钮链接到正确的页面。
为了提高知名度,我们建议在您的主页或专门的商店页面上展示特色产品。 但是,您也可以在博客文章中使用此块来吸引对特定产品的关注。
您可能还想查看特色类别块。 如果您想增加特定产品类别的销售额,此功能会非常有用。
立即开始使用 WooCommerce 块
WooCommerce 使建立自己的在线商店变得非常容易。 在其许多其他功能中,该平台提供了几个块,可帮助您为商店添加更多功能。 此外,您可以自定义这些块以满足您的需求。
在这篇文章中,我们查看了一些最重要的 WooCommerce 块。 例如,所有产品块允许您在专业网格中显示整个产品目录。 同时,顶级产品和所有评论等功能可以帮助您推动更多销售。
有关改善 WooCommerce 商店的其他一些方法,您可以查看我们收集的最佳 WooCommerce 插件。 如果您正在寻找另一种设计商店的方式,我们还会在最佳 WooCommerce 页面构建器上发布帖子。
您对使用 WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
